В последнее время термин «материальный дизайн», равно как и сам визуальный язык, который он обозначает, стали невероятно популярными и модными. В Интернете можно найти немало ресурсов, глядя на которые, невозможно не восхититься талантом специалистов, сумевших в полной мере реализовать потенциал материального дизайна и создать продуманный и интуитивно-понятный интерфейс.
Авторы подобных проектов привнесли в веб-дизайн что-то новое и свежее, устроили настоящую революцию и достигли успеха, но, как это часто бывает, этот успех был быстро растиражирован и привел к появлению тысяч посредственных сайтов-клонов.
Базовые принципы использования материального дизайна были представлены Google в 2014 году. Тогда же было заявлено, что главным предназначением этого визуального языка является помощь разработчикам в создании лучшего и единого опыта пользовательского взаимодействия на любых устройствах, платформах и форматах экрана. Концепт предполагал наличие гибких правил, которые и позволили бы создавать отзывчивый (адаптивный) интерфейс, который не сбивал бы с толку новых пользователей.
В своей сути материальный дизайн сфокусирован на привнесении в цифровой опыт толики физических (а именно — тактильных) взаимодействий. Ключевыми понятиями этого языка являются «адаптивный дизайн» (responsive design), «цифровая бумага» (digital paper) и «цифровые чернила» (digital ink), естественные анимации и переходы. Все, что происходит в цифровом интерфейсе, согласно концепции материального дизайна, должно быть интуитивно-понятным и естественным для пользователя.
Хотя материальный дизайн и богат на несколько весьма ценных открытий, далеко не всем дизайнерам удалось создать на его основе неповторимые и интуитивно-понятные проекты. Он может предложить миру довольно много, вот только сами дизайнеры еще не готовы к работе в совершенно иной плоскости и предпочитают опираться лишь на те положения визуального языка, которые им понятны и удобны.
Материальный дизайн: другой, но не лучший
Можно ли быть уникальным и «материальным» одновременно?
Концепт материального дизайна прекрасен и прост. Идея, согласно которой элементы интерфейса должны вести себя как объекты материального мира, позволила всем нам по-новому взглянуть на суть цифрового взаимодействия и привнесла больше смысла в Интернет вещей (IoT — internet of things). Однако, поскольку язык был создан Google, он выглядит и ощущается как нечто родственное Google. В этом и кроется сложность для других компаний, использующих материальный дизайн: как-то выделиться и создать потрясающий пользовательский опыт, не похожий на тот, что уже существует.
Если вы взглянете на любое Android-приложение или сайт, вдохновленный идеологией материального дизайна, то без труда отметите, что хоть дизайн и не вызывает нареканий, но выглядит чересчур шаблонно. Он может показаться вам знакомым, потому как ранее вы могли видеть отдельные его элементы на многих других сайтах или приложениях.
Что же, быть уникальным в контексте материального дизайна невозможно? Вовсе нет. Безусловно, для этого дизайнерам придется как следует мысленно попотеть, но Material Design может стать очень ценным вспомогательным инструментом, если использовать его в качестве стартовой площадки, а не довольствоваться одними лишь готовыми фреймворками.
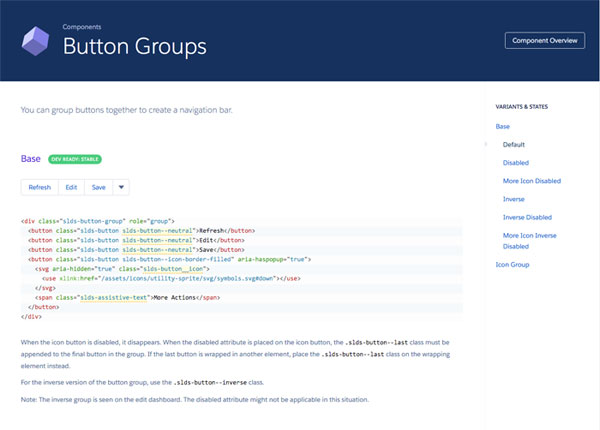
Все, что вам нужно знать о Material Design
Последние изменения в материальном дизайне
Примечательно, что одной из последних на сегодняшний момент рекомендаций в отношении материального дизайна является указание использовать переход от навигации в верхней части экрана к навигации в нижней, то есть то, чем Apple пользуется в течение нескольких лет.

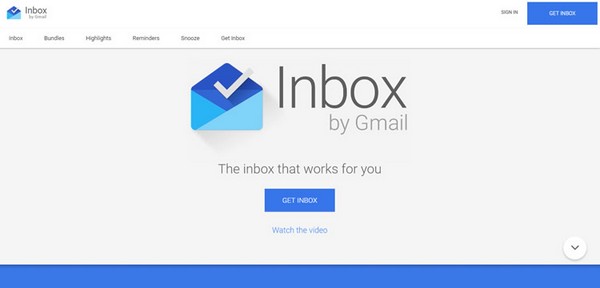
Главная страница «Inbox by Gmail» Google.
На сайте Google «Inbox by Gmail» (почтовый сервис от Google) вы можете лицезреть тот самый материальный дизайн. Плоские кнопки, шрифты и графика — все это черты фирменного стиля Google. Если вы перейдете на сам сайт, то сможете увидеть еще и анимацию, исполненную в стиле материального дизайна. Небольшая стрелка в нижнем правом углу — и есть переход, о котором указано в рекомендации.
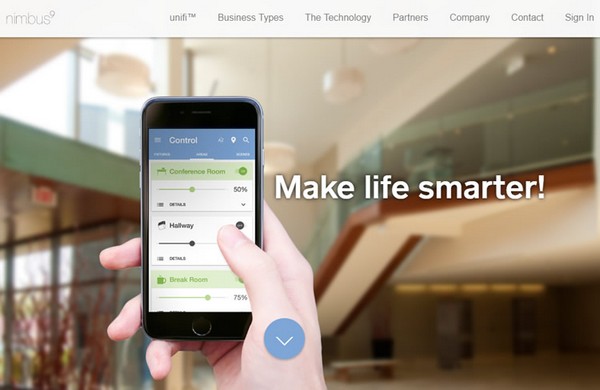
Еще один пример — веб-сайт компании Nimbus 9, главная страница которого также следует заветам материального дизайна. Стрелка, указывающая вниз, та же самая, что мы видели на сайте «Inbox by Gmail». Эти два продукта отличаются, но подход к проектированию похожий.

Главная страница сайта компании Nimbus 9.
Материальный дизайн – смертельный удар по Apple?
Как сохранить уникальность бренда в рамках материального дизайна
Чтобы ваш сайт сохранил свою уникальность и при этом привлекательно выглядел, воспользуйтесь следующими рекомендациями:
1. Действуйте избирательно
Принципы материального дизайна не следует понимать дословно. Ваша задача — в том, чтобы найти те элементы юзабилити, которые будут востребованы на современных устройствах, и смешать их с уникальным интерфейсом так, чтобы сломать шаблон восприятия. Не забудьте проверить, что каждая страница отражает уникальность вашего бренда.
2. Меняйте цвета и шрифты
Вместо того, чтобы ограничивать себя палитрой цветов и набором шрифтов конкретного фреймворка, используйте и другие варианты, которые не встречаются на других ресурсах. Создайте нечто, что будет выглядеть свежо и отражать особенности вашего бренда. Ваш контент должен быть читабельным и интересным, но это вовсе не значит, что он должен быть организован и представлен как у всех.
3. Не жертвуйте функциональностью в угоду форме
Это типичная ошибка, которую допускают при проектировании интерактивных элементов сайта, и она случается, когда дизайнеры предпочитают следовать эстетическим принципам материального дизайна, игнорируя при этом все рекомендации по созданию качественного юзабилити. Удобство использования приносится в жертву красоте. В мире дизайна, если веб-сайт выглядит дружелюбно по отношению к посетителю, то и работать с ним должно быть также удобно и комфортно.
4. Доверяйте своему опыту
Google часто оказывается проводником в том, что касается UX и UI, так что их работу всегда можно использовать в качестве точки отсчета авангардности ваших собственных изысканий. Однако именно вы — единственный, кто знает особенности вашей целевой аудитории и своего бренда. Именно эти знания и должны лежать в основе всей дизайнерской работы. К примеру, в материальном дизайне довольно часто используются плоские кнопки, которые придают странице более обтекаемый вид, однако эти же кнопки могут привести к путанице в восприятии вашего ресурса. Если вы знаете, что те или иные элементы материального дизайна могут сбить с толку ваших посетителей, просто не используйте их.
5. Доберитесь до самого сердца материального дизайна
Опытные дизайнеры привыкли не доверять чьим-то словам, а самостоятельно исследовать достоинства и недостатки каждого тренда в дизайне. Когда вы в очередной раз будете пересматривать философию материального дизайна, отбросьте всю шелуху и уясните для себя только одно: в своей сути материальный дизайн — это лишь способ совместить реальный и цифровой опыт в едином «бесшовном» интерфейсе.
6. Посетите сайты конкурентов
Выглядят ли ваши ресурсы похоже или они так сильно контрастируют друг с другом, что каждый из них создает совершенно уникальный и неповторимый опыт взаимодействия? Вы можете разместить на сайте информацию, соответствующую уровню детализации, которую предоставляет ваш конкурент, но на внешний вид сайты не должны быть похожими друг на друга.
7. Найдите реальную причину
Используйте элементы материального дизайна только тогда, когда в этом есть смысл. Действительно ли стоит добавлять элементам глубины либо использовать FAB (floating action button — плавающая кнопка действий)? Если дополнение не позволит улучшить взаимодействие пользователя с интерфейсом, перейдите на статический или плоский элемент, отвечающие потребностям пользователя.
8. Продолжайте инвестировать в собственное обучение
Ходите на семинары, посещайте занятия и продолжайте все больше и больше времени посвящать чтению и изучению теоретических основ UI и UX вместо того, чтобы пытаться скрыть свой непрофессионализм за вывеской материального дизайна. Концепт этого визуального языка будет постоянно развиваться, поэтому крайне важно, чтобы вы смогли понять главный его посыл и предназначение сразу — создание лучшего пользовательского опыта взаимодействия.
9. Прислушивайтесь к отзывам посетителей
Хотя вы постоянно думаете об удобстве конечного пользователя, все же не всегда легко заметить маленькие нестыковки в дизайне, которые негативно влияют на пользовательский опыт. В этом случае посетители могут стать прекрасным источником информации о подобных нарушениях и недоработках, о том, что работает, а что — нет. Если какой-либо элемент ведет себя не так, как планировалось изначально, это может привести к непредсказуемым последствиям, а то и к краху всей работы. Знание реального пользовательского опыта позволит вам не допустить грубых ошибок и в очередной раз убедиться, что вы служите своей целевой аудитории.
10. Используйте материальный дизайн, только когда это имеет смысл
Дифференциация вашего стиля как дизайнера очень важна, однако материальный дизайн ценен в том, что способен сделать более простыми и удобными даже самые сложные дизайнерские решения. Если вам знаком этот язык, используйте его, чтобы облегчить выполнение сайтом или приложением своей основной задачи.
Sketch с материальным дизайном
Заключение
В рамках материального дизайна трудно оставаться уникальным, но вместе с тем это возможно, если вы будете использовать этот визуальный язык как дополнение к собственному стилю, а не пытаться повторить чьи-то ходы.
Material Design — философия современного дизайна. Хотите получить от нее максимум? Мыслите шире и не упускайте из виду главное — качественный UX.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам usabilitygeek.comimage source lirent.net