Может показаться, что поле выбора даты — слишком незначительная деталь для серьезного обсуждения. Но не торопитесь с выводами. Ошибки, допущенные при работе над ним, дорого обойдутся. Неудачный дизайн таких полей раздражает пользователей — а недовольный посетитель запросто бросит начатую форму и уйдет к конкуренту.
Еще хуже, если промах при разработке интерфейса приведет к ошибочным покупкам. Представьте, что вы отправились в театр, а перед спектаклем обнаружили, что у вас билет на другую дату. Ситуация не из приятных.
Сегодня мы рассмотрим основные виды интерфейсы для выбора дат, принципы их проектирования, а также наиболее распространенные ошибки, которых следует избегать любой ценой.
Виды интерфейсов для выбора дат
1. Календари
Один из наиболее распространенных способов выбора дня — указание его пользователем на электронной странице календаря.
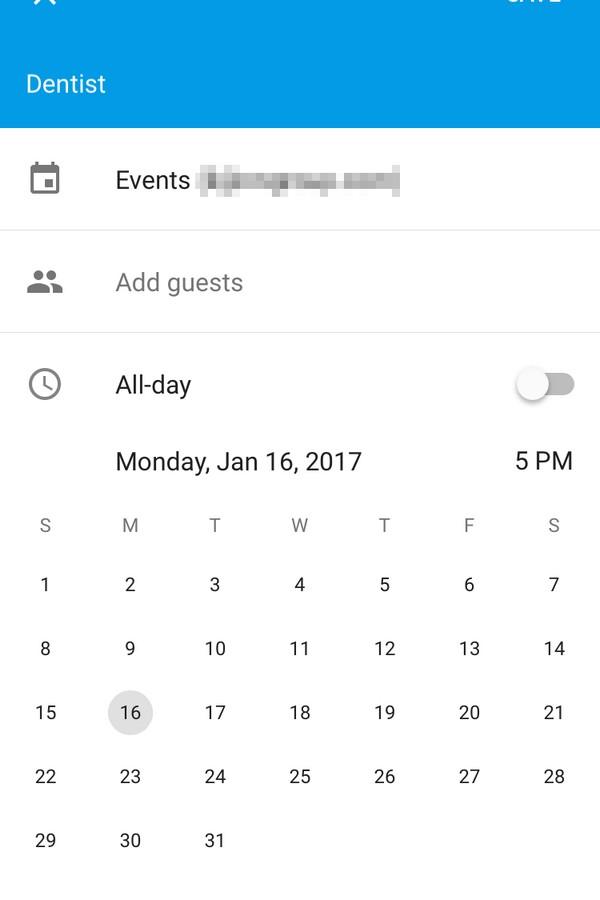
Классический пример — приложение Google Calendar для мобильных устройств.
Слабое место такого интерфейса: при необходимости выбрать отдаленную дату пользователь сталкивается с проблемой долгой навигации (ему гораздо проще напечатать год).
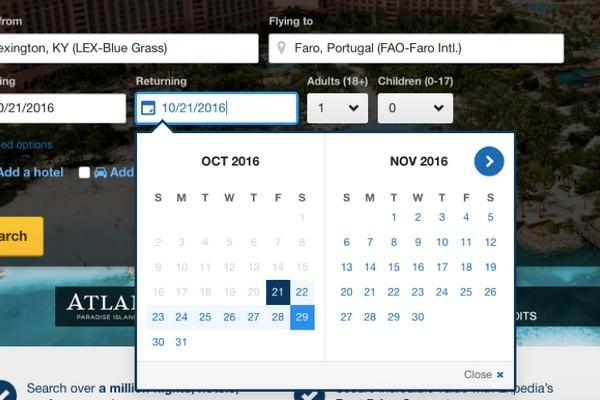
Календари весьма удобны в ситуациях, когда требуется отметить не конкретный день, а определенный временной период. В таких случаях на экране часто отображаются сразу два месяца:
В онлайн-календаре туристического агентства Expedia различными цветами выделяются даты отъезда и возвращения, а также промежуток между этими датами.
2. Окна с прокруткой
Данный вид интерфейса весьма распространен в мобильных приложениях. Любителей мобильных устройств скроллингом не напугать, однако если человеку требуется ввести большое количество дат, лучше предоставить ему возможность напечатать их.
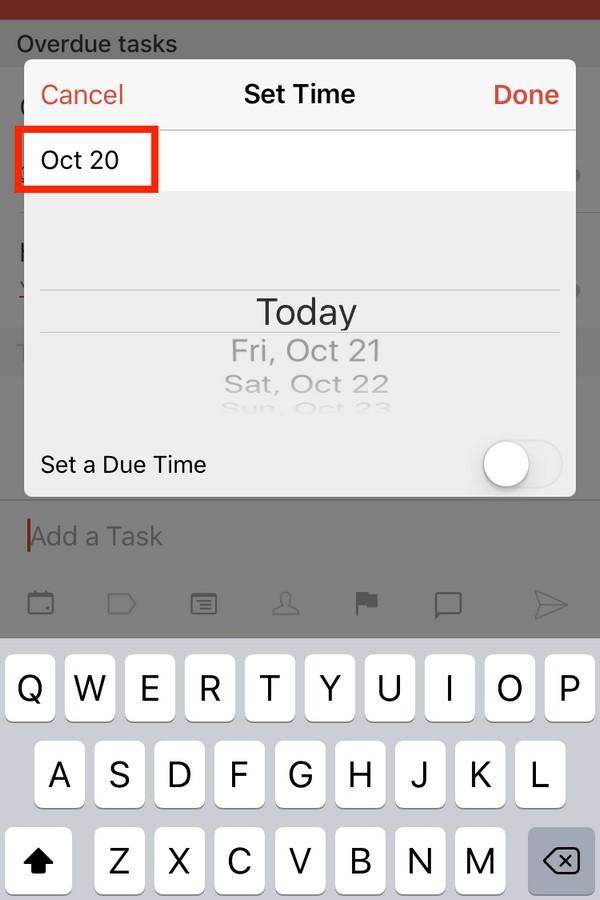
В приложении для управления задачами Todoist пользователи могут назначить дедлайн с помощью бесконечной прокрутки. Это удобно, если искомая дата находится близко. В противном случае проще ввести дедлайн посредством экранной клавиатуры (Todoist такую возможность дает):
В приложении Todoist для iPhone есть выбор: скроллить до нужной даты или напечатать ее. Заметьте, что текущая дата обозначена как «сегодня» — не нужно помнить, какой сейчас день.
3. Раздельные поля выбора числа, месяца и года
Используя этот метод выбора дат, вы заставляете пользователей делать лишние шаги и увеличиваете стоимость взаимодействия (interaction cost). Очевидно, это не лучшая стратегия работы с клиентами.
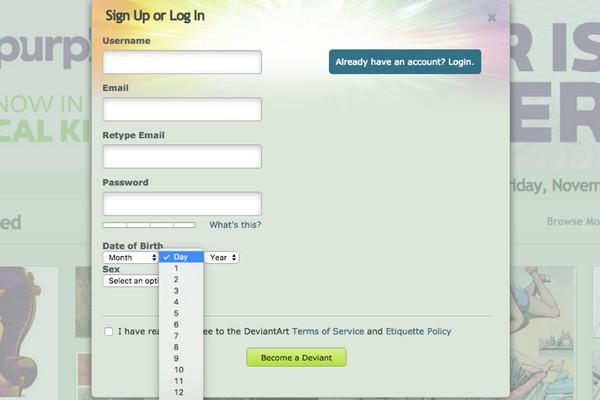
На странице социальной сети для художников DeviantArt дату предлагатеся выбрать посредством трех выпадающих списков.
4. Печать с клавиатуры
Самый прозаичный и зачастую самый эффективный способ (например, если нужно ввести дату рождения). Эксперты по UX-дизайну настоятельно рекомендуют не лишать пользователей этого инструмента, даже при наличии альтернативных.
Рекомендации
1. При ограниченном числе вариантов используйте список дат
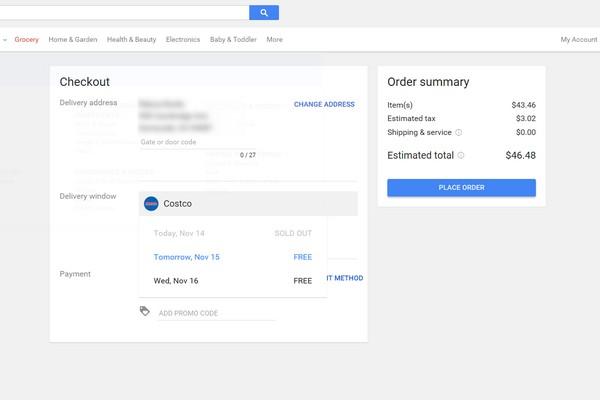
В некоторых случаях пользователю предоставлен совсем небольшой выбор. Так, например, при заказе продуктов через Google Express, покупателю предлагается список из нескольких доступных дат доставки. Остальные дни не кликабельны и выделены серым цветом (теоретически, их можно вообще исключить из списка).
Google Express предлагает варианты доставки в выпадающем меню. Недопустимые опции выделены серым, и нажать на них не получится.
Если доступных дат больше десяти, применять данный метод не рекомендуется — просмотр всех вариантов может утомить пользователей.
2. Не заставляйте людей думать о формате ввода
Независимо от того, как именно пользователь ввел дату (через дефис, с пробелами, с использованием точек и т. д.), она должна быть принята. Нули слева от значений также не должны становиться камнем преткновения для системы.
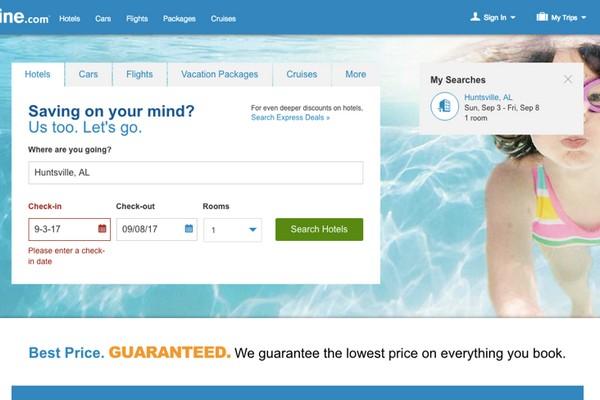
В примере ниже система приняла дату 09/08/17, но выдала ошибку по дате 9-3-17. Проблема в том, что изначально пользователю не было сказано, в каком формате следует вводить данные.
Priceline не принял дату 9-3-17 и не дал никаких подсказок по ее исправлению.
3. Сообщайте об ошибках незамедлительно
Если пользователь ввел заведомо неверную дату (например, 11/81/17), обеспечьте мгновенную обратную связь и помогите исправить ошибку.
4. Удалите нелогичные варианты дат
Сведите к минимуму вероятность ошибки, убрав лишние варианты. Если при оформлении путевки пользователь уже выбрал дату отъезда, в поле выбора даты возвращения предшествующие дни можно сделать некликабельными.
5. Цените время клиента
Если человек ввел какое-то значение, не заставляйте его в дальнейшем вводить то же самое снова.
6. Сохраняйте диапазоны неизменными
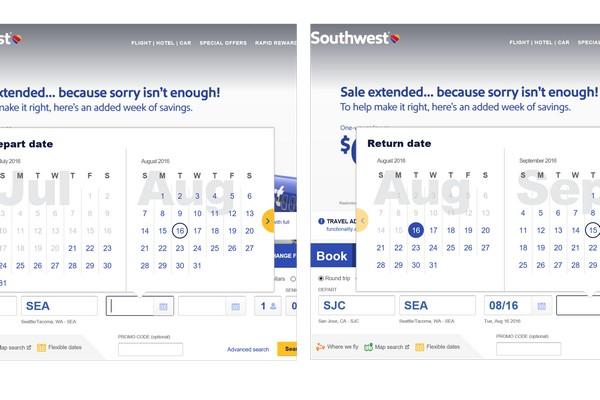
Если при выборе даты отъезда пользователь видит диапазон с ноября по декабрь, а при выборе даты возвращения на экране неожиданно появится диапазон с декабря по январь, существует риск ошибки. Не доставляйте клиентам лишних хлопот.
На сайте Southwest Airlines после назначения отъезда на 16 августа 2016 г. для выбора даты возвращения предлагается другой диапазон.
7. Если сайт рассчитан на посетителей со всего мира, убедитесь, что формат ввода даты понятен
В России запись 10.11.2016 означает 10 ноября 2016 г., в то время как в Соединенных Штатах она скорее всего будет интерпретирована как 11 октября. При работе на глобальном рынке важно учитывать подобные нюансы.
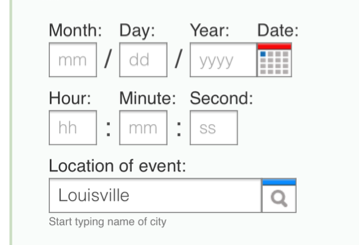
- Отделите друг от друга и подпишите поля для ввода дня, месяца и года:
В этом таймере все компоненты четко разделены и снабжены подписями.
- Обозначайте месяц названием, а не цифрами:
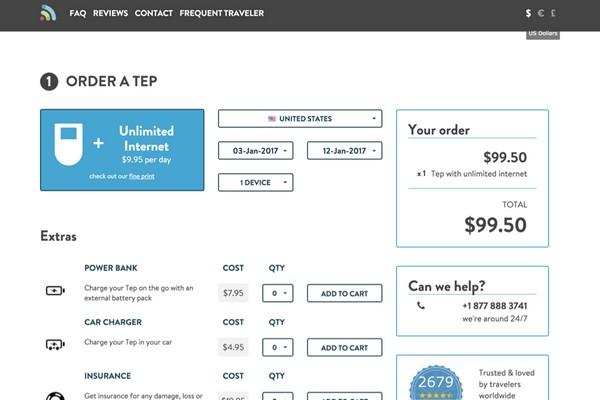
На сайте компании The Tep Wireless, работающей с клиентами со всего земного шара, цифровые обозначения заменены на сокращенные названия месяцев.
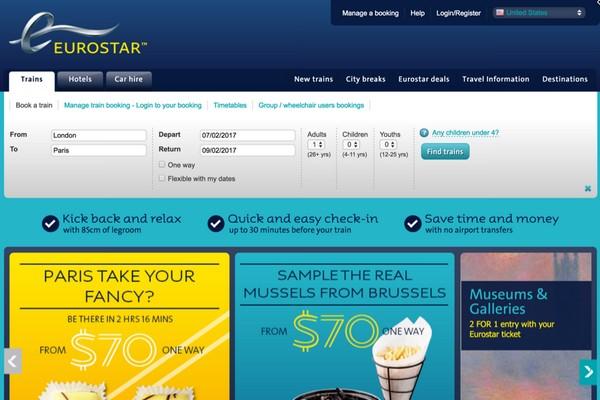
Веб-сайт Eurostar доступен на нескольких языках, но о формате даты здесь упоминаний нет. А значит, под датой отъезда может подразумеваться как 7 февраля, так и 2 июля.
- Используйте календари с отдельным выбором месяца
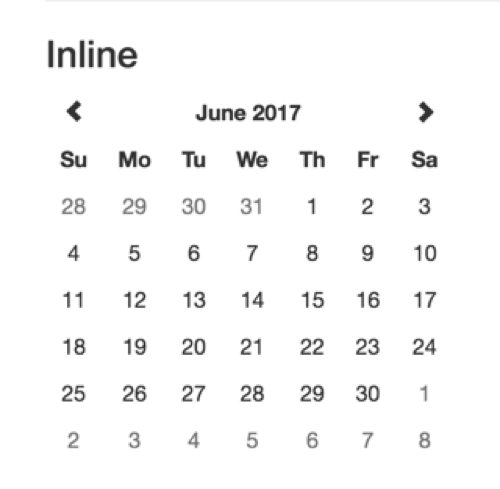
Календарь популярного фреймворка Bootstrap практически исключает возможность ошибки при выборе месяца:
У Bootstrap с выбором месяца все предельно ясно.
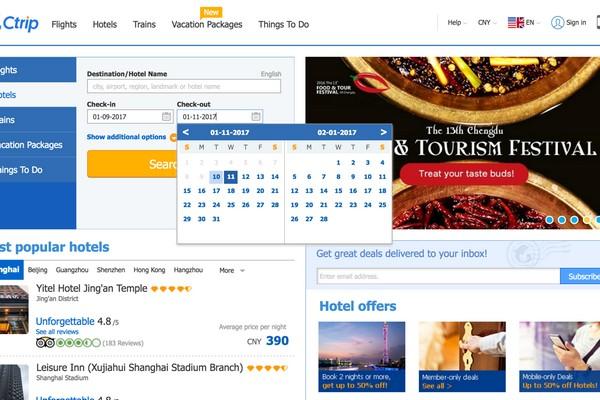
Календарь в английской версии сайта Ctrip может смутить пользователей, поскольку информация о формате даты здесь отсутствует.
Заключение
Ключевое требование к любому пользовательскому интерфейсу — удобство. И формы для выбора дат не являются исключением.
Не заставляйте людей тратить лишнее время. Исключите любую возможность ошибки при вводе данных. Обеспечьте оперативную обратную связь. Словом, позаботьтесь о клиенте, чтобы ему хотелось возвращаться к вам снова и снова.
Высоких вам конверсий!
По материалам: nngroup.com