Радиокнопки (radio buttons) или кнопки выбора — это элемент управления лид-формы или веб-интерфейса, который позволяет пользователю выбрать один вариант из нескольких предложенных.
Как и всегда, мы продолжаем тему оптимизации конверсии посадочных страниц и в этот раз коснемся даже не всей лид-формы, а лишь небольшой ее части — радиокнопок.
Несущественные мелочи — скажете вы, однако именно в мелочах и кроется отличие интуитивного, ориентированного на пользователя, удобного веб-интерфейса от некачественного и, как следствие, неэффективного.
Нужно понимать, что принципиальное отличие радио-кнопок от, например, чекбоксов (checkboxes), заключается в том, что пользователь может выбрать только один вариант из предложенных (представленные варианты взаимоисключают друг друга). В чекбоксах же можно выбрать несколько вариантов или даже выделить все пункты.
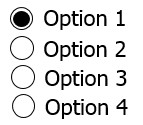
Самый простой образец радио-кнопок представлен ниже:

Традиционно первая радиокнопка в списке выбирается той или иной CMS-системой или лендинг конструктором по умолчанию, однако зачастую эта практика оспаривается самими веб-дизайнерами и маркетологами, предлагающими и вовсе исключить автоматический выбор.
Сегодня вы можете встретить разные варианты реализации радиокнопок, но отсутствие какого-либо стандарта все же способно внести путаницу в головы пользователей.
Так что же все-таки правильнее и эффективнее?
Что говорит в пользу предустановленого выбора
В пользу такой организации радиокнопок, при которой система автоматически ставит галочку напротив одного из пунктов, свидетельствуют как минимум 3 аргумента:
- возможность выбора;
- снижение когнитивной нагрузки;
- сила внушения.
1. Предоставьте вашим посетителям возможность выбора и соответствуйте их ожиданиям
Одно из непреложных требований современного UI-дизайна (от англ. user interface design — дизайн пользовательского интерфейса) состоит в том, что пользователь имеет право в любой момент отменить (undo) или повторить (redo) собственное действие в системе.
Это также означает, что любой элемент управления в пользовательском интерфейсе может быть приведен в исходное состояние. Для большинства панелей управления вы можете отменить действия. Но вы не можете щелкнуть по радиокнопке и сделать ее неактивной.
Если вы настраиваете систему таким образом, что ни одна из радиокнопок автоматически выбрана не будет, то тем самым вы обозначаете исходное положение этого элемента управления для пользователя именно таким. Разумеется, у некоторых из ваших посетителей возникнет желание вернуться именно к этому начальному положению. Но это, как мы уже сказали, невозможно.
Эта модель взаимодействия оказывается не всегда логичной для конечного пользователя. В итоге он прибегает к крайним мерам: перезагружает страницу и теряет уже введенную информацию, нажимает на кнопку «Назад» в панели браузера и т. д.
Если же с самого начала взаимодействия сделать выбор за клиента, то этим действием вы как бы указываете, на что ему следует обратить внимание и что следует сделать. К тому же после нескольких кликов становится очевидно, что из предложенных вариантов можно выбрать только один.
2. Ускорьте взаимодействия
Предустановленный выбор особенно необходим в тех случаях, когда вам известен наиболее часто выбираемый вашими посетителями вариант. В данном случае вы просто снижаете объем усилий, необходимый клиенту для правильной интеракции с лендингом и экономите их время.
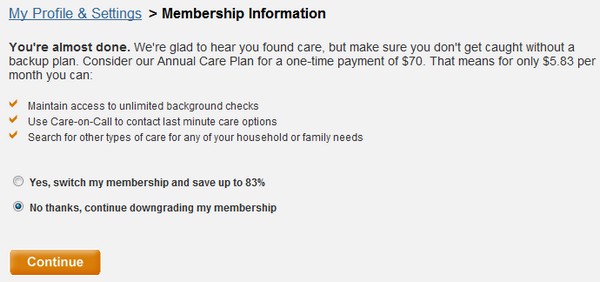
Чтобы не быть голословными, приводим в качестве примера сайт Care.com (сервис, предоставляющий пользователям различные варианты ухода и опеки за родственниками, детьми, пожилыми родителями и домашними питомцами).
Если вам нужны услуги данного сервиcа, то вы легко регистрируетесь на сайте, а когда пожелаете оставить свои данные, то попадете на следующую страницу, где встретите этот небольшой список из 2 радиокнопок.

Первая опция призывает вас остаться в системе, сохранить членство в сообществе. Вторая позволяет вам продолжить отписку. Разумеется, большинство из тех пользователей, которые попали на эту страницу, уже изъявили свое желание отписаться от Care.com.
Такой клиентоориентированный подход позволяет экономить пользователям время и внимание. В другом случае люди были бы просто раздражены и отсылали бы спам-репорты на каждое входящее письмо компании.
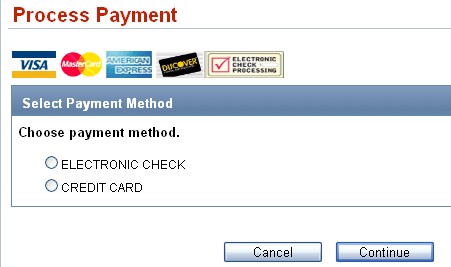
А вот в случае с сайтом транспортной службы Массачусетса (Massachusetts’ Department of Transportation) право сделать выбор оставляют за пользователями, которым предлагается 2 варианта оплаты услуг: кредитной картой или банковским переводом.

Гораздо проще было бы просмотреть статистику по оплатам и определив наиболее часто выбираемый вариант разместить галочку там. Меньшей половине пользователей пришлось бы менять автоматический выбор, но куда большая половина осталась бы довольной.
3. Сила внушения
Выбор варианта, осуществляемый по умолчанию, может экономить время посетителям, помогая при заполнении длинных лид-форм. Зачастую пользователи попадают в ситуации, когда им необходимо сделать выбор, но в силу влияния различных факторов или отсутствия достаточной информации этот выбор оказывается непростым.
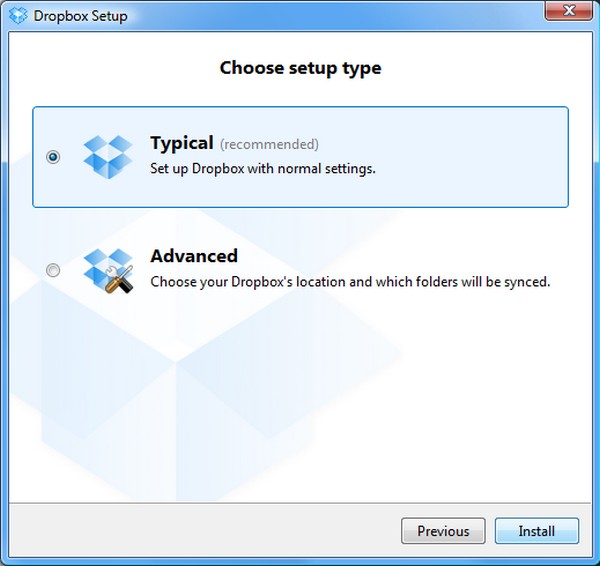
В данном случае вариант, который ставится по умолчанию, и становится для не разбирающегося во всех тонкостях пользователя самым приемлемым выбором. Например, при установке программного обеспечения сервиса Dropbox (облачное хранение данных) на одном из загрузочных экранов пользователям предлагается сделать выбор между 2 вариантами: Typical (обычный) и Advanced (продвинутый).
Несомненно, что сами названия вариантов подсказывают менее опытным пользователям на чем остановить свой выбор. Кроме слова Typical также весьма часто используются слова normal (обычный) и recommended (рекомендованный).

Автоматический выбор и правильно подобранные слова оказывают достаточную помощь неопытным пользователям
Автоматический выбор имеет свойство оказывать определенное воздействие на пользователей и склонять их в сторону того или иного решения, усиливая чувство уверенности. Не секрет, что это именно то, чего многие компании и ждут. Выбор по умолчанию способен вести людей по заранее продуманному конверсионному маршруту, а также создавать чувство сопричастности к бренду.
Рассмотрим это положение на примере ресурса, занимающегося благотворительностью и собирающего пожертвования. Согласитесь, многие люди испытывают неловкость, когда их просят озвучить сумму, которую они собираются перечислить в пользу того или иного фонда.
Представьте, как они могут отреагировать, если конкретные суммы будут представлены в формате радиокнопок и особенно — с выбором по умолчанию. Могут сработать как минимум 2 сценария:
Сценарий 1. Посетитель намерен пожертвовать сумму в $30, но он видит предложенные радио-кнопки и:
- решает, что сумма в $30 недостаточна и что организаторы ожидают большей суммы. В итоге он отказывается жертвовать деньги вообще. Это плохо и для организаторов, и для посетителя.
- он убеждает себя пожертвовать $50. В этом случае организаторы остались в плюсе, но посетитель — в минусе.
Сценарий 2. Посетитель планирует пожертвовать $1000, но видит радио-кнопки и:
- решает не жертвовать всю сумму, а заменяет ее на гораздо меньшую.
- жертвует предлагаемые 50$, что также плохо для организации.
Конечно, бывают случаи, когда интернет-маркетологи не угадывают намерений пользователей, и все это приводит к негативным последствиям как для пользователей, так и для компании.
Бывает, что предлагаемый вариант даже несколько ущемляет посетителей в выборе. Довольно самонадеянно делать выбор за людей и рассчитывать на успех, особенно если это касается их денег. В данной ситуации только превосходное знание своей целевой аудитории, особенностей ее поведения способно привести к положительным результатам.
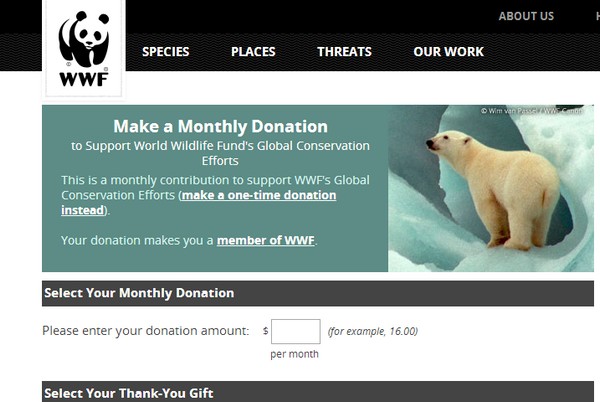
Если же у вас нет возможности стабильно собирать информацию о ваших клиентах, рассмотрите следующий вариант пользовательского интерфейса, который, к слову, уже используется Всемирным фондом дикой природы (World Wildlife Fund).
Вместо обозначения конкретных сумм, маркетологи оставили за пользователем право выбрать сумму, которую он будет ежемесячно жертвовать в Фонд, но в скобках указали пример.

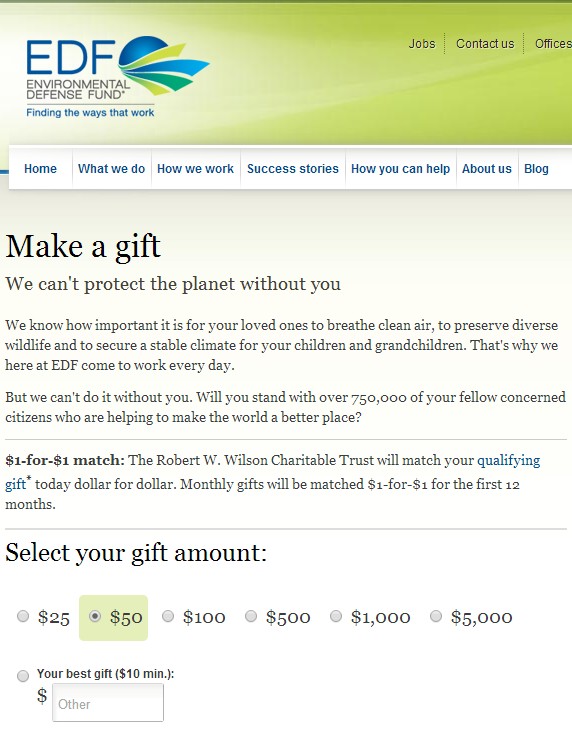
В другом примере Фонд защиты окружающей среды (The Environmental Defense Fund) предлагает посетителям выбрать сумму от $25 до $5000. Несмотря на автоматически выделенное значение $50 (которая, к слову, может быть как наиболее распространенным выбором большинства посетителей сайта, так и следствием работы файлов cookie конкретного пользователя), дается негласное указание, что организаторы ожидают пожертвования в сумме не менее $25.

Пользу данного решения можно объяснить и по-другому. Пожертвования в $5000 для рядового посетителя выглядят вполне реальными (кто-то на самом деле жертвует такую сумму, иначе ее не поместили бы в строчку выбора), в связи с чем $50 кажутся чем-то незначительным. Но автоматический выбор как бы подсказывает пользователю, что организаторы благодарны за пожертвование любого размера.
Примечания
1. Горизонтальное расположение радиокнопок менее предпочтительно. Как вы можете видеть на примере выше, возникает следующая проблема: не совсем ясно к какой сумме относится та или иная кнопка — к той, что стоит после, или к той, что стоит до кнопки.
Эта недоработка еще более заметна в мобильной версии сайта. Чтобы избежать подобных недоработок, используйте вертикальный макет расположения радио-кнопок.
2. Старайтесь делать кнопки большего размера.
Исключения
Мы не упускаем из внимания тех ситуации, когда выбор по умолчанию оказывается менее предпочтительным.
Зачастую англоязычные маркетологи не совсем уверены в том, как следует обратиться к посетителю (Mr., Mrs., Ms., or Miss) и как следует спросить об этом. Они предполагают, что если разместить «галку» автоматически на определенном варианте, то это может обидеть некоторых пользователей. Но даже сам порядок, в котором будут перечислены варианты обращений, может быть воспринят неправильно.
В решении, как именно использовать радиокнопки помогут следующие аргументы:
- изучите гедерно-возрастной состав вашей целевой аудитории и выявите под какое обращение попадает большая часть группы, затем сделайте выбор;
- убедитесь, что радиокнопки достаточно заметны и пользователь легко может изменить предложенный вариант;
- замените радиокнопки обычным полем, в которое пользователи самостоятельно введут нужное значение;
- задумайтесь, а так ли уж вам необходима эта информация.
Еще один пример, когда автоматическим выбором следует пренебречь: определенная категория пользователей грешит невнимательностью и может легко пропустить шаг, требующий от него того или иного выбора. Если выставить значение по умолчанию, то полученные в итоге результаты будут недостоверными.
В этом случае поля радиокнопок оставляют пустыми, а если пользователь пропускает шаг, то возникает сообщение об ошибке и ему на нее указывают.
Конечно, это очень грубый и не совсем вежливый способ обратить внимание человека на предложенный вопрос. Чтобы вам не приходилось прибегать к такому шагу, воспользуйтесь нашими советами:
- выстройте конверсионный путь таким образом, чтобы необходимость выбора была очевидной.
- спроектируйте правильный макет лендинга и управляйте вниманием ваших посетителей так, как вам нужно.
- включайте в CTA-элементы ( от англ. call-to-action — элемент призыва к действию) такие слова, подтверждающие наличие сделанного выбора.
Как выбрать верный вариант по умолчанию?
В распоряжении маркетологов есть множество способов и проверенных временем методик, которые помогают принять верное решение в области юзабилити и оптимизации конверсии.
- статистические показатели лендинга и опыт прошлых взаимодействий (обязательно к рассмотрению работа с постоянными клиентами)
- опрос пользователей
- этнографические исследования (интервью, изучение кейсов)
«Никогда не решайте за клиента», — гласит известная маркетинговая мудрость. И если следовать ей, то, казалось бы, предустановленный выбор ни в коем случае не будет работать во благо вашей конверсии и продажам.
Однако ситуации бывают разные, и иногда действительно выбор по умолчанию не самый лучший вариант. Но чаще он все же оказывает существенную поддержку вашему клиенту, и в этом и есть клиентоориентированность данного подхода.
В эпоху, когда бизнес все больше уделяет внимания выстраиванию доверительных отношения со своими покупателями, это видится нам главным.
Если же вы четко осознаете, что ни тот, ни другой вариант вам не подходит, тогда, видимо, вам следует поискать альтернативные варианты управления и отказаться от использования радиокнопок, сколь бы удобными они и ни были.
Высоких вам конверсий!
По материалам nngroup.com, image source Maritè Toledo