
Все мы видели эти бесконечные «портянки», эти длинные продающие посадочные страницы, которые скроллятся долго, очень долго. Большинство пользователей их не очень любят.
Судя по количеству размещенного на таких лендингах текстового контента, кто-то над ними упорно работал. Увы, но это был, скорее всего, напрасный труд — реализованы такие страницы обычно из рук вон плохо, потому и конвертируют не лучшим образом.
Однако длинные товарные лендинги вполне достойны занять свое заслуженное место в инструментарии маркетолога — в ряде случаев они работают очень хорошо.
Подумайте вот о чем: вы занимаетесь электронной коммерцией, вы что-то продаете. Но если у вас есть только одно наименование товара, то нет никаких реальных причин, чтобы иметь больше чем одну продающую страницу. Разовьем это рассуждение до логичного вывода: разумно иметь одну автономную страницу на каждое наименование товара.
В это случае информация, расположенная на странице, будет служить единственной цели — помочь пользователю понять суть уникального торгового предложения (оффера), т. е. объяснить преимущества и варианты использования продукта.
Подобный подход стимулирует посетителя к принятию скорейшего решения: может или нет данный оффер справиться со специфической проблемой потенциального потребителя?
Если ответ положительный, то остается только нажать главный элемент призыва к действию. Однако необходимость последовательно кликать по интерактивным конвертирующим элементам на нескольких страницах только мешает закрытию сделки. Вот почему такое широкое получили посадочные страницы, они же микро-сайты, они же «одностраничники».
Если у вас есть лендинги, на которые вы «приземляете» трафик от контекстной рекламы, и вы хотите получать прибыль (хотя бы для того, чтобы «отбить» расходы на клики), то вам придется использовать ваши целевые страницы как продающие.
Зачем так много текста?
Количество текстового контента, необходимого для закрытия сделки, зависит от сложности и цены товара или услуги. Чем сложнее и/или дороже продукт, тем больше вам придется объяснять, показывать, обучать и убеждать.
Если вы продаете коробку спичек, и покупатель в ней нуждается, то продающий текст не нужен: спички просто купят, потому что товар дешев и прост в употреблении.
С другой стороны, тот же покупатель на принятие решения о покупке нового автомобиля или дома потратит недели или месяцы: он будет исследовать, читать и сравнивать.
Если цена товара составляет около $300, средний покупатель не будет терзаться размышлениями несколько недель, но он потребует предоставить ему столько информации, сколько нужно для оправдания этой покупки перед самим собой, его женой, его боссом и т. д.
Покупатели — это читатели
Обеспокоены тем, что на вашем лендинге слишком много текста? Не волнуйтесь по этому поводу: если посетитель готов закрыть сделку, прочитав заголовок и подзаголовок или резюме оффера — приблизительно 20% контента, размещенного в начале страницы, — то он просто проскроллит страницу до кнопки «Купить сейчас».
Это не проблема.
Проблема возникнет, если посетитель прочтет весь текст на вашей целевой странице и у него останутся вопросы и сомнения. Вот такие случаи полноформатный высокоинформативный контент и призван предотвращать.
Правда заключается в том, что большинство посетителей не будет читать продающий текст целиком, и это нормально — перед ними не новый роман любимого писателя. Те, кто так поступает, на самом деле намерены закрыть сделку и не нуждаются в дополнительных аргументах.
Но иногда потенциальных покупателей требуется убеждать. Вот что говорит в интервью новостному ресурсу Mixergy Рамит Сетхи (Ramit Sethi), маркетолог и разработчик online бизнес-курсов:
«Я продаю курс ценой 1000$ через электронную рассылку. Мое продающее письмо насчитывает 47 страниц, но конвертирует оно очень хорошо. И когда получатели читают email, они дочитывают его до конца; они могут прерваться на другие дела, но позже они возобновляют чтение. Они реально думают о моем оффере и потому знакомятся со всей доступной информацией».
Но почему так много длинных товарных лендингов оказываются никуда не годными?
Причины ненависти пользователей к «портянкам» понять легко: большинство из таких страниц оставляет впечатление удручающего непрофессионализма во всем — от дизайна до юзабилити.
Вот 3 случайных образца типичных длинных продающих страниц, найденных в интернете уже знакомым читателям нашего блога экспертом по CRO Пипом Лайя (Peep Laja). Именно ему принадлежат расположенные ниже нелицеприятные, но справедливые оценки рассматриваемых лендингов.
Случайный образец 1
Проведем быструю проверку. Восклицательные знаки — есть. Беззастенчивая обработка покупателей — есть. Крикливое заявление «Абсолютно лучший» — есть. Все «ключевые моменты» соблюдены, лендинг должен показать безумный коэффициент конверсии. ;)

Вы уже поняли, что это была злая шутка — на самом деле эта страница никуда не годится, видно, как говорится, «невооруженным глазом».
Случайный образец 2
Эти «умельцы» не смогли даже чуть-чуть сместить логотип немного вправо. Заголовок у них тоже не читается.

Случайный образец 3
Еще один случай применения на практике «проверенной формулы написания заголовков»:

Жестокая правда о «портянках»
Вот что лично известный маркетолог думает о длинных лендингах (и мы еще несколько смягчили его лексикон):
«Большинство из них производит тошнотворное впечатление.
Тексты написаны непрофессионалами, считающими, что добавление восклицательных знаков и крикливого хвастовства в каждое предложение повышает продажи.
Большинство товаров, продающихся через длинные товарные лендинги, на деле представляют собой настоящий хлам. Похоже, что кому-то в голову пришло, что самый простой бизнес выглядит так: создать PDF-файл и торговать им. Барьер входа на рынок является крайне низким, так что любой может начать такой "бизнес".
На поисковой вопрос "длинный продающий текст" Google выдаст вам множество критических статей, но непредвзято подойдя к ним, вы обнаружите, что вся критика касается практического воплощения концепции лендинга-"портянки", но не самой этой идеи».
Теперь Пип выступает в роли адвоката длинных товарных лендингов:
«Я хочу напомнить вам, что это не сам формат, а его реализация никуда не годится.
Длинные продающие страницы могут выглядеть прекрасно.
Не умеете сами? Можете нанять того, кто напишет вам превосходный текст.
С длинных товарных лендингов можно продавать великолепные товары — и это могут быть не только информационные продукты.
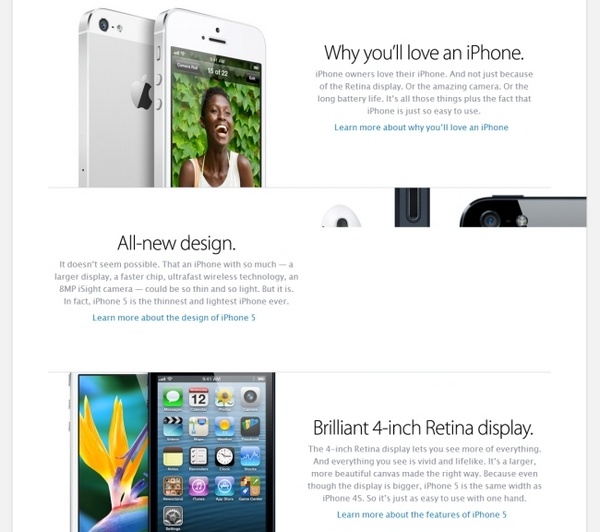
Вот длинный лендинг, он продает не цифровой продукт, текст на нем не "мусорный", выглядит страница сногсшибательно».

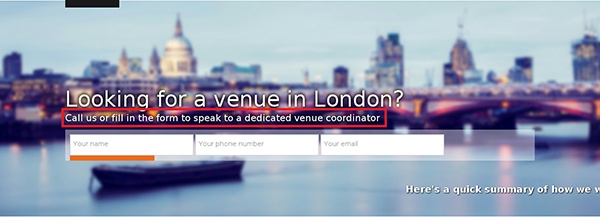
Хедер посадочной страницы

Этот же лендинг в полную длину
Текстовый контент важен: на длинном лендинге он на первом месте
Качество продающего лендинга-«портянки» в основном определяется его текстовым контентом. Чтобы закрыть продажу, вам нужен на самом деле хороший текст. Даже не думайте заниматься графическим дизайном продающей страницы, прежде чем у вас нет готового продающего текста — он на первом месте по важности.
Вы напишете отличный текст только в том случае, если вы знаете вашу целевую аудиторию, и разбираетесь в таких важных «мелочах» как умение формулировать оффер правильными словами, разбираетесь в методах убеждения, понимаете психологию продаж и используете проверенные на практике маркетинговые тактики.
А вот еще очень важный момент. Процитируем знаменитого американского актера, стенд-ап комика и сценариста Джерри Сайнфелда (Jerry Seinfeld):
«Для меня нет такого понятия как "продолжительность концентрации внимания" (attention span). Существует только качество текста, что вы читаете. Сама идея ограниченной продолжительности концентрации внимания кажется мне неверной. Люди способны к бесконечной концентрации, если вы развлекаете их».
Пип развивает мысль Сайнфелда: «Джерри говорил о сценариях для телевидения, но его выводы в равной степени относятся к продающим текстам — никто не будет читать их, если они невыносимо скучны. Нужно начать диалог с сознанием клиента, определить его проблемы и результаты, которые он хочет достичь».
Почти всё, что вам надо знать о читабельности
Итак, у вас есть хороший текст. Не торопитесь поздравлять себя с победой, еще рано: если контент не структурирован, если его типографика не разработана со всей возможной тщательностью, не вводите себя в заблуждение — велика вероятность того, что посетители вашего лендинга текст читать не будут.
Сначала приблизительная схема структурирования текста:
- Заголовок, набранный большим шрифтом (минимум 16 пикселей).
- Короткие строки (от 40 до 80 символов в строке).
- Новый абзац после каждых 3–4 строк.
- Используйте списки, цитаты, таблицы — «разбавляйте» контент, не позволяйте ему организоваться в «стену текста».
- Пусть каждым 2–3 абзацам предшествует подзаголовок.
Это базовые понятия типографики целевых страниц, но они критически важны.

Эта «стена текста» никого не вовлечет в процесс конверсии: подзаголовки на ней полностью отсутствуют, а ведь они чрезвычайно важны для привлечения внимания посетителей.
Большинство пользователей будут читать только заголовки разного уровня — так они составляют для себя целостное представление о контенте, размещенном на странице, а после уже решают, нужно ли им читать текст от начала до конца.
«Сканеры» будут прокручивать страницу вниз, останавливаться на подзаголовках, привлекающих их внимание, читать контент, размещенный в данном параграфе, и продолжать «сканирование». лендинга далее.
Элемент новизны — на каждой прокрутке экрана
Для того, чтобы упростить чтение и понимание большого текстового массива, вам нужно воспользоваться хитростью из арсенала психологии (нейромаркетинга): вы должны применять прием «новизны восприятия информации» (novelty) на каждой новой прокрутке монитора.
Это означает, что вы постоянно должны изменять макет верстки текста, чтобы пользователю было интересно скроллить эту «портянку».
Одинаковость подачи информации вызывает скуку и надежно отталкивает пользователей от длинного монотонно тянущегося продающего текста. Существует множество психологических феноменов, позволяющих вовлечь пользователей в продолжительный процесс чтения.
Один из них — уже упоминавшийся «эффект новизны», рекомендуемый к применению нейромаркетологами, утверждающими, что ощущение новизны упрощает передачу и прием информации.
Кажется, что наш разум подсознательно стремится к новизне. Не только возможность приобрести новый опыт привлекает наше внимание — получение свежей информации кажется важной естественно необходимой составляющей функционирования человеческого разума.
Наш мозг уделяет самое пристальное внимание определению и усвоению стереотипов восприятия внешнего мира и быстро учится игнорировать все рутинное, повторяющееся, предсказуемое или просто скучное. Подобная особенность сознания оставляет вам пространство для применения нейромаркетингового приема: все, что выходит за границы привычных стереотипов с выделяется своей новизной, привлекает внимание пользователей.
Вы когда-нибудь задумывались над тем, почему на столь многих сайтах и лендингах применяется постоянное чередование положения абзацев текста — верхний абзац сдвинут к левому краю страницы, следующий сдвинут вправо, затем опять смещение текста налево и т. д.?

Так работает вышеупомянутый «эффект новизны», повышающий количество посетителей веб-ресурса, читающих длинные тексты. Достижению этой же цели способствует использование подзаголовков и пробелов (white space).
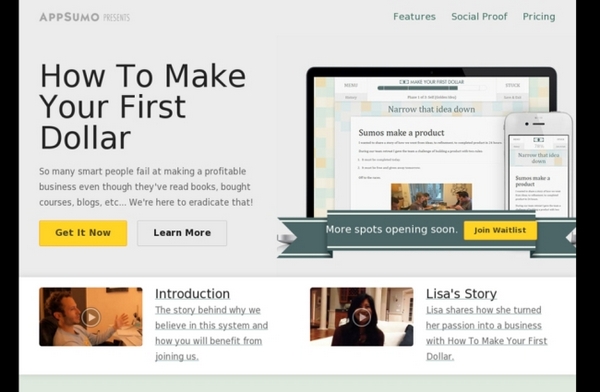
Взгляните на новый вариант длинного товарного лендинга от Appsumo. Посмотрите, как макет постоянно изменяется — это привлекает внимание и вовлекает пользователя в процесс чтения. Перед нами очень хорошее воплощение достойной идеи — успешно конвертирующей «портянки»:

Проверьте вариант страницы с использованием видео
Видео может повысить коэффициент конверсии, и длинные продающие страницы не опровергают это утверждение.
Продающие страницы, использующие для продаж тольковидеоконтент, могут повышать конверсию в разы, но в большинстве случаев на лендингах комбинируется видео и текст, причем видеоролик выступает дополнением к продающему тексту.
Основная масса посетителей лендингов второго из упомянутых типов посадочных страницы не будет смотреть видео (за исключением наиболее заинтересованных пользователей), так что текстовый контент должен быть разработан с учетом этого фактора.
Вот результаты сплит-тестов 2 длинных продающих лендингов по формуле: «только текст» VS «видео + текст».
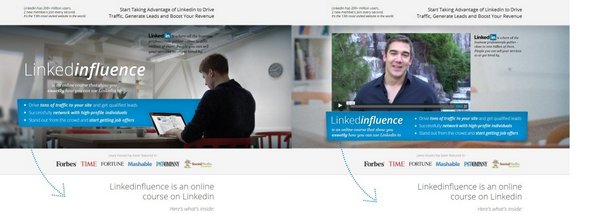
В первом тесте на обоих вариантах лендинга продающий текст был идентичным, только на одной продающей странице выше линии сгиба (above the fold) размещалось статичное графическое изображение (слева на скриншоте), а на другой — видео (справа):

Результат: видеоверсия закрыла продаж на 46% больше.
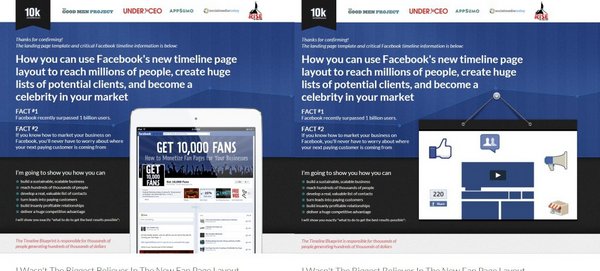
Второй тест был похож на первый, за исключением того, что менялся визуальный контент над «линией сгиба», а текстовый контент на обоих вариантах страниц был одинаков.

Результат: версия с видео конвертирует на 25% лучше.
Трудно поверить, но автозапуск воспроизведения видеоролика улучшает конвертацию на 13% по сравнению с ручным запуском через CTA-элемент с надписью «Нажмите для воспроизведения», что еще раз свидетельствует в пользу утверждения, что «нужно тестировать все элементы лединга, критически важные для конверсии», — обычно статистика тестирований утверждает обратное: автозапуск снижает конверсию, но не в данном кейсе.
Не дайте посетителю покинуть лендинг
Иногда вам нужно разместить на посадочной странице дополнительную информацию, полезную некоторым — не всем — посетителям. На «обычных» сайтах вы могли бы поставить ссылку на страницу, находящуюся на более глубоком уровне иерархии структуры сайта, а на лендингах вы либо не можете, либо не должны поступать таким образом. Вот что вы в состоянии сделать вместо постановки линков на «внешние» веб-страницы.
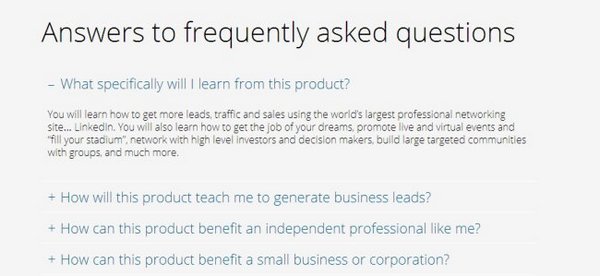
Примените «свертывание/развертывание» информации
В этом примере на минисайте используется «одностраничник», предназначенный для размещения списка часто задаваемых вопросов (FAQ). При нажатии на вопрос он «развертывается», чтобы показать ответ. Такой дизайн позволяет сделать страницу короче и упрощает поиски ответа на вопрос, интересующий пользователя.

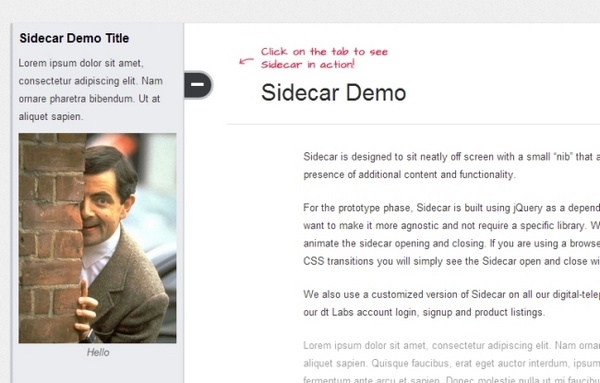
Размещайте информацию в так называемых «лайтбоксах»
Вы можете скрывать информацию кликом, как это описывалось в предыдущем примере, но чтобы не затруднять навигацию по лендингу, вы может открывать дополнительную информацию в «лайтбоксах».
Существует множество отличных инструментов для разработки и имплементации «лайтбоксов» на посадочную страницу. Вот, например, Sidecar от Digital Telepathy, позволяющий открывать и закрывать информационные «боксы», расположенные по сторонам страницы.

Главное — никогда не предлагайте посетителю покинуть посадочную страницу, он может и не вернуться.
Основные вопросы визуального дизайна
Начнем с аксиомы: «Хороший дизайн обеспечивает половину успеха в процессах маркетинга и продаж». Великолепный дизайн обеспечивает доверие посетителя и стимулирует его прочесть продающий текст целиком. Хороший макет лендинга привлекает внимание посетителя к важной информации и минимизирует воздействие менее значительного контента.
Если ваш сайт выглядит отвратительно, то и ваш оффер будет воспринят подобным образом. Еще раз взгляните на 3 пугающих примера веб-страниц, размещенных в начале поста. Найдется ли на нашей странице хоть один посетитель, находящийся в здравом уме и твердой памяти, который способен взглянуть на те веб-страницы и подумать: «Да, эти сайты выглядят вызывающими доверие»? Сдаётся, что нет.
У многих посетителей хороший дизайн ошибочно ассоциируется с «трещотками и свиристелками» вроде печально известной flash-технологии. Так вот, это в корне неверная точка зрения: лучший дизайн — тот, что максимально оптимизирован для конверсии. Хороший дизайн служит только одной цели — стимулировать посетителя к закрытию сделки. Любой элемент дизайна, не служащий этой цели, должен быть изменен или удален.
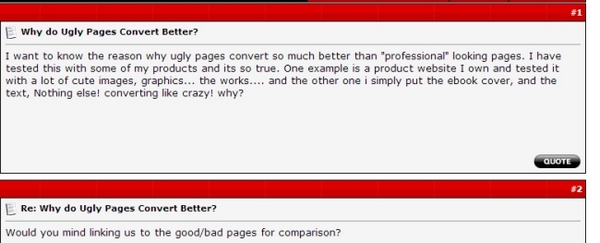
На форумах маркетологов и дизайнеров иногда провозглашается парадоксальное утверждение: мол, «уродливые лендинги конвертируют лучше, а хороший дизайн отвлекает своей красотой от процесса конверсии».
Пип беспощаден к авторам подобных заявлений: «Те, кто заявляет подобное, никогда не видел хорошего дизайна. Вот ветка форума — топик-стартер не разместил скриншот сайта с "хорошим дизайном, мешающим конверсии".

Если мы не можем увидеть этот дизайн воочию, то хотя бы прочтем его описание: "профессионально выглядящий", "с множеством прелестных картинок", "с графикой, которая работает". Боже мой, мы должны быть благодарны топик-стартеру, за то, что он не выложил скриншоты. Я только могу представить, насколько там все отвратительно.
Причина того, что некоторые маркетологи думают, что уродливые сайты и лендинги конвертируют лучше, заключается в том, что за "хороший дизайн" ими принимаются веб-страницы, переполненные «бизнес-порнографией» («business porn», широко распространенные стоковые фотографии условных «клерков» и «бизнесменов») и слайдерами изображений. Они просто не знают, как выглядит хороший дизайн».
Итак, рассмотрим некоторые аргументы в пользу «уродливого» дизайн и против «хорошего» дизайна.
1. «Если ваш лендинг выглядит как воплощение самых смелых фантазий дизайнеров BMW, посетитель подсознательно готовится и к ценам как на продукцию BMW». Слабый аргумент — посетитель всегда видит фактическую цену оффера. К тому же, если баварский автоконцерн выпустит BMW по ценам Suzuki, то каждый потребитель захочет водить такой автомобиль. Так что если ваш сайт выглядит «дорого как BMW», то при себестоимости вашего товара «как у Isuzu», вы выходите победителем в маркетинговом сражении.
Кроме того, iPad остается самым продаваемым планшетом в мире. А вы видели когда-нибудь его продающую страницу (и ценник)?
2. «Доверие — никто не любит рекламу». — Да, доверие чрезвычайно важно, но в данном вопросе все обстоит наоборот, чем кажется адептам «уродливого» дизайна: великолепный дизайн вызывает доверие — отвратительный убивает. Проводить параллели между качественным дизайном и недоверием к бесчестным рекламодателям глупо.
3. «Доступность — разрабатываем дизайн под замшелые технологии». — Утверждать, что хороший дизайн недоступен во всем своем великолепии пользователям со старым «железом» и софтом или медленным интернетом — глупо. Хороший дизайн определенно разрабатывается с учетом максимально широкой доступности.
4. «Коммерчески успешные Google, Amazon, eBay, Craigslist отличаются некрасивыми интерфейсами». — Прежде всего заметим, что все эти веб-ресурсы никогда не были по-настоящему «уродливыми» (за исключением Craigslist). В последнее время Google пережил «эстетическую революцию», и поисковый гигант начал относиться к дизайну очень серьезно. Amazon и eBay регулярно подвергаются «пластической хирургии».
Craigslist представляет собой уникальный случай (всегда находится исключение из правил) — успех сопутствует ему с самого основания в далеком 1995 году. Но попробуйте сегодня запустить стартап с интерфейсом как у Craiglist и посмотрите, как далеко вы продвинетесь.
5. «Уродливые сайты просты». Тоже слабый аргумент: нет причин, препятствующих красивому сайту или лендингу быть простым. Зайдите на веб-адреса Simple, Blossom, Customer.io или задайте Google поисковой запрос «Вдохновляющий минималистичный веб-дизайн» (Inspiring Minimalistic Web Design) и наслаждайтесь увиденным. Вы легко найдете огромное количество простых, но красивых сайтов и посадочных страниц.
6. «Контент должен быть главным, не дизайн». — Да, действительно: дизайн лишь обеспечивает удобную подачу контента. Помните пример сайта Appsumo, расположенный выше? На нем дизайн помогает читать текст, а не наоборот. На «уродливых» же сайтах неудачный дизайн отвлекает от ознакомления с продающим контентом.
7. «Я тестировал "уродливый" дизайн против нового более сложного варианта, и "старый" уродец победил!» — Не видя «лучше разработанного варианта» сайта или посадочной страницы, подобный довод невозможно воспринимать серьезно. Если «разработка улучшенной версии» свелась к имплементации слайдера изображений, размещению стоковой фотографии и неоправданному использованию Flash-технологии, то неудивительно, что старый уродливый, но простой вариант победил хотя бы за счет меньшего времени загрузки и отклика.
Пока мы не увидим «хороший» дизайн, расположенный бок о бок с «уродливым», все аргументы в пользу одного или другого бесполезны.
8. «Смотрите — вот конкретный кейс, и "уродливый" дизайн работает!». А тут речь идет о нежелательных крайностях: перед нами «красивый» вариант с минимумом продающего текста; пользователь еще не убежден в необходимости закрытия сделки (он просто получил мало информации о ценности оффера), а с него уже требуют денег. Неудивительно, что такая посадочная страница не конвертирует.
И противоположный случай: «некрасивый вариант» все-таки сперва аргументированно предлагает вам идею/продукт/услугу, а уж после просит оплатить оффер.
И вот тут настает время для синтеза преимуществ обоих вариантов: берем текст и структуру «уродливого» варианта, но усиливаем его хорошим дизайном — можно с уверенностью предположить, что мы увидим улучшение результатов конвертирования.
9: «Но этот "уродливый" сайт продает хорошо!» — Можете побиться об заклад: с хорошим дизайном он будет продавать еще лучше!
Логическое умозаключение «Если сайт уродлив, но продает отлично, то я буду делать только уродливые лендинги и сайты и неслыханно разбогатею на продажах» есть яркий пример причинно-следственной ошибки (causal fallacy). А как же тогда быть с тысячами красивых и успешно конвертирующих веб-ресурсов? Налицо противоречие с начальным умозаключением.
Пип утверждает, что он и его команда смогли увеличить конверсию каждого длинного продающего лендинга, над которым они работали, причем иногда было достаточно изменить дизайн. С уверенностью Архимеда, требовавшего только точку опоры, чтобы перевернуть земной шар, Peep Laja утверждает: «Дайте мне уродливую посадочную страницу, и я увеличу ее конверсию».
Еще раз о важности дизайна: люди судят обо всем, что видят. Мы встречаем незнакомца — мы будем судить о нем по его внешности. Мы приезжаем на новое место — мы делаем свое умозаключение о нем на основе того, как оно выглядит. Знакомый купил новый автомобиль — мы решаем, нравится ли нам эта машина не после тщательного изучения ее технических параметров, а с первого взгляда на ее внешний вид.
Когда посетители видят вашу целевую страницу, они формируют свое мнение о ней менее чем за 50 миллисекунд — и полученное на основе первого взгляда впечатление будет жить долго. Если ваш веб-ресурс признают некрасивым, то отрицательная репутация будет сопутствовать вам, даже если вы решитесь на полный редизайн сайта.
И разумеется, что это первое впечатление окажет сильное влияние на конверсию.
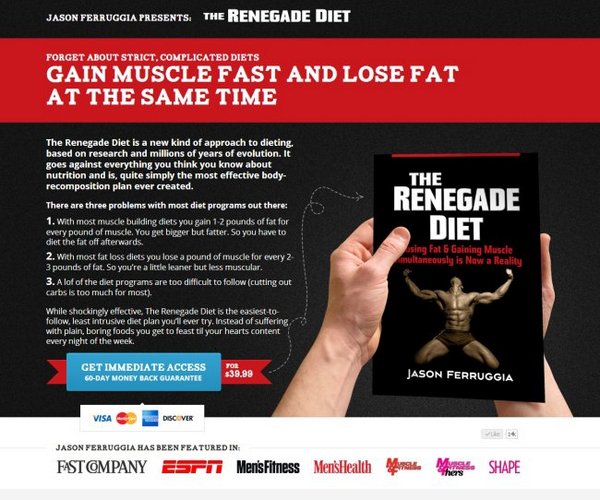
3 примера красивых и хорошо функционирующих длинных товарных лендингов
Еще раз предоставим слово Пипу: «Каждая страница конвертирует очень хорошо. Откуда я знаю? Мы построили их».
The Renegade Diet
Один из самых продаваемых продуктов для фитнеса.

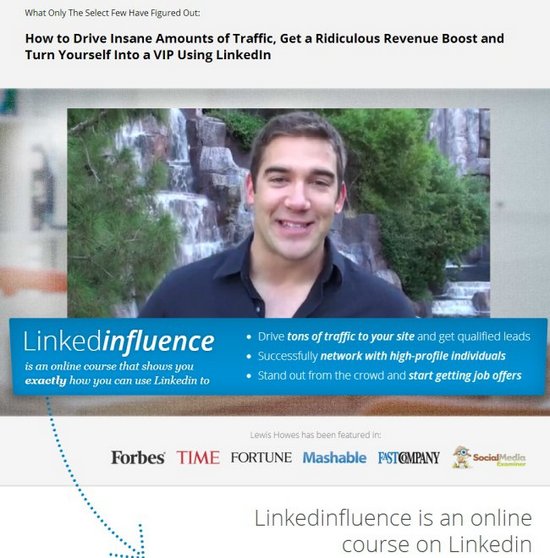
LinkedInfluence
Вы заметите, что этот вариант несколько отличается от того, что упоминался в пункте о тестировании видео на длинной странице. По сравнению с первоначальным вариантом конверсия увеличилась вдвое.

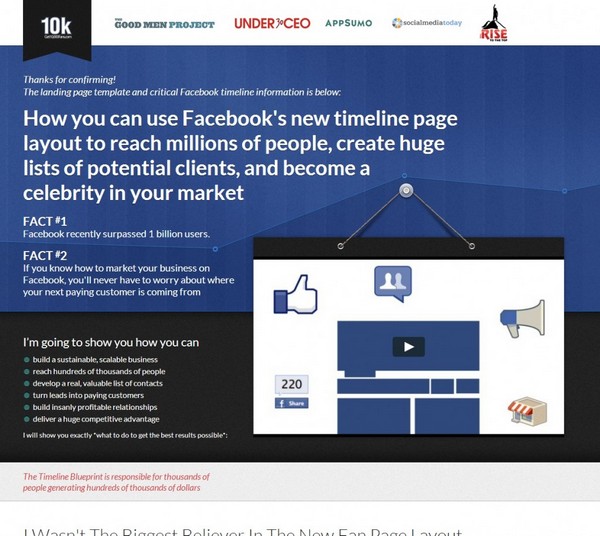
The Timeline Blueprint
Этот лендинг предназначен для совместной работы с высококонверсионной email-рассылкой.

Вместо заключения
Длинные товарные лендинги заслуживают почетного места в инструментарии маркетолога. Если вы предлагаете единственный товар/услугу или направляете PPC-трафик на посадочную страницу, предназначенную для быстрых прямых продаж, то это хорошая идея — использовать «портянку».
Большинство длинных продающих страниц никуда не годятся — но это не формат плох, плохо его воплощение. Глубокие исследования, отличный текстовый контент и хороший дизайн должны «идти рука об руку» для оптимизации конверсии.
И напоследок пару слов о выборе приглашенных копирайтеров. Пип советует учиться копирайтингу и самостоятельно писать свой контент, нежели пользоваться услугами дешевых копирайтеров: «Услуги, что продаются дешево, дешевы не без причин».
Впрочем, цена услуги тоже ничего не гарантирует: «профессиональные копирайтеры» больше разбираются в брендинге, чем в написании продающих текстов прямого отклика. Тут преимущество на стороне маркетологов, досконально знающих свой оффер, его особенности и его ценность.
Высоких вам конверсий и эффективных продающих лендингов!
По материалам conversionxl.com, image source donshewey.com