Масштабные исследования юзабилити сайтов указывают на то, что самые распространенные и наиболее разрушительные для ресурса ошибки проектирования — следствие проблем веб-дизайна, которые актуальны уже два десятка лет.
О том же говорит исследование 2016 года, проведенное консалтинговым агентством Nielsen Norman Group. Результаты не открыли ничего нового: в первой десятке дизайн-ошибок не нашлось ни одной позиции, которой не было в аналогичном перечне за 1996 год.
Веб-дизайн прошел долгий путь развития. Представления о нем изменились, но базовые потребности пользователей остались теми же. В силу этого проблемы, с которыми сталкивались дизайнеры два десятка лет назад, мало изменились. Пользователи по-прежнему ищут информацию, а она по-прежнему должна быть читабельной и доступной. И все так же люди хотят знать, на какие элементы стоит нажимать и к чему это приведет.
Сегодня рассмотрим ТОП-10 «классических» ошибок UX-дизайна. Сколько из них допустили вы?
1. Неудачное расположение контента
Люди не смогут воспользоваться информацией, если не найдут ее. Одни сайты грешат куцыми наименованиями категорий в навигационной панели, не дающими полного понимания того, к какому роду информации они ведут. На других сайтах контент организован так, как это кажется правильным компании, в то время как мнение посетителей обычно даже не учитывается. Получается, что структура сайта не соответствует ожиданиям пользователей — их представлению о том, как должна быть организована информация, и люди не находят нужный контент.
Чтобы избежать этой ошибки, вовлекайте рядовых посетителей в разработку структуры сайта. Несколько юзабилити- и древовидных тестов помогут так организовать материалы, что в них сможет разобраться каждый пользователь.
ATT.com: Информация об обмене старых телефонов была размещена в категории «Существующие клиенты» (Existing Customers), тогда как посетители искали этот пункт в категории «Смартфоны»
2. Конкурирующие ссылки и категории
Когда пользователи не видят разницы между ссылками или категориями, им становится трудно определить, какой маршрут приведет их к искомому контенту.
Названия категорий и ссылок должны быть не только четкими и понятными, но и не пересекаться с наименованиями других разделов. В противном случае посетителям придется проверять каждую из ссылок, чтобы выяснить, какая из них в большей степени удовлетворяет их потребностям. Но люди редко так поступают — они либо пользуются поиском, либо покидают сайт.
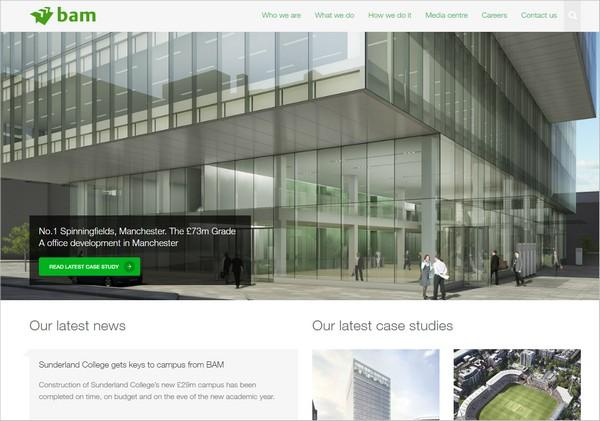
Посетителям сайта BAM Construction наверняка нужны детали строящихся проектов. Но совершенно непонятно, какую вкладку следует открыть: «Кто мы» (Who We Are), «Что мы делаем» (What We Do) или «Как мы это делаем» (How We Do It). Многие выберут категорию «Что мы делаем», но там — обзоры готовых работ, а не детали проекта. Проектную информацию вы найдете в разделе «Как мы это делаем»
Сортировка контента и проведение юзабилити-тестов помогут избежать путаницы. Проблема с одинаковыми названиями ссылок — следствие слабой контент-стратегии. Часто это происходит по двум причинам:
- Схожие заглавия ссылок. Элементы ссылаются на разный контент, но называются почти одинаково. Переименуйте такие ссылки, ни к чему путать клиентов;
- Схожий контент. Ссылки ведут на разные страницы, но материалы на них повторяются или перекликаются в чем-то. Тогда нужно не переименовывать ссылки, а изменить весь контент.
3. Информация представлена разрозненно
На некоторых сайтах контент размещен разрозненно — фрагменты информации разбросаны по всему ресурсу и слабо связаны друг с другом. Когда пользователь встречает один из контент-блоков, но не находит ссылки на продолжение, ему и в голову не придет, что оно вообще существует. Если люди нуждаются в дополнительной информации, они уйдут на сайт конкурентов или в поисковик.
В любом случае, даже если человек соберет паззл, он все равно будет недоволен столь непродуманной организацией контента. Причина этого — даже не столько в ошибке проектирования UX, сколько в неверном контент-менеджменте: информация в одной части сайта может дублировать, отличаться, а то и вовсе противоречить тому, что размещено в другой.
Спасти ситуацию поможет перелинковка страниц с похожим содержанием. Но еще важнее выяснить, почему информация оказалась разбросана по всему интернет-ресурсу, собрать ее воедино и выбрать лучшее место для размещения. Другие области сайта могут просто ссылаться на этот раздел, содержащий основную информацию по той или иной теме, вместо того, чтобы дублировать ее.
4. Повторяющиеся ссылки
Даже если пользователи смогут верно определить ту область сайта, где размещена нужная им информация, их может разочаровать нелогичная последовательность необходимых для получения контента действий.
Команды разработчиков часто задаются вопросом, как много кликов должен совершить посетитель, чтобы получить необходимый ему материал. Но здесь нет никакого волшебного значения — логичность кликов гораздо важнее их количества. Каждый клик должен приближать к цели. Повторяющиеся ссылки, которые вынуждают делать одно и то же, раздражают и заставляют затрачивать больше усилий.
Часто страницы сайта создаются изолированно друг от друга, а разработчики не представляют путь пользователя целиком. При создании новых страниц заранее подумайте над путешествием клиента. Постарайтесь найти или организовать наиболее оптимальный вариант.
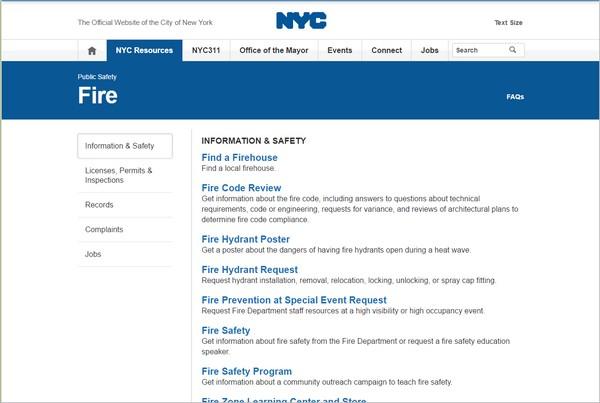
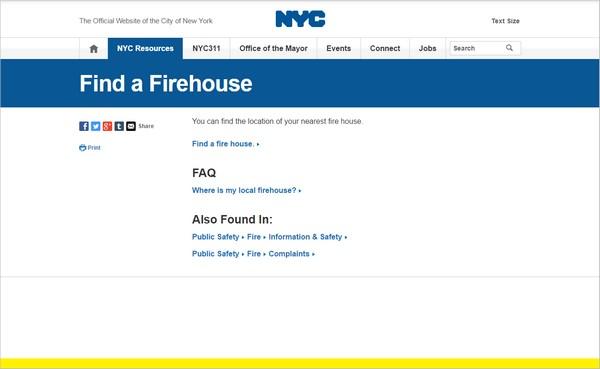
NYC.gov: пользователи чувствуют себя обманутыми, когда клик по ссылке «Find a Firehouse» (Найти пожарную часть) приводит их на страницу, где снова нужно кликнуть по тому же словосочетанию, хоть и написанному слегка по-другому
5. Скрытые сборы и платежи
Пользователи хотят и имеют право знать все о стоимости продукта, размере абонентской платы, цене обслуживания и других дополнительных расходах до оформления покупки. На некоторых ресурсах, чтобы только узнать цену, нужно совершить множество манипуляций, нередко абсурдных.
Например, чтобы узнать стоимость членства в одном клубе, пользователям приходится сначала покупать это членство. С одной стороны — логично :) С другой — это раздражает и подрывает доверие к бренду.
6. Потеря посетителей на микросайтах
Часто разработчики привязывают к основному ресурсу компании ряд дополнительных микросайтов с более сегментированным контентом. С одной стороны, это действительно удобно, поскольку дает возможность представить информацию во всей глубине. С другой — пользователям трудно вернуться на основной ресурс с такого микросайта, ведь на них просто отсутствует функция возврата.
В этой ситуации люди действуют предсказуемо: они либо используют кнопку «Назад» браузера, либо повторно вбивают URL сайта в адресную строку. Но многие могут даже не заметить, что оказались на совершенно другом ресурсе, и продолжат искать вдруг исчезнувшую навигационную панель.
Дважды подумайте перед созданием дополнительных микросайтов. Если же без них не обойтись, то создайте удобный и заметный механизм возврата на родительский сайт.
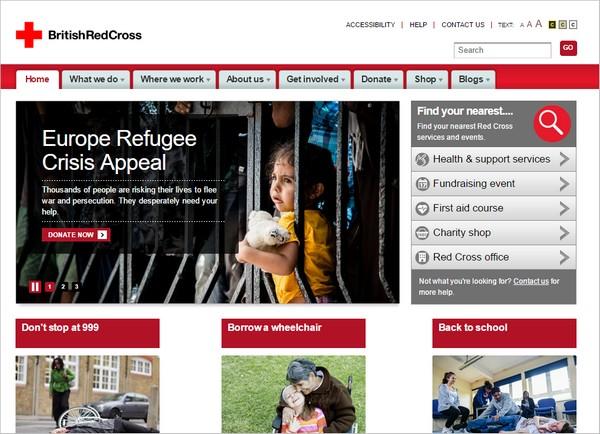
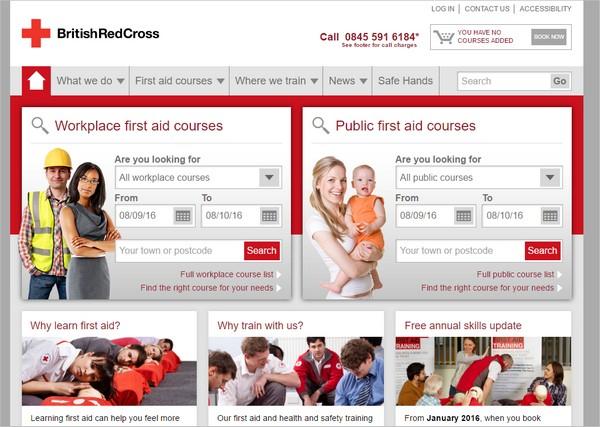
Родительский сайт компании The British Red Cross и их дополнительный сайт, посвященный образовательным курсам, выглядят очень похоже, используют логотип в качестве ссылки на главную страницу каждого из сайтов и даже имеют схожие названия категорий в навигационной панели. Пользователи, ищущие информацию о курсах первой помощи и впоследствии перешедшие на соответствующий микросайт, испытают проблемы с возвратом на главный сайт
7. Неудовлетворительные результаты поиска
Как правило, пользователи обращаются к поиску по сайту, когда найти что-либо самостоятельно у них не получилось, либо когда они знают, что ищут. В обоих случаях разработчики должны обеспечить пользователей качественным поиском, выдающим релевантную информацию.
К сожалению, функция поиска по сайту до сих пор остается одним из самых слабых мест большинства современных интернет-ресурсов. Иногда выдача вообще не соответствует запросам, в другом случае — поиск проводится не по всем страницам. Часто результаты неподобающе оформлены, формулировки не раскрывают содержимого, а аннотации вынуждают только догадываться, что находится за ссылкой. Нередко результаты поиска чередуются с рекламой, которая уводит трафик на сторонние ресурсы.
Улучшить качество поиска поможет регулярный мониторинг пользовательских запросов и анализ успехов и неудач вашего внутреннего поисковика. Повышению эффективности поиска способствует и тегирование контента.
8. Непродуманные фильтры
Система фильтров и фасетов, как правило, улучшает UX. Посетители могут сузить поле поиска до конкретного продукта или контента, что помогает достигать целей на сайте гораздо быстрее. Но нужно помнить, что юзабилити ресурса эти инструменты улучшат, только если они будут разработаны с учетом потребностей аудитории. То есть, если будут фильтровать контент или продукты по тем признакам, которые важны для посетителей.
К примеру, человек ищет презентацию прошей конференции. Фильтры будут полезны ему, если они смогут упорядочить контент по дате публикации, типу или названию документа. Посетителям обувных интернет-магазинов пригодятся фильтры по типу обуви, высоте пятки, размеру, цвету, материалу и т. д.
Фильтры станут бесполезными, если разработчики решат угодить сразу всем категориям пользователей и создать некий универсальный инструмент. Но одни и те же характеристики не применимы к контенту разных типов. Будьте осторожны и в ограничении выбора пользователей. Покупатели мебели, например, могут искать стулья синего цвета, а могут — любых других, кроме синего. Оба сценария должны быть реализуемы.
Не забывайте, что эффективность фильтра зависит и от релевантности результатов, а это определяет правильная маркировка контента. Например, если вы захотите на сайте AARP найти рецепты блюд из курицы, то будете разочарованы. Ведь 6 из 10 рецептов выдачи — без курицы в ингредиентах:).
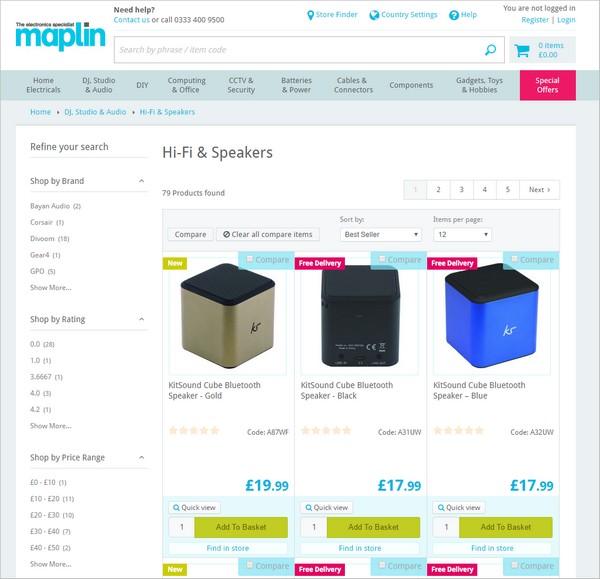
На сайте Maplin.com посетителям не так просто просмотреть все позиции доступных bluetooth-колонок стоимостью меньше £50. Вместо того, чтобы сделать выборку товаров по нужной цене, разработчики распределили всю совокупность товаров по нескольким ценовым диапазонам. Посетителям приходится просматривать каждый диапазон по отдельности и запоминать варианты. Конечно, это очень неудобно
9. Большие объемы информации
Плохо организованный контент вынуждает посетителей прилагать больше усилий, чтобы найти нужную информацию. Так называемые «стены» текста (walls of text) сильно затрудняют усвоение материала. Не забывайте, что каждый элемент, расположенный на странице, отвлекает часть внимания на себя.
Имейте в виду, что в интернете люди не читают, а сканируют информацию. И в ваших силах сделать этот процесс максимально комфортным: используйте короткие предложения и абзацы, маркированные списки, заголовки и выделенные жирным шрифтом ключевые слова и предложения.
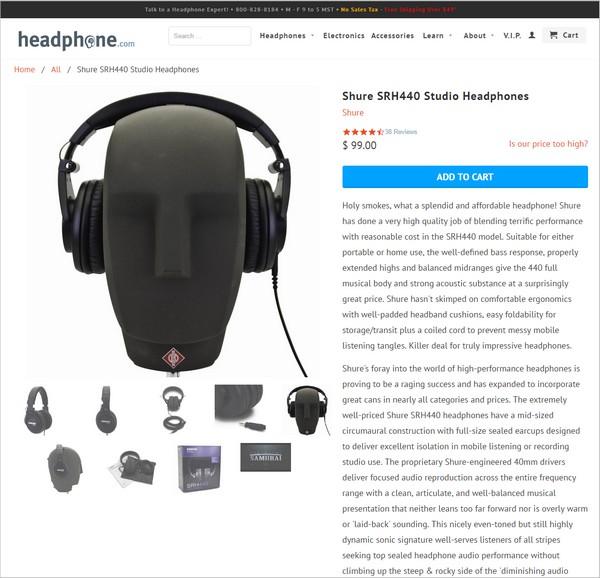
Безусловно, описание наушников Shure SRH440 Studio Headphones на сайте The Headphone.com, в полной мере раскрывает достоинства и особенности товара, но вот формат, в котором эта информация подается, крайне неудачен: трудно просканировать и выделить важное
10. Незаметные ссылки
За годы проведения юзабилити-тестов стало известно, что посетители склонны не обращать внимание на контент, напоминающий блоки рекламы или расположенный в типичных для рекламных объявлений областях сайта. К сожалению, эта проблема существует и поныне.
Разработчики полагают, что добавление к ссылке дополнительных элементов (фона, рисунка, границ) делает ее заметной и выделяющейся. Результат обычно противоположный: чем больше графики вокруг ссылки, тем выше шанс, что пользователь сочтет ее за рекламу.
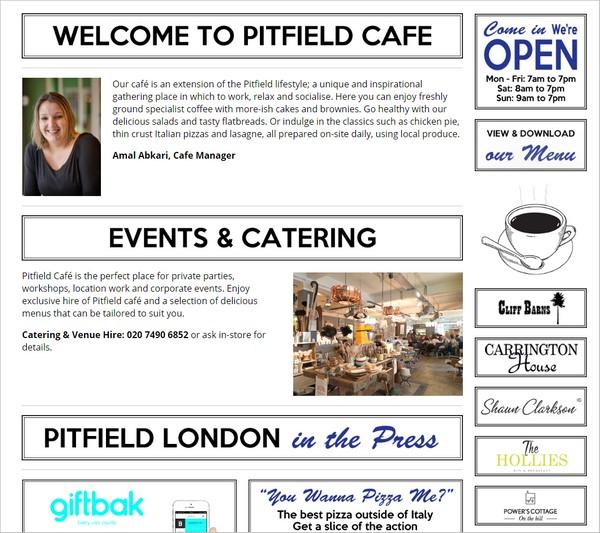
В правой колонке сайта кофейни Pitfield London размещена информация о часах работы заведения, ссылка на меню, анимированная картинка чашки кофе и раздел с рекламными объявлениями, ведущими на другие сайты. Поиск меню здесь становится непростой задачей для пользователей
Заключение
Мало кто хочет создать сайт с заведомо неудачным дизайном. При этом, большинство рассмотренных ошибок актуальны десятки лет — так почему из года в год их продолжают совершать? Иногда это следствие более серьезных недоработок стратегии проектирования UX. Например:
- проблемы с информационной иерархией сайта могут быть связаны с организационной структурой или внутренней политикой компании;
- проблемы с контентом возникают тогда, когда разные департаменты компании готовят материалы без согласования друг с другом при отсутствии общей контент-стратегии;
- неудовлетворительные результаты поиска могут быть следствием неудачной системы управления контентом, неверной маркировки материалов или некачественных инструментов поиска.
Причины, стоящие за этими ошибками, куда серьезнее их самих. Многие, если не все, ошибки, перечисленные выше, легко выявить юзабилити- и пользовательскими тестами.
Сайты не могут быть идеальными. Всегда найдется фрагмент кода или контента, нуждающийся в доработке. Но именно знание того, что нуждается в исправлении — ключ к оптимизации. Проводите тесты и не игнорируйте результаты исследований: эти находки уберегут вас от многих распространенных ошибок.
Высоких вам конверсий!
По материалам: nngroup.com