Резюме: за счет редизайна сайт Университета Бакнелла (Bucknell University) выделился среди веб-ресурсов прочих американских высших учебных заведений, поплатившись за свое решение высокой ценой — юзабилити ресурса было признано неудачным в ходе тестов, проведенных самым авторитетным жюри: студентами университета и их родителями.
Если бы мы попросили вас представить домашнюю страницу для сайта университета, как бы она могла выглядеть?

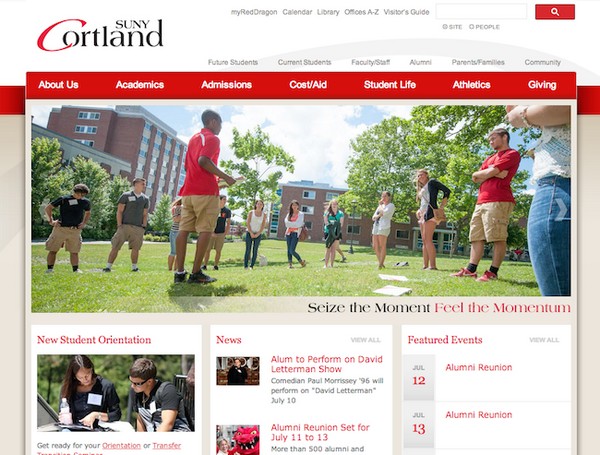
Если вас попросят представить типичный университетский веб-сайт, вы, вероятно, подумаете о чем-то вроде этого
Вы могли придумать что-нибудь похожее на главную страницу сайта колледжа SUNY Cortland: фотография студентов на лужайке, навигационное меню с выпадающими секциями «Расписание занятий», «Абитуриентам», «Наши выпускники» и т. д. На странице, вероятно, также должны быть информационные блоки «Новости», «События» и еще что-нибудь подобное.
Дизайн университетских сайтов, как правило, следует определенному набору правил, многие из которых не меняются годами.
Придерживающиеся существующих стереотипов конструирования веб-страниц дизайнеры пользуются преимуществами устоявшихся стандартов юзабилити. Однако некоторые смелые разработчики утверждают, что современные веб-ресурсы должны выходить за тесные рамки давно сложившегося статус-кво: необычные по дизайну сайты выделят себя на фоне конкурентов и придадут старому бренду новое, «прогрессивное» наполнение.
Редизайн сайта Университета Бакнелла: спорное решение
Тот факт, что Университет Бакнелла радикально перестроил свой сайт, решительно нарушив множество давно укоренившихся «академических» стереотипов, вызвал нешуточный переполох в университетском веб-коммьюнити. Кто-то аплодировал смелому решению, кто-то разражался в адрес «еретиков от веб-дизайна» гневными филиппиками в своих блогах, вокруг нового дизайна ежесуточно не стихали споры в Twitter. Эхо этих бурных страстей докатилось и до исследовательского агентства Nielsen Norman Group (NNG).

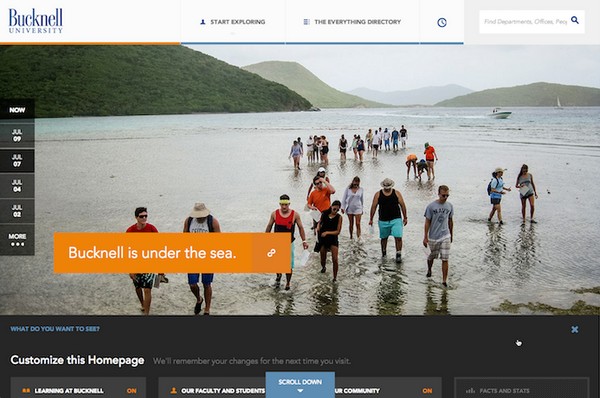
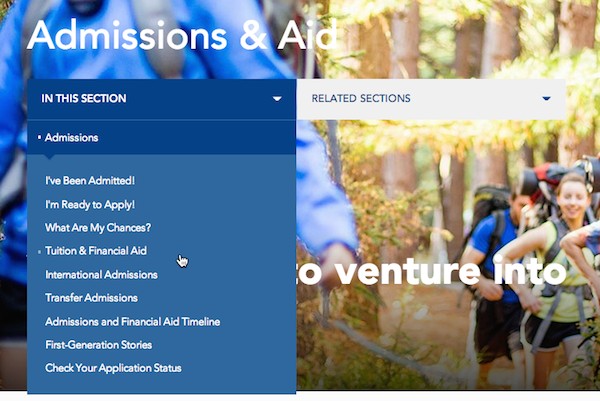
Главная страница Университета Бакнелла после редизайна
Кэти Шервин (Katie Sherwin), специалист по опыту взаимодействия (User Experience) из NNG, попыталась поставить «окончательный диагноз» реконструкции сайта Bucknell University. Попробуем и мы прислушаться к ее аргументам за и против проделанной «пластической операции» рассматриваемого веб-интерфейса.
Прежде чем продолжить чтение, проведите на себе следующий пользовательский мини-тест:
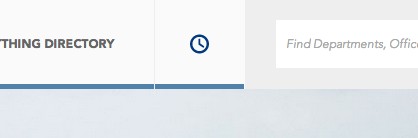
- В верхнем горизонтальном меню между интерактивным заголовком «Общий каталог» (The Everything Directory) и полем поиска по сайту есть круглая иконка. Что она символизирует? Что вы получите, кликнув по ней?
- В том же горизонтальном меню есть кликабельный пункт «Начните изучение» (Start Exploring)? Для чего он служит?
- Что случится, если вы кликните по одной из дат в левом вертикальном блоке?
- Что за информация «прикреплена» графической цепочкой к строке «Бакнелл находится ниже уровня моря»? Как вы поняли, что это текстовая ссылка? Вы перешли бы по этой загадочной ссылке, если бы серьезно решили стать студентом сего почтенного учебного заведения?
Пока посчитаем тест законченным и посмотрим на самые заметные конструктивные изменения нового интерфейса.
Они таковы:
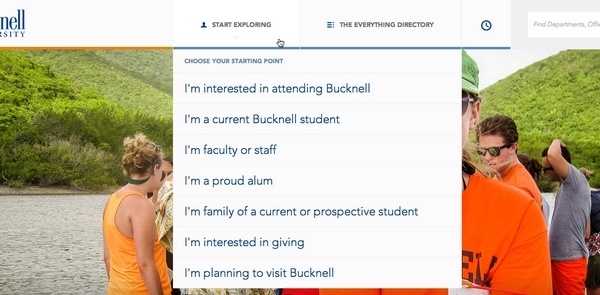
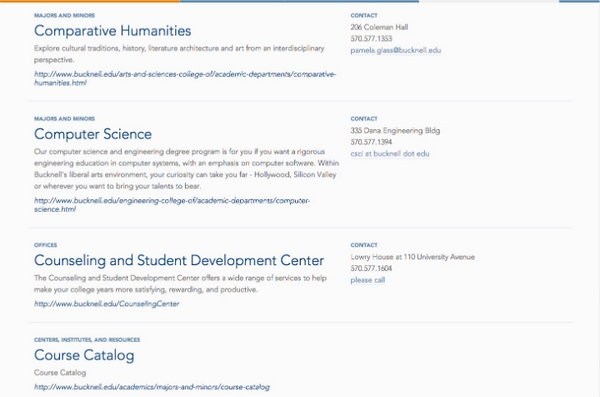
1. Минималистская скрытая навигация. Вместо традиционной глобальной навигации, привычной горизонтальной панели с несколькими категориями размещенного контента, сайт университета снабдили меню только 2 пунктами, другими словами, меню с чрезвычайно узкой и глубокой иерархией. Из пункта «Начните изучение» выпадает меню с подпунктами, ориентированными на определенные сегменты аудитории посетителей, «Общий каталог» приводит к длинной странице с алфавитным списком от A до Z, своего рода миниэнциклопедии университета.
На внутренних страницах сайта локальная навигация расположена под раскрывающимися меню глобальной навигации, вследствие чего первая видна пользователю не сразу.
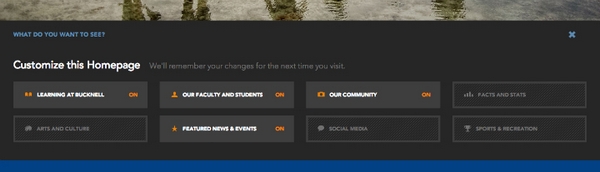
2. Инструменты для настройки домашней страницы и просмотра истории посещенных страниц. Включая или выключая определенные категории отображаемого содержимого, пользователи могут выбирать, какой контент они хотят видеть на своей персонализированной главной странице. Иконка часов в верхней панели навигации показывает последние по времени посещения страницы.
3. Актуальная тенденция «глянцевого» визуального дизайна. На сайте используются несколько тенденций визуального дизайна, популярных в данный момент: например, минимум текста на главной странице, целиком заполненной по ширине красочным изображением. Более того, эта главная картинка «заливает» и всю область монитора, видимую без прокрутки (above the fold). Долго прокручиваемая «портянка» насыщена тяжелыми изображениями и содержит выпадающие меню, расположенные по всей высоте страницы. Есть также горизонтальные секции, объединенные общей тематикой типа «Факты и статистика» (Facts & Stats) или «Искусства и культура» (Arts & Culture), прокручиваемые горизонтальным движением (swipe) пальца на планшете или мыши на десктопе.
Поскольку эти стили управления интерфейсом не являются уникальными для сайта этого университета, они влияют на пользовательский опыт не так, как это делают обычные сайты.
Новый дизайн сайта Бакнелла стал отзывчивым (responsive), и некоторые изменения (в частности, первый и последний пункт из представленого выше списка), отражают приемы, широко распространившиеся в «отзывчивом дизайне» в настоящее время. В этой статье Кэти Шервин остановится на том, как эти модные тенденции в дизайне воздействуют на пользовательский опыт владельцев десктопов.
Там, где спор, там должны быть и данные, свидетельствующие в пользу одной из сторон
Когда инновационные продукты или интерфейсы смущают или расстраивают пользователей, эксперты Nielsen Norman Group любят «подлить в огонь» бушующей дискуссии нет, не бензин, а данные, касающиеся существа спора — не суть важно, качественные или количественные, — невзирая на то, насколько нелицеприятные выводы могут быть сделаны экспертами по итогам обсуждения. Этим специалист и отличается от дилетанта: он приводит в качестве доказательства правоты своей позиции статистику, а не эмоции. ;)
Следуя этой славной традиции, Кэти Шервин провела простой юзабилити-тест обновленного веб-сайта Университета Бакнелла, чтобы получить ответы на некоторые вопросы, возникшие у дизайнеров по поводу спорной реконструкции веб-интерфейса.
Цель исследования: установить, как обновленный дизайн повлиял на способность посетителей находить нужную информацию, и оценить удобство сайта в целом.
Кэти провела немодерируемый дистанционный юзабилити-тест с 5 участниками: 3 абитуриента и 2 родителей абитуриентов.
Такой тест хорош тем, что даже с минимумом участников можно определить большинство проблем юзабилити; влияние того, кто организовывает тест, на результаты минимально, так что полученные данные будут достаточно объективны.
Участников теста попросили исследовать сайт, чтобы определить: подходит ли им Университет Бакнелла в качестве учебного заведения их мечты? Кроме того, испытуемые должны были найти ответы на вопросы, типичные для абитуриентов: стоимость обучения, срок подачи заявок и т. д.
Результаты теста
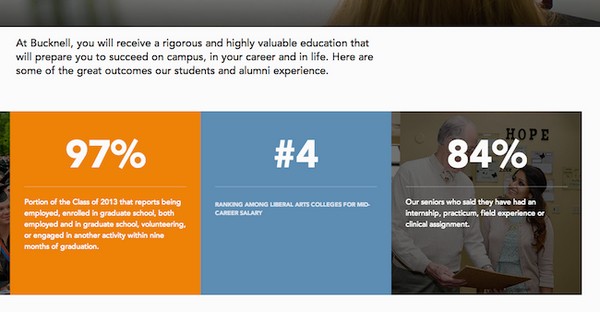
Ключевые факты и информация привлекли внимание пользователей и создали положительное впечатление о качестве академического образования, предоставляемого университетом.
Пользователи любят получать релевантные ответы на свои запросы, неважно, происходит ли это в глобальном либо локальном масштабе. Новый интерфейс сайта эффективно выдает требуемые ответы в кратком, визуально привлекательном и информативном виде, притягивающем внимание посетителей сайта. По окончании теста участников спросили, каковы были их впечатления от университета.
Комментарии были положительными:
«Я бы сказал, что Бакнелл — прекрасное учебное заведение. Мне нравится, что они учат лучшим способам самостоятельного мышления. Думаю, что это на самом деле крутая высшая школа».
«Похоже, что это место будет интересно посещать, ведь учебный процесс здесь строится на взаимодействии между студентами и преподавателями, а это всегда хорошо для учебы».

Подчеркивая главные моменты обучения в Университете Бакнелла, дизайнеры «ловили в ловушку» внимание посетителей сайта, тем самым заставляя их остановиться и прочесть предлагаемую информацию, что способствовало пониманию абитуриентами высокого академического уровня университета. Однако страницы с этими фактами было не так-то легко найти.
К сожалению, эти полезные факты трудно найти, потому что неполноценная и скрытая навигация препятствует тому, чтобы пользователи уверенно искали и открывали страницы, на которых размещена ключевая для конверсии из посетителя в абитуриента, а затем и студента, информация.
Ваш сайт может быть наполнен по-настоящему ценным содержанием и великолепно выглядеть внешне, но все это не будет иметь никакого значения, если посетители не смогут найти нужные лично им сведения. Как выразился по этому поводу один из участников теста:
«Все выглядит великолепно, но на сайте не очень много нужной мне информации».
Мы уже упоминали ранее первый закон электронной коммерции:
Если пользователь не может найти продукт, пользователь не может купить этот продукт.
В переложении для информационных веб-ресурсов вышеупомянутый закон прозвучит так:
Если посетитель не может найти контент, то посетитель не сможет прочесть этот контент.
Не прячьте от пользователя глобальную навигацию: от этого на вашем сайте пострадает все, в том числе и конвертирующие элементы.
«Камень преткновения» номер 1: минималистская скрытая навигация
«Диагноз» от NNG: минималистская и скрытая навигация вызывает единогласное разочарование пользователей и отталкивает их от дальнейшего поиска информации.
Вот что сказал один из пользователей обновленного веб-ресурса: «Я выпускник колледжа. Я прежде неоднократно пользовался сайтом моей alma mater, но и мне пришлось нелегко, пока я разобрался, что к чему. Было бы намного проще, если бы все осталось на прежних местах, там, где и было. На этот раз мне пришлось охотиться за каждой кнопкой, разыскивая ее новое местоположение».
Чтобы дать представление о некоторых из проблем, с которыми пользователи столкнулись во время выполнения юзабилити-теста, выделим основные «болевые точки»:
Многие участники не смогли найти список специальностей, предоставляемых университетом. Один пользователь нашел требуемый перечень профессий, но не смог повторить это действие еще раз.
Некоторые абитуриенты не могли найти стоимость обучения.
Кое-кто из участников не понял, что университет предложил свое наименование учебных программ (другое обозначение получаемой профессии). К сожалению, согласно другому «университетскому» исследованию NNG, 48% посетителей сайтов высших учебных заведений не понимают, что выбранная ими программа обучения предлагалась в этом университете, пусть и называлась она несколько по-другому.
Каждый студент, который оставляет веб-сайт университета по ошибке, полагая, что здесь нет нужной для него учебной программы, упускает свою счастливую возможность, в будущем, возможно, приводящую к гигантским финансовым проблемам.
Все эти нежелательные результаты теста могут в основном быть отнесены к 3 аспектам обновленной навигации сайта Бакнелла.
Глубокая иерархия и расплывчатые категории
Сайты с глубокой иерархией, как правило, более трудные для восприятия пользователей, чем сайты с умеренно широкими структурами, как следует из результатов исследований в сфере человеко-машинного взаимодействия (Human-Computer Interaction). Глубокая иерархия обычно характеризуется тем, что на верхнем уровне она имеет мало категорий, причем категорий общего, неконкретного значения.
При сокращении категорий верхнего уровня всего до 2 сайт Бакнелла вынуждает посетителей выбирать между двумя неопределенными поисковыми категориями «Начните изучение» и «Общий каталог». Ни одна из них не имеет того, что принято называть «информационным ароматом» (information scent): пользователи не могут предугадать, что они получат, войдя в категорию меню.

Категория глобального меню Start Exploring показывает посетителю еще и выпадающее меню с навигацией по сегментам аудитории, добавляя дополнительный уровень к и без того уже глубокой иерархии сайта.
Примечание о навигации по сегментации пользовательской аудитории: сайт университета изучают посетители, различные по социодемографическим характеристикам, и это хорошо: послание, адресованное определенному сегменту аудитории, всегда действует более эффективно. Но возникает проблема, характерная и для сайтов других ВУЗ-ов: пользователи не всегда строго идентифицируют себя в соответствии с предложенной градацией (абитуриент, родитель абитуриента, выпускник), и они зачастую не понимают, в каком сегменте меню находится контент, который они хотят изучить.
Проверьте организацию подменю на основе конкретных тем «стоимость обучения», «перечень профессий» и т. д. Если вы хотите организовать поиск контента на сегментации аудитории, убедитесь, что каждый сегмент аудитории сильно отличается от другого, и информация, предлагаемая ему, будет строго релевантна его интересам.
Что касается «Общего каталога» (вторая категория в глобальной навигации), то этот алфавитный список онлайн-контента бесполезен для пользователей. Алфавитный список может работать хорошо, когда есть известный общепринятый словарь специальных терминов. Но если посетители сайта не слишком осведомлены в академической терминологии или профессиональном сленге, обильно используемых в университетской жизни, от алфавитного списка вряд ли будет много пользы.

Скрытая навигация
Опять-таки к сожалению, сайт Bucknell «маскирует» свою главную (глобальную) навигацию под малопонятным призывом к действию «Начните изучение». Местная навигация и связанный с ней контент помечены столь же малопривлекательными «этикетками»: «В этом разделе» и «Соответствующие разделы».
Хотя автоматически скрывающаяся навигация может быть разумным компромиссом для мобильных устройств, владельцам десктопов она не добавляет ничего, кроме лишней головной боли: контент становится виден не всегда, требуются дополнительные затраты на взаимодействие между пользователем и интерфейсом, чтобы просмотреть свои варианты меню, и это увеличивает когнитивную нагрузку на пользователя, который должен помнить, какие новые варианты навигации станут ему доступны при раскрытом меню.
В ходе теста NNG пользователи постоянно не могли найти нужный им контент, потому что они либо не замечали локальную навигацию, либо сканировали пункты раскрывающегося меню слишком быстро и пропускали ключевые ссылки. После того, как они отводили курсор мыши от меню, а затем возвращались к только что посещенной локальной навигации, они принимались мучительно вспоминать, где находится нужный им контент и как туда добраться.
Пользователи не могли найти страницу «Обучение и финансовая помощь» (Tuition and Financial Aid), расположенную в секции «Прием и помощь» (Admissions & Aid), потому что локальная навигация была спрятана в выпадающем меню. Как прокомментировал один из участников теста: «Я так и не добился ответа на свой ключевой вопрос».

Опора на поиск в ущерб меню навигации
Опираясь на новую тенденцию аскетического минимализма и строго упорядоченного интерфейса, с которого удалены все «помехи» для конверсионного действия, многие разработчики полагают, что пользователи предпочтут воспользоваться поиском, если чего-то не найдут на веб-странице. Но дела не всегда обстоят таким образом: посетители используют поиск, если они точно знают, что ищут, или они не могут увидеть чего-то во время веб-браузинга.
После использования нового сайта Университета Бакнелла один из абитуриентов объяснил: «Я бы предпочел кликнуть 2 или 3 раза вместо того, чтобы каждый раз запускать поиск и отчаянно надеяться, что мне выдадут нужный результат».
Поиск может заменять навигацию для сайта, если для этого веб-ресурса главный механизм — поисковый движок. Например, Google и Bing могут использовать этот подход. Но в контексте информационно-перегруженного ресурса, типа сайта университета, обычный визуальный просмотр имеет важное значение для повышения обнаруживаемости (discoverability) контента.
Увы, но поисковая система Bucknell была бесполезна даже для тех, кто пытался воспользоваться ей: родитель будущего абитуриента делает опечатку в поисковом запросе («tution» вместо «tuition» — «обучение»), и поиск дает нулевой результат. Другой пользователь некорректно формулирует фразу «Стоимость отправиться в Бакнелл» и снова не получает никаких результатов, связанных со стоимостью обучения в университете.
После того, как участники теста закончили все задания, они рассказали Кэти, что хотели бы улучшить на сайте. Все «первопроходцы» жаловались на навигацию, и все они хотели видеть больше категорий меню.
Ниже приведены приблизительные комментарии, озвученные разными участниками теста:
«Я думаю, что это круто, когда у сайта такой современный вид. Но мне на самом деле жаль, что он нисколько не похож на обычный сайт колледжа, ну чтобы там были лучшие преподаватели, условия получения финансовой помощи и все вот такое. С новым интерфейсом очень трудно разобраться».
«Лучше бы они сделали больше табов в меню, чем пытались запихать всё в один пункт ”Start Exploring”».
«Выглядит так, будто они пытались всеми силами отличиться. Они отличились, безусловно — их сайт теперь ставит в тупик. А всего-то нужна простая навигация».
Рекомендации от NNG:
А. Интерфейс вашей веб-страницы должен включать в себя хорошо видимую навигацию с уровнем глубины и широты, соответствующими контенту вашего веб-ресурса. Навигация помогает посетителям понять, куда они могут дальше переместиться по сайту и где они находятся в данный конкретный момент.
Таким образом вы увеличиваете находимость (findability) и понимание своего местоположения (discoverability) посетителями, которые могут определить свое местонахождение на сайте без необходимости что-либо делать (нажимать кнопку «назад» в браузере, например, чтобы возвратиться на главную) или угадывать, где находится контент, который они изучают.
Б. Выберите понятные названия для пунктов меню. В случае Bucknell «Общий каталог» должен быть точно обозначен как каталог контента в алфавитном порядке.
В. Локальный поиск должен быть в состоянии распознавать общие ключевые слова, ключевые запросы, синонимы и слова с опечатками. Используйте данные статистики, чтобы определить, что посетители ищут на вашем сайте, и убедитесь, что ваш поисковый движок оптимизирован под высокочастотные запросы посетителей.
«Камень преткновения» номер 2: кастомизация
«Диагноз» от NNG: инструменты для настройки персонального показа содержания домашней страницы и показа истории просмотра используются слишком редко для того, чтобы заслуживать имплементации в новый веб-интерфейс Университета Бакнелла.
В ходе тестирования пользователи в основном игнорировали 2 инструмента кастомизации, встроенные на модернизированный сайт университета.
Большинство пользователей никогда не пользовались функцией «Настроить домашнюю страницу» (Customize the Homepage). Из нескольких пользователей, пытавшихся воспользоваться возможностью кастомизации, только один пытался понять назначение этой функции, другие же просто кликали по категории, не видели явного эффекта и быстро переходили на другую область интерфейса.
Подобное поведение согласуется с результатами других поведенческих исследований, проведенных NNG: пользователи, как правило, не любят возиться с настройками инструментов — они, как и в последнем тесте, оставляют настройки по умолчанию, «как есть» (as is). Пользователи не любят тратить свое время, выясняя, как работает определенная часть веб-интерфейса, или что может принести пользователю дополнительную пользу. Посетители очень редко взаимодействуют с причудливыми виджетами или сложными инструментами: они хотят получить нужную им информацию или выполнить задание как можно быстрее.
Хотя большинство участников теста не использовали кастомизацию, тот единственный, кто попытался поработать с этой функцией, получил очень негативный опыт взаимодействия: «Я счел навигацию на главной странице неуклюжей, и это действительно испортило мне все впечатление от первого посещения сайта».

Инструмент кастомизации главной страницы сайта недоработан: он позволяет добавлять или прятать категорию контента, который будет показан или скрыт от пользователя на стартовой странице.
Ни один из пользователей не счел нужным воспользоваться инструментом просмотра недавно посещенных страниц (или просто не заметил его). Эта функция (Recently viewed pages) обозначена иконкой часов в меню глобальной навигации. Иконка часов не вредит пользовательскому опыту, но и не улучшает его каким-либо образом. Посетители, вероятно, не были заинтересованы в том, чтобы кликнуть по этой иконке, потому что изображения часов не ассоциируются с веб-интерфейсами. Пользователи не связывают эту иконку с каким-либо определенным действием, а рядом с иконкой нет никакой подсказки, что произойдет после клика.

Участники проигнорировали непонятную иконку
Рекомендация: прежде чем вкладывать время, деньги и усилия в разработку причудливых инструментов, удостоверьтесь, будут ли они нужны пользователям, как часто эти функции будут использоваться, и нет ли более разумного способа потратить все эти ресурсы, отложенные на разработку разного рода технофокусов, — например, на улучшение контента (в том числе, проектирование лучших иконок). ;)
«Камень преткновения» номер 3: «глянцевые тенденции» в визуальном дизайне
«Диагноз» от NNG: «глянцевый» визуальный дизайн делает сайт внешне красивым, но заставляет хромать его юзабилити на обе ноги.
Пользователи в целом положительно оценили новую «гламурную» эстетику сайта, но в целом затраты на реконструкцию сайта, измеренные в удобстве пользования, свели на нет все выгоды от «эстетической хирургии» данного веб-ресурса: «Сайт недружественный к пользователям, хотя дружеские улыбки на счастливых лицах должны убедить нас в обратном».
Для начала: минимум текстового контента, размещенного над линией сгиба (above the fold), заставляет покидать эту страницу пользователей, желающих получить больше информации. Эта низкая плотность информации впустую использует куда более мощный потенциал коммуникационного канала «человек-компьютер» (human–desktop communication channel).
В нашем случае коммуникационный канал полностью занят показом фонового изображения, заголовком и редкими инструментами навигации — вот и все, что есть на главной странице. Все пользователи отметили, что они хотели бы сперва получить как можно больше информации. Как сказал один из участников теста: «Я думаю, что они должны уделять внимание тому, что разместят на стартовой странице, вместо того, чтобы стараться сделать ее как можно больше».
Использование больших изображений замедляет загрузку страниц. Частью юзабилити-теста было 5-секундное упражнение на запоминание увиденного: пользователи смотрели на сайт в течение 5 секунд, а затем называли то, что запомнили.
В одном случае главное изображение (main hero image) так и не загрузилось, так что пользователь ничего не увидел и не запомнил. Другой участник пытался проскроллить главную страницу вниз, но сдался: «Все так медленно загружается из-за всех этих фотографий!»
Горизонтальная прокрутка. Известно, что пользователи не любят горизонтальную прокрутку. На сайте Бакнелла пользователям практически не приходилось использовать горизонтальную прокрутку, чтобы ознакомиться с контентом (хотя она и была!). Большинству посетителей не пришлось нажимать на стрелки, чтобы подвинуть контент по горизонтали и посмотреть остальную часть содержимого. Один из родителей, участник теста, прокомментировал: «Либо сайт должен двигаться вверх-вниз, либо влево-вправо, но уж никак не все вместе. Такая навигация буквально сбивает с толку!».
Рекомендация: Когда любой сайт готовят к реконструкции, в основе его редизайна лежит какая-то концепция. Прежде чем выбрать ту или иную дизайнерскую концепцию, рассмотрите, как она повлияет на удобство пользователей. Расширит ли она возможности ваших посетителей просто и быстро достичь их целей?
Юзабилити-тест поможет вам узнать, что пойдет на пользу вашим посетителям, а что создаст больше проблем, чем преимуществ.
Вместо заключения
Университет Бакнелла не одинок в своем стремлении создать себе современный имидж и продвинутую репутацию. Многие веб-ресурсы в самых различных отраслях бизнеса надеются выделится из толпы конкурентов и произвести впечатление на своих пользователей.
К сожалению, реальность такова, что слишком часто ресурсы расходуются на создание великолепно выглядящего сайта или инновационного, не имеющего аналогов, виджета. А удобством пользования продуктом пренебрегают до самого конца разработки (и хорошо, если хотя бы тогда вспоминают про юзабилити!).
В идеале, вы должны проводить тестирования на протяжении всей работы над проектом, будь то тестирование вашей информационной архитектуры, создание и тестирование эскизов и бумажных прототипов, а также проведение юзабилити тестов с реальными пользователями на всех этапах разработки продукта.
Любой бюджет, в котором есть место для дорогого редизайна, должен выделить и «копеечку малую» для юзабилити-тестирования. Эти крошечные инвестиции защитят вас от напрасных гигантских трат на модный дизайн, который может повредить вашему бизнесу и принести убытки, в сотни раз большие, чем стоимость тестирования продукта пользователями.
Не гадайте, чего хотят клиенты — выясните. Тогда редизайн будет служить пользователям, а не вашему самолюбию.
Высоких вам конверсий!
По материалам nngroup.com