Вы никогда не задумывались над тем, что ваш веб-разработчик или ваша IT-команда невольно вредят процессу приобретения пользовательского опыта посетителями вашего лендинга или сайта?
Вы, вероятно, уже внимательно проверили макеты посадочных страниц, лид-формы, графический и текстовый контент и другие видимые невооруженным глазом веб-элементы, чтобы убедиться, что ничего явно вредоносного там нет. Но даже тогда, когда визуальная проверка показывает, что все в порядке, на сайте могут быть расположены скрытые ловушки, в которые попадутся ваши клиенты при посещении вашего веб-ресурса. Воспринимайте эти ошибки юзабилити как своеобразные «веб-мины».
Устранение препятствий для приобретения посетителем положительного опыта взаимодействия сегодня важнее, чем когда-либо. Ваши потенциальные клиенты обладают коротким периодом концентрации внимания, низким уровнем терпимости к возможному разочарованию и множеством альтернатив вашему офферу.
Если они сталкиваются с чем-то, вызывающим у них разочарование или замешательство, они вспоминаю, что находятся в паре кликов мыши от ваших конкурентов. А поисковой трафик тем временем устремляется к сайтам с лучшей пользовательской вовлеченностью и большей популярностью в социальных медиа.
Вот несколько «мин», которые могут быть «подложены» под опыт пользователя.
Бессмысленный запрет автозаполнения форм
Многие пользователи предпочитают вводить данные в поля веб-форм при помощи опции автозаполнения своих браузеров. Это быстрый способ, исключающий возможность опечаток (достаточно один раз создать корректные записи данных для автозаполнения).
В Google пошли дальше, имплементировав автозаполнение тегов для снижения трения при взаимодействии с веб-интерфейсом поисковика, что сделало процесс заполнения форм еще проще.
Можно было ожидать, что каждый разработчик будет стремиться снизить коэффициент трения, возникающий в процессе заполнения формы настолько, насколько это вообще возможно. В конце концов, незаполненная форма является препятствием на пути конверсионного действия, отправки поискового запроса и т. д.
Но в последнее время в интернете все чаще можно столкнуться с тревожной тенденцией: веб-девелоперы специально отключают возможность сохранения введенных в форму данных. Зачем? Разумного ответа на это вопрос нет. Автозаполнение запрещалось даже не на веб-ресурсах, которые по умолчанию должны отличаться высокой степенью защиты (как сайты банков, например).
Однако разработчики без каких-либо видимых оснований принуждали посетителей вручную вводить свое имя, адрес, номер телефона и т. д. — и так перед каждой пользовательской сессией.
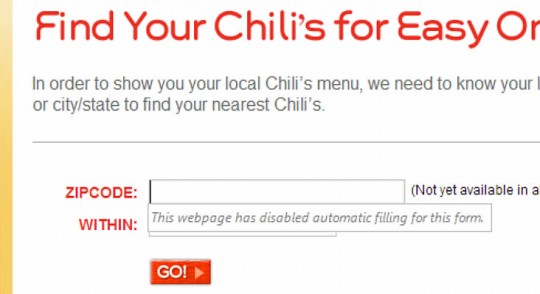
Один из самых странных примеров следования этой малопонятной моде приведен ниже: чтобы просмотреть меню ближайшего заведения, принадлежащего сети ресторанов быстрого обслуживания, пользователь вручную вводит свой почтовый адрес.

Сообщение гласит: «На этой веб-странице автозаполнение форм запрещено»
Избыточно сложные пароли
Да, при определенных обстоятельствах можно взломать все: от блога до сайта крупной компании, такой как Adobe и LinkedIn. Соблюдая зачастую излишнюю предосторожность, многие веб-ресурсы требуют, чтобы пользователи применяли только надежные (читай — сложные) пароли.
Интернет-магазин Apple требует, чтобы пароль состоял из сочетания заглавных и строчных букв с цифрами. Другие сайты принимают только пароли, содержащие как минимум один специальный символ, например, какой-то знаков пунктуации. Применение паролей, содержащих повторяющиеся или расположенные последовательно цифры и буквы, может быть запрещено.
Это отличный способ предупредить взлом, но также и большое неудобство для клиентов, которые могут предпочесть просто не заходить лишний раз на веб-ресурс только чтобы не мучатся с введением сложного пароля.
Вместо того, чтобы перекладывать на пользователей основную часть тяжелой работы по обеспечению безопасности их аккаунтов, владельцы веб-ресурсов должны убедиться, что они делают все от них зависящее, чтобы не подвергать риску взлома своих клиентов.

Шутливая надпись на картинке касается очень серьезной проблемы: «Простите, но ваш пароль должен содержать заглавные буквы, цифры, стихотворение в стиле хайку, граффити лого афроамериканской банды, египетский иероглиф и немного крови девственницы» ;)
Если атака ведется методом полного перебора вариантов пароля (brute force, «грубая сила»), то что мешает разработчикам применить временную блокировку аккаунта при повторении неудачных попыток входа в него? Зашифрованы ли процессы регистрации и входа на сайт, чтобы предотвратить кражу паролей через Wi-Fi или «атаку посредника» (вид атаки в криптографии, когда злоумышленник перехватывает и подменяет сообщения, которыми обмениваются корреспонденты, не догадываясь о его присутствии в канале связи)? Хранятся ли данные пользователя наиболее безопасным способом?
Как заметил писатель Рэндалл Стросс (Randall Stross) в статье, опубликованной несколько лет назад в The New York Times: «Надежный пароль не эквивалентен надежному уровню безопасности». Юзабилити страдает от чрезмерных требований к надежности пароля, а безопасность часто оказывается иллюзорной: сложные пароли трудно запомнить, поэтому их часто записывают, неважно, на бумагу или в текстовый файл, что дает злоумышленникам дополнительные возможности похитить данные.
Мобильные пользователи испытывают огромные проблемы с юзабилити при использовании надежных паролей: как правило, им приходится переключаться между отдельными экранами для ввода букв, цифр и специальных символов.
Хотите поднять настоящую бурю негодования среди пользователей? Напоминайте им, что срок действия их пароля истекает. Следовательно, даже пользователям, которым посчастливилось наконец-то запомнить свой пароль, придется пройти через все мучения снова.
Неожиданно предъявляемые требования к паролю
Что может быть хуже веб-сервиса, который требует от вас придумать пароль, содержащий цифры и специальные символы? А как насчет сайтов, которые объявляют вам о подобном требовании только после того, как вы придумали свой пароль, не соответствующий их строгим стандартам?

«Простите, но ваш пароль должен содержать минимум 8 знаков, из которых один должен быть цифрой, один заглавной буквой, а один — строчной»
Странные уникальные адреса электронной почты
Представьте себе такую ситуацию: вы только что заключили договор с новым интернет-провайдером. Он уже вызвал ваше недовольство тем, что не разрешил вам пользоваться автозаполнением. Но затем вы сталкиваетесь с по-настоящему вопиющим неудобством: для 5 разных случаев связи с вами в течение 5 минут компания использует 5 отличающихся уникальных адресов электронной почты. Адреса выглядят одинаково, за исключением уникального для каждого из них десятизначного цифрового кода.
Каждое из этих писем, скорее всего, окажется в вашей папке спама. Это неудивительно — многие спам-фильтры используют параметр «длинный адрес электронной почты, содержащий цифры» как часть алгоритма обнаружения спама. И действительно, спаммеры любят генерировать новые адреса таким образом.
Возможно, что у компании есть уважительная причина, чтобы отправлять уникальные письма. Может быть, если вы нажмете кнопку в email «Ответить» ваше письмо уйдет по правильному электронному адресу компании (без учета десятизначного «довеска»). Возможно, что нет. Важно, что нарушен ваш обычный поведенческий паттерн обращения с электронной почтой: обычно если первое письмо помечено как спам, но спамом не является, вы добавляете адрес отправителя в папку «Мои контакты», и новые письма приходят по назначению.
Сможете ли вы установить правило, отправляющее письма от этой компании не в папку «Спам»? Конечно. Захотите ли? Вряд ли. Найдется ли у вас время или желание установить свои уникальные правила для каждого отправителя email? Скорее всего, нет.
Но если вы напишете адресату, используя один единственный адрес, велики шансы на то, что в ту же секунду он нажмет кнопку «Добавить в контакты».
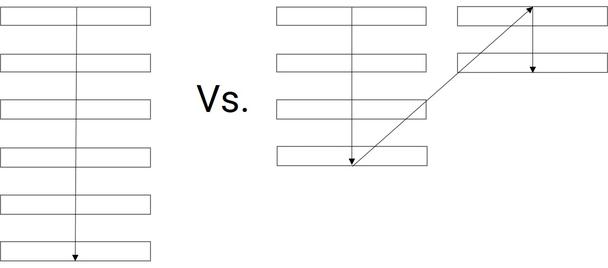
Непозволительно короткие тайм-ауты интернет-сессий
Вот еще одна новая прискорбная тенденция — веб-ресурсы, которые автоматически прекращают сеанс интеракции после нескольких минут бездействия пользователя. Это особенно досаждает пользователям, ведущим жизнь в «многозадачном режиме».

Итак, наш гипотетический пользователь получает долгожданный звонок на мобильный телефон, а по возвращении к монитору компьютера он видит, что сессия закончилась без его ведома, и он находится на странице входа в аккаунт. Это очень «вдохновляет», особенно в том случае, если разработчик запретил автозаполнение паролей и разместил нужную вам информацию на несколько уровней ниже главной страницы ресурса.
Разумеется — сайты интернет-банкинга должны соблюдать подобную предосторожность: ни один банк просто не может допустить, чтобы владелец аккаунта вошел на страницу своего счета и ушел на обед, а тем временем его сослуживец перевел сумму не корпоративному адресату, а на свой тайный счет на Кайманах, тем самым обеспечив себе безбедную богатую старость.;)
Но не все веб-ресурсы находятся в столь же опасной ситуации. Как ни странно, но в американском секторе интернета практику коротких тайм-аутов применяют множество бизнесов типа провайдеров беспроводной связи. Они не делают никаких попыток, чтобы узнать, вошел ли клиент с безопасного соединения (из своего дома, например) или он пользуется общедоступной сетью — без всякий выяснений клиента разлогинивают после нескольких минут отсутствия активности в аккаунте.
К счастью, не все компании одержимы подобным подвидом паранойи. Amazon не прерывает пользовательские сессии, потому что маркетологи крупнейшей торговой онлайн-площадки настраивают ее алгоритмы на продажи, не на чрезмерную безопасность. Хотя и с безопасностью у них все в порядке: потенциально опасным алгоритмом поведения у Amazon считается попытка «подтвержденного» владельца аккаунта отправить посылку по адресу, не зарегистрированному в базе данных компании. Да, тогда покупателю придется пройти логически оправданную проверку, но здравый смысл и одержимость мнимой безопасностью имеют между собой мало общего.
Если ваши веб-девелоперы ведут протоколы тайм-аутов, попросите у них логи, чтобы проанализировать поведение клиентов. Если посетители инициируют несколько веб-сеансов за несколько минут (тем более с одинакового IP), то это верный признак того, что сайт их просто «выбросил за борт» по истечении предусмотренного времени бездействия в аккаунте.
Если строгие ограничения длительности сессии взаимодействия вам необходимы для предотвращения мошенничества или злоупотребления, то посоветуйтесь с разработчиками как вам продлить период бездействия для «многозадачных» клиентов.
Забытые логины
Эта пользовательская проблема связана с последней из упомянутых, но немного отличается от нее.
Дело в том, что «пользовательски-ориентированные» веб-ресурсы «помнят» вас после входа до тех пор, пока вы не выйдете из аккаунта или не удалите куки. Так работает, например, Amazon: как давно бы вы не залогинились — прошло ли 5 секунд или 5 месяцев после регистрации — вы тут же можете приступить к покупкам.
Но сайты банков и им подобные не оставляют на компьютере пользователя постоянные куки для сохранения «состояния входа». Тут все понятно, непонятно другое — почему сайты из совершенно других маркетинговых ниш, по умолчанию не обязанные придерживаться строгих критериев безопасности, тут же очищают вашу форму входа сразу же по окончании сессии.
Это заставляет вернувшегося пользователя каждый раз вручную вводить логин и пароль. В сочетании с блокировкой автозаполнения подобный подход действует на посетителя заранее предсказуемым образом: тот, кто забыл логин, даже не будет пытаться вспомнить или угадать его, он просто уйдет на другой — конкурирующий! — веб-ресурс.
Зачем забывать о дружеском предупреждении «Не отвечать»?

Опытные практикующие маркетологи поражаются тому факту, что множество компаний позволяет себе запускать email-рассылки, не сопроводив их предупреждением «Не отвечать» (No Reply). Теоретически это самый удобный способ сообщить пользователю, о том, что его кредитная карта принята или его заказ отправлен.
Перед нами максимально понятное заверение: «No Reply, у вас все в порядке. Вы не отвечаете — вы подтверждаете. Если вам нужно связаться с нами, то используйте наш обычный email-канал связи — почту».
Конечно, возможны протесты разработчиков: «Мы убрали кнопку “No Reply”, чтобы наши глупые клиенты еще раз подверглись брендингу нашей компании, еще раз отправив нам письмо».
Но брендинг работает не так, как думают разработчики: тот, кто уже решил войти в интеракцию с вашим брендом посредством электронной почты, тот уже готов принимать от вас emails. Вероятнее всего, он не нуждается в лишней переписке с компанией.
Однако возможно, что еще одно письмо без метки «Не отвечать» переполнит чашу терпения вашего пользователя и он решит отписаться. Такое тоже возможно.
Скорее всего разработчикам стоит доработать веб-интерфейс, чтобы посетители могли быстрее завершить конверсию. То, что вы получили бессмысленные ответы на бесполезные электронные письма, нисколько не внесет ясности в вашу стратегию оптимизации.
Неудачно сформулированные сообщения об ошибках
Пожалуйста, никогда не оставляйте пользователя наедине с бездушными сообщениями от «искусственного разума». Все эти цифры — 404, 502 и 410 — что-то сообщат серверу и вашему веб-разработчику, но не вашему потенциальному клиенту.
Что значит для обычного человека, пусть и достаточно продвинутого пользователя, код 502? Допустим, что потенциальный покупатель оставил в браузере закладку на продающий лендинг с понравившимся товаром. Страница эта больше не отображается. Почему? То ли на фирме кончился желаемый клиентом товар, то ли маркетологи перенесли эту продающую страницу в другую категорию офферов.
Ошибка в работе «железа» сервера покажет клиенту непонятную цифровую комбинацию. И неправильно заполненная лид-форма тоже может ответить на совершенно непонятном простому пользователю языке.
Единственный правильный подход — настроить сообщения об ошибке так, чтобы они являлись частью маркетингового процесса. Сообщения об ошибках должны предлагать пользователю альтернативные варианты действий: поиск по сайту, переход на общую навигацию и т. д. Даже если у вашего ресурса есть проблемы с «железом» или программным обеспечением, направьте посетителя на тот раздел ресурса, который работает.
Если уж совсем все плохо, пообещайте пользователю, что скоро все будет в порядке. Во всех перечисленных выше случаях маркетолог должен помнить: ему нужно написать для любого из возможных сообщений об ошибках сопровождающий текст, удерживающий посетителя в маркетинговой воронке.
Веб-разработчик может устранить программную ошибку или сбой оборудования, но сделать так, чтобы пользователь смог смириться с возникшими неполадками, может только маркетолог.
Мгновенно исчезающая форма данных
Суперменов среди пользователей исчезающе мало. ;)
Поэтому не все мы заполняем веб-формы с первого раза правильно. Часто мы совершаем вполне простительную ошибку: адекватно заполняем поля запросов, но забываем поставить галочку в чек-боксе о принятии условий. Бывает, что мы вводим дату не в нужном формате: цифровая комбинация 04 03 в России означает четвертое марта, в США — третье апреля. Понятно, что нас стоило бы предупредить маркировкой заполняемого поля — M D Y (Month — Day — Year), например.
Еще один постоянный источник разочарований: веб-интерфейс указывает вам на совершенную ошибку и предлагает перезагрузить страницу для ее исправления, при этом опустошаются все заполненные поля лид-формы.
Нет, безусловно интерактивные веб-формы становятся из года в год все лучше, все «умней» — спасибо за это разработчикам! — но досадные ошибки в процессе конвертации до сих пор полностью не искоренены.
Только тестировать!
Лучший способ избавить ваших клиентов от разочарований — самому в роли нового пользователя пройти весь конверсионный путь. Потом сделать то же самое, но уже как зарегистрированному пользователю.
Если ваш SaaS требует введения логина, то войдите в аккаунт, выйдите из системы и спустя некоторое время вернитесь.
Попробуйте что-нибудь сделать неправильно и посмотрите, как на это реагирует ваш сайт: запросите доступ к несуществующей веб-странице, неправильно заполните поля логина и пароля и т. д. — вы должны получить понятную инструкцию, как вы должны поступить в данном случае.
Большинство ваших реальных клиентов совершит все эти ошибки.
Вместо заключения
Настала пора честно ответить на вопрос: сколько из перечисленных выше «мин» разработчики разместили на вашем сайте или лендинге?
Что может разрушить пользовательский опыт ваших потенциальных клиентов прямо в эту минуту?
Вспомните, что мешало вам закрыть сделку на любом чужом веб-ресурсе. Теперь внимательно взгляните — вы не повторили ошибку своего конкурента?
Еще раз внимательно «примерьте» список ошибок к вашему сайту (автономных лендингов упомянутые проблемы касаются в гораздо меньшей степени). Все в порядке? Тогда —
Высоких вам конверсий!
По материалам eurosciencemarketing.com, image source flickr.com