Есть множество подходов к оптимизации конверсии (CRO, conversion rate optimization), пользующихся славой «общепризнанно лучших» и подтвердивших свою эффективность в многочисленных кейсах. Некоторые из них вообще принято считать чем-то вроде «священных коров» интернет-маркетинга.
Вот несколько правил, кажущихся неоспоримыми:
- Слайдеры отвлекают — удалите их.
- Лендинг должен быть как можно короче — сокращайте контент любого типа до предела.
- Делайте CTA-кнопки больших размеров!
Эти несложные практические советы появились в результате анализов тенденций, выявленных в ходе многочисленных сплит-тестов. Перечисленные выше примеры работают в большинстве возможных случаев, что неудивительно — подчеркнуто простые приемы CRO основаны на базовых психологических принципах убеждения.
Однако есть одна проблема — что срабатывает «как правило» и «обычно», может оказаться бесполезным именно для вас.
Офферы различаются по целевым аудиториям, на которые таргетированы эти маркетинговые предложения. У каждого продукта отличное от других позиционирование на рынке, свое уникальное ценообразование, своя маркетинговая ниша, сезонность и т.д. Ваш бизнес может быть нестандартным, а сегмент рынка — уникальным.
Проще говоря, все относительно:
«Так как разные веб-станицы имеют отличающиеся цели, то стратегия “один размер подходит всем” (one-size fits all strategy) не должна применяться никогда», — Грегори Чиотти (Gregory Ciotti), эксперт по поведенческой психологии, маркетолог.
И не нужно забывать о человеческом факторе: когда о какой-то методике пишут сотни статей, а тысячи маркетологов успешно применяют ее на практике, то мы можем упустить из виду саму идею, сделавшую этот метод столь популярным, и слепо последовать модной тенденции.
Другими словами, мы обращаем внимание на симптомы успеха, а не на его причины.
В этом посте мы рассмотрим несколько примеров, в которых популярные методы оптимизации конверсии оказываются бесполезны, выясним, где была утрачена сущность идеи при ее практическом воплощении, и попытаемся научиться на чужих ошибках.
#1: без слайдеров
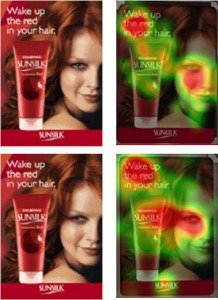
Применение слайдеров, возможно, есть самая осуждаемая экспертами тенденция веб-дизайна. «Дурная репутация» этого элемента пользовательских интерфейсов сполна им заслужена: большинство сплит-тестов свидетельствует, что слайдер — помеха конверсии. Однако в определенных случаях слайдер может увеличить преобразование трафика на лендинге.
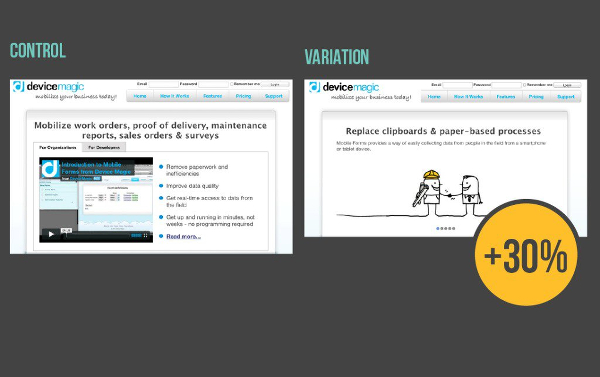
Например, замена видеоролика на слайдер увеличила конверсию домашней страницы Device Magic (сервис создания мобильных лид-форм) на 30%.

Как правило, применение слайдеров приводит к неудаче потому, что любое движение на лендинге в той или иной мере отвлекает внимание посетителя от выполнения конверсионной задачи, использование нескольких заголовков на одной странице может ввести в заблуждение, причем большинство из них нерелевантны поисковому запросу, приведшему пользователя на данную посадочную страницу/сайт.
В рассматриваемом кейсе все эти типичные трудности, связанные с использованием слайдеров, удалось преодолеть путем отказа от визуальной перенасыщенности первоначального варианта в пользу простой графики и понятного заголовка, раскрывающего практическое значение оффера.
Хотя обычно слайдеры вносят беспорядок в строгую иерархию веб-интерфейса и отвлекают внимание от значимого контента страницы, в данном случае стартовое изображение слайд-шоу отличается лаконичным дизайном — обширный пробел, отсутствие буллетов, табов и видео. Эта визуальная аскетичность, создающая ощущения ясности и простоты, буквально подталкивает посетителя к первому шагу по пути конверсионного действия.
Кроме того, вариант страницы со слайдером вовлекает посетителя во взаимодействие быстрее, чем лендинг с видео. С учетом того, что у маркетолога есть только — в лучшем случае! — 10 секунд для того, чтобы представить свое ценностное предложение, получается, что критически важное значение для контрольного варианта лендинга приобретают миниатюра и текст, расположенные рядом с окном видео.
В рассматриваемом кейсе миниатюра, скорее, вносит неразбериху в маркетинговое послание, а заголовок настолько неконкретен, что смысл оффера остается «тайной за семью печатями». Другими словами, первым впечатлением посетителя будет, вероятнее всего, недоумение, а действием — уход со страницы.
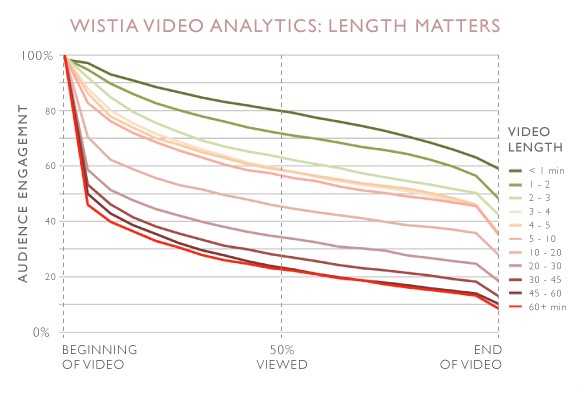
Результаты исследований консалтингового агентства ConversionXL гласят, что максимум 30% посетителей на самом деле смотрят видео. Маркетологи видеохостинга Wistia смогли определить зависимость между длительностью видеоролика и количеством зрителей, досмотревших его до конца, т.е. получивших сколь-нибудь состоятельное представление об оффере.

Чем длительнее видео, тем быстрее посетители сдаются: ролик, идущий более 4 минут, потенциально вредит конверсии, стимулируя отток пользователей с целевой страницы.
Стоит отметить, что в данном кейсе не рассматривается, как главное изображение (hero image), используемое в качестве первого слайда, влияет на конверсию. Посетители редко кликают по слайдеру для просмотра всей цепочки слайдов, поэтому маркетологам Device Magic нужно тестировать именно первое изображение — оно в данном случае является критически важным конвертирующим элементом лендинга.
Вывод: слайдер — это, возможно, плохо. Но беспорядок на лендинге еще хуже
В рассмотренном примере слайдер выиграл сплит-тест, потому что формировал у посетителя четкие и яркие первые впечатления об оффере, что вообще-то этому веб-элементу несвойственно.
В данном кейсе речь идет не столько «деталях» лендинга, сколько о правильной реализации возможностей каждого элемента (изображения на слайдах, порядок слайдов, продолжительность анимации, качество и длительность видео и т. д.), определяющей, насколько они будут эффективны.
Вы можете создавать слайдеры, заметно поднимающие конверсию по сравнению с видео, равно как и наоборот — ваше видео может наголову разбивать слайдеры по конвертирующей способности.
Помните, что конечный результат зависит от правильного выбора и грамотной имплементации того или иного элемента на конкретную целевую страницу и для конкретного оффера. В данном случае слайдер оказался на 30% эффективнее видеоролика, что и подтвердилось в процессе проверки рабочей гипотезы оптимизации с помощью сплит-теста.
#2: нужны ли значки доверия?
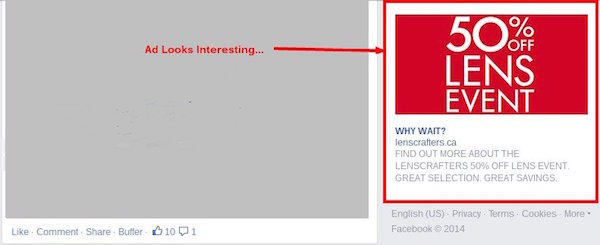
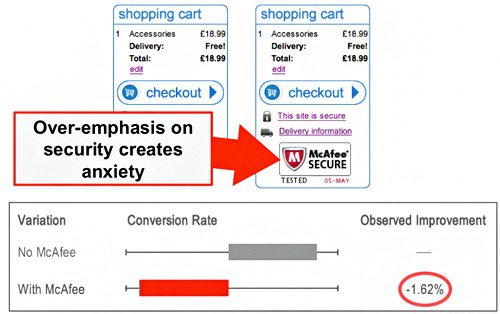
Имплементация значков доверия (Trust seals) провозглашается ключевым моментом для успешного закрытия сделки через продающий или товарный лендинг — считается, что эти символы увеличивают доверие клиента к продавцу. Однако может случиться так, что значок уменьшит конверсию (см. иллюстрацию ниже).

Маркетолог Эрик Хансен (Eric Hansen) также убедился, что удаление Trust seals может привести к увеличению конверсии (в его случае — на 3,5%).
Причина провала: значок доверия важен только тогда, когда важна техническая безопасность.
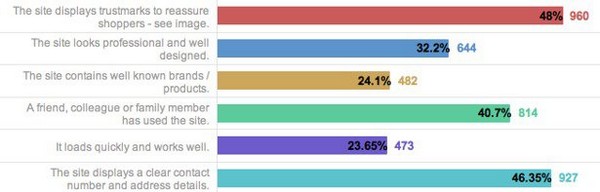
Как правило, значки доверия работают, потому что они внушают пользователям чувство безопасности при закрытии сделки. Сами клиенты отмечают, что наличие Trust seals — самый распространенный способ оценки ими безопасности маркетинговой интеракции (на значки обращают 48% респондентов):

Но вот в чем хитрость: пользователи не понимают смысла значков доверия. В ходе исследования, проведенном в Университетском колледже Лондона (University of College London), обнаружилось, что пользователи имеют неверное представление о значении Trust seals.
Посетители веб-ресурсов чаще всего не понимают, что значок доверия означает лишь, что с технической точки зрения у данного сайта/лендинга проблем с безопасностью нет.
Пользователи, скорее всего, полагают Trust seals чем-то вроде доказательства того, что этому продавцу/компании можно доверять. Значит, эти символы будут эффективными, когда авторитет бренда/бизнеса представляется потенциальному клиенту важным фактором заключения сделки. В данном случае размещение значков действительно может увеличить конверсию.
Будучи чем-то большим, чем просто нейтральный элемент, значок доверия может снизить конверсию, внося ненужное беспокойство в процесс преобразования, в котором безопасность не выходит на первый план.

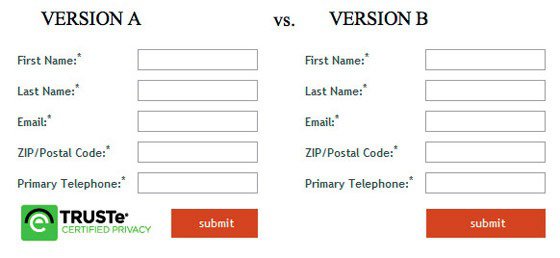
Лид-форма без значка в сплит-тесте, проведенном маркетологами сервиса WhichTestWon, продемонстрировала прирост конверсии на 12,6%
Информация, запрашиваемая, у посетителя, не относится к категории «особо секретной» (у лид-формы есть и другие, еще более серьезные недостатки), — она просто излишняя. Но значок безопасности, расположенный рядом с формой, вызывает у пользователя бессознательное ощущение повышенной тревожности, что ведет к снижению конверсии.
Скорее всего, именно это и случилось в рассматриваемом кейсе: крупный размер символа доверия («траста») предполагает, что перед нами самый главный элемент лендинга. Посетитель непроизвольно задумывается о проблеме безопасности, отвлекаясь от конвертирующего действия — нажатия CTA-кнопки (отметим и крайне неудачный призыв к действию — надпись «Подтвердить» (Submit)).
Вывод: используйте инструмент только тогда, когда это нужно
Вместо того чтобы безоговорочно полагаться на чужие «передовые практики», маркетологи должны проводить углубленные исследования целевой аудитории, чтобы выяснить, какие трудности пользователи испытывают при взаимодействии с их лендингом/сайтом, а затем выбрать правильный инструмент для решения обнаруженной проблемы.
Значки доверия — это инструмент, который может решить вопрос о надежности маркетингового предложения в глазах представителей целевой аудитории (да и то, только потому что пользователи не совсем верно понимают смысл Trust seals). Если клиенты не ставят ваши авторитет и надежность под сомнение, то особой нужды в этих значках нет — они только отвлекают от конверсии.
Совет: есть и другие инструменты, способные решить вопрос о доверии к офферу/бизнесу — это высококачественный профессиональный визуальный дизайн, социальные свидетельства, отзывы и обзоры. Сами по себе Trust seals никак не вызовут доверия к веб-ресурсу с плохим дизайном, длительным временем загрузки страниц, отсутствующими социальными свидетельствами, без отзывов клиентов и т.д.
#3: большие кнопки
Принято считать, что большие кнопки эффективнее привлекают внимание пользователей и способствуют увеличению конверсии. Но в ходе практической оптимизации может выясниться, что увеличение кнопки порой приводит к падению преобразования на 10%.

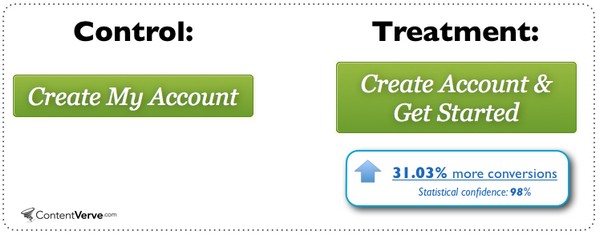
Увеличение конверсии наблюдалось при увеличении размера CTA и изменении текста призыва к действию…

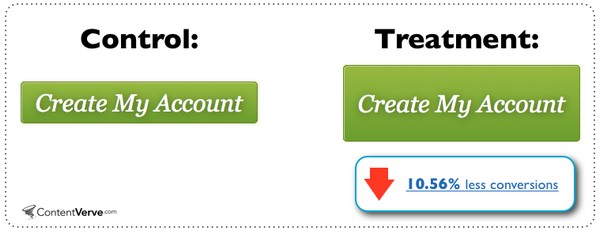
…а простое увеличение кнопки снизило преобразование.
Причина провала: размер — это не все, что имеет значение.
Многочисленные кейсы оптимизации конверсии (CRO, Conversion Rate Optimization) подтверждают, что кнопки призыва к действию, выделяющиеся на странице, конвертируют лучше. Увеличение размера CTA — простой способ показать посетителю, что кнопка имеет важное значение.
Тем не менее и другие элементы лендинга играют роль в создании визуальной иерархии, определяющей то, как пользователи взаимодействуют с целевой страницей.
С одной стороны, у посетителей есть определенные ожидания насчет того, где на лендинге будет расположена важная информация. Они будут смотреть на те участки целевой страницы («F-образный паттерн чтения»), где, по их мнению, должны располагаться конвертирующие элементы, независимо от размера последних.

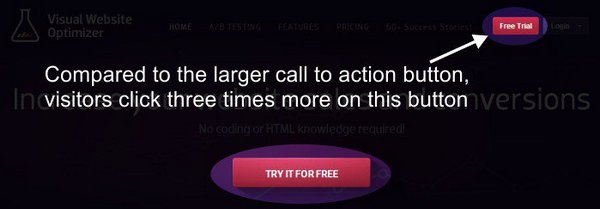
Хотя основная центральная CTA -кнопка заметно больше, правая верхняя кнопка находится именно там, где пользователи ожидают увидеть кнопку, предоставляющую доступ к опции «free trial». Посетители, намеренные получить бесплатную пробную версию оффера, будут смотреть на привычный раздел веб-интерфейса, что приведет к тому, что по меньшей по размерам кнопке будут кликать в 3 раза больше.
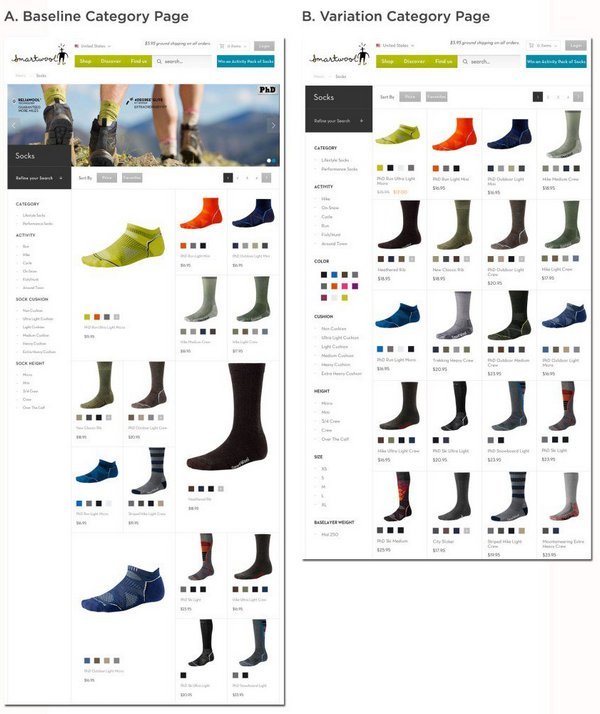
Играя с размерами конвертирующих элементов для того, чтобы создать визуальную иерархическую структуру конвертирующей страницы, маркетологи и дизайнеры рискуют добавить беспорядок. Интернет-магазин Smartwool увеличил на 17% доход на одного посетителя за счет простого редизайна страниц категорий офферов: все кликабельные изображения товаров стали одинакового размера.

Изменение размеров изображений ломает «визуальный ритм» страницы и увеличивает конверсионное трение. Упрощение страницы за счет уменьшения беспорядка и восстановление «ритма восприятия», как правило, ведет к увеличению конверсии.
Изображения, непропорционально большие по сравнению с другими элементами, добавляют «трения» потому, что они выглядят агрессивно «рекламными» и непривлекательными (именно из-за нарушения пропорций).
Если текст призыва к действию длиннее обычных одного-двух слов, то увеличение кнопки необходимо для читабельности призыва. Однако короткий призыв, размещенный на подчеркнуто большой кнопке, выдает неприкрытую попытку маркетологов любой ценой привлечь внимание к офферу, что, вероятнее всего, вызовет негативную реакцию пользователей.
Чувства, вызываемые дизайном посадочной страницы, могут оказать существенное влияние на действия пользователя: использование кнопок, навязчиво обращающих на себя внимание, может сыграть не на пользу конверсии.
Вывод: думайте о пользовательском опыте, не только о конверсии
В рассмотренных выше примерах увеличение размеров CTA-элементов применялось для создания визуальной иерархии, но принятые меры попутно приводили к нежелательным результатам: созданию «пользовательского трения» и снижению конверсии.
При разработке дизайна целевых страниц визуальная иерархия должна служить пользовательскому опыту, в контексте упомянутых кейсов означающему слияние внимания, проявленного маркетологами к ожиданиям посетителей, визуального ритма и собственно графического дизайна в единый целостный образ.
#4: один лендинг — один CTA
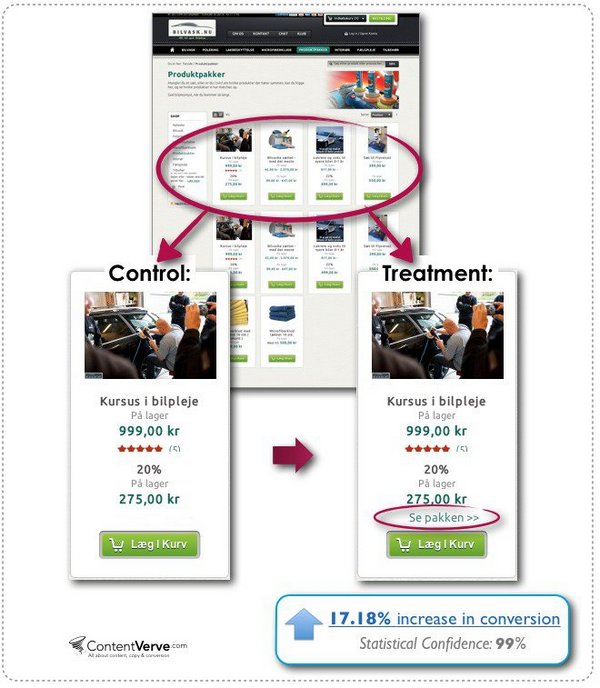
Маркетологи обычно утверждают, что чем больше опций у лендинга, тем меньше конверсия. Это хорошее правило оптимизации, но как из всякого правила из него существуют исключения: имплементация еще одного призыва к действию непосредственно над кнопкой «Добавить в корзину» увеличила конверсию на сайте датского интернет-магазина на 17%.

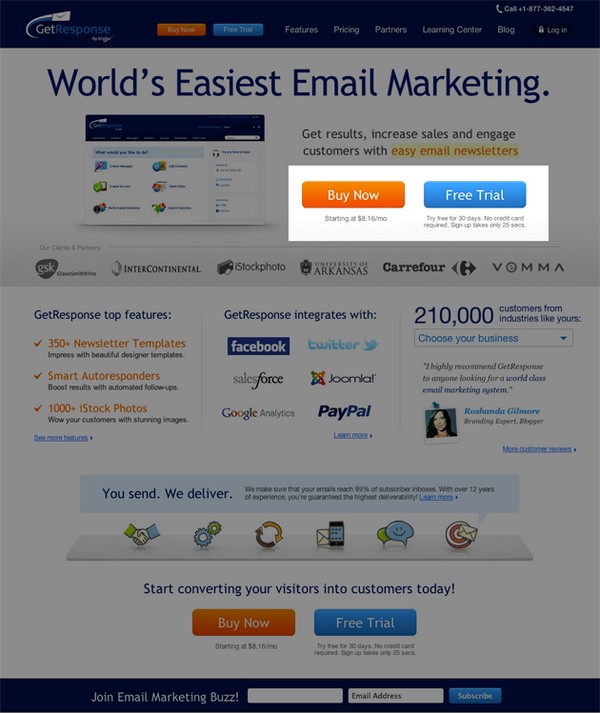
Кроме того, email-маркетинговая платформа Get Response зарегистрировала увеличение подписок на бесплатный пробный период на услуги этого SaaS на 158%. Для достижения столь впечатляющего результата было достаточно добавить кнопку «FREE trial» в непосредственной близости от основного CTA на главной странице.

Причины провала: трафик не всегда строго таргетирован.
Будем объективны: правило «один лендинг — один призыв к действию» относится к большей части автономных целевых страниц. При работе с ними тщательно сегментированный трафик от конкретных источников направляется к высокорелевантной поисковому запросу веб-странице (в этом, собственно, и заключается главное преимущество лендингов).
Тем не менее концепция «единственного CTA» все шире применяется к домашним, продающим и прочим страницам сайтов eCommerce. Некоторые компании резко увеличили конверсию на главных страницах, оставив на них единственный призыв к действию, что подводит маркетологов к само собой напрашивающемуся решению — использовать на любой веб-странице всегда только один CTA.
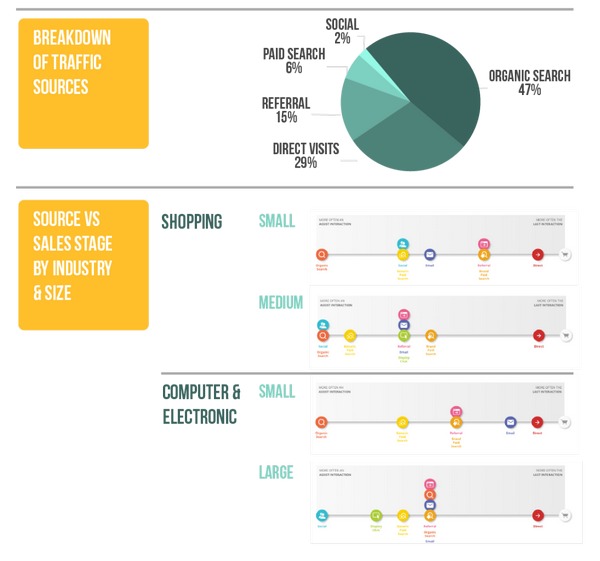
Вот здесь и кроется ошибка: то, что работает для лендинга, ориентированного на сегментированный трафик и высококвалифицированных лидов, вряд ли проявит себя наилучшим образом на «странице для всех» (главной, домашней). Трафик на такие страницы приходит из широкого спектра источников, а посетители могут находиться на разных стадиях конверсионной воронки в зависимости от отрасли и размера бизнеса, геотаргетирования оффера и еще множества причин.

В приведенных выше примерах визуальный дизайн создает иерархию между основным и дополнительными призывами к действию: вторичный CTA выглядит как текстовая ссылка или кнопка меньшего размера и менее контрастного цвета по отношению к фону страницы.
Вывод: адаптируйте стратегии конвертации в соответствии с источниками входящего трафика
«Затачивайте» каждую веб-страницу на конкретные действия и устраняйте все возможные источники «конверсионного трения», но помните, что для страниц с широким спектром источников трафика (главная/любая другая страница сайта) одного CTA может быть недостаточно для вовлечения в воронку продаж большинства посетителей.
Для решения проблемы конвертации несегментированного трафика установите иерархию между главным и вторичным призывами к действию, придав им различный «визуальный вес». Подумайте о способах сегментации трафика из разных источников непосредственно на главной/товарной странице и о том, как наиболее эффективно конвертировать каждый из выделенных сегментов.
#5: использование фотографий людей
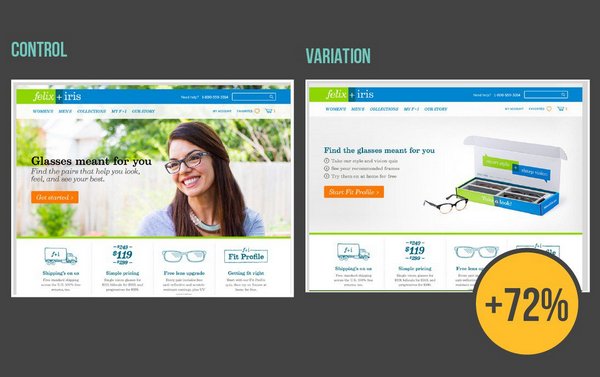
Несмотря на то, что обычно фотографии привлекательных людей, в особенности женщин и детей, способствуют росту продаж, иногда дело обстоит ровно противоположным образом: удаление изображения девушки с главной страницы интернет-магазина Феликс + IRIS привело к росту конверсии на 72%.

Причины провала: визуальные подсказки сложны для восприятия и могут отвлечь внимание от конверсионного действия.
Человеческий мозг обрабатывает визуальную информацию очень быстро. Хотя скорость обработки — вопрос по-прежнему спорный, исследователи из Массачусетского технологического института (MIT) обнаружили, что мы можем идентифицировать изображение всего за 13 миллисекунд; согласно часто цитируемому докладу американской инновационно-производственной компании 3M, люди обрабатывают визуальные данные в 60 000 раз быстрее, чем текст.
Исследования пациентов с повреждениями мозга показывают, что головной мозг имеет специальные проводящие пути, отвечающие за распознавание человеческих лиц. Согласно результатам других исследований, новорожденные распознают «положительные» выражения лиц окружающих быстрее, чем нейтральные или «отрицательные».
Другими словами, зрительная информация — в частности, человеческие лица — является чем-то вроде «магнитов» для наших глаз. Эксперты CRO неоднократно на практике фиксировали подъем конверсии, следующий за размещением на целевой странице фотографий привлекательных улыбающихся людей.
Однако вся сила убеждения, которой изначально обладает человеческое лицо, может быть утрачена, если направить ее в неверном направлении. Когда эмоции не несут в себе важного сообщения, лица могут служить отвлекающим от конверсии фактором.

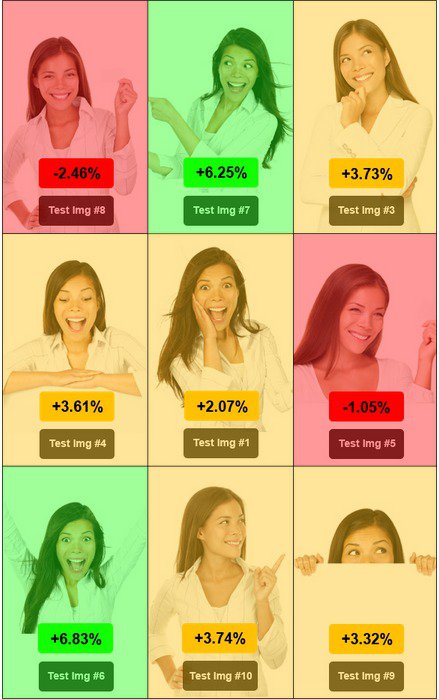
Первая тепловая карта сеанса айтрекинга подтверждает вышесказанное: лицо модели отвлекает наше внимание от оффера и CTA.
Второй тест показывает, что пристальный взгляд модели, направленные на ключевое сообщение, что хотят донести до потребителей маркетологи, все-таки привлекает пользовательское внимание к текстовой формулировке оффера. Этот метод меньше отвлекает посетителя, хотя маркетинговый призыв все равно выражен неясно и слабо.
Исследования внимания при помощи технологии айтрекинга показывают, что «люди смотрят туда, куда смотрят другие люди», но это происходит только тогда, когда подобное поведение выглядит полезным с точки зрения данного конкретного индивида. Упомянутый эффект менее заметно выражен у людей с аутизмом, а также широко варьируется в зависимости от пола, темперамента и даже… политических пристрастий.
Исследования движения глаз, проведенные в знаменитой лаборатории EyeQuant показали, что направление взгляда — не такой уж мощный инструмент управления вниманием пользователей, как хотелось бы верить маркетологам.
В тестах по оптимизации конверсии направление взгляда модели демонстрировало различные результаты: иногда наибольшее преобразование обеспечивала фотография девушки, ясно выражающей положительные эмоции и глядящей прямо на зрителя, а не на CTA.

Рассматриваемые вместе все эти факты однозначно свидетельствуют только об одном: механизм обработки визуальной информации чрезвычайно сложен, и применять фотографии на лендингах стоит только после тщательного сплит-тестирования выбранных изображений.
В кейсе от Феликс + Iris фотография миловидной девушки в очках не добавляет главной странице компании ни грана убедительности потому, что ни оффер, ни призыв к действию не имеют ничего общего с эмоциями или достоверностью маркетингового предложения. Замена начального варианта фотографии на изображение товара (очков) обеспечивает офферу необходимую четкость визуального восприятия и минимизирует фактор отвлечения.
Вывод: нерелевантные фотографии отвлекают, а не убеждают
Так как люди обрабатывают изображения быстрее, чем текст, вы можете передать маркетинговое послание посредством набора фотографий, но они должны быть использованы вдумчиво и осторожно, потому что использование их «магнетизма» неверным способом может отвлечь посетителей от главного — конверсии.
При выборе фотографии подумайте о том, будет ли изображение привлекать внимание к вашему уникальному ценностному предложению — возможен ведь прямо противоположный результат!
Если ваш оффер апеллирует к эмоциям целевой аудитории, то фотографии лиц могут сработать наилучшим образом. Но еслии вы намерены обратиться к рассудку потребителей, то используйте изображения продукта или инфографику.
#6: сделайте лид-формы короче
Есть много передовых методик разработки лид-форм, базирующихся на утверждении, что короткие формы лучше (потому и популярнее у маркетологов).
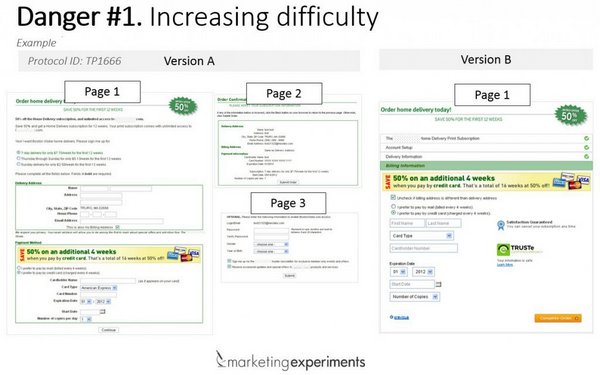
Теоретически все верно: чем короче форма, тем меньше конверсионное трение. Но вот наглядная иллюстрация обратного: «укороченный» вариант вызвал падение конверсии на 29%

Короткую форму может быть сложнее заполнить
Причины провала: смешение причинно-следственной связи и корреляции.
Тезис «короткая форма лучше» основывается на поведенческой модели Фогга (Fogg Behavioral Model), гласящей, что люди действуют тогда, когда желание сделать что-то превалирует над препятствиями к действию.
Уменьшение количества полей формы должно увеличить мотивацию к конверсионному действию, потому что каждое поле добавляет немного «трения» на пути пользователя. Тем не менее, хотя более короткие формы коррелируют с меньшим трением, они не обязательно вызывают меньшее трение.
Короткие формы воспринимаются как более понятные для пользователя, потому что они визуально простые (меньше полей — меньше работы по обработке информации) и привычные (короткие формы стали уже чем-то вроде нормы). Простота и стереотипность лендингов зачастую формируют у пользователя интуитивное восприятие оффера как «хорошего»:

Тоже самое относится к отдельным элементам посадочных страниц: их положительная оценка относится к сфере интуиции, а не к практическому пользовательскому опыту, который доказывает обратное: короткая форма может не быть простой и более привычной.
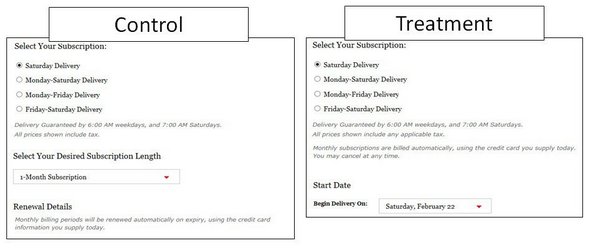
Можно сократить форму, состоящую из 3 страниц, до одностраничной, нарушив привычную последовательность процедуры чек-аута (см. первую иллюстрацию пункта).
Теперь, возможно, форма будет выглядеть непривычной для посетителей, что создаст дополнительное трение. Кроме того, новый вариант лид-формы подразумевает, что в короткой лид-форме придется совершать те же действия, но действуя в рамках более сложной структуры, что тоже вызовет конверсионное трение.
В другом случае повышение трения в короткой форме увеличивается из-за удаления одного поля с выпадающим меню выбора срока действия подписки. Посетители активно использовали эту опцию, и после ее удаления конверсия нового варианта лендинга (укороченного ровно на одно поле!) упала на 40%.

Вывод: «лишние» поля формы не всегда есть причина конверсионного трения
Трение порождается причинами более сложными, чем количество полей лид-формы: речь идет о возможности пользователей легко и быстро совершить желаемое действие. Когда ключевая опция перемещается в другое поле, или на вид простая форма вызывает у пользователя затруднения при совершении привычных ранее операций, то вам грозит увеличение трения и падение конверсии.
При проектировании лид-формы непременно посоветуйтесь с пользователями и протестируйте различные опции, чтобы создать понятную форму — т.е. наиболее типичную и простую.
#7: короткий лендинг всегда лучше
Как и в случае с лид-формами, многие эксперты считают, что короткие лендинги просто по сути своей лучше. Это утверждение опровергает пример агентства Moz, увеличившего коэффициент конверсии на 50% при помощи невероятно длинной страницы.
Маркетологи SaaS-решения CrazyEgg пошли похожим путем — за счет радикального увеличения длины страницы они сумели поднять конверсию на фантастические 363%!

Причина провала: некоторые офферы требуют больше времени для понимания.
Поскольку, как известно маркетологам, «люди в Интернете, не читают, а сканируют», превалирующая в сфере веб-маркетинга мудрость звучит так: «короткие страницы ‘’потребляются” пользователями лучше, значит, и конвертируют лучше».
На самом деле идеальная длина целевой страницы понятие более сложное, потому что время, необходимое для того, чтобы убедить пользователя совершить конверсионное действие, зависит от ряда факторов: уровень осведомленности, сложность продукции, цена и т. д.
Длина страницы должна коррелировать с уровнем осведомленности (квалификации) таргет-группы: тем, кто меньше знает о вашем оффере или проблемах, решаемых вами, может понадобиться больше информации, а значит — и более длинные лендинги. С другой стороны, пользователи, уже знакомые с вашим продуктом и вплотную приблизившиеся к закрытию сделки, не нуждаются в лишних словах убеждения.
Оба кейса — и Moz, и CrazyEgg — относятся к начальным этапам деятельности компаний. Тогда длинные целевые страницы увеличивали количество конверсий потому, что предоставляли первым клиентам этих сервисов максимум контента, необходимого малокомпетентным пользователям для убеждения в ценности оффера.
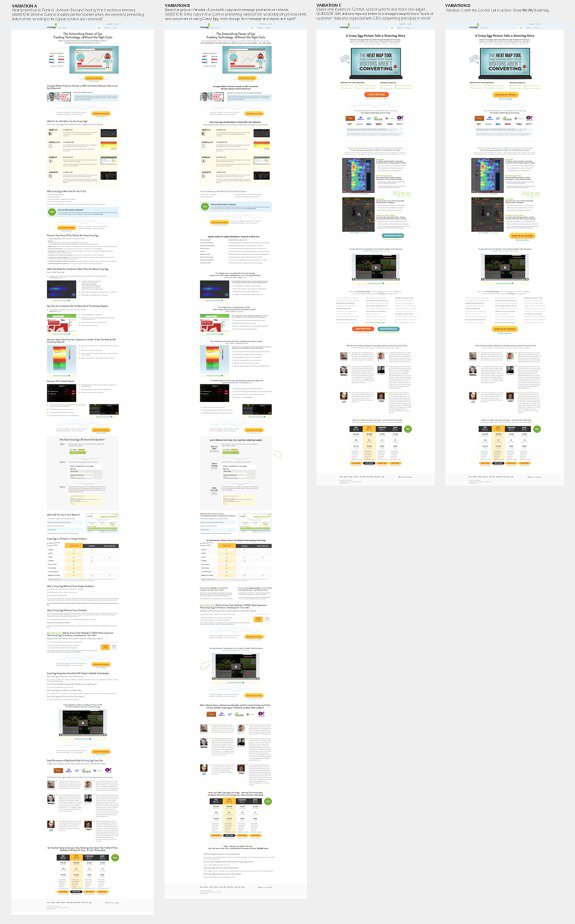
Основываясь на этом соображении, маркетологи CrazyEgg спустя несколько лет оптимизировали конверсию еще раз, тестируя уже куда более компактные версии лендингов.

На этот раз сплит-тест с 13% прироста конверсии выиграл короткий вариант страницы D (крайний справа) — долгая история бренда означала, что теперь на лендинг заходят куда более осведомленные пользователи, не нуждающиеся в длительных объяснениях, что и почему они покупают.
Цена и сложность продукции также влияют на длину продающих лендингов. «Чем более сложный или дорогостоящий оффер предлагается целевой аудитории, тем более подробная информация требуется клиентам для принятия решения о покупке», — делится своим опытом маркетолог Пип Лайя (Peep Laja).
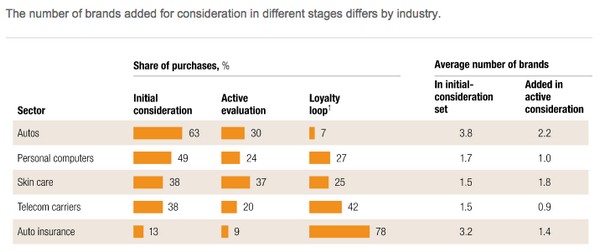
Авторитет бренда также принимается во внимание: в маркетинговых нишах, где лояльность клиента играет большую роль, на принятие решения о закрытии сделки больше могут повлиять короткие целевые страницы — здесь никому ничего особенно объяснять. Согласно сведениям консалтинговой компании McKinsey&Company, количество закрытых сделок в сфере, например, автострахования, очень мало зависит от цены или сложности предлагаемой услуги. Репутация же бренда создается всей историей взаимоотношений между им и клиентом и никак не зависит от количества контента на лендинге страховой компании.

Для автомобильной промышленности ситуация выглядит «с точностью до наоборот»: высокий процент потребителей покупает на ранней стадии процесса маркетингового продвижения новой модели, даже учитывая то, что продукт является сложным и дорогостоящим — значит, нужны длинные целевые страницы с подробным описанием преимуществ оффера.
Выяснение того, сколько информации нужно вашему потенциальному клиенте, сводится к анализу сложной комбинации факторов: осведомленность, сложность, цена, лояльность к бренду, демография (мужчины чаще покупают online) и сезонность (в праздник покупатели охотнее закрывают сделки).
Вывод: коррелируйте длину лендинга с количеством необходимого контента
Посетители, нуждающиеся в дополнительной информации, не будут конвертироваться в клиентов на коротких лендингах (еще раз вспомним кейсы Moz и CrazyEgg).
Говорят, что «сказать больше, затратив меньше слов — это великолепно», но иногда вы, затратив мало слов, и говорите мало полезного. Впрочем, может случиться наоборот: сказав много слов, вы скажете столь же мало ценного для пользователя. Одно можно сказать точно: если требуемый «порог осведомленности» для нового продукта высок, потенциальные клиенты должны получить больше информации.
Вместо того, чтобы сосредотачиваться на длине посадочной страницы, подумайте о том, что вы хотите рассказать, и как рассказать это понятно — иногда для этого нужен длинный лендинг, иногда нет.
#8: всегда располагайте CTA выше «линии сгиба»
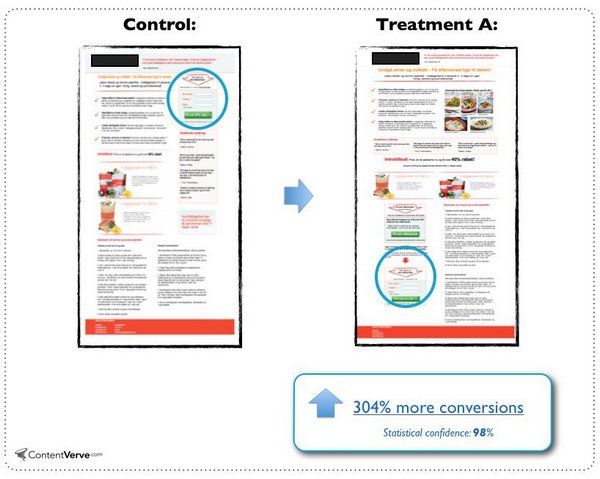
Невзирая на популярный миф о том, что «люди никогда не скроллят», перемещение призыва к действию далеко вниз за пределы «первого экрана» (фрагмент лендинга, видимый без прокрутки, то же самое, что «область выше сгиба», «Above The Fold») в данном примере повысило конверсию на 304% (см. иллюстрацию ниже).

Причины провала: пользователи охотно прокручивают веб-страницы.
Традиция размещать важнейшие материалы «выше сгиба» (равно как и сам термин) идет из эпохи добрых старых бумажных газет. Мы по-прежнему уделяем этому участку страницы, пусть теперь уже электронной, около 80% нашего внимания.
Но хотя и пользователи обращают внимание на «первый экран», они могут быть никак не мотивированы к действию контентом, расположенным «выше линии сгиба». Значит, ваш CTA, видимый посетителем с первого взгляда на лендинг, не будет эффективным триггером конверсии.
«Вы должны разместить CTA там, где он лучше всего дополняет процесс принятия решений вашими потенциальными клиентами», — Микаэль Огард (Michael Aagaard), эксперт по оптимизации конверсии.
Согласно наблюдениям Огарда, «существует корреляция между сложностью товара/оффера и местом оптимального расположения призыва к действию»: расположенный ниже «линии сгиба» CTA лучше конвертирует в случае продажи сложного продукта.
Равно как и оптимальная длина страницы, наилучшее местоположение призыва к действию может изменяться в зависимости от ряда переменных: сложность продукта, осведомленность целевой аудитории о нем, бренд, маркетинговая ниша и т. д.
Перемещение CTA ближе к футеру может сработать, когда пользователям необходима дополнительная информация.

Размещение CTA внизу страницы дает маркетологу время, чтобы провести пользователя через все стадии процесса AIDA, чтобы убедить в необходимости закрытия сделки.
Используя этот линейный процесс убеждения, вы можете повысить мотивацию клиента, последовательно подводя его к точке кульминации — призыву к действию, расположенного в самом низу лендинга.
Перемещение части контента ниже «линии сгиба» также уменьшает беспорядок на «первом экране», что может улучшить первое впечатление от лендинга и увеличить конверсию.
Тем не менее и эта стратегия может привести к провалу, обусловленному изменением поведенческих паттернов современных пользователей:
Сегодня пользователи привыкли скроллить, и они ожидают, что им придется прокручивать веб-страницы .
Существуют исследования, доказывающие, что 76% посетителей веб-страницы воспользуются прокруткой, а 22% просмотрят лендинг до самого низа. И вот тут-то маркетолога может поджидать неудача: пользователи, оказавшиеся на «глубине» нескольких экранов от хедера страницы, вряд ли прокрутят ее вверх, чтобы нажать на кнопку CTA.
Вывод: место CTA там, где они вписываются в процесс убеждения
Вместо того, чтобы следовать чужим «лучшим практикам», изучите поведение посетителя в потоке убеждения, проверьте, сколько контента нужно пользователю для принятия решения о закрытии сделки. Вот в этой ключевой точке и нужно разместить кнопку призыва к действию.
Совет от LPgenerator: можно поступить еще проще и эффективнее, разместив CTA на длинном лендинге из расчета «одна кнопка на одну высоту прокрутки экрана» (не забывайте, что кнопки должны быть одинаковыми!).
Вместо заключения: все относительно
В сфере оптимизации конверсии существуют общепризнанные практики, работающие на большинстве лендингов для основной массы пользователей. Однако общепринятые методы не обязательно будут работать на ваших посадочных страницах и для вашей целевой аудитории — и даже если они «приживутся» на ваших лендингах, возможно, что показанные ими результаты будут далеки от оптимальных.
Вместо того, чтобы слепо использовать чужой опыт, вспомните о психологии убеждения, лежащей в основе принципов CRO, и обратите внимание на следующие подсказки:
- Слайдеры часто вносят беспорядок в структуру лендинга? — Пусть ваши страницы будут лаконичными и свободными от отвлекающих внимание от конверсии факторов.
- Значки безопасности повышают доверие? — Стройте бизнес, заслуживающий доверия без всяких значков.
- Большие кнопки привлекают внимание? — Не заставляйте пользователя искать большие кнопки, чтобы выяснить, каким должен быть следующий шаг.
- Единственный CTA ясно указывает на то, что делать дальше? — Используйте визуальную иерархию и дизайн, чтобы сделать следующий шаг очевидным.
- Фотографии людей привлекательны и вызывают эмоции? — Привлекайте внимание пользователей не к фотографиям, а к соответствующим призывам к действию (эмоциональным, логическим, базирующимся на авторитете).
- Более короткие лид-формы должны уменьшить конверсионное трение? — Делайте формы в первую очередь понятными и удобными для пользователя.
- Более короткие страницы легче усваиваются? — Делайте ваши страницы «сканируемыми» и простыми для восприятия.
- СТА «выше сгиба» легче увидеть? — Сделайте так, чтобы ваши призывы к действию выделялись на лендинге и разместите их там, где они больше всего соответствуют нужной фазе процесса убеждения пользователя.
Разумеется, практическое применение этих советов должно сопровождаться сплит-тестированием.
Высоких вам конверсий!
По материалам conversionxl.com, image source: susan