В последнее время все чаще в UX-разработке используются руководства по стилю (frontend style guide). Как пишут в своей книге «Бережливый UX» (Lean UX, перевод наш — прим. пер.) Джефф Готелф (Jeff Gothelf) и Джош Сайден (Josh Seiden), корни этого явления лежат в методологиях гибкой (Agile) и бережливой (Lean) разработки.
Руководство по стилю — это набор модулей, содержащих все элементы интерфейса продукта, включая участки кода, которые разработчики определенным образом применяют в рамках проекта. Обычно в состав этих модулей входят стандартные компоненты пользовательского интерфейса: кнопки, формы, меню, модальные окна и иконки.
Кроме того, руководство по стилю — это одновременно и результат работы UX-команды (обычно созданный в сотрудничестве с командой разработки), так и модульный инструмент, который вся команда применяет для создания единого и гибкого дизайна продукта.
Такие руководства обычно отличаются от библиотек шаблонов, создающихся на долгосрочную перспективу с учетом широкого круга дизайн-идей. В отличие от библиотеки, руководство описывает конкретные детали работы в конкретных условиях. К сожалению, эти два понятия довольно часто смешиваются, что создает в сообществе определенную неразбериху.

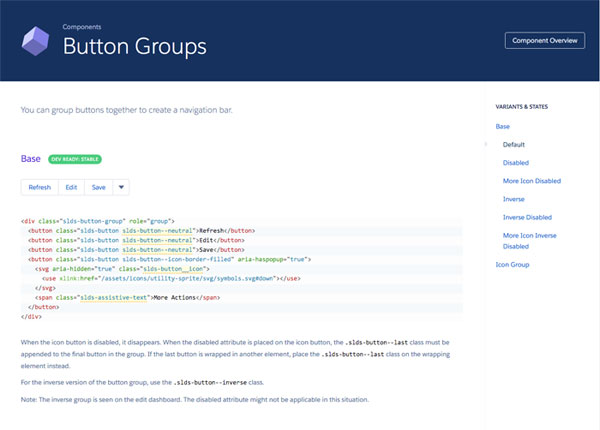
Lightning Design System от Salesforce описывает отдельный элемент интерфейса, базовую группу кнопок, и приводит пример его применения, а также руководство по использованию и указания, когда использовать альтернативный вариант — неактивную группу кнопок. Пример — это случай из реальной практики применения, представленный в конечном продукте
Зачем нужны руководства по стилю
Цель руководства по стилю — это сбор всех конечных элементов интерфейса продукта в одном месте — модульной библиотеке. Основных плюсов для UX-команды здесь два: повышается эффективность прототипирования идей и их воплощения, а также упрощается соблюдение визуального единства стиля. Дизайнеры и разработчики столь же ленивы, как и все остальные (в хорошем смысле, то есть склонны экономить собственные силы и ресурсы компании), поэтому, если делать меньше работы и в конечном итоге получится только лучше, они лучше поступят именно так, а не будут создавать с нуля нечто, что разрушит всю сложившуюся визуальную концепцию.
С готовым руководством по стилю UX-команда тратит заметно меньше времени на создание высококачественных макетов для каждой из своих идей; напротив, компоненты руководства лучше любого наброска помогут указать на место того или иного элемента в дизайне. Библиотека пригодится и при прототипировании: с ней UX-специалисты смогут быстро компоновать реалистичные прототипы для юзабилити-тестирования или демонстрации клиентам.

Знай разницу
Возможно, вы уже знакомы с двумя другими типами руководств по стилю: редакторскими памятками и брендбуками. Первые описывают применимые в продукте правила стилистики, грамматики, пунктуации и прочие аспекты работы с текстовым контентом; вторые регламентируют использование элементов фирменного стиля, будь то логотип, цветовая схема и типографика.
Руководства для фронтенда обычно не пересекаются с редакторскими памятками, а вот с правилами использования фирменного стиля — наоборот: нередко брендбуки включают в себя описания элементов интерфейса, созданных с учетом корпоративной айдентики.

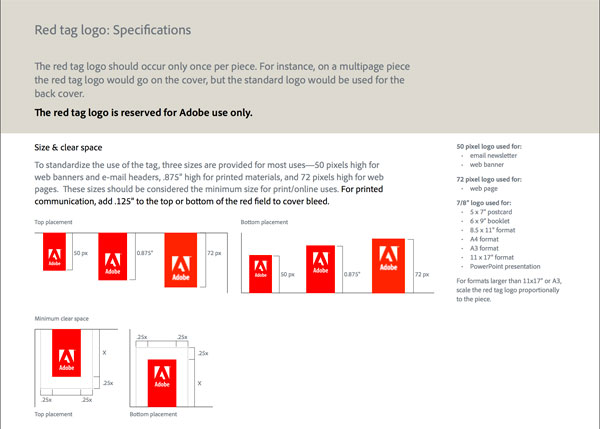
Брендбук Adobe — это НЕ руководство для фронтенда. Но в руководства для фронтенда нередко входят многие из элементов, характерные для брендбуков
Самое важное, что отличает руководства для фронтенда от других руководств по стилю — это то, что они редко бывают статичными: чаще описания элементов интерфейса в них соседствуют с фрагментами кода. Руководства по стилю для фронтенда обычно представлены не в формате PDF, а интерактивно — например, с помощью веб-страницы. Чаще всего пользователь руководства может взаимодействовать с его компонентами, а многие команды даже реализуют автоматическое обновление продукта при внесении изменений в руководство. Подобный подход не обязателен, но, само собой, способствует соблюдению заданных стандартов.
Адаптивность
В рамках адаптивного дизайна руководство по стилю не только описывает элементы интерфейса, но также и определяет, как они меняются в зависимости от размера экрана. Вот что может быть особенно полезно:
- Разметочные сетки, описывающие, как разные элементы ведут себя в разных условиях.
- Интервалы между общими элементами на разных типах экранов.
- Указания по размещению элементов интерфейса (также полезны в соблюдении визуального единства: например, в мобильных приложениях заголовок и навигационные элементы обычно расположены вверху, и, указав это, вы можете избежать нарушения устоявшихся правил).

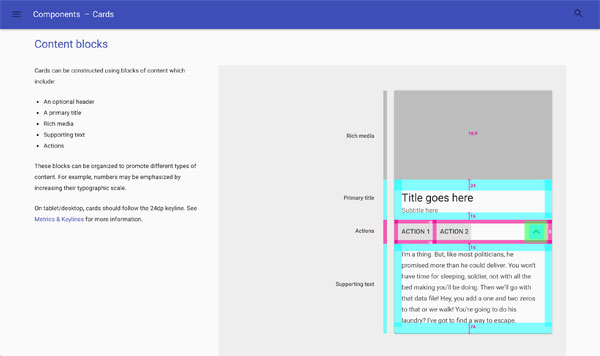
В руководство Google по стилю Material Design входят рекомендации по работе с адаптивной сеткой и размещению разных составляющих интерфейса
Чек-лист для руководства
Убедитесь, что в вашем руководстве есть:
1. Содержание, разбивающее компоненты интерфейса на категории.
2. Адаптивная сетка или разметка, описывающая размещение элементов.
3. Цветовая схема продукта (в общепринятом формате: HEX для веб-проекта, UIColor для iOS-приложения и т. д.)
4. Стили шрифтов (например, заголовки, основной текст, подписи под иллюстрациями), описывающие применение тех или иных шрифтовых гарнитур, кегль, начертание, кернинг, трекинг, интервал, высоту строки и все применимые контексты использования.
Кроме того, в описание каждого из элементов интерфейса должны входить:
5. Контекст применения: когда нужно использовать именно этот элемент, а не похожий?
6. Фрагменты кода, обычно в раскрывающейся врезке-«аккордеоне».
7. Рекомендации по использованию компонентов, включая размещение и интервалы.
8. Что можно делать с этим элементом и чего нельзя.
О чем писать?
Вот базовый список элементов интерфейса, которые обычно входят в руководства по стилю. Он, безусловно, не исчерпывающе полон, но включает большую часть наиболее популярных элементов.
1. Кнопки.
2. Группы кнопок.
3. Навигационные цепочки.
4. Карточки.
5. Таблицы.
6. Диалоговые окна.
7. Сетки для контента, мультимедиа или фотографий.
8. Вертикальные списки.
9. Навигационные меню и подменю.
10. Поля для установки даты/времени.
11. Полосы загрузки.
12. Флажки.
13. Переключатели.
14. Выпадающие меню.
15. Слайдеры.
16. Кнопки ВКЛ/ВЫКЛ.
17. Счетчики.

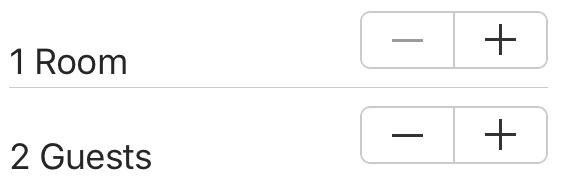
Образец счетчика на примере iOS-приложения Kayak. Если вы используете этот компонент в своем продукте, обязательно включите его в руководство
18. Поля форм (включая варианты с ограничением по количеству символов или указывающие на обязательное заполнение).
19. Вкладки.
20. Панели инструментов.
21. Всплывающие подсказки.
22. Модальные окна с уведомлениями.
23. Иконки.
24. Анимация.
25. Токены (например, в поле адреса электронной почты).

Пример токена из руководства по Material Design. Обычно они используются в поле получателей писем для обозначения каждого из получателей отдельно и их быстрого удаления. Токены также применяются в полях расширенного поиска и тегах метаданных
Начните с этого списка, взяв лишь те элементы, что есть в вашем продукте (не нужно, следуя списку, добавлять новые). Если же у вас есть другие элементы, не забудьте тоже рассмотреть их в руководстве.
Послесловие
Создание руководств постепенно становится одной из самых полезных практик в UX, особенно в среде гибкой разработки, где эффективный процесс проектирования крайне критичен для соблюдения быстрых темпов разработки. Правильно составленное руководство позволит вам задействовать единый стиль в дизайне, а также научить разработчиков следовать общим спецификациям. Не стоит забывать и об адаптивном дизайне, сетках, фрагментах кода и четких указаниях по использованию элементов интерфейса.
Высоких вам конверсий!
По материалам: nngroup.com