Редизайн сайта. Словосочетание, навевающее страх. Ведь почти всегда оно означает 3 месяца головной боли: подготовительной работы, планирования, ревизии контента, навигации и структуры сайта, тестирования, а также бесконечных переживаний по поводу сроков, бюджета и споров о том, кому это нужно, а главное — зачем?
В результате, отдел маркетинга не может полноценно заниматься основными задачами, так как должен представить обоснованную гипотезу (educated guess) того, как новая концепция сайта решит текущие проблемы компании.
Growth-Driven Design (GDD), или последовательный дизайн — это подход, который позволяет вносить изменения поэтапно, тем самым объединяя две цели в одну: разработать ресурс, отвечающий возможностям бизнеса, и при этом удовлетворить желания клиентов.
Определение понятия
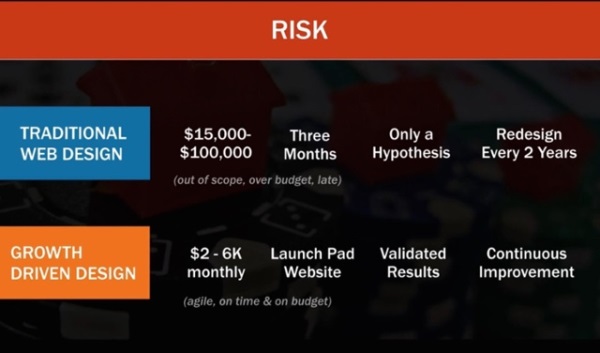
Главное преимущество GDD заключается в том, что подход минимизирует риски традиционного веб-дизайна путем систематических, небольших нововведений с последующей оценкой результата и постоянным совершенствованием.
Последние два фактора особенно важны, так как в рамках описываемой концепции редизайн — это непрерывный процесс (ongoing), а не единичное событие (all-at-once). Вместо готового, законченного продукта, последовательный дизайн стремится к краткосрочным итерациям, или «спринтам», что существенно снижает стоимость разработки и уменьшает вероятность ошибки.
Модель, при которой сайт нуждается в полном пересмотре каждые 2-3 года из-за устаревшего контента и несоответствия целям компании, постепенно уходит в прошлое. На первый план выходит адаптация к новым условиям на основе изучения поведения пользователей, и GDD дает такую возможность.
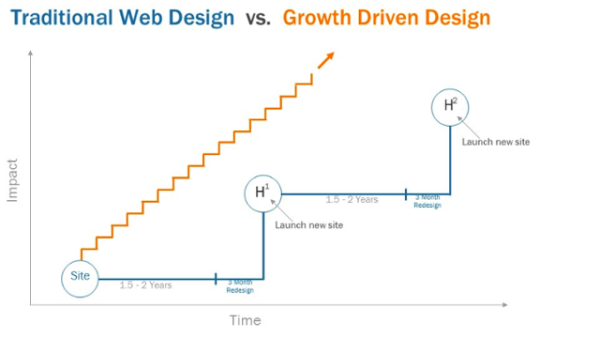
Люк Саммерфилд (Luke Summerfield) из Hubspot предлагает следующую иллюстрацию времени и эффективности редизайна в зависимости от применяемого подхода:


Согласно его мнению, тратить по 3 месяца на создание нового дизайна сайта без каких-либо гарантий его эффективности — по меньшей мере нецелесообразно, но GDD способен решить данную проблему.
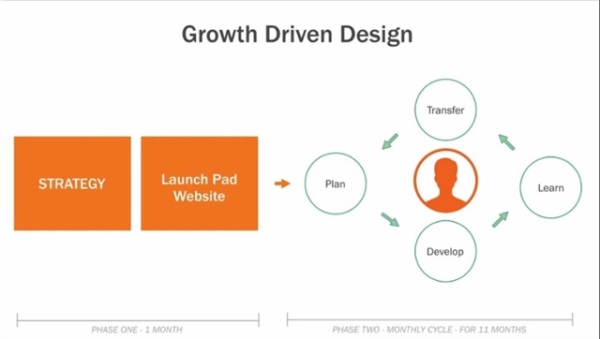
Последовательный дизайн включает в себя две стадии: первый месяц уходит на продумывание стратегии и запуск тестовой версии (launch pad), а оставшиеся 11 месяцев — на доработку и многократные, последовательные улучшения. Рассмотрим подробнее каждую из этих стадий.
Стадия первая: стратегия и запуск тестовой версии
Как и в случае с традиционным веб-дизайном, GDD начинается с формулирования стратегии и образа идеального покупателя (buyer personas): чего он пытается достичь на вашем сайте, что ему нравится или наоборот — вызывает сомнения.
Для этого необходимо провести анализ показателей, или аудит сайта: как пользователи попадают на ваш ресурс, как проходит взаимодействие, когда и почему они закрывают страницы. Изучив отзывы посетителей и узнав их «болевые точки», вы также можете оценить возможности развития и ответить на следующие вопросы:
1. Зачем пользователи приходят на ваш сайт?
2. Насколько ценное предложение они получают?
3. Откуда осуществляется доступ (с рабочего компьютера, с мобильного устройства, сидя в пробке, в торговом центре)?
4. Почему они совершают конкретные действия в определенное время?
Ну и наконец, составьте «список желаний» из всего того, что вы или ваши клиенты хотели бы видеть на вашем сайте, как его можно улучшить: новые модули, элементы или функции навигации, дополнительные разделы и пр. Все это стоит учесть это при разработке страниц.
В традиционном веб-дизайне запуск сайта — это конец проекта, тогда как в GDD — только первая ступень на пути к дальнейшему совершенствованию. Начните его, выделив из общей массы идей наиболее перспективные по принципу Парето, когда 20% усилий дает 80% результата. Оставив менее важные преобразования на второй или третий месяц цикла, вы добьетесь четкого понимания цели вашего сайта.
После этого можно приступать к стандартной работе:
1. Написание контента и сообщений
2. Информационная архитектура
3. Каркас (wireframe) и дизайн сайта
4. Верстка и программирование
5. Простое пользовательское тестирование
И хотя процесс сбора идей и проверки гипотез о том, что вы движетесь в правильном направлении, на этом не заканчивается, ваша цель — максимально быстро создать рабочий сайт, чтобы получить обратную связь от пользователей и перейти ко второй стадии GDD. В идеале, весь этап должен занять не более месяца.
Те идеи, которые по его завершению остались в стороне, нужно разделись на следующие группы:
1. Возможности для увеличения конверсии. Включает в себя работу над контентом, ценностным предложением, конверсионными путями и потоками (user flows), сплит-тестирование и пр.
2. Повышение качества пользовательского опыта. Отчасти совпадает с предыдущим пунктом, но также сюда относится улучшенные навигацию и систему тегов, более удобный поиск по сайту с подсказками или функцией фильтрации, размещение кнопок, оптимизация мобильной версии и пр.
3. Персонализация маркетинга, например, сегментирование рассылки на основе предпочтений или действий пользователей, изучение которых становится тем более доступным благодаря методике последовательного дизайна.
4. Расширение маркетинговых активов. Как автоматизация или программное обеспечение существенно облегчает процесс производства, веб-сайт — ваш самый важный маркетинговый инструмент. Блоги, рассылка и страницы в социальных сетях — дополнительные источники роста, которые можно использовать для увеличения трафика и повышения эффективности конверсии.
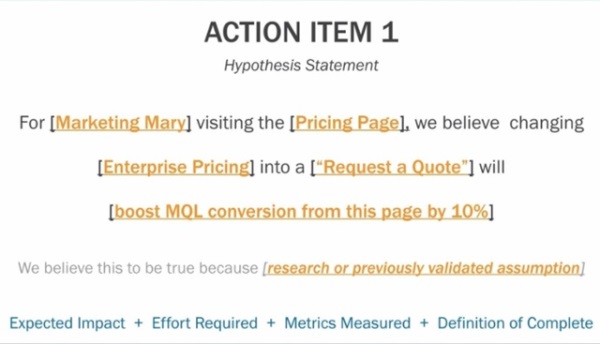
Вообще, на любое предпринимаемое вами действие старайтесь создавать так называемые «Гипотетические утверждения» (Action Item Hypothesis Statements), как это делает Люк Саммерфилд на примере с Marketing Mary в качестве идеального покупателя:

Гипотетическое утверждение:
Мы считаем, что после изучения [Страницы с тарифами] [Marketing Mary] захочет сделать [Запрос на расчет стоимости], и это увеличит MQL-конверсию данной страницы на 10%»
Мы уверены в этом на основании [данных из предыдущих исследований].
Ожидаемый эффект + Требуемое усилие + Суммарные показатели + Определение цели
Подобные утверждения значительно облегчат вам работу по редизайну сайта. Необходимую для их составления информацию вы можете уточнить у UX-разработчиков, на основе экспериментов и А/Б-тестирования, а также в отделе продаж. Не забывайте четко указывать, чего вы хотите достигнуть в каждом конкретном случае (последняя строка).
Стадия вторая: итеративный дизайн и непрерывные улучшения
«Разработка не должна вестись по принципу «сделал и забыл», современный сайт нуждается в регулярном обновлении и совершенствовании», — считает Люк.
Вторая стадия GDD посвящена итеративному дизайну и непрерывной валидации на протяжении 11 месяцев, или циклов, что значительно отличается от традиционного подхода.
На данном этапе посетители — это центр вашего внимания. Ваша задача — узнать, как изменения на сайте влияют на поведение конечных пользователей и каковы их мысли на этот счет, для чего вам потребуется собрать дополнительную обратную связь.
В целом, каждый цикл может быть разделен на 4 составляющие:
1. Планирование, или постановка целей, которых вы стремитесь достичь по завершении очередного спринт-цикла, путем сравнения текущих и ожидаемых показателей. Скорее всего, вам снова придется обратиться за помощью в отдел продаж, или написать статью на «больную» тему в блог, чтобы установить контакт с аудиторией.
Хорошо, если она получит широкое распространение в соцсетях или вызовет дискуссию на вашем сайте: чем больше людей вы сможете вовлечь в процесс обсуждения, тем лучшее представление вы составите о необходимых изменениях. Кроме того, это может подкинуть вам пару идей, над чем поработать в следующем цикле.
2. Разработка, по ходу которой выполняются задачи, поставленные исходя из полученной ранее информации и отзывов пользователей. На сайте размещаются коды отслеживания, необходимые для измерения показателей и анализа успешности маркетинговых кампаний по привлечению трафика на новые, только что созданные страницы.
3. Изучение показателей с целью еще раз ответить на вопрос — что вы знаете о пользователе? Анализируются результаты экспериментов, оцениваются данные сплит-тестирования, принимается решение о валидности ранее принятых гипотез, вносятся изменения в контент. Дополнительно проводится информирование и обучение членов команды.
4. Создание рекомендаций по улучшению и обмен информацией с другими отделами. На основе полученных сведений строятся новые предположения о возможных улучшениях на сайте, например, на лендинг, домашнюю страницу или в письма встраиваются социальные триггеры — социальные доказательства, отзывы, данные об известных брендах-партнерах и пр.

GDD: стратегия и запуск тестовой версии — первая стадия, цикл из четырех шагов в пользователем в центре — вторая стадия
Последовательный дизайн — это итеративный процесс, который помогает достичь желаемых результатов, при этом не требуя к себе излишнего внимания и гармонично встраиваясь в привычный ритм работы.
За счет постоянного изучения и совершенствования он позволяет свести риск к минимуму, так как обращается только к проверенным на практике предположениям. А следование принципу постепенных изменений дает возможность запускать веб-ресурсы в короткие сроки, сокращая затраты на редизайн и общее время разработки.
Высоких вам конверсий!
По материалам impactbnd.comimage source: Poldarkk