
Этот пост продолжает серию публикаций SaaS-платформы LPgenerator, посвященных проблемам и тонкостям юзабилити.
В первые минуты пребывания на вашем интернет-ресурсе пользователи в первую очередь оценивают предлагаемые сайтом навигационные решения и решают, какой из предлагаемых инструментов более всего подходит для получения необходимой им информации.
На этой стадии посетителей, ищущих конкретную информацию, обычно мало интересует то, в каком, собственно, формате этот контент предоставлен; они нацелены исключительно на поиск ответов, которые помогут им достичь конкретных целей.
Поэтому для многофункциональных сайтов навигационная система, структурирующая материал сайта по типам форматов, весьма неудобна на верхних уровнях информационной архитектуры (information architecture, IA), то есть при первоначальном поиске.
Немного иная ситуация наблюдается на более глубоких уровнях IA; в том случае, когда посетители все-таки загружают интересующую их страницу, навигационная панель, предлагающая логически связанные, но уже отсортированные по формату материалы, кажется более уместной.
Например, страница, повествующая о полярных медведях, может иметь пару тематических ссылок на разноформатный контент, а именно — «Фотографии полярных медведей» и «Видео полярных медведей».
Схожим образом может быть организован и сайт, посвященный садоводству. Предположим, на страницах редких цветов могут быть ссылки на фото- и видеогалереи с изображением этих растений. Кроме этого, находясь в структуре конкретной страницы, эти ссылки обретают определенный контекст, который на верхних уровнях информационной архитектуры сайта оказывается менее полезным для пользователя.
Универсальные заголовки разделов несодержательны
Заголовок «Видео» — это наиболее распространенное обозначение раздела сайта, содержащего видеоматериалы. Причина этого — убеждение, что если пользователь в главном меню навигационной панели увидит привычное «Видео», то это увеличит глубину интеракции пользователя с веб-ресурсом и даст ему понимание, что на данном сайте есть раздел с видеофайлами. В действительности только половина из сказанного является правдой.
Конечно, пользователи, увидев такой раздел как «Видео», тут же поймут, что на сайте есть какие-то видеоролики. Но само по себе слово «Видео» не даст представления о том, какого они характера, вообще о чем они. И в этом кроется существенный недостаток подобного рода обозначений: недостаток информации не потянет за собой пользователя и не убедит его просмотреть этот раздел.
Сайты компаний, работающих в b2b-секторе, веб-интерфейсы SaaS-платформ и интернет-магазинов, часто бывают подвержены этой уязвимости. Особенно это болезненно для интернет-ресурсов, которые содержат несколько видов видеоматериалов разной тематики.
Одна ссылка (и тем более одно слово) не может описать всю широту предлагаемого видеоконтента, поэтому, несомненно, это разнообразие (которое, к слову, способно внести существенную лепту в процесс продажи товара) ускользает от посетителя.
Запомните, что основное предназначение главного меню сайта — это дать понимание посетителю, который впервые оказался на вашей виртуальной площадке, кто вы, чем вы занимаетесь, какое ваше торговое предложение, какого рода материалы ваш сайт содержит.
Как вы понимаете, заголовок «Видео» (или «Фото» и т. д.) этого понимания не предоставляет. Какое видео нам предлагают? Инструкции по применению, обзор продукции, отзывы клиентов или обычную рекламу?
Для посетителей, заинтересованных в более детальном изучении характеристик продукта или услуги, просмотр раздела, озаглавленного безликим «Видео», будет вариантом неоптимального поведения: стоимость взаимодействия с неким загадочным контентом обойдется вам, как маркетологу, гораздо дороже.
Навигация по сайту не должна напоминать коробку с сюрпризами: люди должны ясно понимать, что они получат, когда кликнут по той или иной ссылке.
Например, посетители, которые ищут отзывы покупателей, могут и не предположить, что эта информация будет подана в видеоформате. Они могут не кликнуть по разделу «Видео», в который вы эту информацию и спрятали.
В то же время такие ссылки, как «Особенности продукта», «Выгодные преимущества», «Отзывы покупателей» и т. д. дают гораздо больше понимания о том, какого рода материал содержится в этих разделах. Ведь, в конце концов, людям не важно, что у вас есть видео с клиентами. Им важно то, что эти клиенты говорят. Заголовок «Видео» не дает и намека на то, связан ли содержащийся в разделе контент с целями посетителя.
Гости вашего сайта ищут наиболее релевантный их запросам раздел и только потом действуют. Помните об этом.

Как вы видите, раздел «Видео» имеется в главном меню сайта компании Robstep (дистрибьютор электроскутеров) и не дает представления о том, какого рода видео там размещены (к тому же заголовок гласит «video», а не «videos», что дает веские основания предполагать наличие всего лишь одного видеофайла: на самом деле, на сайте их 3). А вот ссылка Robstep Robin M1 (наименование электроскутера) и FAQ дают больше информации о том, к какому контенту они ведут.

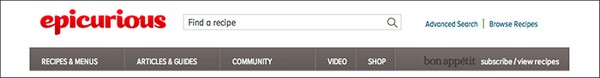
Подобный раздел имеется и на сайте Epicurious.com (всемирно известный сайт о кулинарии). В отличии от разделов Recipes & Menus (с англ. — «Рецепты и Меню»), имеющих выпадающее меню, которое раскрывает содержание этих разделов, у раздела Video такого нет, поэтому оно дает минимум информации о своем содержимом.
Интересно отметить, что довольно много сайтов содержат в своих навигационных меню ссылку «Видео», в то же время ссылок на другие форматы практически отсутствуют (возможно, лишь «Фото» являются исключением).
Чрезмерное внимание на формате контента ухудшает findability вашего сайта (от англ. findability — находимость информации)
Рассматриваемый нами тип навигационной системы концентрирует внимание посетителей не на контенте, а на том, как его получить. Когда контент сгруппирован по конкретному типу формата, пользователь вынужден постоянно гадать, в каком формате нужная ему информация представлена на ресурсе.
Представьте себе поход в продуктовый магазин, где вся продукция распределена по типу тары. Один стеллаж занимает вся продукция, которая продается в пакетах, другой занимают коробки, третью — бутылки. Согласитесь, что при такой сортировке товаров найти что-либо конкретное очень трудно. Ведь такая характеристика, как тара, не является для нас существенным признаком необходимого нам продукта при поиске.
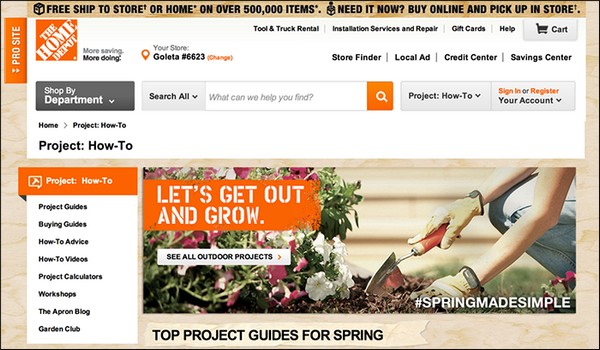
В примере ниже вашему вниманию предлагается сайт The Home Depot (The Home Depot — американская торговая сеть, являющаяся крупнейшей на планете по продаже инструментов для ремонта и стройматериалов).
Разделы озаглавлены по типу формата размещенной в них информации, и пользователям приходится только догадываться, в каком разделе будет информация, которую они ищут. В итоге люди сосредоточены не на контенте, а на том, как его найти.

На сайте The Home Depot посетителям предлагаются разделы, структурирующие информацию по типу формата, и пользователи вынуждены только догадываться, в каком формате представлена нужная им информация: советы, инструкции, видео и т.д. Нужно было поступить иначе: сгруппировать информацию по тематике и уже конкретную тематику раскрыть в разных форматах.
Группировка контента по типу формата является причиной лишних кликов
Следует понимать, что такая навигационная система не только отвлекает внимание посетителей от их главной цели посещения вашего ресурса, но и добавляет им работы.
Есть особая категория покупателей, которая захочет изучить ваш продукт с разных сторон и в разных форматах. Они ожидают, что интересующая их тематика будет представлена всесторонне, но, как следствие, переходят из раздела в раздел в поисках одной темы. Разумеется, это неудобно.

Главная навигационная панель сайта компании EngenderHealth делит весь контент на темы, которые могут быть освещены в каждом из представленных разделов. Кроме того, раздел Media Center также способен ввести пользователей в заблуждение. Рядовой посетитель посчитает, что в этой секции размещен каталог медиа-ресурсов. На самом деле здесь собрана информация для тех, кто работает в СМИ.
Один из способов решить эту проблему — добавить на страницы систему перекрестных ссылок. Эти ссылки помогут существенно снизить суммарное число действий, необходимых для получения информации по конкретной теме, но и это будет оставаться достаточно трудоемким занятием.
Есть еще как минимум 2 проблемы в плане дизайна:
- как сделать эти ссылки достаточно заметными (например, ссылки, размещенные в правой части страницы, могут остаться незамеченными);
- как убедить людей перейти по этим ссылкам и просмотреть тематически связанный контент.

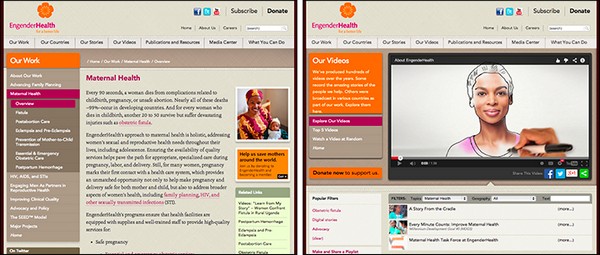
В секции Our Work (Наша деятельность) сайта EngenderHealth посадочная страница, посвященная теме Maternal Health (Материнское здоровье) содержит ссылку на связанные с этой темой видео. Ссылка ведет на страницу раздела Digital Stories, содержащую 11 видеороликов, отличающиеся от тех видео, которые вы найдете по той же теме, но в разделе Our Video. Чтобы найти все видео по интересующей вас теме, вам придется посетить каждый из разделов и собрать информацию по крупицам.
Конечно же, для посетителей было бы удобнее выбрать интересующую их тему в главном меню сайта, а уже на открывшейся странице получить доступ к информации разного формата: текстам, иллюстрациям, фотографиям, видеороликам и т. д.
Кроме того, пользователи, ориентированные на поиск конкретной информации, не будут сидеть и ждать, пока загрузится видео: в этот момент они просмотрят куда больше изображений и текста, удовлетворив тем самым свой интерес. Айтрекинговые исследования это в целом подтверждают.
Встраивание видеоролика в структуру страницы особенно ценно тем, что дает возможность дизайнеру расположить рядом с роликом текстовую информацию, в которой будет пояснено, для кого этот ролик, зачем его нужно посмотреть, какие вопросы там рассматриваются и т. д.
Поскольку видео требует к себе большего внимания (а пользователи не хотят совершать напрасные когнитивные усилия), то сопровождающие его тексты, разъясняющие некоторые детали, могут снять излишнее напряжение с пользователей и убедить просмотреть ролик.

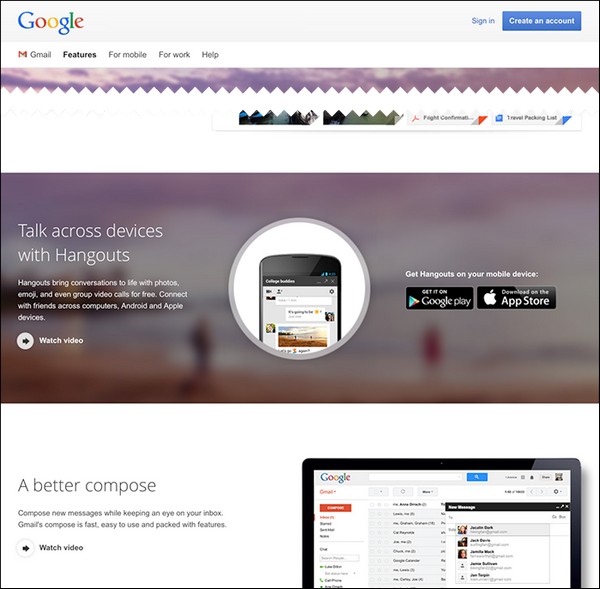
Прежде чем посмотреть видеоролик, участники нашего исследования сначала изучили большую часть текстовой информации и графики, раскрывающей особенности почтового провайдера Google.
Все зависит от типа аудитории
Следует понимать, что все рекомендации, приведенные в этой статье, применимы к тем ситуациям, когда ваши посетители заняты поиском какой-либо конкретной темы на вашем ресурсе.
На большинстве сайтов юзеры в основном занимаются 2 вещами: ищут конкретную информацию либо просто просматривают контент. В случае последней активности посетители просто изучают ваш ресурс на предмет того, какую интересную информацию для него он может содержать: они прощелкают последние статьи, новости, прокрутят несколько видеороликов, откроют несколько товарных страниц и т. д. В первом случае посетители ищут конкретную информацию (сведения, данные) и действуют более направленно.
Группировка информации по типу формата, в принципе, нисколько не мешает пользователю, который пришел на ваш сайт «просто посмотреть».
В ситуации, когда люди посетили сайт местной телевизионной компании в надежде посмотреть запись какого-нибудь шоу, то они гораздо быстрее достигнут своей цели, если кликнут по вкладке «Видео» и загрузят любой из доступных роликов. В противном случае им пришлось бы перебирать страницы тех многочисленных шоу, что есть у этой компании, и выбирать конкретный эпизод.
Аналогичным образом пользователи, посещающие развлекательные сайты, заинтересованы в получении подобной информации. Например, они ищут статьи со сплетнями. Им неважен конкретный актер: они просто просмотрят колонку новостной рубрики и останутся довольны.
Дизайн хорошего сайта учитывает особенности поведения своих посетителей. Бывает, что на некоторые сайты приходят и те, кто просто просматривает подряд всю информацию, и те, кто ищет что-то определенное, но обычно среди них всегда можно четко выделить большинство и меньшинство.
Обязательно проведите подобный анализ своей аудитории, и выявив наиболее многочисленный сегмент целевой аудитории, отразите его интересы и предпочтения в навигационной системе сайта.
Заключение
Видеоролики (и контент других форматов) могут отлично дополнять друг друга и особенно текстовый контент. Но размещать их необходимо так, чтобы они были легко доступны.и заметны для тех юзеров, которые нацелены на изучение конкретной темы.
Более универсальные заголовки разделов, которые не раскрывают характер содержимого, менее ценны для пользователей. Вместо того, чтобы группировать весь контент по типу формата, сконцентрируйтесь на реализации такой навигации, которая бы предоставляла максимальную информацию по интересующей пользователя теме легко и быстро.
Высоких вам конверсий!
По материалам www.nngroup.comimage source Bjorn Rantil