
Доводилось ли вам когда-нибудь, пробегая мимо газетного киоска, ловить себя на мысли, что хочется остановиться, так как заголовок или фото на обложке газеты привлекли ваше внимание? Такое случается, и этому есть рациональное объяснение.
Сегодня у читателей нашего блога есть отличная возможность получить очередную порцию бесплатных советов от одного из топовых копирайтеров, работающих в сфере прямых продаж (direct response): Scott Martin делится своим опытом создания above the fold-лендингов. Наслаждайтесь!
Истоки Above-The-Fold маркетинга: что такое первый экран
Линия сгиба в газетах и на сайтах
Что именно следует разместить до линии сгиба
Первые экраны лендингов: примеры и комментарии
Вместо заключения
Истоки Above-The-Fold маркетинга: что такое первый экран
При подготовке дизайна лендинга следует поместить важные (с продающей точки зрения) элементы на первый экран сайта или, иными словами, часть страницы «выше линии сгиба» (above the fold).
Это понятие заимствовано из практики типографской печати газет: для компактности большие по формату издания складываются вдвое. В результате первая страница делится на видимую часть и «невидимую», скрытую за линией сгиба.
Интернет-маркетологи переняли и адаптировали этот термин к практике создания продающих целевых страниц.

Эта аналогия справедлива, потому что посетителей лендинга можно смело сравнить с торопливыми прохожими, проходящими мимо газетных киосков. Эти две категории людей объединяет исключительная краткосрочность внимания: только если газетный заголовок и/или иллюстрация, расположенные до линии сгиба, приглянутся бегущему человеку, он, возможно, остановится, чтобы купить газету и посмотреть на то, что расположено ниже линии сгиба; для посетителя лендинга «линией сгиба» будет нижняя граница экрана устройства, с которого он просматривает веб-ресурс.
Поэтому маркетологу нужно разместить на «первом экране» информацию, которая:
- либо сразу побудит человека совершить конверсионное действие без применения скроллинга;
- либо внушит человеку желание скроллить («развернуть газету»), подтолкнув к переходу на «невидимую» часть посадочной страницы.
Как это сделать? Рассмотрим несколько примеров представления реальной и электронной линии сгиба в газетах и в сети.
Линия сгиба в газетах и на сайтах
Вот что расположили в видимой части (до линии сгиба) в своей газете редакторы The Charlotte Observer:

По их мнению, выборы местного мэра (заголовок и фото в центре) и конфликт в Сирии (фото президента США и заголовок статьи слева) способны привлечь внимание и пробудить интерес к этому номеру периодического издания.
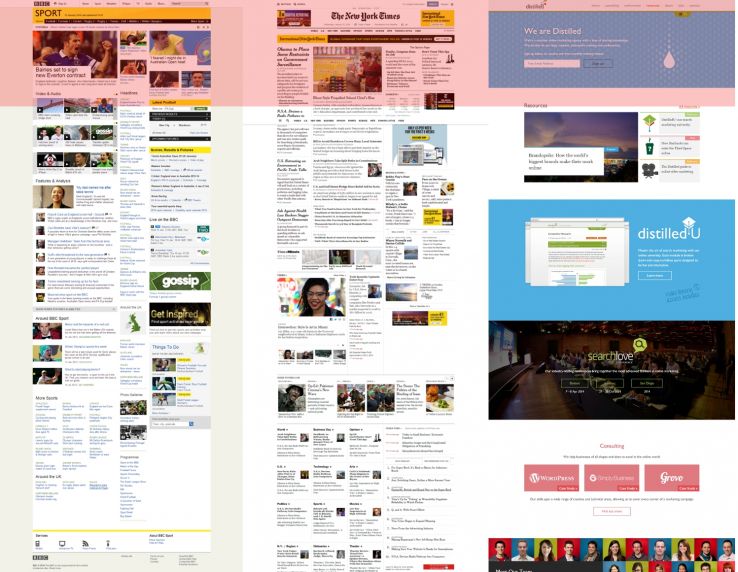
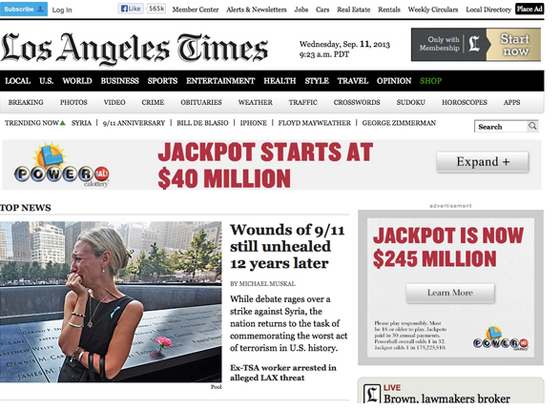
А вот как выглядит первый экран и электронная линия сгиба online версии газеты The Los Angeles Times: та же самая тактика.

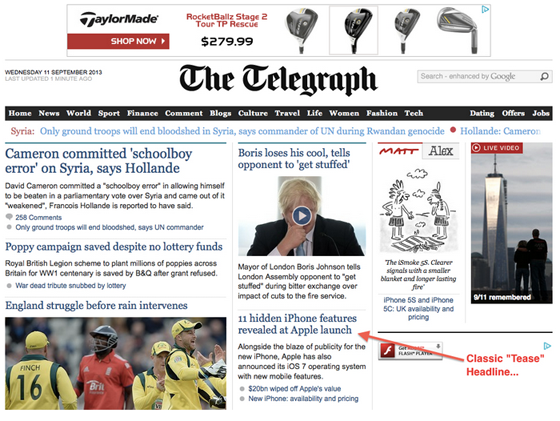
А вот что увидит читатель электронной версии лондонской газеты The Daily Telegraph: на стандартном мониторе без применения прокрутки появятся все классические элементы, призывающие читателя листать дальше.

В частности, на первом экране (кроме всего прочего) расположены заголовки в стиле «тизер» (дразнилка). Один из них, например (на скриншоте на него указывает красная стрелка), предлагает узнать «11 характеристик iPhone, которые скрыла Apple во время релиза iOS».
Сейчас новостная индустрия очень тесно переплелась с рекламной. Поэтому первые экраны online версий новостных изданий пестрят броскими фотографиями и рекламными баннерами, порой вызывающего содержания. При этом цель их размещения — побудить читателя скроллить дальше и посмотреть другие статьи и страницы.
Итак, мораль всего написанного выше: то, что размещено до линии сгиба (на первом экране), очень важно — и в газете, и на сайте, и на лендинге.
Поэтому следующий по значимости вопрос — что разместить до линии сгиба.
Что именно следует разместить до линии сгиба
Scott Martin предлагает следующие 10 способов определить, что именно должно быть на первом экране высококонверсионной целевой страницы.
1. Взгляните на лендинги своих конкурентов, особенно на страницы тех из них, кто, как вам известно, вкладывает солидные средства в маркетинговую разработку, получая при этом хорошие результаты. Конечно, не следует слепо копировать все, что делают успешные конкуренты, однако полезно обратить внимание на то, какие элементы они размещают до линии сгиба.
2. Определите конкретную конверсионную цель лендинга. Для начала, маркетолог должен для себя определить, чего он хочет добиться от посетителя, а потом на это свое намерение ясно указать читающему. Такими целями могут быть прямая продажа, или подписка на рассылку, или лид в отдел продаж. В первом случае до линии сгиба нужно разместить хорошо заметную CTA-кнопку с правильным призывом, во втором — обеспечить наличие лид-формы на первом экране.
3. Придумайте заголовок, начинающийся со слова «Как». Многочисленные маркетинговые тесты указывают на достаточно эффективную конвертацию заголовков, созданных по этой концепции. Например, компания, продающая средство от подростковых угрей на лице, может на своем лендинге разместить заголовок «Как избавиться от угрей всего за 12 дней». Понятно, что любые заголовки нуждаются в тестировании, однако почему бы не начать с классического апробированного варианта?
4. Сформулируйте предельно понятное универсальное торговое предложение (оффер). Как показывает практика, это действительно сложная задача. Но пользователь должен четко понять ценность вашего коммерческого предложения, и для этого должно быть достаточно беглого взгляда на первый экран. Простота и ясность — два признака успешной продающей страницы.
5. Не перегружайте лендинг графическими элементами. Этот принцип был выведен на основании анализа многих успешных целевых страниц: на большинстве из них нет лишних дизайнерских «шумовых эффектов». Пусть внешний вид первого экрана лендинга не «кричит» на посетителя, а содействует конверсии.
6. Соблюдайте правило точного вхождения. Формальный способ привлечения трафика должен соответствовать тому, что отображено на первом экране лендинга.
Например, если вы привлекаете посетителей на целевую страницу посредством контекстной рекламы Yandex.Direct, разместив объявление с заголовком «14 дней, и у вас нет прыщей», то на посадочной странице выше линии изгиба не следует размещать заголовок «Только натуральные средства от прыщей», таким образом запутывая потенциального клиента: ведь он ожидал узнать, как за 2 недели избавиться от проблемы, а тут, оказывается, что-то про натуральность говорится.
7. Используйте позитивные фото и изображения. Если вы продаете решение проблем посредством вашего продукта, вы продаете счастье и удовлетворенность. Поэтому вам пригодятся графические элементы, ассоциирующиеся с этими состояниями.
Кстати, образ довольного человека с собакой (или котом) иногда может существенно увеличить конверсию страницы. :)
8. Прямо скажите посетителю, что ему нужно сделать. На стратегически важной части вашего лендинга, каковой является первый экран, нужно четко показать, что должен сделать посетитель. Если от него ожидается переход по ссылке, поместите текст-ссылку «Перейти по ссылке сейчас»; если он должен прокрутить страницу ниже, то разместите призыв совершить именно это действие.
Если ожидаемых действий несколько, то степень их приоритетности может выражаться в дизайне CTA-кнопок: главное действие, например, можно выделить более ярким цветом. Кроме того, само побуждение должно звучать убедительно, например, «Да, я хочу избавиться от прыщей за 14 дней».
9. Размещайте на первом экране элементы социальных доказательств. Таковыми могут быть: отзывы покупателей; логотипы компаний, которые с вами сотрудничают; количество клиентов; фрагменты информации о деятельности вашей компании, размещенной на специализированных ресурсах вашей отрасли.
10. И самое важное. Первый экран лендинга должен сразу дать человеку сразу увидеть ответ на вопрос: «Что мне это даст?». Как вариант, ответ на этот вопрос может содержаться в форме одной из главных выгод, помещенных в заголовке страницы, и фактически представляющих собой ваше УТП (уникальное торговое предложение).
Используя эти десять способов, вы сможете заложить хорошее основание для успешного лендинга или, по крайней мере, получите отправную точку для А/Б-тестирования.
А теперь посмотрим, как эти приемы используются на реально существующих целевых страницах.
Первые экраны лендингов: примеры и комментарии
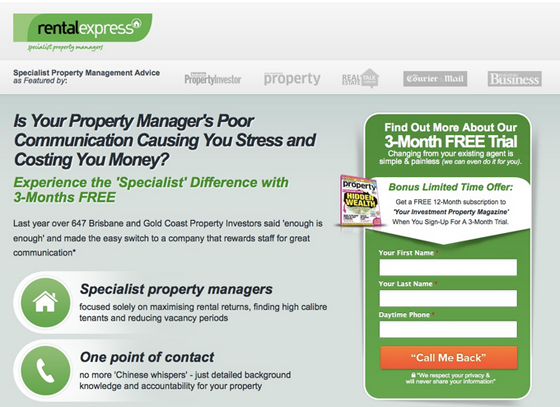
Итак, первым под «маркетинговый микроскоп» поместим лендинг, целевой аудиторией которого являются жители австралийского города Брисбен, имеющие агентов, которые помогают им в управлении собственностью. Компания-заказчик этой страницы предлагает отказаться от услуг действующего консультанта в пользу новых менеджеров в обмен на 3 месяца бесплатного обслуживания.

Первое, что бросается в глаза, это простота оформления и дизайна. Заголовок «А знаете ли вы, что недостаток хорошего взаимодействия с финансовым менеджером ведет к стрессу и денежным потерям?» представляет собой риторический вопрос, ответ на который уже знает целевая аудитория. Это хороший прием для вовлечения в дальнейшее чтение. Оффер прост и понятен: возможность получить 3 месяца бесплатного обслуживания.
Кроме того, приведены социальные доказательства: логотипы партнеров компании (в верхней части страницы) и количество клиентов, уже сменивших своих консультантов в пользу менеджеров компании (647 жителей, как сказано в тексте под подзаголовком).
- четко видна цель страницы: убедить посетителей заполнить форму;
- ясно указано, что нужно сделать посетителю, и есть сильное коммерческое предложение;
- дан очевидный ответ на вопрос «что мне это даст»: 3 месяца бесплатного обслуживания — согласитесь, это достойная экономия.
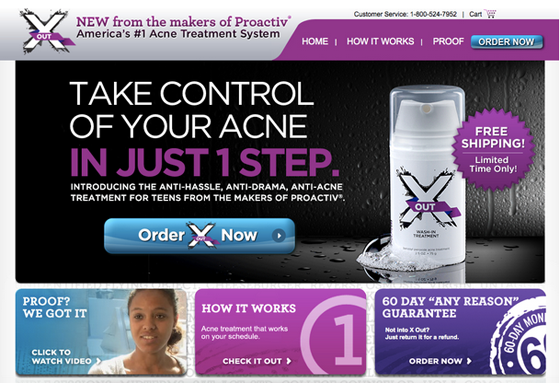
Следующий пример — целевая страница, на которой представлено средство от акне:

- предельно ясно представлена цель страницы: продажа. На это однозначно указывают две СТА-кнопки: первая — в центре, вторая — в верхнем правом углу (обе с надписью «Order Now», то есть «Заказать Сейчас»);
- заголовок «Справьтесь с акне в один шаг» составлен в духе «КАК-заголовка». Копирайтер просто опустил слово «как» — это отличная альтернатива для тех, кому надоели заголовки подобного типа;
- страница имеет простую и понятную структуру;
- один из графических элементов — фото улыбающегося, довольного клиента;
- на первом экране представлены социальные доказательства: можно посмотреть видеоотзыв (первая кнопка в нижней части страницы); содержательно составлены подзаголовки на этих кнопках;
- понятен ответ на вопрос: «что мне это даст»: ответ — легкий способ предотвратить акне.
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
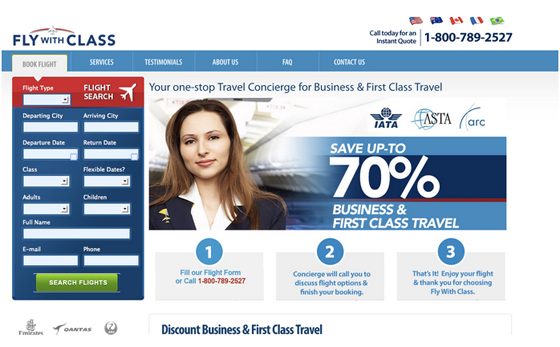
Вот еще один пример — страница оператора, предлагающего помощь и экономию на оформлении перелетов первым и бизнес-классами. На что можно обратить внимание на этом лендинге:

- в подзаголовке указана одна из выгод (текст «Your one-stop Travel...»): необходимо совершить всего одно действие, чтобы получить результат.
- размещено изображение мило улыбающейся стюардессы;
- в нижнем левом углу приведены логотипы туроператоров и авиакомпаний в качестве социальных доказательств;
- в заголовке четко обозначена еще одна выгода: «Сэкономь до 70% на путешествии первым и бизнес-классами». Опять-таки, это «КАК-заголовок» с опущенной частицей «как» (Как сэкономить до 70% на путешествии первым и бизнес классами);
- пункты 1, 2, 3 наглядно демонстрируют весь процесс;
- целевая страница не перегружена элементами дизайна;
- посетителю предоставлены на выбор два варианта связи: позвонить по телефону или заполнить форму, размещенную в левой части страницы;
- понятен ответ на главный вопрос «что мне это даст»: ответ — экономию времени и денег на организации путешествий первым и бизнес классами.
Перечисленные выше советы — лишь основные принципы, о которых не стоит забывать, проектируя дизайн и наполнение первого экрана. Но это лишь начало работы над посадочной страницей. Окончательные выводы относительно целесообразности/нецелесообразности размещения определенных элементов лендинга следует делать, основываясь на полученных практических результатах сплит-тестов.
Хотите свой лендинг? Оформите заказ уникального дизайна целевой страницы от команды LPgenerator >>>
Высоких вам конверсий!
По материалам unbounce.com