
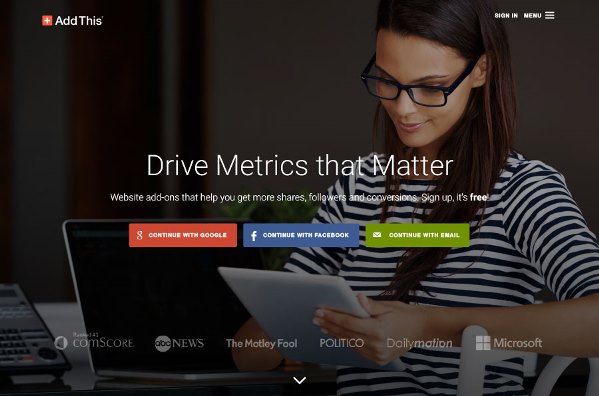
AddThis, популярный сервис социальных кнопок (share buttons), позволяющий посетителям делиться контентом в социальных сетях, а владельцам сайтов — бесплатно отслеживать статистику лайков, обновили свою посадочную страницу и написали в блоге о том, как проходила разработка обновленного оформления.
Незадолго до этого, опубликовав 5 простых, но эффективных сплит-тестов для увеличения конверсии, маркетологи AddThis и сами взялись за эту практику, на личном примере продемонстрировав описанные советы в действии.
Задачей стала разработка лендинга, который бы наилучшим образом создавал представление о сервисе и максимально доступно рассказывал о целях его использования. И, судя по отзывам пользователей, специалистам облачного решения это удалось.
Шаг 1: Создание контента
Написание продающего контента — задача не из легких. Начиная заголовком, заканчивая продающим текстом, контент, рассказывающий об оффере, должен быть понятен, доносить выгоды и ценность предложения и вызывать импульс к конверсии. Очевидно, что это требует немало кропотливой работы.
Именно поэтому маркетологи AddThis создали и протестировали больше 8 уникальных вариаций продающего контента, описывающих сервис. Основываясь на отзывах группы тестовых пользователей, специалисты определяли наиболее эффективные тексты и заголовки, а затем приступали к их повторной доработке — оптимизация проводилась до тех пор, пока не был создан наиболее результативный вариант.
Шаг 2: Разработка дизайн-макета
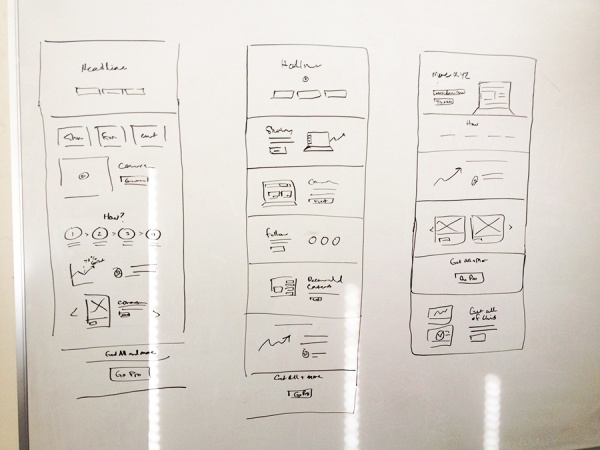
Разработав контент, команда приступила к созданию шаблона страницы.
Поместить кнопки и виджеты сверху или снизу, сделать лендинг длинным или расположить всю важную информацию над линией сгиба, добавить видео или отказаться от него как от отвлекающего фактора — вопросов встает множество, и каждый из них требует качественного изучения. Даже цвет СТА-кнопок требуется выбирать с учетом психологических факторов, ведь, как известно, цвет имеет влияние на конверсию.
Маркетологи сервиса социальных кнопок протестировали несколько шаблонов и в конечном итоге выбрали тот, который получил наилучшие отзывы пользователей.

Правильное, гармоничное и эффективное (с точки зрения маркетинга) расположение элементов — плод кропотливой работы целой команды. Как показывают исследования, дизайн, основанный только на обобщенных представлениях о красоте, редко конвертирует трафик с достаточной эффективностью. Конечное решение должно всегда приниматься только на основе сплит-тестов и понимания целевой аудитории.
Шаг 3: Пользовательское тестирование
Статистических данных иногда недостаточно для анализа поведения и восприятия посетителей, и лишь качественные исследования позволяют изучить все аспекты цифровой интеракции. Посему команда AddThis воспользовалась услугами компании по проведению удаленного пользовательского тестирования — просмотр записей тестов позволил дизайнерам и маркетологам не только максимально объективно оценить процесс взаимодействия потенциальных клиентов с ресурсом, но и услышать о недочетах своей landing page с первых уст.
Шаг 4: Итоговая реализация
Итак, когда все отзывы собраны и изучены, сайт оптимизирован под запросы пользователей, написан эффективный контент и разработан гармоничный дизайн, приходит время для окончательной оценки. Это самый волнительный этап, ведь именно реакция и комментарии пользователей показывают, насколько результативной оказалась работа.
Вот что получилось у Addthis:

Высоких вам конверсий!
По материалам addthis.com