
В области UX (user eXperience, пользовательский опыт) наряду с созданием информационной архитектуры и систем навигации важно уделять внимание оптимизации работы пользователя с интерфейсом, а именно — упрощать опыт взаимодействия с навигационными меню.
Проектирование взаимодействия с любым типом меню включает шесть важных аспектов:
1. Символы
2. Целевые области
3. Акты взаимодействия
4. Уровни
5. Расположение элементов
6. Функциональный контекст
UX-дизайнеры нередко экспериментируют в попытках создать идеальный навигационный опыт. Поиск новых решений всегда приветствуется, однако при этом не стоит забывать, что посетители хотят одного — добраться до нужной информации как можно быстрее. Поэтому в любом эксперименте следует соблюдать принципы простоты, предсказуемости и удобства.
1. Символы
В попытках сориентироваться на сайте пользователи часто полагаются на подсказки в виде иконок и символов. Именно поэтому создание однозначной, четкой и последовательной системы символики — ваша первоочередная задача.
При проектировании выпадающего навигационного меню следует показать посетителям, что навигация существует и ей можно пользоваться.
Значок треугольника
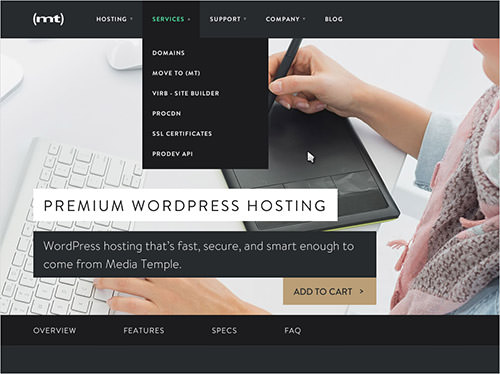
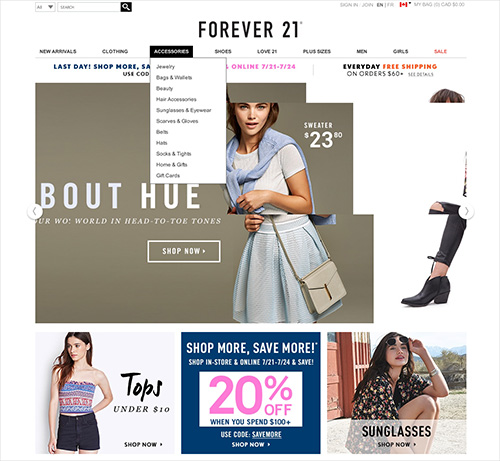
Перевернутый треугольник рядом с соответствующим пунктом меню — самый простой способ указать на выпадающее меню и выделить его среди остальных ссылок.

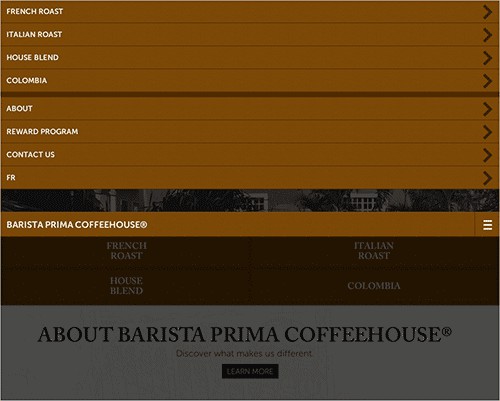
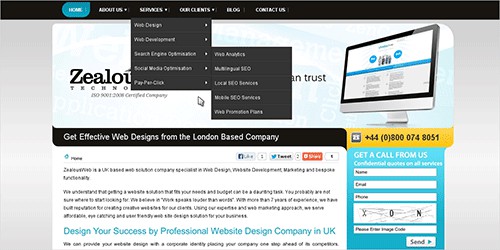
Если меню выдвигается в сторону, а не открывается вниз, треугольник (или стрелочка) должны указывать правильное направление. Пример ниже идеален в этом плане: на сайте учтено количество свободного места, и в соответствии с ним настроено развертывание меню.

Значок «+»
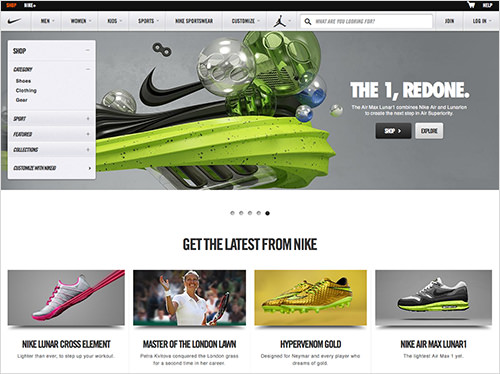
Еще один возможный символ для раскрывающегося меню — это знак «+». Обратите внимание, что Nike использует смешанную символику: стрелку — для главного меню, и «+» — для динамического навигационного меню, расположенного слева (хотя стрелку можно найти и здесь).

Следует помнить, что смешение символов может препятствовать правильному восприятию интерфейса. Если ваш ресурс, помимо прочего, позволяет добавлять информацию (изображения, плейлисты и т. д.), от знака «+» в меню лучше отказаться, так как обычно он используется для подобных задач.
Значок «гамбургер»
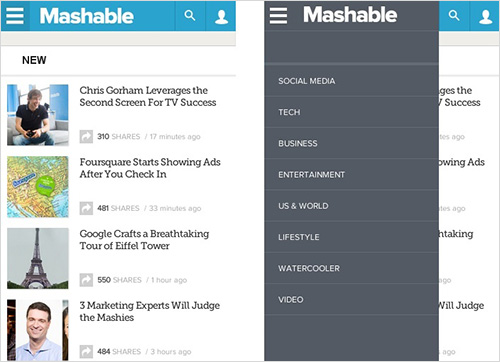
Три горизонтальные линии, как правило, обозначают навигационное меню, особенно на сайтах с адаптивным дизайном, например, Nokia:

Здесь стоит отметить несколько важных моментов. Во-первых, «гамбургер» (точно так же, как решетка меню или буллет) говорит об определенном типе следования элементов — в данном случае вертикально, в столбик. Сочетание значка треугольника и надписи «Меню» более универсально: в любое время можно изменить схему расположения элементов навигации, не меняя иконку.
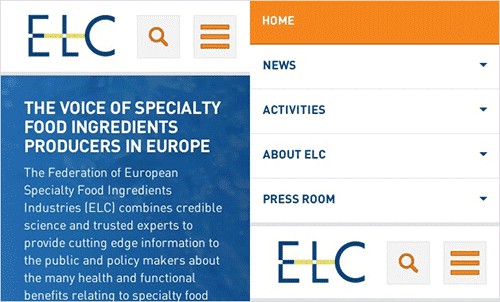
Во-вторых, «гамбургер» — это относительно новый символ, и может быть понят неоднозначно. По этой причине эффективнее дополнять его привычными надписями:

Последовательное использование символов
Конечно, лучше подбирать символы, максимально точно передающие смысл элемента, функции или задачи. Но не менее важно продумывать и сценарии их использования на сайте, чтобы не вводить пользователей в заблуждение.
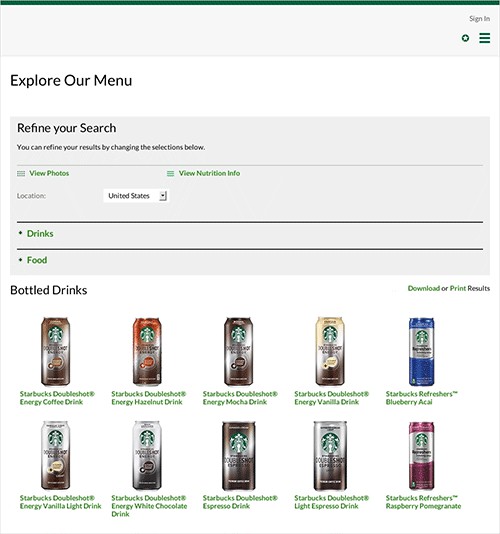
Обратите внимание на непоследовательность применения символов на иллюстрации ниже. Три линии в верхнем правом углу указывают на главное раскрывающееся меню. Аналогичный «гамбургер» в центре уже относится к пунктам «Посмотреть фото» (View Photo) и «Посмотреть информацию о питании» (View nutrition info). Геофильтр отмечен перевернутым треугольником, а подразделы «Напитки» (Drinks) и «Еда» (Food) — символом «+».

Использование стрелочек для других целей, кроме навигации, также нежелательно. В примере ниже при переходе по ссылке вместо появления выпадающего меню загружается новая страница:

Это приводит к некоторым проблемам. Во-первых, привыкнув к одному значению символа, пользователь ожидает аналогичного результата во всех других случаях. Иначе возникает когнитивный диссонанс: везде по стрелке открывается выпадающее меню, а у вас — загружается новая страница.
Во-вторых, многоуровневый раздел, например, «Продукты» (Products) — вполне может быть расширен с помощью подкатегорий. Поэтому символ треугольника лучше всего применить именно к нему, чтобы выделить его среди одноуровневых вкладок (например, страницы «О компании»).
Наконец, пользователи привыкли интерпретировать стрелку как символ выпадающего меню, особенно, если она выглядит кликабельной. Так что смешивать подходы к созданию различных навигационных структур — не самое лучшее решение.
2. Целевые области
Целевой областью называется блок интерфейса с активными ссылками. Важное правило, которое стоит соблюдать UX-дизайнерам, состоит в следующем: ссылки в навигационном меню должны быть легко читаемыми, довольно крупными и последовательно расположенными.
Четкость текста
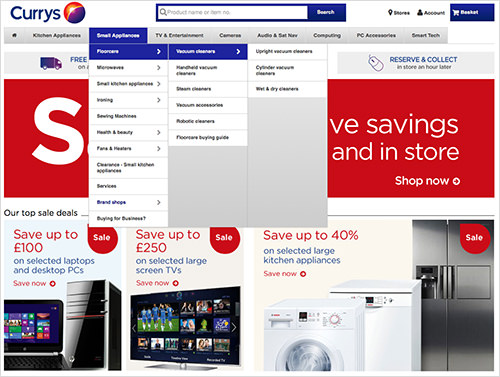
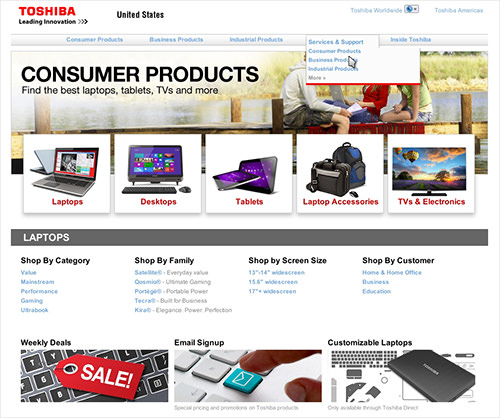
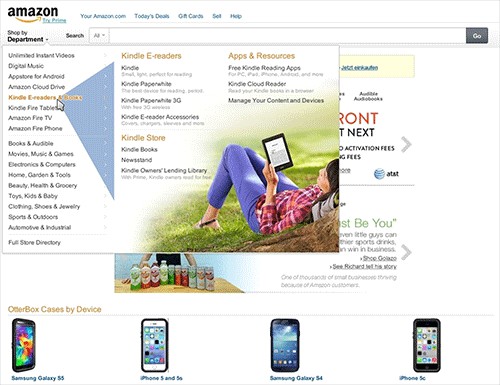
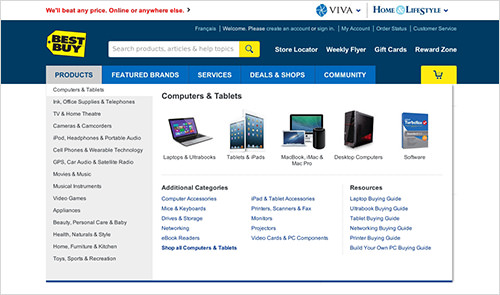
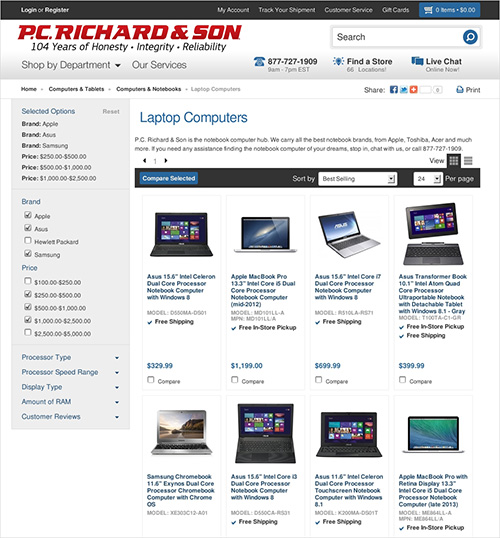
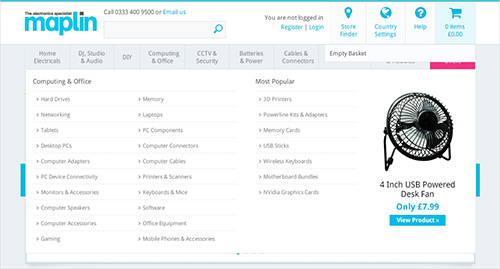
Очевидно, что перед кликом по ссылке пользователь захочет прочитать ее название. Для этого шрифт должен быть не слишком мелким, разборчивым и четким. В следующем примере надписи в центре экрана — «Ноутбуки», «Настольные ПК» (Laptops, Desktops) и т. д. — достаточно большие и контрастные, в отличие от ссылок в выпадающем меню.

Убедитесь, что ссылки хорошо видны при тусклом освещении: это вдвойне критично, если у продукта имеется версия для мобильных устройств. На сегодняшний день создана масса рекомендаций относительно шрифта для использования на сайте. Однако, никогда не забывайте о тестировании: экспериментируйте, сравнивайте и выбирайте то, что подходит именно вам.
Размер целевой области
Чем крупнее и ярче целевая область, тем проще пользователям с ней взаимодействовать. В цифровую эпоху это является признаком клиентоориентированности.
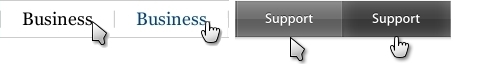
Задействуйте с умом каждый пиксель кликабельной области. Пользователь должен прилагать как можно меньше усилий, чтобы заметить нужную ему ссылку и перейти по ней — это существенно ускоряет навигацию. На следующем скриншоте слева — не очень удачный пример таргета, а вот справа целевая область более крупная и четкая, поэтому кликнуть по ней проще и быстрее.

Подобным образом стоит поступить и с изображениями в мега-меню и на страницах сайта: они должны быть активны целиком, а не частично.
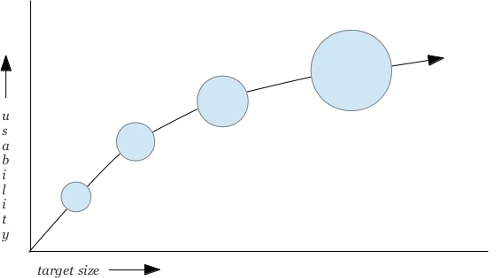
Недостаток крупной целевой области в том, что она «съедает» пространство экрана и может нарушить визуальный баланс интерфейса. Однако, даже если у вас в запасе есть много свободного места, совсем необязательно расширять таргеты по максимуму — взаимнооднозначной корреляции между размером области и удобством ее использования нет.

Зависимость юзабилити от размера целевой области: с какого-то момента дальнейшее увеличение бессмысленно
Если увеличить маленькую область на 10%, это даст ощутимый эффект. Но если продолжать «раздувать» и без того большую область — никакой пользы вы не извлечете.
Последовательность расположения
Помимо размера таргетов и читабельности текста, учитывайте последовательность расположения целевых областей. Это также облегчает навигацию.
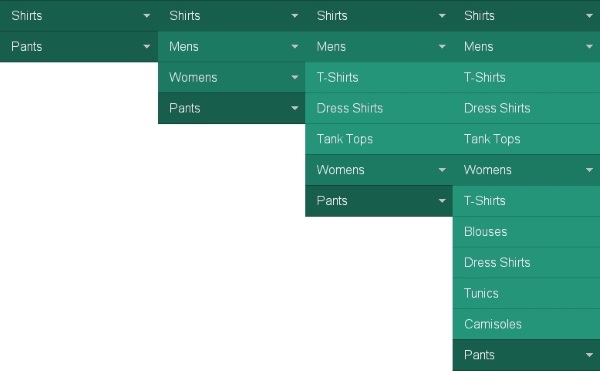
Один из видов многоуровневой навигации, создающей рассогласование таргетов — вложенное меню. Во вложенном меню подкатегории появляются непосредственно под родительской категорией, образуя новую целевую область:

Более удобный способ отображения многоуровневых категорий — раскрывающиеся (fly-out) или скользящие (sliding) подменю.
Впрочем, и у одноуровневого каталога могут появляться непоследовательные, рассогласованные целевые области, особенно когда пользователь пытается закрыть меню: активные пункты меню сдвигают кликабельную область. На следующем примере иконки «Закрыть» не видно, когда открыто меню.

В результате пользователь вынужден искать способ закрыть меню, передвигая курсор из одного места в другое. Проще резервировать одну и ту же локацию, чтобы вызывать и скрывать элементы навигации. Также предусмотрите возможность закрыть меню, кликнув на любую область экрана за его пределами.

3. Акты взаимодействия
Акт взаимодействия (Interaction Event) — это действие, которое совершает пользователь, чтобы начать взаимодействие с интерфейсом. Самые распространенные операции с навигационным меню:
- перемещение и наведение курсора,
- клики,
- прокрутка (скроллинг),
- печатание (ввод с клавиатуры).
Перемещение и наведение курсора
Используется чаще всего, однако у данного способа взаимодействия с навигационным меню есть одна существенная проблема: случайное перемещение курсора с целевой области немедленно активирует или закрывает меню. Чтобы избежать этого, можно настроить задержку выпадения меню.

Если задержка слишком большая, взаимодействие с меню замедлится, а значит, станет раздражать пользователя, при этом какого-то «правильного» времени здесь нет. Все зависит не от скорости психических процессов, а скорее от степени усталости человека в конкретный момент и того, насколько хорошо он знаком с меню.
Еще один путь решения проблемы со случайным открытием и закрытием навигации — создание временно скрытых целевых областей, связанных с предположительной траекторией движения курсора. На примере ниже участок, выделенный голубым, представляет как раз такую скрытую область: пользователи могут получить доступ к конкретному подменю без случайного открытия соседнего пункта списка.

Однако и здесь есть свои недостатки. Во-первых, люди не всегда подозревают о наличии скрытых областей и наводят курсор только на видимые ссылки. Но даже если они знают об этой невидимой части меню, могут ошибиться, пытаясь навести на нее курсор. Кроме того, поскольку обозначенные области так же, как и выпадающее меню, относятся к категории временных навигационных элементов, вопрос скорости реакции пользователя остается нерешенным.
Следующий момент — всплывающие подсказки. Некоторые UX-дизайнеры предлагают использовать их для расшифровки опций. Однако стоит признать: всплывающие описания не особо эффективны в навигационном меню.

Для возникновения подсказки требуется передвинуть курсор, поэтому пользователи сталкиваются со следующими неудобствами:
- Поскольку подсказки появляются лишь при наведении курсора, об их существовании сложно догадаться.
- Затрудняется обзор смежных элементов.
- Снова встает вопрос о времени, достаточном для отображения подсказки: если его мало, посетители не успеют прочесть, если слишком много — ознакомление с каждым описанием превратится в довольно утомительную процедуру.
- Как следствие, сравнить пункты меню в случае необходимости будет непросто.
- Данный прием не работает на сенсорных экранах.
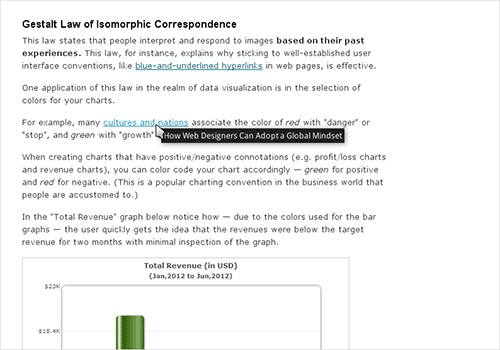
Обратите внимание: всплывающие описания ссылок в самом тексте — не такой уж и плохой вариант, все зависит от ситуации. Текст предназначен для чтения, это далеко не навигационный элемент: пользователи просто хотят прочитать статью, не заботясь о ссылках. Однако если они захотят обратить на них внимание, гипертекст вкупе с контекстом недвусмысленно сообщит о назначении ссылки:

Однако навигационное меню — совершенно другая история. Если описания действительно необходимы, лучше использовать обычный текст, а не всплывающие подсказки.
В целом, перемещение курсора — не самый продуктивный способ взаимодействия с меню сайта. И даже описанные выше обходные пути не решают всех проблем.
Клики
Вызов выпадающего меню и подменю посредством кликов, а не перемещением курсора, должен стать стандартом в UX. Это дает следующие преимущества:
- высокая скорость взаимодействия с интерфейсом,
- практически полное отсутствие ошибок,
- многозадачность: пользователи могут переключаться между вкладками, а затем возвращаться к меню и продолжать с того же места,
- владельцы мобильных устройств могут кликать по нужной области.
Клики стали чаще использоваться в качестве способа взаимодействия с навигационными меню, что является позитивной тенденцией.

Прокрутка (скроллинг)
Как правило, посетители не возражают против скроллинга, если он используется в меру. Иногда скроллинг неизбежен для просмотра всех пунктов меню — особенно когда под него выделена отдельная страница. Лучше применять скроллинг только для просмотра категорий, а не переключения между ними.
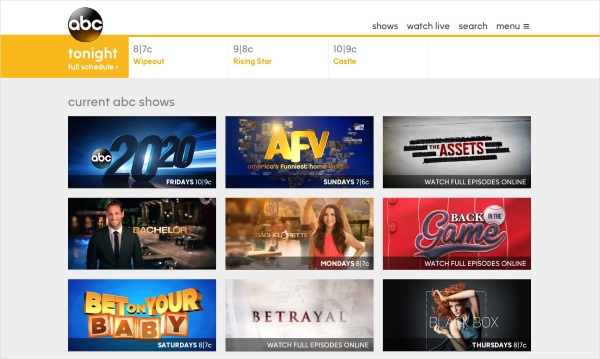
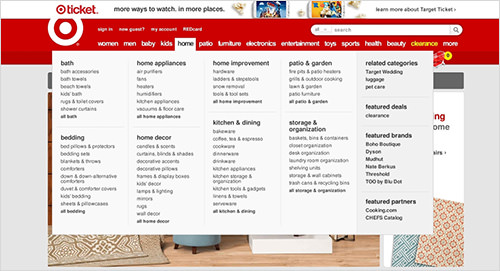
На следующем примере пользователи должны прокрутить страницу до конца, чтобы увидеть все категории:

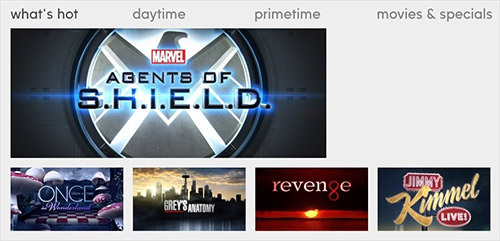
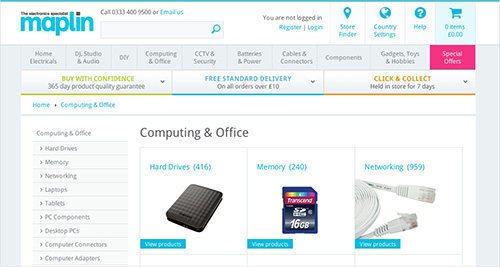
Чтобы добраться до нужной категории, приходится просматривать много лишнего. Лучше было бы разместить категории в верхней части страницы — как здесь.

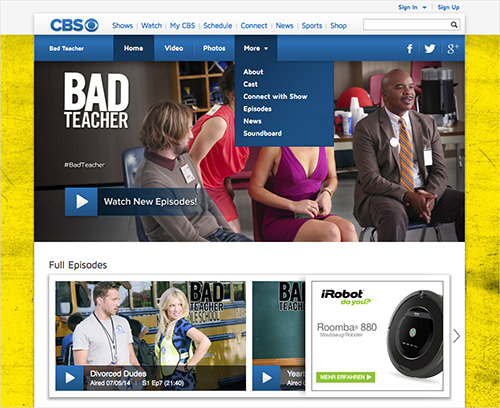
Кстати, изображения с аннотациями — отличный способ представить такой мультимединый контент, как сериалы.
Печатание (ввод с клавиатуры)
Печатание используется в двух случаях: для ввода запроса в поисковую строку, а также при фильтрации контента на странице (при помощи сочетания клавиш CTRL+F). Разница между ними в том, что первым вариантом чаще пользуются для поиска категорий. А вот если пользователь хочет найти и выбрать что-то из контента, значит, он уже воспользовался навигацией и перешел в нужную ему категорию.
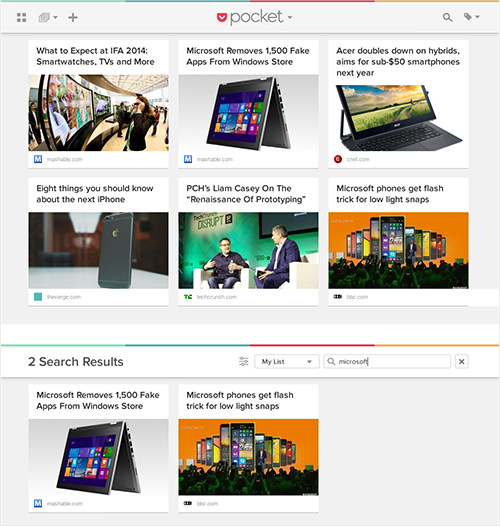
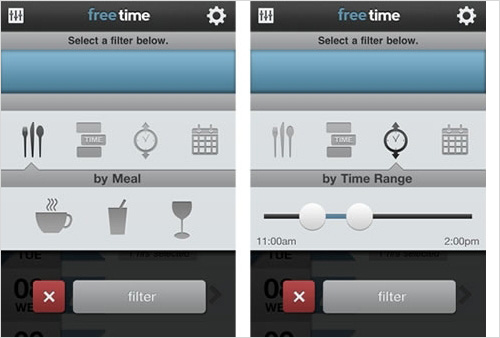
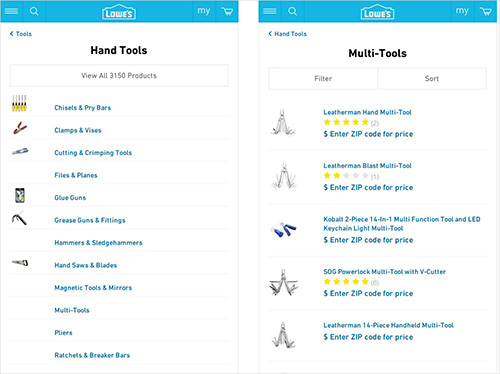
На следующем примере представлено мобильное приложение с новейшим алгоритмом выбора, которую UX-дизайнеры назвали поиском. Впрочем, это не вызывает путаницы, поскольку «Поиск» и «Фильтр» — схожие понятия.

Поиск нужной информации посредством фильтрации контента избавляет от необходимости скроллить страницу до конца и читать то, что неинтересно. Однако здесь возникают проблемы с большой нагрузкой на внимание пользователя и его неуверенностью в том, что он ищет там, где надо. Отчасти они нивелируются фактом осуществления поиска в категории, которую он выбрал сам.
Если контента на странице много, имеет смысл разделить категорию на подкатегории или использовать динамические фильтры — как в этом же приложении:

Ввод запроса в поисковую строку больше подходит для работы с крупными персональными базами данных: такими как файловые менеджеры или почтовые клиенты, где пользователь более корректно понимает контекст поиска и конечную цель.
4. Уровни
Многоуровневое меню осложняет взаимодействие с интерфейсом, особенно на небольших экранах.
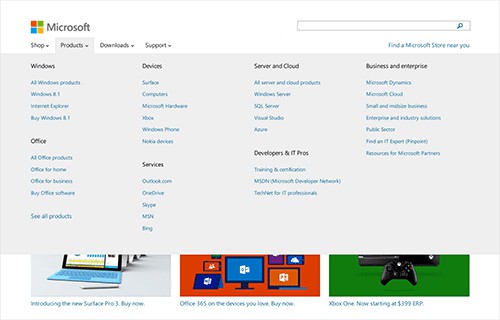
Сокращение количества навигационных уровней в первую очередь продиктовано заботой о пользователях мобильных устройств. Хотя у данного решения есть и побочный эффект: посмотрите на пример ниже, где категория «Продукты» (Products) состоит всего из двух уровней.

Некоторые десктопные версии сайтов содержат больше пунктов меню, чем мобильные
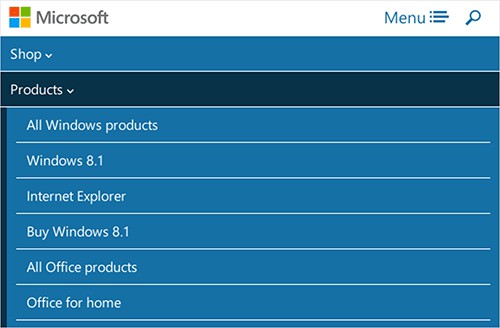
Разработчики мобильной версии сайта Microsoft пошли путем удаления первого уровня меню (Windows, Office, Devices и т.д). В результате получился слишком длинный список:

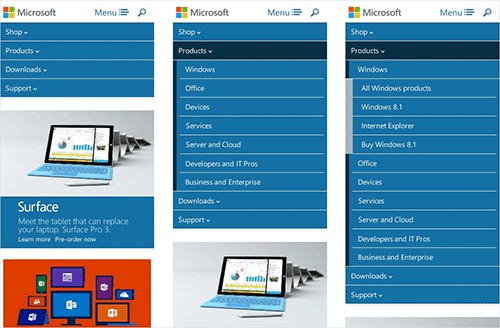
С другой стороны, вложенные уровни позволили создать более компактную структуру. Подкатегории укоротили списки меню, и с ними стало гораздо легче взаимодействовать:

Однако даже с «правильным» количеством категорий и подкатегорий многоуровневая навигация остается сложной задачей и требует тщательной проработки на всех типах устройств.
Уровни на мобильных устройствах
Раскрывающиеся подменю хорошо смотрятся на больших экранах, где много свободного пространства:

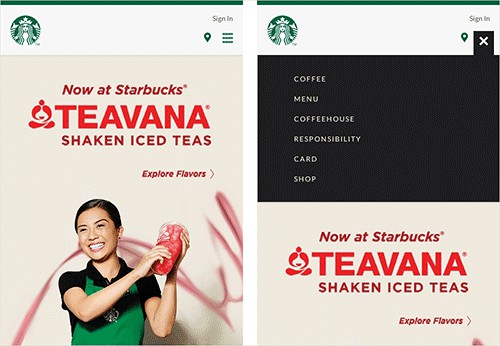
Мобильные устройства недостаточно приспособлены для таких решений. Но есть два способа справиться с данной проблемой. Как только пользователь выбирает определенный пункт меню, можно демонстрировать ему отдельный экран с его содержанием:

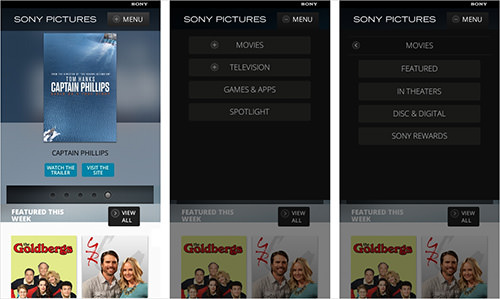
На этом примере меню обозначено соответствующей надписью и кнопкой «<», с помощью которой можно вернуться назад к родительской категории.
Всегда стоит выбирать символы, релевантные существующей анимации на сайте. Разработчики Sony верно выбрали символ «<», только непонятно, почему для противоположного действия используется «+». На следующем скриншоте — более удачный пример:

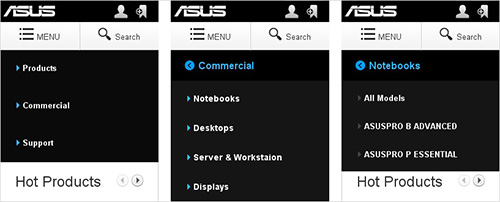
Плюс ко всему, нужно учитывать особенности интерфейса. В категории «Для коммерческого использования» (Commercial) фактически пять пунктов, но пользователь видит четыре.
Другой способ оформить многоуровневое меню — сделать вложенную структуру, уровни которой различаются визуально: с помощью цветовых градиентов и углубления:

Недостаток — в сложной последовательности пунктов и необходимости прокрутки: вся конструкция занимает слишком много места по вертикали, поэтому некоторые пункты не видны без скроллинга. В случае с мобильными устройствами все же лучше использовать боковое меню: оно проще и значительно экономит пространство.
Уровни и мега-меню
Мега-меню — это еще один способ задействовать многоуровневую навигацию. Однако даже в этом элементе рекомендуется одновременно отображать содержимое не более одной категории.
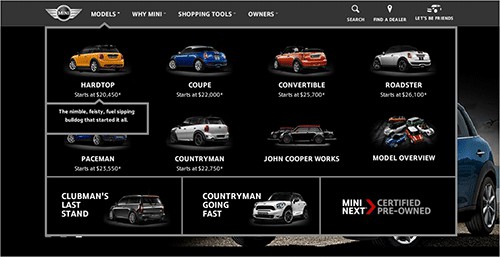
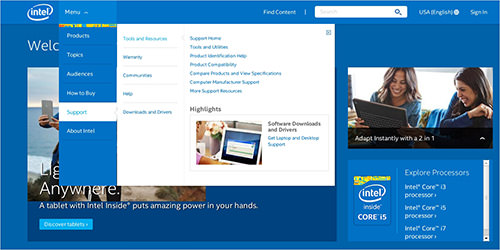
В примере ниже раскрываются сразу 8 категорий. Очевидно, что в каждый конкретный момент времени человека интересует только одна категория. Соответственно, остальные просто отвлекают и загромождают пространство.

Более удачное решение — распределить категории по вкладкам. Пользователь видит только ту категорию, которую он выбрал. В результате меню выглядит более компактным и остается место для иконок и изображений.

Динамические фильтры
На сайтах с многоуровневыми меню часто используются динамические фильтры, обычно представленные в двух вариантах. Иногда фильтры выглядят так же, как вложенное меню. Однако, во-первых, если пользователь развернул один или два фильтра, они сдвинут остальные — придется скроллить вниз, а во-вторых, открытое вложенное меню «съедает» полезное пространство:

Альтернатива — выпадающее меню, которое не загромождает интерфейс:

Правда, у него есть один недостаток: каждый раз необходимо заново открывать меню, чтобы выбрать нужные параметры.
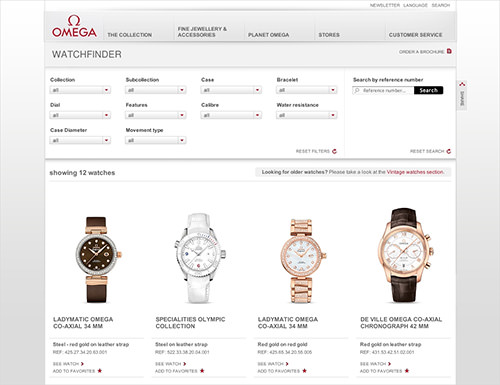
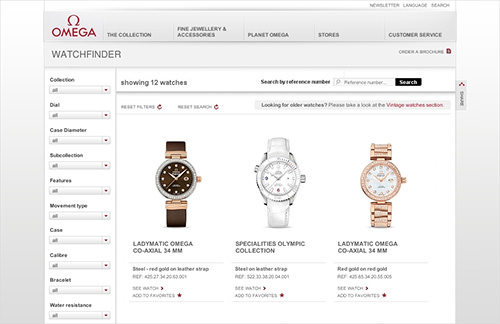
Обязательно стоит продумывать расположение выпадающего меню. На предыдущем примере фильтры расположены выше линейки товаров Omega — удачное решение для просмотра сайта на планшете в вертикальной ориентации. Но на широком экране область фильтров занимает слишком много места и визуально оттягивает на себя внимание, отодвигая товары на задний план.
Боковое размещение фильтров, в свою очередь, делает их слишком незаметными, хотя и смещает акцент с интерфейса на продукт:

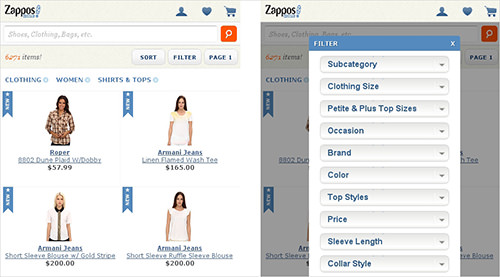
На мобильном устройстве пользователь вынужден переключаться между двумя экранами — с фильтром и поисковой выдачей:

Другой вариант — фильтры в виде всплывающего меню, или поп-апа. Преимущество такого подхода заключается в сохранении контекста страницы:

И все же лучше использовать переход на отдельный экран, если фильтры не умещаются в один список и приходится прокручивать страницу, чтобы добраться до нужного пункта.
Стоит уделить внимание и визуализации фильтра. Несколько полезных советов:
- Если параметры фильтра взаимоисключающие, используйте радиокнопки (radio buttons), вкладки или понятно оформите их в виде пунктов в выпадающем меню.
- Если параметры независимы друг от друга, используйте чекбоксы.
- Если параметры измеряемые (вес, продолжительность, цена, расстояние), используйте ползунок (slider), как показано ниже.

При этом важно, чтобы у пользователя была возможность отменить выбор параметра. К примеру, с радиокнопками это не работает: если кнопка была нажата, отменить действие не получится.
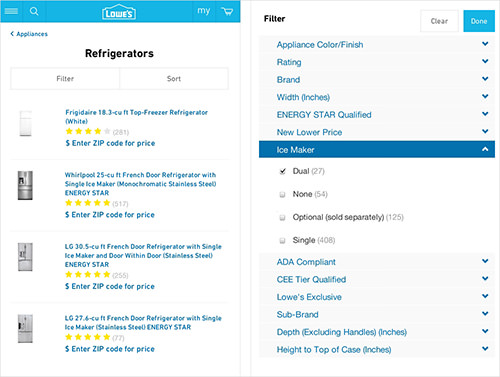
Наконец, стоит определиться с тем, где будет располагаться панель, на которой отображаются выбранные значения параметров. В примере ниже фильтры находятся в верхней части страницы (рядом с кнопкой «Закрыть» — на случай, если понадобится его сбросить):

Панель фильтров — важный элемент интерфейса, однако она занимает пространство, что особенно критично для мобильных девайсов. Плюс ко всему, она вынуждает работать одновременно с двумя областями на странице, что снижает концентрацию внимания.
Динамические фильтры тоже показывают выбор пользователя, пусть не так изящно, как отдельная панель. Таким образом, ее отсутствие не станет серьезной проблемой юзабилити.
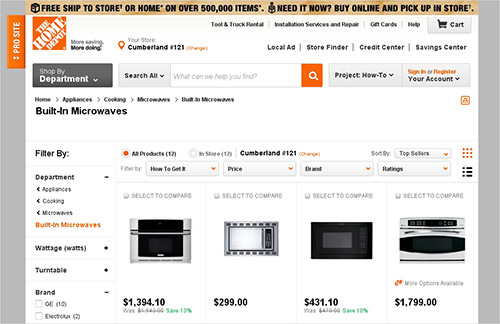
Хлебные крошки
«Хлебные крошки» визуализируют текущее положение пользователя на сайте:

Home > Appliances > Cooking > Microwaves > Build-In Microwaves
Пользователи редко взаимодействуют c этим навигационным элементом, разве что время от времени переходят в родительскую категорию. Если они начинают просматривать сайт с домашней страницы, то, как правило, просто переходят из одной категории в другую.
Это аналогично тому, когда посетители переходят на ресурс с внешней ссылки: и там, и там хлебные крошки не нужны. Тем не менее, они дают ряд преимуществ: упорядочивают навигацию, структурируют информацию и облегчают ориентировку на сайте.
Представьте переход на сайт из поисковиков, как прыжок с парашютом с приземлением в неизвестном лесу. И вдруг вы видите указатель: «Романовский лес > Коломна > Московская область > Россия > континент Евразия». Согласитесь, ориентироваться в незнакомом пространстве стало бы намного легче.
И даже те разработчики, которые отказались от использования хлебных крошек, все равно следуют их логике при написании URL-адреса страниц:

Пример ниже демонстрирует одну из проблем с хлебными крошками. Временами они дублируют информацию в строке URL, что кажется излишним:

Тем не менее, многие пользователи скорее ожидают увидеть на сайте хлебные крошки, чем упорядоченную архитектуру URL-адресов. Однако если в системе навигации не больше двух уровней и разделы представлены в виде вкладок, хлебные крошки не так уж и необходимы:

В отношении мобильных устройств ситуация еще более запутанная. На следующей иллюстрации представлено удачное решение: вместо хлебных крошек отображается только название текущей категории по центру экрана, а родительская категория отмечена знаком «<» и расположена в левом верхнем углу:

Единственная проблема в том, что информация расположена в два ряда. Слишком длинное название родительской категории и заголовок в один ряд на маленьком экране уместить трудно. Как вариант, можно сократить названия категорий или использовать неполные названия в сочетании с многоточием (...).
Мега-сайты
Наконец, переходим к последнему виду многоуровневых сайтов. Мега-сайты, как правило, принадлежат крупным компаниям с множеством отделов и департаментов: университетам, правительственным учреждениям, медиахолдингам. Каждая дочерняя структура — не просто раздел в навигационном меню, а самостоятельный мини-сайт с собственной целевой аудиторией.
Впрочем, эти мини-сайты не настолько независимы, как кажется. В противном случае у них имелись бы собственные домены. Часто пользователи хотят ознакомиться с несколькими категориями сразу. Есть одно правило, которое поможет найти баланс между уникальностью каждого сайта и простотой навигации: дизайн каждого мини-сайта может быть сколь угодно оригинальным, но нужно обязательно продумать его взаимодействие другими — оно должно быть логичным и последовательным.
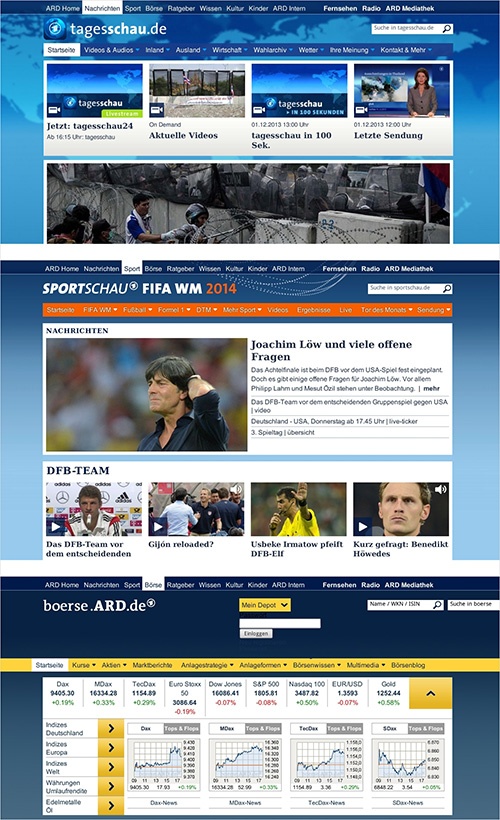
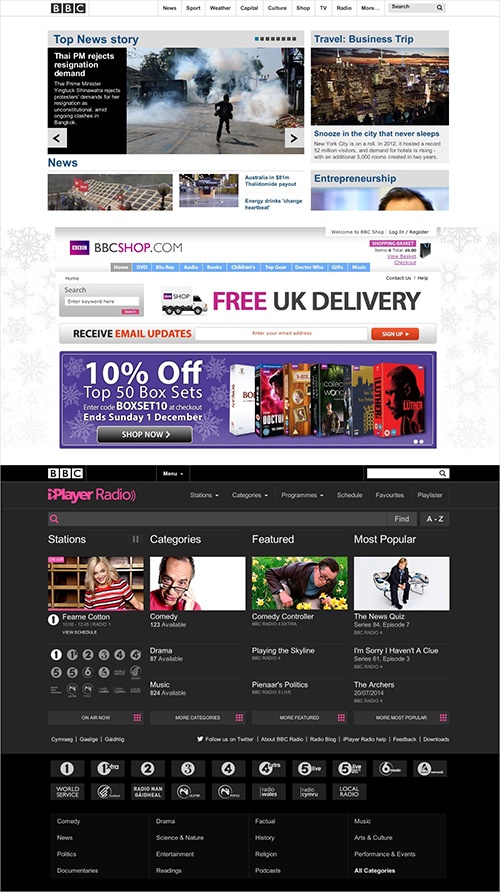
На примере ниже все мини-сайты обладают собственным визуальным стилем, но их взаимодействие друг с другом хорошо продумано:

Следующий вариант менее удачный — разобраться в структуре ресурса сложнее:

Причина разграничения визуального и UX-дизайна проста. Пользователи знают, что физмат — не то же самое, что юридический факультет, поэтому ожидают, что и выглядеть соответствующие мини-сайты будут по-разному. Однако нет никакой логики в том, чтобы в первом случае контактные данные были размещены в правом верхнем углу, а во втором — в левом: устранением подобных противоречий и занимается UX-дизайн.
5. Расположение элементов
Говоря о расположении элементов с точки зрения UX-дизайна, стоит отметить, что оно должно быть и осмысленным, и эстетичным одновременно. Причем следует учитывать цели: к примеру, схема расположения элементов для чтения и меню будет отличаться.
Временами контент достаточно сложен для восприятия, и тщательно продуманный порядок его организации — необходимость: только так можно его сделать более понятным. С навигацией другое дело: как известно, меню состоит из категорий и подкатегорий, а пункты категорий должны соответствовать по смыслу самой категории — только и всего. Пользователи не ждут ничего большего от навигационного меню.
Таким образом, цель грамотного расположения элементов — не разъяснение, а простая сортировка содержимого.
Сортировка пунктов меню
Некоторые UX-специалисты предлагают отойти от сортировки в алфавитном порядке и выбирать другие основания для классификации. Тем не менее, расстановка по алфавиту остается наиболее логичной в большинстве случаев. На примере ниже показана сортировка в ином порядке:

Ориентироваться в таком меню довольно сложно. Похоже, что пункты расположены хаотично. И даже если в сортировке есть какая-то логика, это не имеет значения. Когда пользователи не могут сразу разобраться в меню, поиск нужной ссылки значительно затрудняется. Преимущество алфавитного порядка в том, что посетители сайта сразу же понимают, как организована информация, и быстро находят искомое.
Тем не менее, сортировка в соответствии с определенной логикой, а не по алфавиту иногда более уместна. Например, в категории «Новости» логичнее расположение по дате публикации материала.

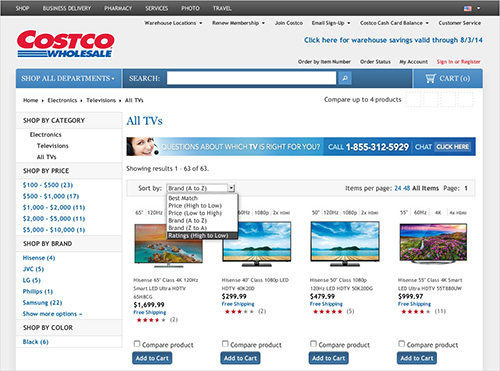
Существуют виджеты, позволяющие пользователю самостоятельно выбрать способ сортировки. Часто они находятся рядом с динамическими фильтрами:

Однако не стоит забывать, что люди пользуются этими виджетами не столько для классификации и сравнения результатов, сколько чтобы убрать неинтересную информацию. К примеру, если кто-то отсортировал контент по рейтингу, значит, он ищет товары (услуги, статьи и т. д.) с высоким рейтингом, а не с низким.
Тем не менее, сортировочные виджеты полезны, особенно когда меню включает большое количество категорий. Посетители сайта мгновенно понимают, для чего нужны виджеты. Кроме того, если они представляют собой выпадающее меню, не «съедается» пространство на странице.
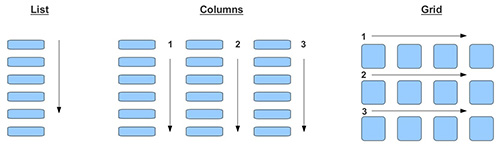
Как пользователи просматривают информацию
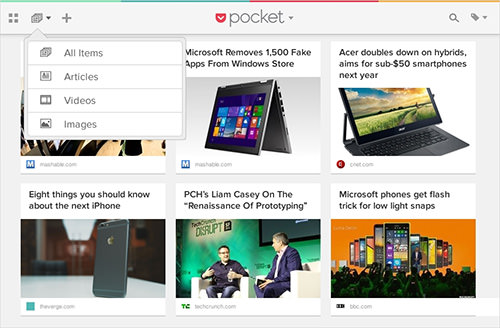
Три самых распространенных схемы расположения в навигационном меню — списки, колонки и сетки. Пользователи просматривают их в соответствии со схемами, представленными ниже. Однако не забывайте, что не все люди изучают содержимое страницы одинаковым образом: многое зависит от личных и культурных особенностей.

Важно, чтобы пункты были выровнены по левому краю, а не по центру: это более привычно и удобно для чтения.

Выбор правильного типа расположения
Следующий вопрос: в каких случаях использовать тот или иной тип расположения? Ответ подскажет ваш контент:
- Только вкладки. В этом случае подойдет список или колонки. Окончательный выбор зависит от того, сколько свободного места остается на экране.
- Вкладки и изображения. Наилучший вариант — сетка.
- Вкладки, изображения и описания. В этом случае подходит только список.
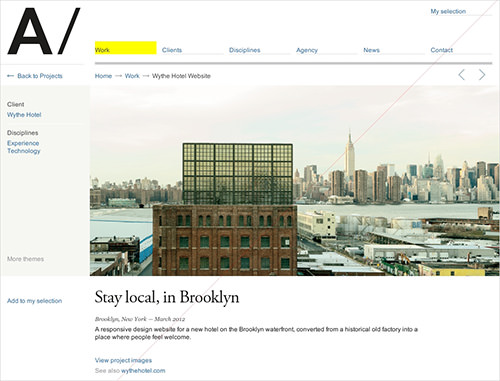
Для понимания нюансов сеток и списков стоит обратить внимание на следующий пример. На данном сайте пользователи самостоятельно выбирают тип отображения информации. Сначала посмотрите, как выглядит сетка:

Фокус пользователей — на картинках, а не на ярлыках, подписях или тексте. Если изображения достаточно для объяснения содержания, сетка наиболее эффективна. Даже несмотря на то, что для нее требуется много свободного пространства.
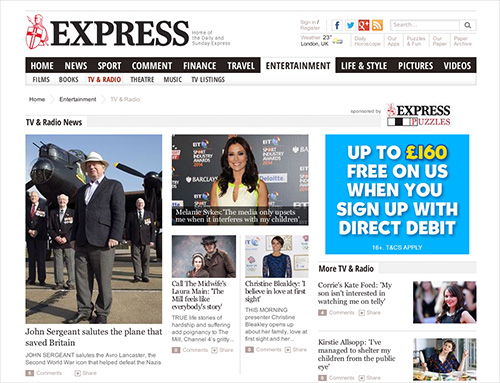
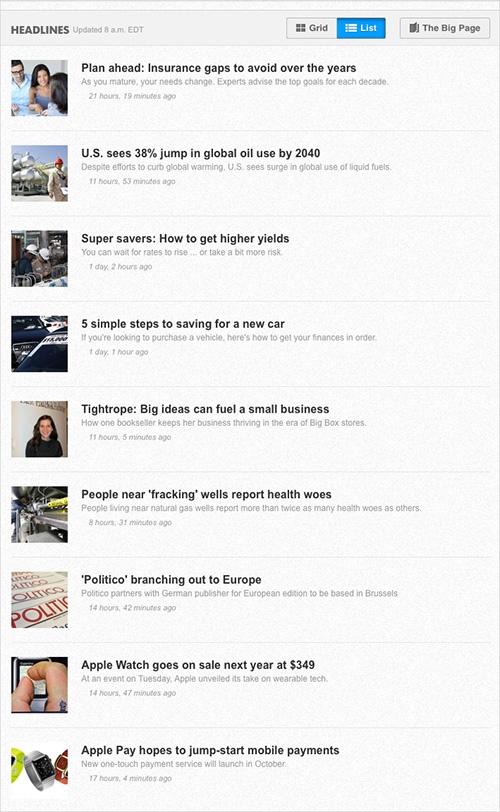
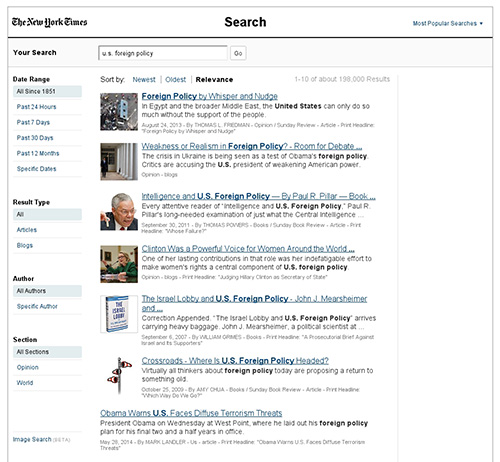
Следующий пример — совсем другое дело:

Здесь фокус — на заголовках и описаниях, а изображения выступают в роли дополнения. Безусловно, список занимает больше места, чем сетка. Однако изучать текстовую информацию, представленную в виде списка, легче и комфортнее.
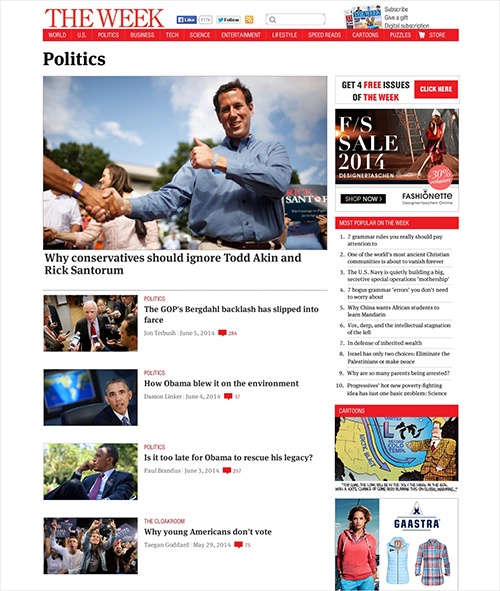
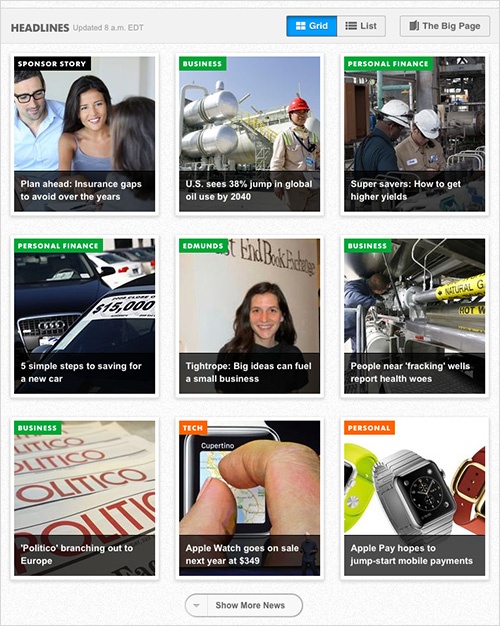
Для новостей список подходит идеально, потому что изображений для выражения смысла статей недостаточно, самое важное — в заголовке и кратком описании новости. Сетка более уместна в каталогах одежды, картин или автомобилей — там, где важна визуализация.
Однако, эти правила относятся к традиционным навигационным меню. С динамическими фильтрами все иначе.
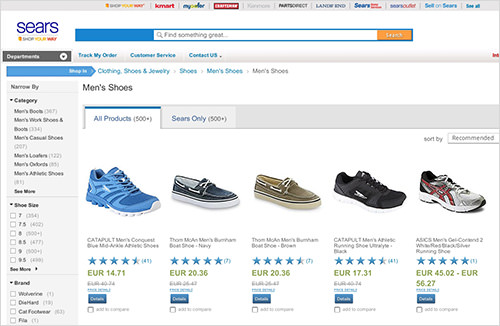
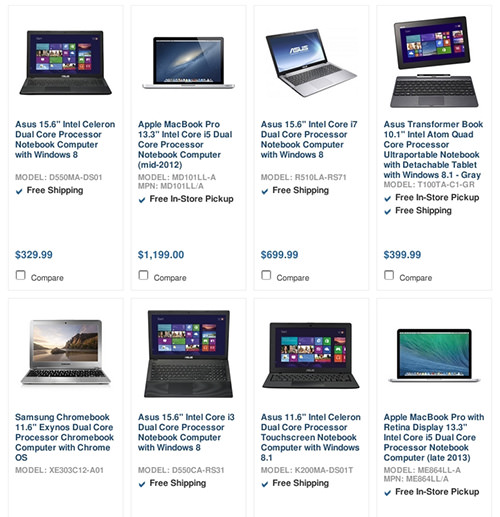
Во-первых, кажется, что электроника (мобильные телефоны, фотоаппараты, компьютеры) должна быть представлена в виде сетки. Хотя бы потому, что люди стремятся приобрести вещь, которая выглядит стильно и привлекательно — значит, нужно изображение товара:

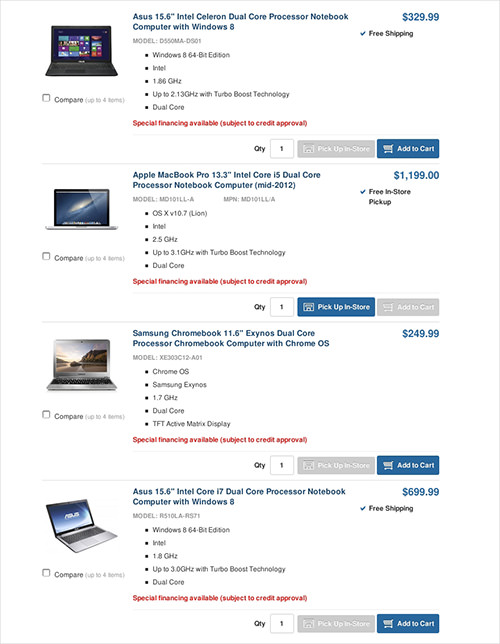
Однако все же, выбирая технику, люди ориентируются на технические характеристики — число пикселей, наличие/отсутствие wi-fi, частоту процессора и т. д. Для отображения этой информации больше подходит список:

Динамические фильтры меняют ситуацию: их цель — отобразить данные по заданным параметрам, и повторение той же самой информации в списке не имеет смысла.
Наилучшим решением будет использовать сетку, которая показывает то, что фильтры не отображают должным образом: название продукта, изображение и цену. На примере ниже можно увидеть, как выглядит сочетание сетки с динамическими фильтрами:

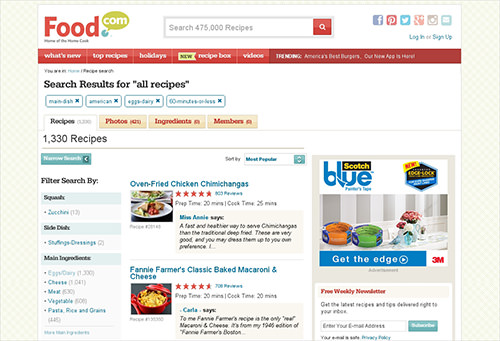
Конечно, когда фильтры не представляют информацию так, как надо (например, описание статей), следует использовать список:

Главная страница
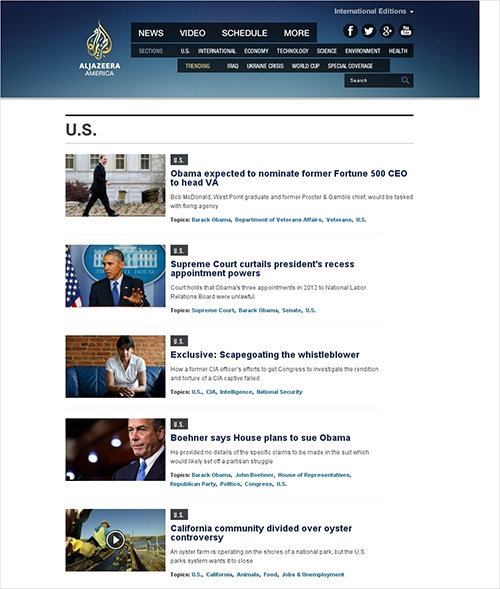
Четвертый тип расположения элементов часто встречается на домашней странице сайтов или в разделе «Рекомендуемые товары» (Featured Items). Раздел US на сайте агентства Аль-Джазира располагает элементы традиционным способом — в виде списка:

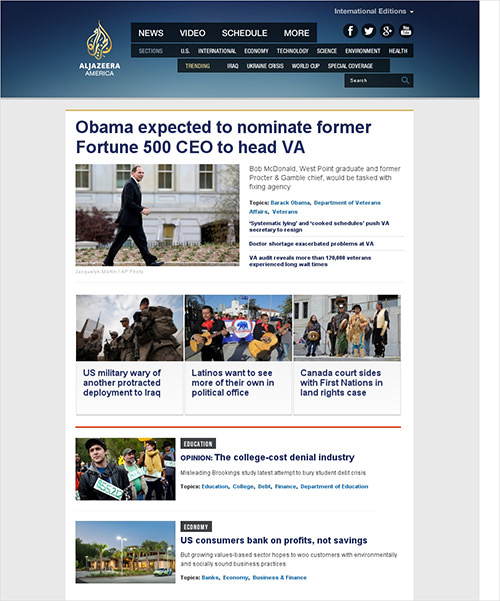
В остальных разделах то же самое. Кроме главной страницы: там элементы размещаются в более продуманном, сложно организованном порядке:

Самая свежая новость занимает больше всего пространства. Рядом с ней находятся ссылки на похожие материалы. Горизонтальный блок содержит недавние материалы по другим темам. Наконец, вертикальный список показывает последние добавленные статьи.
Для подобного расположения есть несколько причин. Обычно для доступа к рекомендуемым статьям пользователи должны зайти в соответствующую категорию. В указанном случае все проще — они видны на главной странице. И поскольку на главной странице невозможно точно описать все разделы, дизайнеры решили привлечь внимание к этим статьям таким образом — через порядок размещения.
В отношении расположения элементов на главной странице и в разделе «Рекомендуемые товары» следует отметить три ключевых момента:
- Как бы ни была важна домашняя страница сама по себе, пользователи все равно должны иметь быстрый доступ к разделам сайта.
- Главная страница — по сути, большое навигационное меню, поэтому диспозиция элементов должна быть максимально простой.
- На крупных сайтах можно найти страницы, отрисованные так же, как и домашняя. Последовательное, непротиворечивое расположение элементов на них облегчает навигацию.
Облако тегов
В облаке тегов градиенты, расстояние (визуальное приближение или отдаление), цвет и размер шрифта используются для индикации важности или частоты упоминания определенного элемента в категории.

Интересно, что теги позволяют пользователям одновременно производить сортировку по алфавиту и значимости. Тем не менее, сортировка по наименованию или частоте упоминания делает навигацию более понятной. К тому же, так проще найти нужный контент.
6. Функциональный контекст
Термин «функциональный контекст» применяется по отношению к ситуации, когда посетитель сайта пользуется каким-либо функциями. В данном случае речь идет о навигации и потреблении контента (взаимодействии с содержимым сайта), которые в user experience играют различные роли.
Дублирование навигационного меню
Контент может представлять собой изображения, видеоролики или статистические данные. После того как на сайт загружен основной контент, разработчики добавляют дополнительную информацию, создают чарты и списки элементов, настраивают визуальные эффекты (к примеру, затемнение фона во время проигрывания видео).
Интересно, что это противоположно привычной навигации и делается для увеличения привлекательности контента. В данном случае необходим только один тип меню, даже учитывая то, что пользователи хотят просматривать один и тот же набор данных (допустим, хит-парад треков) в разных чартах.
Очень распространенный тип неправильного решения — использование двух типов навигационного меню на одной и той же странице. Один клик по ссылке меню приводит к раскрытию подменю:

Двойной клик перенаправляет на отдельную страницу с соответствующим содержанием:

Получается, что одновременно на странице представлены два навигационных меню. В данном случае реализуется один из сценариев.
- Выпадающее меню и отдельная страница содержат одинаковые пункты. При этом на странице просто отображается более подробная информация о товаре или услуге.
- Выпадающее меню включает несколько похожих товаров, которые можно найти на отдельной странице, а также другие товары из той же категории.
К сожалению, дублирование в обоих случаях не приносит выгоды ни пользователям, ни разработчикам. В первом — пользователь начинает сравнивать меню и задается вопросами: «Почему их два? Предлагают ли они разные варианты? Какой из них мне больше подходит?» К тому же, теряется время. Во втором случае товары, размещенные в выпадающем меню, могут не понравиться человеку, а также мешать просматривать интересные ссылки — особенно, если после клика на меню загружается новая страница.
Именно поэтому не стоит использовать и мега-меню, и переход на отдельную страницу — учитывая то, что они ведут к одному и тому же контенту. Вместо этого лучше решить, какой вариант более эффективен, а затем тщательно его проработать.
Визуальное проектирование в навигационных меню
Выдержать баланс между навигацией по контенту и взаимодействием с ним позволяет визуальный дизайн.
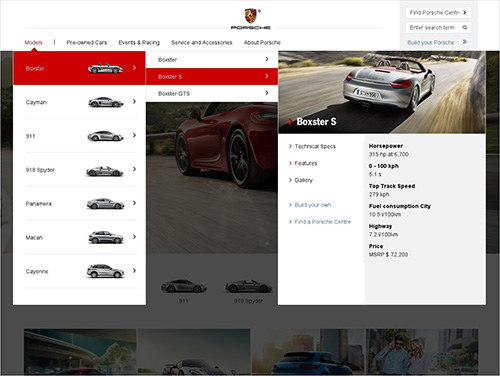
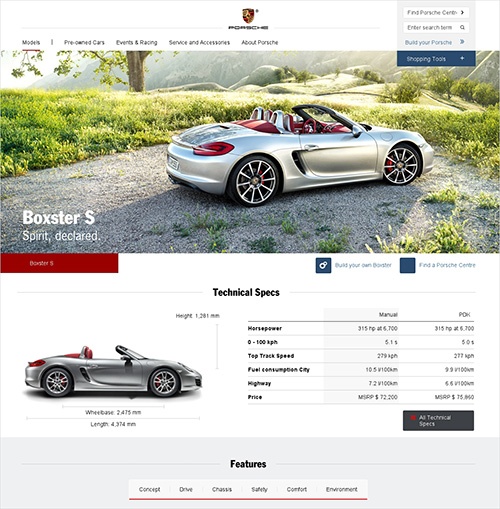
Мега-меню и отдельные товарные страницы обладают достаточным количеством места для размещения изображений. При этом картинки должны служить просто подсказкой, кратким пояснением содержания, но не «перетягивать одеяло» на себя, заставляя пользователя остановиться и вместо контента начать изучать меню. На примере ниже автомобиль представлен в мельчайших деталях и на изображении, и в описании.

Подобное решение создает неудобства во взаимодействии с интерфейсом и «съедает» полезное пространство: картинка и текст настолько большие, что на странице представлен только один пункт. Чтобы сравнить несколько пунктов пользователь вынужден перемещать курсор между крошечными подменю.
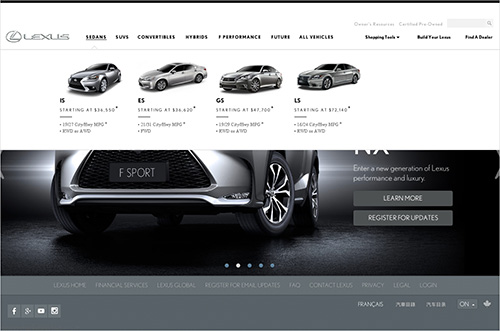
Следующая страница помещает автомобиль в центр внимания. Но из-за неудачной навигации переход к описанию не настолько впечатляющий, каким мог бы быть:

На скриншоте ниже основное содержимое и навигационный контент отличаются. Картинки в меню достаточно крупные и хорошо детализированы для того, чтобы посетитель смог отличить одну модель авто от другой. И, в то же время, довольно маленькие — их можно поставить в горизонтальный ряд. Текста вполне хватает, чтобы решить, к подробному описанию какой модели перейти:

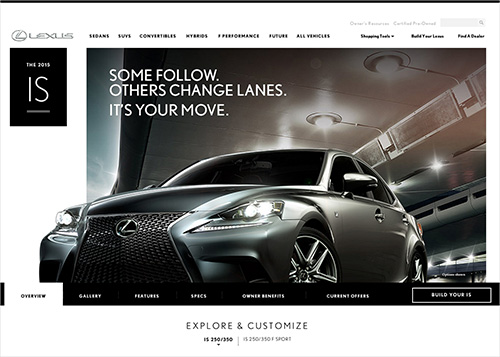
Выбор модели ведет на страницу с подробными характеристиками и эффектной презентацией (красочными изображениями и фотографиями):

Анимация и навигация
Как уже говорилось, контент и навигация должны отличаться друг от друга. Касается это и анимации на сайте.
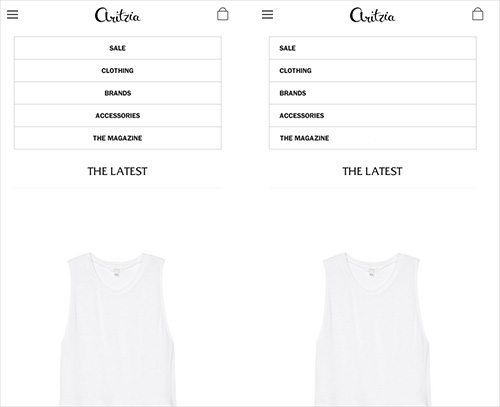
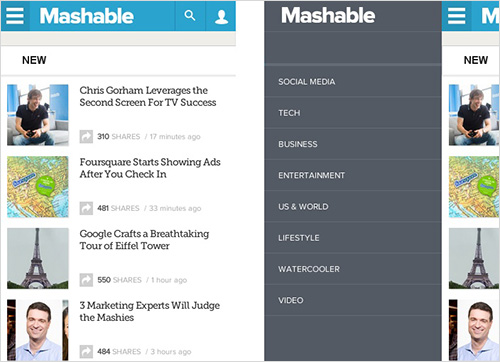
На мобильных версиях некоторых ресурсов можно встретить продвинутую анимацию: скрытую, или адаптивную навигацию. Как правило, контент смещается вниз или в сторону, чтобы ее раскрыть. На следующем примере контент смещен вправо для демонстрации меню:

Анимация, сопровождающая определенные действия, может помочь при навигации. Например, скользящая влево или вправо анимация визуализирует переход на предыдущий и следующий уровни. Иногда разработчики анимируют и навигацию, и контент.
Однако несмотря на сложность технической реализации описанных эффектов, пользователи часто не в восторге от подобных изысков. Им может быть непонятно, почему сдвигается контент, когда они выбирают пункт в меню. А это, в свою очередь, усложняет взаимодействие с интерфейсом.
Типичный способ сделать анимированную навигацию — вывести ее на передний план, задвинув контент: это наиболее простое и эффективное решение и для разработчиков, и для пользователей:

Погружение пользователей в функциональный контекст
Самый простой путь привлечь внимание пользователя к одному элементу — затемнить все остальные.
На многих сайтах с раскрывающейся навигацией есть медиаконтент — видеоролики или слайд-шоу, которые запускаются автоматически или вручную (последний способ предпочтительнее, поскольку дает ощущения контроля над ситуацией). В любом из этих случаев стоит ставить на паузу воспроизводимый контент и переводить его в фоновый режим, когда посетитель открывает меню сайта — так медиа не будет отвлекать от взаимодействия с интерфейсом:

Резюме
Обобщим информацию, с которой вы ознакомились в ходе чтения данной статьи:
1. Символы. Обозначайте выпадающее меню специальным значком. Самый надежный индикатор — знак треугольника с соответствующей надписью. Последовательное использование одних и тех же символов приводит навигацию в порядок.
2. Целевые области. Целевые области должны быть крупными, читабельными и логично расположенными.
3. Акты взаимодействия. Удобное взаимодействие с элементами навигации базируется на кликах, а не на перемещении курсора или печатании. Скроллинг допустим только в рамках навигации внутри категорий, а не между ними.
4. Уровни. На странице стоит отображать не более одной категории. Мега-меню в виде вкладок и скользящие меню — идеальный вариант для мобильных устройств. Слишком много уровней в меню осложняют навигацию, поскольку получается длинный список, сложный для восприятия. В этой ситуации лучше использовать «хлебные крошки». На мега-сайте разработайте уникальный дизайн для каждого раздела, однако нужно продумать последовательное взаимодействие мини-сайтов друг с другом.
5. Расположение элементов. Сортировка в алфавитном порядке эффективна, однако не забывайте и об альтернативных классификациях элементов. Основные виды визуального представления меню — списки, сетки и колонки. Если небольшого текста достаточно для описания пунктов, выбирайте списки и колонки. Если нужно сделать упор на изображения — сетку. Когда требуется разместить много текста, наилучший вариант — список. Чтобы разместить важную информацию и на динамических фильтрах, пользуйтесь сеткой.
6. Функциональный контекст. Используйте только один тип навигации в каждом конкретном случае. Изображения нужны для краткого пояснения, а не представления товара во всех деталях. Как только пользователь открывает меню, нужно останавливать воспроизведение отвлекающего медиаконтента (видеороликов, слайд-шоу).
Вместо заключения
Секрет создания простой и понятной системы навигации заключается в грамотном расположении элементов, понятных целевой аудитории и облегчающих ориентировку на сайте, и одновременно — в минимизации информации в меню.
И все же это только половина дела: пользователи хотят взаимодействовать с навигацией, поэтому нужно выбрать ее тип и тщательно продумать реализацию. Главное, чтобы меню было легким для понимания и восприятия, предсказуемым и удобным в использовании — насколько это возможно.
Сложно избежать ошибок в проектировании пользовательского опыта, но никогда не поздно их исправить.
Высоких вам конверсий!
По материалам smashingmagazine.com, image source selnurokudan





















