Согласно недавно опубликованному исследованию, грамотный дизайн веб-форм (web forms) почти в два раза ускоряет их заполнение.
В этой статье мы предлагаем вам ознакомиться с передовыми практиками по улучшению юзабилити (usability, удобство использования) веб-форм, применение которых наилучшим образом отразится на показателях вашей конверсии.
Рекомендации по улучшению юзабилити веб-форм
Конкретная реализация той или иной веб-формы зависит от ряда факторов — количества полей, контекста и собираемых данных. Тем не менее, это не является оправданием для игнорирования основных принципов юзабилити. В качестве отправной точки используйте следующие рекомендации:
- Придерживайтесь короткой длины веб-форм. Как однажды сказал известный математик Блез Паскаль (Blaise Pascal): «Это письмо получилось таким длинным потому, что у меня не было времени написать его короче». Каждый раз, когда вы убираете очередное поле или вопрос из вашей формы, вы увеличиваете его коэффициент конверсии. Удалите поля для сбора той информации, которая может быть получена каким-либо другим способом, собрана позже или просто опущена.
- Метки (labels) должны быть расположены в непосредственной близости от описываемых ими полей. Избегайте двусмысленности, когда метки находятся на одинаковом расстоянии от нескольких полей, и обязательно используйте атрибут label для скрин-ридеров. Если ваша форма затрагивает две разные темы, разделите ее на две отдельные группы полей (и пометьте их для скрин-ридеров).
- Располагайте поля формы в одну колонку. Наличие нескольких колонок прерывает привычное направление взгляда человека на сайте сверху вниз. (Исключения из этого правила: короткие и/или логически связанные поля, такие как Город, Область и Индекс — могут быть расположены на одной строке).
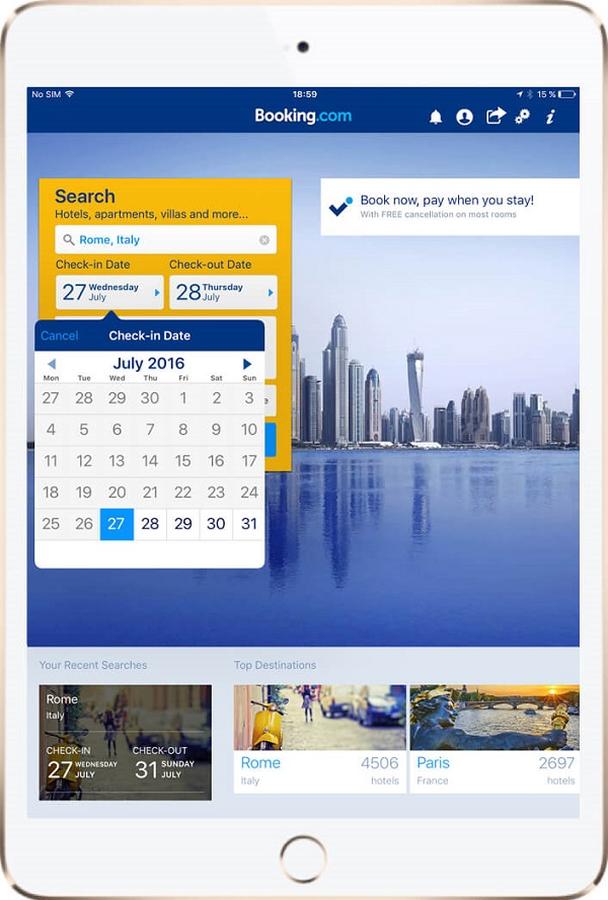
- Соблюдайте логическую последовательность. Этот принцип относится как к полям веб-формы (например, номер кредитной карты, срок действия, код безопасности), так и к переменным значениям (например, стандартная доставка, доставка в течение 2-х дней, доставка сегодня). В последнем случае стоит также принимать во внимание частоту использования значений, и по возможности первыми в перечень включать наиболее популярные из них. Не забудьте протестировать навигацию с помощью клавиши Tab, чтобы убедиться в правильной последовательности полей.

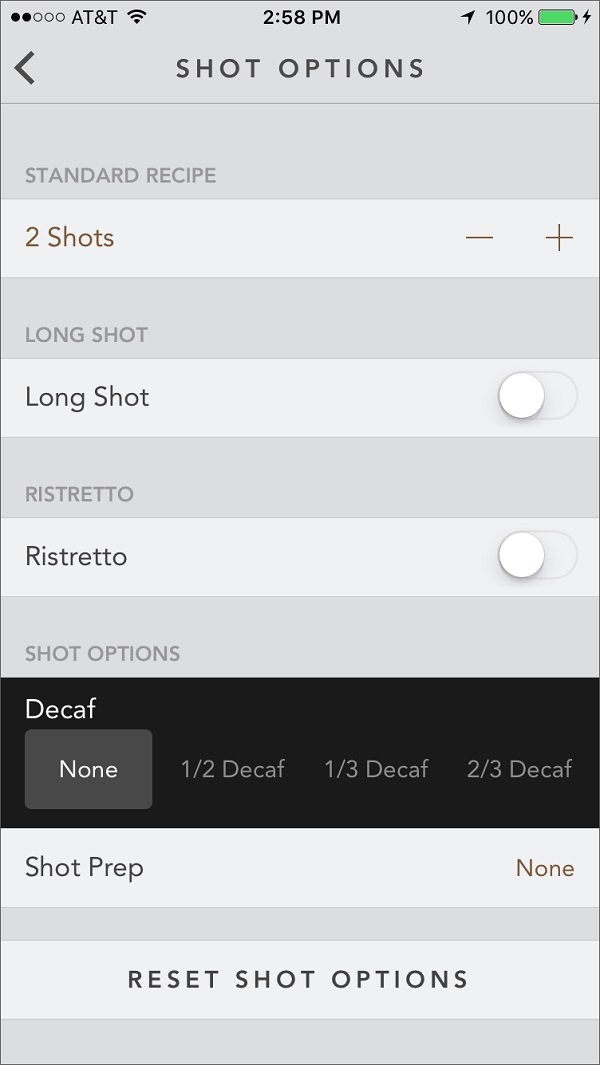
Мобильное приложение Starbucks для iPhone включает в себя мобильную форму для оформления заказов. Последний вариант опции «Без кофеина» (Decaf) скрыт от глаз пользователей в правой части экрана и требует горизонтальной прокрутки. Если этот вариант чаще выбираем по сравнению с другими, то он должен быть отображен первым.
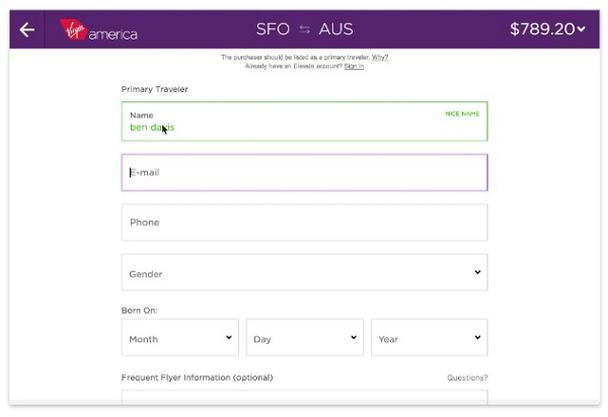
5. Избегайте замещающего текста. Дизайнеры любят плейсхолдеры (placeholder text), или текст-подсказку для элементов ввода, так как они способствуют устранению визуального беспорядка. Однако он также становится причиной многих проблем с юзабилити, и потому его лучше избегать.
6. Сочетайте поля по типу и размеру вводимых данных. Избегайте раскрывающихся меню, когда имеется лишь 2 или 3 варианта, которые могут быть отображены в виде радиокнопок (radio buttons). Текстовые поля должны быть такой длины, чтобы пользователи могли видеть введенную информацию целиком.
7. Разграничивайте обязательные и необязательные поля. Устраните как можно больше последних (см. первую рекомендацию выше), ограничив их количество до 1-2. При использовании обязательных полей не забудьте пометить их звездочкой (*).
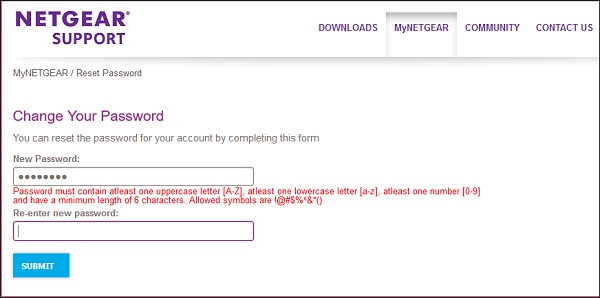
8. Четко обозначайте требования к формату и типу вводимых дынных. Не заставляйте пользователей угадывать ваши требования к паролю. То же самое относится и к правилам синтаксиса, таким как знаки препинания или интервалы при написании телефонного номера или номера кредитной карты.

Форма сброса пароля Netgear объясняет свои требования лишь после неудачной попытки пользователя сменить пароль
9. Избегайте кнопок «Сброс» (Reset) и «Очистить» (Clear). Риск случайного удаления пользователем введенной им информации весьма велик. В формах, собирающих конфиденциальные данные, такие как финансовая информация, предусмотрите кнопку «Отмена» (Cancel) для тех случаев, когда передумавший заполнять форму пользователь захочет удалить введенные им сведения. Убедитесь, что кнопка «Отмена» визуально отличается от кнопки «Отправить» (Submit), дабы избежать ошибочных нажатий.
10. Сообщения об ошибках заполнения формы должны быть достаточно заметными. О наличии ошибок следует сигнализировать совокупностью способов: обведите поле с сообщением и используйте более крупный шрифт красного цвета. В таком случае пользователи точно не упустят из виду ценную информацию. Содержащий ошибки текст при этом должен быть сохранен, чтобы пользователи могли внести в него необходимые исправления.
Заключение
Тема юзабилити веб-форм отнюдь не нова. Ей посвящено немало статей, исследований и даже специализированных книг. Тем не менее, часто можно наблюдать неудачные примеры дизайна веб-форм, проблемы которых зачастую можно избежать с помощью простого напоминания о том, о чем мы все хорошо знаем.
Прямо сейчас проверьте ваши веб-формы на предмет соответствия этим 10 принципам юзабилити и исправьте ошибки, если таковые обнаружатся. Кто знает, может вы таким образом сможете очень просто удвоить свои показатели.
Высоких вам конверсий!
По материалам: nngroup.com