В последнее время авторы многих тематических ресурсов утверждают, что новый iPhone 6 заставит специалистов изменить подход к UI-дизайну мобильных телефонов.
Что же, возможно это относится к разработчикам, специализирующимся исключительно на iOS и не обращающим внимания на весь остальной мир.
Однако широкоэкранные портативные устройства существуют уже давно, и дизайнеры, проектирующие для всех платформ, учитывают этот фактор по крайней мере с 2011 года.
Большие сенсорные устройства были еще со времен Apple Newton с размером экрана 5,25 дюймов. Уже в 2014 около трети проданных смартфонов имели экран более 5 дюймов в диагонали — еще до того, как Apple присоединились к общей тенденции. Как в мировых продажах, так и в США широкоэкранные телефоны набирают мощь, так что можно собрать достаточно информации о потребительских привычках пользователей этого сегмента.
С тех пор как Samsung создал рынок широкоэкранных устройств посредством запуска линейки Galaxy Note, многие люди стали называть смартфоны большого размера фаблетами (с англ. — phablet, среднее между телефоном — phone, и планшетом — tablet). Стоило этим устройствам впервые появиться на рынке, как UX-дизайнеры и журналисты принялись иронизировать — причем не только над названием, но и над концепцией.
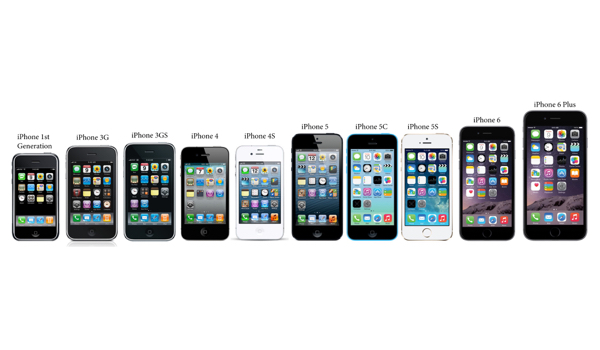
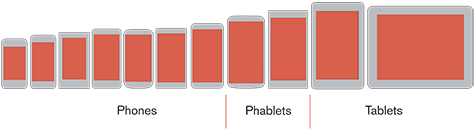
На рисунке 1 изображены сравнительные размеры мобильных устройств.
Рисунок 1. Фаблеты, треть продаж среди всех смартфонов.

Как видите, фаблеты становятся частью повседневной жизни. Маркетологи и дизайнеры должны принимать во внимание, что мобильные устройства, которые люди носят в кармане или сумке, могут иметь экран размером в диапазоне от 3,5 до 6 дюймов.
Почему люди управляют телефоном одной рукой?
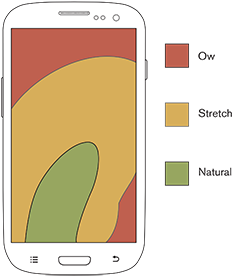
Принято считать, что 3,5-дюймовый экран iPhone — идеальный размер для смартфона, и подразумевается, что другие форматы плохо «ложатся в руку». Идея, проиллюстрированная рисунком 2, заключается в том, что людям комфортно касаться большим пальцем тех областей, к которым не приходится тянуться.
Рисунок 2. Классическое представление зон комфорта при использовании смартфона одной рукой.

Но даже игнорируя тот факт, что люди запускают многие функции смартфонов двумя руками, это предположение все равно остается неверным. Мы не испытываем дискомфорт, когда тянемся пальцем в нужное место экрана, просто потому что это невозможно — есть пределы, до которых человек не может достать.
Нетрудно наблюдать, что пользователи смартфонов постоянно корректируют положение устройства в руке, чтобы было удобнее взаимодействовать с оставшейся частью экрана.
Данные по продажам, упомянутые выше, показывают, что люди не возражают против этого «неудобства». Пользователи продолжают покупать большие устройства, и это не значит, что у современного поколения какие-то особенные руки. В рамках данного исследования многие участники используют вторую руку для облегчения навигации.
Никто на это не жалуется — даже при тестировании пользователей iPhone, которым дают более крупный телефон на базе Android — они просто приспосабливаются.
Люди пользуются смартфонами по-разному
Ряд исследований может прояснить, как люди держат свои телефоны и перестраивают положение рук для 5,1-дюймового устройства — небольшого фаблета. В своей недавней статье Миккель Шмидт (Mikkel Schmidt) поставил похожий вопрос об устройствах, предназначенных для управления одной рукой, и организовал собственное исследование о скорости нажатия на iPhone 5S — 4-дюймовом телефоне.
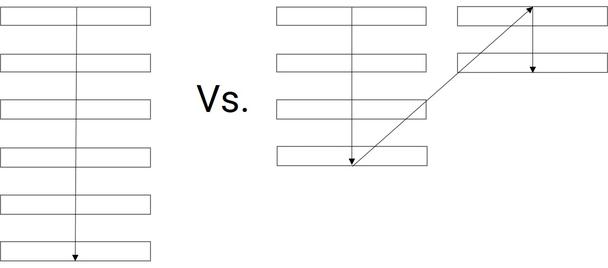
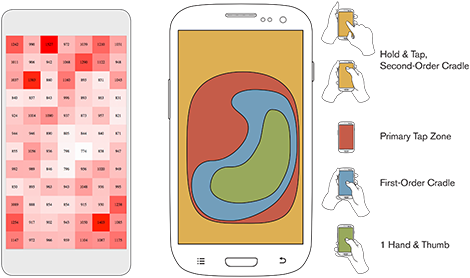
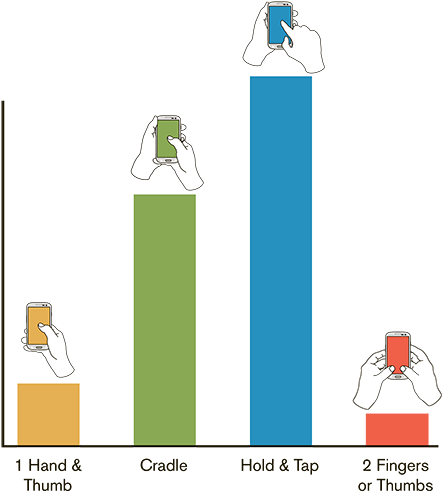
У обоих исследований похожие результаты, как видно на рисунке 3.
Данное исследование управления экраном мобильного устройства — включая скорость использования большого пальца в прикосновении, слева, и предпочтениях в управлении экраном, справа, — показывает, что хотя центр экрана является самой доступной областью, люди могут легко изменять положение рук, чтобы достать до любой части экрана.
Рисунок 3. Центр экрана является самой доступной областью, но люди часто меняют положение рук, дабы получить доступ к остальным частям.

Как вы заметили раньше, пользователи наиболее точно и быстро управляют центральной частью экрана — эти данные верны и при управлении одной рукой. Однако когда человек может выбирать, какой рукой взять телефон, и выбирает обхват одной рукой и управление большим пальцем (как на рисунке справа внизу), в этом случае область использования довольно мала.
Выход за пределы этой области, кажется, не особенно сложен — большинство людей просто снижают скорость использования или перехватывают смартфон другой рукой, давая большому пальцу возможность перемещаться по всей поверхности.
Согласно данным наблюдениям, взаимодействие за пределами центральной области экрана почти всегда требует участия обеих рук: либо пользователь прижимает устройство и двигает управляющей рукой, либо просто держит его в одной руке и нажимает указательным пальцем другой.
Нужно понимать, что типичный пользователь легко дотягивается до всех областей экрана любого фаблета. Если ему неудобно держать телефон одним способом, он просто поменяет положение рук на более комфортное.
Трехкоординатная навигация на плоском экране
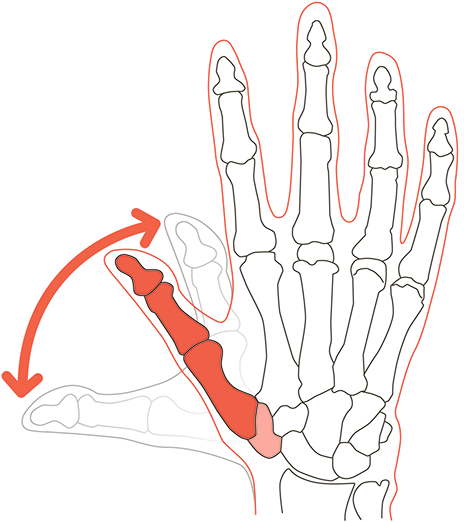
По существу, большой палец двигается в широком диапазоне — сгибательно-разгибательном — не из точки, где он соединяется с остальной рукой, а из пястно-запястного сустава в сторону запястья, как показано на рисунке 4. Кроме того, суставы большого пальца, сухожилия и мышцы взаимодействуют с другими пальцами — особенно с указательным.
Рисунок 4. Кость большого пальца идет к запястью.

Большой палец — самый сильный, так что навигация с его помощью подразумевает использование более слабых пальцев для поддержки телефона. Ограниченный диапазон движений и небольшая сила приводит к тому, что нужно применять вторую руку. Если пользователь ждет встречи или находится в толпе, он предпочитает прижимать устройство одной рукой, придерживая и защищая его пальцем, который не использует для управления.
Недавнее исследование Александра Нг (Alexander Ng) и др. посвящено тому, чем чревата попытка держать другие предметы одновременно с телефоном на ходу. В данном случае управление одной рукой особенно отрицательно сказывается на точности.
Также существуют мелкомасштабные исследования, посвященные пониманию физиологии в контексте сенсорных экранов и моделей взаимодействия с ними, но они также относятся к более ранним временам. Есть некоторые сомнения, что эти исследования применимы к современному дизайну, потому что они плохо коррелируют с наблюдаемым поведением людей. Но есть надежда, что работающие модели рано или поздно появятся, и будет возможно ссылаться на предпочтительные и эффективные области управления для любого устройства и каждой целевой группы.
Люди часто меняют руку
Не нужно забывать, что эти диаграммы приведены для управления правой рукой, и они охватывают не все случаи. Согласно наблюдениям, примерно в 11% случаев устройство используется пальцами левой руки. Надо отметить, что речь идет не о правшах, а именно о тех, кто предпочитает носить смартфон в правой руке.
Предположение о том, что все пользуются телефоном при помощи одной руки — неверно, даже когда речь идет о широкоэкранных телефонах, фаблетах. В данном тесте менее половины участников пользовались только одной рукой на протяжении всего теста, остальные регулярно меняли положение рук. Люди применяют недоминантную руку и часто меняют одну руку на другую, как показано на рисунке 5.
Рисунок 5. Положение рук.

В этом исследовании в среднем участники меняли руку более двух раз, а на протяжении 15 подходов этот показатель доходил до 10. Не обнаружилось никакой очевидной корреляции между тем, какую руку использовал участник, где находился объект касания на телефоне и какой это вид объекта, и типом взаимодействия — например, когда пользователь открывает или выбирает объекты. Иногда люди фокусируют внимание на применении одной руки, потом меняют ее для прокрутки информации на экране или чтобы выбрать объект.
Хочется напомнить маркетологам, которые после просмотра этих цифр все еще настаивают, что они и все их друзья держат телефон в одной руке — это действительно так, мы обычно держим телефон в одной руке, когда просто ходим с ним или смотрим что-то. Но когда нам нужно активно взаимодействовать с ним, большинство используют обе руки. Основываясь на многочисленных наблюдениях, более половины взаимодействий происходит обеими руками, даже на маленьких телефонах.
Тогда как число случаев управления фаблетом одной рукой оказалось ниже, чем предполагалось, даже здесь оно не нулевое. Примерно в 10% случаев взаимодействие происходило одной рукой и большим пальцем. Около половины наблюдаемых участников, которые в момент исследования говорили, читали или просто ждали, использовали наименее активное положение рук, а когда нужно было воспользоваться телефоном, меняли положение.
Доступность и операции одной рукой
Apple имеет встроенную особенность юзабилити, созданную для тех, кто пользуется одной рукой при взаимодействии с телефоном. Двойное нажатие клавиши Home позволяет прокрутить страницу вниз, что удобно для одной руки. У Samsung в линейке Note есть еще более радикальная особенность — сокращение содержимого экрана до размера 4-дюймового экрана в нижний правый угол. Кроме того, продукты вторичного рынка, например, клавиатуры, тоже имеют подобные особенности.
Нет оснований полагать, что большинство людей будут пользоваться этими функциями. Почему? В основном, потому что каждая из них требует дополнительного обучения. Более ожидаемо, что люди вместо этого просто продолжат перемещаться в нужную часть экрана. Необходимо признать, что люди покупают большие телефоны, потому что им нравятся крупные экраны, и дизайн для них должен предполагать комфорт в пользовании.
Дизайн для больших телефонов
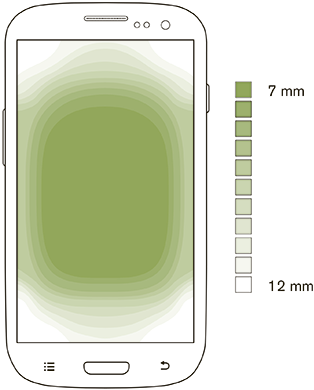
Каков должен быть дизайн для фаблетов? Такой же, как и для обычных телефонов. Ключевую информацию и средства управления нужно поместить в середину, вторичные средства управления — вдоль краев. Как заметили многие дизайнеры, пользователи быстрее и точнее всего ориентируются в центре экрана, поэтому объекты, расположенные по краям, должны быть масштабнее, а расстояние между ними стоит сделать больше, особенно по верхнему и нижнему краям.
Рисунок 6. Люди легче ориентируются в центре экрана.

Может появиться вопрос — почему бы не довести эту идею до предела и не расположить все объекты в центре, куда люди без проблем могут дотянуться большим пальцем? Частично потому, что центральная зона сильно меняется в зависимости от размера устройства, а также сложно угадать доминирующую руку и предпочтения в положении рук у каждого пользователя.
Но на самом деле, это уже является предметом разработки. В хорошем дизайне в центре должен располагаться визуальный контент, объекты для нажатия и скроллинг, а по краям — вторичные и редко используемые объекты.
Помимо уже известных отличий в точности использования разных областей, пользователи не испытывают неудобств или существенного замедления, когда перемещают положение рук, чтобы увеличить зону охвата. Как уже упоминалось ранее, нет ничего плохого в том, чтобы разместить средства управления за пределами зоны охвата большого пальца.
Хотя сенсорные объекты на периферии экрана должны быть больше упрощения навигации, эти вопросы можно решить на этапе проектирования, выбрав соответствующие объекты для расположения по углам и сделав их достаточно большими. Пользовательский интерфейс фаблета и небольшого планшета может быть спланирован по тем же принципам и паттернам, что и в дизайне обычного телефона с сенсорным экраном.
Всегда стоить помнить — не имеет значения, проектируете ли вы новое устройство, интерфейс или сервис — дизайн предназначен для людей. Сначала следует понять, как люди функционируют — как они видят, думают, чувствуют и прикасаются. Эти схемы никогда не меняются и могут служить полезным руководством при проектировании новых пользовательских интерфейсов.
Высоких вам конверсий!
По материалам uxmatters.com, image source Kārlis Dambrāns