Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.

Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.

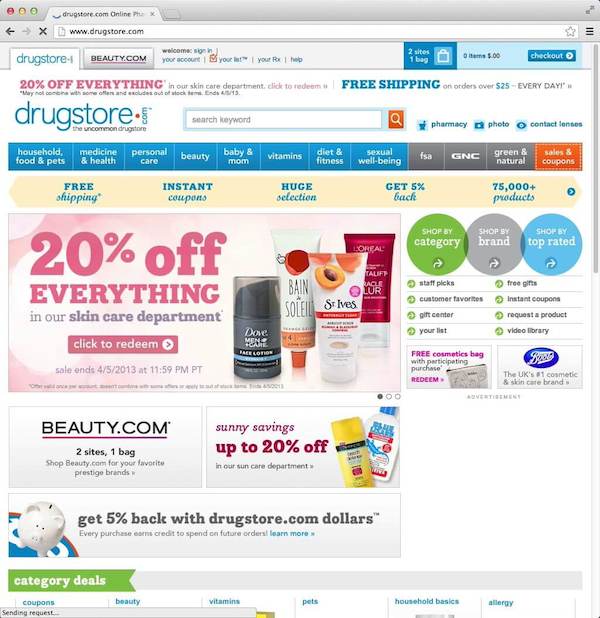
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
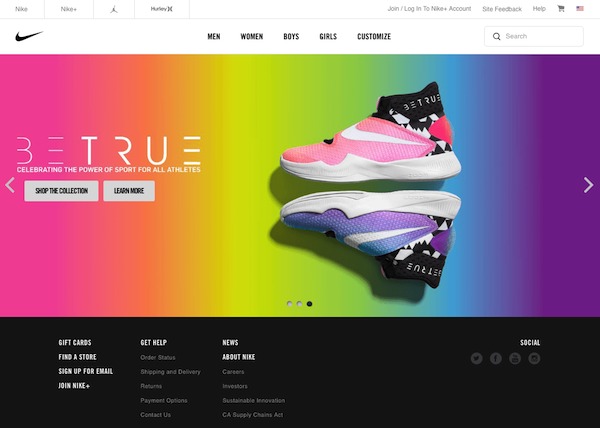
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.

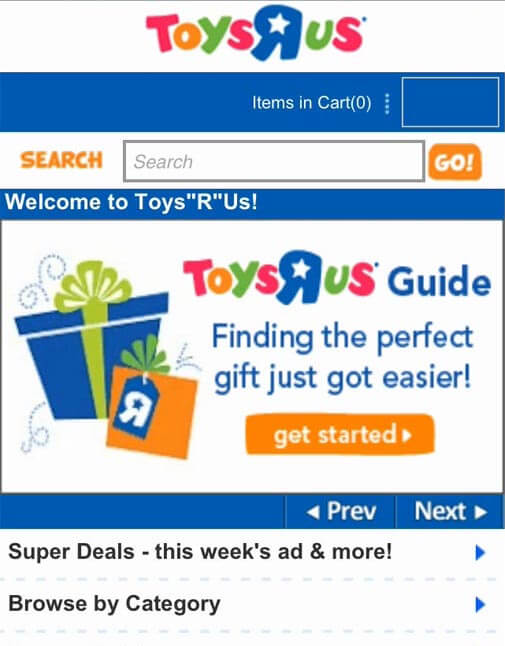
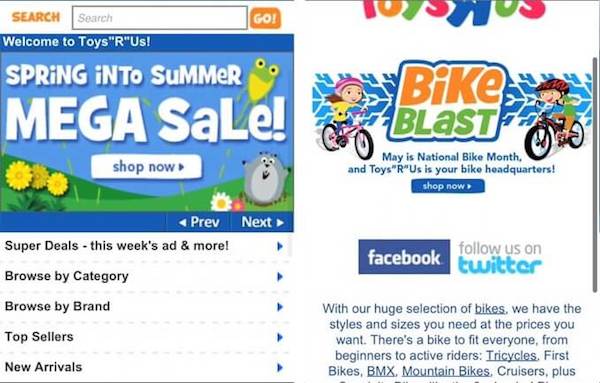
В мобильной версии сайта Toys'R'Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.

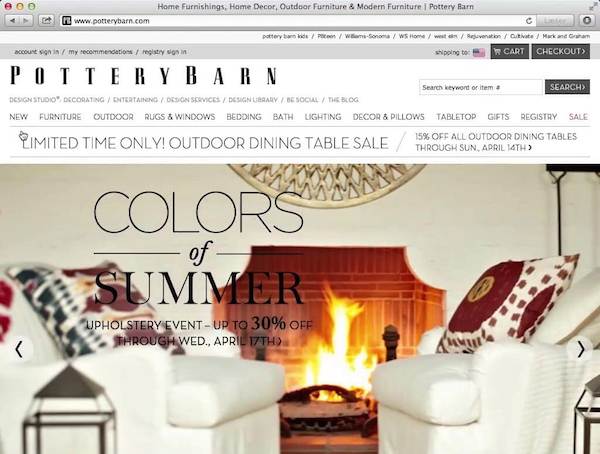
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.

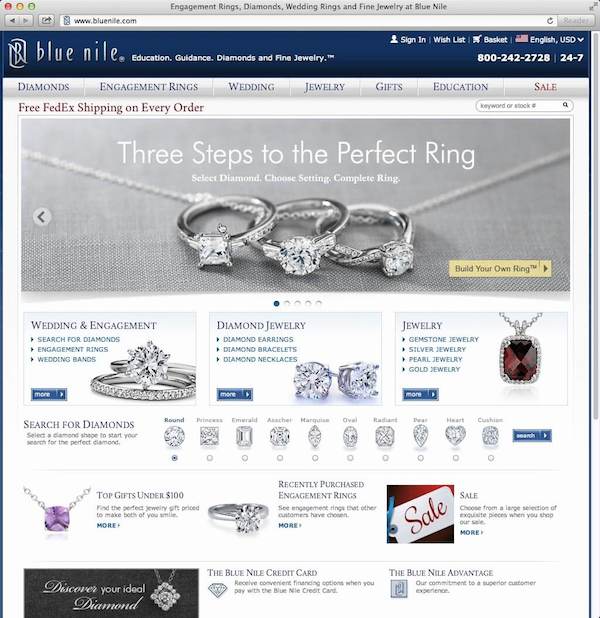
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.

Уточнение текущего слайда среди множества служит нескольким целям:
- Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом. Это повышает вероятность того, что пользователь будет изучать следующие слайды.
- Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.

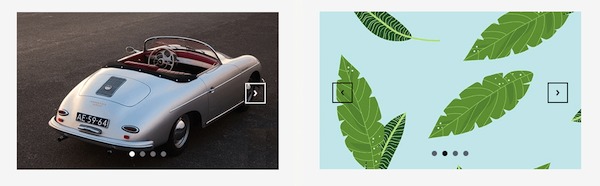
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.

Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).

В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
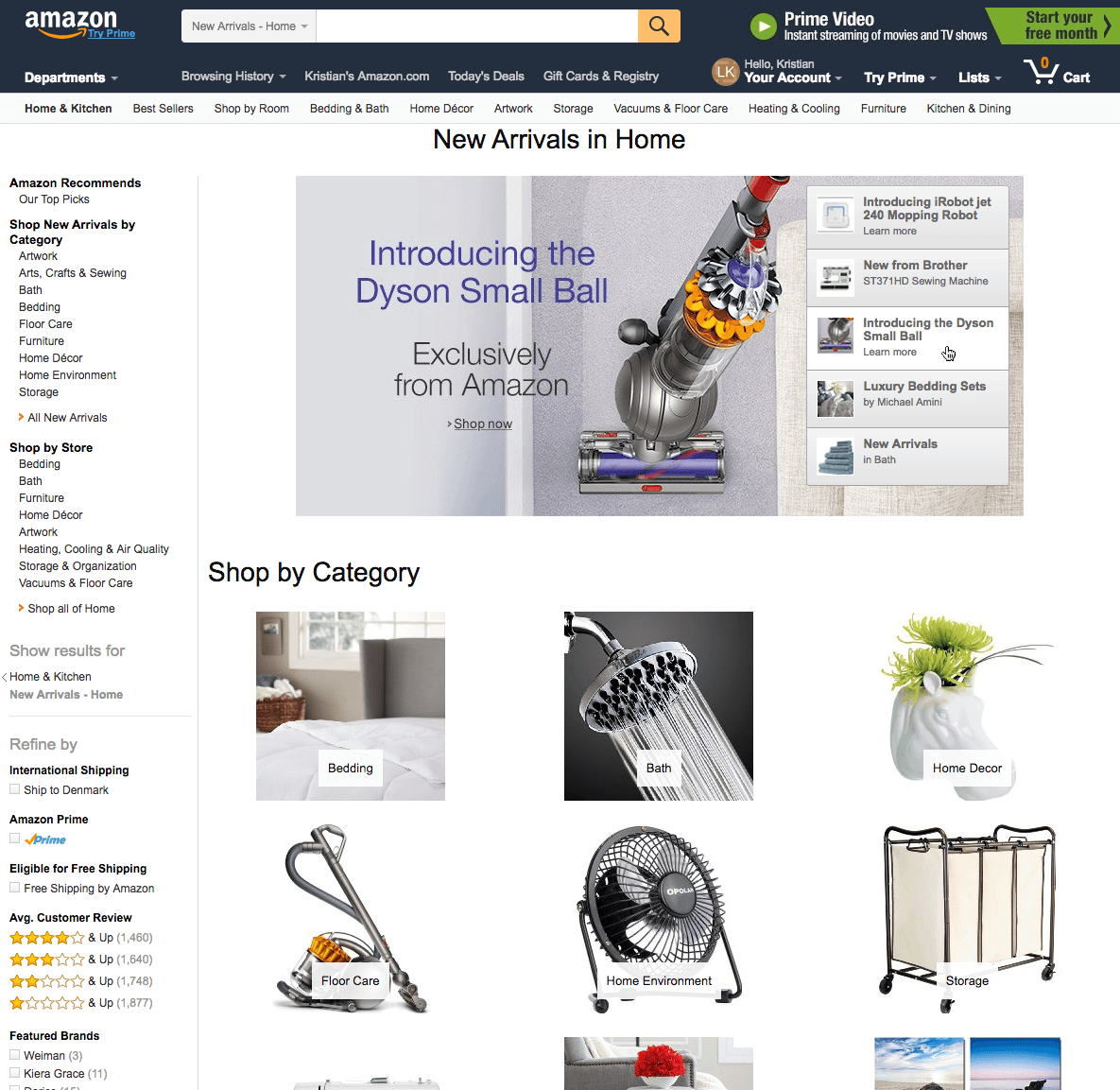
Один из них — «оглавление», представленное на примере магазина Amazon:

Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.

Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys'R'Us' — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов

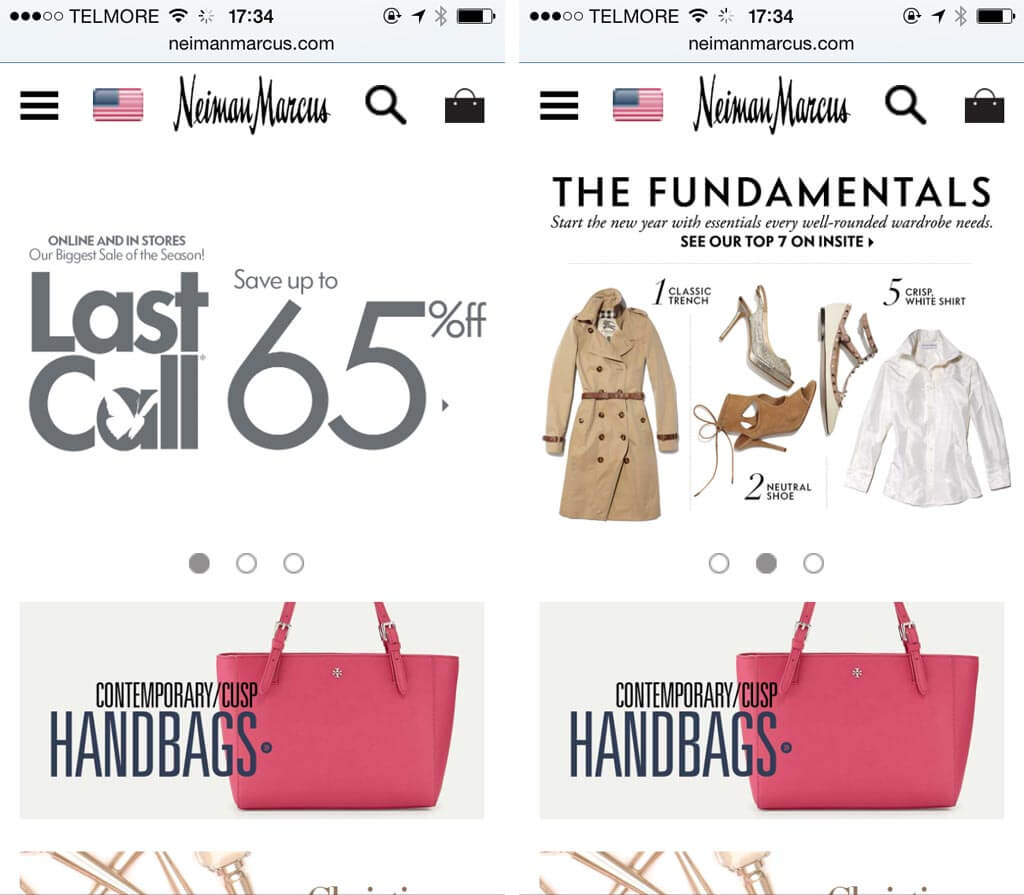
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
- Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).
- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
- Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.
- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.

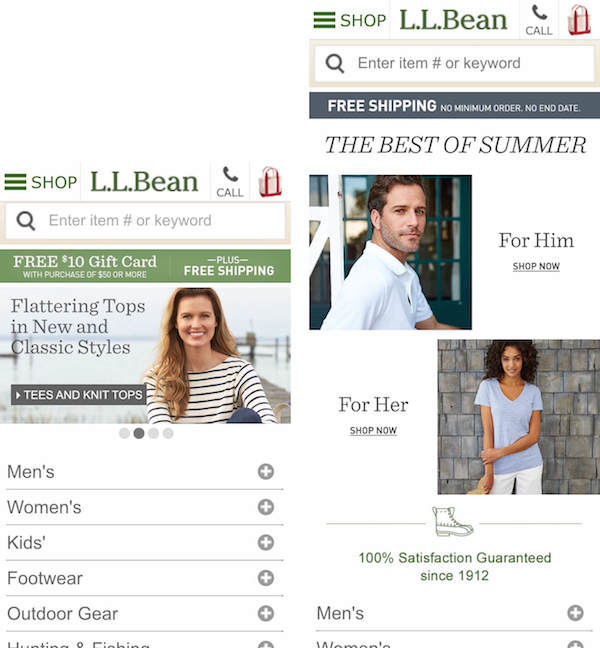
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
- Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами. Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
- Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com