Объем времени, потраченного на разработку сайта, увы, не всегда соответствует его эффективности. Порой даже самый детальный разбор ниши и мониторинг конкурентов не дают результатов, и низкая конверсия посадочной страницы вынуждает кардинально изменить подход к продажам. Однако иногда достаточно провести аудит лендинга и устранить ключевые ошибки.
Одно из преимуществ одностраничника состоит в том, что увеличить его конверсию можно попробовать в течение одного-двух дней — стоит лишь оценить структуру, содержание и оформление лендинга, а после — заменить часть элементов, вызывающих сомнения.
4 ошибки лендостроения (и как их избежать)
На что обратить внимание?
Последовательность текстового наполнения одностраничного сайта аналогична плану продающей статьи:
- Сначала мы отображаем УТП.
- Затем раскрываем его подробнее за счет дескриптора.
- «Закрываем» боли потенциального клиента.
- Презентуем продукт.
- Говорим о выгодах.
- Упоминаем об особенностях сервиса.
- Призываем к действию.
При этом, конечно, разбавляем базовые экраны «специями»: акционными и бесплатными предложениями, с формами и кнопками. Рассмотрим подробнее некоторые моменты в структуре лендинга, невнимание к которым часто приводит к слабым результатам.
Раздел контактов
«Скелет» лендинга создается на этапе прототипирования, но это не значит, что периодически менять последовательность экранов или расположение отдельных блоков неуместно. Стереотипы мешают маркетологам учитывать логику действий представителей целевой аудитории. Так, при продвижении сети заведений старайтесь учитывать различия в условиях обслуживания и способах обратной связи для разных регионов, иначе ни один из посетителей лендинга не получит конкретную информацию по своему вопросу.
Пример из практики: создавая лендинг для сети медицинских центров, изначально мы разместили экран с контактными данными клиник в самом низу. После запуска и тестирования сайта стало понятно, что расположение ближайшего филиала – важнейшая для посетителя сайта информация, и нельзя ставить блоки с телефонами и адресами на последнее место, даже если заголовок «Контакты» ассоциируется с незаметным экраном над футером.
Примеры работ и кейсы
Следуя проверенной и даже немного «заезженной» стратегии, многие забывают показать результаты работы или размещают экран с примерами слишком далеко. Конечно, если речь идет об изготовлении фермерского оборудования, галерею можно добавить и в нижнюю часть страницы – характеристики продукта здесь куда важнее, чем его внешний вид. Но в случае продвижения дизайнерских услуг или, тем более, продуктов в сфере B2B, желательно показывать кейсы еще на этапе «разогрева» клиента – не далее третьего экрана.
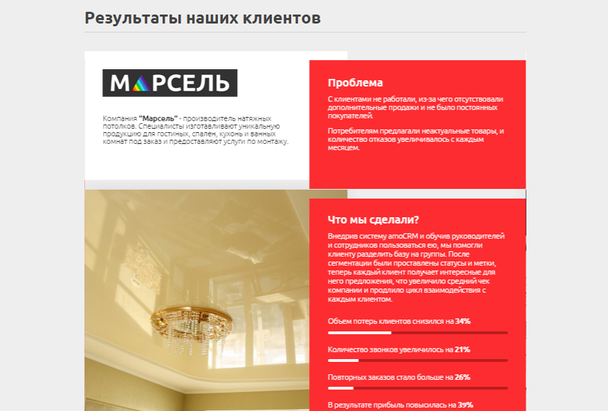
Для клиентов компании, занимающейся внедрением системы amoCRM, важны точные бизнес-показатели: отказы во время телефонных разговоров, объем продаж, повторные заказы и повышение прибыли. Разместив подобную информацию слишком далеко, вы рискуете быть неуслышанным занятым деловым человеком, которому нужна конкретика.
Схема структуры макета идеального Landing Page
Последовательность блоков
Если последовательность экранов вашего лендинга можно сравнить с цепочкой ответов на вопросы типичного представителя ЦА, обратите внимание на расположение блоков – текстовых элементов, раскрывающих суть каждого пункта плана целевой страницы. Очень часто ценная информация не воспринимается, и причина тому – перегруженность экранов либо просто неправильная «группировка» текстовых блоков.
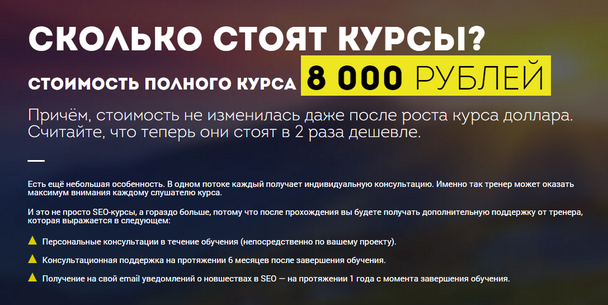
Первая ошибка – концентрация внимания на цене, которая не меняется со временем (тогда и спешить записываться на курсы незачем). Вторая – размещение на одном экране разных тематических блоков – и об экономии, и о дополнительных бонусах в виде персональных консультаций и информационной помощи.
Дополнительные триггеры
Десять из пятнадцати экранов вашего лендинга остаются непросмотренными? Объедините взаимосвязанные элементы, тем самым усилив впечатление от триггеров. К примеру, эффект от презентации продукта в разрезе увеличится с помощью фактов в цифрах, а к кейсам можно добавить калькулятор или блок с отзывами.
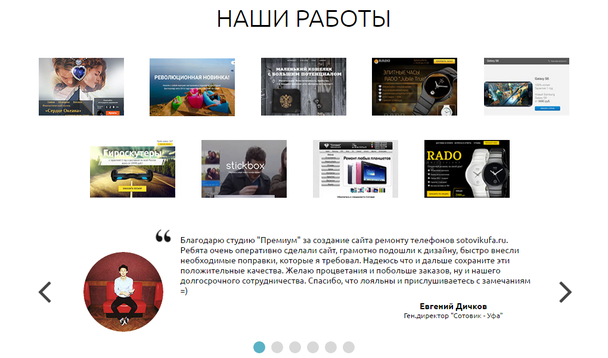
Здесь портфолио дополнено комментариями клиентов. В идеале к каждому кейсу нужно добавлять отзыв от человека, о проекте которого идет речь.
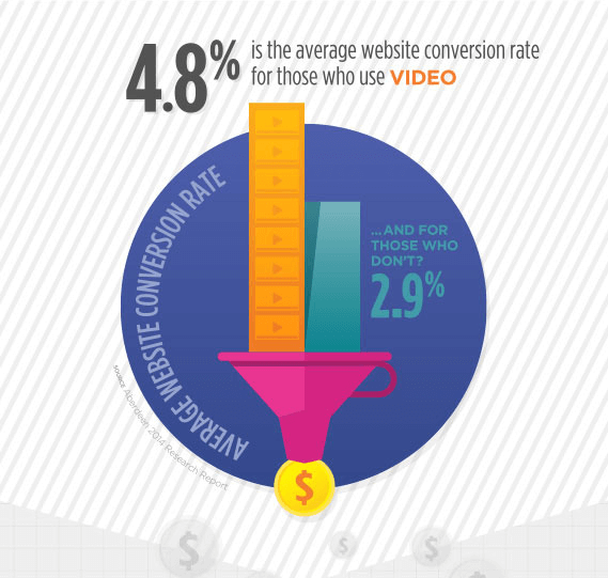
Как отзывы клиентов влияют на коэффициент конверсии?
Актуальная панель навигации
Движущаяся верхняя панель с меню — хороший способ упростить «путешествие» по длинной продающей странице. Во время аудита лендинга проверьте в Вебвизоре, насколько часто посетители пользуются каждой кнопкой. Возможно, стоит заменить неактуальные ссылки на более популярные.
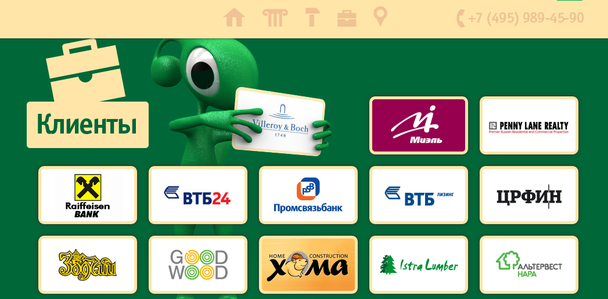
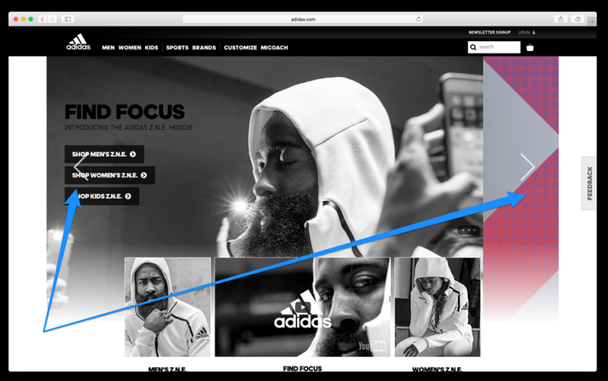
Грамотно составленный сайт с ярким персонажем портит и без того неудобное меню. Казалось бы, панель навигации есть, но каждый ли догадается, что символические рисунки на бежевом фоне отправляют на экраны «История», «Работа», «Клиенты»?
Понятное УТП
О важности заголовка для первого экрана лендинга сказано много, тем не менее, некоторые копирайтеры все еще пытаются удивить кого-то громкими фразами, не несущими ценности. «Портянка», созданная по всем условиям любой из устаревших маркетинговых моделей, не поможет повысить продажи, так как информативность еще никто не отменял.
Слова «революционный» и «бестселлер» не действуют на современных покупателей. Зачем «лить воду» на первом экране, лишая посетителей возможности с первых секунд знакомства с сайтом узнать о креслах-мешках, которые можно надуть за 15 минут и без насоса?
При продвижении сложного продукта проверьте, присутствует ли на первом экране уточнение заголовка для людей, еще не знакомых с товаром или услугой. Описание уникального торгового предложения – дескриптор – может быть оформлено в двух вариантах:
- как разъясняющий комментарий;
- как триггеры в виде маркированного списка (или с визуализацией иконками).
Сроки изготовления, гарантия качества и бесплатные замеры – то, что определяет выбор заказчика автоматических ворот и аналогичной продукции, при этом в заголовке все пункты не отобразить.
Посетители уходят с лендинга, так как не понимают ваше УТП
Правильное позиционирование
Если цель первого экрана – вызвать интерес, то далее задача лендинга – показать выгоды обращения в компанию, раскрыв три пункта:
- свойства продукта;
- конечные выгоды;
- плюсы обслуживания.
Что касается первого пункта, проведите мониторинг конкурентов, составьте список плюсов продукта, которые они привели в своих лендингах, и добавьте в свой лендин нечто совершенно иное. Свойство, которое будет действительно уникальным: применение материалов из далекой страны в случае изготовления сувениров или использование авторской формулы, если составляете семантические ядра для сайтов. Чем оригинальнее свойство, тем проще превратить его в привлекательную выгоду (статуэтка из эксклюзивного материала с виду отличается от обычных фигурок, а SEO по авторской методике продвинет сайт в разы быстрее конкурентов).
Слишком размыто. Разве хоть один разработчик скажет, что использует бесплатные шаблоны и во время выполнения проектов особо не заморачивается?
Информация о товаре или услуге и сфере ее применения должна быть дополнена экранами о компании и сервисе. В противном случае посетитель извлечет важные материалы, убедится в том, что это ему действительно актуально, и сделает покупку там, где дешевле. Или у проверенного продавца, предлагающего персональную консультацию, бесплатную доставку и небольшой бонус – на самом деле не очень-то и нужный, но такой приятный.
Скромность неуместна, если вы хотите заявить о своей компании широкому кругу потребителей.
Во время аудита лендинга стоит учитывать также такие факторы, как аргументированные призывы и оригинальные тексты кнопок – всем наскучили стандартные предложения «Купите», «Закажите» и «Отправьте». Избавьтесь от стоковых фото и иконок с бесплатных порталов, ведь без работы дизайнера усилия маркетолога и копирайтера напрасны. А на последнем этапе проверки одностраничника попробуйте сделать заказ – возможно, проблема низких продаж в банальном отсутствии работающих лид-форм или страницы «Спасибо», превращающей случайных клиентов в постоянных лояльных покупателей.
Высоких вам конверсий!

Оксана Корсун, директор по маркетингу Студии Дмитрия Димбровского
» Все статьи автора