Деньги любят счет. Платежная система должна быть простой и удобной, а главное — надежной, чтобы доверять ей финансовые операции. Ниже мы рассмотрим 8 вдохновляющих примеров посадочных страниц, которые вызывают доверие целевой аудитории.
1. Stripe. Микролендинг с чистым дизайном
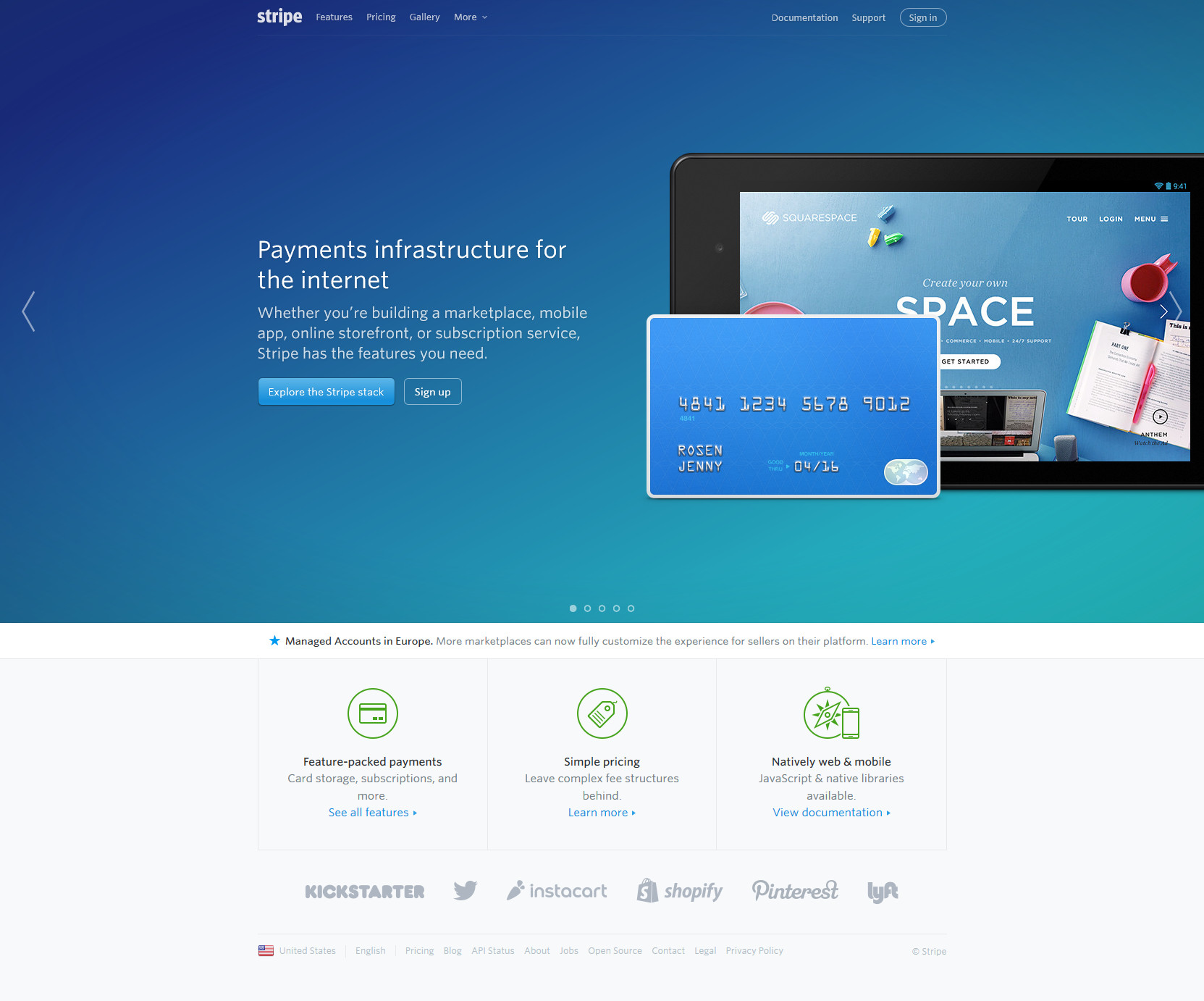
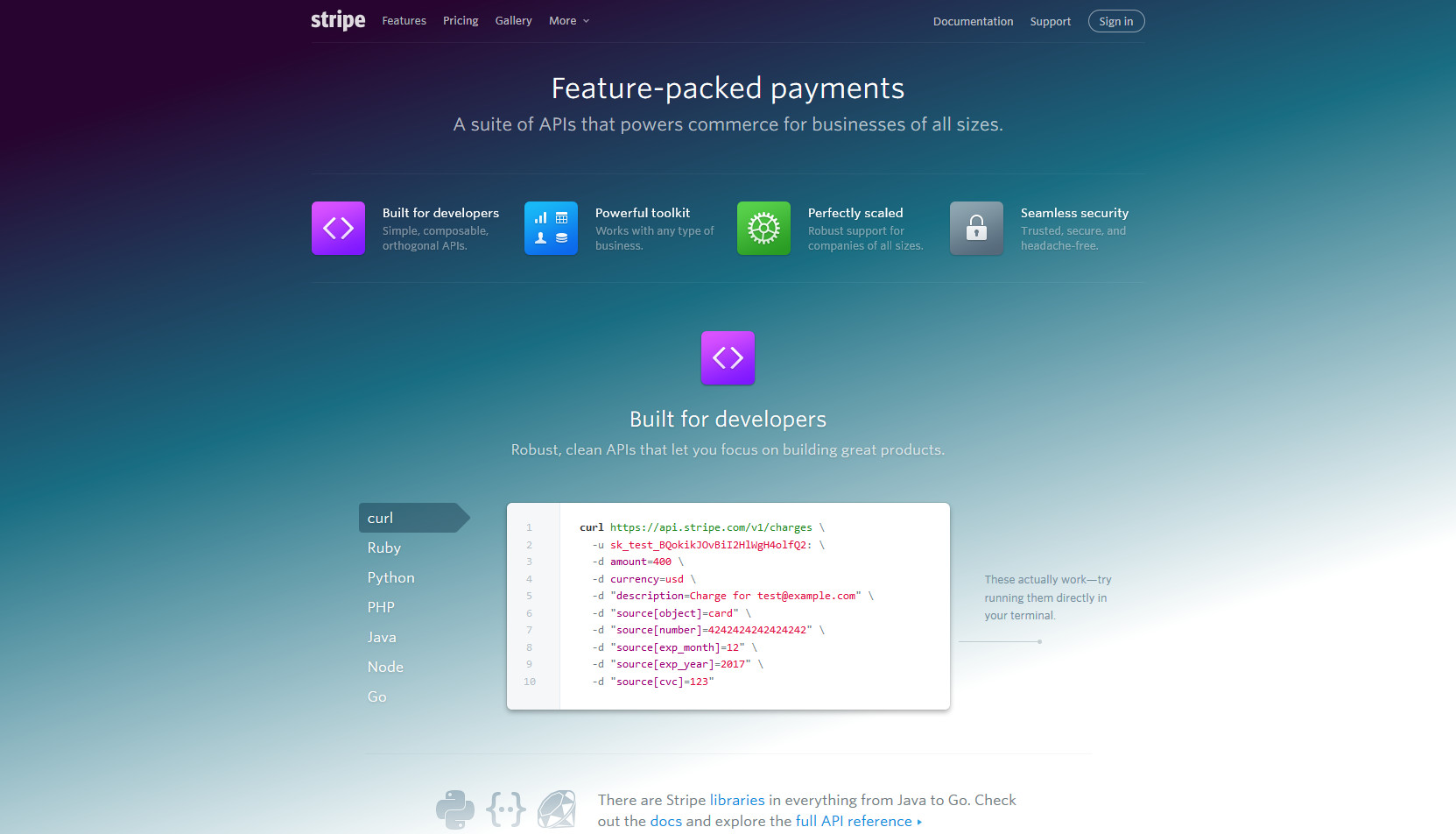
Stripe позиционируется как самая мощная и защищенная электронная платежная система в мире. Ее сайт занимает всего полтора разворота и снабжен слайдером на пять блоков. Следующие 4 изображения ведут на другие посадочные страницы: Features, Checkout, Connect и Atlas, каждая из которых является независимым лендингом под конкретную услугу.

При просмотре сразу возникает вопрос: «Где здесь основной СТА-элемент?». На каждом развороте слайдера есть 1-2 кнопки, одна из которых ведет на форму захвата, а вторая — на внутренние страницы сайта, раскрывающие 4 основные особенности платежной системы. Туда же ведут и ссылки под тремя триггерами преимуществ с лаконичными зелеными иконками. При этом кнопка, ведущая на форму обратной связи, визуально почти не выделяется.

Макет лендо-сайта очень достойный, чистый и отличается оригинальной анимацией, мультиязычностью и мощными триггерами доверия.
С другой стороны, на странице захвата отсутствуют:
- заголовки первого порядка,
- открытые формы захвата,
- призывы к действию.
54 примера потрясающего дизайна лендингов
2. Plasso. Просто, даже слишком
«Платежная система Plasso делает получение и совершение платежей простым и быстрым процессом. Плати за вещи. Получай оплату за вещи. Покупай вещи. Продавай вещи», — гласит первый разворот. Здесь же находится большая контрастная СТА-кнопка, которая не очень удачно сочетается с якорной ссылкой с точки зрения дизайна. Да и сам первый разворот выглядит довольно блекло, особенно на фоне остальных.

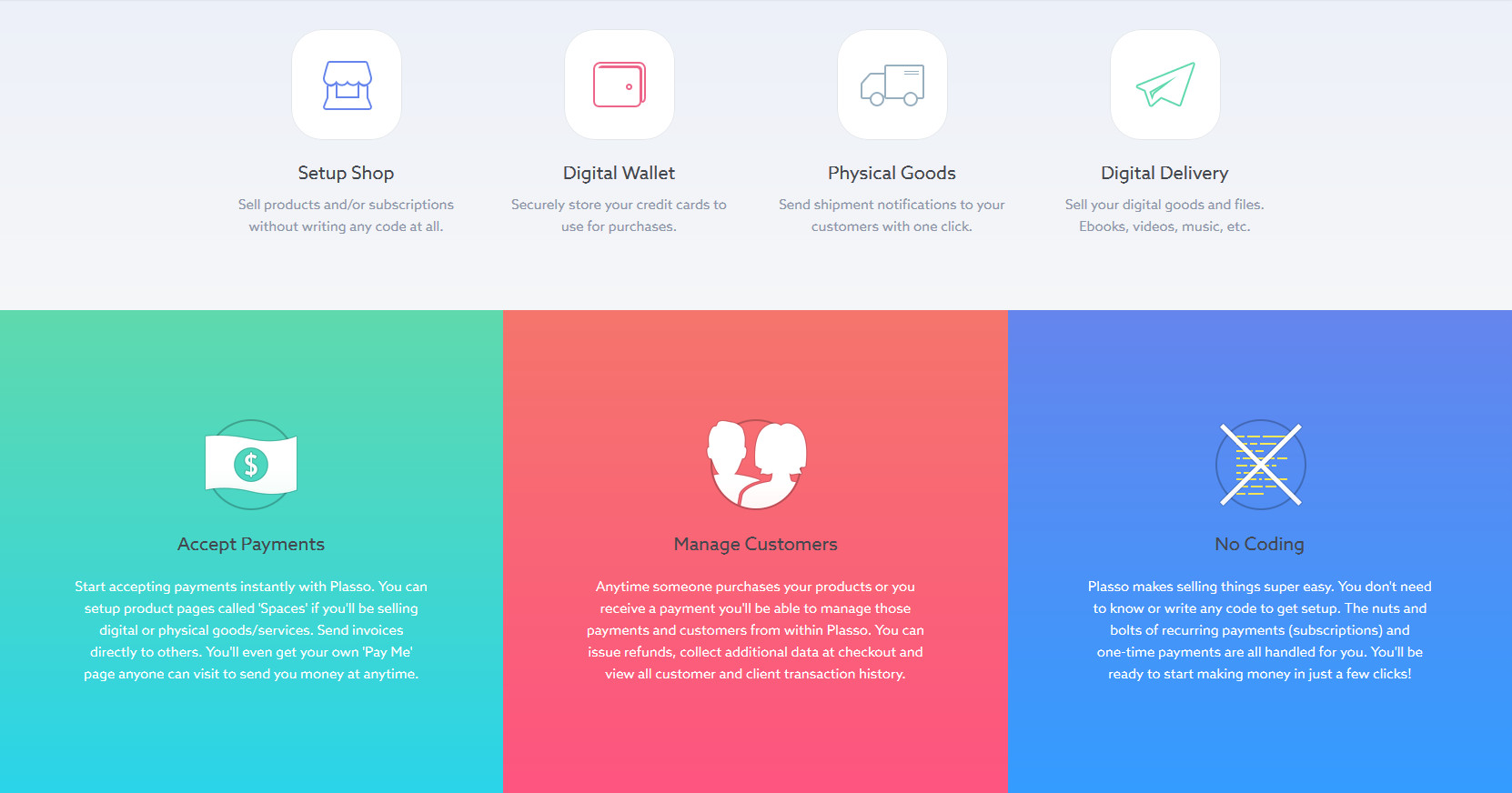
Сразу за первым экраном идет блок с 4 буллетами преимуществ платежной системы. В трех больших, ярких, контрастных клипартах ниже выделены ключевые возможности сервиса Plasso.

Интересно, что преимущества равномерно распределены по лендингу. То есть, аналогичные блоки с 4 пиктограммами многократно повторяются. На других разворотах аудиторию знакомят с основными возможностями системы, а дополнительные ссылки позволяют узнать о них более подробно.
В целом дизайн лендинга очень простой, приятный и ненавязчивый, однако не балует разнообразием. Заголовков нет, что немного мешает воспринимать информацию в процессе скроллинга. СТА-кнопка напоминает о главном целевом действии, постоянно встречаясь на протяжении всей страницы, но призыв к действию смотрится недостаточно обоснованным из-за отсутствия социальных триггеров.
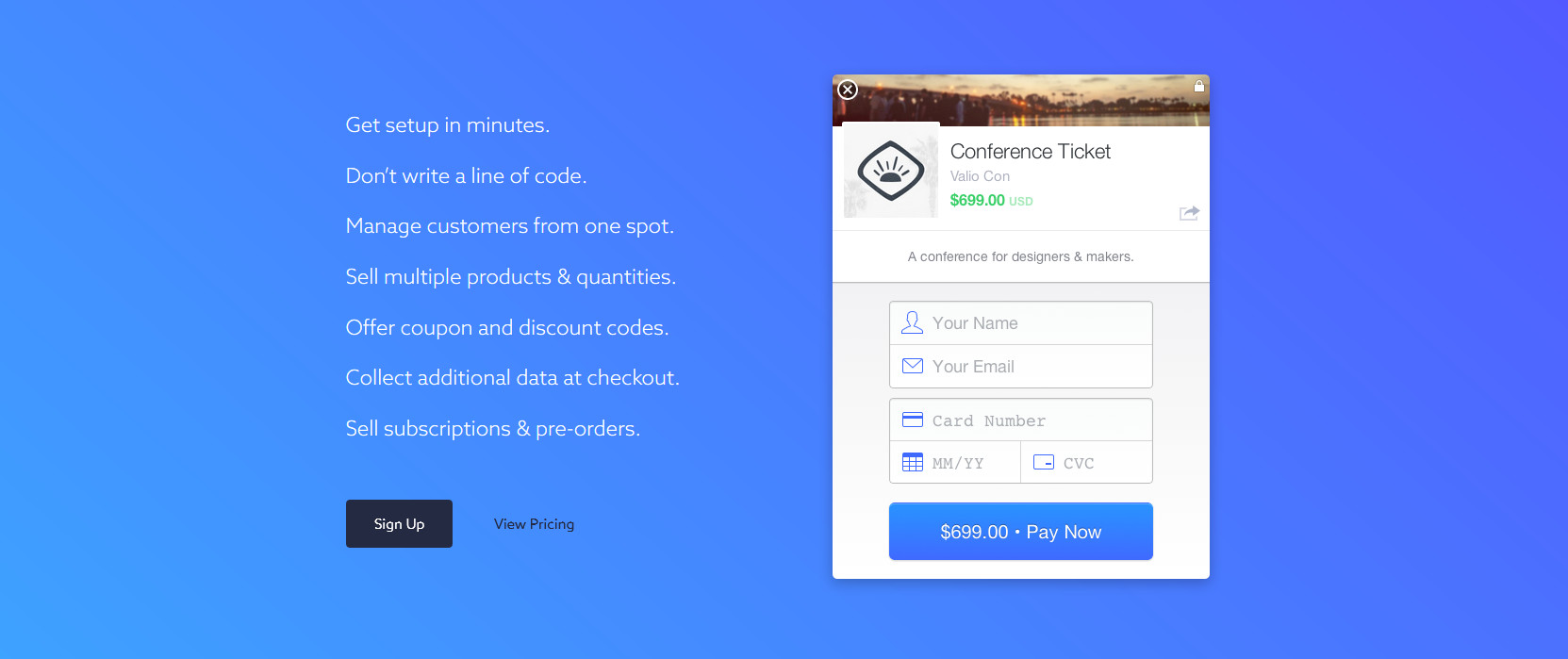
Отдельно хочется отметить элемент на одном из разворотов, который выглядит как лид-форма, но является некликабельной картинкой. Опыт показывает, что такое плохо сказывается на конверсии: пользователь пытается нажать, заполнить форму, но ничего не получается.

Дизайн лендингов: преимущества минимализма с точки зрения психологии восприятия
3. Simple. Визуально-ориентированный лендинг
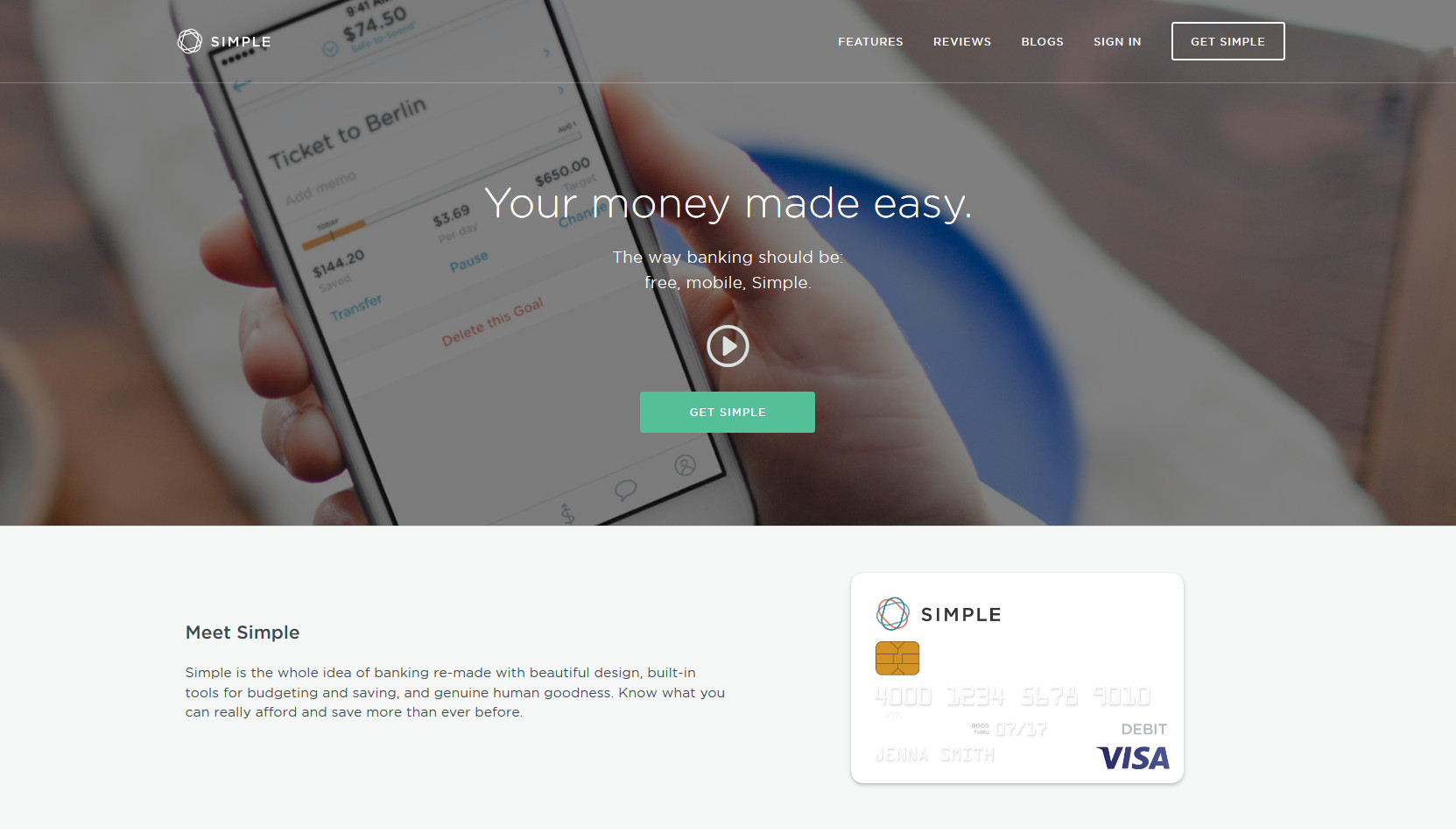
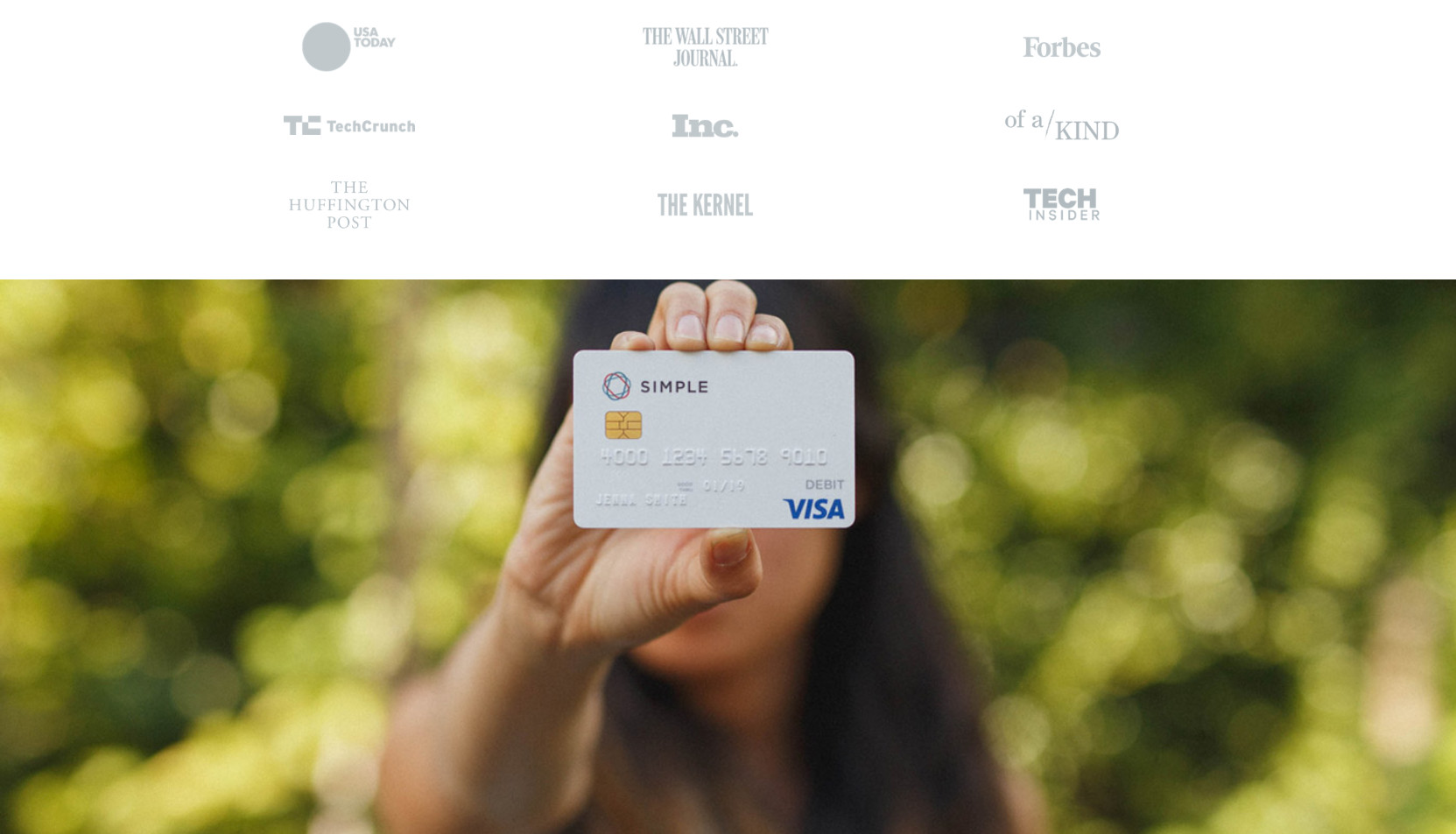
Первый разворот сразу покоряет трогательным видеороликом, а заголовок, подзаголовок и СТА — это образец первоклассного копирайтинга. С первых же слов прослеживается основная идея бренда, его концепция: «Работать с нашей платежной системой просто!».

На втором развороте мы видим логотипы партнеров — мощное социальное доказательство. Далее расположено большое фото платежной карты Simple, благодаря которому можно буквально ощутить ее в своих руках.

Дизайн лендинга и само название платежной системы блестяще передают идею простоты использования. Он несет позитивный посыл, а фотографии перемежаются с белым фоном, на котором хорошо заметны все ключевые элементы. Из минусов можно выделить то, что подзаголовки в блоках достаточно длинные, и почти все можно было урезать или «упаковать» в клипарты без потери смысла. При этом ощущается дефицит СТА-элементов: на сайте есть всего 2 кнопки и отсутствуют открытые формы захвата.
6 особенностей высококонверсионных СТА-элементов на лендинге
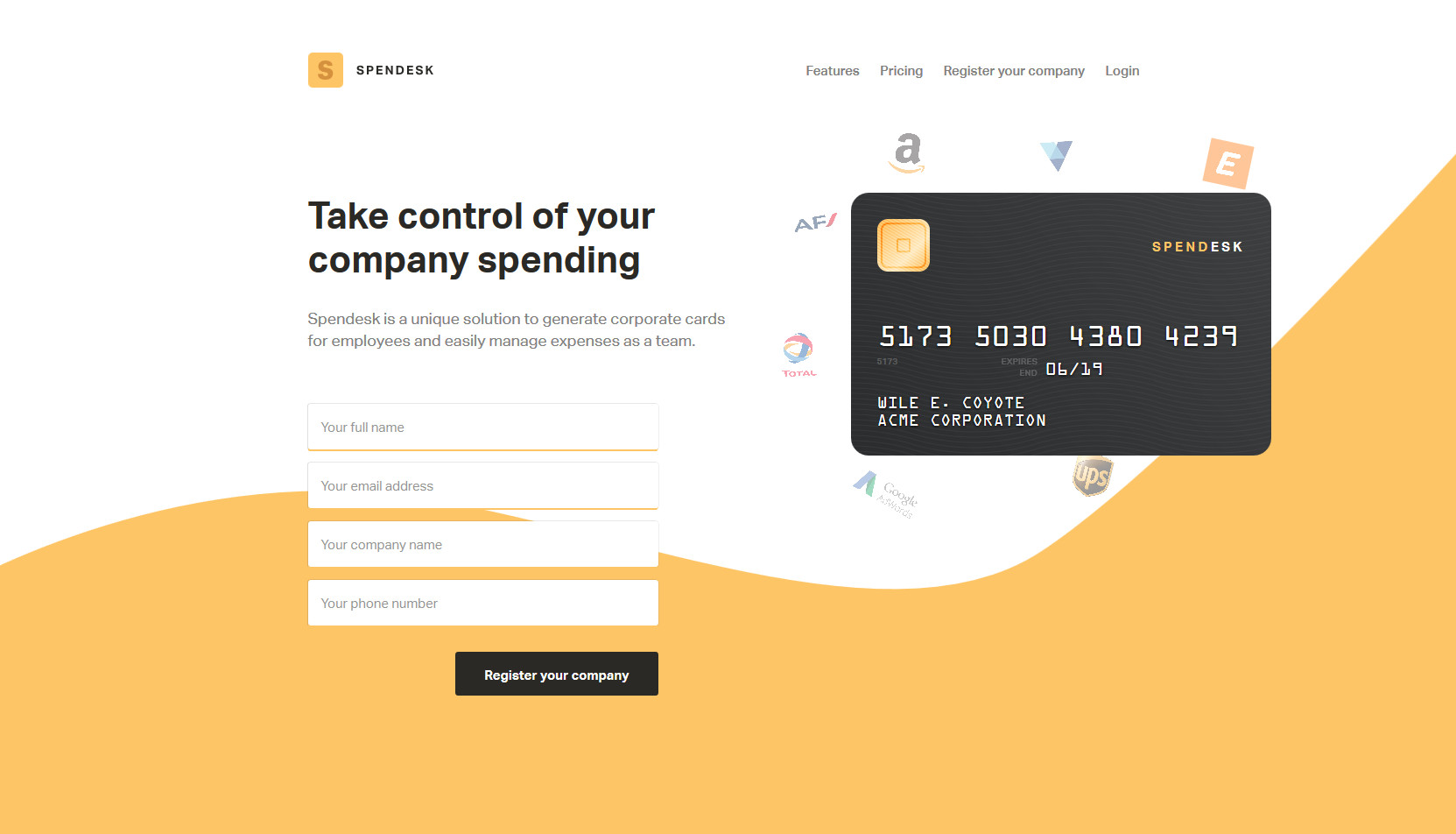
4. Spendesk. Плоский дизайн
Spendesk позиционирует себя как сугубо корпоративную платежную систему — удобную и надежную. Первый разворот на 100% ясен: заголовок и подзаголовок четко дают понять, куда попал пользователь. Также мы видим оригинальную лид- форму без рамки.

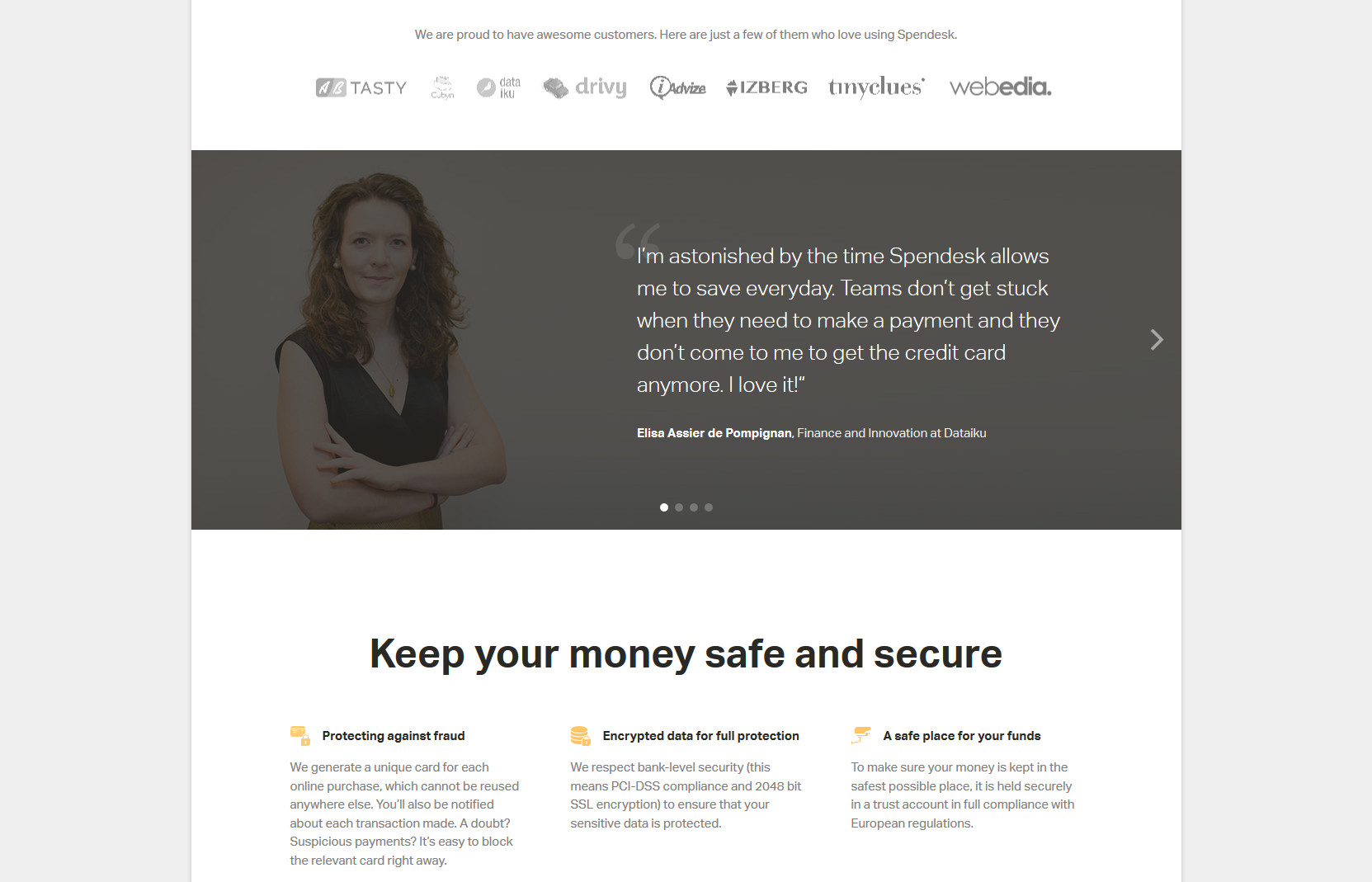
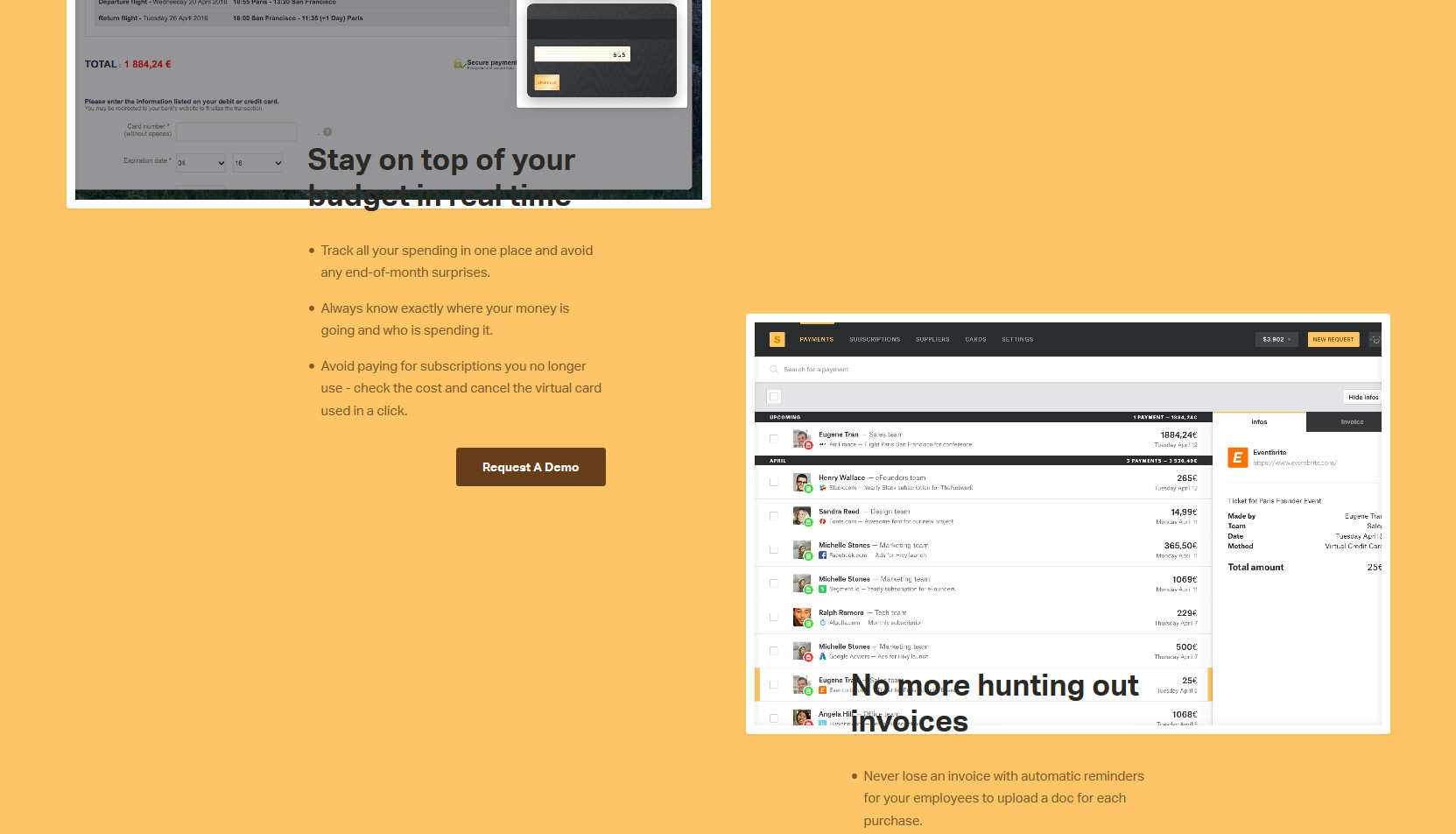
Дизайн лендинга выполнен в трендовом стиле flat. СТА-элементы регулярно встречаются на всех разворотах. Сильный ход — объединение всех социальных триггеров доверия на последнем развороте: здесь есть логотипы клиентов, слайдер с отзывами и фотографиями, а также тройной акцент на безопасности и защищенности системы. Выглядит весьма убедительно.

Но не обошлось и без ложки дегтя. Версия сайта не кроссбраузерная, и в Mozilla Firefox элементы залезают друг на друга, верстка «плывет».

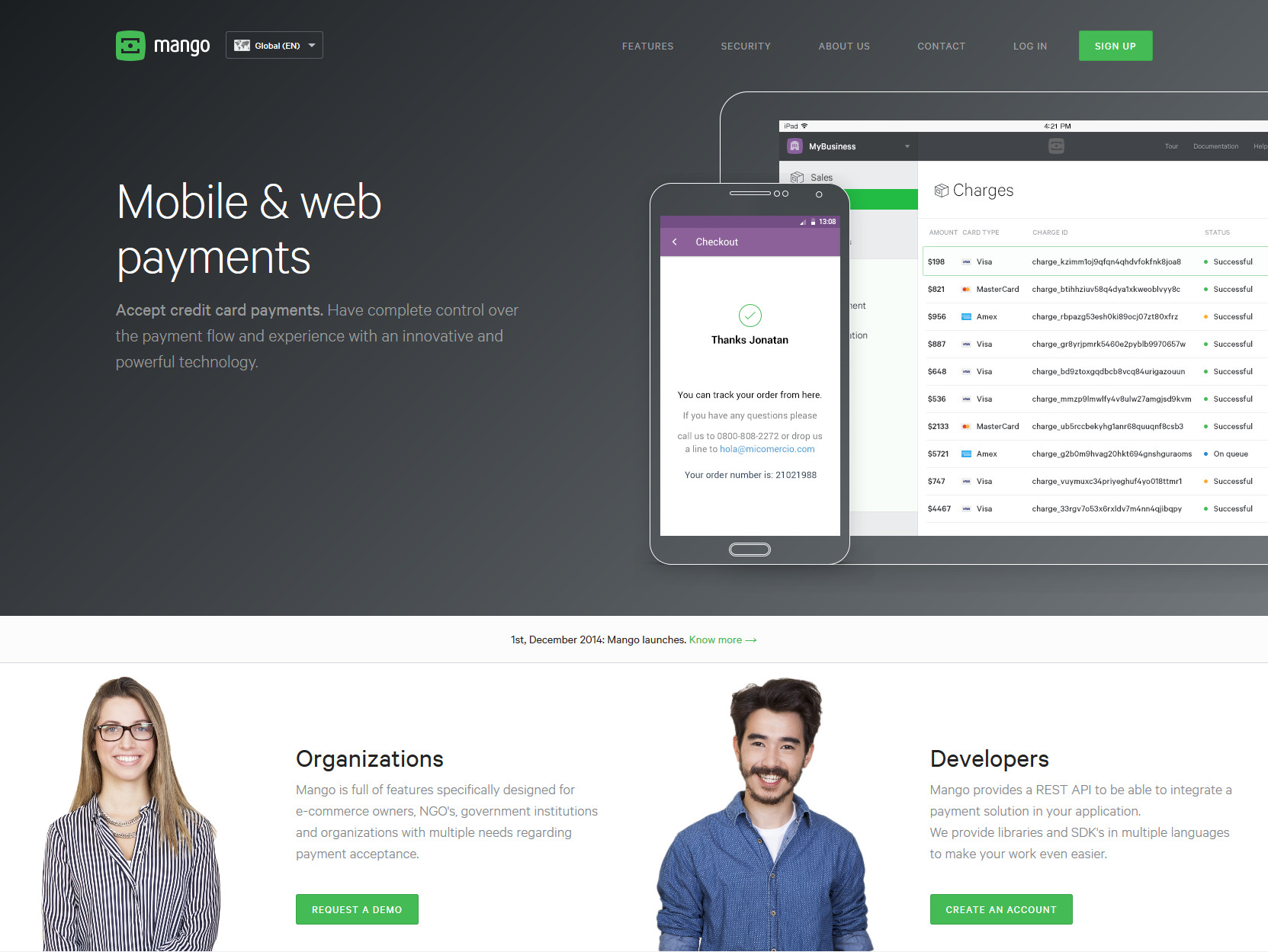
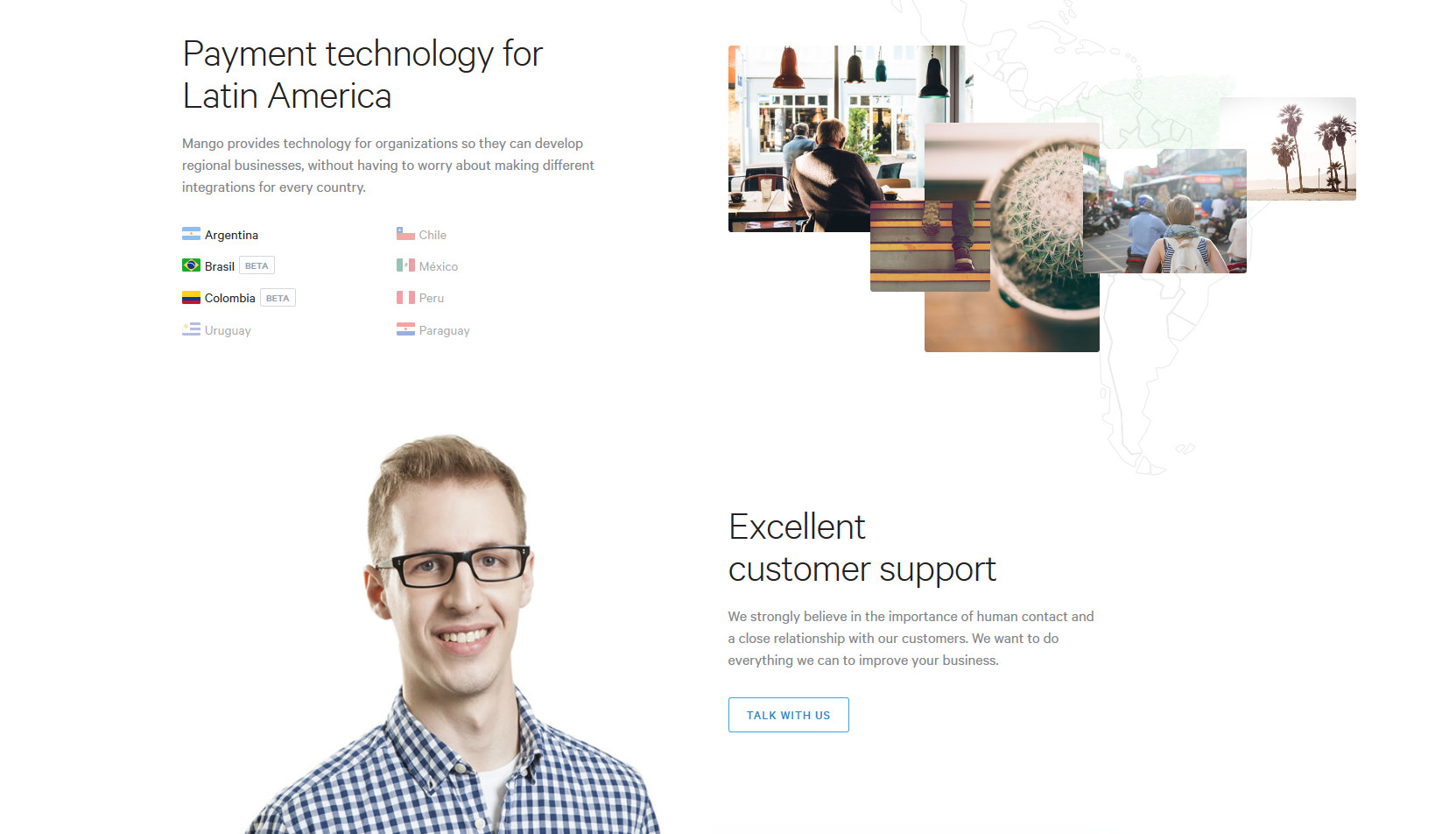
5. Mango. Сочно, ярко, продает
Mango ориентируется на мобильные технологии для организаций и разработчиков. Среди ключевых особенностей: возможность интеграции, красивый интерфейс, бизнес-возможности.

Первое, что бросается в глаза — отсутствие СТА-кнопки на первом развороте. Многие блоки выглядят пусто без призывов к действию. Второе — это отсутствие наглядной демонстрации интерфейса, а ведь речь идет о мобильном приложении.
На сайте нет промо-ролика, нет инфографики, нет элементарной презентации продукта. Чтобы получить демо, нужно заполнять отдельную форму и...ждать. С одной стороны, логично, что демо-версия может быть хорошим мотиватором для того, чтобы оставить данные, но ждать никто не любит. Практика показывает, что на заявки желательно отвечать в течение суток, или вообще автоматическими письмами. Пользователи часто забывают, где оставляют заявки или делают это сразу на нескольких сайтах-конкурентах.
Еще один важный момент: кнопка «Talk With Us» («Свяжитесь с нами») прямо под заголовком «Отличная поддержка клиентов» просто не работает. И да, платежная система работает с 2014 года, но все еще полноценно функционирует лишь в Аргентине.

В целом дизайн посадочной страницы лаконичный и построен на нейтральных цветах с зелеными акцентами. Features (Возможности) вообще выделены в самостоятельный лендинг и представлены отдельно — для разработчиков и организаций; там же присутствует FAQ-раздел.
Основные преимущества и недостатки демо-лендингов
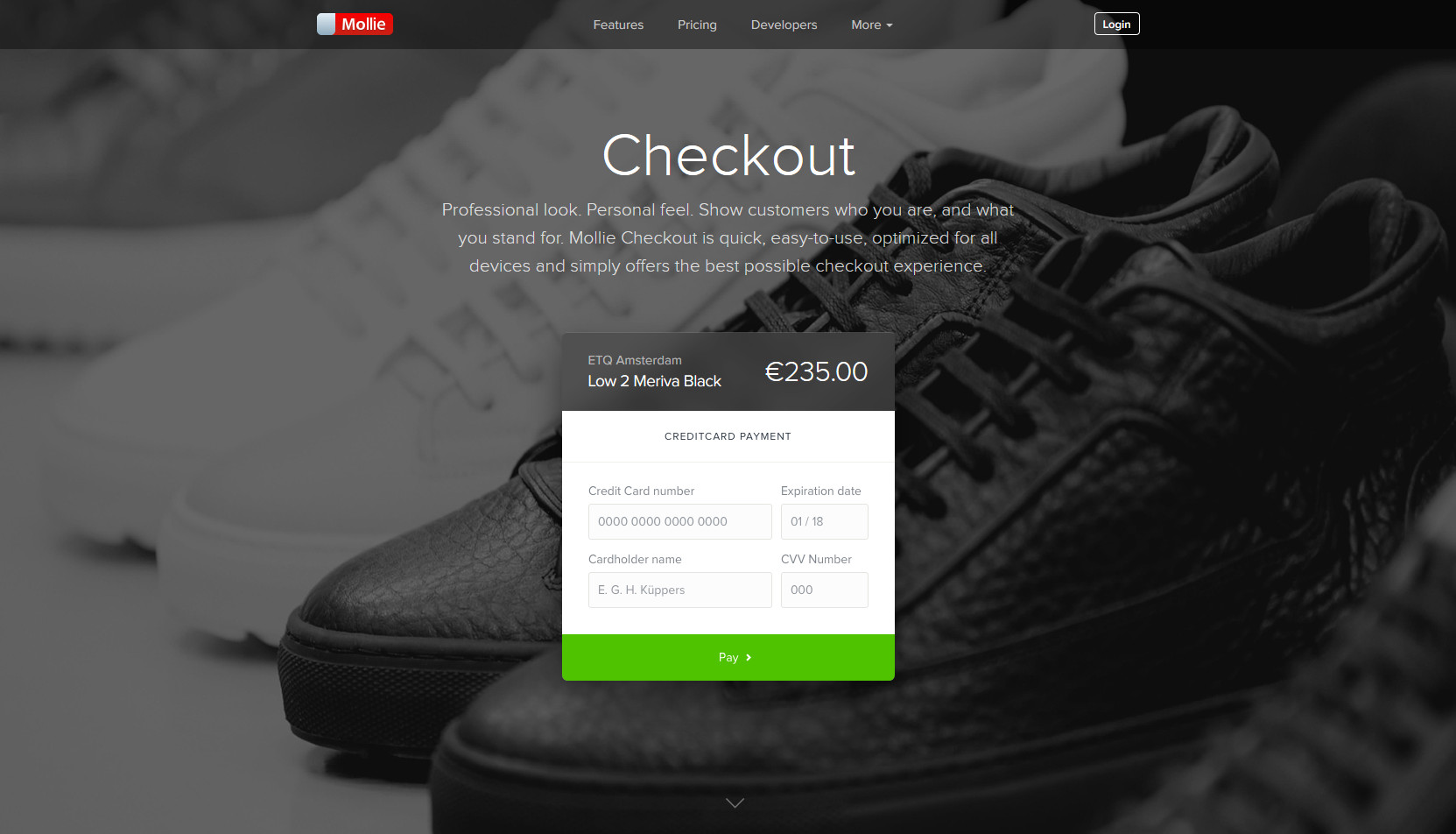
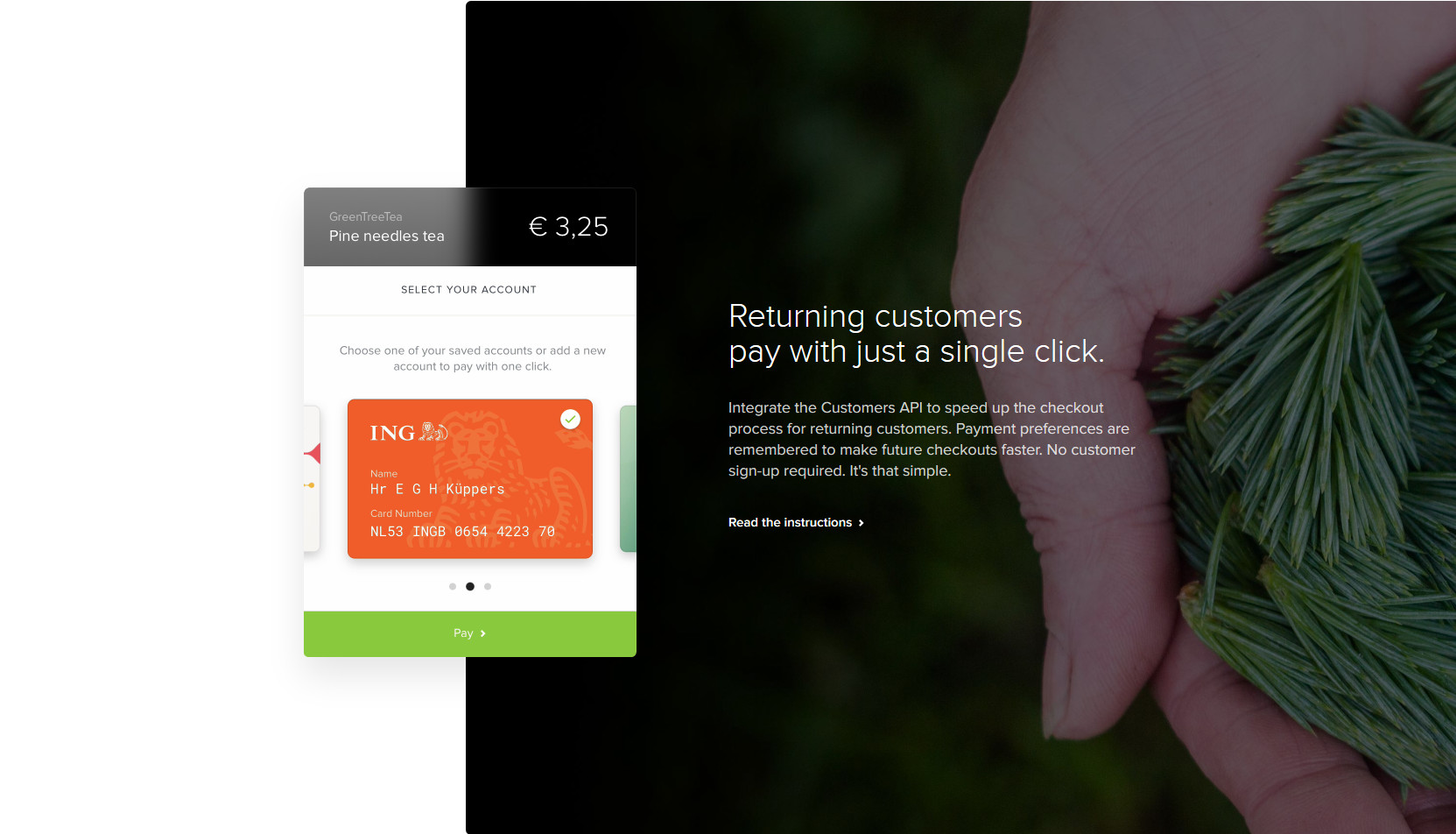
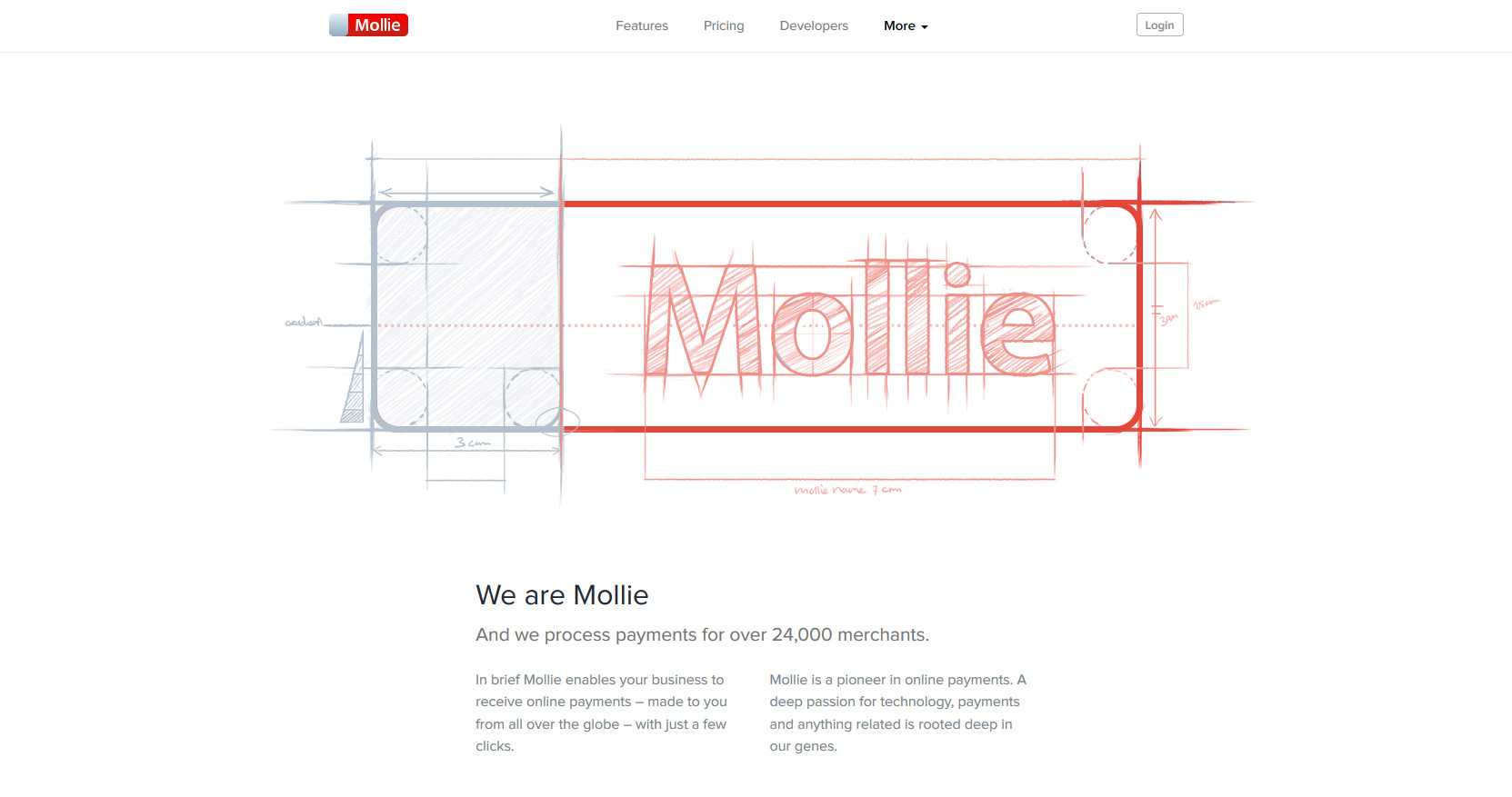
6. Mollie Checkout. Стильная система для eCommerce
Платежный сервис для онлайн-продавцов: простой, доступный, бесплатный, с большим набором методов оплаты. Изображения подобраны очень «сочные», а заголовки созданы с подачей «покажите им всем». Получается, что уже с первого экрана есть завышенные ожидания, но нет ощущения выгоды, мотивирующего прокручивать страницу дальше.

Но прокрутить страницу до конца все же стоит. Основной акцент сделан на дизайне. Тут мы видим:
- необычное расположение элементов,
- плавную, уместную анимацию,
- лаконичность,
- мультиязычность,
- адаптивность,
- удобный список методов оплаты,
- простые, понятные триггеры с преимуществами.

Mollie Checkout — ответвление системы для получения онлайн-платежей Mollie. Стильные, минималистичные и оригинальные с точки зрения геометрии одностраничники Mollie заслуживают стать предметом отдельного обзора.

Визуальное восприятие и применение принципов гештальта в веб-дизайне
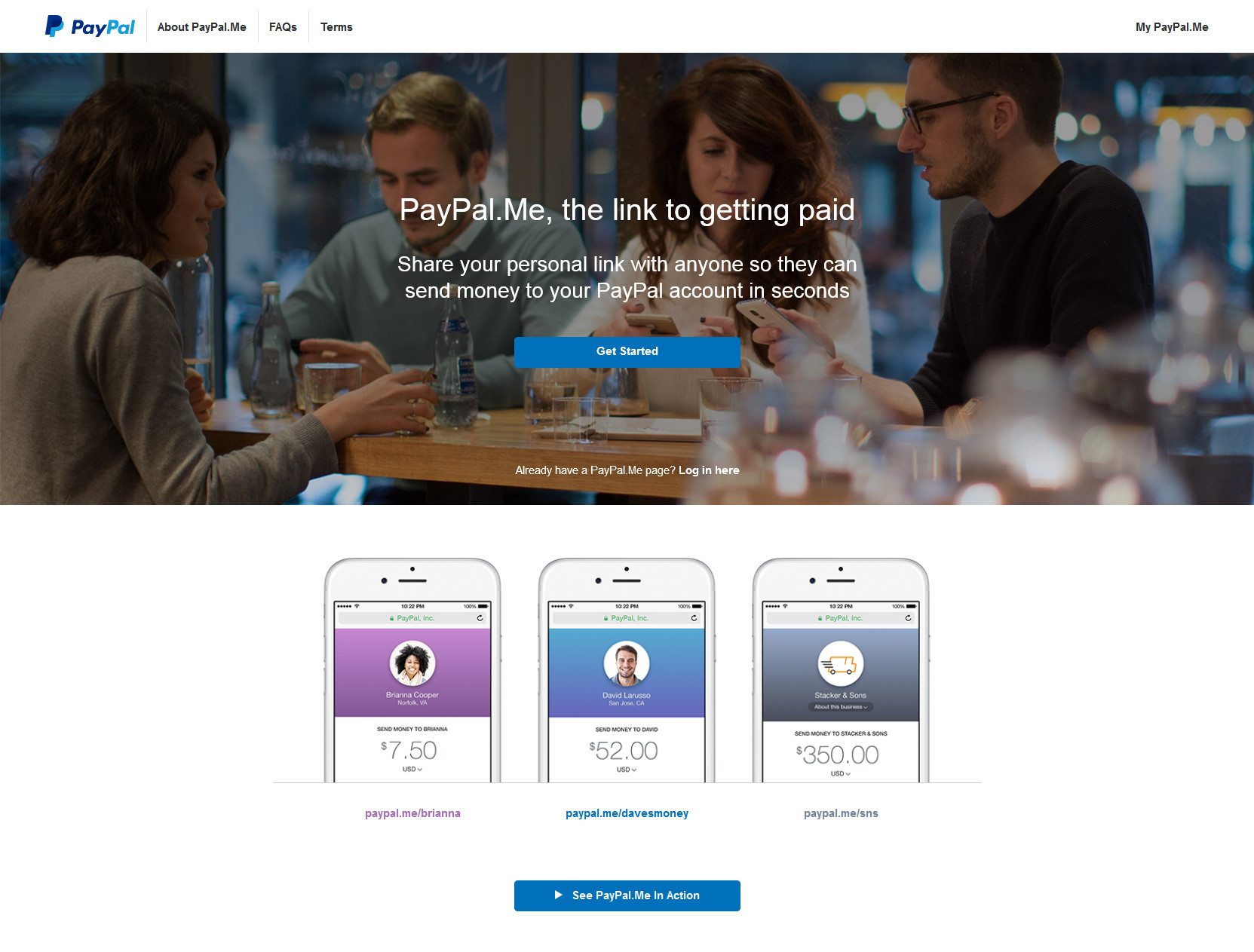
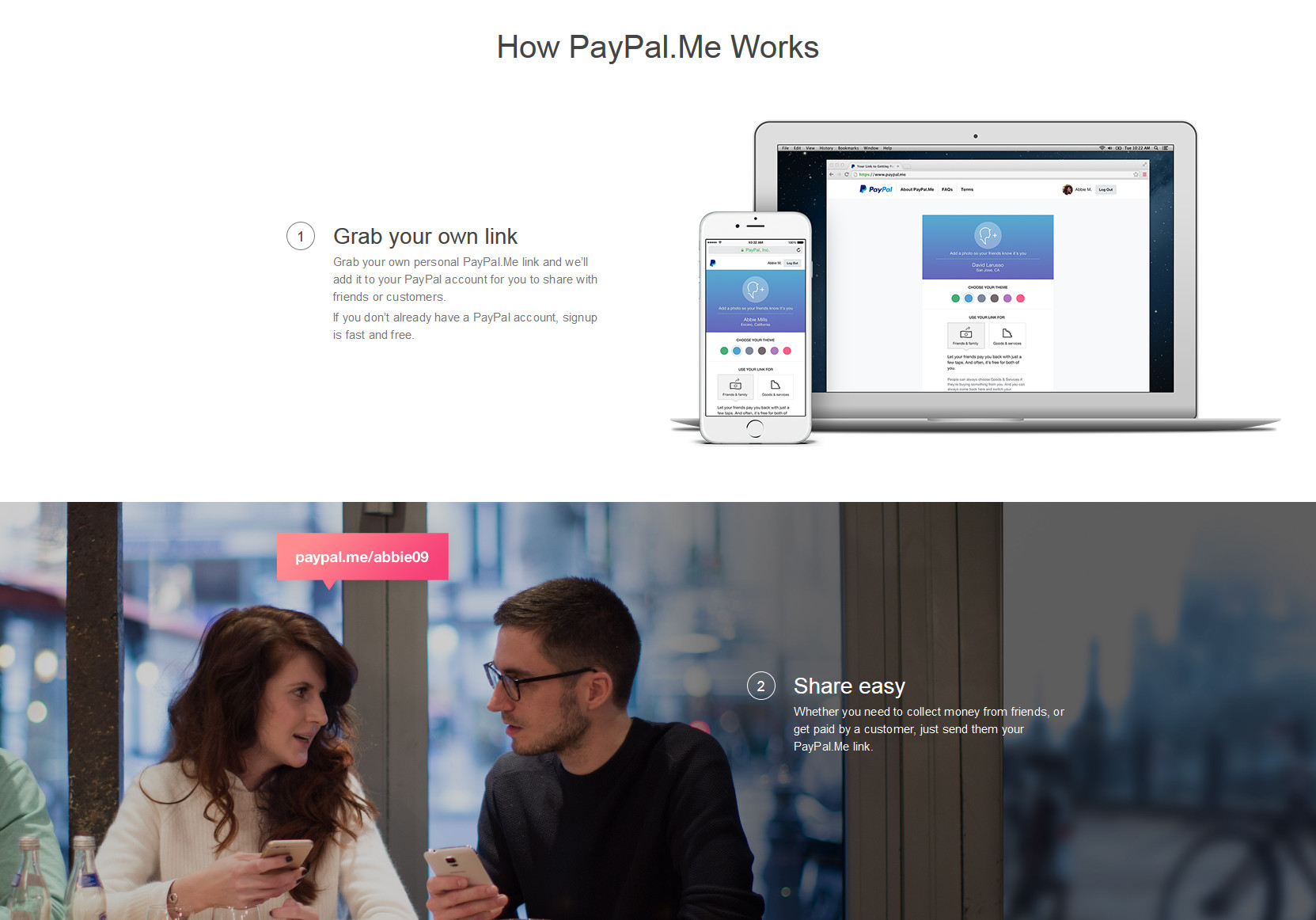
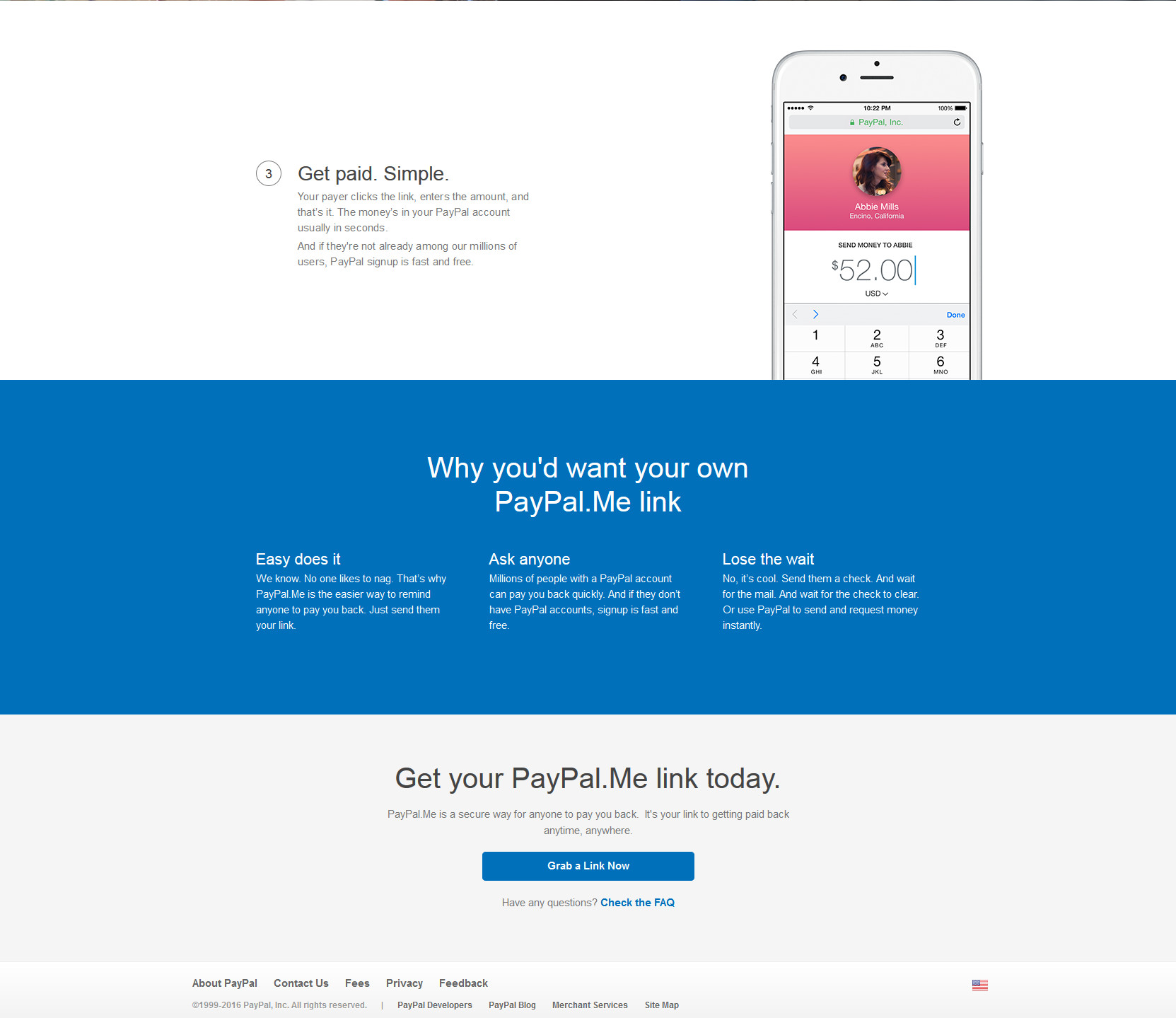
7. PayPal.Me. Оплата по ссылке
Лендинг-пейдж такой, каким он должен быть: красивый, удобный, простой, предельно понятный. С первого экрана мы видим почти на каждом развороте призывы к действию, кнопки и продающие триггеры. Отдельно можно выделить четкое позиционирование: «Где бы вы не находились, принимайте платежи и переводите деньги одной ссылкой».

Один посыл, одно целевое действие: за 3 элементарных шага вы создаете ссылку на свой PayPal аккаунт, через которую можно совершать платежи. Достаточно нескольких кликов, да и видео-инструкция прилагается.


14 способов увеличения конверсии: мега-гид по дизайну лендингов
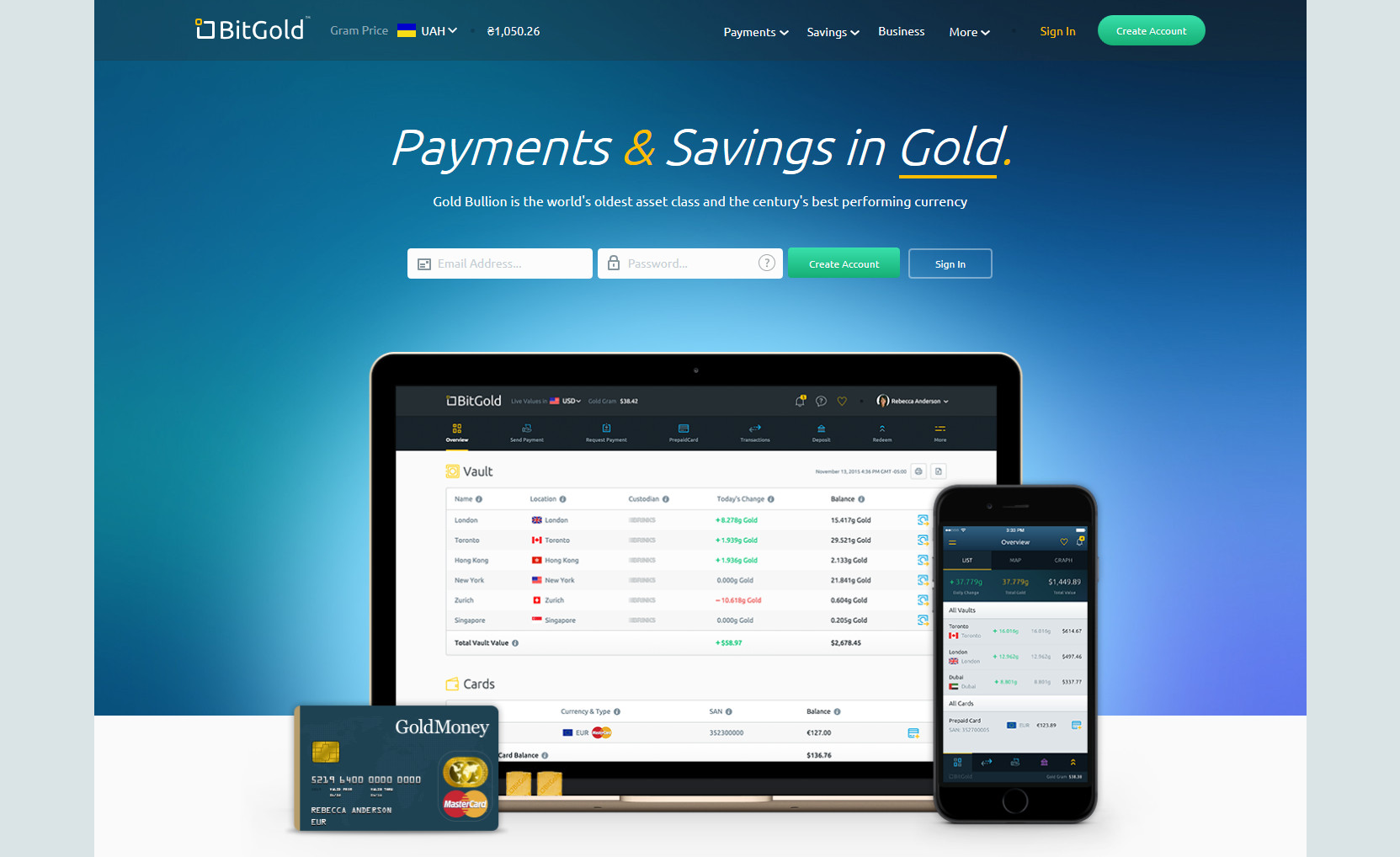
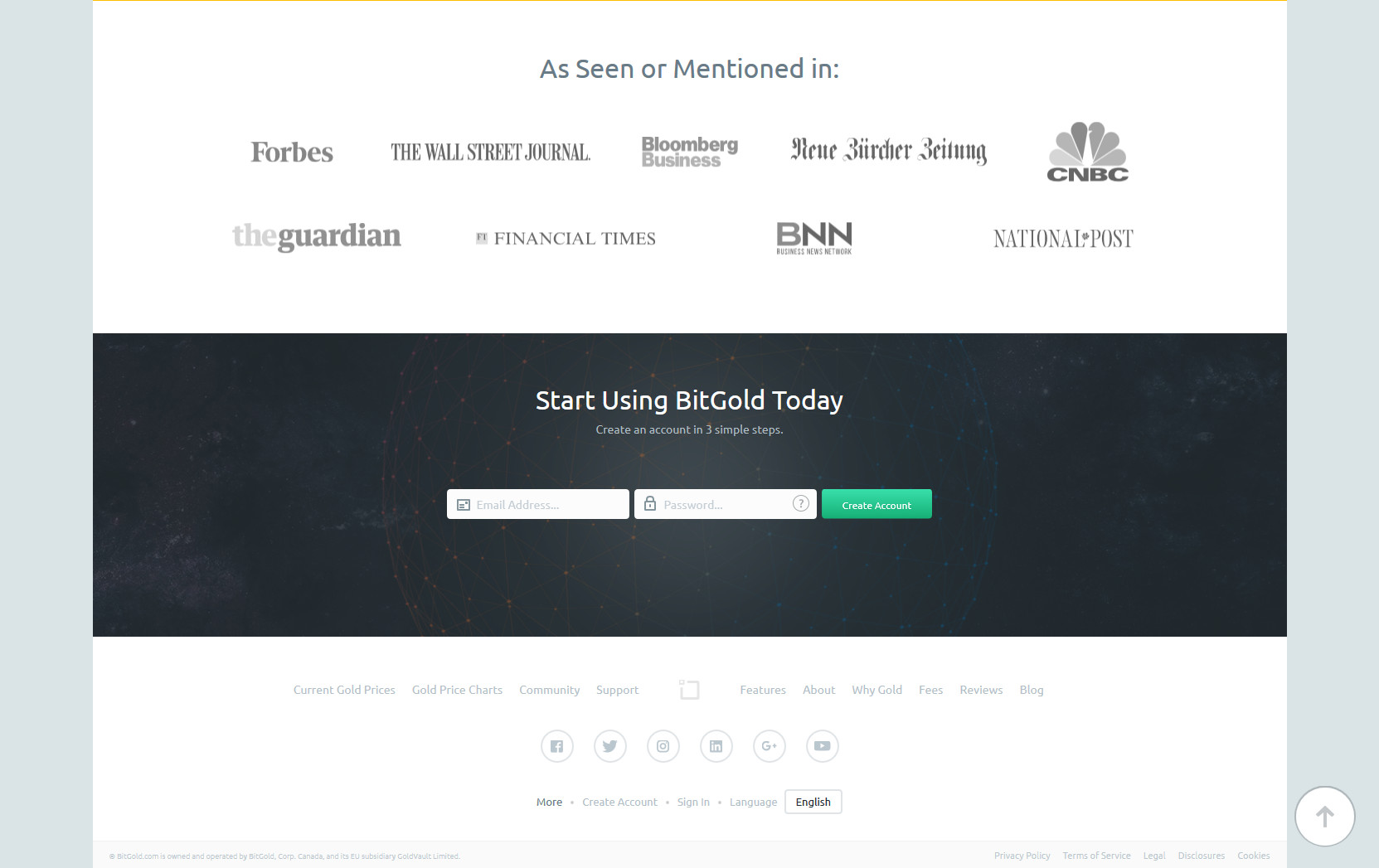
8. BitGold. Верните мой 2007
Платежная система, которая целиком основана на хранении онлайн-сбережений в золоте. Дизайн этой посадочной страницы тоже можно назвать «золотым» из-за большого количества оранжевых акцентов в макете. Из недостатков можно выделить то, что дизайн немного устарел: объемные кнопки, странная шрифтовая пара, неуместные (в русской версии) выделения оранжевым в заголовках. Но несмотря на возможные претензии к дизайну, этот лендинг продает.

Здесь есть все, что нужно для конверсии:
- открытые лид-формы,
- контрастные, повторяющиеся кнопки,
- удобная навигация,
- адаптивный дизайн,
- четко сформулированные преимущества,
- мощнейшие социальные триггеры,
- огромный выбор языков.

Отдельно стоит отметить удобную особенность сайта: на первом развороте в онлайн-режиме можно отслеживать колебание стоимости 1 грамма золота во всех основных мировых валютах.
52 правила визуального дизайна для интернет-маркетолога
Вывод
Итак, таков наш краткий обзор 8 примеров посадочных страниц платежных систем. В заключение выделим некоторые характерные отличия западных лендингов от русскоязычных:
- Акцент на безопасности и простоте;
- Минимализм и лаконичность дизайна;
- Малое количество анимации;
- Закрытые формы захвата;
- Ссылки для быстрого входа и регистрации (как правило — в правом верхнем углу).
Очевидно, что структура наших лендингов существенно отличается от зарубежных. Это связано с темпераментом, характером и местными особенностями: у нас принято создавать длинные лендинги-«портянки», содержащих всю информацию на одной странице, тогда как все 8 примеров выше — это лендо-сайты, контент которых равномерно распределен по разделем.
Грубо говоря, те же 12 разворотов, которые у нас будут размещены на главной, на таких сайтах разбиваются на отдельные страницы по 3–5 экранов.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!