Универсальных юзабилити-рецептов не существует. Ничто не будет работать одинаково на нескольких сайтах с разными целями — поэтому важно тестировать все нововведения. Цифры покажут вам, что действительно работает, а что только занимает место на странице.
Сегодня мы рассмотрим 16 идей для сплит-тестов, которые повысят пользовательский опыт и юзабилити вашего интернет-магазина.
1. Раздел распродаж и спецпредложений
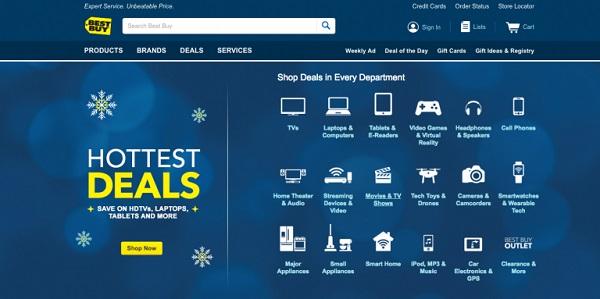
Различные исследования неоднократно показывали, что около половины онлайн-пользователей предпочитают товары со скидками или по акциям, за редким исключением. Около 60% посетителей интернет-магазинов первым делом ищут раздел раздел распродаж и скидочных предложений.
Раздел «Самые горячие предложения» с разбивкой по категориям на сайте Best Buy
2. Выделение продуктов широкого спроса
Цель домашней страницы — перенаправить посетителей на другие разделы. Лучший способ сделать это — предложить на первом же окне релевантный оффер.
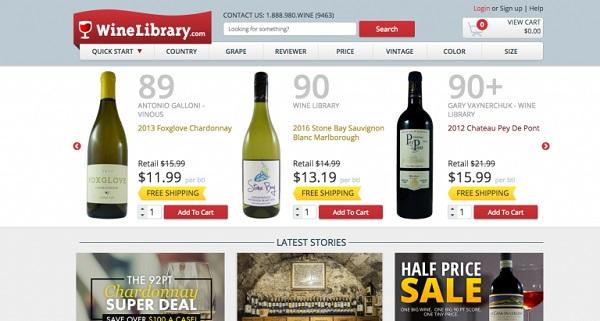
Определите ваши продукты-бестселлеры или лучшие предложения и разместите их на главной странице, как это сделали маркетологи винного супермаркета Wine Library:
На главной странице магазина выделены самые востребованные товары
3. Заметная панель поиска
Люди, которые точно знают, чего хотят, часто пользуются внутренним поиском. Увеличьте поисковую панель, сделав ее более заметной. Пример от Amazon:
4. Панель с описанием преимуществ магазина
Почему стоит покупать именно здесь, а не в другом магазине типа Amazon — вопрос, на который необходимо ответить всем eCommerce-сайтам. Сделать это можно, разместив выше линии сгиба панель с перечислением преимуществ.
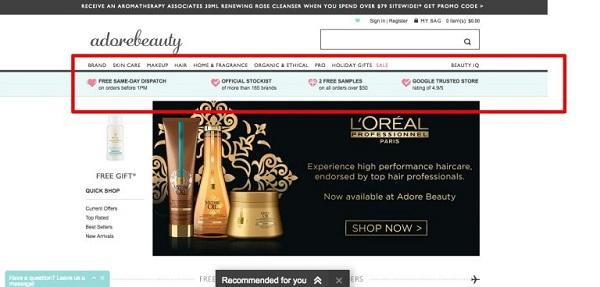
Панель преимуществ Adore Beauty:
«Бесплатная доставка заказов, сделанных до 13:00. Доставим в тот же день.
Официальный стокист более 165 брендов.
2 бесплатных пробника при покупках свыше $50.
Входит в Google Trusted Store: рейтинг 4.9/5»
5. Качественное описание товара
Описание вашего продукта имеет огромное значение. Его цель — достаточно проинформировать посетителей и убедить их, что именно ваш товар им нужен. И ясность здесь — главный инструмент убеждения.
На Amazon все тексты написаны понятным языком, характеристики товара доносятся через преимущества и даже приводятся сравнительные таблицы. Техническая информация тоже подана ясно и подробно.
Если вы не производите то, что продаете, не стоит копировать описание производителя. Добавьте личное мнение — расскажите клиенту, почему именно вы рекомендуете этот продукт, и как он может решить «боли» аудитории.
6. Видеоролики о товаре
Изображения — это хорошо, но видео имеют большое преимущество. У фотографий есть свои ограничения; ролики же дают наиболее полное представление о продукте. Если у вас пока нет видео, снимите их хотя бы для части ассортимента — и протестируйте влияние на показатели.
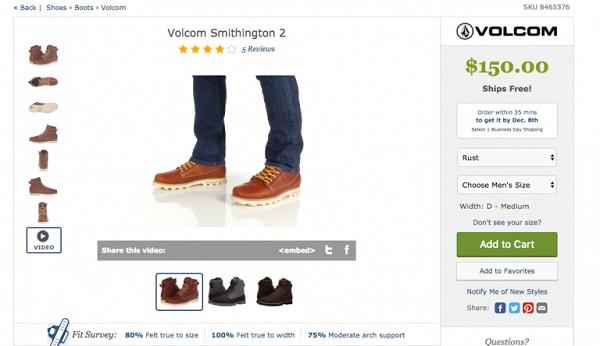
В интернет-магазине обуви Zappos роликами снабжены практически все товары:
7. В первую очередь запрашивайте email
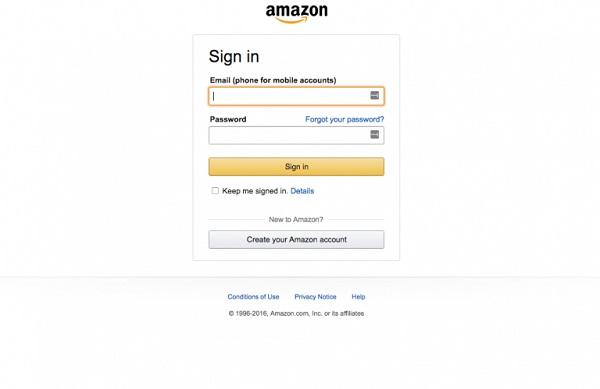
Так вы сможете отправить пользователю письмо, если он не завершит заказ. Ниже — страница, на которую Amazon перенаправляет посетителей, когда те готовы оформить заказ:
Amazon перед оформлением заказа предлагает войти в аккаунт или создать его.
Первое письмо должно быть отправлено сразу. Если пользователь успеет купить у конкурента, то шанс упущен. Если он сделает заказ на вашем сайте, отправьте еще 1-2 письма (могут включать в себя купон). Отследите эффективность этих писем (коэффициенты открытия и кликов, показатель конверсии).
Многие платформы электронной коммерции, как Magento, 3DCart, и Volusion, предлагают интегрированные решения по работе с брошенными корзинами. Есть и другие сервисы для аналогичных задач, например, Rejoiner и SeeWhy.
8. Сохраняемая корзина
Как правило, люди сперва добавляют товары в корзину — и после некоторых раздумий совершают покупку. Если по возвращении они не найдут в корзине отложенных товаров, то испытают разочарование и вряд ли захотят начинать все с начала.
Выход: сохраняемая корзина. Благодаря файлам куки содержимое корзины никуда не денется, даже если пользователь вернется спустя неделю или месяц.
9. Четкий индикатор прогресса
Людям нравится держать все под контролем и быть в курсе. Мы хотим знать, сколько времени займет тот или иной процесс. Пронумерованные списки лучше неупорядоченных — и именно поэтому вам нужны четкие индикаторы прогресса.
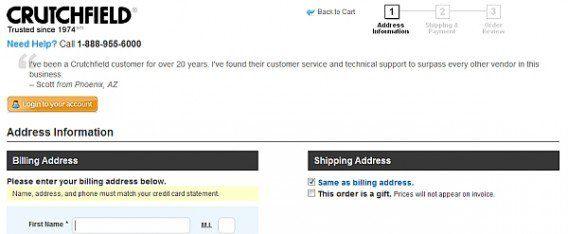
На сайте Crutchfield такой индикатор расположен в правом верхнем углу. Правда, он слишком маленький и заметят его немногие:
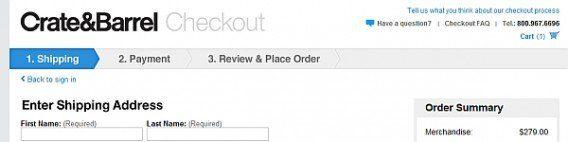
Лучший вариант предлагает Crate&Barrel. Здесь шаги процесса более заметны:
Индикатор прогресса на сайте Crate&Barrel: 1. Доставка 2. Оплата 3. Проверка и размещение заказа
10. Работа с возражениями и сомнениями
«Безопасно ли это? Смогу ли я оформить возврат? Когда мой заказ доставят?»
Если посетитель раньше не заказывал у вас, то его определенно будут терзать некоторые сомнения. Ваша задача — вовремя их устранить. Составьте список наиболее распространенных возражений и разрешите их на товарном лендинге или в корзине.
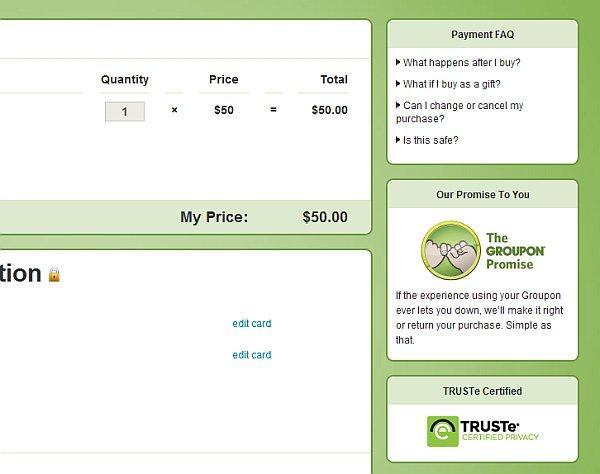
На сайте Groupon задача решается так (посмотрите на боковую панель):
FAQ — Оплата:
Что произойдет после оплаты?
Что означает «купить в подарок»?
Могу ли я изменить заказ или отказаться от покупки?
Это безопасно?
Наше обещание вам: Если вас что-то не устроит, мы постараемся решить проблему или вернем деньги.
11. Расширенные варианты оплаты
Ассортимент вариантов оплаты всегда полезен. И на то есть 2 причины:
- Из-за частых краж информации о кредитных картах некоторые опасаются использовать их для онлайн-покупок (особенно на незнакомых сайтах).
- Проведенный в 2009 году онлайн-опрос среди 2000 взрослых британцев показал, что 50% регулярно совершающих покупки в Интернете, отменяют заказ, если на сайте нет предпочтительного для них способа оплаты.
Таких далеко не большинство, но оплата по PayPal или Amazon Payments привлечет тех клиентов, которые ушли бы в противном случае.
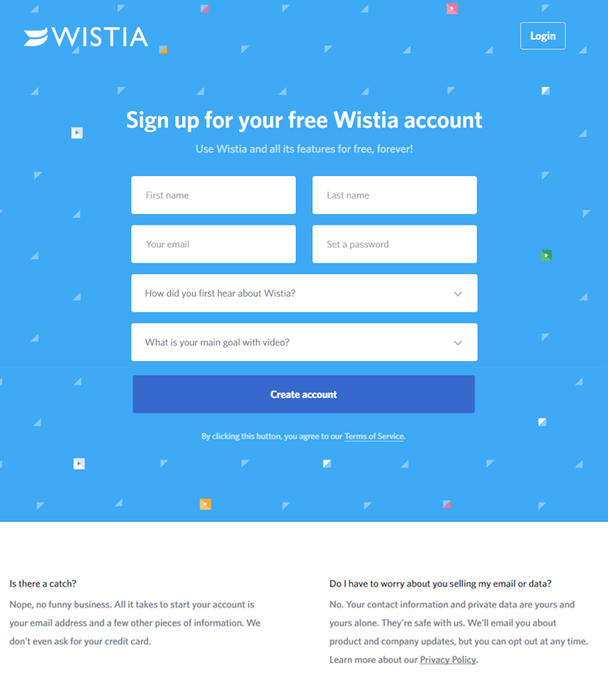
12. Короткие веб-формы
В конце концов люди добавят товары в корзину и начнут оформление покупки. А продвижение их по этому процессу сильно зависит от формы заказа. Чем больше полей нужно заполнить пользователю, тем сильнее будет трение.
По этой причине многие предпочитают покупать на Amazon. Их адрес и данные кредитной карты уже есть в системе, потому не нужно снова вводить всю платежную информацию. Люди даже готовы заплатить чуть больше, но сэкономить пару минут.
Мораль — запрашивайте самое необходимое.
13. Регистрация — во вторую очередь
Не заставляйте пользователей регистрироваться. Просто создайте учетную запись при гостевом оформлении заказа. Ведь покупатели все равно укажут email и имя. Сгенерируйте пароль и отправьте его клиенту, как только он завершит заказ.
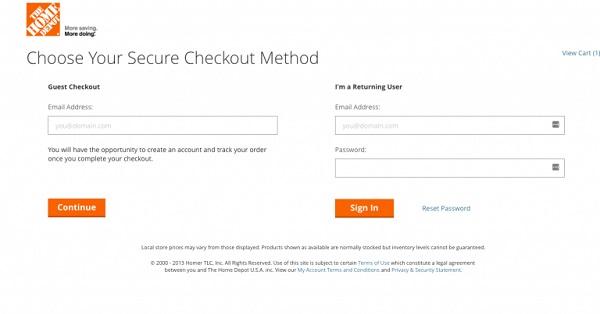
Пример заказа без регистрации от Home Depot:
При переходе к оформлению заказа предлагается 2 варианта: гостевое оформление и вход для зарегистрированных.
14. Отзывы о продуктах
Люди читают отзывы. Даже когда они покупают товары в реальных магазинах, они все равно сперва читают отзывы в интернете. Почти 60% онлайн-покупателей обращаются к отзывам перед покупкой бытовой электроники, а 40% заявили, что они даже не станут покупать электронику без поиска отзывов на нее.
Вывод: начните собирать и публиковать обратную связь на сайте. Если вы продаете потребительские товары, а ваши клиенты упорно не оставляют отклики, то возьмите их со сторонних сайтов типа Яндекс Маркет.
Да, и не стоит удалять негативные отзывы. На самом деле, небольшой процент негативного фидбэка способствует продажам.
15. Разумный апселлинг
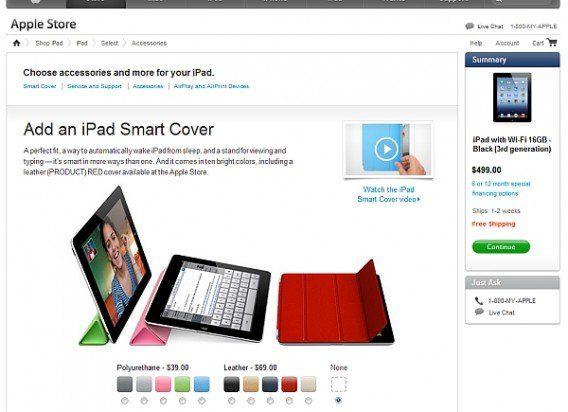
Апселлинг (upselling) и кросс-селлинг (cross-selling) повышают средний чек. Apple прекрасно знает об этом — сразу после добавления iPad в корзину система предлагает другие релевантные товары:
Пример апселлинга от Apple: «Выберите аксессуар для вашего iPad».
Правило апсейла гласит: вы предлагаете только сопутствующие товары (так Apple предлагает чехол для IPad, и не пытается продать, например, iPod), а их стоимость должна быть по крайней мере на 60% ниже цены основного товара в корзине.
Например, если у вас покупают брюки, предложите ремень.
В оффлайн-магазинах часто можно увидеть множество мелких, недорогих товаров в очереди на кассе. Но не стоит так делать в интернете — не отвлекайте пользователя слишком сильно до покупки. Сосредоточьтесь на том, чтобы клиенты оплатили заказ.
16. Заметные призывы к действию
UX вашего интернет-магазина должен быть предельно гладким. В том смысле, что пользователь никогда ничего не должен искать. Все нужные элементы должны быть на виду.
Если люди вынуждены искать кнопку оформления заказа или добавления в корзину, то это провал. Ведь эти СТА — важнейшие на сайте eCommerce. Они должны быть большими, яркими и заметными. Кстати, избегайте текстовых ссылок.
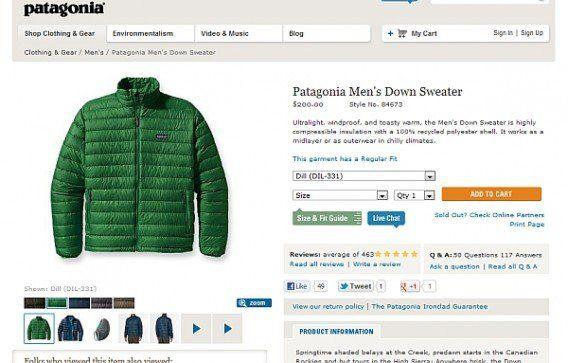
Посмотрите, как эволюционировала страница продукта на сайте Patagonia. Так она выглядела в 2012 году:
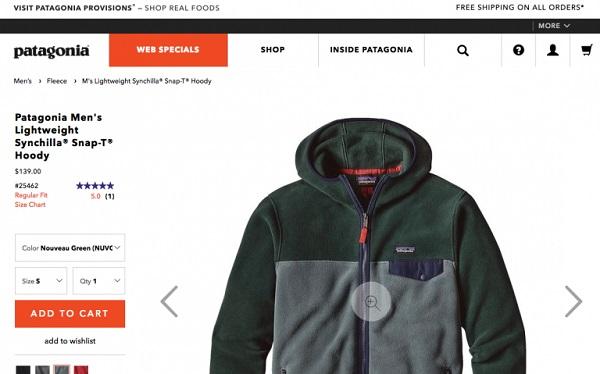
А так выглядит сейчас:
Обратите внимание на новый дизайн и выделяющийся красный цвет СТА «добавить в корзину» (Add to cart).
Вместо заключения
Юзабилити — ваш верный друг. Мы настоятельно рекомендуем провести пользовательское тестирование вашего сайта eCommerce, чтобы выявить проблемы с интерфейсом, о которых вы и не догадываетесь. Дайте участникам четкие задания (например, найти X и купить его) и попросите их подробно откомментировать пользовательский опыт на сайте.
Всего 15 участников выявят 99% проблем юзабилити и UX. Но даже тест с участием единственного целевого пользователя лучше, чем маркетинг на основе догадок.
Высоких вам конверсий!
По материалам: conversionxl.com