Смарт-часы как одна из «технологий будущего» вызывает большой ажиотаж на различных тематических форумах, и Apple Watch или Samsung Galaxy Gear — отличный тому пример. Но несмотря на энтузиазм поклонников, интерфейс подобных гаджетов еще очень далек от совершенства.
Когда речь заходит о сенсорном управлении, ни для кого не секрет, что цели касания (touch targets) должны быть значительно больше по величине, чем при управлении мышкой. Однако с учетом размера экрана (32мм × 35мм у самой маленькой модели смарт-часов), добиться комфортной для взрослого человека площади касания практически невозможно: далеко не каждый из нас может похвастаться тонкими, «музыкальными» пальцами.

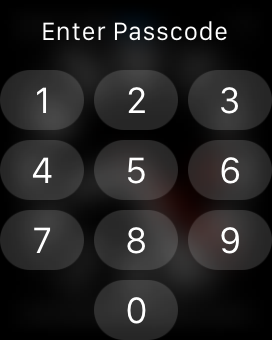
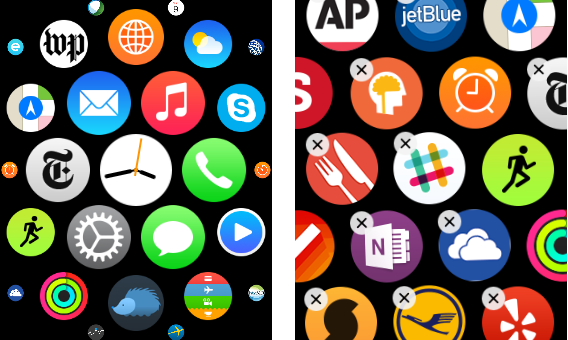
Размер цифровых клавиш для разблокировки часов составляет всего 6мм х 4мм — это 24% от рекомендуемой площади

Экран, организованный по принципу «фокус плюс контекст», где даже максимальная иконка слишком мала для удобного запуска. Крестики для удаления приложения составляют 2 мм в диаметре.
Слишком маленькие цели
Нравится вам это или нет, но чтобы попасть по цели на экране, ее размер должен составлять не менее 1 х 1 см. В связи с этим кажется, будто разработчики Apple Watch создавали свой гаджет под детей. Для разблокировки экрана необходимо ввести пин на миниатюрной цифровой клавиатуре, а крохотные иконки приложений организованы по принципу визуализации «фокус плюс контекст» — в центре экрана находится самый большой значок приложения, а по мере движения к периферии их размер уменьшается.
Запуск приложений представляет отдельную проблему: не только потому, что даже центральная иконка слишком маленькая для толстых пальцев взрослого, но так как для различения иконок требуется хорошее зрение или хотя бы желание каждый раз перетаскивать иконки в «фокус».
Что и говорить о попытке удалить какое-либо приложение напрямую с часов — микроскопический крестик не оставит вам для этого никаких шансов. (Да, можно потянуть иконку за экран, но большинство людей привыкло нажимать на крестик).
Конечно, с таким размером экрана резонно задать вопрос — а чего еще вы ожидали? При всем желании, увеличить площадь цели касания в любом случае вряд ли удастся. Однако не все так пессимистично, и решение существует: голосовое управление и жесты. Обе этих технологии освобождают экран от ненужных элементов интерфейса (UI), при этом делая навигацию и ввод информации комфортной для пользователя.
Жесты
До сих пор переход на управление с помощью жестов представлял некоторые трудности, что вполне обосновано, ввиду характерных для жестов ограничений и сложности их освоения. Пользовательское тестирование приложений, сильно зависящих от жестового управления, показало неудовлетворительные результаты — оно требовало от людей значительного запаса терпения и желания обучаться.
В телефонах и планшетах элементы интерфейса часто дополняют управление жестами: это дает не очень продвинутым пользователям возможность совершать действия привычным им образом.
Однако в отношении смарт-часов жесты становятся чуть ли не единственной разумной альтернативой. Свайп наравне с обычным касанием — наиболее простой и понятный жест: в большинстве приложений для часов левый спайп означает перемещение между различными экранами в «колоде», тогда как правый свайп почти всегда возвращает пользователя назад.

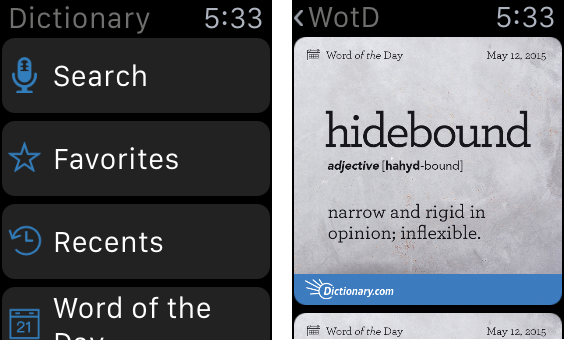
Выбор опции «Слово дня» (Word of the Day) выводит связанную с ней запись, после просмотра которой пользователь может нажать на <WotD в верхней части экрана (сложно, но очевидно) либо сделать свайп вправо (просто, но неочевидно)
Новым жестом Apple Watch стало усиленное касание (force touch) — дальний родственник длительного нажатия (long press), знакомого поклонникам системы Android. Так же, как и длительное нажатие, оно может быть использовано, чтобы вызвать релевантное контекстное меню (аналогично щелчку правой кнопки мыши в Windows).
Однако главное отличие состоит в том, что усиленное касание действует для всего экрана целиком, а не привязано к какому-то отдельному элементу интерфейса. Таким образом, данный жест активируется вне зависимости от места касания — проблема толстых пальцев решена.

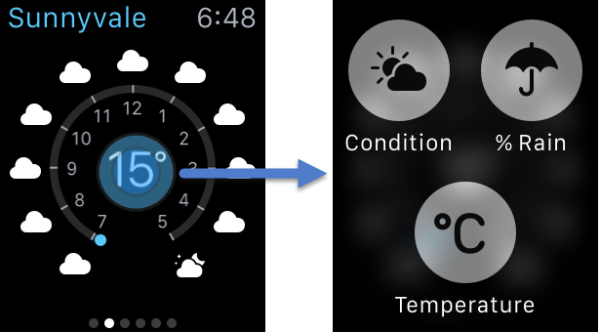
Усиленное касание в приложении «Погода» меняет вид отображаемой информации
Введение усиленного касания и свайпа-назад как ключевых жестов управления представляет собой интересную, хотя и довольно скромную попытку жестовой стандартизации. Swipe-as-back уже стал привычным термином iOS-вокабуляра, хотя многие люди с ним не знакомы из-за отсутствия необходимости (кнопка «Назад» в Safari является более доступной и привычной).
Если бы Apple интенсивнее приучала пользователей к свайпу-назад, то дополнительные элементы интерфейса в смартфонах и планшетах постепенно утратили бы свою актуальность. Но пока этот жест продублирован даже на часах кнопкой Back/up, которую из-за ее маленького размера довольно сложно использовать.
Проблема жестов заключается в том, что они никак не обозначены в системе: для них нет никакой визуальной индикации. В связи с этим, владельцы iPhone практически не пользуются усиленным касанием (по сравнению с длительным нажатием или жестом «нажми-и-держи»). Начав повсеместно вводить этот жест, разработчики могут сделать его привычным и для других электронных устройств.
Deck of Cards как лучшее решение
Маленький размер целей и кнопок управления вынуждает дизайнеров придумывать новые решения для небольших гаджетов, и вероятно, лучшим для смарт-часов является «колода карт» (deck of cards).

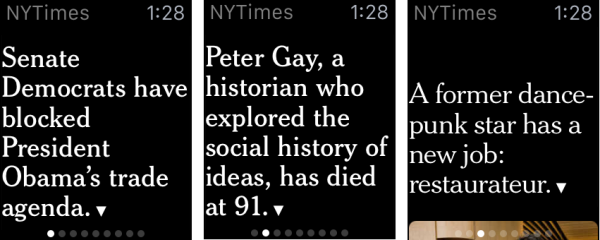
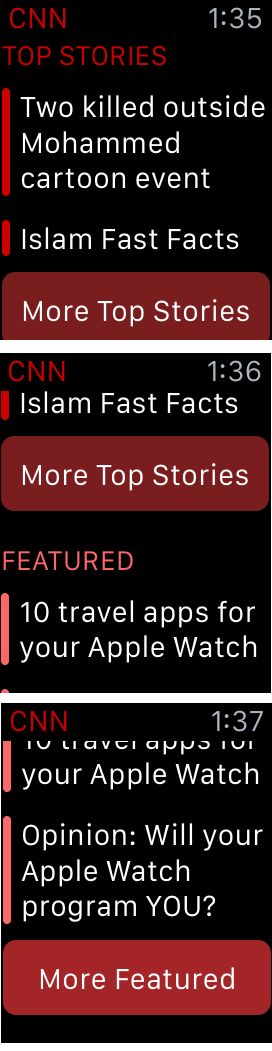
«Колода карт» в приложении NYTimes дает возможность просматривать контент горизонтальным свайпом

Заголовки ленты CNN расположены один за другим на той же странице
«Колода карт», полностраничный родственник слайдера типа карусель — это модель презентации данных, при которой пользователь получает последовательный (а не прямой) доступ к контенту. В смарт-часах такой способ предпочтительнее, нежели альтернативный ему интерфейс в виде списка, требующий постоянного переключения между общим видом и детальным описанием (разновидность пого-стикинга).
Кроме того, «колода» облегчает доступ к контекстному меню каждого элемента (скажем, сохранить статью для дальнейшего просмотра), тогда как в случае списка, пользователь должен сначала открыть статью для создания закладки.

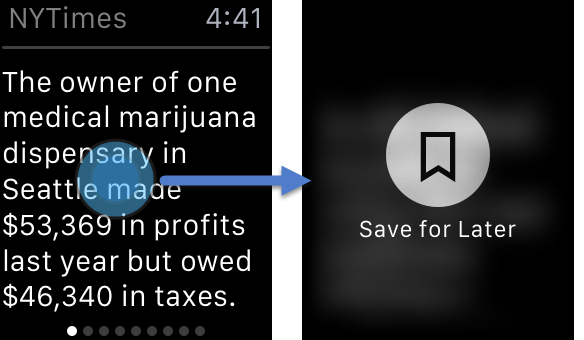
NYTimes: усиленное касание вызывает контекстное меню, которое предлагает сохранить статью на потом
Безусловно, «колода карт» — не самый лучший вариант, когда в приложении сотни элементов (или даже 20), но для 10-12 страниц он вполне оптимален.

Stocks: отображение в виде списка проигрывает «колоде карт», так как для просмотра более детальной информации пользователь вынужден открывать новую страницу, а для возврата — использовать неудобное навигационное меню (не говоря уже о занимаемой им полезной площади экрана).
Помимо сложной навигации и скученности целей, еще одним недостатком списков можно назвать риск случайного касания при скроллинге.
Handoff
Хэндофф, или функция непрерывного использования приложений, давшая возможность переключаться между устройствами для завершения задачи, в Samsung Galaxy Gear — одна из самых удачных опций, в то время как ее реализация в Apple Watch оставляет желать лучшего.
Во-первых, далеко не все смарт-приложения поддерживают мобильную версию, а во-вторых, стоимость взаимодействия (interaction cost) слишком высока. В отличие от Samsung Galaxy Gear, iPhone не имеет функции автоматической разблокировки, когда Apple Watch находится неподалеку: для этого вам нужно сделать свайп (не касание) малюсенькой иконки в левом нижнем углу экрана (довольно странный элемент интерактивного дизайна), разблокировать устройство и только после продолжить выполнение задачи на телефоне.

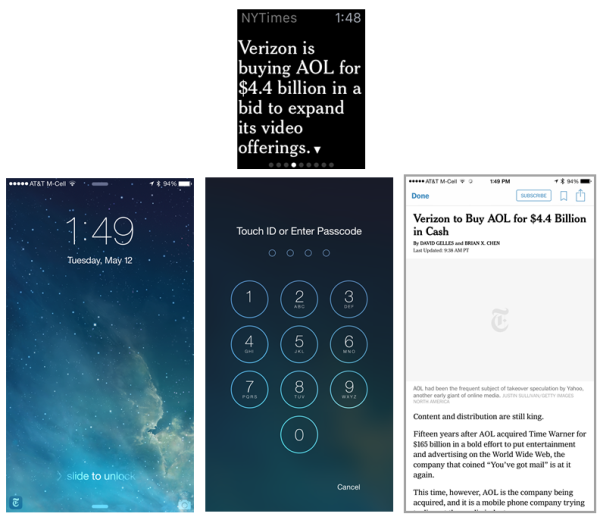
Чтобы продолжить чтение статьи NYTimes на телефоне, владельцы смарт-часов должны проделать ряд довольно странных операций по разблокировке
Так или иначе, handoff — удобный инструмент, который можно использовать не только для более детального просмотра контента, но и для выполнения задач, недоступных на часах. Так, Keynote просит пользователей перейти на iPhone и открыть приложение, вместо того, чтобы задействовать хэндофф.

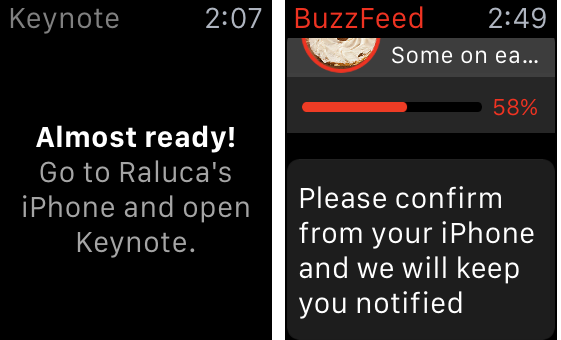
Ни Keynote (слева), ни Buzzfeed (справа) не задействуют хэндофф, чтобы исправить возникшую проблему. Пользователи должны разблокировать свой iPhone, запустить приложение и только после этого найти решение.
Иной подход был опробован Starbucks: приложение просит пользователей ввести логин и пароль на смарт-часах, а функция хэндофф моментально открывает приветственную страницу в iPhone.

Независимый контент
Маленький размер экрана — не повод, чтобы обрезать контент. Даже при наличии хэндофф контент, выводимый на смарт-часах, должен быть интересен сам по себе. Переход с часов на телефон связан с высокой стоимостью взаимодействия, особенно в случае простейших операций. BBC придумывает увлекательные заголовки из 34 знаков еще со времен создания телетекста, так почему бы и вам не попробовать?

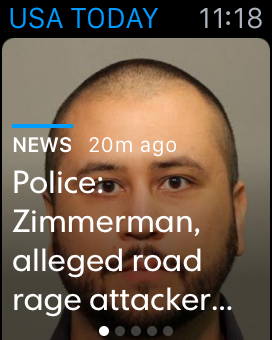
Заголовок USA Today обрезан на середине
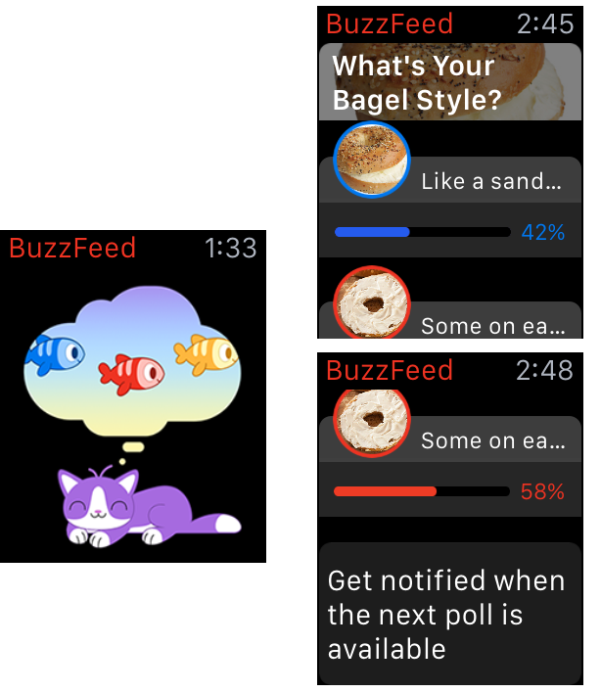
Опросы в приложении Buzzfeed выглядят довольно автономно, но понять, что значат варианты ответов, не так-то просто (не говоря уже о том, что внешне они выглядят, как результаты голосования).

Усеченные варианты ответов опроса Buzzfeed
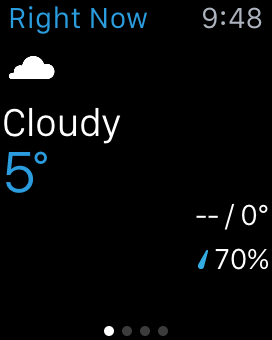
Иногда приложения удаляют важную информацию в попытках упорядочить контент на маленьком экране. Например, приложения по прогнозу погоды не показывают город местоположения, и если по какой-то причине сбились изначально выбранные настройки локации, по сути, вы получите неверный прогноз.

Приложение Weather Channel не показывает локацию
Фокус на главном
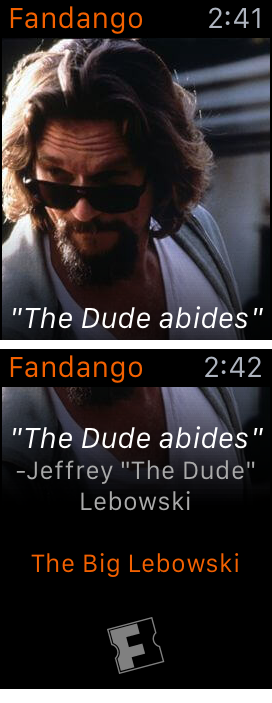
Не стоит разрабатывать приложение для смарт-часов только потому, что все это делают. Fandango с его цитатами из фильмов, или Buzzfeed из примера выше — совершенно бесполезные кейсы, особенно в текущей реализации. С другой стороны, не нужно стремиться дублировать аналогичное приложение для iPhone: размер экрана Apple Watch слишком мал и не может вместить тот же объем информации, что и смартфон.
История повторяется: 1997-1999 год научил нас, что веб-сайт — это не глянцевый журнал или ТВ-передача, в 2007-2009 мы осознали, что мобильный телефон — не просто маленький компьютер. Возможно, сейчас пришло время понять, что смарт-часы — не уменьшенная копия телефона.

Приложение Fandango представляет собой страницу с цитатами из фильмов
Среднее время взаимодействия с приложением на телефоне составляет 70 секунд, что равно приблизительно половине времени веб-сессии на компьютере. Очевидно, что для смарт-часов это значение существенно меньше. Подумайте, какая информация может заинтересовать людей, чтобы при этом ее было легко открыть за несколько секунд? Именно такой формат подходит пользователям Apple Watch.
Таким образом, разработчикам стоит задать себе 2 вопроса:
- На что больше всего обращают внимание пользователи?
- Как сжать эту информацию так, чтобы она поместилась в крошечный экран, но при этом осталась интересной?
Сложные взаимодействия — не для смарт-часов: для этого существует iPhone.
Нет смысла предлагать детальный отчет по фондовым рынкам (как делает приложение Stock от Apple): владельцев смарт-часов скорее волнуют последние изменения, чем исследование динамики за прошедшие 6 месяцев.

В приложении Stock представлены диаграммы, как фондовые показатели менялись на протяжение следующих периодов: 1 день, 1 неделя, 1 месяц или полгода. Предоставление такой подробной информации необосновано с точки зрения размера экрана, так как это вынуждает пользователей взаимодействовать с крошечными целями, которые только отнимают 16% полезной площади.
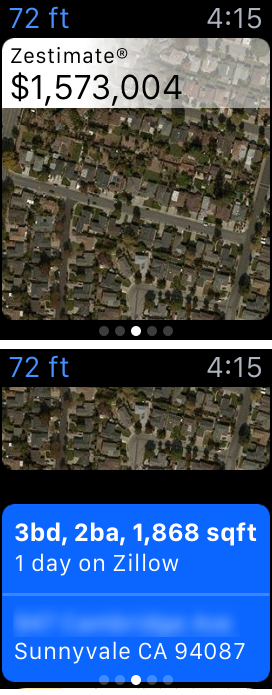
Аналогично, Zillow, приложение по поиску недвижимости на продажу, показывает цену на дом и карту, которая совершенно неэффективна при таком размере дисплея.

Zillow отображает информацию о ближайшем доступном предложении, но узнать точный адрес можно, только прокрутив карту вниз.
Рекомендации для дизайнеров
Если вы собираетесь проектировать приложение для смарт-часов, подумайте хорошенько: вполне вероятно, что ваш продукт окажется совершенно бесполезным для этой платформы. Для создания действительно нужного приложения советуем вам придерживаться следующих рекомендаций:
- Оставьте только самый необходимый контент, интересный людям и при этом достаточно лаконичный, чтобы уместиться на миниатюрный экран часов.
- Избегайте кнопок и сложной навигации, или хотя бы делайте их достаточно большими.
- Поддержка режима хэндофф позволяет пользователям получить более подробную информацию и решить проблемы, требующие более сложного взаимодействия.
- Старайтесь, чтобы ваш контент был максимально автономным, легко читался и передавал суть.
Высоких вам конверсий!
По материалам nngroup.com