Хороший пользовательский опыт вовсе не обязательно значит море приложений и гаджетов. Порой лучше обойтись совсем без интерфейса — по крайней мере, без интерфейса в привычном нам смысле. Как говорил Джо Спарано (Joe Sparano), «Хороший дизайн очевиден. Отличный дизайн прозрачен».
Невидимый, или скрытый интерфейс часто называют «нулевым», и сейчас это одна из самых обсуждаемых тем в дизайнерском сообществе. Не случайно: чем больше вокруг нас появляется устройств вроде беспроводного термостата Nest, системы Amazon Echo или браслетов Fitbit, тем менее практичными становятся традиционные интерфейсы.

Но от невидимых интерфейсов выигрывают не только новомодные гаджеты: традиционные продукты с экранами тоже могут почерпнуть для себя очень многое. Почему же «невидимость» набирает обороты и как она может помочь — или помешать — выстроить хороший UX?
Удобная невидимость
Сложно представить, как легко привыкнуть к тому, чего толком и не видишь, однако для пользователя такое упрощенное взаимодействие с продуктом поистине удобно. Интерфейсы, цель которых — сократить количество действий до минимума, стремятся к тому, чего хочет каждый боец UX-фронта: приятный, незаметный опыт, решающий проблемы пользователей. По словам Дона Нормана (Don Norman), «Главная проблема интерфейса — в том, что это интерфейс. Это мешает. Я не хочу тратить свое внимание на интерфейс, я хочу сконцентрироваться на работе. Я не пользуюсь компьютером для работы, я работаю».

Мир без экранов?
Бесспорно, мир без экранов — это звучит интересно. Но как же быть со всеми приложениями, сайтами, другими продуктами, для которых экран — жизненно важный элемент устройства? Да, возможно, где-то интерфейсы вынуждают нас делать лишние телодвижения, но они так или иначе встроены в большую часть технологий, которые мы используем — и в ближайшее время они вряд ли куда-то денутся.
Но даже если продукту нужен интерфейс, это вовсе не значит, что не стоит попытаться сделать его как можно более невидимым. Многие интерфейсы спроектированы так, что они направляют пользователя по мере изучения продукта. Но если цель интерфейса — подстраиваться под человека и предвидеть его потребности, это освобождает от необходимости использовать целые сегменты интерфейса, и даже и от интерфейса как такового.
Понятие невидимого интерфейса — причуда не только UX-дизайнеров; это действительно новый способ осмысления интерфейса, выходящий за пределы экрана.
Дизайн на опережение
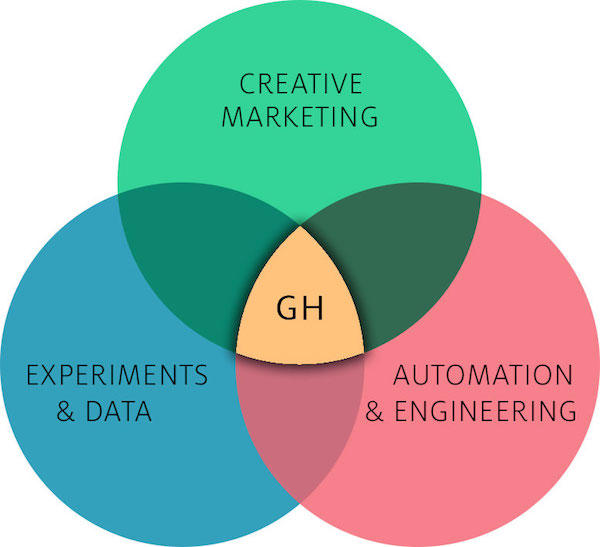
Концепцию «дизайна на опережение» впервые сформулировал Аарон Шапиро (Aaron Shapiro), генеральный директор агентства HUGE, обозначив ее как создание продуктов, способных учитывать доступные им данные, чтобы предугадывать действия пользователей. Именно дизайн на опережение может стать следующим шагом в развитии невидимых интерфейсов: он поможет избавиться от целых этапов построения пользовательского опыта, значительно ускоряя решение задач.
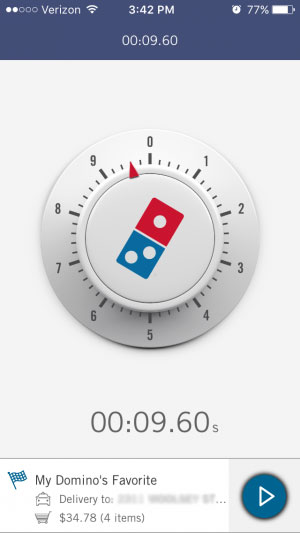
Примером может служить приложение Zero Click. Сеть пиццерий «Домино'с», осознав, что большинство клиентов всегда делают один и тот же заказ, создали это приложение, чтобы сократить время оформления заявки до минимума. Пользователю достаточно войти в приложение под своей учетной записью, и оно автоматически пошлет заказ (с возможностью отменить его в течение 10 секунд).

Персонализация
Никогда не открывали письмо с ощущением, что его написали лично вам? Или, может, заходили на сайт, как будто специально предлагавший то, что вам нужно? За счет персонализации компании могут взаимодействовать со своими клиентами, давая им то, что им нужно, и не будучи при этом навязчивыми. И это еще один способ движения в сторону невидимого интерфейса. С самого начала работы уже можно собирать информацию о покупателе, чтобы в дальнейшем применять ее в нужный момент.
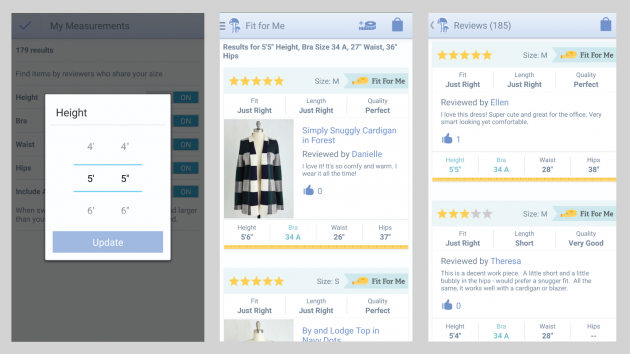
Продукт, «знакомый» с пользователем, может экономить его время и усилия. Например, это очень грамотно делает ModCloth с функцией «Подходит мне». Достаточно ввести свои параметры, чтобы потом получать от приложения только нужные рекомендации и, как следствие, сократить количество действий.

Эмпатия
Об эмпатии в UX-сообществе говорят много, и не просто так: именно эмпатия — ключ к сердцам и умам пользователей. И это один из самых мощных инструментов для дизайнера интерфейса.
Понимая, чего хочет человек, в чем он нуждается и чего может достичь с помощью продукта, позволяет создать его таким, что он сам войдет в жизнь пользователя, а не заставит его к себе приспосабливаться. Никогда не бывает лишним выйти из офиса и посмотреть, как люди сами справляются с проблемами, которые вы хотите помочь им решить. Будет ли интерфейс им в этом подспорьем или лучше по возможности упростить или скрыть его? Именно в эмпатии лежит секрет способности найти лучшее решение, подходящее для конкретного случая.
Послесловие
Отказаться от экранов во взаимодействии с пользователем готов не каждый. Но это не значит, что невидимый интерфейс обречен; он — лишь инструмент для дизайнера. Концентрируйтесь на опыте, не на интерфейсе, и всегда помните о своей миссии, о своем пользователе и о том, как сделать его жизнь проще и приятнее.
По материалам: usertesting.com