
Использование руководства по стилю при разработке — это популярная практика, которая набирает обороты во front-end девелопменте. И не зря. Специалисты начинают с добавления нового кода или обновления существующего и тем самым способствуют развитию модульной UI (user interface) системы, которая в дальнейшем интегрируется в приложение. Но чтобы внедрить модульную UI систему, мы должны подходить к проектированию с точки зрения модульности.
Модульный дизайн побуждает нас мыслить и разрабатывать UI и UX по определенной структуре. К примеру, вместо того чтобы создавать ряд страниц или образов, которые бы побуждали людей к совершению действия, мы начинаем процесс дизайна со структурирования UI системы и понимания того, как ее компоненты могут помочь в создании потока пользователей (user flow).
В этой статье мы объясним вам значение модульности при проектировании пользовательского интерфейса, рассмотрим, как она переплетается с гидом по стилю, улучшает реализацию гибких и удобных приложений, а также помогает дизайнерам и разработчикам сотрудничать более продуктивно.
Модульное проектирование в UI дизайне
Основная концепция модульного дизайна состоит в том, что дизайн разбивают на несколько меньших частей, которые создаются отдельно друг от друга и затем объединяются в более крупную систему. Если вы оглянетесь вокруг, то увидите множество примеров использования модульного дизайна. Машины, компьютеры и даже мебель — все это модульные системы, компоненты которых могут быть заменены, удалены или переставлены.
Такой подход очень удобен для потребителей, ведь за счет этого они всегда могут настроить систему исключительно под свои нужды. Вам нужен люк, более мощный двигатель или кожаный салон? Без проблем! Модульный дизайн автомобилей позволяет проводить подобные изменения в комплектации.
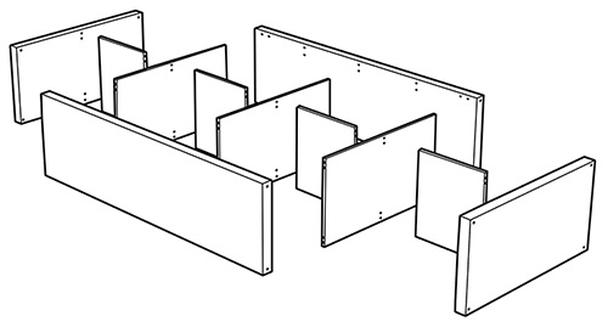
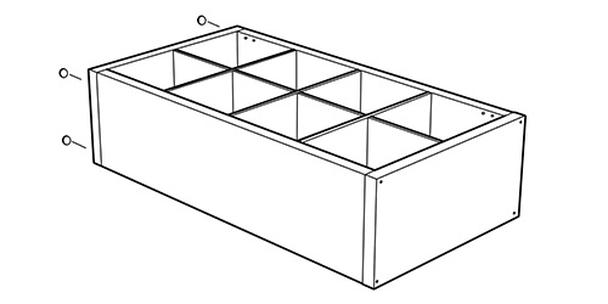
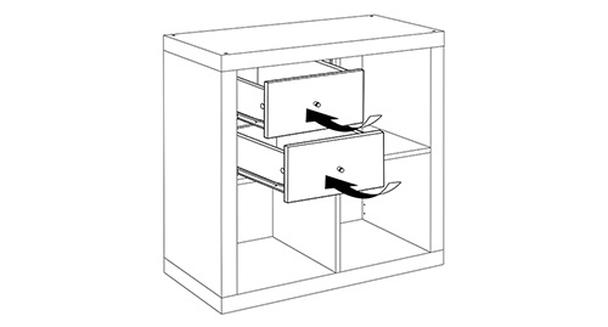
Еще одним хорошим примером является мебель IKEA. На приведенных ниже рисунках видно, что модульность конструкции проявляется не только в форме книжного шкафа, благодаря которой его можно установить в различных местах комнаты, или в которую вы можете добавить выдвижные ящики, но и в самих элементах — прямоугольниках разных размеров, выполненных по одному и тому же шаблону.



Конструкция книжной полки Kallax от IKEA — это прекрасный пример модульности и кастомизации: модульные компоненты используются для построения книжной полки, а дополнительные секции могут быть добавлены для улучшения функциональности.
С производственной точки зрения, модульные системы также являются экономически выгодными. Основное преимущество заключается в том, что изготовление меньших, простых элементов, которые позже могут быть объединены, обходится дешевле, чем создание большой сложной системы. Кроме того, модульные решения адаптированы для многократного повторного использования, а это обеспечивает им максимальную продуктивность.
При создании UI-дизайна специалисты руководствуются подобными целями. Как дизайнеры, они хотят создать систему, которая будет эффективной со структурной и с эксплуатационной точки зрения. Отыскав решение определенной проблемы, они стремятся задействовать его повторно во многих других местах. Такой подход не только экономит время, но и создает для пользователей шаблон, который они смогут применить в других разделах приложения.
Это именно то, что модульность привносит в UI-дизайн: она позволяет создать гибкую, масштабируемую и экономически выгодную систему, которая легко настраивается и поддерживает многократное использование элементов.
«Конструктор секций» — новый виджет в редакторе LPgenerator
Примеры модульного дизайна
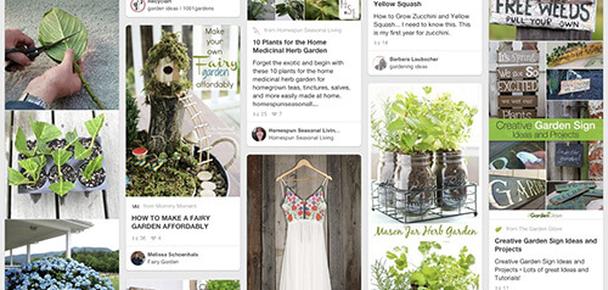
Элементы модульного UI дизайна можно увидеть в таких паттернах, как адаптивная сетка, «плиточный» и карточный дизайн. В каждом из них модули используются по несколько раз, благодаря чему макет становится более гибким и легко подстраивается под различные размеры экранов. Кроме того, модули выполняют роль контейнеров для компонентов, что позволяет нам вставлять в них разный контент и функции, точно также, как выдвижные ящики могут быть добавлены в книжный шкаф IKEA.
Пример адаптивной сетки от Bootstrap — набора инструментов для создания сайтов и приложений

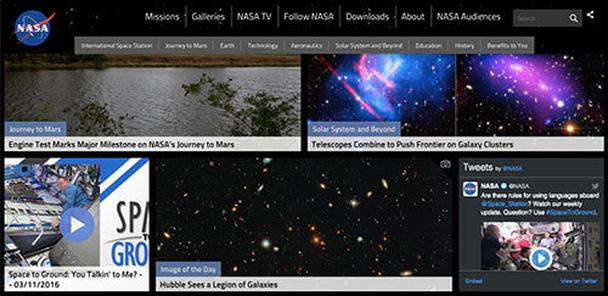
NASA используют сетку Bootstrap, чтобы создать карточный макет

Поскольку модульный дизайн заключается в разработке UI-систем, которые, в основном, состоят из одинаковых компонентов (кнопок, шрифтов, иконок, сеток и т.д.), вы можете задуматься над следующими нюансами:
Разве модульные конструкции не будут выглядеть одинаково?
Как это отразится на индивидуальности бренда?
Как нужно подходить к разработке, чтобы создать уникальный интерфейс?
Эти вполне обоснованные вопросы затрагивают еще более важный аспект:
«В чем выражается инновационность и уникальность дизайна продукта?»
Эта дискуссия началась недавно, но многие эксперты отрасли уже говорят, что поскольку в первую очередь мы видим визуальный дизайн, нам кажется, что инновации и уникальность кроются во внешнем виде интерфейса. Тем не менее, от визуальной составляющей эти особенности зависят лишь частично. На самом деле, инновационность и уникальность дизайна должны выражаться в общей ценности, которую продукт предоставляет пользователям, и в том, как эти люди воспринимают его.
Взять хотя бы стул. Это изделие должно выглядеть определенным образом и выполнять свою основную функцию, но далеко не все его конструкции выглядят или работают одинаково, ведь производство стульев практически всегда было отраслью инноваций в сфере дизайна и материалов. Точно также, к пользовательским интерфейсам выдвигаются свои требования, а это значит, что задействовав в них проверенные эффективные шаблоны, вы вовсе не будете жертвовать инновационностью и уникальностью. Напротив, инновации и уникальность крайне важны для решения конкретных проблем ваших клиентов.
Преимущество модульного дизайна заключается в том, что он побуждает нас подходить к этим решениям как к системе взаимосвязанных элементов, а не искать их по отдельности, только чтобы как-то отличиться. Иными словами, инновационный дизайн, применяемый для управления пользовательским интерфейсом, затронет не одно место в приложении, а будет пронизывать всю систему, сохраняя ее единство и улучшая юзабилити.
Юзабилити пользовательского интерфейса: как сделать невидимое видимым?
Модульность в стайл-гайд разработке
С точки зрения реализации, стайл-гайд разработка (style-guide driven development) также носит модульный характер. Процесс начинается с исследования — понимания проблемы, которую нужно устранить, сбора требований и итераций дизайнерских решений.
Последнее должно быть представлено в виде комбинации многих частей и задокументировано в руководстве по стилю. Дополнять дизайн новыми элементами вы можете, однако помните, что они все равно должны создаваться как модули. Идея состоит в том, чтобы руководство по стилю помогало вам определить, какие модули, доступные в UI системе, могут быть использованы повторно или расширены для создания дизайна.
Следующий шаг — это фаза абстракций, которая, по сути, заключается в разбивке дизайнерского решения на меньшие составляющие. На этой стадии разработчики и дизайнеры работают вместе, чтобы понять предложенный дизайн и найти элементы (модули), которые будут использованы или улучшены.

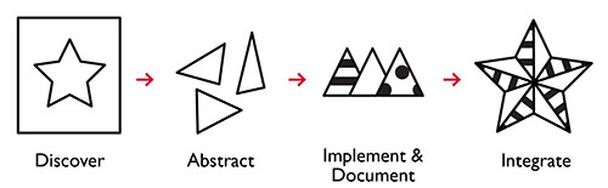
Стайл гайд разработка: Исследование > Абстракции > Внедрение и документирование > Интеграция
Эта фаза также позволяет вам продумать план для следующего этапа: внедрения и документирования. Модули выстраиваются или улучшаются отдельно от остальных существующих модулей. В веб-разработке это значит, что создание компонентов и определение стилей для элементов производится независимо от приложения. Это очень важный аспект модульности, так как он позволяет вам выявить любые проблемы в начале процесса, предотвращая непредвиденные моменты с другими частями системы. Как результат, вы получаете более стабильные элементы, которые легче интегрировать в одно целое. Преимуществом является то, что пока осуществляется внедрение, документирование не отходит на задний план.
Документация играет несколько ролей:
Структура доступных элементов пользовательского интерфейса (заголовки, списки, ссылки) и библиотека компонентов (системы навигации, панели управления, средства поиска). Это значит, что разработка не начинается с нуля каждый раз. Вместо этого, она строится на основе существующих в UI-системе определений и дополняет их.
Демонстрационная площадка для создания и тестирования образов. Именно здесь разработка осуществляется до того, как все решения интегрируются в приложение.
Интеграция является заключительным этапом. Необходимые элементы пользовательского интерфейса были созданы и подготовлены к внедрению в приложение. Вам остается только корректировать и настраивать их. В ходе интеграции руководство выполняет функцию мануала, подобно тем, которые используются для сборки физических модульных конструкций.
Теперь, когда мы определили основные концепции модульного дизайна и стайл-гайд разработки, можно смело переходить к примерам.
Как создать руководство по стилю для веб-дизайна, которым можно будет гордиться
Разработка модульного дизайна
Представьте следующее: вы столкнулись с большим потоком пользователей, объединили макеты и прототипы для демонстрации взаимодействий и задокументировали каждый этап.
Скорее всего, ваша работа над проектом уже основана на руководстве по стилю, что может дать вам большое преимущество. Если же это не так, просто сделайте шаг назад и начните создавать карту основных частей дизайнерских решений на высоком уровне. Эти компоненты могли бы стать точками взаимодействия при завершении определенного этапа. К примеру, checkout-путь мог бы выглядеть так:

Пошаговый процесс оформления заказа: товары, добавленные в корзину > корзина > доставка > биллинг > подтверждение > покупка продукта
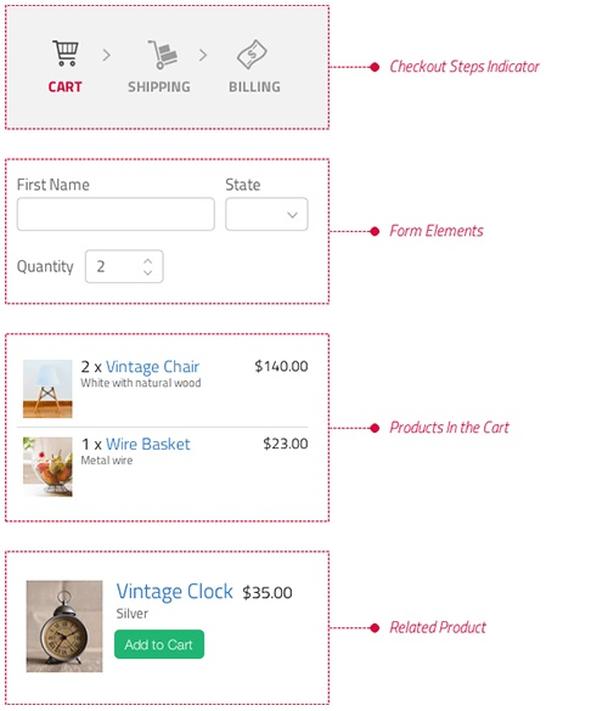
Имейте ввиду, что эти шаги еще не являются модулями. Чтобы добраться до них, вам нужно определить постоянные UI элементы пути, такие как:
индикатор прогресса оформления заказа;
форменные элементы, используемые для ввода информации;
репрезентация продуктов в корзине;
репрезентация похожих продуктов, которые приобрели другие покупатели;
политика осуществления покупки;
справочный текст;
сообщения и оповещения.

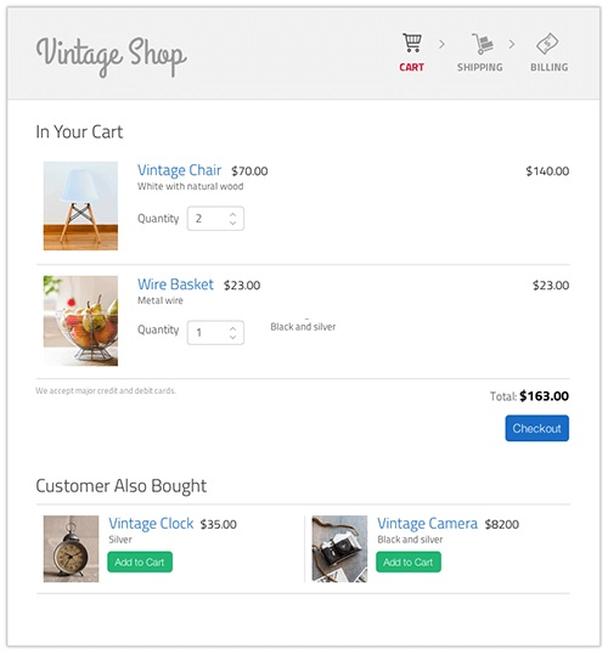
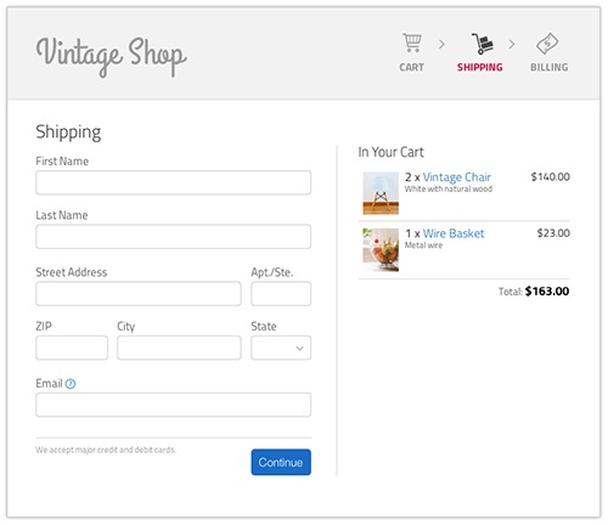
Макетный дизайн страницы с корзиной

Макетный дизайн страницы доставки

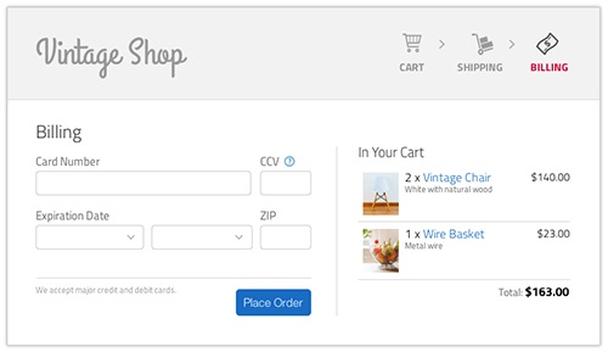
Макетный дизайн страницы расчета

Некоторые UI элементы, которые сохраняются в дизайне (сверху вниз): индикатор прогресса оформления заказа, элементы формы, продукты в корзине, похожие продукты
Копнув немного глубже, мы также найдем стили и модели взаимодействий:
Стили
Цвета, используемые для обозначения:
ошибки, успеха, предупреждающих и информационных сообщений;
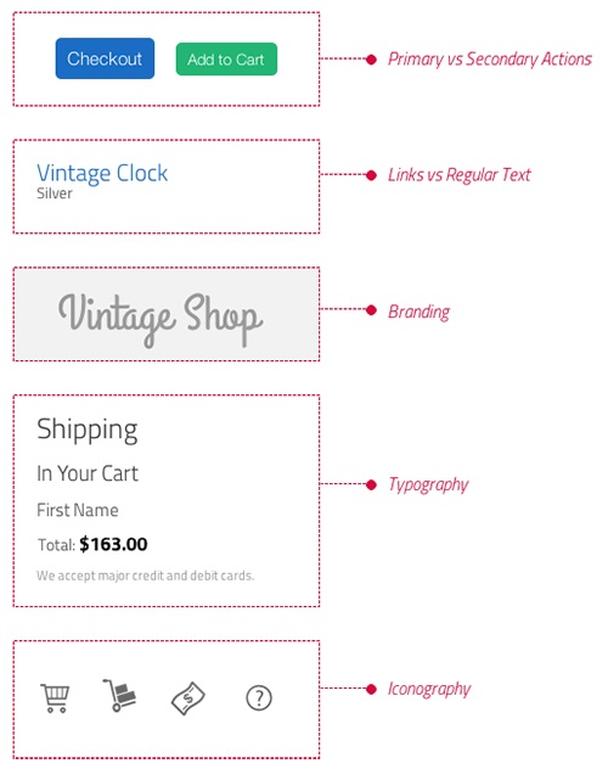
первичных действий на фоне вторичных;
неактивного, выбранного и ограниченного состояния;
ссылок на фоне обычного текста;
брендинга.
Типографика, используемая для обозначения различных типов контента:
размеров шрифтов для иерархического изложения информации;
шрифтов, выделяющих сообщения или предоставляющих дополнительную информацию;
списков, обобщающих информацию;
Иконкография (iconography) для передачи визуального смысла и быстрого ознакомления с общими действиями.
Модели взаимодействий
демонстрация будущих шагов (отключена);
демонстрация предыдущих шагов (включена так, чтобы информацию можно было редактировать);
отображение сводок, которые можно редактировать;
подтверждение информации после того, как пользователь кликнет за пределами поля;
предоставление справочного текста посредством rollover эффектов;
обновление корзины после того, как был сделан выбор.

Некоторые стили, сохраняющие постоянство в дизайне (сверху вниз): первичные действия на фоне вторичных, ссылки на фоне обычного текста, брендинг, типографика, иконкография
После того, как ваш дизайн будет разбит на все эти мелкие компоненты, вы, наконец-то, получите ваши модули. На данном этапе вам будет легче увидеть, что многие из них применимы не только к процедуре оформления заказа, но и к многим другим разделам приложения. Кроме того, благодаря модульному подходу к разработке эти элементы могут быть созданы таким образом, чтобы они подходили для использования как в этом конкретном дизайне, так и в его будущих итерациях.
Ускорить процесс создания модульных конструкций вы можете за счет так называемого «атомного дизайна» (atomic design). Это методология анализирует связи между различными частями системы и то, как они взаимодействуют, используя химию в качестве аналогии. Последовательность действий в данном случае во многом является противоположностью алгоритма из предыдущего упражнения:
1. Мы начинаем с атомов — наименьших частиц в системе (в нашем примере это кнопки, типографика и иконки).
2. Модули усложняются и перерастают в молекулы, что обеспечивает лучшую функциональность (в нашем примере это индикатор прогресса оформления заказа и модуль похожих продуктов).
3. Затем появляются организмы, представляющие собой молекулы, которые группируются вместе в приложении (в нашем примере это хедер приложения и различные формы).
4. Отходя от аналогии с химией, перебираемся на следующий уровень — к шаблонам, являющимися предопределенными структурами, в которые помещаются организмы.
5. И наконец, есть страницы, которые представляют собой примеры шаблонов.
Недостающим звеном здесь является способ документирования полученых модулей. Речь идет не только о создании спецификации, которая бы описывала принципы построения модулей, или написании руководств, охватывающих такие важные вещи, как брендовые цвета и семейства шрифтов. Процесс документации должен быть более подробным и динамичным, чтобы ваши данные не устаревали по мере того, как модули будут изменяться. Именно в таких случаях на помощь приходит руководство по стилю.
Как использовать руководство по стилю?
Такое руководство может оказаться очень полезным в процессе дизайна по ряду причин:
1. Основа, с которой можно работать
Вместо того чтобы начинать с нуля каждый раз, данное руководство указывает на визуальное направление и модули, которые вам следует использовать для создания дизайна. Поскольку гид по стилю генерируется из реального кода, он отражает самую последнюю и наилучшую версию реализованного дизайна.
2. Документирование проектных решений
Знания, полученные в ходе решения конкретной UI или UX проблемы, могут быть зафиксированы для дальнейшего использования. Такой подход помогает поддерживать согласованность при внедрении отдельных элементов и побуждает вас адаптировать любое новое решение под текущий дизайн. Кроме того, действуя подобным образом, вы будете разрабатывать шаблоны, с которыми сможете ознакомить ваших пользователей, что в свою очередь улучшит юзабилити вашего сайта или приложения.
3. Простота коммуникации
Данное руководство позволяет с легкостью работать над дизайном, ведь оно предоставляет наиболее актуальные UI-репрезентации (в отличие от статичных макетов, которые быстро устаревают).
Общий язык интерфейса разрабатывается, потому что вы должны назвать различные элементы в руководстве по стилю. Это требует сотрудничества между дизайнерами и разработчиками, что является большим преимуществом, когда вам приходится обсуждать всевозможные варианты реализации дизайна.
Единство дизайна: как создать руководство по стилю?
Не переусердствуйте!
Теперь, когда вы узнали, как включить в процесс разработки дизайна модульность, и оценили преимущества руководства по стилю, рассмотрим несколько распространенных ошибок, которые могут ожидать вас на этом поприще.
1. Руководство по стилю не освобождает вас от работы над дизайном
Менеджеры нередко утверждают, что после создания стайл-гайда большая часть дизайнерской работы проделана. Хотя к этому моменту многие повторяющиеся и тривиальные задачи (к примеру, многократное прототипирование кнопки) действительно выполнены, помните, что:
новые возможности должны разрабатываться непрерывно;
обнаружение решения должно отражаться в дизайне.
Разумеется, руководство по стилю и соблюдение принципов разработки, упомянутых выше, способствуют развитию, но на обязанностях дизайнеров это практически не сказывается. Наличие инструмента, который ускоряет рабочие процессы и упрощает общение между сотрудниками, выгодно как разработчикам, так и дизайнерам. Но отличительной особенностью данного подхода все-таки является то, что он оставляет много места для кастомизации UI и тем самым улучшает пользовательский опыт.
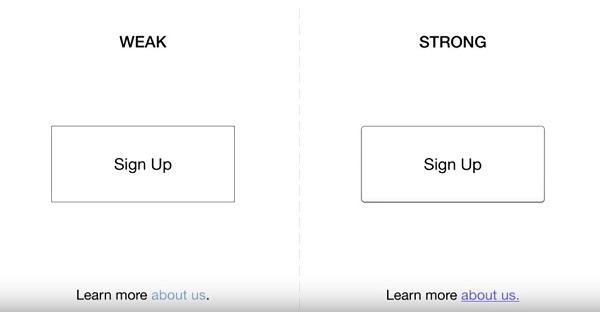
2. Не следуйте шаблонам слишком часто
Мы всегда должны пытаться использовать шаблоны в приложении. К примеру, последовательное применение цветов и размеров шрифтов может быстро указать на пользовательские элементы UI, которые поддерживают взаимодействие. Тем не менее, вам не стоит использовать шаблоны только потому, что их уже кто-то испытывал — старайтесь прибегать к шаблонизации, когда она действительно решает возникшую проблему.
Например, если вы задействовали шаблон отображения панелей инструментов в верхней части экрана, он будет работать в большинстве случаев, однако в некоторых ситуациях использование контекстной панели все равно покажется пользователям более уместным. Таким образом, всегда спрашивайте себя, стоит ли применять проверенный шаблон и полагаться на простоту его внедрения, если это может плохо отразиться на пользовательском опыте.
Закат эпохи «золотой лихорадки» в UX-дизайне
Не пренебрегайте итерациями дизайна
Не пренебрегайте значением итераций и инноваций, когда испытываете новые шаблоны и ищите способы проектирования интерфейса, даже если на первый взгляд они не соответствуют руководству по стилю. Стайл-гайд не должен ограничивать ваши усилия, направленные на создание наилучшего пользовательского опыта. Воспринимайте его как отправную точку, которая поможет вам решить текущие проблемы за счет предыдущей работы и опыта.
Бремя поддержки
Поддержка руководства по стилю должна быть последней вещью, которая кажется вам обременительной. Для решения этой проблемы следуйте приведенным ниже советам:
Найдите систему документирования, которая отличается простотой как с точки зрения установки, так и в плане взаимодействия;
Сделайте своевременное обновление документации частью вашего рабочего процесса;
Разработайте принципы, которые позволят любому желающему с легкостью дополнить документацию. Это поможет распределить нагрузку между сотрудниками и повысит их чувство причастности.
Вместо заключения
Создание гибкой и стабильной UI-системы, которая бы легко масштабировалась и была экономически выгодной, зависит не только от принципов ее построения, но и от того, как она разрабатывается. Библиотека компонентов приносит очень мало пользы, если каждый новый дизайн создается по отдельности, игнорируя установленные стандарты и шаблоны.
С другой стороны, идея состоит не в том, чтобы разрабатывать однообразные интерфейсы, в которых повторно задействованы те же стили и шаблоны, так как это удобно. Хороший дизайн эффективен не в силу своей уникальности, а потому, что он совмещает в себе формы и функции, обеспечивающие максимально положительный опыт. Вы всегда должны действовать с мыслью об этом, и использование описанного выше руководства по стилю должно помочь вам создать сплоченную UI-систему, которая достигнет данной цели.
Высоких вам конверсий!
По материалам: smashingmagazine.com, image source hwguth