Многим контент-менеджерам кажется, что весь публикуемый ими материал читается посетителями от первой до последней буквы. Но реальность такова, что люди быстро пробегают глазами содержимое страницы, и если обозначенная тема им не интересна — сразу же покидают ваш ресурс.
Однако помимо самого контента в качественном посте большое значение имеет также визуальное оформление текста. «Сканируемость», или scannability — понятие, позволяющее сократить количество отказов из-за неправильной разметки страниц, и именно об этом пойдет сегодня речь.
Что такое сканабилити?
Несмотря на значительность данного понятия, многие маркетологи до сих пор ничего о нем не знают. Попробуем дать ему определение:
Сканируемость — это совокупный эффект всех методов написания и оформления текста, влияющий на интерес пользователя к содержанию веб-страницы. Кроме того, это метод беглого изучения информации по самым примечательным элементам.
Такое беглое «сканирование» используется в интернете куда чаще, чем вдумчивое чтение: цепляя нужные слова, мы оцениваем содержание текста по подзаголовкам и маркированным спискам, а просматривая материал целиком только в исключительных случаях.
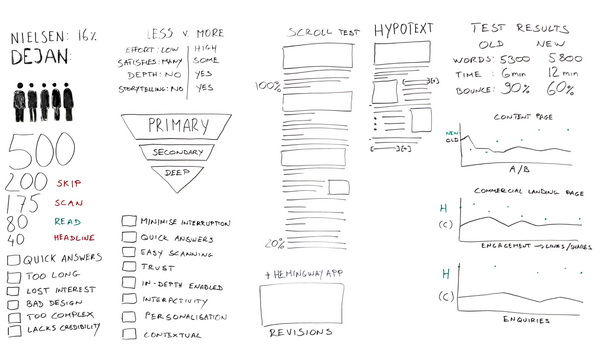
Исследование Nielsen Norman Group о том, «Как люди читают в интернете» показало: 79% посетителей сайтов сначала поверхностно анализируют предложенную им страницу, и только потом решают, хотят они читать текст или нет. Детально вчитываются в каждый текст только 16 человек из 100.
Хотя эти открытия были сделаны еще в 1997 году, с течением времени они не утратили свою актуальность.
Визуальная оптимизация контента
Тот факт, что легко читаемые тексты положительно сказываются на показателях конверсии, очевиден — увеличивается длительность пребывания читателей на странице, люди чаще делятся понравившимся материалом, что дает еще большую посещаемость, а значит, растет позиция ресурса в поисковой выдаче.
С точки зрения пользователя оптимизация визуального оформления содержимого страниц решает следующие задачи:
- быстрый поиск нужной информации;
- снижение риска неправильного восприятия;
- лучшее понимание структуры сайта;
- формирование доверия к сайту в целом;
- снижение показателя отказов (bounce rate);
- стимулирование повторных визитов;
- улучшение SEO.
По мнению исследователей из Microsoft, решение о том, остаться ли ему на странице или продолжить поиск нужной информации в другом месте, принимается пользователем за 10 секунд. За это время он «считывает» главные тезисы, и на основе этого делает вывод.
Работа над сканируемостью текста позволяет увеличить эффективность лендинга и его ценность для посетителей. Возможность быстро сориентироваться на странице приобретает огромное значение для людей, которые хотят совершить одно из следующих действий:
1. Выполнить определенную задачу
2. Узнать, как достичь чего-то за несколько шагов
3. Найти информацию по интересующей теме
Посетителям важно убедиться, что из всех бесчисленных вариантов они выбрали именно ту страницу, которая приведет их к цели. Даже впервые оказавшись на вашем ресурсе, они должны суметь без проблем понять, что вы стремитесь до них донести
Как достичь сканируемости страниц?
Работу над сканируемостью текста можно свести к нескольким очень простым правилам и приемам:
1. Использование стилей (CSS)
Для начала убедитесь в правильности отступов, размеров шрифта и общего оформления заголовков, подзаголовков, цитат, абзацев и т. д.
Разделение текста на небольшие абзацы необходимо: оно помогает читателю сориентироваться в большом объеме информации и быстрее найти нужный фрагмент. Позаботьтесь о том, чтобы расстояние между строками и абзацами было удобным для чтения.
Обязательно проверьте отображение маркированных и нумерованных списков: они незаменимы, если вы хотите сделать текст более лаконичным и читабельным. Создайте отдельный CSS-класс для списков и не забывайте использовать его при подготовке материалов.
Обратите внимание на менее значительные детали оформления, например, гиперссылки. Они должны соответствовать общему дизайну сайта, а также быть единообразными (одного размера, цвета и отображаться одинаково на всех страницах и во всех частях текста).
2. Тестирование контента
Как понять, что стили настроены верно, текст оформлен правильно и страница удобна для чтения? В этом вам поможет тестирование, при этом проверить стоит не только сам контент и поведение пользователей на странице, но и вашу целевую аудиторию — обязательно нужно узнать, что это за люди и зачем они приходят на ваш лендинг.
Перечислим несколько основных вариантов тестов:
1. Партизанское тестирование. Быстрый и дешевый, но не самый точный метод: отдайте сайт или страницу на «растерзание» фокус-группе, а затем спросите мнение участников о ее содержании (чтобы выяснить, насколько хорошо они поняли материал) и удобстве взаимодействия. Но помните, что человек, который знает о своем участии в тесте, скорее всего, будет необъективен в своих оценках.
2. Сплит-тестирование. Протестируйте две версии одного и того же контента, дабы понять, какой более эффективен и интересен пользователям. Создать одинаковые условия (встроить поочередное открытие страниц по одному адресу) и оценить результат поможет специализированные программы для сплит-тестов.
3. Веб-аналитика. Аналитические инструменты дают исчерпывающую информацию о происходящем на страницах. Правильный анализ данных позволит установить, какие тексты пользуются наибольшей популярностью, кто является вашими посетителями, какие действия могут вызвать негативную реакцию, и многое другое.
3. Правильное оформление
Теперь, когда вы разобрались с CSS и удостоверились, что тексты корректно воспринимаются посетителями вашего лендинга, пришло время открыть для себя основные принципы сканируемости и правильного оформления страниц:
1. Подзаголовки. Создавайте описательные, выразительные подзаголовки — они добавляют тексту живости и делают удобной навигацию по нему: помогайте людям выделить главное и найти нужное в тексте.
2. Маркированные и нумерованные списки. Не упускайте возможность вставить в текст лаконичный список вместо длинных и расплывчатых абзацев.
3. Расстановка акцентов. Чередование жирного и курсивного шрифта отдельных ключевых слов поможет подчеркнуть важные моменты за пределами заголовков.
4. Цитаты. Отдельно оформляйте цитаты или другие важные фрагменты текста — так в сможете донести уникальность как авторского высказывания, так и обычного фрагмента текста.
5. Короткие абзацы. Как правило, абзац из 1-2 предложений привлекает больше внимания и легче читается. Дайте возможность посетителям страницы плавно пройти через весь текст, впитав из него как можно больше смысла.
6. Короткие тексты. Несмотря на то, что пользователи почти не читают тексты от начала и до конца, а лишь сканируют их, они нередко пугаются, увидев слишком большое полотно из букв. Тот же самый материал, представленный в виде нескольких взаимодополняющих статей, намного легче воспринимается читателями.
Пользуйтесь этим. И спасибо, что читаете наш блог :)
Высоких вам конверсий!
По материалам: uxmatters.com, image source nos.twnsnd.co