Избегайте неудобных и сложных макетов, отдавая предпочтение гибким шаблонам, адаптивным к различному содержанию. Если у вас уже есть материалы, и настало время для веб-редизайна, то контент-ориентированная стратегия для вас — данность. При редизайне сайтов под мобильные устройства лучше всего использовать техники адаптивного дизайна, основанные на оптимизации контента под нужды пользователей.
Однако в крупных компаниях, где над одним проектом могут работать несколько отделов параллельно, часто разработка макета начинается до того, как становятся известны размеры контент-блоков. Либо потому, что текст еще не был написан, либо потому, что аудит контента проводится параллельно разработке макетов. К сожалению, когда форма и содержание объединяются, результат подобного подхода редко оправдывает ожидания.
Вы столкнетесь с серьезными проблемами, для устранения которых придется либо снова запускать процесс редизайна, либо отправлять добрую часть контента «под нож», или же предпринимать другие радикальные шаги. Гораздо проще, дешевле и удобнее разрабатывать макет, исходя из специфики контента. То есть, либо одновременно, либо после создания материалов.

CNN использует жесткую сетку. Хотя в данном случае это смотрится неплохо, но постоянное сокращение или изменение контента для соответствия размерам сетки сулит слишком много хлопот.
Минусы макет-ориентированного подхода
Пустые плейсхолдеры
Шаблон или CMS может содержать так называемые «заполнители», или плейсхолдеры, обычно не отображающиеся на странице и нужные только на этапе разработки. Заполнение их случайным контентом при проектировании может привести к пустым местам, «белым пятнам» на готовой странице — если у вас попросту не хватит контента, или он окажется немного другого формата.
Неверно подобранная «консистенция» контента
Когда макет разрабатывается без учета контента, могут возникнуть и другие недоразумения. Вы рискуете получить страницы с нерелевантным, или же избыточным содержанием. Например, если шаблон имеет три слоя для заголовков, а у вас только две статьи, это не значит, что вам надо дублировать один из заголовков только ради заполнения макета. Однако, страница в любом случае будет смотреться неприглядно, с «зияющим» пустым пространством, или же с «двойным» заглавием.

При возникновении подобных проблем меняйте шаблон, насколько это возможно — чтобы не допустить ситуаций, как на примере выше.
Словом, избегайте «тирании» плейсхолдеров. Такие подходы приносят больше проблем, чем пользы.
Проблемы масштабирования
При изменении масштаба элементов вы можете заметить, что размер контента не соответствует пространству, в которое тот должен быть помещен. Перечислим основные проблемы:
Объем контента слишком велик или мал для предоставленного пространства, что вызывает проблемы с восприятием и юзабилити. Изображения «прорывают» рамки каркасных элементов, либо плохо смотрятся. Размер блоков в таком случае может быть уменьшен для лучшей читаемости и оптимального пользовательского опыта.
Часто необходимость редизайна вызывается именно проблемами с масштабируемостью. Но если не пересмотреть макет, то пользовательский опыт сильно усложнится, будет отягощен множеством обходных путей, столь же бесполезных и нежелательных, как огромный комод посреди вашей комнаты.

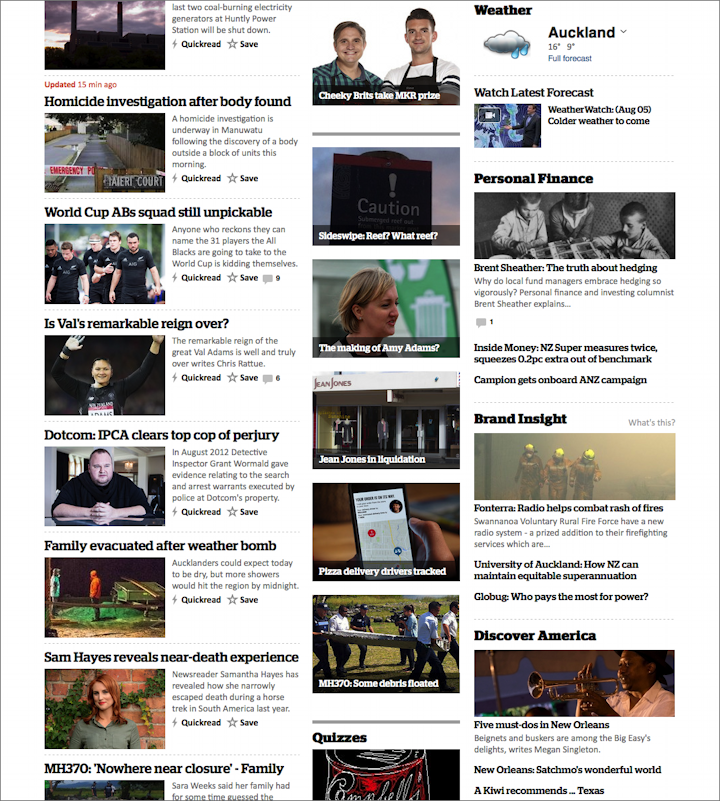
The NZ Herald (см. скриншот выше) использует гибкий вертикальный макет, где столбцы не привязаны друг к другу по высоте. Такой подход позволяет полностью разместить синопсис и подпись к фото, независимо от объема текста.
Непредвиденные ограничения
Иногда плейсхолдеры разрабатываются, исходя из предполагаемых шаблонов макета. Эти ранние предположения о том, как должен выглядеть ресурс, могут стать искусственными ограничениями на поздних этапах. Вот несколько примеров:
- Все подписи к изображениям должны быть длиной в две строки;
- Блок с кратким резюме — один пункт в пять линий;
- По вине отсутствующего контента остаются пустые страницы, которые необходимо пролистывать;
- Пункты меню или заголовки могут содержать одно или два слова, но не три или больше;
- Ширина столбцов не может быть изменена без нарушения других элементов страницы;
- Изменение размера шрифта «ломает» весь дизайн страницы.
Проблемы с рекламой
Рекламные блоки размещаются в самых разных местах ресурса, и часто меняют размеры. В свое время все объявления были горизонтальными прямоугольниками, но позже рекламодатели стали обращаться ко множеству разных форматов. Иногда они перекрывают страницу, иногда — размещаются внизу. Баннеры могут возникать сбоку, снизу, сверху, проплывать по странице слева вниз — вариантов великое множество, и за всеми невозможно проследить. Совет дизайнерам здесь будет крайне прост — не стоит выстраивать макет «вокруг» рекламных баннеров.
Кроме всего прочего, реклама часто пытается «замаскироваться» под контент или приблизиться к нему. Баннеры могут подстерегать пользователей у полосы прокрутки, в надежде поймать неаккуратный клик по пустому пространству. Кстати — не пытайтесь обманывать пользователей нечистоплотными методами размещения рекламы, ведь это верный способ потерять посетителей.
Рекламные объявления — не самый важный тип контента. Некоторые макеты выглядят нелепо даже без рекламы, а с баннерами ситуация ухудшается многократно. Разрабатывая макет под рекламу, вы, вероятно забудете о том, для чего посетители и приходят — о контенте и его качественном отображении.
К тому же, обилие интернет-рекламы изменило восприятие пользователей. Мы привыкли игнорировать рекламные блоки, развив так называемую «баннерную слепоту». Поэтому размещение рекламы рядом с важным контентом может привести к обратному эффекту — люди могут проигнорировать элемент возле баннера, так как он попадет в поле «слепоты». Словом, не стоит задумываться о форматах рекламных блоков, пока вы не проработали вопрос с основным контентом.
Итак, что делать?
Проектирование гибких макетов. В современном мире, казалось бы, об этом неловко даже говорить, но все мы до сих пор встречаем множество «жестких» макетов на различных ресурсах. Самые разнообразные форматы экранов вынуждают разработчиков использовать принципы адаптивного дизайна. Такие подходы к размещению контента более изящны, однако даже они не избавят вас от необходимости тестов макета с актуальным контентом.
Для создания хорошего пользовательского опыта ваши макеты, элементы навигации и текстовые блоки должны быть гибкими и адаптивными — как в процессе проектирования, так и при размещении контента.
Используйте прогрессивные принципы дизайна для повышения доступности и кросс-платформенной совместимости.
Проектирование на основе существующего контента. Если вы встали перед необходимостью редизайна, и у вас уже есть контент (пусть даже устаревший) — используйте его. Так у вас сразу будет с чего начать. В любом случае, при разработке макетов значительного объема, вам необходимо привести дизайн в соответствие с контентом, проектируя форму из содержания.
Если у вас пока нет контента, скопируйте его из похожих источников для заполнения каркаса и проработки прототипов. Вы даже можете распечатать тексты, изображения, вырезать эти материалы и представить внешний вид ресурса прямо на своем столе, чтобы лучше понять, какой макет лучше подойдет для отображения необходимого контента, а также какой тип материалов поможет сделать ресурс более популярным и конкурентоспособным.
Если вы решили использовать плейсхолдеры, то обращайтесь к ним только на самых ранних этапах проектирования.
Создайте план, охватывающий любые предсказуемые события будущего. Возможно, ваш проект проживет несколько десятилетий — кто не мечтает о таком? Чтобы добиться этого, подготовьтесь — спросите себя, как должны выглядеть макеты, какой тип контента будет предпочтительнее, и как оптимизировать дизайн в плане адаптивности, если ожидаемый объем трафика увеличится в несколько десятков раз. Что станет с вашим ресурсом, когда люди, скажем, перейдут с «фаблетов» на миниатюрные смарт-часы? Или когда треть ваших клиентов составят китайцы, а треть — выходцы из Индии? Будьте готовы к самым разнообразным изменениям в сегментах аудитории и в пользовательском поведении.
Учитывайте тренды в плане типов контента и размеров дисплея, наряду со способами перепрофилирования материалов. Жесткие макеты фиксированной ширины должны уйти в прошлое.
Планируйте масштабирование. Старайтесь не ограничивать длину текста или число элементов сильнее, чем это необходимо. Заложите возможность применения крупных шрифтов и увеличения масштабов для всего, особенно для элементов навигации.
Документируйте свои дизайн-решения. Ясно изложите дизайнерские допущения и компромиссы, чтобы все заинтересованные стороны могли сделать правильный выбор: сокращать и оптимизировать контент под макет, либо уделить дополнительное время более универсальным дизайн-конструкциям.
Начинайте тестировать рано и делайте это часто. Начните с первого варианта макета, тестируйте его с реальным контентом, пересматривайте конструкции, стратегии и т. д.
Помните о возможных проблемах с размером контента и его размещением:
- фиксированная ширина всех элементов;
- элементы, облегающие текст;
- аспекты соотношения текста и видео на ресурсе;
- иллюзия заполнения (false floors), вызванная горизонтальными элементами;
- контент, выглядящий стесненным на ресурсе;
- кликабельные элементы лишены достаточного пространства, что ухудшает UX на тачскринах.
Проверьте, что с макетами все в порядке, когда:
- растет число или длина элементов навигации;
- контент зачитывается вслух соответствующим софтом;
- страницы просматриваются с нескольких устройств, в числе которых мобильные;
- меняется размер или форма разных типов контента (реклама, видео, текст);
- отключены JavaScript, Flash и веб-шрифты;
- формы, квитанции и другие важные элементы печатаются.
Протестируйте «крайние» варианты. Стоит также проверить, как выглядят макеты с нестандартным расположением контента или подходом к конструкции. Маленькие, большие, очень длинные страницы, лендинги, заполненные изображениями или текстами, графиками, диаграммами, инфографиками и т. д. Протестируйте длинные заголовки, разноформатные списки и цитаты, все типы баннеров, СТА-форм и многое другое.
Проверьте свои макеты на максимально возможном количестве платформ и форматов экрана. Хотя и не всегда возможно обойтись одной версией для всех устройств, но через грамотную оптимизацию контента и дизайна вы вполне можете достигнуть этого.

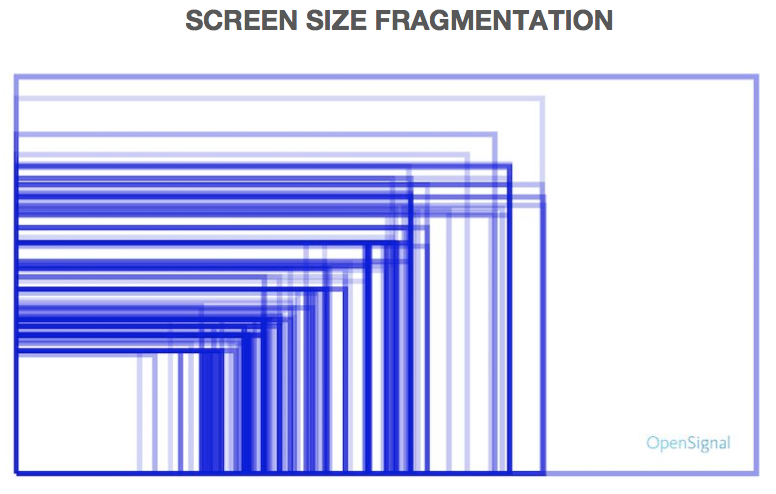
Напоминание о разнообразии размеров экрана на Android-устройствах. Впечатляющий разброс, не правда ли?
Переведите тексты и заголовки на различные языки, чтобы увидеть недостатки макетов. Возьмите оригинальный текст и переведите его на другие языки, с разными знаковыми системами: немецкий, китайский, греческий, армянский, корейский и прочие. Просто для того, чтобы увидеть результат — где именно ваш макет собьется, какие недостатки обнаружатся и т. д. Такое упражнение — прекрасный тест на подгонку конструкции и на исправление неочевидных просчетов.

К тому же, многие посетители ресурсов пользуются онлайн-переводчиками (например, Google.Translate). Каким станет ваш сайт после автоперевода на греческий или исландский? Не собьет ли это всю долгую и щепетильную работу? Позаботьтесь о подобных моментах.
Вместо заключения
Разумеется, вам вряд ли удастся добиться идеального отображения макета на всех платформах и размерах экранов, от условных умных часов до широкоформатных смарт-ТВ с функцией 3D. Но стремиться к идеалу все равно стоит, ведь так вы все плотнее будете приближаться к созданию максимально удобных и полезных макетов, пригодных к использованию долгие годы, независимо от изменения пользовательских привычек.
Оптимизация макетов в процессе проектирования сэкономит вам много времени, денег и усилий, избавив от необходимости редизайна в будущем.
Высоких вам конверсий!
По материалам: nngroup.com