Оказывается, зная основы поведенческой психологии, довольно несложно предсказать, какие из нововведений принесут положительные результаты на лендингах, а какие окажутся неэффективными.
Предлагаем вам 5 психологических принципов, которые помогут вам приобрести большую уверенность на пути оптимизации продаж.
1. Закон простоты
Этот закон является основным в гештальт-психологии и говорит о том, что мы инстинктивно более склонны к восприятию понятных и простых вещей и боимся сложных идей и конструкций. Происходит это потому, что мы воспринимаем простые вещи как более безопасные.
Как можно использовать этот принцип, чтобы улучшить показатели конверсии на своем сайте?
Пример № 1
The Sims 3 (рост конверсии — 128%)
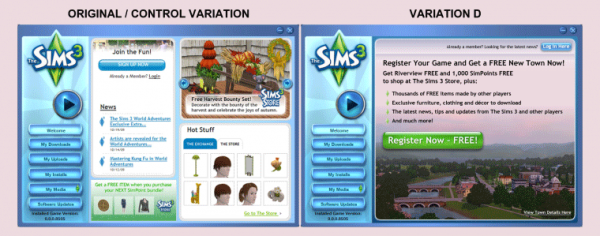
Несмотря на то, что The Sims — одна из самых продаваемых компьютерных игр, ее производители понимали, что у них есть возможность улучшить показатели конверсии еще больше. Изначально на странице запуска игры было 4 CTA-кнопки: «Зарегистрироваться (войти)», «Перейти в магазин», «Почитать последние новости», «Получить бесплатно».
Для тестирования были созданы 6 новых дизайнов с одной определенной CTA-кнопкой:

В конечном счете победил вариант D (предлагавший бесплатный город после регистрации), но и остальные упрощенные варианты нельзя назвать провальными — они увеличивали конверсию по меньшей мере на 43%.
Суть такова: если у вашей компании десятки потрясающих предложений, это прекрасно, но не нужно перегружать потенциального клиента всеми предложениями сразу: стоит выбрать наиболее действенное и предложить именно его.
Простота может быть сложнее, чем кажется
Пример № 2
Device Magic (рост конверсии — 35%)
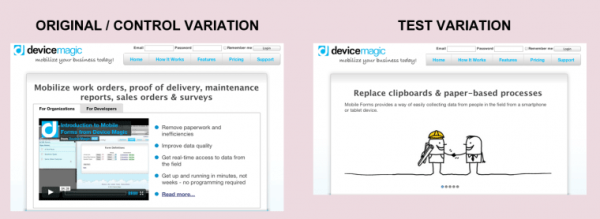
Компания Device Magic на главной странице своего сайта разместила длинный список опций для организаций и разработчиков и даже добавила видео с объяснением принципов работы продуктов компании.

Однако вскоре поняв, что слишком усложнили свой лендинг технической информацией, маркетологи решили попробовать более простой вариант. Видео и длинный список возможностей убрали, а вместо этого разместили слайдер из картинок и простое ценностное предложение.
Новые посетители смогли лучше понять продукт, предлагаемый компанией, и количество переходов на страницу регистрации возросло на 35%.
Пример № 3
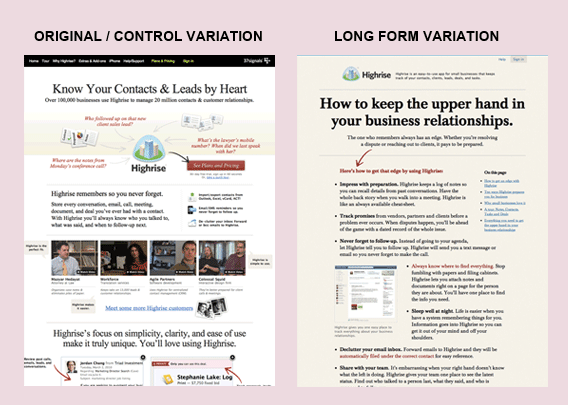
Highrise (рост конверсии — 37,5%)
Компания 37signals в погоне за высоким коэффициентом конверсии для Highrise CRM для тестов предложила варианты лендинга, кардинально отличающиеся от старого.
На картинке представлены старый дизайн и один из новых вариантов: Что больше всего выделяется на этих страницах?

Старая страница переполнена изображениями, стрелками и заголовками. Ваше внимание направлено одновременно на 12 разных областей страницы, что очень сложно для восприятия.
Новый дизайн совсем другой — в глаза сразу же бросается заголовок, на этой странице легко понять, куда нужно посмотреть в первую очередь. Поэтому важно создавать такой дизайн, в котором присутствует понятная иерархия информации и только одно целевое действие.
Оптимизация дизайна согласно гештальт-психологии
Пример № 4
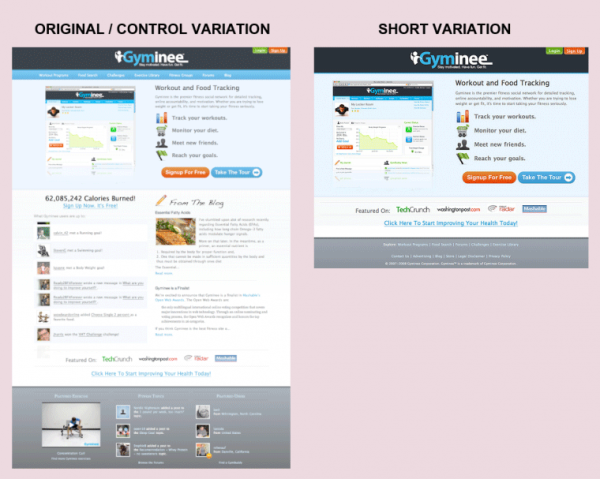
Daily Burn (рост конверсии — 20,45%)
Daily Burn разработала для своей главной страницы красивый дизайн, отобразив скриншоты, преимущества и даже показав счетчик сожженных калорий.
Так как на тот момент в компании работали только два ее основателя, и некому было заниматься редизайном для тестирования, они просто удалили часть контента со страницы.

Для двух разных тестов были удалены различные части страницы, но цель была одна — сконцентрировать внимание пользователя на CTA-кнопке регистрации.
Оба теста показали увеличение конверсии в среднем на 20,45%.
Подумайте, какие лишние элементы на вашем сайте могут отвлекать пользователя от главной цели?
Пример № 5
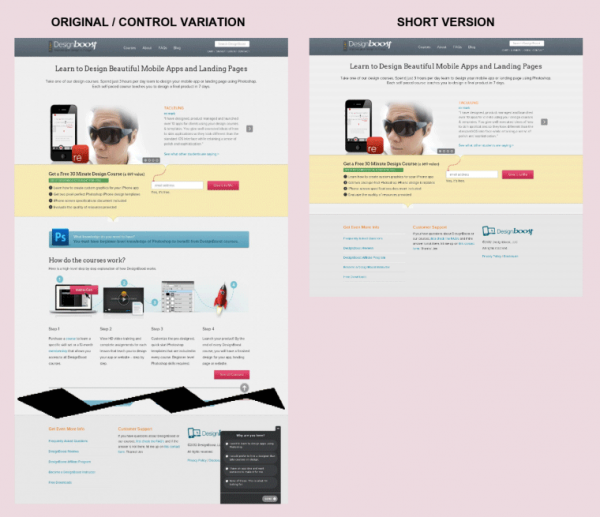
DesignBoost (рост конверсии — 13%)
Когда DesignBoost только запустили свой оффер, они планировали провести большое количество сплит-тестов и начали с тех, которые должны были принести наилучший результат.
Известно, что короткие страницы отлично подходят для бесплатных предложений, и DesignBoost сначала решили протестировать более простой и короткий вариант своей страницы.

Важно понимать, что многое зависит от аудитории и тематики веб-сайта. Поэтому нельзя слепо применять правила успеха, сработавшие для других, необходимо сначала провести тесты.
Гипотеза сработала и укорачивание страницы увеличило количество регистраций на 13%.
В действительности сложно сказать, удаление какой именно части сыграло роль, так как DesignBoost убрали четвертый заголовок, график и изображение продукта. Несомненно, благодаря масштабным изменениям можно добиться серьезного результата, но внесение небольших изменений дает более подробную картину того, что посетителям понравилось, а что — нет.
Насколько длинным должен быть эффективный лендинг?
2. Закон прошлого опыта
Также известный, как концепция «ментальных моделей», закон прошлого опыта подразумевает, что наш предыдущий опыт способствует нашей интерпретации происходящего.
Этот закон немного сложнее других по двум причинам. Во-первых, прошлый опыт — дело сугубо личное, поэтому на двух людей одно и то же событие будет влиять по-разному. Во-вторых, этот закон не так силен по сравнению с остальными и имеет более слабое воздействие.
Тем не менее, многие знания из прошлого, например, что стулья предназначены для сидения, довольно универсальны и сильны.
Пример № 6
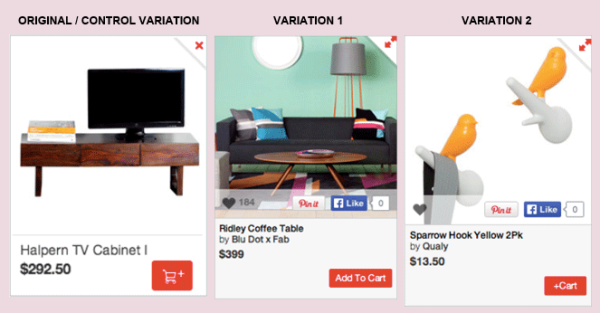
Fab.com (рост конверсии — 49%)
Маркетологи компании Fab.com, занимающейся электронной коммерцией, понимали, что даже небольшое увеличение CTR кнопки «добавить в корзину» значительно отразится на размере прибыли.
Список товаров был хорошо разработан, изображение продукта можно было увеличить, на кнопке вместо текста «добавить в корзину» была стильная иконка, но для улучшений еще было место.

В вариантах для тестов были изменены следующие элементы:
1. Добавлена информация о производителе («by Blu Dot x Fab» и «by Qualy»);
2. Разный текст на CTA-кнопке («Добавить в корзину» и «+ в корзину»).
Второй вариант привел к увеличению конверсии на 15%. А первый вариант показал по-настоящему потрясающий результат! Добавление информации о производителе и CTA-кнопка с полным текстом увеличили количество кликов на 49%.
Причина этого проста. Да, иконка корзины на кнопке смотрится красиво, но она сбивает людей с толку, потому что они уже привыкли к надписи «добавить в корзину».
Разрушая стереотипы веб-дизайна, вы уничтожаете пользовательский опыт
Пример № 7
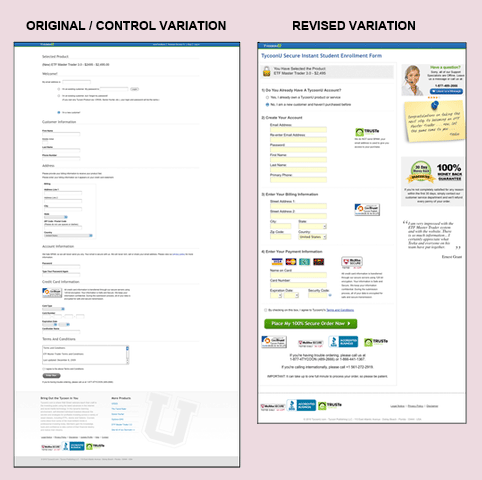
TycoonU (рост конверсии — 130%)
У TycoonU возникла большая проблема — 80% покупателей не завершали свою покупку, останавливаясь на процессе оформления заказа. Это очень большая цифра для ключевого этапа в воронке продаж, поэтому необходимо было внести изменения в процесс оформления заказа.

Первый дизайн страницы оформления заказа очень напоминает Google Forms. У многих людей, которые видят, что страница оформления заказа похожа на страницу опроса, возникает чувство недоверия к сайту.
В новом дизайне изменилось следующее: добавлены сайдбар (теперь страница не выглядела, как опрос) и значки безопасности (повышают доверие), появился онлайн-чат, указан номер телефона.
Можно выделить два главных принципа, которым следовала компания при обновлении дизайна: соответствие прошлому опыту клиентов и увеличение доверия.
Оптимизируем процесс оформления заказа на сайте
Пример № 8
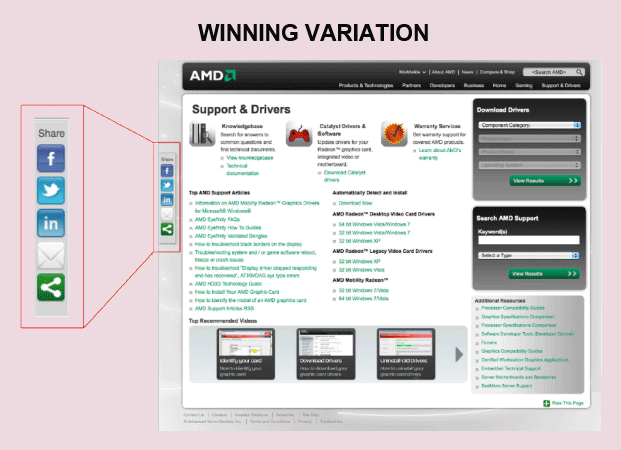
AMD (рост конверсии — 3600%)
Компания AMD создала сайт для рекламы и поддержки пользователей, а не для продажи продукции. На сайте есть кнопки для расшаривания в соцсетях, и маркетологи задались вопросом, как можно увеличить количество репостов.
Для этого было разработано несколько тестовых дизайнов с различным расположением кнопок соцсетей (слева, внизу, справа) и разными иконками (иконка + ссылка, маленькие и большие иконки).

Однозначным победителем стала версия с большими иконками, расположенными слева — этот дизайн оказался эффективнее в 37 раз, чем все другие.
Почему так произошло?
Во-первых, новые иконки и их расположение наиболее соответствовали ожиданиям посетителей. Во-вторых, многие пользователи не прокручивают страницу до конца, и с помощью расположения иконок в левом сайдбаре дизайнеры добились того, что иконки были видны всем. В-третьих, большинство пользователей изучают страницу слева направо, поэтому иконки сразу попадались на глаза.
Пример № 9
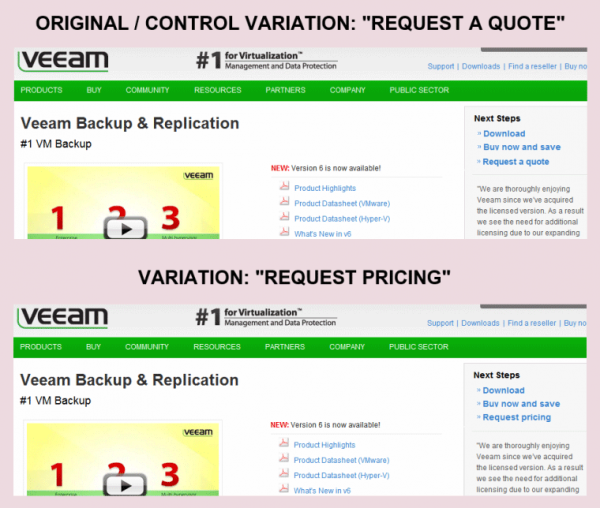
Veeam Software (рост конверсии — 161%)
Можно ли увеличить конверсию, изменив всего пару слов на сайте?
Компания Veeam Software решила повысить коэффициент конверсии своего сайта и подошла к этому вопросу основательно: вместо случайных изменений элементов маркетологи провели тщательное исследование посетителей перед тестированием.
Для понимания нужд клиента каждому посетителю сайта был задан вопрос: «Какую информацию вы хотите получить на этой странице?». Многие пользователи хотели получить прайс. Но на сайте Veeam уже была ссылка «узнать стоимость», почему же люди все равно спрашивали о прайсе?

Маркетологи Veeam Software поняли, что использование «языка клиента» очень важно и заменили название ссылки с «узнать стоимость» на «запросить прайс».
Это небольшое изменения увеличило CTR на 161%!
Успех можно объяснить привычкой и прошлым опытом посетителей. Они привыкли видеть именно такую формулировку запроса цен, и другая была для них непонятна.
10 способов увеличения продаж, основанных на психологии клиентов
3. Принцип «затраты/выгоды»
Эллиот Шмаклер (Elliot Shmukler) из LinkedIn и Wealthfront однажды сказал, что рост бизнеса зависит от трех основных рычагов:
1. Увеличение аудитории
2. Создание более простого и доступного для понимания предложения, снижение когнитивных нагрузок
3. Увеличение заинтересованности.
Принцип выгоды и затрат изучает взаимодействие между двумя последними рычагами.
Человеческое поведение во многом зависит от отношения воспринимаемой выгоды.
Именно поэтому люди с большей охотой укажут свой электронный адрес для получения полезной электронной книги, чем заполнят опрос из 60 страниц.
Итак, как можно использовать принцип затрат и выгод при разработке сайта?
Пример № 10
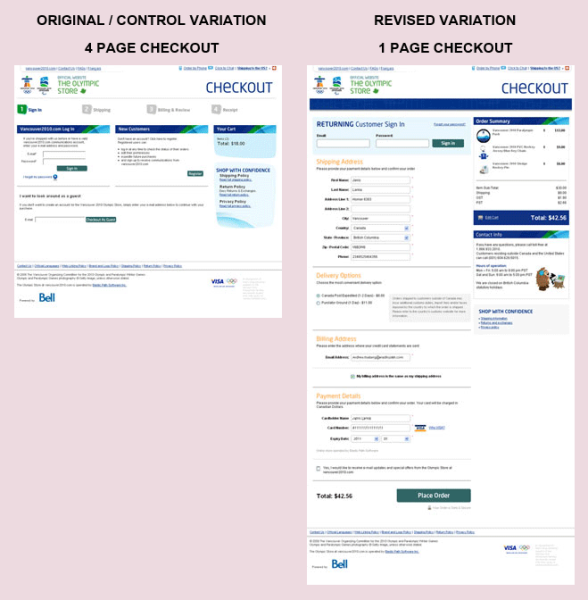
Официальный магазин билетов на Олимпиаду в Ванкувере 2010 (рост конверсии — 21.8%)
Около в интернет-магазинах 67% корзин оказываются брошенными, и эта статистика не прошла мимо официального продавца билетов на Олимпиаду в Ванкувере.
Из всех способов увеличения конверсии Олимпийский магазин обратился ко второму рычагу, описанному Эллиотом Шмаклером.
Изначально процесс оформления заказа состоял из заполнения данных на четырех разных страницах: создание аккаунта, информация о доставке, информация об оплате, подтверждение. Новый процесс оформления состоял только двух страниц: на первой заполнялась вся информация о заказе, а на второй, после покупки, предлагалась создать аккаунт на сайте.

Оба способа оформления заказа запрашивали у покупателя одну и ту же информацию, но второй способ был намного проще для восприятия.
В совокупности эти два изменения (оформление заказа на одной странице и предложение регистрации после покупки) увеличили коэффициент конверсии на 21,8% за счет снижения ментальных нагрузок, тем самым улучшая соотношение затрат и выгод.
Как правильно продавать выгоды
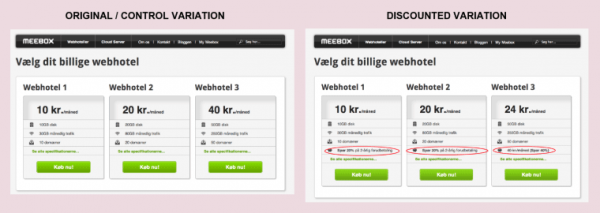
Пример № 11
Meebox (рост конверсии — 121%)
Сплит-тестирование может относиться не только к CTA-кнопкам и дизайну, но и к бизнес-моделям.
Meebox, датская компания, предоставляющая услуги хостинга, решила увеличить свои доходы, и маркетологи принялись тестировать всю линейку цен. К трем основным тарифам была добавлена акция с большими скидками (до 40%) для пользователей, которые заключают договор на 2 года.

Результатом стало увеличение доходов на 112% (коэффициент конверсии возрос на 51%, общее количество покупок — на 46%).
Почему этот ход так хорошо сработал?
Скидка снижает страх клиента перед покупкой, увеличивая ощущение выгоды. С помощью скидок компания получила большое количество новых клиентов, с которых можно получать постоянный доход, потому что текущие клиенты гораздо более склонны к покупке.
14 стратегий работы со скидками
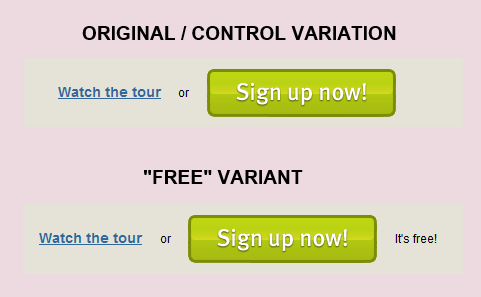
Пример № 12
Soocial (рост конверсии — 28%)
Компания Soocial приобрела большое количество новых клиентов благодаря огромной кнопке регистрации на главной странице сайта.
В первоначальном варианте была просто большая кнопка с надписью «Зарегистрироваться сейчас!». В измененном дизайне добавили надпись «Это бесплатно».

Таким образом для клиентов процент выгоды возрос, и эта проста фраза подняла CTR на 28%.
Слово «бесплатно» — это настоящий магнит для клиентов, но с ним нужно быть осторожным. Не нужно обманывать клиентов и рекламировать платный продукт как бесплатный. Если главным в вашем предложении является качество, то слово «бесплатный» вам тоже не подойдет.
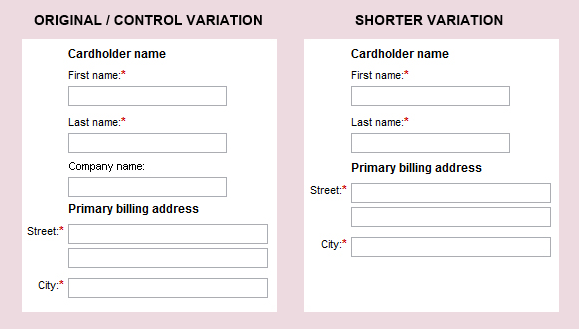
Пример № 13
Expedia (увеличили дохода на $12 000 000)
Expedia обнаружила, что в формах даже необязательные для заполнения поля способствуют информационной перегрузке.
В 2010 году Expedia протестировала два варианта формы платежных данных. В первом варианте было необязательно поле «Название компании», а во втором — нет.

Такая простая перемена, как удаление необязательного поля, увеличила доход компании на $12 000 000. Дело в том, что хоть поле и было необязательным, оно вызывало ментальную напряжение у пользователей и увеличивало размер формы.
Как веб-формы могут повысить конверсию?
4. Закон Фиттса
Всем известно, что медленно загружающаяся страница не лучшим образом влияет на конверсию, но как обстоит дело с временем на получение желаемого действия?
Закон Фиттса гласит, что время, необходимое для передвижения мыши до нужной кнопки, — это функция, зависящая от (1) расстояния и (2) размера целевого элемента. Таким образом можно повысить CTR, увеличив размер целевого элемента и расположив его в ожидаемом месте нахождения курсора мыши.
И наоборот, снизить количество нажатий на кнопку «Отмена» можно путем уменьшения ее размера и расположения подальше от стартовой позиции мыши.
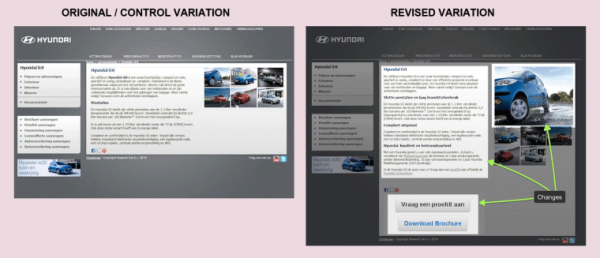
Пример № 14
Hyundai (рост конверсии — 62%)
Компания Hyundai создала сайт для возможности заказать тест драйв и скачать брошюру, но появилась проблема — очень мало людей регистрировались на сайте.
Чтобы это исправить, маркетологи решили внести изменения по трем направлениям:
1. Добавили SEO-оптимизированный текст (не влияющий на конверсию, но помогающий увеличить трафик).
2. Разместили большое изображение (сделав страницу более привлекательной).
3. Добавили две большие CTA-кнопки.

До этих изменений можно было сделать заказ, нажав на неприметную ссылку в левом сайдбаре, теперь же две огромные CTA-кнопки призывали к действию.
Совокупность изменений принесла увеличение количества заказов на 62%, а CTR возрос на 208%.
Несмотря на то, что новые CTA-кнопки соответствовали закону Фиттса, расстояние до них все равно великовато. Не исключено, что в своем следующем тесте маркетологи разместят эти кнопки вверху страницы.
6 особенностей высококонверсионных СТА-элементов на лендинге
Пример № 15
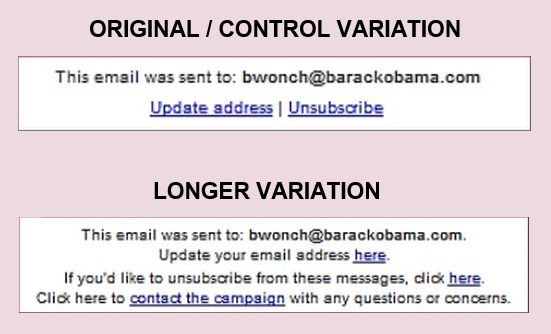
Кампания Обамы 2012 (количество отписавшихся от рассылки уменьшилось на 22%)
В 2012 году email-рассылка избирательной кампании Барака Обамы собрала около $500 000 000 пожертвованиями благодаря потрясающей команде маркетологов, которые тестировали абсолютно все.
Один из тестов касался страницы, на которую попадает пользователь, желающий отписаться от рассылки.

Изначально процент отписавшихся был и так невысок, но когда страницу изменили в соответствии с законом Фиттса, то есть уменьшили размер ссылки «отписаться», то количество отписавшихся уменьшилось на 22%.
Также здесь работает опыт прошлого: человек по привычке ищет ссылку с надписью «отписаться», и формулировка «чтобы отписаться, нажмите здесь» (слово «здесь» — ссылка) вызывает когнитивную нагрузку.
Поэтому одни и те же психологические законы можно применять и для уменьшения нежелательных действий.
Пример № 16
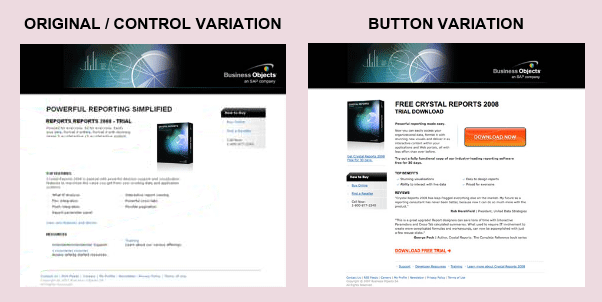
SAP(рост конверсии — 32,5%)
Компания по продаже программного обеспечения SAP задалась вопросом увеличения количества скачиваний пробной версии их продукта. У них был типичный корпоративный сайт — достаточно формальный с большим количеством текста.
Ссылка для скачивания продукта тоже была представлена текстом:

Новый вариант, показавший лучшие результаты на тестах, был полон важных изменений: были убраны все отвлекающие элементы, добавлена вторая CTA-кнопка внизу страницы, а главная CTA-кнопка отлично выделялась на фоне всей страницы.
Итогом стало увеличение количества скачиваний на 32,5%.
Пример № 17
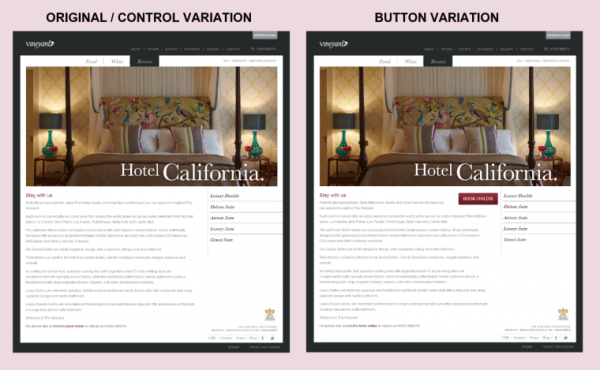
The Vineyard (рост конверсии — 32%)
Несомненно, сплит-тестирование отлично подходит для интернет-компаний, но будет ли оно так же успешно и для оффлайн-бизнеса?
Это решили проверить маркетологи The Vineyard, шикарного отеля под Лондоном. Они решили протестировать версию сайта, которая могла бы увеличить количество онлайн-заказов.

В первой версии дизайна на странице были красивое фото и описание, а в самом низу страницы была расположена маленькая ссылка «забронировать онлайн». В новой версии сайта была добавлена красная кнопка вверху страницы с текстом «Заказать Онлайн».
Добавление этой кнопки увеличило CTR на 32%.
Изменения полностью соответствуют закону Фиттса — расстояние до кнопки сокращено, размер целевого элемента сильно увеличен.
10 принципов психологии для успеха в продажах
5. Фотографии с людьми
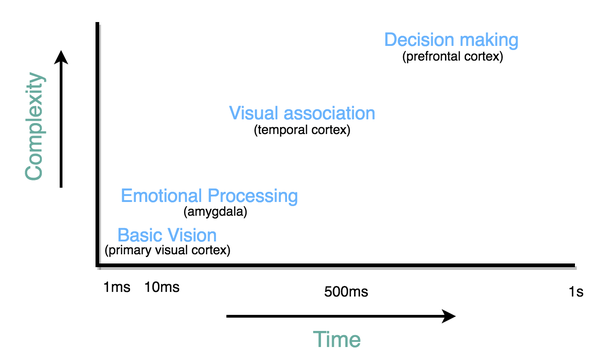
Мы всегда подсознательно наблюдаем за другими людьми. Когда мы видим человеческое лицо на лендинге, мы (1) сразу же переводим к нему взгляд и (2) оцениваем эмоции, выражаемые им.
Изображения человеческих лиц на сайте может увеличить конверсию двумя способами:
1. Привлечение внимания. Можно добавить на сайт фотографию человека, который смотрит на CTA-кнопку. Большинство посетителей сайта непроизвольно будут смотреть туда, куда смотрит другой человек, и увидят вашу целевую кнопку.
2. Вызов определенных эмоций. На общее впечатление от сайта сильно влияют эмоции, которые демонстрируют фотографии людей на странице. Если человек выглядит искренне счастливым или грустным, эти чувства передадутся и нам. Важно выбирать качественные фотографии на лендинге, а не стоковые изображения с явно натянутыми эмоциями.
Учены выяснили, что большинство репостов делается благодаря позитивным эмоциям. С другой стороны, сочувствие и грусть может увеличить размер пожертвований.
Пример № 18
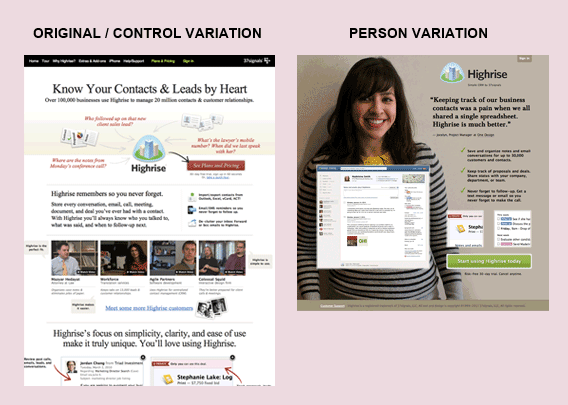
Highrise (рост конверсии — 102,5%)
Чуть раньше мы уже рассматривали этот сайт. Маркетологи этой компании не остановились на достигнутом результате и протестировали новые версии страницы.
Один из дизайнов основывался на использовании изображения человека и содержал в себе три основных элемента: большой скриншот, информация о ценах и фотография довольного клиента.

Фотография клиента сразу же привлекла внимание посетителей — новый дизайн увеличил конверсию на 102,5% по сравнению с первоначальным вариантом.
Тесты проводились с фотографиями абсолютно разных людей, и результаты были примерно одинаковые.
Изображения лиц как оптимизация конверсии лендинг пейдж
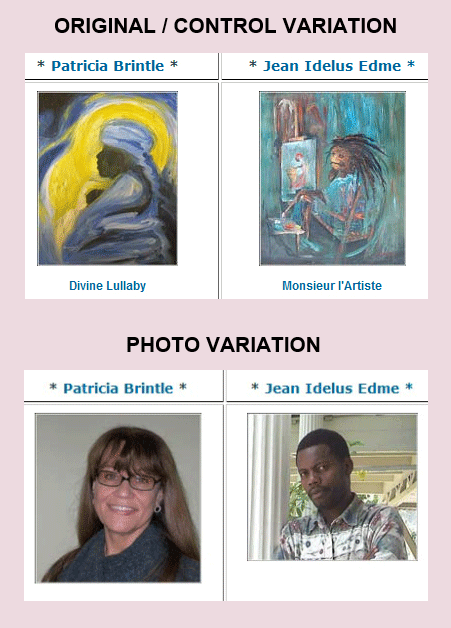
Пример № 19
Medalia Art (рост конверсии — 95,4%)
Онлайн-магазин произведений искусства Medalia Art выложил на главной странице ссылки на профили некоторых художников. Посетитель мог кликнуть на профиль и попасть на детальную страницу автора, посмотреть все работы и сделать покупку.

Маркетологи хотели увеличить количество переходов на детальные страницы с работами и поэтому решили протестировать вариант списка с фотографиями самих художников.
Результатом стал быстрый рост CTR на 94,5%.
Лица людей привлекают внимание и порождают больший интерес. Покупатели хотят приобретать историю, а не продукт, именно поэтому фотографии художников помогли так сильно повысить CTR.
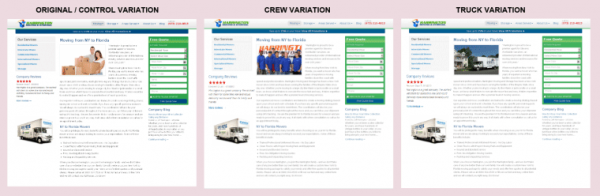
Пример № 20
Harrington Movers (рост конверсии — 45,45%)
Сначала у Harrington Movers на сайте была стоковая фотография, на которой изображена улыбающаяся пара. В рамках проведения тестирования для увеличения конверсии было предложено два варианта изображения: фотография рабочей команды и фотография грузовика.

Оба теста оказались успешными и показали хороший рост конверсии — 45,45% и 45,05%.
Использование фотографий людей отлично повышает конверсию только в том случае, что это уникальные, настоящие, искренние снимки.
Заключение
При использовании законов психологии нужно быть осторожным: они заведомо не безупречны — используя один закон можно случайно перекрыть и ухудшить действие другого.
Психологические законы помогают раскрыть потенциал и спланировать эффективные сплит-тесты, но не нужно останавливаться на гипотезах, обязательно проводите реальные тесты, чтобы убедиться, что ваша идея оказалась достоверной.
Иногда в увеличении конверсии помогает видео, иногда фотографии людей, а бывает, что неожиданные цвета для CTA-кнопки делают свое дело. Само собой, результаты отличаются от сайта к сайту.
Создали лендинг пейдж и задумываетесь об оптимизации конверсии? Ознакомьтесь с нашей технологией по увеличению бизнес-показателей >>>
Высоких вам конверсий!
По материалам: blog.kissmetrics.com