Хотя у оптимизации конверсии нет универсальных правил, есть приемы, которые чаще срабатывают, чем нет. Эта статья предложит вам несколько тактик, которые вы можете испробовать самостоятельно.
Будем реалистами: каждая посадочная страница сильно зависит от контекста, и то, что работает на лендинге А, может не сработать на лендинге В. Вдобавок, хорошая идея сама по себе еще ничего не гарантирует: все зависит от ее реализации. Поэтому ни одно из предложенных здесь решений не гарантирует успеха.
Очень немногие тактики приносят победу снова и снова, и принципы, о которых рассказывает эта статья, не работают в 100% случаев — но чаще работают, чем нет.
Свои мнения об этих тактиках высказали известные эксперты по оптимизации конверсии: Тим Эш (Tim Ash), Брайан Месси (Brian Massey), Алекс Харрис (Alex Harris), Эндрю Андерсон (Andrew Anderson), Пип Лайя (Peep Laja). Естественно, многие их высказывания были похожи, и выводы будут изложены ниже.
Начинаете ли вы свое первое сплит-тестирование или гонитесь за постоянными и бесконечными улучшениями, вам стоит ознакомиться с этими тактиками.
1. Статичное изображение или один оффер лучше, чем слайдер с автопрокруткой
Рано или поздно вы спросите себя: не воспользоваться ли мне слайдером?
Ответ: нет, не стоит.

Не используйте слайдеры с автопрокруткой («карусели»). Несомненно, в некоторых случаях (впрочем, довольно редких) они работают лучше, чем статичные картинки, но на большинстве посадочных страниц это кошмар для юзабилити.
Пип Лайя (Peep Laja) сказал об этом: «Сейчас на целевых страницах многих фирм есть слайдеры — и, я думаю, не потому, что владельцы протестировали их, а из-за стадного чувства: все побежали — и я побежал».
Что плохого в каруселях? У них множество недостатков, но для этой статьи важны следующие три:
- Человеческий глаз реагирует на движение, а значит, слайдер отвлекает внимание от других важных элементов лендинга.
- Слишком много сообщений равны отсутствию сообщения.
- Слайдеры похожи на баннеры, которые люди игнорируют подсознательно, ибо терпеть их не могут (баннерная слепота).
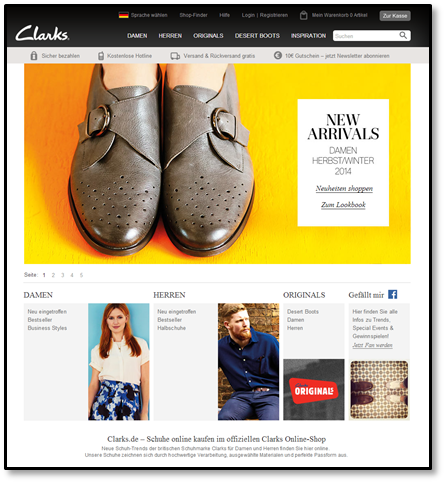
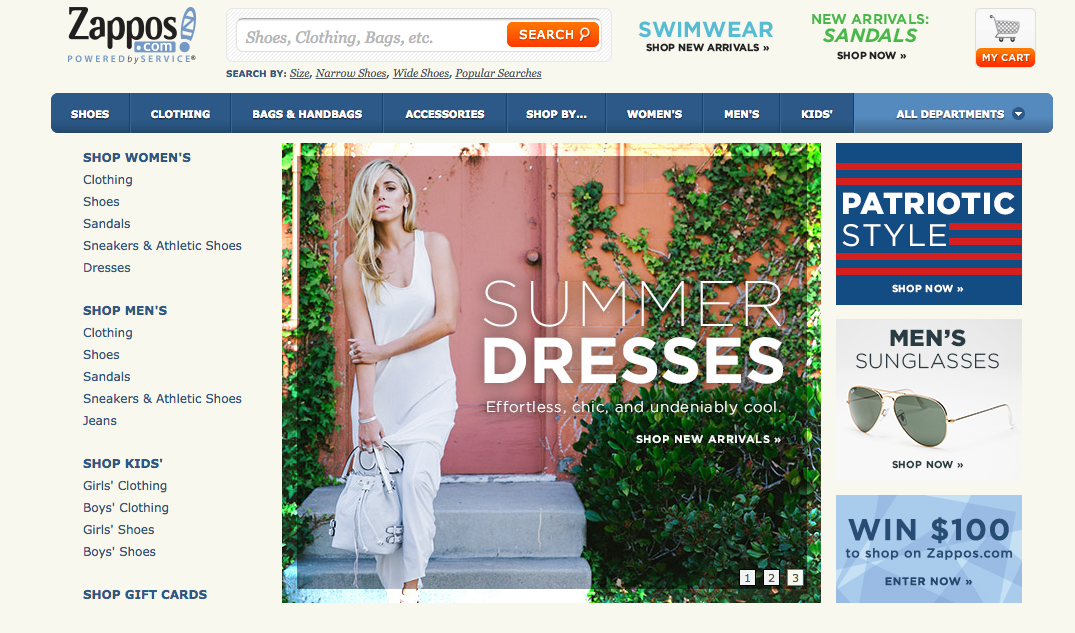
В конце концов, посетители хотят держать все под контролем, а автоматически крутящаяся карусель лишает их такой возможности. Решение? Разместите простую статичную картинку вроде такой:

Но, если вы все же хотите использовать слайдер, существуют способы сделать его лучше.
Команда Нильсона Нормана (Nielsen Norman) дает следующие советы по дизайну слайдеров:
- Включайте в карусель пять кадров или даже меньше.
- Используйте разборчивый текст и картинки, поддерживающие имидж вашего бренда.
- Указывайте количество кадров и номер текущего, чтобы пользователь чувствовал, что контролирует ситуацию.
- Используйте понятные и хорошо заметные значки и ссылки
- Убедитесь, что навигация по карусели появляется внутри нее, а не под ней и не в отдельном поле.
- Если вы включаете навигационную кнопку в каждый кадр (вместо стрелок для прокрутки карусели), убедитесь, что каждая кнопка отличается от остальных и сочетается с кадром.
- Сделайте ссылки и кнопки достаточно крупными, чтобы их было легко заметить и кликнуть по ним.
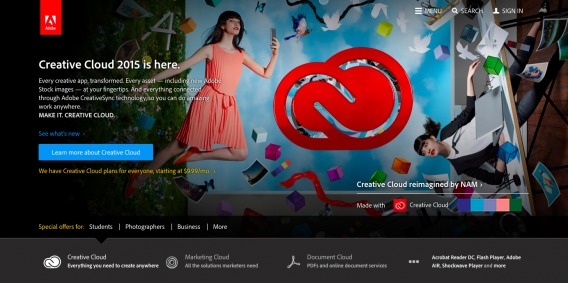
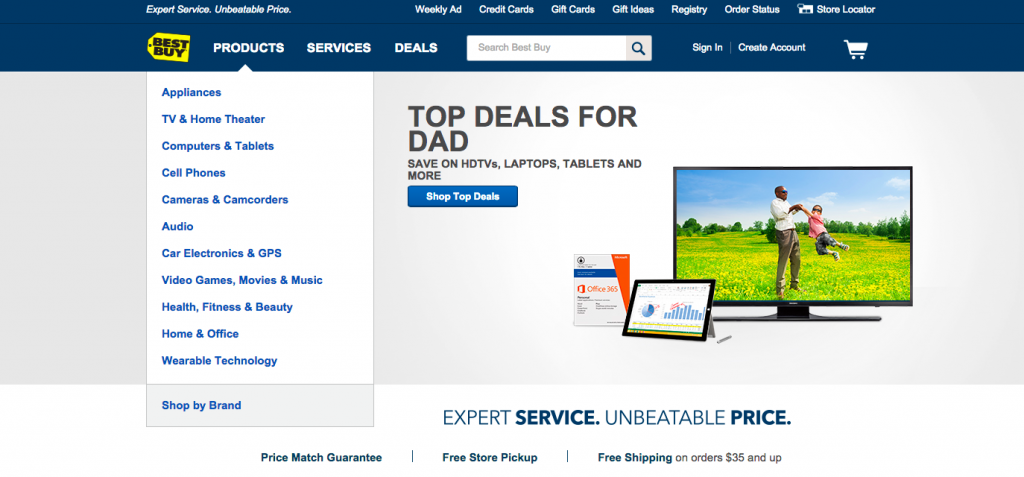
Таким образом, этот вариант:

лучше, чем этот:

Но, если вы используете карусель, сделайте ее на совесть. Впрочем, лучше все-таки ее выкинуть.
2. «Гамбургер» и меню лучше, чем просто «гамбургер»
Проблема с гамбургером в следующем: мы просто предполагаем, что он работает, но большинство тестов говорит об обратном. В большинстве случаев гамбургер и слово «меню» лучше, чем просто гамбургер.
Например, вот один из тестов. Были испробованы эти три иконки и иконка-гамбургер с яркой надписью «Меню» в дополнение к ним.

Результат: наибольший доход принесла яркая иконка с надписью.

Не все ненавидят иконку-гамбургер (как уже было сказано, нет универсальных правил оптимизации конверсии). Но вам не стоит делать ставки на нее, потому что она не понятна интуитивно, незаметна и довольно неоднозначна.
В конце концов, попробуйте угадать, кому принадлежат эти четыре иконки:

Это:
- Кнопка меню Motorola Hardware
- Кнопка буллета в MS Word
- Иконка Android Holo Composition
- Кнопка контекстного меню в Android
Согласно тестам, гамбургер, слово «меню» и яркий цвет — лучший вариант, позволяющий избавиться от неопределенности, сделать иконку более заметной и интуитивно понятной. Проблема решена.
3. Уместный оффер лучше, чем полное его отсутствие
Вы удивитесь, если узнаете, у скольких компаний на лендинг пейдж отсутствует ценностное предложение. Дело не в том, что у них нет хорошего, уместного ценностного предложения — у них нет никакого.
Что такое ценностное предложение? Это главная причина, по которой потенциальный клиент должен что-нибудь у вас купить. Это причина номер один, по которой посетитель продолжит читать вашу страницу вместо того, чтобы нажать на кнопку «Назад» или закрыть вкладку.
Из чего состоит хорошее ценностное предложение?
- Заголовок. Это то, что захватывает внимание. Сообщите, что вы предлагаете, кратко, точно, заманчиво и по делу.
- Подзаголовок или параграф из двух-трех предложений. Он должен содержать важные детали: что вы предлагаете, кому, и что в этом полезного.
- Список из трех пунктов. Перечислите ключевые преимущества или особенности вашего товара.
- Визуальная часть. Картинки передают информацию намного быстрее, чем текст. Продемонстрируйте продукт, лицо или нечто, подтверждающее ваши слова.
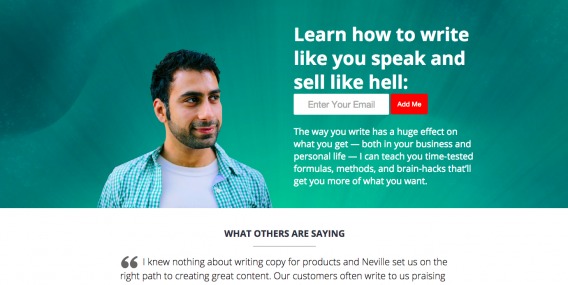
Что должно выражать ценностное предложение? Актуальность, измеримую ценность и уникальность продукта. Вот как выглядит хороший пример:

Научитесь писать, как поэт, и продавать, как одержимый.
От вашего стиля письма зависят все ваши достижения — и в бизнесе, и в личной жизни. Я могу научить вас формулам, проверенным временем, методам и хитростям, которые позволят вам исполнить свои мечты.
Отзывы клиентов:
Я ничего не знал о копирайтинге, но Невилл поставил нас на правильный путь к созданию отличного контента. Клиенты часто пишут нам, расхваливая...
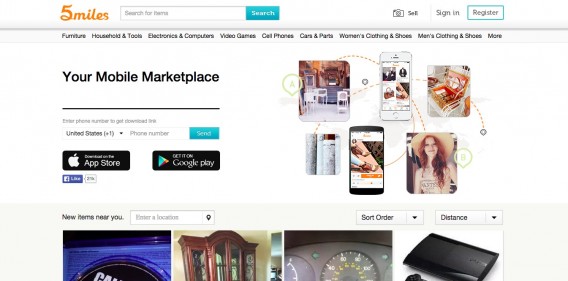
А так выглядит плохое предложение:

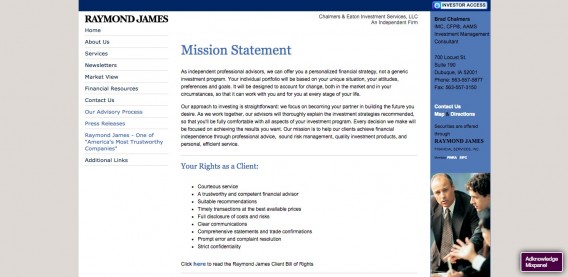
А так выглядит страница без ценностного предложения:

4. «Липкий» контент
Брайан Месси (Brian Massey), специалист по оптимизации конверсии:
«Наши спецы по конверсии постоянно находят преимущества «липкого» контента. На мобильных лендингах для маленьких экранов наличие липкого хедера или футера с призывом к действию значительно повышало конверсию. Призывом к действию может служить надпись “Подписка”, “Поиск” или “Прямой звонок”.
Благодаря липкому хедеру количество мобильных лидов у одного из наших клиентов возросло на 400%. Впрочем, целевой аудиторией были старшеклассники, так что данные могут быть неточными.
Липкий контент настолько эффективен, что сейчас мы тестируем его на целевых страницах для “большого экрана”. Один из тестов уже выявил положительные результаты.
Есть некоторая слепота в отношении футеров, в противоположность хедерам, что может быть заслугой мобильной рекламы. Кто не научился ненавидеть “Искусство войны"? Возможно, через какое-то время их эффективность упадет: пользователи научатся сопротивляться искушению кликнуть по ним. Но сейчас они работают отлично. Они притягивают толпы заинтересованных посетителей».
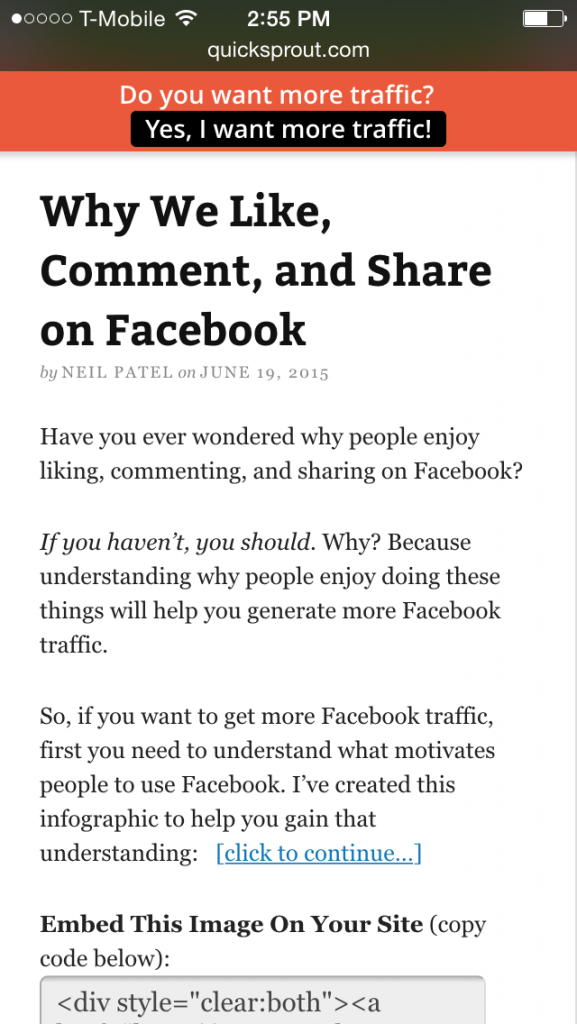
Вот хороший пример липкого контента:

Почему мы ставим лайки, комментируем и делимся записями в Facebook
Вы когда-нибудь задумывались, почему людям нравится ставить лайки, комментировать и делиться записями в Facebook?
Если нет, то подумайте об этом. Зачем? Потому что понимание этого поможет вам генерировать больше трафика в Facebook.
Поэтому, если вы хотите получить больше трафика в Facebook, в первую очередь вам нужно понять мотивацию его пользователей. Я создал эту инфографику, чтобы помочь вам это понять: [читать дальше]
5. Видео о продукте лучше, чем отсутствие видео
Наличие видео привлекает пользователей больше, чем отсутствие видео, и дело не только в брендах и их узнавании. Видео может действительно затянуть посетителей в воронку конверсии, даже если они его не посмотрят.
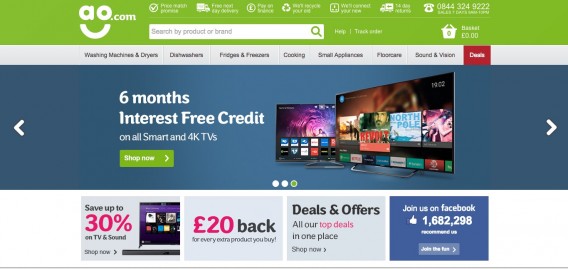
Один из тестов выявил довольно неожиданные результаты. Мэтт Лоусон (Matt Lawson), глава отдела конверсии на ao.com, сказал: «Мы провели тесты и доказали, что люди, посмотревшие наши видео-обзоры, на 120,5% чаще становятся нашими клиентами, проводят на 157% больше времени на сайте и тратят на 9,1% больше на каждый заказ».

Сейчас подобные результаты нетипичны. Но видео чаще работает на повышение конверсии, чем нет.
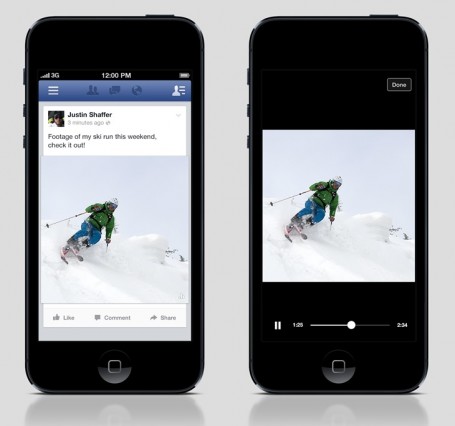
В работе с видео есть спорные моменты. Любой нормальный пользователь Facebook скажет, что видео-ролики с автозапуском раздражают. Странно, что при этом они все равно чаще повышают уровень конверсии.

Если подумать, в этом есть смысл. Будучи компанией, ориентированной на данные, Facebook определенно получает лучшие результаты от видео-роликов с автозапуском. Компания даже тестировала их и отметила, что людей, которые посмотрели видео, поставили лайк, прокомментировали и поделились, стало на 10% больше.
Неплохо.
Твиттер тоже тестировал автозапуск видео и получил следующие результаты.
Люди в два с половиной раза чаще предпочитали автозапуск другим методам просмотра видео (включая запуск по клику).
Люди запоминали видео с автозапуском на целых 14% лучше, чем видео других форматов.
Люди в семь раз чаще досматривали рекламные ролики до конца.
6. Удаление лишних форм
Тим Эш (Tim Ash), генеральный директор Site Tuners и председатель Conversion Conference:
«Мы, онлайн маркетологи, часто страдаем от “синдрома жадного маркетолога", то есть пытаемся собрать всю информацию, до которой только можем добраться. Формы, запрашивающие ненужные данные, убивают конверсию. Более длинная форма часто выглядит навязчиво, и уже по этой причине некоторые люди не станут ее заполнять. Если информация, которую вы запросили, окажется слишком личной, они тоже отреагируют враждебно.
В своей книге об оптимизации лендинг пейдж я предложил следующий тест для форм. Спросите себя: “Необходима ли информация из этой формы для завершения операции?". Если вы не можете однозначно ответить “да” на этот вопрос, форму следует удалить».
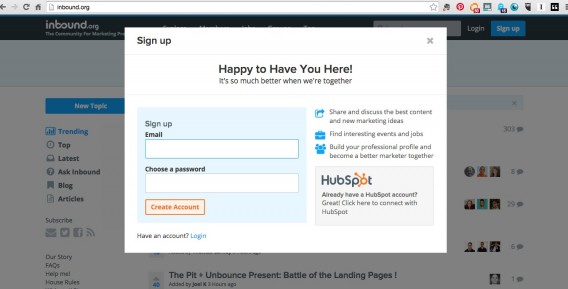
Хорошая, простая форма подписки на Inbound.org:

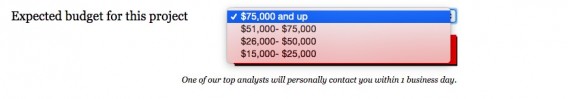
Обратите внимание, что вы можете добавлять формы для классификации лидов. Например, форма «бюджет» на сайте по оптимизации конверсии позволяет его владельцам не тратить время впустую на неподходящих лидов, а лидам — не терять время, просматривая предложения, превышающие их бюджет.

7. Хорошо заметная контактная информация
Хоть это и кажется мелочью, разместите свой номер телефона и email вверху страницы — и конверсия наверняка повысится.
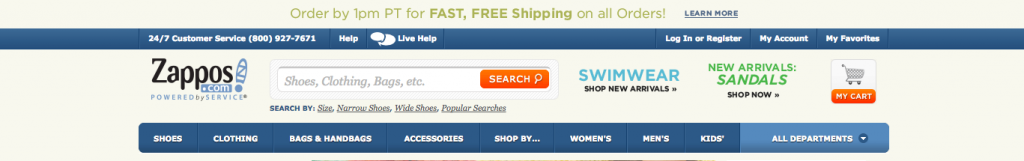
Это вопрос доверия: людям нужна уверенность в том, что они могут связаться с вами. Это простая, но в большинстве случаев очень ценная поправка. Знаменитый пример — Zappos. Эта компания известна своей фанатичной заботой о клиентах и размещает свой номер телефона на видном месте.

Другой пример: LessAccounting.com провели простое сплит-тестирование и повысили конверсию на 1,8%, добавив телефонный номер вверху страницы.
Шон Ворк (Sean Work) с KissMetrics сказал: «Наличие номера телефона успокаивает покупателей и людей, с которыми вы работаете. Это внушает доверие посетителям и развеивает их страхи».
Более того, кнопка прямого звонка улучшает мобильную конверсию, особенно для локальных компаний. В 2013 году Google провел исследование, показавшее, что 70% посетителей пользуется опцией прямого звонка. К тому же, 61% людей, делающих покупки с помощью мобильных устройств, сказали, что опция прямого звонка становится самым важным элементом при совершении покупки.
Звонки правят миром, и размещение телефона на странице — это безболезненный способ повысить конверсию, который чаще работает, чем нет.
8. Онлайн чат
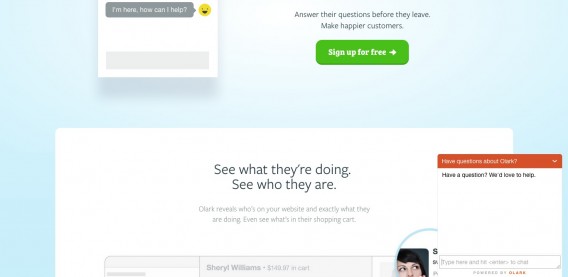
Онлайн чаты распространились практически повсеместно, и для этого есть весомая причина: они, как правило, повышают уровень конверсии. Вот хороший пример онлайн чата:

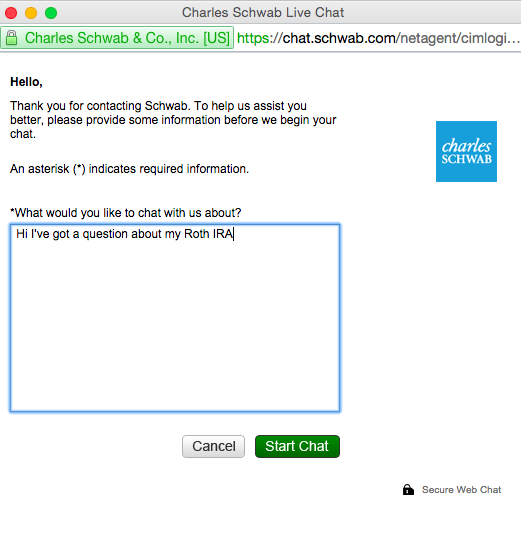
У Charles Schwab замечательный онлайн-чат, где можно получить ответ на любые вопросы:

В чем же хитрость? В отчете Forrester говорится: «Многие онлайн-покупатели хотят, чтобы при совершении покупки им помогал живой человек. 44% покупателей говорят, что одна из самых ценных опций на сайте интернет-магазина — возможность в процессе покупки получить ответы от живого человека».
9. Отзывы, достойные доверия, лучше, чем отсутствие отзывов
Неудивительно, что использование социального доказательства в форме справедливых отзывов повышает конверсию. Поскольку сарафанное радио — очень важный фактор, влияющий на поведение покупателей, отзывы могут повысить доверие к вашей целевой странице.
Но отзывы должны быть правдивы и достойны доверия, иначе посетители отнесутся к ним скептически. Исследования показали, что негативные отзывы могут увеличить конверсию — впрочем, только до определенного предела. Слишком много негативных отзывов — это, разумеется, плохо.
Важно и то, как оформить и подать отзывы.
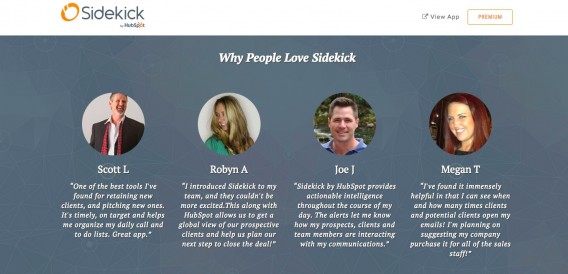
Простые текстовые блоки могут быть полезны, но отзывы с фотографиями их авторов могут быть еще полезнее. Качественные фотографии в принципе помогают повысить конверсию, но особенно хорошо они работают, когда дело касается отзывов: текст с фотографиями выглядит более убедительно. Наконец, видео-отзывы могут еще больше повысить доверие к вам. Сайт Sidekick подает пример хорошо оформленных отзывов:

Вы также можете заслужить доверие, привлекая отзывы с Яндекс.Маркета и других подобных сайтов. Как писал Шон Эллис (Sean Ellis), «Используя отзывы со сторонних сайтов, вы будете убедительны втройне: настоящие потребительские отклики, опубликованные на достойном доверия сайте, более объективны, потому что появились где-то еще».
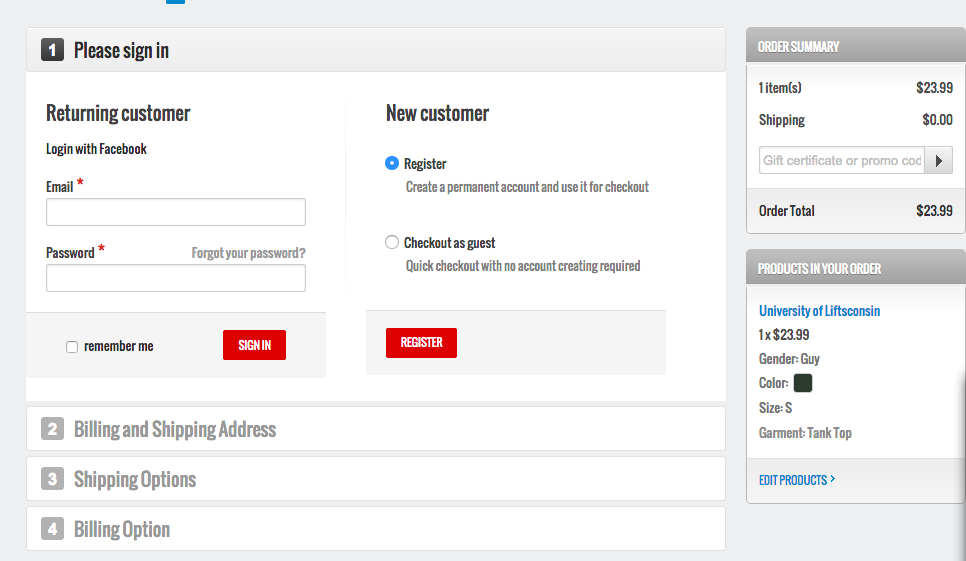
10. Покупка без регистрации
Большинство клиентов, выбрав товар в интернет-магазине и добавив его в корзину, будет счастливы обнаружить опцию гостевой покупки. Многие из них выберут именно ее, переведут оплату и, если после этого сайт предложит им зарегистрироваться, они это сделают.

Это распространенное явление. А если сделать покупку без регистрации нельзя, все будет не столь гладко. Требуя обязательно регистрироваться, интернет-магазины создают дополнительное препятствие для клиентов. По статистике, обязательная регистрация — виновница того, что один из четырех покупателей покидает магазин без покупки. Это еще одно проявление «синдрома жадного маркетолога», и проблему решает создание гостевой кассы.
11. Бесплатная доставка
Платная доставка — убийца конверсии. Большинство фирм предлагает хотя бы некоторые варианты бесплатной доставки. Если вы не входите в их число, поищите способ ее организовать. Исследования показали, что:
2BigFeet осуществляли бесплатную доставку для заказов стоимостью выше $100 с купонами и заметили всплеск конверсии. Когда они сделали бесплатную доставку автоматической для заказов стоимостью выше $100, их уровень конверсии повысился на 50%.
ComScore обнаружили, что день бесплатной доставки повышает продажи на 16%.
В исследовании, проведенном Compete, 93% респондентов отметили, что бесплатная доставка побуждает их больше покупать в интернет-магазинах.
Как сказал Девид Белл (David Bell), «Фраза “бесплатная доставка” — это песня сирены для большинства интернет-покупателей».
Обратите внимание: это не просто маленький сплит-тест, а фундаментальное решение для бизнеса. Доставка — огромная статья расходов для маленьких фирм, и вам придется поработать, чтобы вписать эту тактику в стратегию вашего бизнеса. Иногда бывает почти невозможно сделать бесплатную доставку прибыльной, но существуют способы, с которыми вы можете поэкспериментировать.
В статье для Kissmetrics Энди Хант (Andy Hunt) изложил четыре шага к тому, чтобы сделать бесплатную доставку прибыльной:
- Найдите точку отсчета: сравните уровень конверсии с бесплатной доставкой и без нее.
- Задайте порог: повысьте минимальную цену заказа, которая требуется для бесплатной доставки, и проследите за изменениями в прибыли.
- Установите ограничения: предлагайте бесплатную доставку только для тех товаров, для которых она прибыльна, и экспериментируйте именно с ними.
- Повысьте цены: поднимите цены на все товары, чтобы компенсировать расходы на доставку, и сравните прибыль.
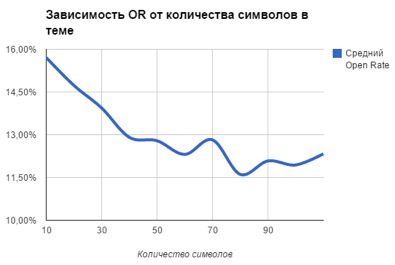
Как влияет бесплатная доставка на продажи интернет-магазина?
Вместо заключения
Не бывает таких решений, которые подходили бы всем, и задачи вашего лендинга индивидуальны, а не универсальны. Вам стоит провести полноценное конверсионное исследование, ориентируясь на данные (например, ResearchXL), чтобы удостовериться, что вы выбрали правильную тактику.
Оптимизации конверсии — это процесс, а не чек-лист из нескольких пунктов. Но тактики, перечисленные выше, чаще повышают конверсию, чем нет. Это хорошая стартовая площадка для тестирования ваших идей.
Высоких вам конверсий!
По материалам conversionxl.com, image source: Priya Prakash