Этой статье предшествовали еще две, также посвященные продажам комплексных товаров и услуг. В них обсуждалось, как преодолевать возражения, как использовать длинные и короткие тексты, зачем разделять контент на модули, что такое оптимизация навигации по сайту, а также эффективное написание заголовков.
Сегодня вы познакомитесь с седьмым и восьмым шагом процесса продажи комплексных товаров и услуг — последовательной детализацией и дополнительными опциями.
- Как продавать комплексные продукты и услуги? Часть 1: работа с возражениями
- Как продавать комплексные продукты и услуги? Часть 2: структурирование контента
Шаг 7: Последовательная детализация, или как сделать так, чтобы посетители сайта не запутались в деталях описания товара или услуги
Метод последовательной детализации заключается в том, что от пользователя изначально скрыта дополнительная информация, но он может открыть ее по своему желанию. Типичным примером последовательной детализации является размещение дополнительной информации на отдельной странице. Но у такого приема есть свой минус: если пользователь перешел на другую страницу, то он может и не вернуться.
Вместо этого лучше использовать такие элементы, при которых человеку не придется покидать текущую страницу. Например, можно показывать дополнительную информацию при наведении курсора на изображение.
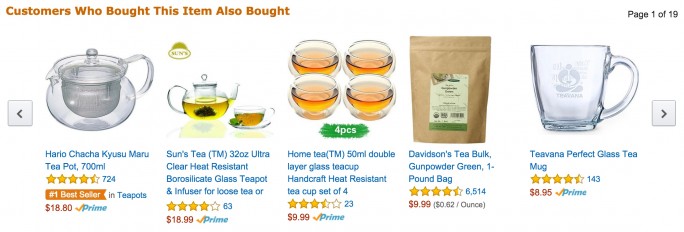
На сайте Amazon используется карусель изображений, при нажатии на одну из стрелочек которой пользователю открывается больше товаров:

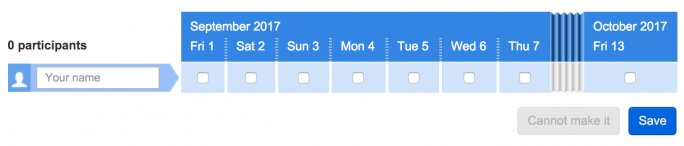
На сайте Doodle.com используется «гармошка», чтобы скрыть дополнительную информацию. Подобный элемент можно применять при создании прайс-листов:

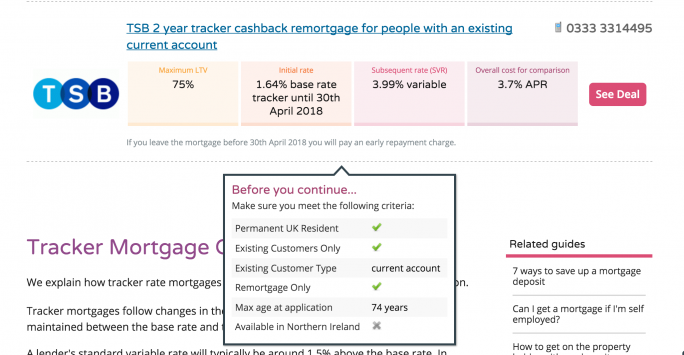
Money.co.uk демонстрирует пример всплывающих описаний. Пользователям предлагается уточнить, соответствуют ли они заданным критериям:

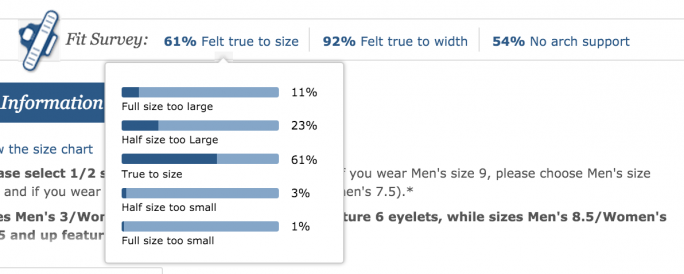
На сайте Zappos также используется всплывающее описание, чтобы расшифровать данные статистики:

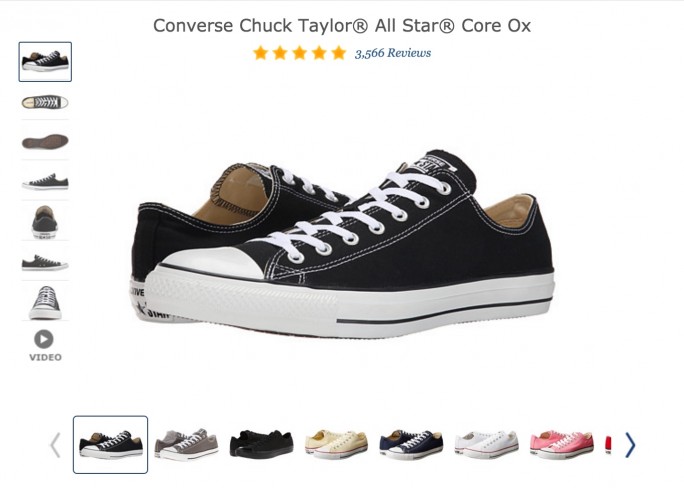
На товарных страницах Zappos по горизонтали представлены миниатюры различных вариантов товара, а по вертикали — различные ракурсы. Также на странице можно увидеть стрелочки, которые скрывают от пользователя 8 видеороликов и 56 дополнительных изображений:

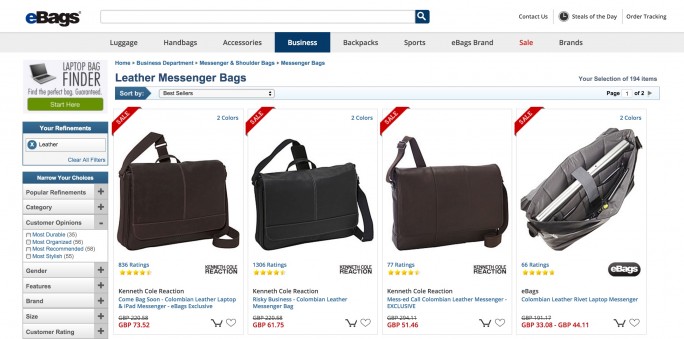
На сайте eBags при наведении курсора на изображение сумки она предстает перед пользователем в раскрытом виде:

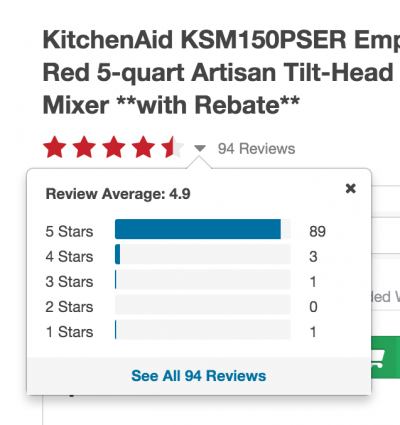
На сайте o.co при наведении на элемент, показывающий количество отзывов, всплывает детальная статистика:

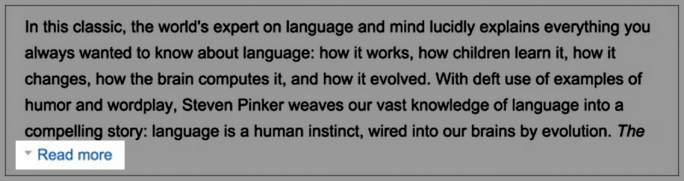
Amazon скрывает дополнительную информацию под кликабельной надписью «Читать далее». В контексте книжного магазина это выглядит как маркетинговый слоган:

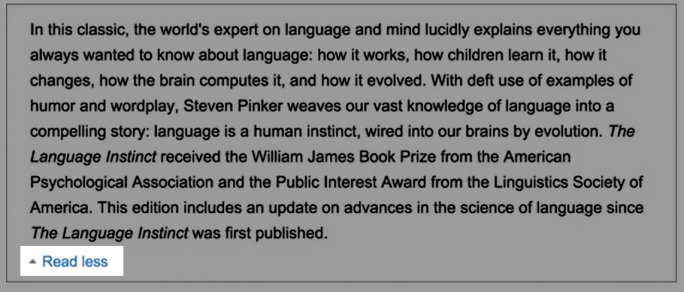
Когда посетитель сайта нажимает на ссылку «Читать далее», перед ним появляется еще больше текста, а ссылка снизу меняется на «Читать короткий отрывок»:

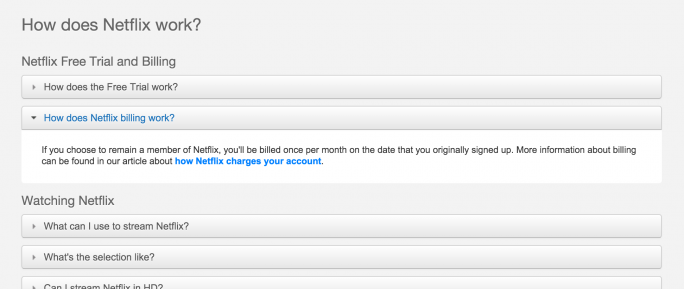
Информация на сайте Netflix’s Help Center изначально разделена на несколько категорий. Когда пользователь нажимает на маленький треугольник, то появляется ответ на вопрос. Ответы очень короткие, а если человеку нужна дополнительная информация, то он может перейти по ссылке:

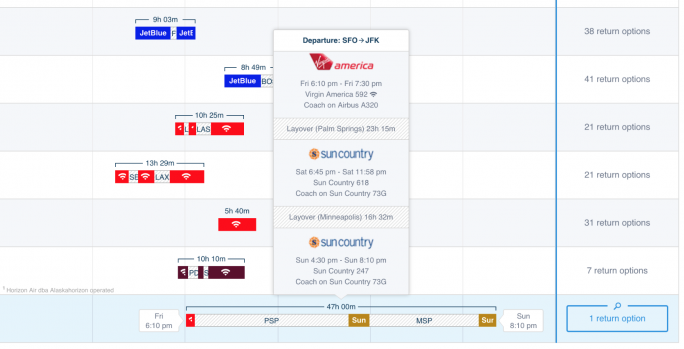
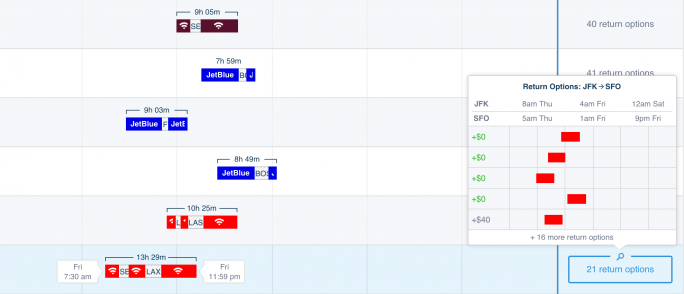
Hipmunk — сайт системы для поиска авиабилетов — преуспел в применении метода детализации. На скриншоте ниже представлен пример всплывающего описания, которое появляется при наведении на определенный рейс:

При наведении на любой из элементов на панели справа, появляется информация об обратных вылетах:

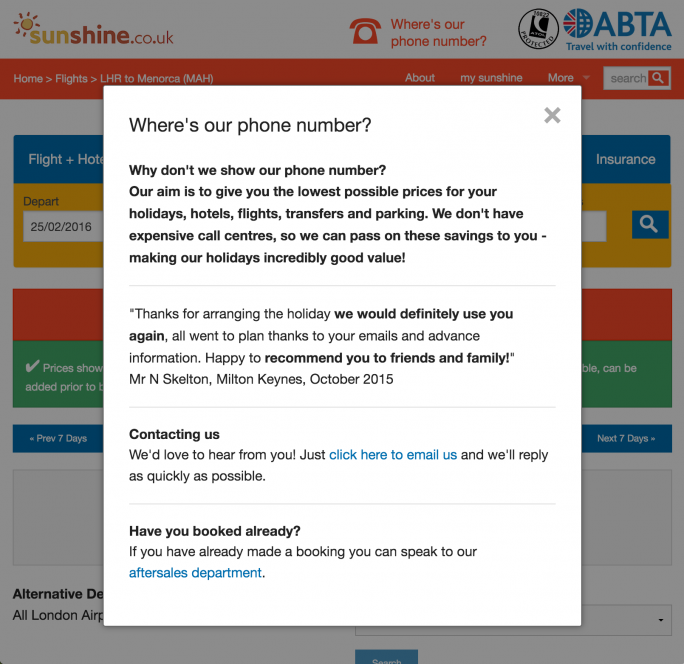
Посетители сайта sunshine.co.uk были очень озадачены по поводу отсутствия на сайте телефонного номера компании. В отдельном окне владельцы сайта разместили контр-аргумент, который, по сути, превратился в преимущество. Это простое дополнение позволило увеличить прибыль компании на 20 млн. долларов:

«Где наш номер телефона?
Почему мы не размещаем на сайте наш номер телефона? Наша цель — предоставить клиентам самые низкие цены на путевки, гостиницы, авиабилеты, трансфер и парковку. У нас нет дорогостоящих колл-центров, поэтому мы можем сделать ваш отдых дешевле»
Таким образом, использование оверлея на данном сайте позволило компании не только предоставить пользователям контр-аргумент, но и удержать их внутри воронки конверсии.
В этой статье последовательная детализация описана как способ скрыть от пользователя информацию. Тем не менее, нужно рассматривать это в более позитивном ключе — ведь последовательная детализация дает пользователю возможность ознакомиться с деталями, при этом не перегружая сайт.

Структурные составляющие последовательной детализации
Существует множество способов скрыть дополнительную информацию от пользователей, но как это лучше сделать? В этом разделе вы сможете найти структурные составляющие последовательной детализации.
1. Элементы, позволяющие показать пользователю, что можно получить дополнительную информацию
Вы можете использовать следующие элементы, чтобы показать посетителям сайта, что им доступна дополнительная информация:
- стрелочки и двойные квадратные скобки указывают на то, что часть текста скрыта;
- текст, который выглядит как ссылка (обычно обозначен синим цветом и подчеркнут) – это очень эффективный элемент, позволяющий сэкономить пространство;
- иконки, обозначенные символами «+», «?» или «i», обычно намекают пользователю на то, что при нажатии появится дополнительный контент;
- значок лупы в зависимости от контекста может означать, что представленный контент может быть увеличен, либо перед пользователем возникнет строка поиска;
- обрезанные элементы – если лишь часть элемента (например, изображения) видна пользователю, то он легко сможет догадаться, что оставшаяся часть может появиться перед ним, если кликнуть или навести курсор на этот элемент.
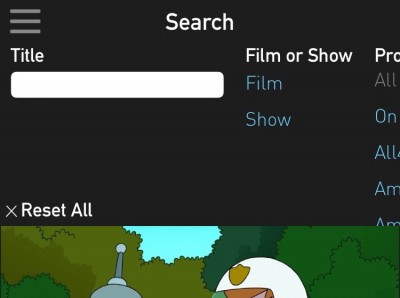
Скриншот ниже демонстрирует приложение для iPhone под названием TV Guide. Текст по вертикали и горизонтали будто бы обрезан. Создатели приложения таким образом намекают пользователям, что они могут провести пальцами в горизонтальном и вертикальном направлении, чтобы просмотреть текст целиком:

2. Элементы, позволяющие открыть пользователю дополнительную информацию
Вы можете использовать следующие элементы, чтобы открыть пользователю скрытую информацию:
- кликабельная область – такой элемент можно использовать, если вы не хотите демонстрировать пользователю информацию до тех пор, пока он не заинтересуется ей;
- свайпы и «карусели» изображений – это отличный способ показать пользователю большие объемы дополнительной информации, не сбив его с толку (этот элемент активно используется в Google Maps);
- наведение курсора на определенную область – можно использовать, если вы хотите, чтобы пользователь точно увидел дополнительную информацию. Но помните, что этот элемент не работает на мобильных устройствах;
- прокрутка до определенного места на странице;
- можно показать пользователю дополнительную информацию в тот момент, когда он переместит курсор в верхнюю часть браузера;
- на некоторых сайтах метод последовательной детализации работает в обратном направлении, открывая пользователям какую-то часть информации в тот момент, когда страница только загрузилась. Например, на сайте Booking.com появляется уведомление сразу после загрузки страницы, а затем оно исчезает.
3. Форматы представления дополнительной информации
Скрытая информация может быть представлена в следующих форматах:
- на отдельной странице – используйте этот способ, если вы уверены, что пользователи вернутся обратно на исходную страницу;
- на оверлее – это очень эффективный элемент, ведь пользователю не приходится покидать исходную страницу, чтобы просмотреть детальную информацию;
- на слайдере или «карусели» – это отличный способ продемонстрировать пользователю большие объемы похожей информации;
- на всплывающем описании (что по сути является небольшим оверлеем) – такой способ очень эффективен для маленьких объемов информации;
- на расширяющейся странице (например, с использованием ссылки «Читать далее» как на сайте Amazon) – такой элемент очень эффективен, если информацию не обязательно опять скрывать. Убедитесь в том, что это не портит внешний вид вашей страницы.
4. Элементы, позволяющие вновь скрыть дополнительную информацию
Открытая дополнительная информация может быть вновь скрыта от глаз пользователи с помощью следующих элементов:
- исчезновение информации сразу после того, как пользователь уведет курсор в сторону;
- иконка со словом «Закрыть» – это обычно наилучший вариант;
- клик на пространство за пределами оверлея. Это очень удобный вариант для тех, кто уже хорошо знаком с вашим сайтом, но для новых пользователей такой элемент может вызвать затруднения;
- закрытие по истечении определенного времени – это отличный вариант, если дополнительная информация возникает так же спонтанно.
Шаг 8: Дополнительные опции для тех, кто так и не смог найти на сайте то, что искал
Иногда посетители сайта так и не могут найти нужную им информацию, несмотря на то что ресурс имеет четкую и правильную структуру. В таких случаях можно использовать дополнительные опции:
- Окно поиска. Функция поиска помогает людям найти нужную им информацию, но следует помнить, что пользователь должен перемещаться исключительно внутри вашего сайта. Если поиск уводит его на страницу Google, то он может перейти на другой сайт и уже не вернуться обратно;
- База знаний. Это также очень эффективный инструмент, позволяющий посетителям сайта найти нужную им информацию. Однако здесь есть один нюанс — как только человек прибегает к помощи базы знаний, он «выпадает» из воронки конверсии;
- Живой чат. Человек может воспользоваться помощью онлайн-консультанта, чтобы найти ответ на свой вопрос. Но такой инструмент требует дополнительных вложений;
- Номер телефона, расположенный на видном месте. Разумеется, не каждый посетитель сайта захочет звонить вам, но те, кто все же решат набрать номер, получат ответы на свои вопросы, а менеджер легко сможет убедить их совершить целевое действие.
Заключение
В данном цикле статей были описаны инструменты, которые помогают маркетологам продавать комплексные продукты и услуги. Их применение позволит вам создать грамотно структурированный сайт и увеличить конверсию.
Расскажите в комментариях, какие приемы вы уже используете на своем лендинге и что представляется вам наиболее эффективным?
Высоких вам конверсий!
По материалам: conversion-rate-experts.com, image source benoit_flickr