Улучшение (enhancement) — это функция, которая ускоряет или насыщает опыт пользователей, но при этом не является необходимой для выполнения задачи. Иными словами, это преимущество, которое доступно посетителям сайта, однако пользоваться им они не обязаны и могут с легкостью обойтись без него. Некоторые формы улучшений также известны как ускорители (accelerators) или быстрый вызов (shortcuts). Во многих пользовательских интерфейсах они являются одним из ключевых способов обеспечения классических юзабилити-эвристик: гибкости и эффективности.
Если вы когда-нибудь работали с кодом, то наверняка слышали о «прогрессивном улучшении» (progressive enhancement). Несмотря на то что это понятие было введено еще в 2003 году, популярность данной концепции подскочила лишь с появлением респонсивного и адаптивного веб-дизайна. Прогрессивное улучшение относится к стратегии веб-дизайна, которая предоставляет базовую функциональность и контент всем пользователям, в то же время улучшая их опыт взаимодействия за счет дополнительных возможностей на платформах (например, браузеры) или устройствах, поддерживающих эти функции.
К примеру, все пользователи на всех платформах могут вводить текст в поисковую строку, но если устройство поддерживает функцию распознавания голоса, это также позволяет им диктовать свои запросы. Если бы мультидевайсный интерфейс поддерживал только голосовые запросы без набора текста, он был бы непрактичным, поскольку ограждал бы часть своих пользователей от применения данной функции.
Прогрессивное улучшение — это не то же самое, что и последовательное раскрытие (progressive disclosure), согласно которому посетителям сайта сперва предоставляют ограниченный набор возможностей, а затем, по мере необходимости, открывают более продвинутые или редкие функции. Различие состоит в том, что при прогрессивном улучшении компьютер или сервер решает, какие функции должны быть доступны на том или ином устройстве, тогда как в последовательном раскрытии все функции предоставлены изначально, но пользователи могут увидеть некоторые из них только после того, как уделят какое-то время взаимодействию с системой.
Концепция улучшения выходит за рамки программирования и может применяться более обобщенно в плане юзабилити, при разработке любого опыта, вовлекающего различные типы пользователей, будь то пользователи разных платформ или девайсов или юзеры, обладающие разным опытом и познаниями в Интернете.
Когда функция должна считаться улучшением?
Ответ на этот вопрос зависит от двух факторов: технологии и ее доступных функций и возможностей пользователя.
1. Технология
Если ваша программа будет работать на нескольких устройствах с разными возможностями, то некоторые из улучшений этих девайсов могут быть применены для ускорения взаимодействия. К примеру, если гаджет оснащен камерой, он может сканировать штрих-коды, но в устройствах без такой камеры все равно должна быть предусмотрена иная возможность ввода штрих-кодов. Аналогичным образом, технология 3D Touch доступна только в iPhone 6S, поэтому данный жест должен использоваться, только чтобы добавить улучшение к интерфейсу.

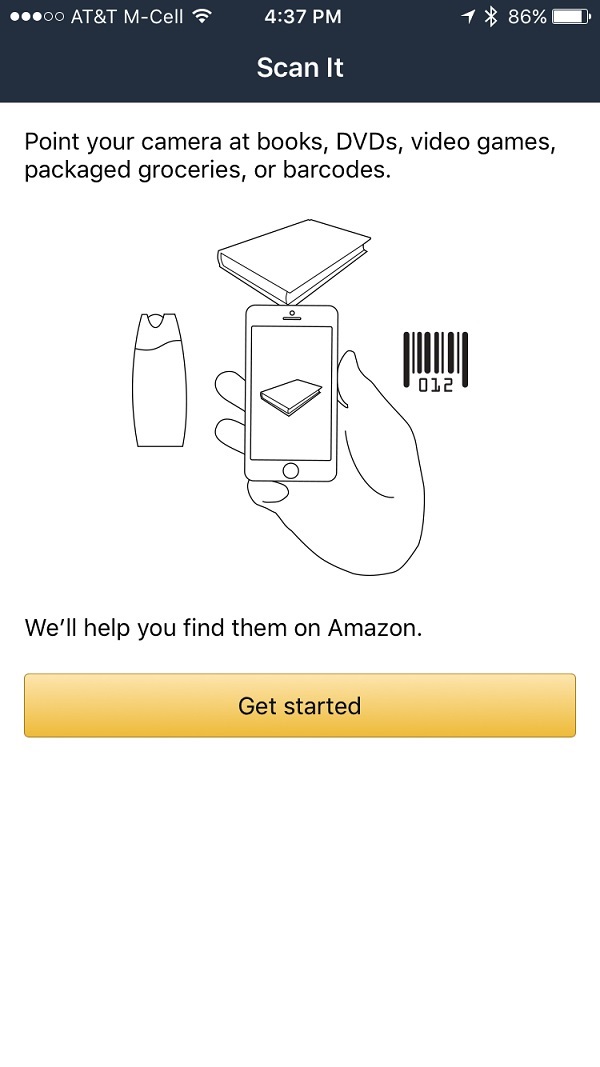
Amazon для iPhone: вы можете сделать снимок объекта, чтобы найти его на Amazon. Эта функция задействует преимущества камеры смартфона и является улучшением, доступным лишь в мобильном приложении. На десктопных компьютерах пользователи могут выполнить поиск, введя текстовый запрос.
2. Опыт пользователя и его возможности
Если пользователи не знакомы с определенным типом взаимодействия (например, с жестом), то функция, поддерживаемая им, должна быть доступна через какой-то другой путь в интерфейсе. К примеру, в браузере Safari для iOS возможность вернуться «Назад» реализуется либо горизонтальном свайпом (swipe, прокрутка скольжением пальца) влево, либо нажатием по стрелке в нижней части экрана. Свайп является улучшением, так как на данный момент не все пользователи знакомы с этой функцией.

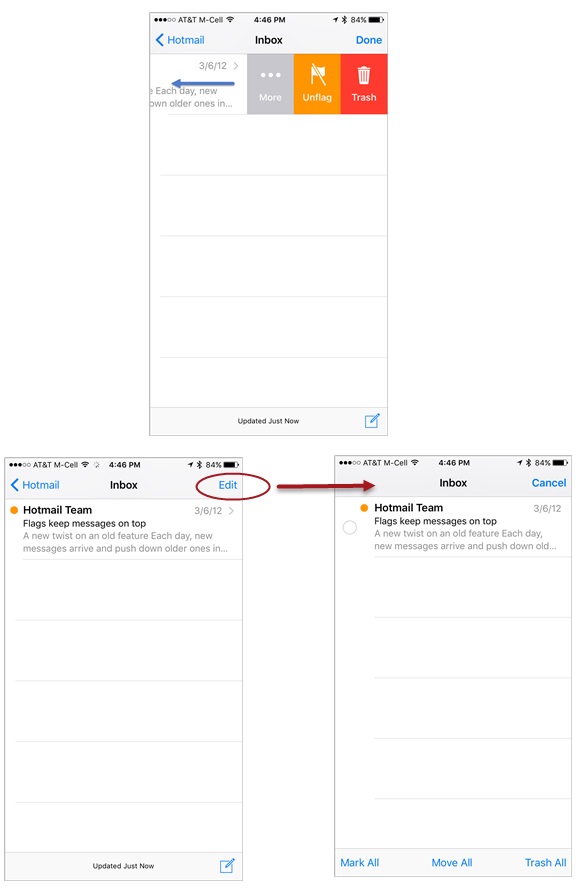
Свайп-жест в почтовом приложении (iPhone) является улучшением: его можно использовать, чтобы быстро удалить сообщение (верхний скриншот). Тем не менее, юзеры, которые не знакомы с этим жестом, могут выполнить то же действие при помощи кнопки «Редактировать».
В некоторых случаях пользователи знают жест, но при этом не могут выполнить его правильно. К примеру, скроллинг при помощи вертикальной полосы прокрутки — это функция, с которой знакомы большинство людей, однако удерживание курсора мыши в этой узкой панели нельзя назвать легким действием. Именно поэтому практически все современные интерфейсы поддерживают другие, более простые методы скроллинга.
В большинстве интерфейсов полоса прокрутки выполняет роль улучшения: ее ценность заключается не в поддержке скроллинга, а в том, что ее визуальное присутствие напоминает пользователям о возможности прокрутки и информирует, насколько далеко они прокрутили страницу.
От улучшения к стандарту
Иногда улучшение оказывается настолько полезным, что из чего-то дополнительного оно превращается в основной способ взаимодействия. Колесо прокрутки является характерным примером такой эволюции: первые мыши не оснащались колесом прокрутки. Microsoft IntelliMouse представила миру этот элемент девайса в 1996 году, но в течение следующих нескольких лет он все еще оставался улучшением. Двадцать лет спустя скроллинг при помощи колеса стал основным способом прокрутки для настольных ПК, и сегодня мы рассматриваем другие методы скроллинга как улучшения.
Теперь, когда большинство десктопных пользователей обзавелось колесом прокрутки, это приспособление повлекло за собой возникновение своих собственных улучшений. К примеру, многие браузеры позволяют пользователям изменять размер шрифта за счет удерживания кнопки «Ctrl» и прокручивания колеса. Хотя это весьма полезная функция, она до сих пор является улучшением, поэтому программа должна поддерживать другие, более наглядные средства корректировки размеров шрифта.
Некоторые жесты или действия изначально считаются улучшениями, но со временем становятся настолько стандартными, что больше не нуждаются в дополнительных возможностях интерфейса и превращаются в единственный способ взаимодействия. Тем не менее, эксперты рекомендуют относиться к отключению устаревших механизмов консервативно, поскольку некоторые пользователи так сильно привязываются к своим поведенческим привычкам, что продолжают действовать по-старому, даже когда новый (и лучший) способ стал мейнстримом. Как правило, такие древние механизмы делают менее заметными в пользовательском интерфейсе, но при этом их сохраняют в качестве улучшения для людей, предпочитающих эти методы.
Улучшения, которые становятся стандартом — это идеальный и легкий путь к инновациям в дизайне пользовательского интерфейса. Если вы планируете внедрить новую функцию, сперва представьте ее в качестве улучшения. Но будьте осторожны, ведь дорога от улучшения к стандарту полна подводных камней, и даже разумные UI (user interface) инновации с легкостью могут быть проигнорированы или забыты. Для создания востребованного улучшения и его продвижения к стандарту вы должны учитывать два важнейших аспекта:
1. Не добавляйте других улучшений, которые обеспечивают такую же функциональность. В психологии это называется эффектом веера (fan effect): чем больше фактов связано с одной концепцией, тем сложнее их запомнить. Аналогичным образом, если одно и то же действие можно выполнить множеством различных способов, вам будет намного труднее вспомнить хотя бы один из них. Предоставьте людям возможность попрактиковаться в использовании одного улучшения; если вы добавите другие улучшения для той же функции, ни одно из них не будет использоваться в полной мере.
2. Будьте последовательны. Применяйте одно и то же улучшение повсюду, где это возможно. Пусть люди попрактикуются и тем самым укрепят связь между улучшением и его влиянием на интерфейс. В идеале, разработчики должны задействовать одни и те же улучшения в самых разных местах, чтобы пользователи могли изучить их.
Правило улучшения
Концепция улучшения позволяет быстро получить ответы на такие вопросы, как:
1. Нужно ли скрывать важный функционал в контекстных меню, вызываемых нажатием правой кнопки мыши?
2. Как следует использовать «выделенное» состояние (hover state) на респонсивном сайте?
3. Стоит ли применять горизонтальный скроллинг, чтобы имитировать свайп на респонсивном сайте, когда он отображается на сенсорном экране?
4. Нужно ли использовать жест «встряхивания», чтобы выполнить действие «отменить» в iPhone приложении? В более общем смысле, нужно ли создавать новый жест, чтобы открыть пользователям доступ к определенной функции?

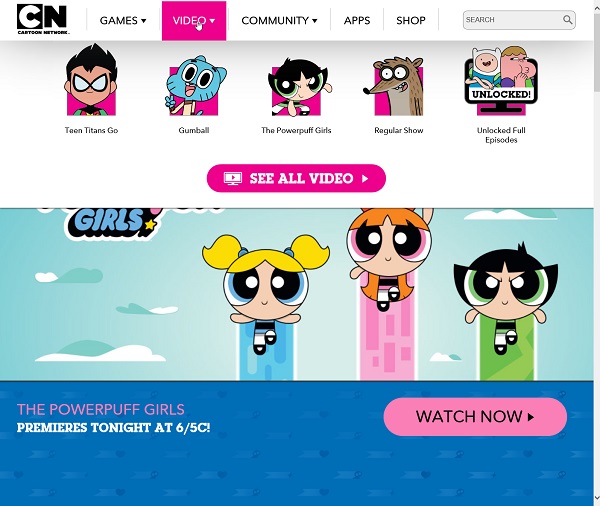
На респонсивном сайте Cartoon Network выделение опции «Видео» в навигационной панели предоставляет быстрый доступ к видео-страницам конкретных персонажей. Эта функция является улучшением: она служит дополнением к опыту, но не является необходимой для получения доступа к соответствующему контенту. Отсутствие доступа к этим ярлыкам не окажет существенного влияния на пользователей планшетов и других тачскрин девайсов.
Вместо заключения
Ответить на все вышеперечисленные вопросы можно примерно одинаково: эти функции могут внедряться в ваш интерфейс как улучшения, но UI не должен полагаться на них для выполнения какой-либо задачи — некоторые пользователи не будут знать и даже догадываться о них (как в случае с правым кликом, встряхиванием или другими новыми жестами и даже с горизонтальным скроллингом). Кроме того, многие юзеры могут не иметь к ним доступа на определенных платформах. Иными словами, при реализации улучшений приветствуется избыточность: вы можете предоставить их в качестве ускорителей UI, но люди должны иметь возможность выполнить ту же задачу с помощью других, известных им функций интерфейса.
Концепция улучшения подводит нас к единому мультидевайсному руководству по пользовательскому опыту, одно из правил которого звучит так: усовершенствованные взаимодействия, позволяющие извлечь пользу благодаря возможностям определенных пользователей или устройств, могут быть предоставлены, но они не должны оставаться основным способом доступа к функциям интерфейса.
Высоких вам конверсий!
По материалам: nngroup.com, image source thewoodstove