Один из популярных приемов современного веб-дизайна — использование текста низкой контрастности. Серые буквы на сером фоне можно встретить на многих ресурсах. Но мало кто задумывается, что такое оформление заставляет пользователей напрягать глаза и чувствовать себя дискомфортно.

Очевидно, дизайнеры Squarespace.com «намекают» пользователям, что нужно нажать контрастную кнопку «Get Started» в верхнем правом углу. Но хотят ли они, чтобы потенциальные клиенты прочли информацию на странице? Ведь перед стартом неплохо бы узнать, что именно начинаешь.
Контраст фона и текста в данном случае практически отсутствует. А серые буквы на сером светло-сером фоне вызывают ощущение безразличия.
Почему низкая контрастность вредит юзабилити?
1. Страдает четкость
Когда контраст слишком низкий, пользователи постоянно вглядываются в экран, пытаясь прочитать слова, из-за чего глаза быстро устают.
2. Теряется доверие
Исследования показывают, что люди менее доверчивы к тексту, который сложно прочитать (по аналогии с мелким шрифтом под звездочкой).
3. Сложнее найти нужное
Элемент с низкой контрастностью «сливается» с фоном страницы, а значит, ваш потенциальный клиент может просто не заметить его.
4. Пользователи теряют уверенность
Что для вас предпочтительнее: работать на ресурсе с понятным функционалом, где все ожидаемо, или же на сайте, где вы не в состоянии с первого раза найти искомый контент? Если пользователи чувствуют себя неуверенно и не ориентируются в структуре сайта, они, скорее всего, закроют его и продолжат поиски в другом месте.
5. Использование сайта с мобильных устройств становится еще сложнее
Представьте себе: вы пытаетесь прочитать на экране смартфона серый текст на светло-сером фоне во время прогулки под ярким солнцем. Даже с контрастным текстом это затруднительно. В данном случае — практически невозможно.
6. Доступность сайта для пользователей с ослабленным зрением сводится к нулю
Миллионы людей во всем мире сталкиваются с нарушениями зрения (как возрастного, так и прочего характера). Для них ознакомиться с информацией, написанной едва заметным текстом, крайне затруднительно.

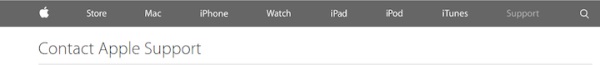
Можете ли вы сказать, на какой странице сейчас находится пользователь? На текущее местоположение (в данном случае, раздел «Support») на сайте Apple.com намекает «подсказка»: темно-серая подсветка светло-серого текста. Использование низкой контрастности в таком случае может вызывать серьезные затруднения у пользователей.

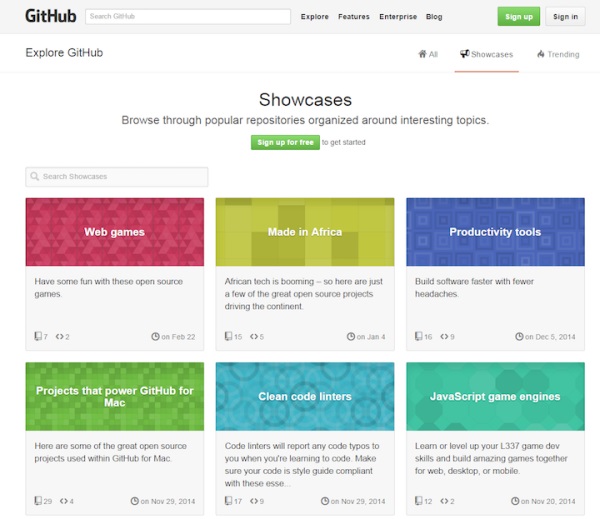
На сайте GitHub поле для поиска по каталогу теряется на фоне ярких и крупных блоков, из-за чего становится практически незаметным.
Зачем дизайнеры используют низкую контрастность текста?
Последние несколько лет стали эпохой минимализма в веб-дизайне. Сам по себе минимализм предполагает отказ от малозначимых элементов. Соответственно, возникает разногласие — на странице находится большой объем контента, а убрать его нет возможности. Компромиссом в такой ситуации стало уменьшение контраста «ненужных» на взгляд дизайнеров элементов.
Впервые подобную тенденцию можно было наблюдать на веб-сайтах мировых брендов. Популярность ее среди остальных компаний продолжает расти с каждым днем. Вероятно, дизайнеры берут пример с известных во всем мире марок, предполагая, что подход проверен, протестирован и эффективен.

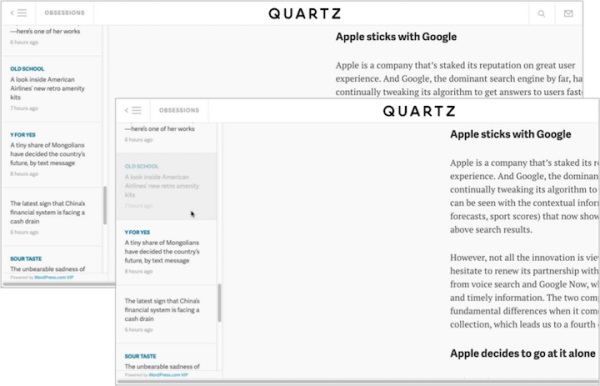
На сайте Quartz.com навигация в левом столбце выглядит хорошо читабельной и контрастной. Но при наведении курсора мыши на нужный раздел ячейка затемняется, и ситуация меняется до неузнаваемости. Текст, в котором пользователь максимально заинтересован, становится чрезвычайно трудно прочитать.
Прежде чем вы примете решение использовать серый текст на сером фоне, задумайтесь, так ли это необходимо. Существуют лучшие способы отвести «ненужные» элементы на второй план.
Стратегии выделения элементов дизайна без ущерба для юзабилити
1. Сократите объем информации
Вместо того, чтобы загромождать страницу килознаками едва заметного мелкого текста, удалите всю второстепенную информацию. Если отказаться от нее нет возможности — перенесите на другие страницы, оставив на главной только ссылки.
2. Найдите оптимальный размер шрифта
Когда пользователь просматривает страницу, первое, что бросается в глаза — крупные заголовки. Вы можете изменять направление внимания людей, выделяя нужную информацию, а второстепенную делая мельче. Минимальный размер шрифта, рекомендуемый к использованию — 8 пикселей.
3. Проверьте цветовые сочетания
Заголовок, текст, фон не должны «сливаться». Отрегулируйте оттенки таким образом, чтобы элементы можно было распознать, не вглядываясь и не напрягая глаз.
4. Измените расположение элементов
Часто, чтобы выделить важный элемент, достаточно добавить отступы вокруг него. Попробуйте также перенести самое нужное в отдельный столбец или колонку и посмотрите на реакцию пользователей.
5. Будьте осторожны с раскрывающимся меню
Выпадающее окно может закрыть собой все то, на что вы хотели обратить внимание пользователей. Поэтому обязательно протестируйте его работу и в случае проблем переместите информацию.
Вместо заключения
Как и в случае с остальными модными тенденциями веб-дизайна, важно понять, на самом ли деле это необходимо вашему сайту и его посетителям. Не стоит слепо подражать известным мировым брендам — у них уже есть армия лояльных клиентов, готовых вглядываться в текст на ресурсе и напрягать зрение.
Для начала рассмотрите другие способы выделить важную информацию без ущерба юзабилити.
Высоких конверсий!
По материалам: nngroup.com