Если и есть нечто, что выдержит испытание временем и не претерпит каких-либо изменений, так это расположение большого пальца на экранах мобильных устройств. Подобное обстоятельство делает так называемую «зону большого пальца» важным фактором в проектировании мобильных интерфейсов.
Знакомы ли вам мобильные версии сайтов или мобильные приложения, управление которыми становилось пыткой, а желание открыть какое-либо меню грозило вывихом суставов? Если вы встречали нечто подобное, то вы знаете, чем может обернуться недостаточный учет «зоны большого пальца» при разработке интерфейса. Как не допустить таких ошибок при создании своего дизайна и суметь сделать навигацию по сайту или приложению с помощью жестов максимально комфортным — читайте в этой статье.
«Зона большого пальца»
Автором вышеупомянутого термина принято считать исследователя Стивена Хубера (Steven Hoober), который раскрыл его значение в своем труде «Проектирование мобильных интерфейсов» (Designing Mobile Interfaces). Наряду с Хубером, Джош Кларк (Josh Clark) дал более подробную информацию о том, как люди держат свои девайсы, в своей книге «Проектирование для касаний» (Designing for Touch).
Используя выводы, сделанными Хубером и Кларком в отношении того, как люди взаимодействуют с мобильными устройствами посредством своих пальцев, были проведены пользовательские тесты нескольких вариантов мобильных приложений, отличающихся расположением элементов дизайна. В частности были протестированы элементы в верхней и нижней частях экрана, кнопки, расположенные в разных местах, а также жесты в пределах «зоны большого пальца» и вне ее.
Пальцы против сенсорных экранов
Наличие большого пальца сделало для человека возможным совершение множества возможных действий и манипуляций с предметами. Точно так же большой палец стал основой при работе с устройствами с сенсорными экранами. Исследования Хубера свидетельствуют о том, что 49% людей держат свои мобильные устройства в одной руке и именно большим пальцам делегируют самую сложную часть работы. Кларк пошел немного дальше и определил, что 75% действий на экране совершаются большими пальцами.
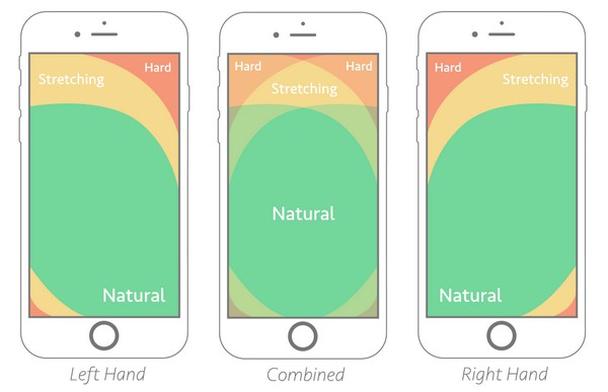
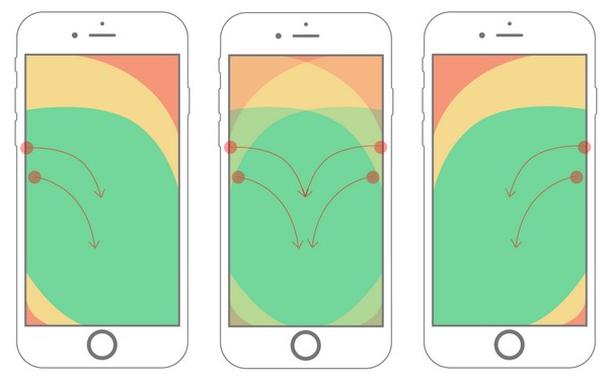
Знание того, как люди держат свои устройства, позволяет сделать вывод, что люди взаимодействуют схожим образом с большинством смартфонов, то есть оперативные области большого пальца одинаковы. Определим их как легкодоступную, труднодоступную и промежуточную:
Зеленым — естественная, легкодоступная зона, она же «зона большого пальца», оранжевым — зона, требующая напряжения, промежуточная, красным — труднодоступная зона. Комбинированный способ (в центре) позволяет людям комфортно работать с большей частью экрана по сравнению с другими вариантами
Вся хитрость при разработке эффективных интерфейсов заключается в том, чтобы разместить все существенные детали в пределах «зоны большого пальца». Это обеспечивает основу для повышения качества дизайнерских решений и создания благоприятного для человека опыта. При помощи пользовательских тестов и экспериментов были обнаружены несколько способов использования этих знаний в повседневной разработке.
Как пользователи держат смартфоны: руководство для разработчиков
Проблемы с навигацией
Мы все помним то время, когда мобильная навигация представляла собой простой выпадающий список ссылок. Оперировать устройством было не очень удобно, но вполне возможно. Сегодня мы видим бесконечное число примеров навигационных паттернов. Какой из них лучше с учетом «зоны большого пальца»?
Первое, что следует учитывать при разработке интерфейса, — это естественность движений для пользователя. Задайте себе вопросы: «Имеется ли в моем приложении длинный список ссылок?», «Стоит ли перемешать меню?», «Что будет сочетаться в веб-дизайном сайта?». Ответы на все эти вопросы помогут вам понять, где правильно расставить навигационные триггеры и захваты.
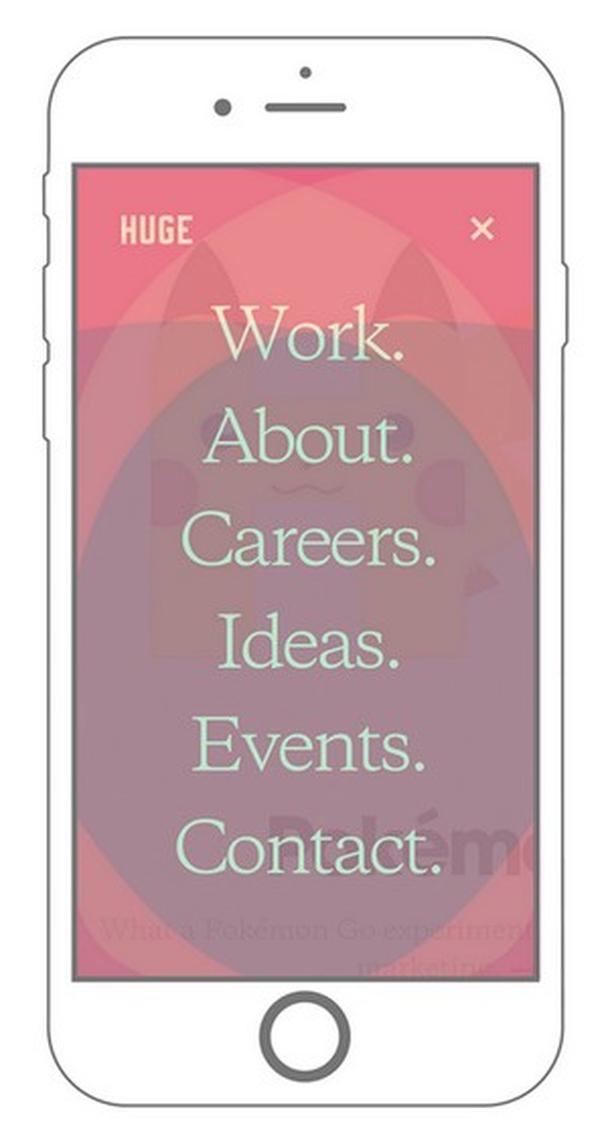
Если ваше приложение имеет длинный список ссылок, тогда вы, вероятно, захотите использовать полноэкранное меню, реализованное в форме оверлея. Это способ даст вам больше пространства, чтобы аккуратно разместить все ссылки, социальные кнопки и другой полезный контент. Этот шаблон хорошо масштабируется между настольными и мобильными устройствами и дает возможность выровнять активные элементы в «зоне большого пальца».
Такого рода меню вы можете встретить в приложении Huge:
С другой стороны, если ваше приложение не имеет длинный список ссылок, тогда лучшим решением стало бы использование так называемого липкого, фиксированного меню. Этот тип меню прикрепляется к верхней или нижней части экрана и предоставляет доступ к большому числу ссылок.
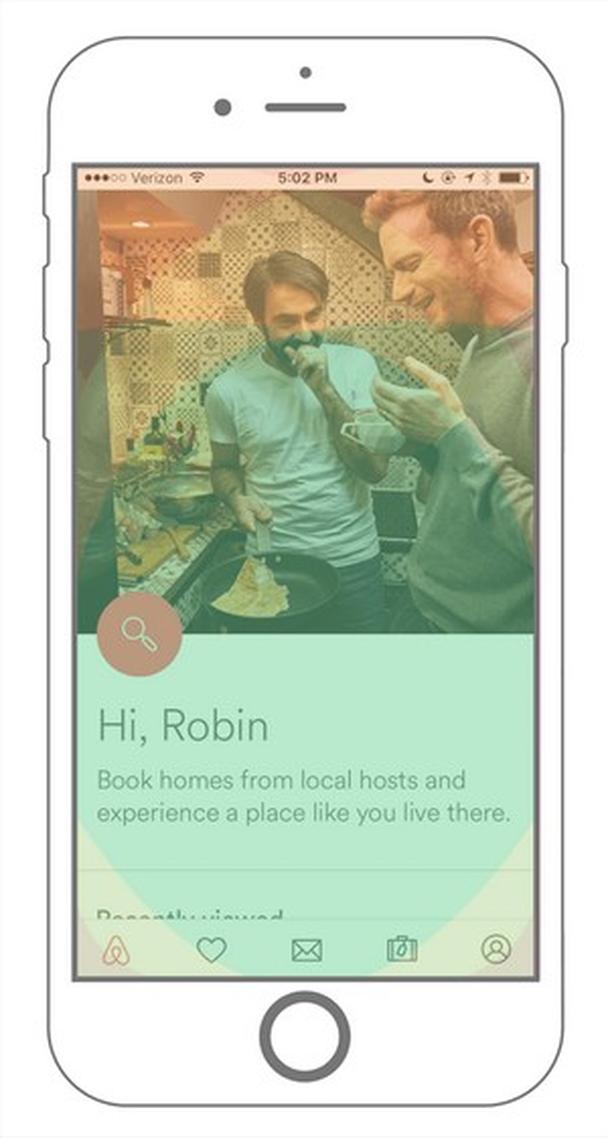
Мобильное приложение сервиса Airbnb как раз использует меню такого рода, которое крепится к нижней части экрана, обеспечивая легкий доступ к таким важным функциям сервиса, как бронирование, обмен сообщениями и обзор информации:
Мобильное приложение Airbnb имеет фиксированный футер
В случае, если у вас есть большой веб-сайт, полезным будет перемешать содержание имеющихся меню. Это может стать непростой задачей, но поможет определить перечень приоритетных для приложения ссылок. В фиксированном меню выгодно разместить наиболее востребованные ссылки, тогда как для менее важных можно уделить место в полноэкранных меню.
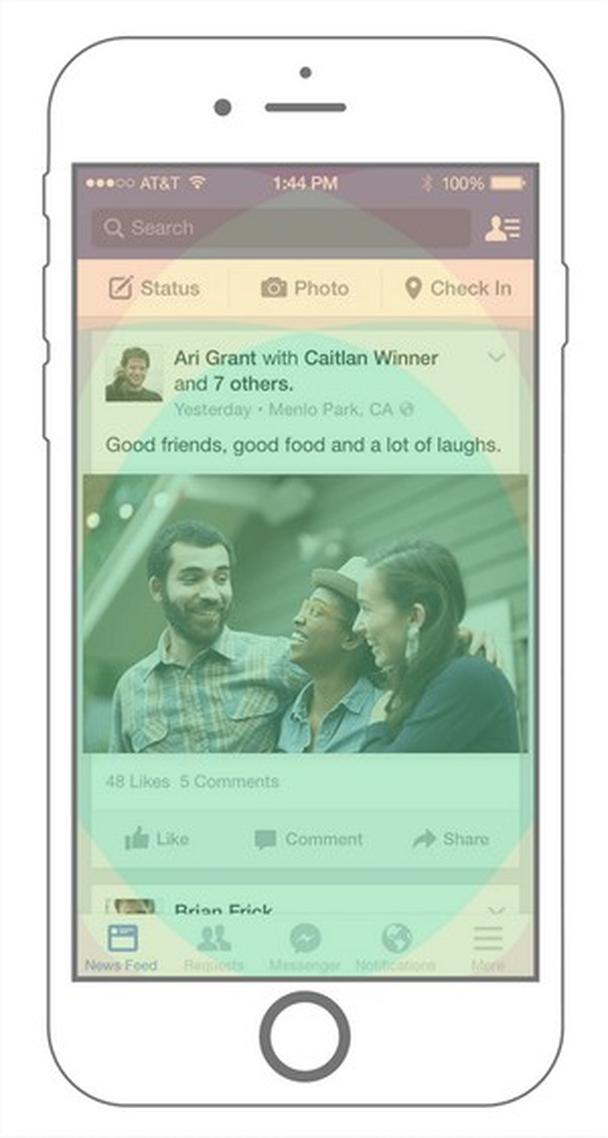
Рассмотрим в качестве примера приложение Facebook:
Мобильное приложение Facebook располагает как фиксированными меню, так и выпадающими
Facebook использует определенный тип меню, исходя из размера содержащейся в ней информации. На скриншоте выше можно увидеть два фиксированных меню, каждый из которых содержит ценные для пользователей ссылки. Верхнее фиксированное меню находится в зоне, до которой нужно тянуться, то есть прикладывать усилия (stretch zone), но достаточно низко, чтобы выглядеть естественно. Нижнее фиксированное меню организовано так, чтобы предоставлять комфортный доступ ко всем популярным категориям.
Facebook поступили мудро, использовав два вида таких меню. В следующий раз, когда вы будете «троллить» посты ваших друзей, подумайте о серии дизайнерских решений, которые и сделали ваш опыт использования приложения более приятным.
Помните, что порой размещение ссылок и элементов вне «зоны большого пальца» бывает более чем оправданно. Общее правило таково — все наиболее часто используемые ссылки и элементы размещать в легкодоступной зоне, все остальное — в других областях экрана.
Недостатки слайдера и Правило большого пальца
Дружелюбный карточный дизайн
Рассмотрим, как карточный дизайн (card pattern) мобильного приложения может сослужить вам хорошую службу. Этот тип мобильного дизайна довольно распространен сегодня, и, вероятно, вы уже не единожды с ним сталкивались. Карточки быстры, легки и понятны; они преподносят информацию дозировано, небольшими порциями, позволяя предоставлять правильный контент в правильное время.
Обычно мы связываем карточки с выполнением нескольких действий: отправить, сохранить, закрыть и т.д.
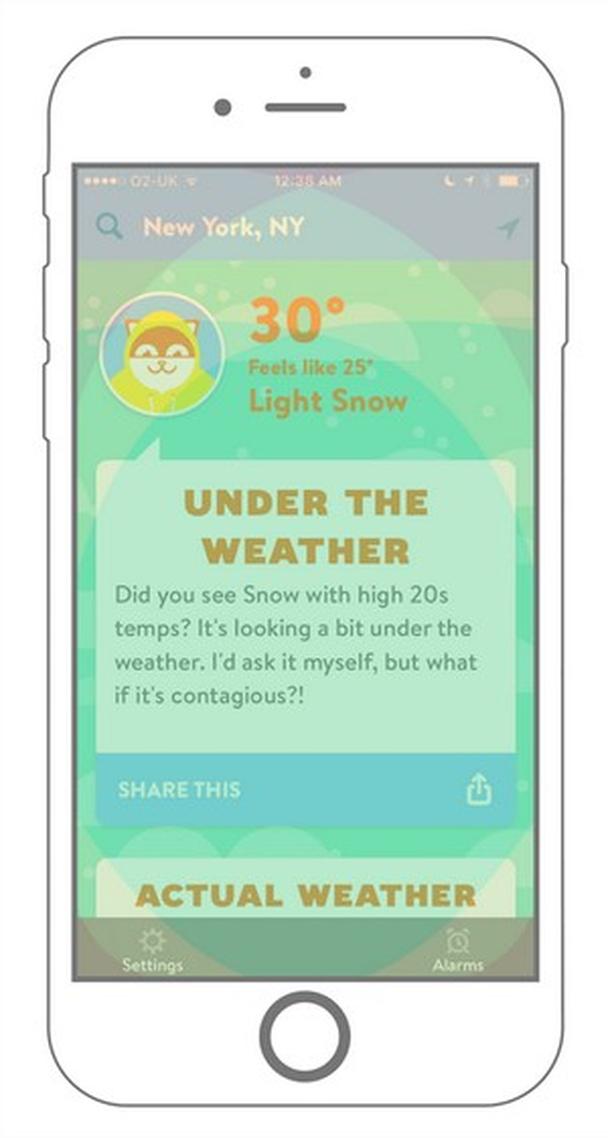
В примере выше продемонстрировано приложение Poncho: Wake Up Weather. И это отличный образец размещения ссылок-действий на карточках: прогноз погоды не требует нажатия большого пальца, поэтому эта информация размещена вне зоны его досягаемости, в отличие от иконки действия — в данном случае кнопки «Поделиться» (Share this) —- которая размещена в «зоне большого пальца».
С другой стороны, кнопки «Поиск местоположения» и «Используйте текущее местоположение» расположены в труднодоступной зоне. Это приемлемо: юзер может использовать эти функции крайне редко, поскольку приложения сохраняет в памяти то местоположение, которое было актуально в прошлый раз.
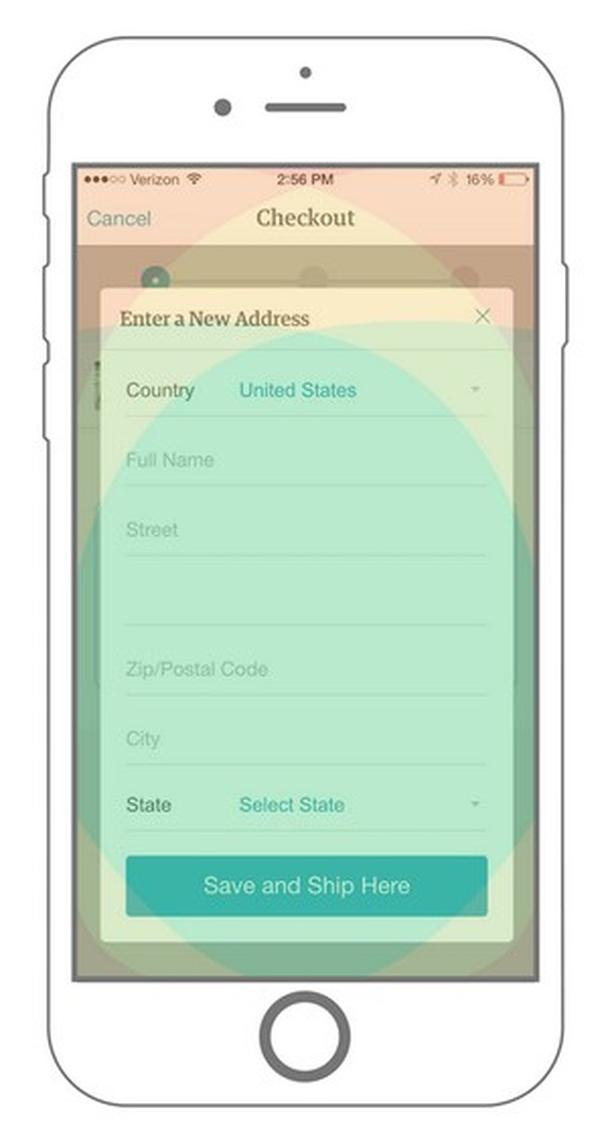
Что касается негативной стороны карточного дизайна, то бывают случаи, когда при его проектировании не учитывается «зона большого пальца». Ярким примером этого является мобильное приложение Etsy. Во время оформления заказа вам потребуется ввести информацию о доставке в карточку следующего вида:
Недостатки в дизайне карты приложения Etsy
На первый взгляд, такое использование карточки представляется целесообразным и верным с точки зрения дизайна. Копнув глубже, вы увидите недостатки. Первая проблема — это ссылка «Отмена» (Cancel), расположенная в левом верхнем углу экрана, то есть на краю «зоны большого пальца», что неудобно для пользователя: ему приходится тянуться, чтобы нажать на нее.
Возникает дилемма: добавление кнопки «Закрыть» в верхний угол карточки — распространенная практика, но это противоречит стремлению расположить все существенные элементы в пределах досягаемости большого пальца. Если вы не последуете этому правилу в угоду ожиданиям пользователей, вам следует поискать альтернативное решение. Можно, к примеру, разместить кнопку «Закрыть» в нижней части карточки либо — поскольку карты являются лучшим способом отображения небольшого объема информации — можно было бы сократить длину размещаемого в карточке контента.
5 распространенных ошибок юзабилити при разработке мобильной версии лендинга
Жесты и движения
Жесты бывают следующими: тап, двойной тап, свайп, нажатие, перетаскивание, зажим. Жесты словно вишенки на торте мобильных технологий, ведь они позволяют нам взаимодействовать с ними посредством прикосновений.
Вы могли бы догадаться, где это происходит. В «зоне большого пальца». И ваша задача — разрешить пользователю совершать жесты максимально естественно. Это кажется очевидным, но чтобы суметь создать действительно комфортный опыт, важно верно рассчитать, где будет совершен тот или иной жест.
Поговорим о свайпах. При помощи свайп-трекинговых скриптов были получены следующие данные о характере совершения этих жестов:
Визуализация данных свайп-жестов, полученных в ходе тестирования пользователей
На карте выше круги представляют собой тапы, а стрелки — свайпы. Информация, собранная в ходе проведения эксперимента, свидетельствует о том, что чаще всего пользователя свайпят от края экрана до его середины, вниз по диагонали. Как правило, этот жест совершается в области досягаемости большого пальца.
Обратите внимание, что свайпы совершаются не по горизонтали. В этом случае возникли бы проблемы с измерением «зоны большого пальца» для жестов. По подсчетам некоторых экспертов, зона свайпа составляет 45 пикселей в высоту и ширину.
Учитывая всю эту информацию, можно сделать вывод, что самое лучшее место для жестов (свайпов) — это легкодоступная часть экрана, поскольку она располагает достаточным местом, чтобы вместе со свайпом не совершить одновременно еще какие-либо действия.
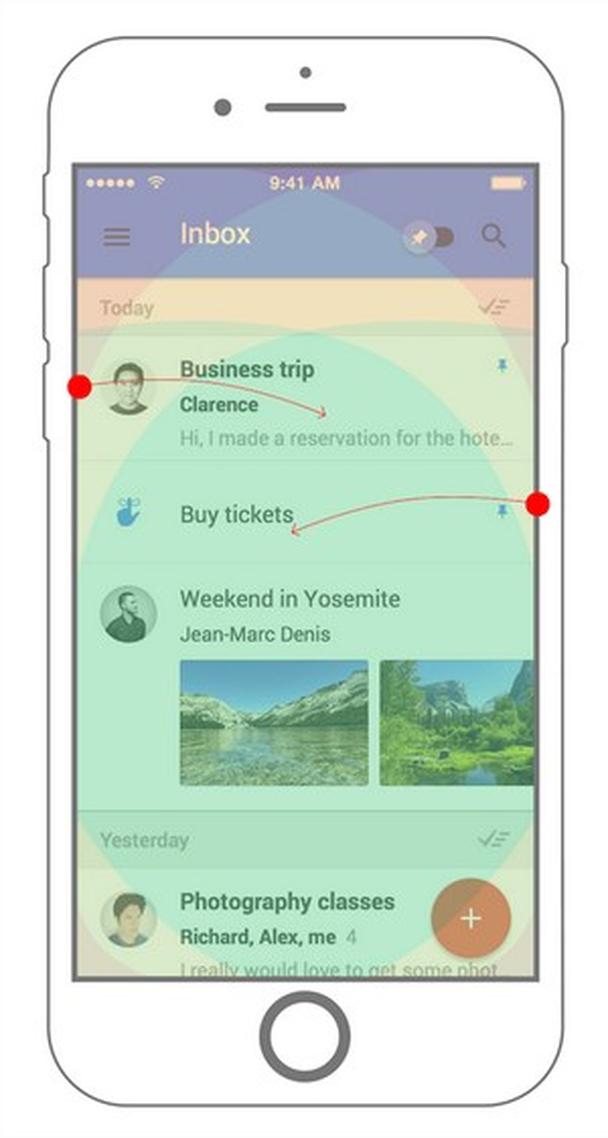
Прекрасный пример дизайна, адаптированного под жесты — приложение входящей почты от Google:
Управлять приложением Google с помощью свайпов очень легко и удобно: нужное для свайпа место освобождено от других элементов, и оно достаточного размера
А вы умеете держать фаблет? Новое исследование юзабилити смартфонов
Заключение
Какие выводы необходимо сделать после прочтения данной статьи? Самое важное, пожалуй, это обретение понимания важности «зоны большого пальца» при проектировании мобильных интерфейсов. Задержите в памяти следующее:
- мобильные устройства и языки разработки всегда будут меняться, но пока есть сенсорные экраны, «зона большого пальца» останется важной частью дизайна;
- навигационный дизайн должен опираться на правило «большого пальца», когда все самые востребованные ссылки находятся в легкодоступной зоне, а менее важные — вокруг нее;
- карточный дизайн раскрывает себя полностью, когда он реализован с учетом правила «большого пальца»;
- определение области для свайпов (и других жестов) становится проще, когда мы опираемся на знание того, как человек свайпит большим пальцем.
Высоких вам конверсий!
По материалам: smashingmagazine.com