В этой статье собраны 10 посадочных страниц успешных стартапов. Шаблонные и оригинальные, из Рунета и зарубежные, они сумели выгодно преподнести свои продукты, привлечь аудиторию и выделить оффер среди других стартапов.
1. HUDWAY. Решение, простое до неприличия
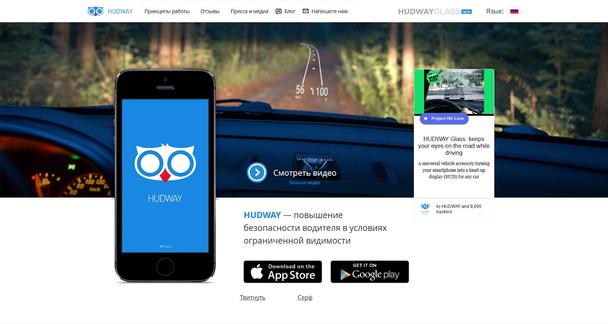
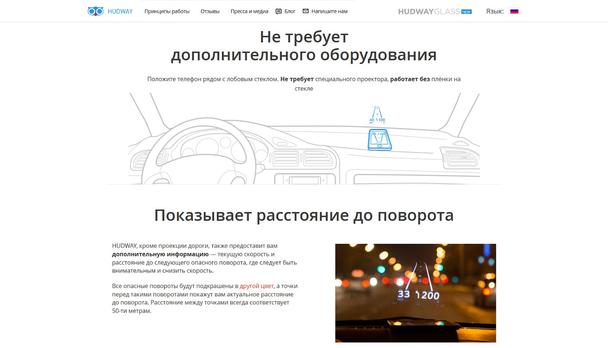
HUDWAY — мобильное приложение, которое создает проекцию маршрута прямо на лобовом стекле автомобиля с помощью экрана мобильного телефона. Показывает скорость, расстояние до поворота и подкрашивает сложные участки дороги, выручая водителя в условиях плохой видимости. Есть даже голосовой штурман.

Первый разворот посадочной страницы содержит анонс еще одного продукта — HudwayGLASS на Kickstarter, и это спорный ход, так как отвлекает пользователя от совершения основного целевого действия. Если принцип работы приложения непонятен по картинке, то ссылка на видео закрывает все возражения и информирует клиента о новом продукте. Ниже расположен заголовок. Он ясный, но не содержит СТА. Под ним две главные кнопки для скачивания приложения в AppStore и Google play. Если вы вдруг не догадались запустить видео на первом развороте, то следующие несколько экранов детально объяснят принципы работы с приложением.

Все необходимое для конверсии на лендинге есть: «боль», решение, шаги, инструкции, акценты жирным шрифтом, триггеры преимуществ, социальные доказательства, большое количество скриншотов. Ближе к концу страницы есть простая открытая форма для email-подписки. Кроме того, сайт мультиязычный.
5 обязательных «фишек» эффективного лендинга для стартапа
2. 3DPrintus. Длинная форма захвата
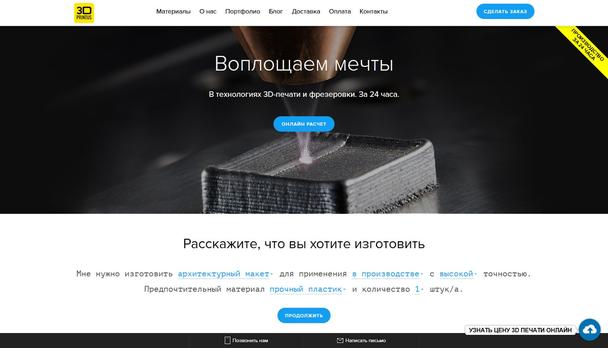
Посадочная страница персональной платформы по 3D-печати 3DPrintus содержит 2 основных целевых действия, но практически никак не мотивирует их совершить. Эти два СТА постоянно повторяются под разными названиями кнопок, а также «преследуют» пользователя при скроллинге, плавая в правых углах экрана вверху и внизу. Интересно, что на первом же развороте можно кастомизировать заказ, заранее выбрав:
- тип изделия,
- область применения,
- точность печати,
- материал,
- количество.

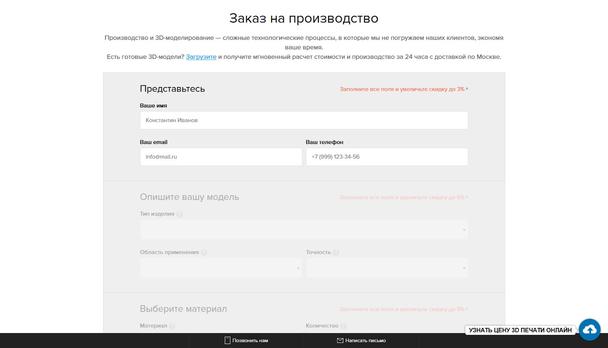
Далее структура лендинга стандартная: принципы работы, виды услуг, стоимость, обзор материалов, социальные триггеры с упоминаниями, мнениями, логотипами клиентов. Самое же интересное на сайте — подход к длинным формам. Предлагая клиентам возрастающую скидку за полное и детальное заполнение всех форм заказа, разработчики убивают сразу двух зайцев:
- Дают пользователю мотивацию заполнить сложную форму заказа.
- Избавляют себя от возможной головной боли с заказчиком в будущем.

3. Pimp Your Eyes. Оригинально, даже слишком
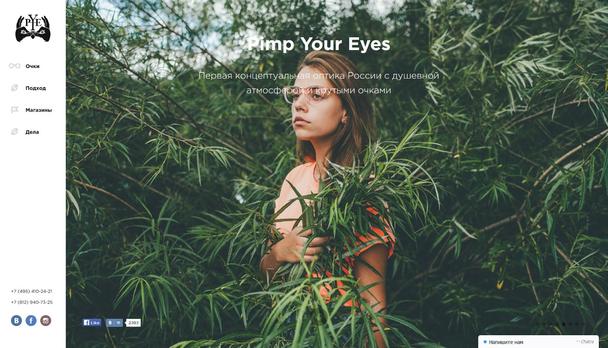
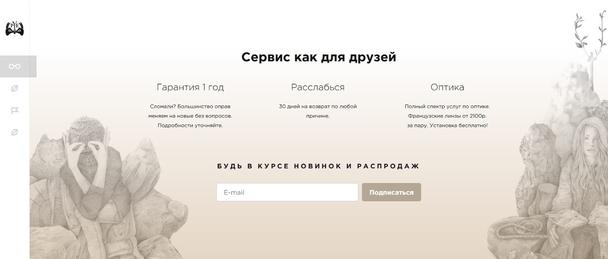
Назвать полноценной посадочной страницей сайт концептуальной оптики Pimp Your Eyes не поворачивается язык. Единственный СТА-элемент на всю страницу — форма захвата для подписки на email-рассылку, и тот вызывает вопросы: «Зачем он здесь? Вы же очки продаете, а не решения для интернет-маркетинга? Где на сайте хоть одна кнопка для заказа или покупки, собственно, очков?»

Не очень качественная маркетинговая упаковка компенсируется действительно вдохновляющим дизайном. Сайт сделан очень душевно, оригинально и красиво, есть интересные находки с анимацией. Прекрасный сервис: бесплатная замена оправы, разрисованная вручную упаковка, куча бесплатных многофункциональных презентов к любым очкам. Да, у этого стартапа есть своя благотворительная миссия. Но где удобная возможность заказать продукт прямо на сайте? Зачем здесь целый слайдер с фанерным интерьером одного из магазинов? И что за философия «долины скрытых смыслов»? Уж слишком все концептуально и не укладывается в обыденные рамки.
Как начать бизнес: 4 кейса лендингов для стартапов
4. Церебро. Ценностное предложение
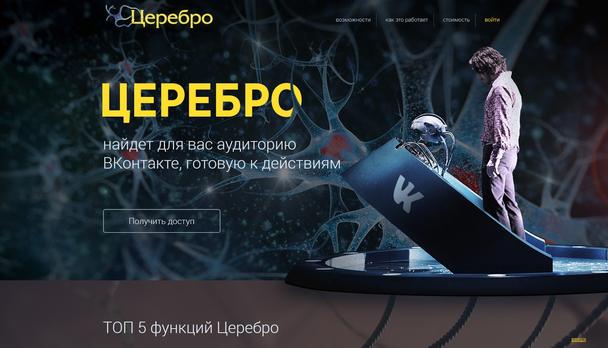
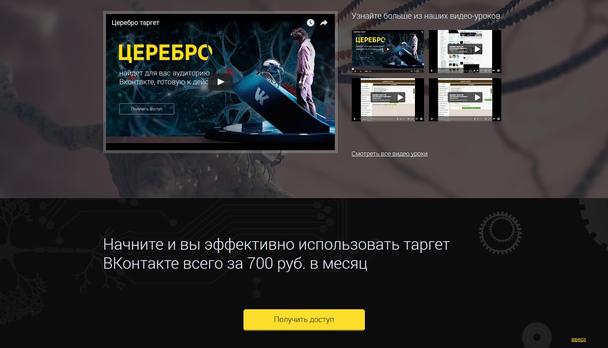
Сервис таргетирования во ВКонтакте с хорошим позиционированием и посадочной страницей, к концу которой у посетителя не остается возражений. Здесь есть:
- четкий заголовок и главный СТА,
- красивый дизайн без излишеств,
- грамотный выбор триггеров и логики расположения на странице,
- много обучающих видео,
- изобилие социальных доказательств,
- хорошая оптимизация.
Длинный последний разворот, целиком посвященный работе поддержки во ВКонтакте смотрится здесь более чем уместно, учитывая специфику сервиса. Единственное, к чему можно придраться — непрофессионально озвученные видеоролики.

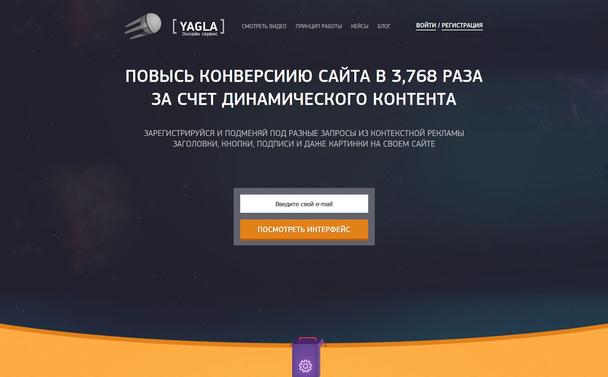
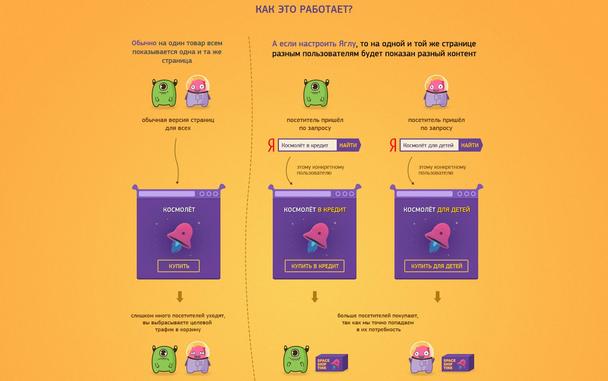
5. Yagla. По всем канонам

Еще одна посадочная страница, созданная будто бы по учебнику:
- сразу понятно, где мы и зачем;
- на первом развороте СТА в заголовке, подзаголовке и в простой открытой форме захвата;
- предложение ценности в обмен на действие;
- призыв в каждом блоке, страница длинная и блоков много;
- железная логика размещения блоков, закрывающая все возражения целевой аудитории;
- дружелюбный дизайн, в котором все просто и понятно пользователю, независимо от его возраста.
Ягла — сервис, превращающий обычную посадочную страницу в мультилендинг. Сайт хорошо оптимизирован, но не адаптирован для корректного отображения на разных мобильных устройствах.

18 примеров того, как не нужно делать лендинги
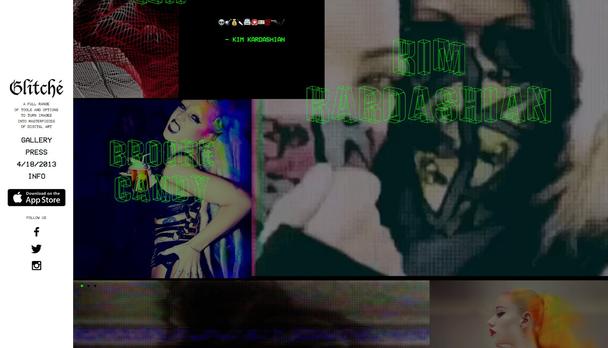
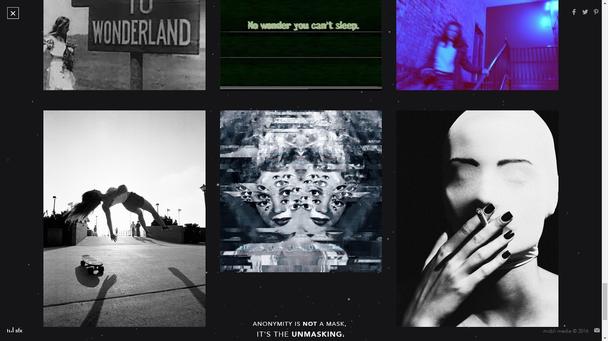
6. Glitché. Драгдилер диджитал-арта
Glitché — мобильное приложение, эффектно обрабатывающее отснятые фото различными графическими глитчами (искажениями, багами, ошибками, сбоями, помехами и т.п.). Снискало огромную популярность у зарубежных пользователей.

Дизайн посадочной страницы очень необычный, бунтарский, отдающий эпатажем на грани китча. 90% объема занимает галерея, а точнее, мешанина сменяющих друг друга анимированных изображений, обработанных в Glitché. При скроллинге на этом фоне проплывают цитаты из отзывов именитых зарубежных пользователей и боковая панель навигации с единственной СТА-кнопкой для скачивания приложения. Еще один ее аналог расположен вертикально слева на последнем развороте с социальными триггерами и именами разработчиков.

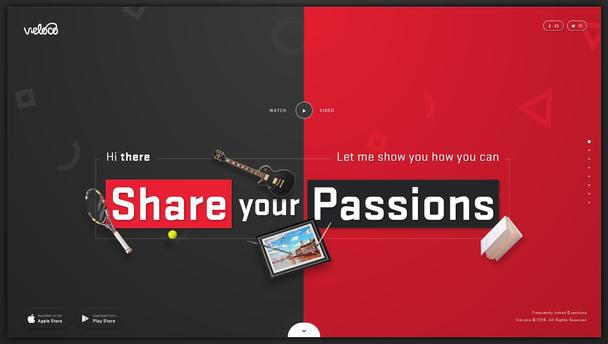
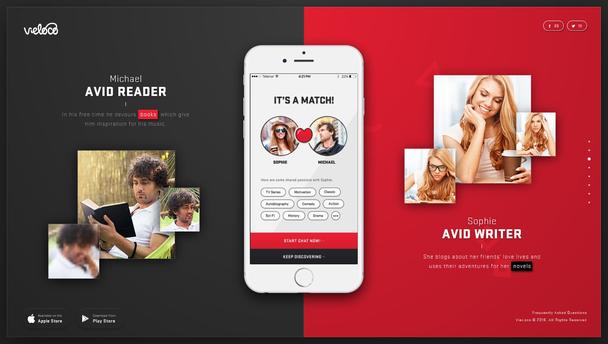
7. VieLoco. Знакомства по интересам
VieLoco — приложение для знакомств и общения, основанное на интересах и направленное исключительно на мобильных пользователей. Сочный дизайн посадочной страницы адаптирован под мобильные устройства и очень активно использует параллакс, анимацию, контраст красного и черного цветов на каждом развороте.

На первом экране предлагают ввести имя, просмотреть видеоролик и скачать само приложение — этому служат две СТА-кнопки в левом нижнем углу. Следующие развороты рассказывают историю знакомства молодой пары, демонстрируя на ее фоне интерфейс и возможности приложения. Анимации действительно очень много, и она качественная. Справа предусмотрены кнопки, превращающие сайт в презентацию со слайдами. Это удобно с точки зрения навигации и достаточно стильно.

Стартап Happn: приложение для знакомств на базе геотаргетинга
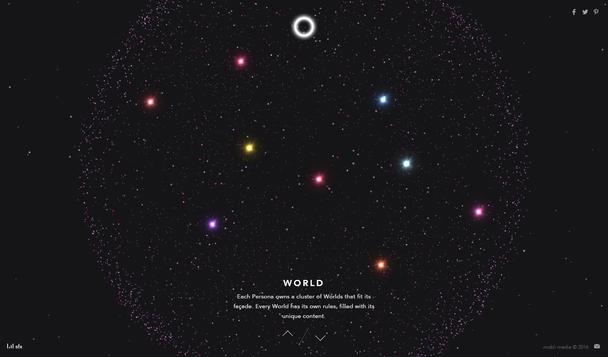
8. Galaxia. Параллакс 80 lvl.
Galaxia — новое социальное приложение, преемница Mobli, также ориентированная на мобильного пользователя, со своей интересной философией. Позволяет создать личное пространство для релевантного поиска и размещения собственного контента.

Дизайн посадочной страницы адаптивный, безумно красивый и использует впечатляющие параллакс-эффекты, анимацию и звуковой фон. СТА-кнопки на первом и последнем развороте ведут к закачке Galaxia на App Store и Google Play. В конце страницы есть ссылка на тематическую галерею видео и изображений «для вдохновения».

36 потрясающих примеров использования параллакс-скроллинга на лендингах
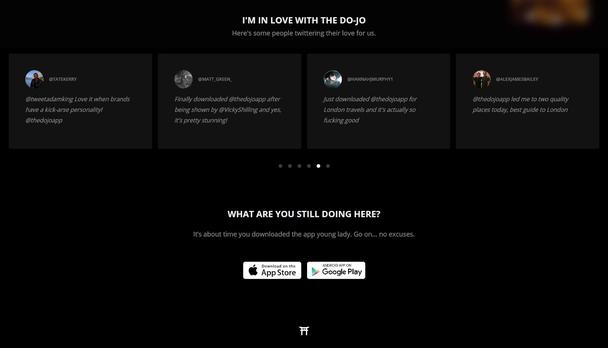
9. Dojo. Лондон на ладони

Dojo — мобильное приложение, предоставляющее оперативную информацию о ближайших тусовках и интересных событиях в Лондоне. Стильный адаптивный дизайн, видеофон на первом развороте и текст слегка провокационного характера. Особенно эффективно работают многочисленные зацикленные сообщения в правом нижнем углу под заголовком. Две привычные СТА-кнопки для скачивания, минимум информации о продукте на следующей паре разворотов и немного социальных триггеров в конце. Все просто и со вкусом.

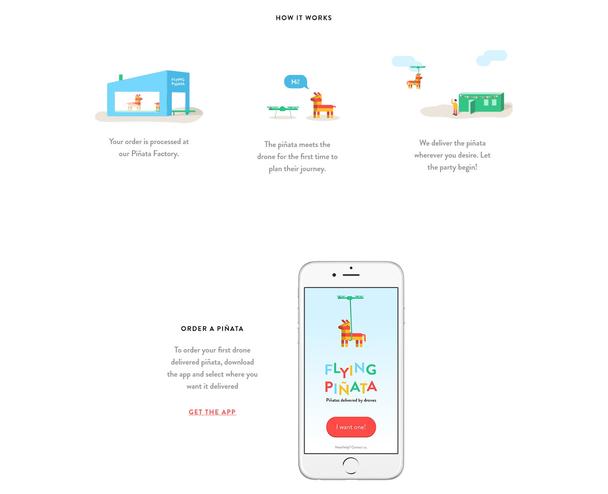
10. Flying Piñata. Летающие пиньяты!
На закуску — уморительный стартап по доставке пиньят дронами. Гениально простая, граничащая с безумием идея, блестяще реализованная в коротенькой посадочной странице на 3 разворота. Чего стоит одно только видео!

На первом развороте лишь короткие заголовок, подзаголовок и кнопка для закачки приложения. А большего здесь и не требуется. На последнем — анимация «как это делается» в 3 шага и скриншот. Единственный способ оформить заказ — сделать это через скачанное приложение. Дизайн адаптивный и вышел красочным, забавным и простым.

Насколько эффективен анимированный лендинг?
Выводы
Пока русскоязычные стартапы продолжают множить лендинги-полотна для IT-продуктов по всем правилам, Запад все больше ориентируется на мобильных пользователей Apple и Android. Там мы априори видим адаптивный дизайн, качественную анимацию и кнопки для закачки с App Store и Google Play. Рынок нацелен на индивидуальный подход к клиенту, уникализацию продукта, подстройку под целевую аудиторию и 100% удобство в работе с сайтом.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!