Невзирая на то, что более 50% eCommerce-траффика является мобильным, коэффициент его конверсии (1%) значительно ниже десктопного (3%). Безусловно, не всегда получается конвертировать владельцев мобильных устройств так же эффективно, как и пользователей ПК. Но следуя 3 представленным ниже принципам, маркетолог может кардинально увеличить показатели мобильного преобразования:
Лимитированность. Экран мобильных девайсов очень мал, посему все второстепенные элементы, отвлекающие от совершения покупки, должны быть исключены.
Ограниченность выбора. Все просто: чем меньше выбор (будь то товары или пункты навигационного меню) тем выше конверсия.
Фокусировка на скорости. Так как мобильные пользователи очень нетерпеливы, сокращение конверсионного пути и увеличение скорости работы ресурса являются ключами к оптимизации конверсии.
Далее мы рассмотрим 10 тестов (основанных на представленных выше принципах), которые помогут вам существенно увеличить мобильную конверсию.
1. Размещение товаров на домашней странице
Многие бизнесы размещают на посадочной странице контент, созданный для привлечения внимания и приветствия посетителей — примером такового могут быть истории о бренде, информация о скидках и т. д.

Безусловно, красочный и привлекательный дизайн вызывает «wow-эффект», однако нередко становится источником отвлечения внимания мобильных пользователей. Более целесообразно размещать на главной странице наиболее популярные товары — это позволяет сократить конверсионный путь за счет устранения этапа, на котором потребитель прочитывает контент домашней страницы и кликает на CTA-кнопку.
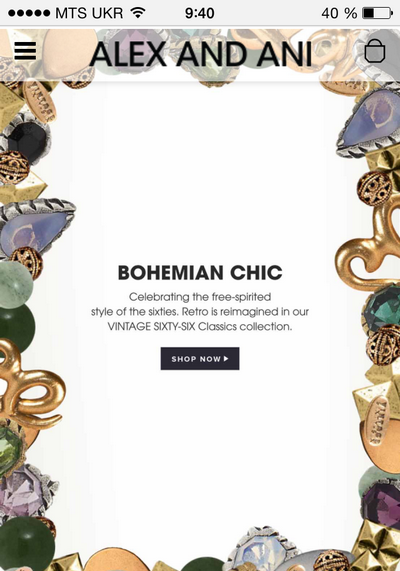
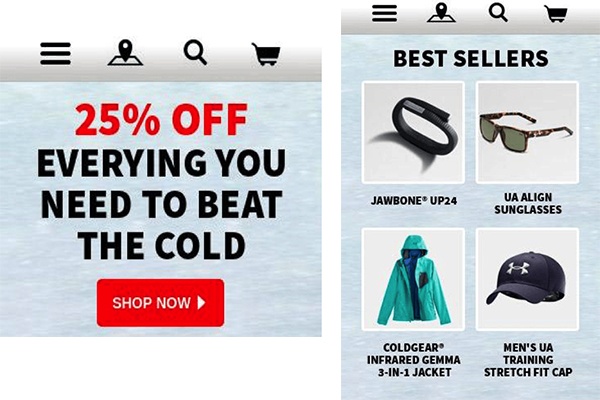
Рассмотрим пример такой оптимизации:

Как мы видим, текст о скидке был заменен топовыми товарами.
Если домашняя страница полна источников дистракции, описанная выше оптимизация кардинально снизит показатель отказов, в результате чего больше людей попадут в воронку конверсии и, соответственно, выполнят преобразование.
Провести сплит-тест предельно просто: сравните эффективность текущей версии страницы и вариант с наиболее популярными товарами.
2. Одностраничный чекаут
Чекаут, состоящий из нескольких страниц, требует немало времени на выполнение, посему его упрощение и оптимизация могут значительно увеличить конверсию.
Существует 2 способа сделать опыт оформления покупки более целостным:
- Разделить процесс на несколько этапов и разместить их на одной странице при помощи jQuery.
- Сделать чекаут одностраничным.

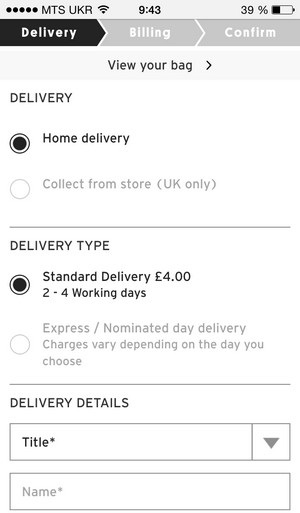
Пример первого метода. В верхней части страницы также отображается индикатор прогресса, положительно влияющий на готовность покупателя пройти процесс до конца.

В данном случае все элементы размещены на одной странице с несколькими экранами.
Так как потребители, оформляющие заказ, находятся на последних этапах преобразования, оптимизация чекаута имеет прямое влияние на прибыль. По опыту автора этой статьи, эксперта оптимизации конверсии Энди Ханта (Andy Hunt), описанные в данном пункте доработки увеличивают выручку интернет-магазинов с 10 до 40%.
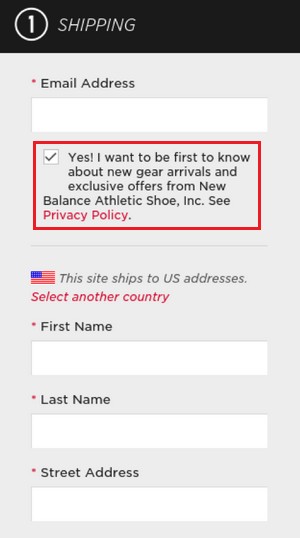
3. Сокращение полей в форме заказа
Всем маркетологам известна простая истина: чем меньше полей в форме, тем выше показатель ее конверсии.
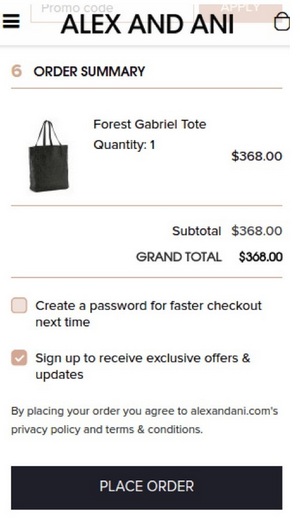
В случае с мобильными формами заказа наиболее целесообразно убирать элементы регистрации аккаунта, поскольку таковые отвлекают от основной цели чекаута. Кроме того, постконверсионная рассылка является эффективным способом привлечения к регистрации на ресурсе.

На примере выше показано, как элемент подписки был внедрен в первый этап покупки в целях его сокращения. Оптимизация проведена корректно, однако сообщение о подписке на рассылку, размещенное на первых этапах заказа, может оттолкнуть некоторых пользователей.
Вывод следует простой: в процессе чекаута не должно быть элементов, препятствующих совершению покупки.
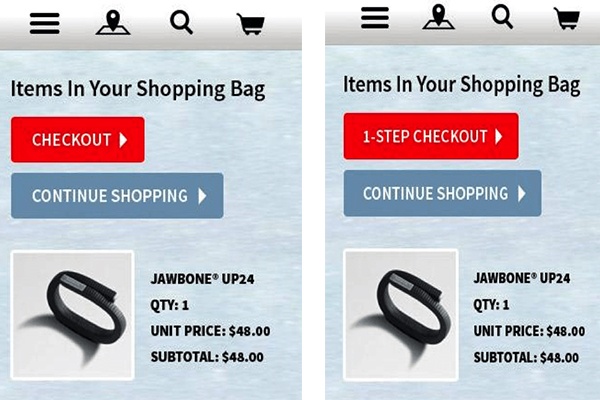
4. Акцент на скорости оформления покупки
Как было сказано ранее, скорость (будь то время совершения сделки или производительность ресурса) критично влияет на мобильную конверсию. Чтобы привлечь большее число посетителей к покупке, сделайте акцент на скорости оформления заказа, используя текст призыва к действию по типу «Оформление покупки в 1 шаг».

Текст основного CTA-элемента был изменен с «Чекаут» (Checkout) на «Чекаут в 1 шаг» (1-Step Checkout).
Согласно результатам одного из последних тестов Ханта, изменение заголовка CTA-кнопки в среднем увеличивает ее CTR на 15% и общий показатель преобразования на 10%.
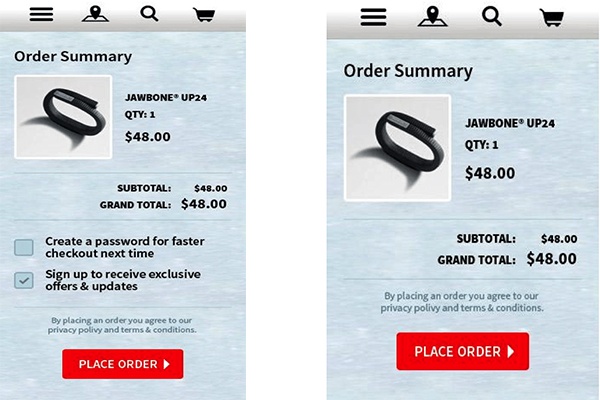
5. Устранение второстепенных элементов
Наличие таковых (например, кнопок «Добавить избранное» и полей для подписки на рассылку) допустимо на стандартных версиях сайта, однако на мобильных лендингах они являются источниками конверсионного трения, так как занимают крайне ограниченное пространство страницы.

На картинке выше показано устранение полей соглашения на подписку и создания аккаунта — визуально страница выглядит меньше, в результате чего основным источником привлечения внимания становится кнопка заказа.
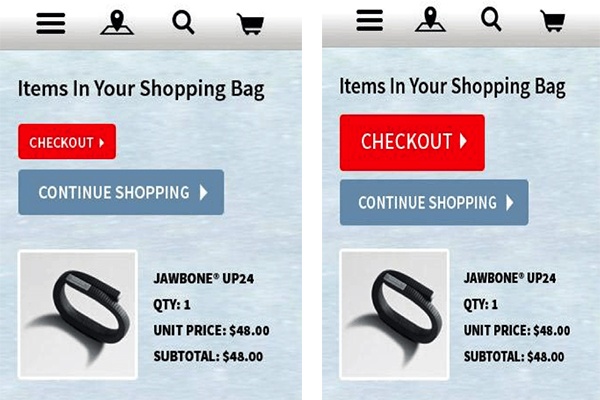
6. Увеличение размера CTA-кнопки
Элементы призыва к действию должны быть не только контрастными, но и большими — пользователям мобильных устройств трудно кликать на маленькие кнопки.
Рассмотрим пример:

Так как данная оптимизация является незначительной, от ее внедрения не следует ожидать впечатляющих результатов — по словам Энди, увеличение кнопки призыва к действию повышает конверсию в среднем на 5%. Однако это простой и эффективный тест, который довольно быстро повышает показатели.
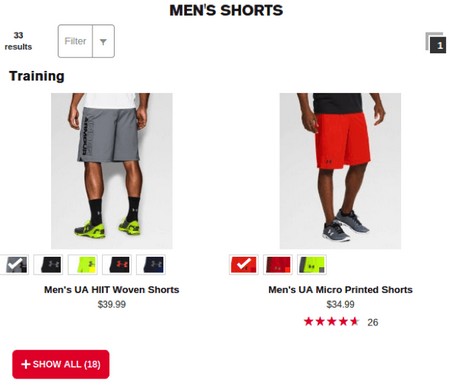
7. Ограничьте выбор продуктов
Попробуйте ограничить число отображаемых товаров (особенно на страницах категорий) до наиболее популярных. Пользователи не будут скролить вечно, поэтому ваша задача заключается в том, чтобы помочь им найти подходящую покупку максимально быстро за счет группирования товаров.

На странице отображается всего 2 модели шорт — для просмотра остальных, пользователь должен кликнуть на красную кнопку «Показать все».

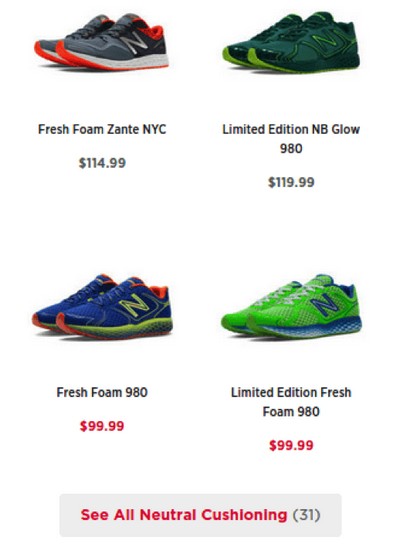
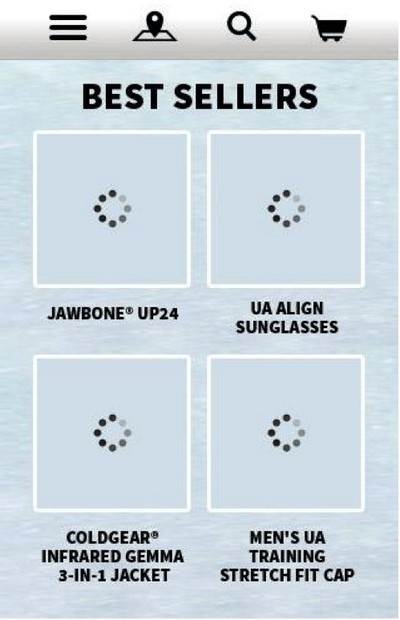
На данной странице показаны 4 модели наиболее популярных кроссовок, а внизу присутствует CTA-элемент для отображения всех товаров категории.
Эффективность такого ограничения зависит от количества посетителей, переходящих на товарные страницы, посему тестирование данного метода целесообразно для ресурсов с высоким уровнем траффика.
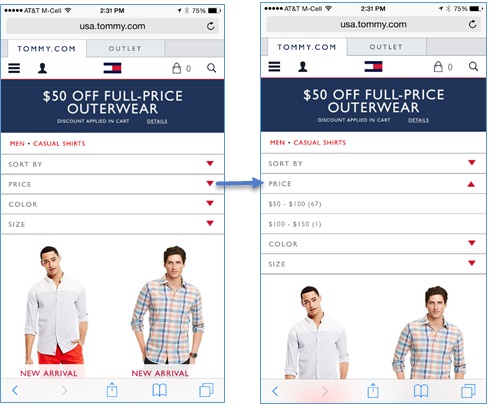
8. Упрощение навигации
Наличие большого ассортимента усложняет создание юзабельной навигации — уместить все категории товаров в меню, которое будет удобным для пользователей, не так уж и просто.
Существует 2 способа решения этой проблемы:
- Устраните пункты меню. Ограничьтесь отображением исключительно тех категорий товаров, которые пользуются наибольшим спросом.
- Разбейте навигацию на несколько шагов. Добавьте 2-3 подменю, чтобы упростить скроллинг.
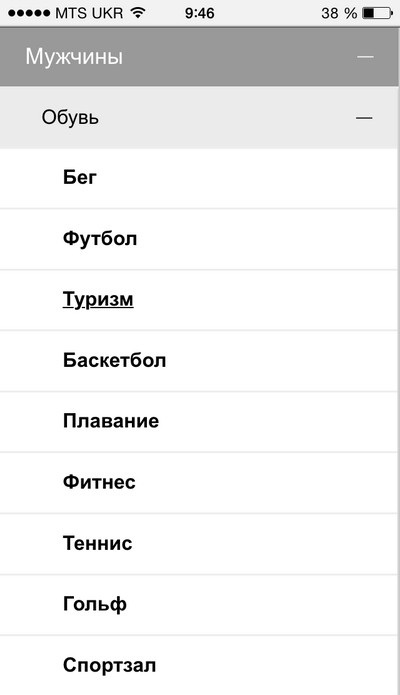
Ниже представлено многоуровневое меню, являющееся примером второго варианта.

Этот способ оптимизации является оптимальным, так как улучшает пользовательский опыт (покупатель быстро находит интересную ему категорию товаров) и не требует исключения пунктов меню.
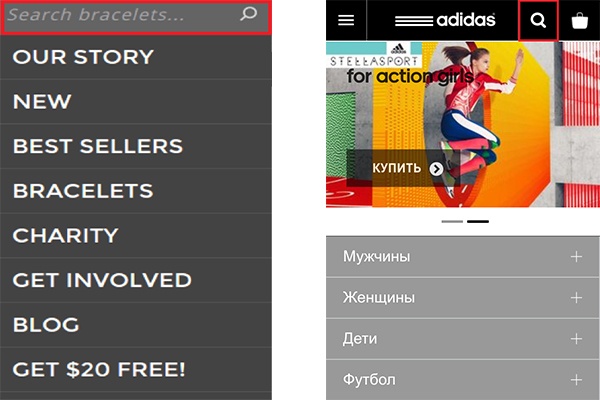
9. Размещение элемента поиска на видном месте
Поле/кнопку поиска следует размещать либо в верхней части навигационного меню, либо в левом/правом углу хедера.

Чем проще пользователям найти нужный продукт, тем выше вероятность успешной конверсии.
10. Снижение размера изображений
Контент на смартфонах и планшетах грузится дольше, чем на ПК, поэтому чаще возникают проблемы с отображением картинок большого размера.

Даже короткая загрузка негативно влияет на конверсию (особенно мобильную) — если картинки грузятся дольше 1-2 секунд, следует работать над ускорением их отображения. Эффективность этого изменения с точки зрения конверсии зависит от того, насколько быстро/медленно изображения загружались до доработок.
Данное изменение является больше оптимизацией, нежели предметом тестирования. Однако, если вы вносите изменения исключительно на подтвержденных гипотезах, сплит-тестируйте текущие страницы с оптимизированными. К слову, вы также можете протестировать производительность различных хостингов.
Заключение
Резюмируя сказанное: исключайте из мобильной версии ресурса абсолютно все элементы, не имеющее прямого отношения к цели конверсии, улучшайте производительность товарного лендинга и оптимизируйте его элементы.
Высоких вам конверсий!
По материалам blog.kissmetrics.com