За последние годы произошел стремительный скачок в дизайне интерфейсов — от трехмерных и скевоморфичных к плоским и минималистичным. И пусть этот тренд стал уже повсеместным, будет не лишним проанализировать, как это случилось и как повлияло на дизайн интерфейсов в целом.
Как наше коллективное бессознательное перешло от любви к текстурам, выпуклостям и теням к однотонным полям и простой типографике? Данная метаморфоза обусловлена многими причинами, и в этой статье мы перечислим некоторые из них, а также дадим рекомендации по созданию эффективного плоского дизайна.
1. Слишком много информации
Будучи постоянно в сети, мы вынуждены работать с нескончаемым потоком информации, порой важной и значимой, но чаще всего — нет. Мы постоянно оцениваем, фильтруем и, конечно, создаем контент, и это довольно трудоемкое занятие. К тому же, существенная доля потребления контента перешла на устройства с маленькими экранами, только усилив чувство перенасыщенности. Утонуть в информации теперь легче легкого, так что чем меньше в интерфейсе беспорядка, тем он визуально проще.

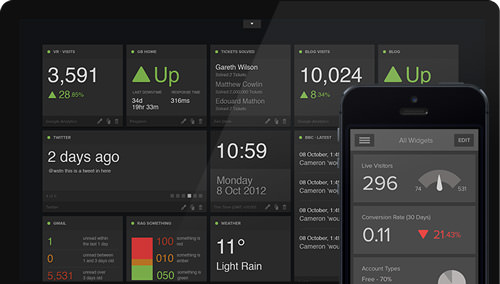
Никакого беспорядка: основные данные в Geckoboard понятны с первого взгляда
2. Простота в деталях
Схожая тенденция проявляется в том, что функции многих инновационных веб-приложений и сервисов узконаправлены и нередко крайне ограничены.
В то время как традиционные разработчики насыщают свои продукты возможностями, чтобы оправдать высокий ценник, этот тренд смещает акценты в сторону микроприложений, предпочитая простоту богатому функционалу.

Просто и со вкусом: приложение Blue от Oak
3. И снова о контенте
Как это часто бывает с новыми для рынка устройствами и технологиями, они поражают нас своими возможностями и дают шанс сказать новое слово в интерактивности. Но буйство интерфейса неизменно приводит к тому, что контент вновь оказывается в центре внимания: ведь в потреблении новой информации, будь то текст, аудио или видео, интерфейс нередко становится преградой для пользователя.
4. Технологическая грамотность
Смартфоны и планшеты вошли в жизнь всех социальных групп, и неочевидность управления перестала быть проблемой. Раньше мы боялись, что пользователь не заметит кнопку, если ее не поместить у него перед носом — теперь же задумываемся о куда более тонких материях. К примеру, в Windows 8 или в Chrome для Android уже есть команды для отключения экрана, которые вообще не визуализированы и работают только на сенсоре.

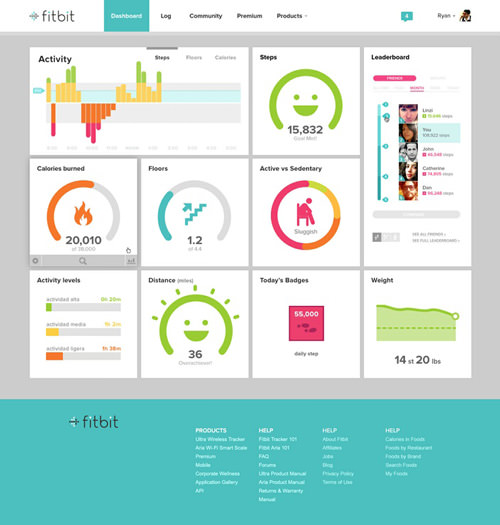
Личный кабинет Fitbit — яркий, выразительный и понятный
5. Влияние технологий
Как правило, приложение ограничено возможностями своей платформы, например, разрешением экрана или плотностью пикселей. Для минималистичного интерфейса нужна достаточно ограниченная палитра, а значит, каждый его элемент должен выделяться. Насыщенность текста и размер шрифта определяют как эстетику, так и юзабилити плоского интерфейса.
Если ваши целевые устройства не поддерживают подобных тонкостей, вам не повезло. С ростом разрешения и плотности на мобильных платформах более мелкие и тонкие шрифты выглядят на них все лучше; немалую роль в развитии минималистичного дизайна с упором на типографику сыграло и использование @font-face.

6. Адаптивный дизайн
С распространением связанных между собой устройств с разными разрешениями интерфейсам пришлось стать более «гибкими»: так и появилось понятие адаптивного дизайна (responsive design). И хотя адаптивность не требует какой-то особенной эстетики, можно с уверенностью сказать, что плоский дизайн тяготеет к ней гораздо больше, чем прочие стили. Еще одно преимущество минимализма — в сокращении размера страницы и времени загрузки.

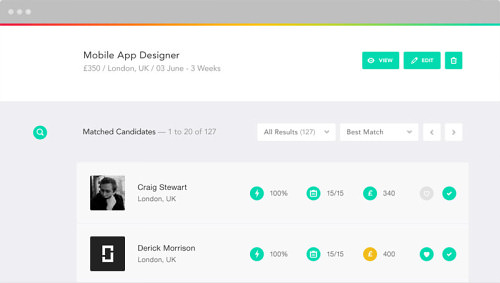
Невесомо и без излишеств: OnSite
Перейдем к практике
Но хватит теории, перейдем к практическим рекомендациям. Создать действительно эффективный минималистичный дизайн не так-то просто. Избавившись от традиционных элементов интерфейса (падающих теней, выпуклостей, текстур и т.д.), быстро понимаешь, насколько важно то, что осталось. Хотя приведенные ниже советы и универсальны, плоского дизайна они касаются в особенности.
На первом этапе проекта всегда важно понимать, что выбранный стиль — это не просто так. Перед тем как погрузиться в плоский дизайн, убедитесь, что он подходит вашим целевым пользователям, а также платформе, устройствам и типу приложения. Ни к чему следовать тренду, если проект ничего от этого не выиграет.
Важно вести процесс правильно — это касается любого стиля, не только плоского. Ориентируясь на простоту, имейте в виду:
- Создавая минималистичный дизайн интерфейса, можно черпать вдохновение из докомпьютерной эры, когда дизайнерам и художникам приходилось делать больше меньшими средствами. Это прекрасный повод обратиться к работам титанов дизайна, например, Йозефа Мюллера-Брокмана (Josef Müller-Brockmann) или Вима Кроувела (Wim Crouwel). Можно также уделить внимание художникам-минималистам, таким как Эльсуорт Келли (Ellswort Kelly), архитекторам, например, Мису ван дер Роэ (Mies van der Rohe), и промышленным дизайнерам, к примеру, Дитеру Рамсу (Dieter Rams).
- Не бывает лишним отдохнуть от работы. Вся суть плоского и минималистичного дизайна — в деталях, так что сделать перерыв, а затем взглянуть свежим взглядом нередко бывает эффективнее, чем работать без отдыха.
- Сравнивать версии лучше всего, глядя на них одновременно. Можно двадцать минут двигать одну линию вниз и вверх, но стоит сохранить оба варианта и взглянуть на них сразу, как лучший становится очевиден.
- Масштаб объектов по отношению друг к другу играет ключевую роль, поэтому чем раньше вы начнете проверять наброски на разных устройствах, тем раньше будете уверены, что все в порядке.
- Во время работы постоянно спрашивайте себя: «Надо ли мне это?» Очень легко привязаться к какому-то элементу, если считаешь его уместным, однако всегда нужно искать способы упростить интерфейс. Конечно, убирать то, над чем долго трудишься, трудно и неприятно, но правки гораздо важнее.

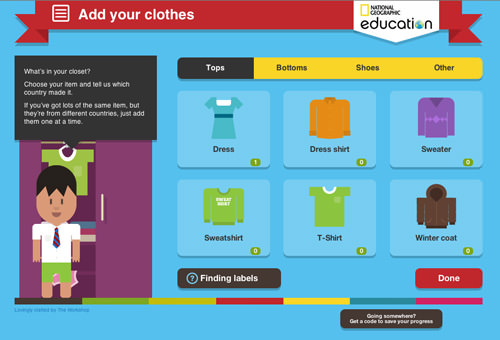
Global Closet: игра, созданная студией The Workshop для проекта National Geographic Eduction
Сетка
Сетка играет ключевую роль в дизайне интерфейсов, и наш случай — не исключение. В попытках соблюсти порядок и сделать структуру интуитивно понятной сетка — один из лучших помощников.
1. Сетка служит не только для визуального упорядочивания, но и для разграничения контента и функционала. Для группировки набора объектов не обязательно использовать линии или рамки: правильного выравнивания и интервалов должно хватить, чтобы пользователь понимал структуру интерфейса.
2. Размещайте особенно важные элементы так, чтобы они ломали структуру интерфейса и тем самым привлекали внимание. Базовые принципы разметки — масштабирование и размещение — способны визуально обозначить иерархию элементов безо всяких псевдотрехмерностей.
3. Попробуйте сделать плотность сетки больше, чем вы привыкли. При существенном уменьшении цветовой палитры структура дизайна может усложняться, не приходя при этом в беспорядок, так что вы можете дать пользователю больше информации, из инструментов задействуя одно лишь размещение.

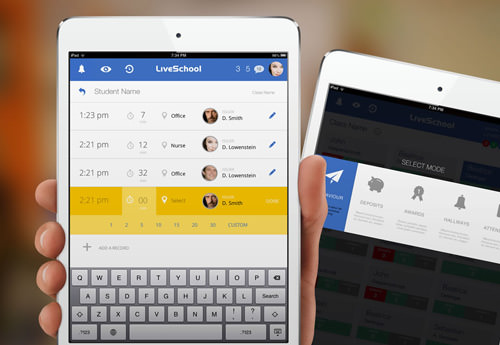
Приложение Live School для iPad от Rossul Design

Цвет
Очевидно, что цвет — это главный компонент графического дизайна. В минималистичных интерфейсах его роль становится еще важнее.
1. Подумайте о расширении палитры. Возможно, вам кажется, что чем больше функционала заложено в интерфейс, тем меньше его палитра, в то же время использовать все цвета радуги — это слишком просто. Так вот вам возможность поэкспериментировать: в небольшом количестве элементов на деле кроется простор для использования новых цветов.
2. Определяя палитру, протестируйте выбранные оттенки в разных цветовых сочетаниях, чтобы убедиться, что они подходят и к светлым, и к темным фонам.
3. Если вы хотите поэкспериментировать с оттенками или контрастами, делайте это как можно раньше, на стадии создания палитры. Так вы будете уверены, что у вас достаточно простора для работы и с мягкими, и с резкими переходами.

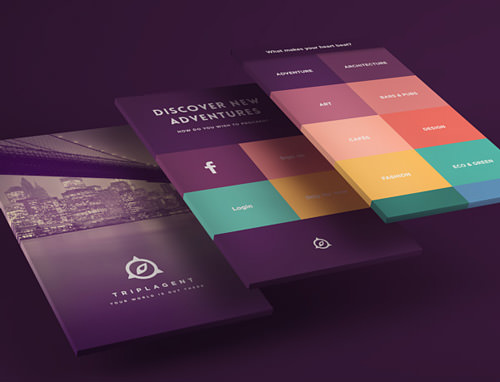
Разнородная палитра в дизайне TriplAgent
Типографика
Типографика — краеугольный камень плоских сайтов, ориентированных на контент.
1. Шрифты с засечками, безусловно, можно использовать в плоском дизайне, однако шрифты без засечек почти всегда смотрятся гораздо чище.
2. Используйте гарнитуры с большим количеством видов насыщенности и стилей. Скорее всего, все начертания вам не понадобятся, но широкий выбор позволит ярче выделить иерархию в интерфейсе. Кроме того, определенные начертания могут оказаться лучше именно в ваших условиях.
3. Не бойтесь сочетать шрифты, сильно отличающиеся по насыщенности и размеру, для визуального упорядочивания элементов. Попробуйте, к примеру, использовать крупный ультратонкий шрифт в заголовках и небольшой стандартный шрифт для основного текста.
4. Не забывайте об удобочитаемости. Вероятно, это звучит глупо, но на ваших шрифтах лежит большая ответственность, так что обратите внимание на разборчивость текста при разных размерах шрифта.

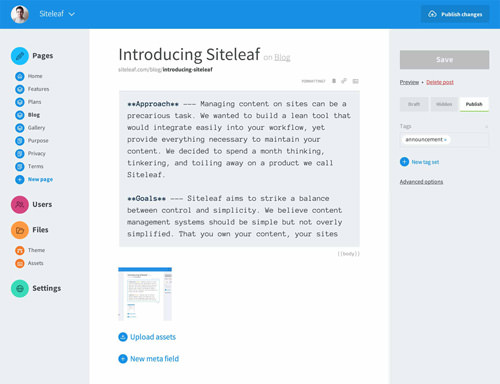
Чистая и прекрасно читаемая типографика на Siteleaf
Взаимодействие
В работе над плоским дизайном бывает непросто указать на интерактивность элемента. Вот некоторые распространнные способы:
1. Контраст. Если по большей части разметка белая, придайте интерактивному элементу цвета. Если дизайн строится в первую очередь на тексте, используйте простые иконки. Если заголовки крупные и написаны строчными буквами, пусть текст на кнопках будет мельче и прописными.
2. Устоявшееся расположение. Если вы используете тонкую стрелку для кнопки «Назад», поместите ее в левый верхний угол, где традиционно находится этот элемент и где его будут искать.
3. Чем больше функций на странице, тем меньше смысла в том, чтобы выделять каждый интерактивный элемент как кнопку. Интерфейс должен быть как можно более интуитивным. Однако в тех случаях, когда интерактивность работает наиболее сложно или неожиданно, лучше подсветить его и обезопасить пользователя от ошибок.
4. Выпадающие списки, модальные окна, раскрывающиеся панели и другие элементы, появляющиеся поверх интерфейса, не всегда просто применить в плоском дизайне. Обыграть взаимодействие в их случае можно с помощью резких контрастов, границ или изменения оттенков.

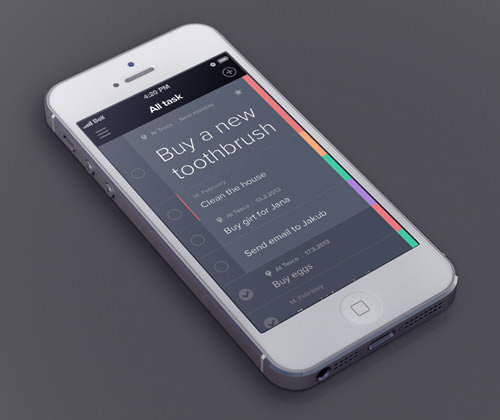
Taasky: пример того, как элементы простой разметки оптимально разграничиваются с помощью контрастов
Вместо послесловия
Вряд ли в дизайне могут быть какие-то жесткие правила. Можно ли сказать, что плоский дизайн совершенно исключает градиенты и тени? Конечно, нет. На самом деле, наиболее интересные из работ балансируют на грани между плоскостью и глубиной, грамотно подавая контент и сохраняя интуитивность взаимодействия.
В нашем цифровом мире, где столько связей, функций и разнообразной информации, очень забавно наблюдать за возрождением минимализма в дизайне. Безусловно, это не панацея (как и любой другой стиль), но, будучи использованным к месту и с умом, он дает пользователю просто прекрасный опыт.
Высоких вам конверсий!
По материалам: smashingmagazine.comimage source techthis