Когда вы думаете об оптимизации конверсии вашей посадочной страницы, что первым делом приходит вам на ум?
Как упомянул в статье «Освоение призывов к действию» (Mastering The Call To Action) эксперт по оптимизации конверсии Отт Нигулис (Ott Niggulis), изучение поведения пользователей сервиса Visual Website Optimizer показывает, что большинство маркетологов тестирует:
- кнопки CTA — 30%,
- заголовки — 20%,
- макет лендинга — 10%,
- текст — 8%.
Но вдруг эта одержимость заголовками и кнопками призыва к действию не всегда уместна? Что, если настроив мельчайшие элементы интерфейса лендинга, такие как крохотная подсказка рядом с полем номера кредитной карты на лид-форме или формулировка конкретной ссылки, вы сможете превратить ваших колеблющихся посетителей в надежные лиды и реальных клиентов?
Маленькие выгоды ведут к большим прибылям
На эту тему высказался в посте «Как разработать способствующий конвертации процесс оплаты заказов для eCommerce» (How To Design an eCommerce Checkout Flow That Converts) Пип Лайя, маркетолог и эксперт CRO, известный читателям нашего блога:
«На сайте электронной торговли, что я недавно проанализировал, была страница оплаты, через которую протекало 84,71% «покупательского» трафика. Я подсчитал, что если мы сможем увеличить этот показатель до 90%, то это приведет к оплате еще 461 заказа и получению дополнительных $87175 в месяц. Рост выручки в таком случае составит 23,94 %. Так что да — маленькие выгоды могут стать большими прибылями».
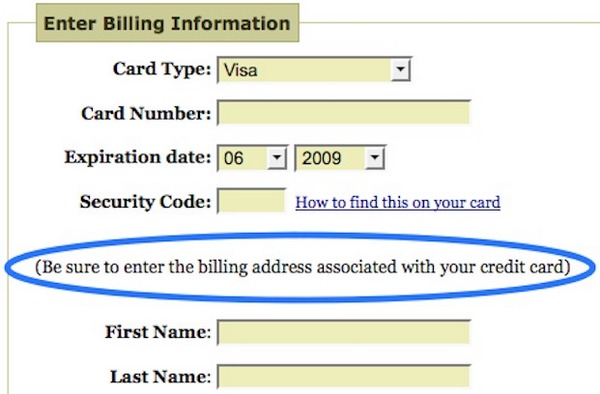
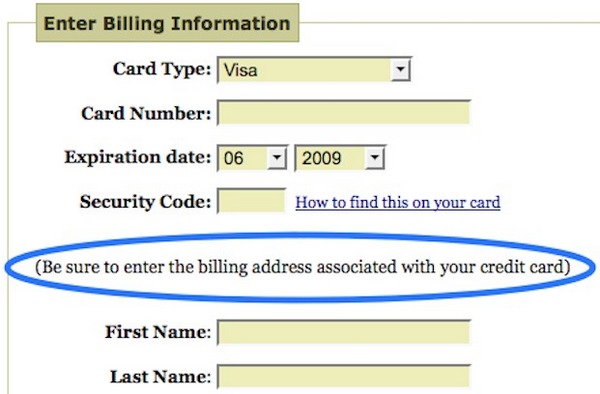
Нечто похожее случилось с разработчиком пользовательских интерфейсов Джошуа Портером (Joshua Porter), разгребавшим тонны сообщений об ошибках, связанных с неправильным заполнением веб-формы для оплаты заказа. Однако стоило ему добавить небольшой текст, напоминающий пользователям о необходимости вводить платежный адрес, связанный с конкретной кредитной картой, как извещения об ошибках сошли на нет, что, по его словам, «сэкономило время поддержки и увеличило доходы за счет улучшения конверсии».

Спасительная подсказка «Убедитесь, что вы вводите платежный адрес, связанный с вашей кредитной картой» (Be sure to enter the billing address associated with your credit card) выделена синим
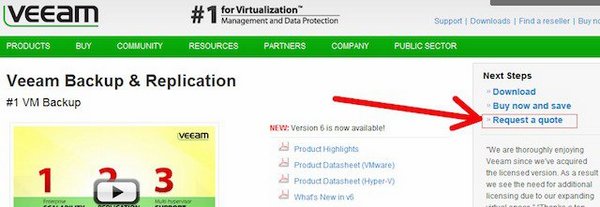
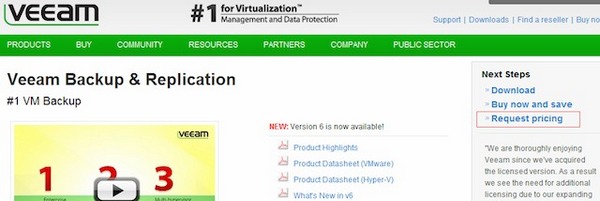
Или как это было с компанией Veeam (облачный сервис резервирования и восстановления данных), когда ее сотрудники заметили, что на странице опроса многие посетители запрашивают цену пакетов услуг, которую данный SaaS не мог показывать из-за партнерских соглашений. Был найден выход: микротекст «послать запрос» (request a quote) заменили на «запрос прайс-листа» (request pricing), что привело к повышению росту количества кликов на лид-форму на 161,66%.
Контрольный вариант:

Малопонятный микротекст «послать запрос» (request a quote)...
Новый вариант:

...заменили на точно таргетированную подсказку «запрос прайс-листа».
Что такое микротексты (Microcopy)?
Микротексты — это короткие фразы (или отдельные слова), которые улучшают пользовательский опыт, персонализируют маркетинговое взаимодействие и, что самое главное, снижают конверсионное трение и мотивируют посетителей сайта/лендинга к дальнейшему продвижению по воронке.
Дело в том, что микротексты практически повсюду на целевой странице — равно и как во многих сценариях конверсии — могут повлиять на решение пользователя больше, чем великолепный заголовок или отличный продающий текст, просто потому, что они находятся ближе к точке конверсии.
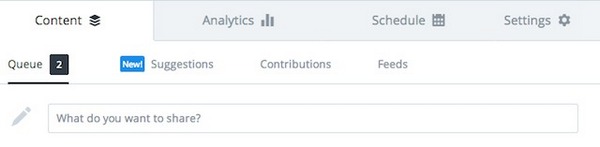
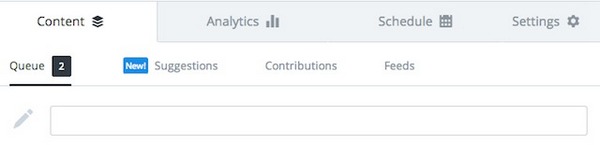
Просто оцените, как бы вы чувствовали себя во время использования приложения Buffer, если бы подсказку «Чем вы хотите поделиться?» (What do you want to share?) убрали?

Приложение Buffer с микротекстом…

...и без.
Для SaaS-компании (Buffer — облачный сервис для ведения SMM-кампаний), успех которой определяется тем, применяется ли их продукт на практике, отсутствие этой короткой фразы минимизирует личностное отношение клиента к пользовательскому опыту: перед таким интерфейсом человек чувствует себя просто еще одной частью программного обеспечения.
С другой стороны, микротекст на сайте поиска услуг Yelp подает посетителям очень тонкий призыв к действию, одновременно помогающий им в полной мере открыть все преимущества пользования этим веб-ресурсом.

В поисковой строке подсказка «Найти: тако, дешевый ужин, Max’s»
Но прежде чем мы двинемся дальше, следует подчеркнуть, если вы сейчас практически не получаете трафик на ваши посадочные страницы, то оптимизация микротекстов не исправит вашу конверсию волшебным образом, и вы не начнете с завтрашнего дня «грести деньги лопатой».
Применение микротекстов, вероятно, сделает пользовательский опыт (user experience, UX) посетителей вашего веб-ресурса более убедительным, но вам лучше будет потратить свое время, сфокусировавшись на определении своего целевого рынка, развитии потенциальных клиентов/повышении квалификации лидов, а также привлечении целевого трафика.
Так что можно сказать:

Хороший микротекст получается тогда, когда вы знаете ваших пользователей
Томми Уокер (Tommy Walker), специалист по CRO, бывший выпускающий редактор блога ConversionXL, поделился своим наблюдением: «Я заметил, что большое количество пользовательского опыта «замусорено» внутренним («собственным») языком компаний. Так получается в основном из-за того, что значительная часть UX разрабатывается без какого-либо участия пользователей. Если бы я посетил ваш сайт прямо сейчас, вы бы доказали, что я неправ в своем умозаключении?»
Взгляните еще раз на первый пример: Джошуа Портер добавил подсказку на форму оплаты заказа, откликнувшись на принимаемые одно за одним сообщения об ошибке.
Конкретный микротекст не был добавлен произвольно — это была непосредственная реакция на обратную связь с пользователями, ответ на их вопросы.

Копирайтер и контент-маркетолог Билл Берд (Bill Beard) опубликовал на сайте Smashing Magazine великолепную статью «5 способов избегать плохих микротекстов» (Five Ways To Prevent Bad Microcopy), в которой пишет о запуске юзабилити-тестов и о том, что их модератору следует обращать внимание на нечто большее, чем просто взаимодействие между пользователем и сайтом:
«Обратите внимание на то, чтобы действительно слушать — и делать пометки на память — как пользователи фактически произносят слова во время тестирования. Слушайте модуляции их голосов во время чтения микротекста: читают ли они пометки или выражения с вопросительными интонациями? Не стесняйтесь: пусть модераторы следят за чтением микротекста. Пусть они опросят пользователей, понятна ли им подсказка».
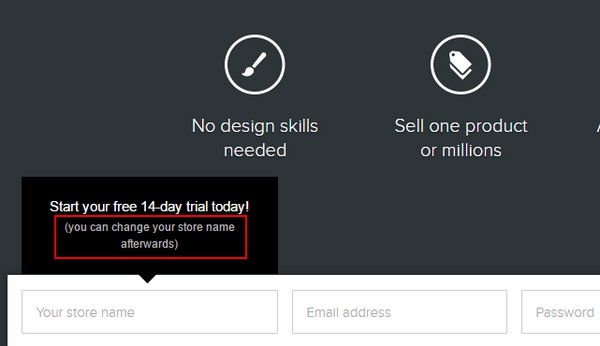
Прослушивание звонков обратной связи с пользователями и обнаружение беспокойства в их речи — вот, скорее всего, причина, по которой «конструктор интернент-магазинов» Shopify включил этот крошечный кусочек текста в свою форму регистрации: «Вы сможете изменить название вашего магазина впоследствии» (You can change your store name afterwards):

Shopify с помощью микротекста успокаивает мнительного пользователя
Данный штрих может показаться малозначительным, но эти 7 слов смогут успокоить тихий, но навязчивый голосок в вашей голове, беспрестанно твердящий:
«Что, если я выберу неправильное название? Все будущее моего онлайн-бизнеса зависит от текущего момента, и, о Боже, что я же делаю? Я не готов начать свой бизнес, я даже не выбрал название для магазина. Вы знаете, что это глупо; я вернусь, когда я буду лучше подготовлен».
Развеять дурные предчувствия и помочь пользователю почувствовать себя комфортно в момент принятия решения — это лишь одно из преимуществ, которыми обладает правильно размещенный микротекст.
Как микротексты могут улучшить пользовательский опыт и повысить конверсию
Даже если микротекст может быть использован для улучшения UX и «потребительских качеств» сайта в ряде самых различных областей, таких как
- страницы сообщения об «ошибке 404»,
- загрузочные страницы,
- страницы подтверждения,
- приветственные сообщения,
- сообщения об ошибках,
то лучших результатов вы добьетесь, начав с размещения подсказок там, где они будут иметь наибольшее влияние на конверсию.
Поскольку оставшаяся часть поста будет ориентирована на конкретные действия, мы сосредоточимся на практических примерах применения микротекстов для улучшения конверсии.
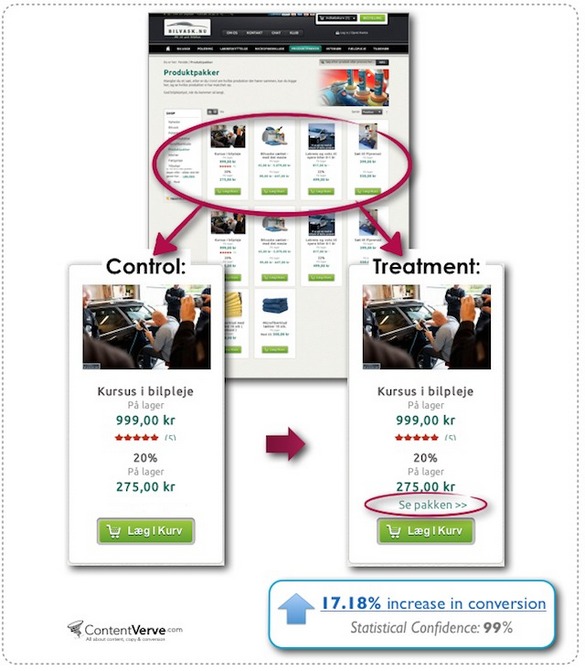
Кейс 1: увеличение конверсии на 17,18% за счет добавления фразы «Просмотр комплекта» на CTA
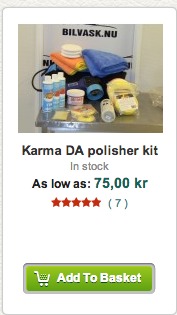
Маркетолог Майкл Огард (Michael Aagaard) опубликовал отчет по оптимизации конверсии датского сайта eCommerce, продававшего наборы по уходу за автомобилем.

Контрольный вариант предлагает купить «кота в мешке»
Проблема заключалась в том, что посетителю не было понятно, куда — кроме миниатюрного изображения набора автокосметики и притягивающей внимание кнопки «Добавить в корзину» (Add To Basket) — можно кликнуть, чтобы увидеть, что именно включено в комплект поставки. Потенциальные клиенты перед покупкой хотели знать, из каких компонентов состоит набор.
Добавив выше основного призыва к действию ссылку, обозначенную подсказкой «Просмотр комплекта» (View Package), Майкл увеличил количество посетителей, просматривающих содержимое комплекта автокосметики, что в результате привело к увеличению конверсии в продажи на 17, 18%.

Новый вариант, предлагающий просмотреть, что именно входит в набор, увеличивает конверсию на 17,18%
Кейс 2: как страница оплаты заказа стала предметом гордости Yoast.Com
Для повышения конверсии на 11,30% в этом кейсе одного микротекста было бы недостаточно, но он, безусловно, сыграл важную роль.

Контрольный вариант

Вариант с оптимизированными микротекстами (см. ниже)
Добавление небольшого подтверждения, такого как «Не потребуется никаких дополнительных расходов» (there will be no additional costs), рядом с окончательной ценой (Total), замена текстовой подсказки «удалить (из корзины покупок)» (remove), расположенной рядом с ценой продукта, на постой символ «х», и дополнение ссылкой «Продолжить покупки» (<<Continue shopping) помогает Yoast.Com поддерживать хорошо налаженный клиентский опыт на одном из самых важных для eCommerce шагов — подтверждении и оплате заказа.
Разумеется, что эти изменения не делались произвольно. Согласно специалисту по поведенческим наукам (behavioural scientist), работающему в Yoast, текст «Не потребуется никаких дополнительных расходов» был добавлен потому, что скрытые расходы являются главной причиной отказа потенциальных клиентов от закрытия сделки.
Другие мелкие настройки — как применение прогресс-бара и новый дизайн кнопки — использовали присущее каждому человеку желание двигаться вперед:

Строчная структура формы для проверки увеличивает позитивный фидбек: зеленая «подсветка» поля и автоматическая подстановка маленькой зеленой галочки, когда заполнение закончено, немедленно предоставляют посетителю обратную связь и валидацию сделки, что увеличивает вероятность подтверждения заказа.

В целом получилось, что вышеперечисленные и некоторые другие небольшие изменения помогли Yoast увеличить количество успешных сделок на 30%.
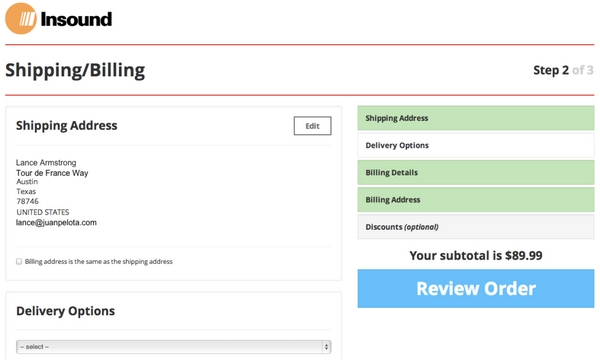
Кейс 3: Insound при помощи 2 слов увеличил число посетителей, завершающих оформление заказа

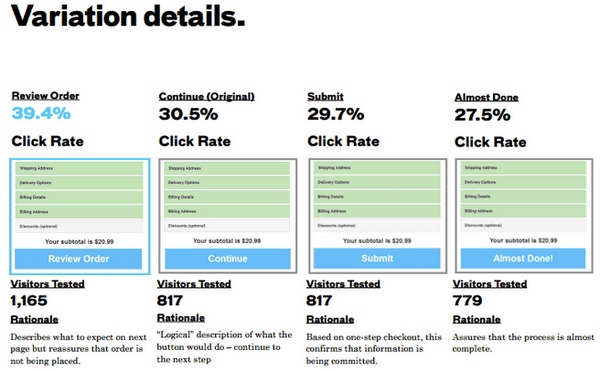
Сплит-тест 4 вариантов подсказки — контрольный «Продолжить» (Continue) и 3 конкурента: «Отправить» (Submit), «Почти готово» (Almost Done), «Просмотр заказа» (Review Order)
В 2012 году Insound, один из самых первых музыкальных онлайн-магазинов, разработал новый процесс оформления заказа, который — в соответствии с требованиями времени — абсолютно сногсшибательно выглядел на дисплеях планшетов и смартфонов. Это было красиво и не походило ни на что, виденное когда-либо пользователями этого сайта.
К сожалению, команда Insound заметила, что нововведение себя не оправдало: по конверсии оно отставало от своего предшественника. Приближалась пора предпраздничных маркетинговых кампаний, и онлайн-магазин не мог позволить себе даже малейшего падения производительности.
Маркетологи Insound и приглашенные специалисты по CRO из фирмы Clearhead заподозрили, что пользователей сбивает с толку необходимость нажимать кнопку «Продолжить» (Continue) на каждом шаге конверсионной воронки, что в конечном счете приводит к отказу от завершения оформления заказа.
Было решено протестировать 3 новых варианта подсказки на кнопке против контрольной «Продолжить»: «Отправить» (Submit), «Почти готово» (Almost Done), «Просмотр заказа» (Review Order).
В Clearhead предполагали, что победителем тестирования станет надпись «Почти готово», но даже мастера оптимизации не могут угадать предпочтения тысяч посетителей сайта: мало того, что микротекст «Просмотр заказа» увеличил конвертацию на странице на 8% — он победил все другие варианты с хорошим отрывом более чем на 30%. При помощи кнопки «Review Order» эта страница подняла общий коэффициент конверсии до 54% — более половины посетителей переходит на следующий шаг: перепроверяет заказ и оплачивает его.

Для Insound это большой успех: подъем доходов достигнут не за счет дополнительных продаж и вложений в маркетинг, а путем оптимизации конверсии.
Кейс 4: простой чекбокс увеличивает лидогенерацию ипотечной компании на 11%
Компания Conversion Voodoo осуществили проект оптимизации сайта ипотечной компании, что в конечном счете привело к увеличению на 37% количества завершенных загрузок приложений для рефинансирования. Что удивительно: этот великолепный результат был достигнут за счет размещения (имплементации) простого чекбокса на главной странице сайта.
Пользователей просили поставить галочку и ввести свое имя и адрес электронной почты, чтобы начать процесс рефинансирования:

Если вы никогда не пытались получить более выгодную процентную ставку от своего ипотечного кредитора, то вы должны поверить на слово, что процесс подачи заявки просто ужасен. Он, как правило, включает в себя 20-минутный процесс заполнения веб-формы с миллионом вопросов о том, где вы живете, сколько зарабатываете и какие платите налоги и т. д.
Таким образом, всего лишь поставив галочку в чекбоксе в начале формы, пользователи подтверждают свое обязательство получить выгодную ставку. Для клиента ConversionVoodoo, можно быть уверенным, расходы на оптимизацию окупились: рост числа заполненных форм на 11% равнозначен увеличению ежемесячной загрузки приложений на сотни единиц.
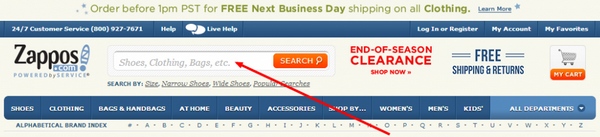
Проверьте это: микротекст в строке поиска по сайту

На сайте Zappos микротекст в окне внутреннего поиска подсказывает посетителям, товары каких категорий — обувь, одежда, сумки (Shoes, Clothing, Bags) — можно купить в этом интернет-магазине.
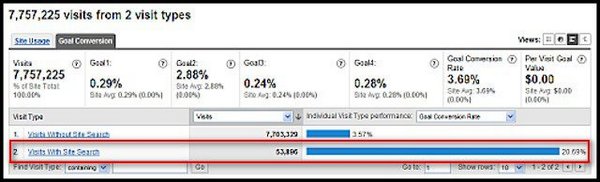
В ходе исследования 27 различных сайтов, проведенного маркетинговым агентством Branded 3, было установлено, что посетители, пользующиеся поиском по сайту, завершают процесс конверсии в 2-3 раза чаще, чем те, кто этого не делает.
Это утверждение согласуется с выводами маркетолога Авинаша Кошика (Avinash Kaushik), сервиса CRO SearchSpring.net и многих других:

На сайтах, оснащенных внутренним поиском, показатели конверсии заметно выше (выделено красным)
Если дело с вашим веб-ресурсом обстоит именно так (это можно проверить с помощью Google Analytics), то почему бы вам не предоставить посетителям форму поиска со сгенерированным микротекстом «Введите ключевые слова, SKU (идентификатор товарной позиции) или номер товара по каталогу»?

Микротекст в окне поиска по сайту: «Введите ваши ключевые слова»
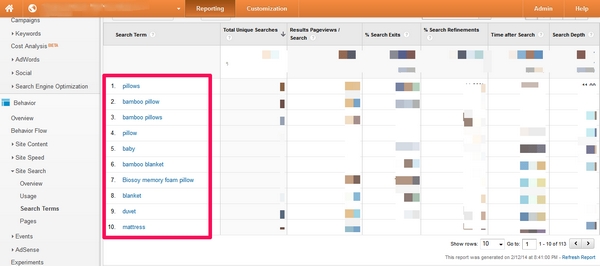
Почему бы для предварительного заполнения строки поиска не использовать ваши самые популярные поисковые термины или названия категорий товаров?

Выбор подсказки для строки поиска по ранжированию поисковых терминов с точки зрения эффективности воздействия на посетителя — количество привлеченных уникальных пользователей, глубина просмотра сайта, процент уходов и т.д.
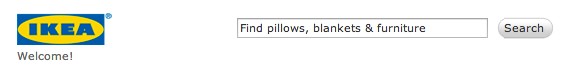
Вот собранный «на скорую руку» макет, показывающий, какой микротекст можно было бы использовать на внутреннем поиске Ikea.com:

Гипотетическая подсказка для Ikea.com: «Найти подушки, одеяла и мебель» (Find pillows, blankets & furniture)
Использование реально запрашиваемых данных не просто добавляет поисковый контекст в общий пользовательский опыт, но и помогает ускорить процесс покупки для тех посетителей, которые приходят на сайт с намерением купить что-то, точно относящееся к определенной категории товаров.
В ходе собственного исследования Томми Уокер обнаружил, что поисковая форма — не единственное место, где вы можете вдохновиться идеями об использовании микротекстов для улучшения поиска по сайту.
Tastebook («Книга Вкуса»), сайт для обмена рецептами и составления своих собственных поваренных книг, в течение многих лет методом итерации подбирал различные слова и фразы для предварительного заполнения поисковой строки:

Первая итерация поискового микротекста: «Введите ключевое слово, блюдо, ингредиент, кухню» (Enter keyword, dish, ingredient, cuisine)

Вторая итерация: «Искать среди 100 000 рецептов» (Search over 100,000 recipes)

Третья итерация: «Искать рецепты» (Search recipes)
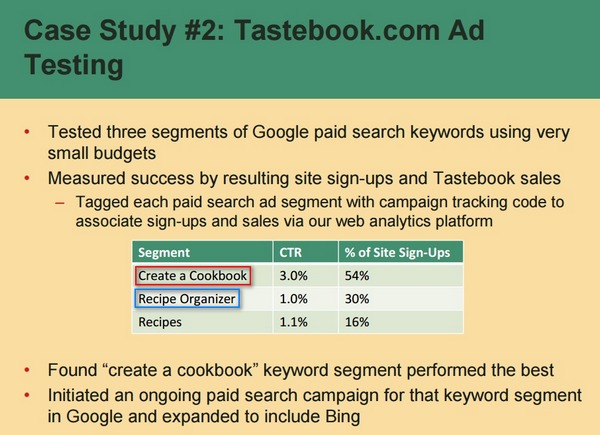
Интересно заметить, что при взгляде на этот кейс от директора по маркетингу издательского дома Penguin Random House Эрики Кёртис (Erica Curtis), можно подумать, что их самые последние итерации микротекста поисковой строки на сайте Tastebook, содержащие ключевое слово («Рецепты» Recipes), соответствуют их же второму по величине CTR ключевому слову — Recipe Organizer («Органайзер для рецептов») — в компании контекстной рекламы в Adwords:

В таблице столбцы означают (слева направо): сегмент поисковой фразы (Segment), его кликабельность (CTR), его коэффициент конверсии, определенный через процентное количество подписок (% of Site Signs-Ups)
Самый кликабельный ключевик «Создать поваренную книгу» (Create A Cookbook) также стал одним и основных элементов навигации по сайту (выделено красным на скриншоте третьей итерации), что заставляет поверить: эти, казалось бы, небольшие корректировки дают значительные улучшения производительности веб-ресурса.
Использование микротекста для ответа на вопрос «Зачем вам это нужно?!»

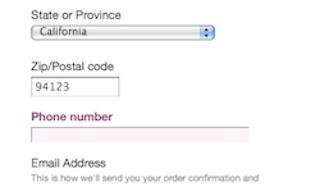
Незаполненное «обязательное» поле «Номер телефона» (Phone number) подсветкой сообщает пользователю об ошибке в процессе оформления заказа
В 2012 году независимый институт исследований веб-юзабилити Baymard установил, что клиенты чувствуют, будто компании посягают на их частную жизнь, запрашивая при регистрации на сайте, казалось бы, ненужную личную информацию — такую, например, как номер телефона («обязательное для заполнения поле») — без каких-либо дополнительных объяснений.
Каждый из участников исследования Baymard в какой-то момент жаловался, что некая часть процесса интеракции с веб-ресурсом требует внесения слишком большого количества персональной информации.
Из отчета Baymard: «Во время пользовательского тестирования сайта Apple.com одна участница отказалась указать номер своего телефона, воскликнув с тревогой: "Что это еще такое? Зачем им понадобился мой номер телефона? Что им нужно? "»
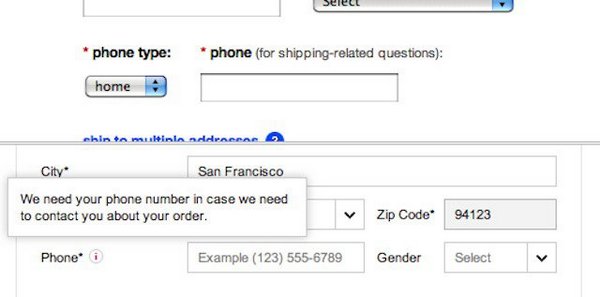
Интересно, однако, что пользователи были гораздо более терпимы, когда причина, по которой требуемая информация была необходима, была отчетливо указана возле поля ввода:

Микротекст объясняет пользователю: «Нам нужен ваш телефонный номер на тот случай, если нам понадобится связаться с вами по поводу вашего заказа» (We need your phone number in case we need to contact you about your order)
Еще одна цитата из отчета Baymard: «На поверку оказалось, что в таком случае [при объяснении причин] встревоженная участница, цитируемая выше, предоставила номер на другом сайте без каких-либо жалоб».
Оплата заказа — это «момент истины» для вашего клиента, так что особенно важно устранить из этой фазы маркетингового взаимодействия столь много конверсионного трения, сколь возможно.
Что-то совсем простое — особенно для новых клиентов/покупателей — например, вопросы, связанные с доставкой купленных товаров, в наиболее критической точке процесса покупки может значить очень многое с точки зрения установления доверия.
Вместо заключения
Если честно, то о микротекстах можно рассуждать еще долго, потому что найти их не составит труда буквально повсюду: от веб-страниц с ценами на товары/услуги до уведомлений о безопасности на формах регистрации и крохотных напоминаний о порядке оформления заказа. Поэтому поставим точку здесь.
Но вот что мы хотели бы узнать: где, по вашему мнению, микротексты смогут максимально повлиять на конверсию вашего лендинга?
Высоких вам конверсий!
По материалам: conversionxl.comimage source molliejohanson