Вы задумывались о том, какое влияние в современном мире оказывает простота и доступность на людей и общество в целом? Так, в ответ на любой запрос пользователя поисковая система на первой же странице выдает ему сразу десяток ссылок на полезную информацию. А не оказывают ли поисковики людям «медвежью услугу»? К примеру, что будет, если как только ученик ошибется учитель сразу же выдаст ему правильный ответ? Такой ученик никогда ничему не научится.
Аналогичным образом, упрощая дизайн сайтов и приложений, дизайнеры провоцируют появление следующих негативных черт в поведении пользователей:
- беглый просмотр текста на странице вместо обычного чтения;
- игнорирование скрытых меню и плоских кнопок;
- игнорирование замысловатых элементов, непонятных иконок, нечетких изображений;
- негативное отношение к сложным веб-формам и нежелание регистрироваться.
Получается, что сайты с простым дизайном приучают пользователей к рассеянности и невнимательности. Что же можно с этим сделать? Вряд ли стоит стремиться к упрощению — вместо этого нужно постараться сделать сайт чуть более замысловатым, что «подстегнет» мыслительный процесс.
Зачем заставлять людей думать?
Некоторые дизайнеры используют такую возможность и тем самым убеждают людей действовать более осмысленно и творчески подходить к таким рутинным задачам, как проверка электронной почты и поиск информации в интернете. Логика проста: если люди будут больше думать, пытаясь решить свои повседневные задачи, то они начнут развиваться. В результате, они смогут:
- приобрести навыки решения проблем и расширить возможности своего интеллекта;
- научиться обнаруживать скрытые детали интерфейсов;
- получать удовлетворение от новых достижений и открытий.
Ниже представлены техники, при помощи которых можно сделать ваших пользователей более активными и «жадными» до информации.
1. Сделайте непонятную навигацию
Если навигация по вашему сайту слишком проста, то люди не смогут смоделировать собственное представление об организации информации на нем. Интересная и непредсказуемая навигация поможет поупражняться в дедукции, а также потренировать кратковременную память. Кроме того, это поможет пользователям улучшить мелкую моторику и натренировать мышцы пальцев рук, так как им придется нажимать на множество ссылок. Важно также не забывать о чувстве удовлетворения после проделанной работы.
2. Используйте «простыню» текста, чтобы заставить людей читать больше
Обычно пользователи лишь бегло просматривают тексты на сайтах, что мешает качественному восприятию написанного. Дизайнеры и маркетологи уже научились приспосабливаться к такому поведению и стали выделять ключевые слова жирным шрифтом. Тем не менее, если текст написан одним и тем же шрифтом и не разбит на параграфы, людям действительно придется читать его, и таким образом они смогут узнать больше об окружающем мире и о сайте, который они изучают. Более того, такой прием позволит повысить концентрацию внимания и улучшить восприятие написанного.
Можно также написать текст более мелким шрифтом и снизить его контраст по сравнению с фоном. Это заставит человека придвинуться поближе к монитору компьютера. Кроме того, вы можете разместить текст поверх фонового изображения. Такой прием заставит пользователей сфокусироваться и даже поможет предотвратить старческую дальнозоркость.
3. Не оптимизируйте ваш сайт под мобильные устройства
Сматрфоны и планшеты — это проклятие современности. Люди стали меньше общаться друг с другом в реальности, поэтому их навыки общения ухудшаются с каждым днем. Мы постоянно подключены к интернету и занимаемся своими делами. Если сайты будут некорректно отображаться на мобильных устройства, то это даст «толчок» к реальному общению. Если пользователи не смогут при помощи своего мобильного устройства найти то, что им нужно, то они, скорее всего, поступят следующим образом: позвонят менеджеру компании (это улучшит навыки общения), станут искать более тщательно (это улучшит навык решения проблем) или спросят кого-то из своих знакомых.
4. Предоставляйте пользователям минимум информации в самом начале
Всем нам известно, что пого-стик — это отличный тренажер для мышц ног. Вы можете также заставить своих пользователей поупражняться и улучшить свои интеллектуальные способности. Например, можно сделать так, чтобы в каталоге продукции такая важная информация, как цены, была скрыта от пользователей. Таким образом вы сможете заинтриговать посетителей сайта и заставить их кликнуть на каждый продукт, чтобы подтвердить свои догадки. Вы только представьте, какое удовлетворение получит человек, если его предположение подтвердится.
5. Геймификация пользовательского опыта
Суть этой методики заключается в использовании игрового мышления для удержания пользователя на сайте. В следующий раз, когда вы будете работать над элементами пользовательского опыта, спросите себя: как можно заставить посетителей сайта трудиться? Например, можно предложить всем зашедшим на сайт собрать паззл, чтобы перейти к заполнению следующего поля формы. А так как просто кликать курсором на ссылки — скучно, можно представить их в виде забавных мишеней, в которые нужно попасть.
Применение методик на практике
Ниже представлены несколько примеров того, как можно применить вышеописанные техники на практике.
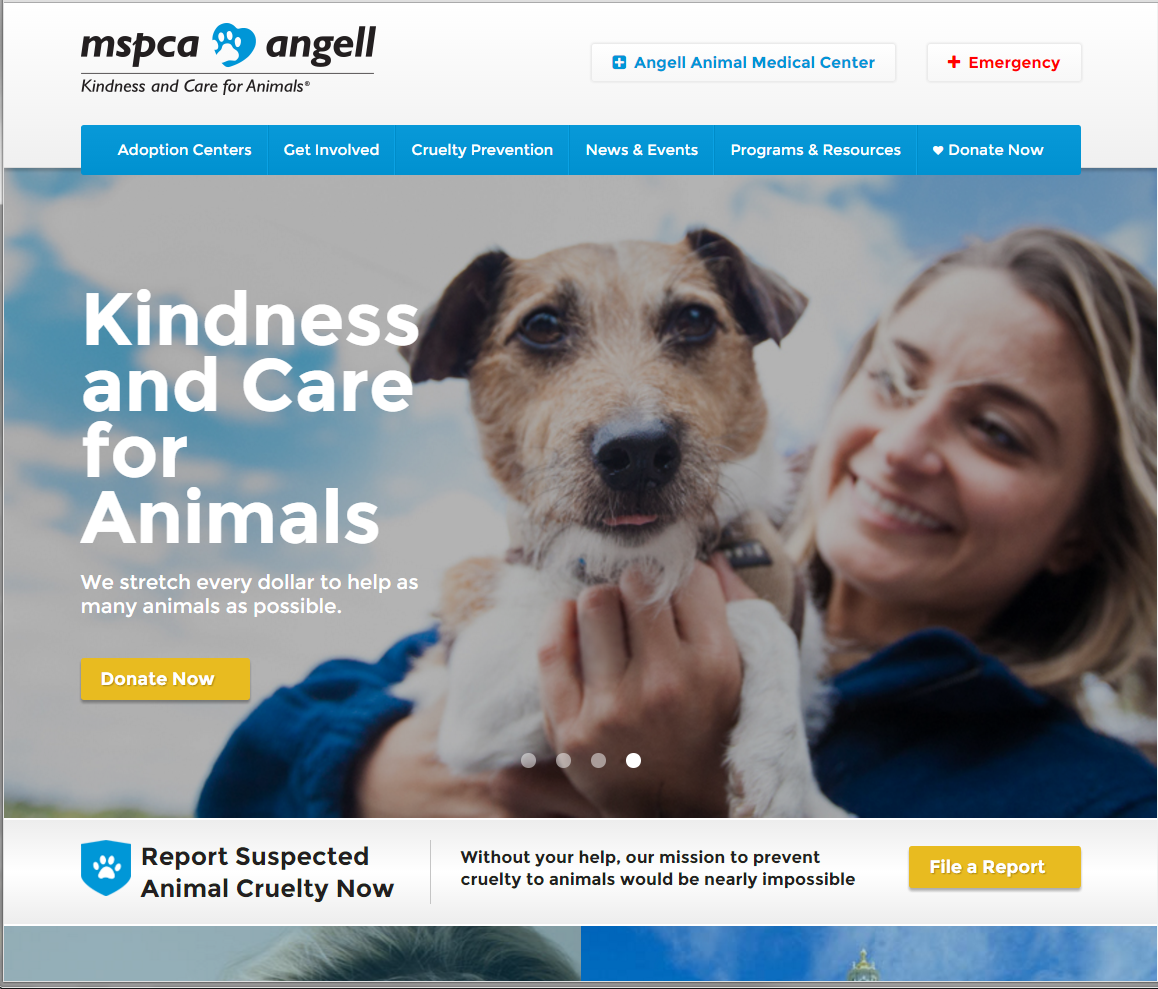
Сайт MSPCA-Angell
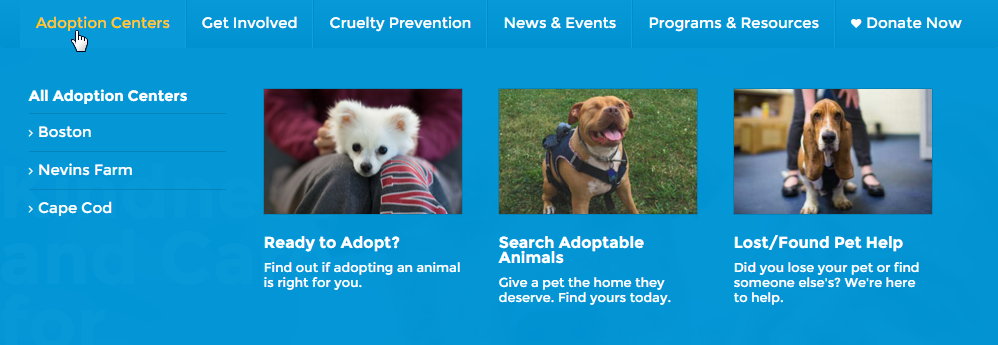
На данном сайте очень простая навигация. В главном меню имеются следующие разделы: Приюты для животных, Оказать помощь, Предотвращение жестокости, Новости и события, Программы и полезные ссылки, Сделать пожертвование сейчас. Основное меню сделано по принципу последовательного раскрытия, т.е. при наведении на какой-либо пункт перед вами появляется второстепенное меню:

При наведении курсора на один из пунктов меню, появляются его разделы. Например, если вы наведете курсор на раздел «Приюты для животных», то увидите следующие разделы: «Готовы взять животное из приюта?», «Поиск животных, которых можно приютить», «Помощь потерявшимся и найденным животным». Сбоку отображаются адреса приютов для животных в разных городах:

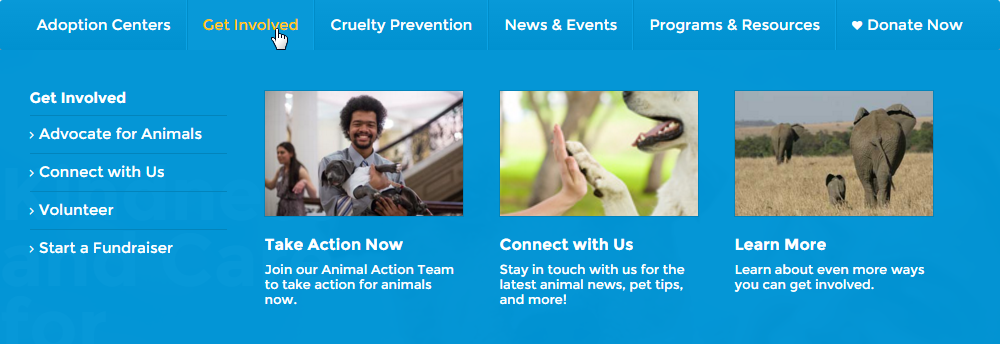
Если навести курсор на пункт меню «Оказать помощь», то появятся следующие разделы: «Помочь прямо сейчас», «Связаться с нами», «Получить информацию»:

На данном сайте можно было внести несколько изменений, чтобы заставить пользователей немного потрудиться:
- перенести некоторые пункты меню в «неподходящие» разделы. Например, пункт «Boston» перенести в раздел «Новости и события»;
- внести немного цветового разнообразия на сайт и раскрасить пункты меню разными цветами;
- неплохо было бы также поменять местами картинки, чтобы пользователь задумался о том, как изображение соотносится с текущим разделом.
Представленный выше сайт посещают неравнодушные люди, которые готовы пожертвовать своим временем и средствами, поэтому им захочется приложить некоторые усилия, чтобы «освоиться» на ресурсе.
Приложение для бега Nike+
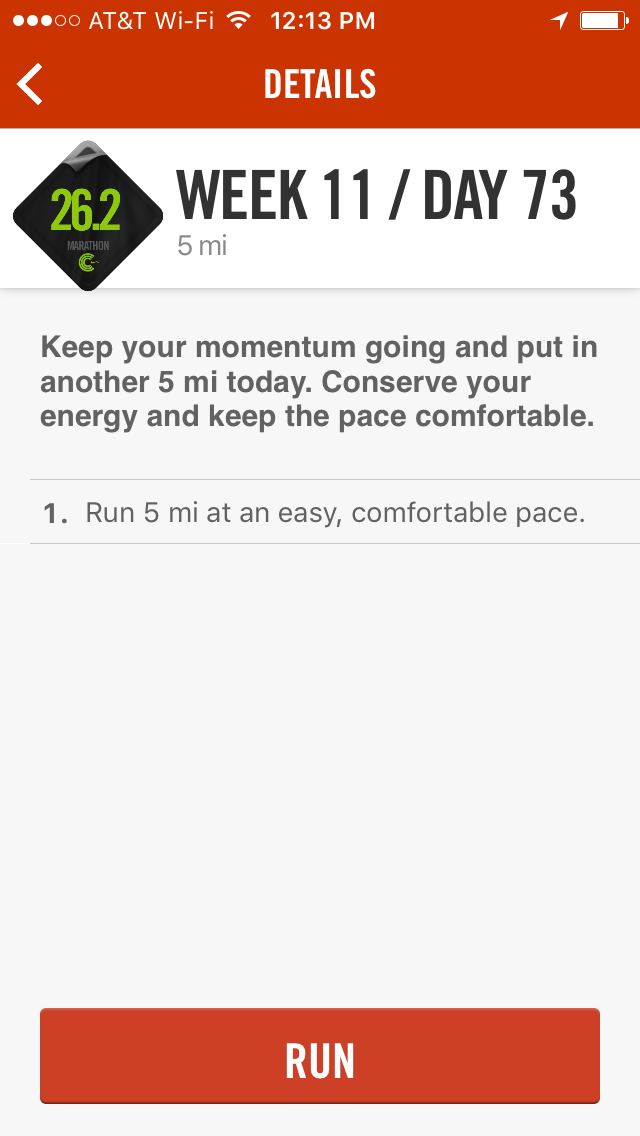
Приложение для бега от компании Nike предлагает своим пользователям несколько тренировочных программ для различных целей. На экране приложения можно увидеть большую кнопку «Начать бег» (Run). Рекомендованные размеры кнопки действия в мобильных приложениях составляют 1см x 1см. Размеры данной кнопки на экране iPhone 6 составляют 5см x 1см.

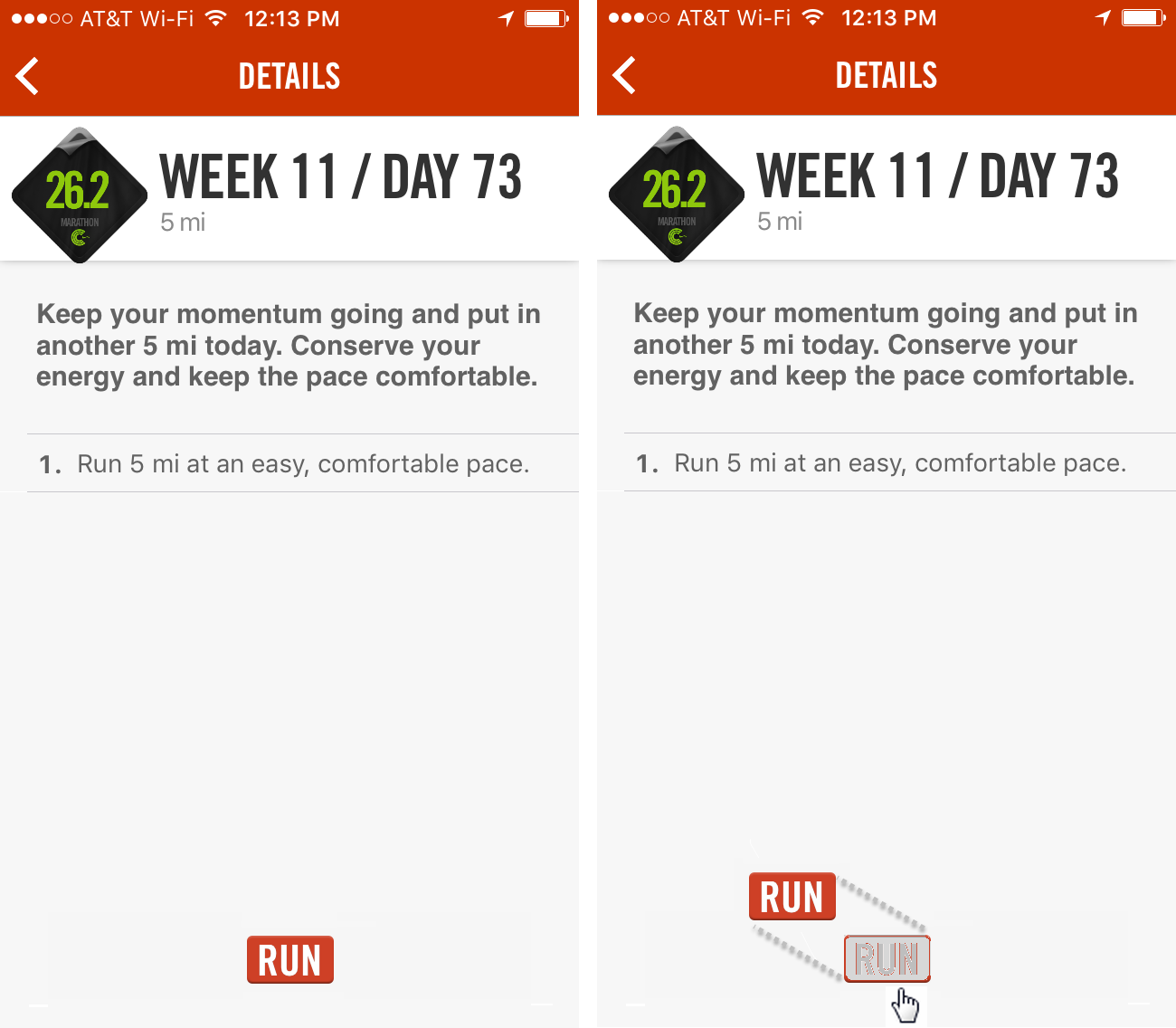
Однако данное приложение могло бы немного «усложнить» работу бегуну. Если бы кнопка «Run» была поменьше, то пользователи смогли бы проявить ловкость рук и испытать удовлетворение после того, как им все таки удалось нажать на заветную миниатюрную кнопку.
Еще более интересным дизайнерским решением могла бы стать кнопка, которая бы перемещалась по экрану телефона. Кнопка «убегала» бы от человека всякий раз, когда он пытался бы ее нажать. Разумеется, не стоит злоупотреблять терпением: после нескольких неудачных попыток кнопке лучше остановиться в какой-либо части экрана.

Пользователями приложения Nike+ являются профессиональные бегуны, без труда одолевающие большие расстояния. Это азартные люди, которые привыкли побеждать и наслаждаться победой. Только представьте, сколько положительных эмоций спортсмены смогут испытать, взаимодействуя с приложением, «бросающим им вызов».
Заключение
Все предложения по изменению дизайна сайтов, описанные в этой статье не принесут своих плодов, если большинство маркетологов по-прежнему будет стремиться к упрощению пользовательских интерфейсов. Необходимо перестать концентрироваться на сиюминутных выгодах и увеличении объема продаж, а задуматься о том, как более сложные интерфейсы внесут свой вклад в интеллектуальное развитие человечества.
Высоких вам конверсий!
По материалам: nngroup.com, image source mfunduka