С точки зрения юзабилити, удобный ресурс не требует от пользователей больших или значимых когнитивных усилий, т.е. его «стоимость интеракции» (interaction cost) минимальна. Как правило, это достигается путем уменьшения числа шагов (например, кликов), необходимых для завершения какого-либо целевого действия. Однако клики и другие физические параметры — не единственное, что влияет на качество лендинга.
Немалое значение имеет также сложность взаимодействия. Часто урезание стандартных операций приводит к обратным результатам: пользователи, привыкшие к «неудобным» интерфейсам, теряются на облегченных версиях страниц, так как прежние формы интеракции вдруг оказываются недоступными, а навигация — затруднительной, здесь проявляет себя принцип прототипичности интернет-ресурсов.
В целом, interaction cost можно было бы выразить следующей формулой:
IC = P + M
(где P — физические усилия, а M — умственные), но в сегодняшнем посте вы узнаете, как через уменьшение P можно лишь навредить вашему лендингу и потерять часть клиентов из-за значительного увеличения показателя M.
Ожидания и прошлый опыт
Люди любят двигаться по пути наименьшего сопротивления не только по вине лени, но и потому, что это позволяет достигать желаемого простейшим путем. Размышляя над задачей, мы подсознательно ищем уже готовое решение для похожей ситуации в прошлом — хотя бы для того, чтобы сократить количество усилий. Зачем искать альтернативы, когда можно применить хорошо известный и эффективный метод? Вполне нормально надеяться, что выполнив привычное действие, вы получите такой же результат — наш прежний опыт влияет на текущие ожидания.
Этот подсознательный процесс возможен благодаря имплицитной, или скрытой памяти (implicit memory) — своего рода долгосрочному хранилищу воспоминаний о прошлых действиях, к которому мы обращаемся без участия сознания. Люди опираются на имплицитную память, когда, столкнувшись с незнакомым веб-сайтом и приложением, без особого труда определяют, как с ним взаимодействовать.
Подвидом имплицитной памяти является процедурная память, отвечающая за процесс совершения действий. Многократное выполнение одной задачи делает ее решение частью процедурной памяти, как бы накачивает некую «мышцу» в мозге.
Неудивительно, что мышечная память — разновидность процедурной. Именно она помогает нам не задумываясь завязывать шнурки, ездить на велосипеде, вводить пароль от почтового ящика или PIN-код в банкомате: срабатывает так называемый автопилот.
Обучение — практика
Благодаря многократным повторениям мы можем довести до автоматизма выполнение даже сложных действий: игра на музыкальном инструменте, вождение автомобиля, слепая печать и т. д. На этом построено все практическое обучение, особенно если способ решения каждый раз одинаков. Достаточно несколько раз оказаться в похожей ситуации и применить конкретную операцию (или набор операций), как новый паттерн, или модель поведения прочно войдет в вашу память.
В сфере цифровых технологий наша склонность использовать привычные паттерны лежит в основе стандартов разработки интерфейса. Закон Якоба (Jacob's law) для пользовательского опыта гласит, что люди проводят большую часть времени на других ресурсах, практикуя различные действия — вводят запросы в строку поиска, используют чекбоксы для сортировки данных, заполняют лид-формы и т. д. И позже, оказывавшись на вашем сайте, они ждут, что все будет работать точно так же: даже малейшее отклонение от нормы выводит их из состояния автопилота, заставляет искать новый способ действия в необычной ситуации.
Ваша задача — не допустить этого. Не стоит перегружать восприятие посетителей.
Возьмем, к примеру, апдейт настроек профиля. Стандартная процедура подразумевает переход на некоторую страницу с формой, выбор и изменение требуемых параметров и в конце — сохранение или подтверждение данных. Эта последовательность операций характерна для большинства систем с поддержкой профилей, и благодаря постоянной практике этот алгоритм прочно засел в нашем сознании.
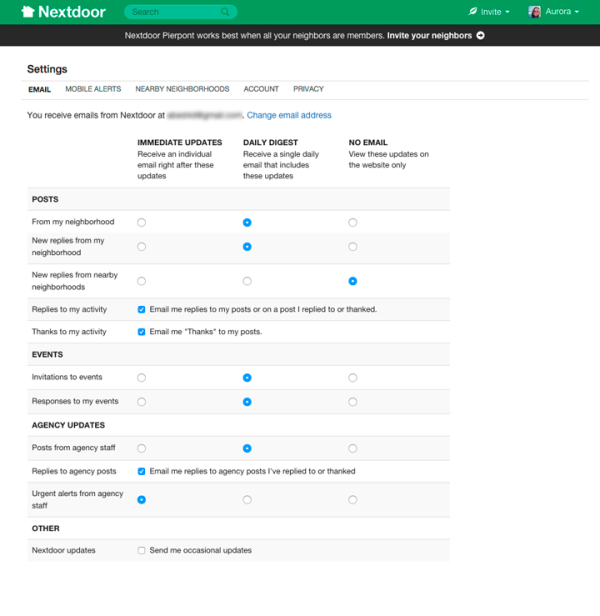
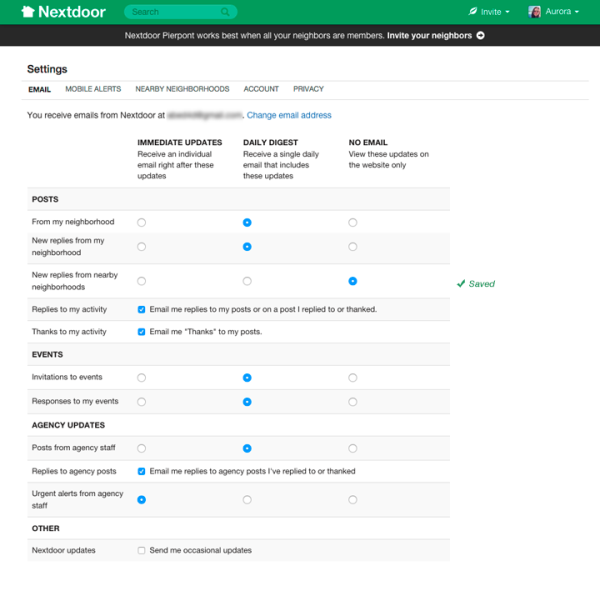
А теперь попробуем применить его для изменения настроек email-уведомлений на сайте Nextdoor.com:

На первый взгляд, ничего необычного, но есть один недостающий элемент, отклонение от нормы, которое заставляет пользователей тратить больше времени на завершение задачи.
Чего не хватает этой вполне обыкновенной форме? Здесь нет кнопки «Сохранить». Продвинутые пользователи могут догадаться, что система автоматически сохраняет изменения без необходимости дополнительного подтверждения, тем самым как бы упрощая работу с ресурсом.
Однако, далеко не все юзеры настолько догадливы, и даже самые сведущие из них привыкли, что в конце формы всегда есть какая-то кнопка. Это, казалось бы, пустяковое обстоятельство может сбить с толку кого угодно и вызвать когнитивную перегрузку (cognitive load). Вместо того, чтобы просто сохранить данные и продолжить навигацию по сайту, вы вынуждены искать эту проклятую кнопку, потому что весь ваш прошлый опыт говорит вам, что она где-то есть.
В итоге, желание уменьшить количество действий и снизить interaction cost приводит прямо к обратному.
Учет ментальных моделей
Отсутствие какого-либо элемента, подтверждающего сохранение данных, не только увеличивает стоимость взаимодействия, но и нарушает привычную ментальную модель, или знание людей о том, как нужно работать с системой. За многие годы использования технологий мы выучили, что после совершения действия от нас требуется сказать системе, чтобы она запомнила введенные изменения, иначе они будут потеряны.
Люди часто забывают сохранять важные документы (собственно, поэтому и было придумано автосохранение). Но одно не мешает другому: save и autosave могут легко сосуществовать. В случае с приведенной формой, уход со станицы настроек без нажатия кнопки «Сохранить» или «Применить» равносильно тому, как если бы вы просто отменили проделанные изменения.
Контроль над ситуацией
Как и пассажиры на заднем сиденье автомобиля, пользователи хотят ощущать контроль над происходящим. Чувство контроля возможно, выражаясь в терминах Дона Нормана (Don Norman), только если система предоставляет человеку средства для оценки (gulf of evaluation) и управления (gulf of execution) ситуацией: лишь так он может понять, в каком состоянии находится система и как на нее повлиять.
Желание людей держать под контролем статус системы составляет один из важных принципов юзабилити. Видеть — значит верить: визуальная обратная связь значительно облегчает человеко-машинное взаимодействие.
Отсутствие кнопки «Сохранить» снижает контроль над интерфейсом. Неожиданно сайт начинает вести себя «независимо», словно решая, что и когда он будет делать. Чтобы вернуть управление пользователю, ваша задача — представить действия системы не как самовольный беспредел, а всего лишь как ответ на его действия.
В примере с Nextdoor функцию автосохранения можно оставить, однако стоит предусмотреть, чтобы после каждого внесенного изменения система давала визуальный отчет, что новые данные были сохранены.

Чтобы не лишать пользователей чувства контроля над статусом системы, было решено добавить в интерфейс визуальный отчет о сохранении проделанных изменений. Например, показывать слово «Сохранено» (Saved) против каждой измененной строки, и таким образом, сократить количество ненужных действий.
Вместо заключения
Несмотря на важность соблюдения известных паттернов дизайна и учета ментальных моделей, вы вовсе не должны отказываться от инноваций. Рекомендации и стандарты — не враги креатива, они просто помогают пользователям тратить меньше времени и сил на выполнение обычных задач.
Между тем, если вы хотите ввести более эффективный способ взаимодействия с ресурсом, не сомневайтесь — пробуйте! Но не бросайте пользователей во «тьме» — помогите им понять, как работает новый интерфейс, и через анализ их прошлого опыта подготовьте важные подсказки и пояснения. Только так люди почувствуют себя уверенно на вашем лендинге.
Высоких вам конверсий!
По материалам nngroup.com, image source laughingsquid