Параллакс-скроллинг — техника, ставшая мейнстримом веб-дизайна за последние годы. Она представляет движение элементов на переднем плане фонового изображения (которое перемещается медленнее). Это создает 3D-эффект и ощущение «глубины» при прокрутке страницы вниз. Правильное использование параллакса улучшает внешний вид ресурса — и эта техника действительно впечатляет.
Многие компании уже применяют параллакс на своих лендингах, другие только начинают внедрять ее для улучшения UX. Предлагаем ТОП-10 действительно крутых примеров.
1. Porshe Volution
Производитель машин класса люкс демонстрирует разные модели на своем ресурсе, располагая их на временной шкале от раритетных до новейших авто. Сайт полностью увлекает пользователя, позволяя своими глазами увидеть, как развивался именитый бренд с течением времени. Кроме того, вы можете «подглядеть» дизайн модели 2020 года.
2. Feed Music
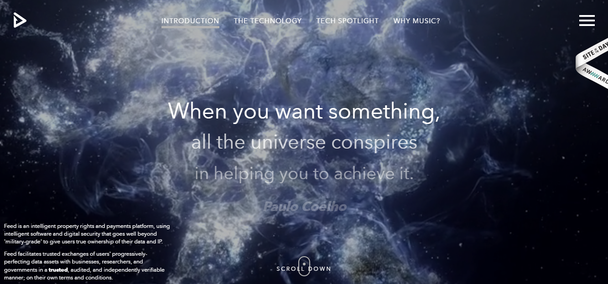
Вторую строчку занимает музыкальный сайт Feed Music — его посетителей встречает вдохновляющая цитата Пауло Коэльо. Интерфейс позволяет легко перемещаться по верхней части страницы и изучать различные секции сайта. Можно посмотреть яркое вступительное видео, прокрутив страницу вниз. Вся информация появляется прямо перед глазами, на расстоянии одного клика. Очень впечатляюще.
Когда вы хотите чего-то, вся Вселенная вступает в сговор, чтобы помочь вам этого достичь.
3. Flash vs. HTML
Третьим пунктом идет сайт, описывающий различия Flash и HTML. Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
4. Life of Pi
Потрясающий сайт обладателя четырех премий американской киноакадемии, фильма «Жизнь Пи», занимает четвертое место в нашем списке. Путь выживания Пи Пателя после кораблекрушения и его авантюрная история передается с помощью захватывающей графики. Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
5. Bose
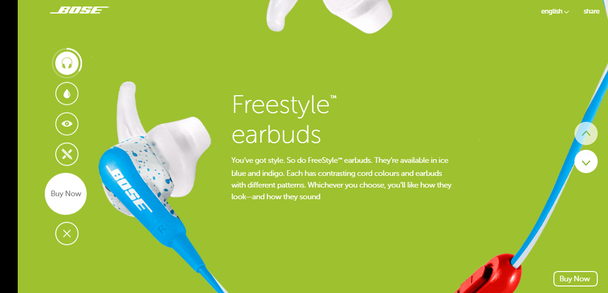
Ведущая компания-производитель бытовой электроники Bose разработала простой, но интересный ресурс в двух языковых версиях — английской и французской. Сайт выполнен красиво, с эффектом параллакса, где вся информация содержится на главной странице. Выберите конкретный раздел и просматривайте различные секции с фантастической вертикальной параллакс-прокруткой.
6. NASA Prospect
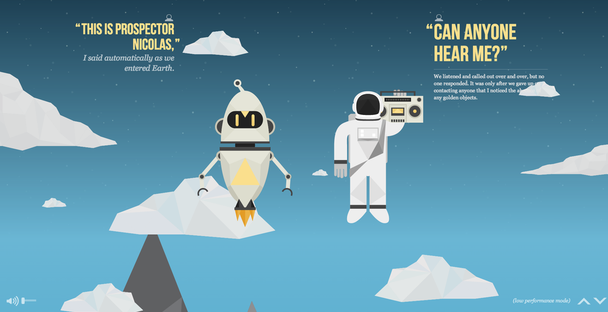
Еще один прекрасный пример параллакс-дизайна — сайт NASA Prospect, который предлагает межгалактическое путешествие с аудиовизуальными эффектами. На ресурсе описывается история космонавта, собирающего золотые артефакты по всей Солнечной системе. Продолжайте прокручивать, следуя за находящемся в свободном падении астронавтом Николасом и роботом-помощником Эмой.
7. The Boat
Сборник коротких рассказов Нама Ли (Nam Le), адаптированных SBS в аудиовизуальную графическую историю «Лодка», может похвастаться интересным дизайном сайта. Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
8. Lix Pen
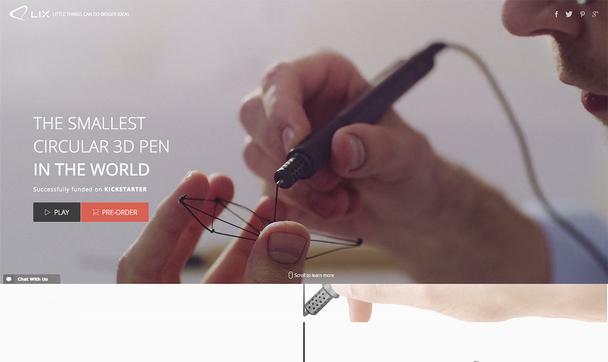
Будущее настало — теперь мы можем писать прямо по воздуху с помощью Lix. Эта 3D-ручка воплотила идею о том, что маленькие вещи могут нести большие смыслы. Эту идею иллюстрирует параллакс-дизайн. Взгляните, какие формы можно создавать с помощью этой технологии.
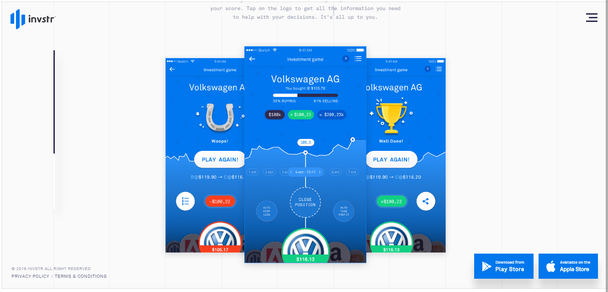
9. Invstr
Мобильное приложение The market investment делает сложную финансовую информацию доступной простым пользователям. Интерфейс предлагает воспользоваться прокруткой для обучения и игры. Сат дает доступ к высококачественному, интуитивно-понятному контенту. Приложение анонсирует социальную революцию, которую только предстоит пережить финансовой индустрии.
10. Walking Dead
Вы когда-нибудь проводили время за охотой живых мертвецов? Если нет, то вы посетите сайт «The Walking Dead» с параллакс-эффектом. Ресурс продвигает американский хоррор-сериал с помощью современных интернет-технологий.
Все повествование и взаимодействие с ресурсом построено на горизонтальном скроллинге и качественной анимации.
Другая сторона медали
Параллакс и анимация невероятно полезны для оптимизации пользовательского опыта (UX). Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Чтобы создать яркий и самобытный лендинг или сайт, вы должны хорошо понимать принципы параллакс-дизайна и обладать должным чувством меры. В противном случае, технология катастрофически ударит по UX. Если сомневаетесь в своих навыках — обратитесь к профессионалам.
В галерее макетов LPgenerator представлены готовые параллакс-лендинги, которые вы можете начать использовать прямо сейчас. Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Высоких вам конверсий!
По материалам: webbymonks.com