Нам, людям, нравится думать, что мы разумные существа и принимаем решения, основанные на логике и фактах, как будто наш разум все контролирует. Конечно, есть много свидетельств того, что нам самом деле все как раз наоборот, но мы предпочитаем игнорировать их и убеждать себя в обратном.
Неважно, что вы предлагаете — подписку, покупку или любой другой вид конверсии, дизайн имеет значение. То, каким образом информация представлена на странице так же важно, как и информация сама по себе, или даже больше. От того, как наш взгляд движется по странице, воспринимая цвета, символы и общую эстетику сайта, наше иррациональное подсознание подсказывает нам, как воспринимать просматриваемый контент. Доверие, энтузиазм, стремление, влечение и все остальное, что вы хотите, чтобы ваши клиенты чувствовали, создается при помощи дизайна.
Конечно, вам нужен хороший текст, но хороший текст никогда не компенсирует плохой дизайн. Сайты с высоким коэффициентом конверсии явно созданы для того, чтобы обращаться к нашим чувствам, и тексты лишь помогают завершить сделку. Если вы хотите увеличить свои показатели, то вам совершенно необходимо разработать дизайн, учитывая определенные принципы.
Приведем некоторые из них, чтобы вы могли создать целевую страницу с высокой конверсией.
Цвет — ваш путь к победе
Более 90% покупателей оценивают визуальные факторы, как наиболее важные в момент принятия решения о покупке, а цвет является основой любого визуального элемента. Проведя некоторые исследования, вы сможете разработать цветовую схему для вашего сайта, которая будет вызывать нужную реакцию у ваших клиентов.
Психология цвета используется везде. В больницах, как правило, выбираются цвета, чтобы успокаивать и создавать ощущение комфорта; в ресторанах быстрого питания цвета подбираются так, чтобы стимулировать посетителей есть быстро и обеспечивать высокую посещаемость заведения, в то время как казино и другие развлекательные заведения используют такие оттенки, которые помогают создать более непринужденную обстановку, что побуждает людей дольше оставаться там и больше тратить.
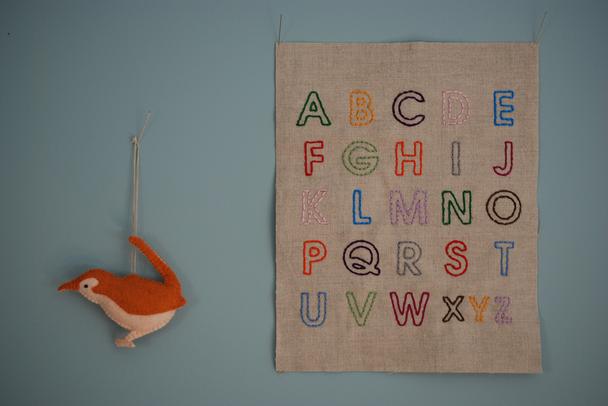
Выбор правильных цветов для вашего сайта зависит от того, что вы продаете и как вы пытаетесь добиться конверсии. Если вы хотите, чтобы люди проводили много времени на вашем сайте, переходя по ссылками и читая разнообразный контент на пути к покупке, больше всего подойдут голубые и зеленые оттенки. Если вы хотите создать ощущение срочности, чтобы заставить людей конвертировать уже с целевой страницы, красный и оранжевый, как правило, хорошо работают в этом случае.
Научные исследования по психологии цвета в продажах подтверждают, что 62-90% решения зависит только от цвета продукта. Примените эти знания на вашем сайте, и коэффициент конверсии начнет расти.
Визуальные элементы должны приводить к действию
Цвет – не единственный визуальный элемент вашего сайта, который, как было научно доказано, влияет на поведение и конверсию. Можно также воспользоваться преимуществом эмпирических данных, когда речь идет о выборе лучшего способа организации информации на странице.
Любая страница, где вы пытаетесь получить конверсию, будь то лендинг для рекламной кампании или страница перехода в блог, должна иметь дизайн, приводящий пользователей к совершению определенного действия. Ввести адрес электронной почты, нажать кнопку «Купить сейчас» или купить игуану – все, что угодно. Лучшие макеты таких страниц простые, понятные и созданы таким образом, чтобы привести читателя прямо к точке конверсии.
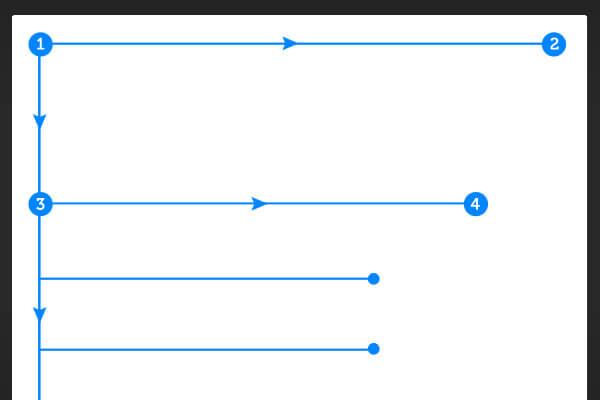
При просмотре сайта ваш взгляд естественно перемещается по всему экрану в поисках сигналов, которые имеют смысл для вашего мозга. Для большинства стран западного мира, где распространены языки, слова в которых читаются слева-направо, естественно переходить от верхней части страницы к нижней и сканировать страницу взглядом по аналогичной схеме. Эта схема напоминает большую букву «F»: мы сканируем верхнюю часть страницы по горизонтали (или верхнюю часть области основного содержания – это пример того, почему общий дизайн так важен), затем мы возвращаемся к левой части страницы, откуда движемся вниз до следующей возможности просматривать правую часть страницы, затем возвращаемся влево и оттуда вниз.
«F»-схема просмотра страницы
Блок контента, цепляющий взгляд, располагают в верхней части, левая колонка текста продолжает удерживать внимание пользователя и часто содержит призыв к действию, а другой, горизонтальный, блок контента — выдающийся заголовок, который притягивает взгляд читателя к основному содержанию — вашей презентации, вашему предложению, вашему продающему тексту и так далее.
Если вы смогли удержать внимание посетителей и убедили их читать дальше, считайте, вы сделали полдела.
Вертикальные элементы по сторонам страницы заставляют оторваться от основного содержания — старайтесь не размещать ваш основной контент или призыв к действию в этой области. Правый сайдбар исчез со многих ориентированных на продажи сайтов на самом деле именно потому, что он снижает конверсию. Левая боковая панель вам также вряд ли понадобится, только если вы не используете визуальные элементы, которые разбивают текст и удерживают интерес читателя до конца страницы.
Расположите что-то цепляющее в верхнем левом углу – то, что будет вести взгляд точно через всю страницу, а кнопку призыва к действию разместите на правой стороне блока основного контента. Для длинной целевой страницы убедитесь, что вы удерживаете визуальный интерес с помощью некоторого более вертикально-ориентированного контента на левой стороне страницы, чтобы убедить пользователей прокрутить ее вниз.
Не позволяйте изображениям подавлять ваше сообщение
Размещать большие картинки, инфографику и видео-эскизы на вашей целевой странице – отличная идея. Насыщенные контентом страницы дают посетителям информацию несколькими способами, что позволяет каждому человеку выбрать тот, который лучше подходит именно для него, удерживая его взгляд и сознание вовлеченными. И изображения обращаются напрямую и быстрее к подсознательному, чем текст, – правильные картинки могут мгновенно создать чувство безопасности, волнения, желания или любое другое, которое посетители вашего сайта должны испытывать, прежде чем они конвертируются в покупателей.
Однако здесь нужно быть осторожными. Визуальные эффекты на вашей странице должны поддерживать ваше сообщение и помогать приводить посетителей к кнопке призыва к действию. В конце концов, вы ждете от них сознательного решения, даже если они не будут понимать, насколько сильно на это решение повлияло их подсознание. Слишком большое количество или чересчур яркие изображения перегружают сайт и отталкивают людей.
Размещение фотографий людей, использующих ваш продукт, или людей, которые довольны/расслаблены/удовлетворены в результате использования ваших товаров или услуг, является отличным способом повысить коэффициент конверсии.
Принцип «Лучше меньше да лучше» в лид-форме
Есть масса причин, чтобы сделать подписную форму, форму обратной связи или форму оформления покупки настолько краткой, насколько это возможно. Чем больше времени будет занимать ее заполнение, тем больше людей будут покидать страницу.
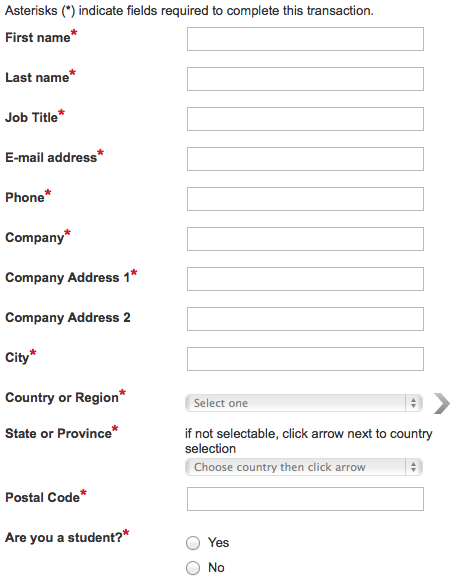
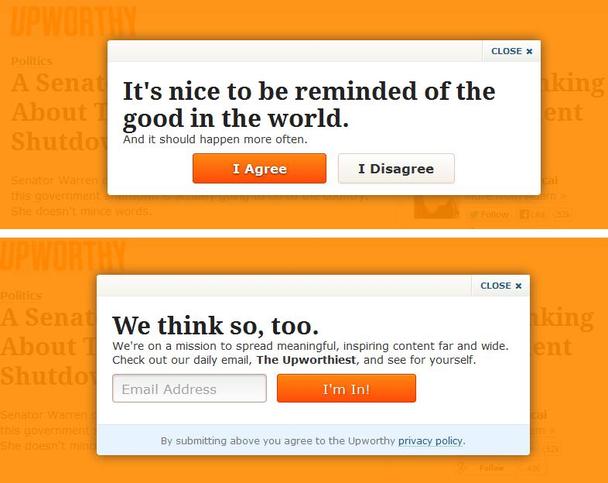
Сравните, какое желание у вас возникает при первом взгляде на скриншот ниже:
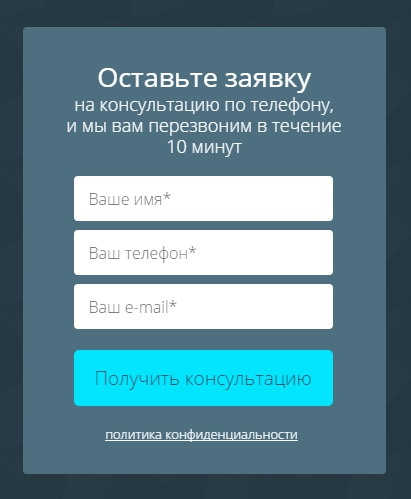
А что вы думаете, когда видите эту форму:
Даже не зная, что предлагает каждая из форм, вы, вероятнее всего, заполните вторую. Одна компания обнаружила увеличение конверсии на 120%, когда сократила форму обратной связи с одиннадцати отдельных полей до всего лишь четырех.
Взгляните на свою страницу и сократите вашу лид-форму, чтобы она запрашивала только ту информацию, которая действительно необходима. Если сбор дополнительных сведений на самом деле поможет вам разработать более целенаправленную стратегию маркетинга, используйте страницу благодарности и специальное предложение, чтобы заставить посетителей поделиться некоторой дополнительной информацией – у вас уже будет конверсия и вероятность, что вы получите необходимые сведения, будет выше.
Выделите основные моменты
Если весь текст на вашей целевой странице будет выглядеть одинаково, ваше сообщение будет плоским и не сумеет мотивировать к действию. Вы должны выяснить, какую информацию ваши посетители находят наиболее убедительной, и визуально оформить ее, чтобы она выделялась на странице.
А то, что посетители считают наиболее убедительным, так или иначе связано с какой-то проблемой. Ведь все мы покупаем те товары, которые помогают нам решить наши проблемы. Именно это вам и нужно сообщить это на лендинге интуитивным, а это значит визуальным, способом.
Здесь изображения и чанкинг контента могут быть невероятно полезны. Придерживайтесь концепции F-паттерна просмотра страницы и помните о размере изображений, разместите краткое описание того, как вы можете помочь пользователю решить его проблему, а рядом — визуальный элемент, привлекающий внимание.
Брендинг — это больше, чем узнаваемость
Многие владельцы небольших компаний считают, что брендинг – это логотип и, возможно, цветовая гамма, и уверены, что именно это позволяет потребителям отличать одну компанию от другой.
Но такой примитивный брендинг неэффективен.
Брендинг — это визуальный способ создать авторитет. Когда все ваши сообщения и материалы имеют выделяющийся и согласованный вид, ваша компания автоматически воспринимается как более компетентная и более солидная. Вы должны исходить из того, какие услуги предоставляете или какие товары предлагаете, чтобы понять, с каким типом людей вы можете выстраивать отношения. И все это требует больших усилий, когда дело доходит до разработки дизайна.
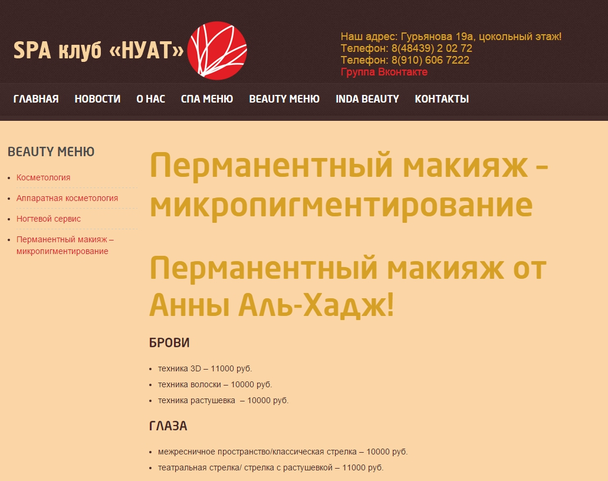
Взгляните на не самый удачный пример брендинга:
Нет ничего, что бы отличало этот сайт от других, разве что интересный логотип, однако выбор цветов и манера представления контента на странице точно не является внушающей доверие — здесь нет никакого визуального подкрепления авторитета. Каждый элемент вашего сайта, особенно все, что касается дизайна, должен поддерживать ваш бренд. Только так можно вызвать доверие и заслужить репутацию, необходимые для столь желаемого повышения коэффициента конверсии.
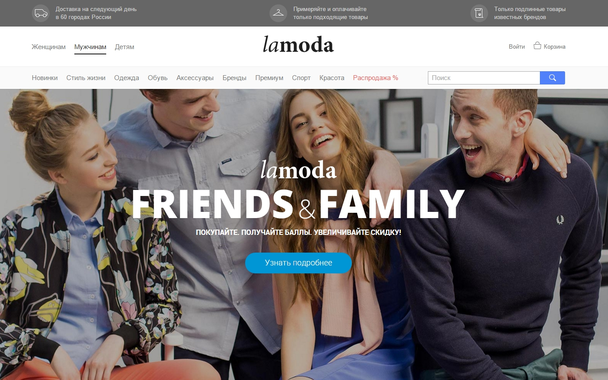
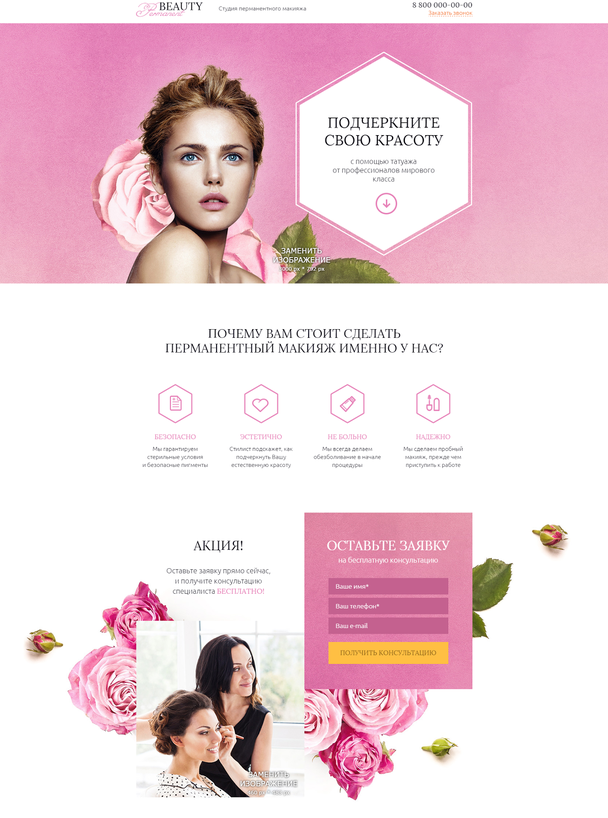
Сравните представленную выше страницу с одним из недавних проектов нашего digital-отдела:
Она имеет простую, но последовательную цветовую схему и особый стиль, который находит отражение в макете, тексте и рисунках. Несколько призывов к действию выделяются на странице и дают людям возможность конвертировать прямо в верхней части страницы после прочтения ключевой информации. Продукт иллюстрируют фотографии мастера за работой, а простые иконки помогают читателям ориентироваться в информации.
Это образец фирменного стиля, где все элементы взаимосвязаны и представляют компанию даже лучше, чем можно было ожидать.
Ваши целевые страницы должны делать тоже самое, закрепляя то, что вы делаете, и направляя пользователей к тому взаимодействию с вашим продуктом, услугой, информацией и т.д., которого вы от них добиваетесь.
Вместо заключения
Вы не должны все время слепо следовать всем правилам. Ваша целевая страница должна отражать уникальность вашего предложения и целевой аудитории, на которую вы ориентируетесь. И лучший способ сделать это — протестировать разные решения на конкретном лендинге. Только в этом случае вы сможете создать сообщение, которое будет действительно звучать убедительно.
Хотите создать свой уникальный дизайн лендинга, но не знаете, с чего начать? Используйте наш конструктор, загрузив в него готовые шаблоны страниц, или просто заполните форму заказа и получите результат «под ключ».
Высоких вам конверсий!
По материалам: blog.convert.com. image source geralt