Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. Согласно исследованию, проведенному российским филиалом GfK Group, на сегодняшний день мобильным интернетом хотя бы раз в месяц пользуется 62 000 000 россиян. 86,2% россиян в возрасте от 12 до 24 лет активно пользуются смартфонами. На них же приходится 10% от общего интернет-трафика в России.
Впечатляющие показатели, которые продолжают расти. В таких условиях игнорировать интересы мобильных пользователей просто невозможно. Поэтому предлагаем вам список из 7 рекомендаций по созданию мобильного дизайна.
1. Минимизируйте объем контента
При всех достоинствах, смартфоны не слишком удобны для чтения длинных текстов. Если версия вашего сайта для десктопных пользователей изобилует текстовой информацией, откажитесь от идеи перенести весь этот контент на мобильную версию. Оставьте только ключевые пункты, действительно влияющие на пользовательский путь.
Структуру сайта также стоит максимально упростить. Проанализируйте поведение мобильных пользователей на своем ресурсе (в этом помогут инструменты вроде Google Analytics), после чего избавьтесь от опций, не востребованных данной категорией посетителей.
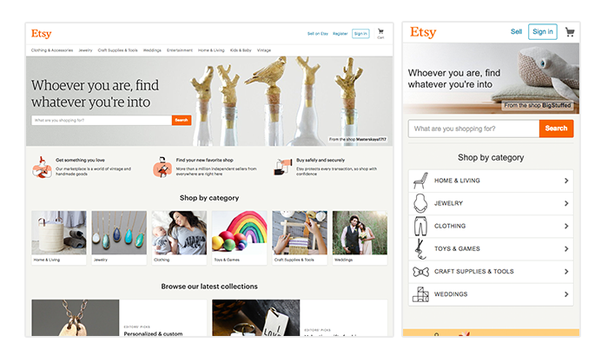
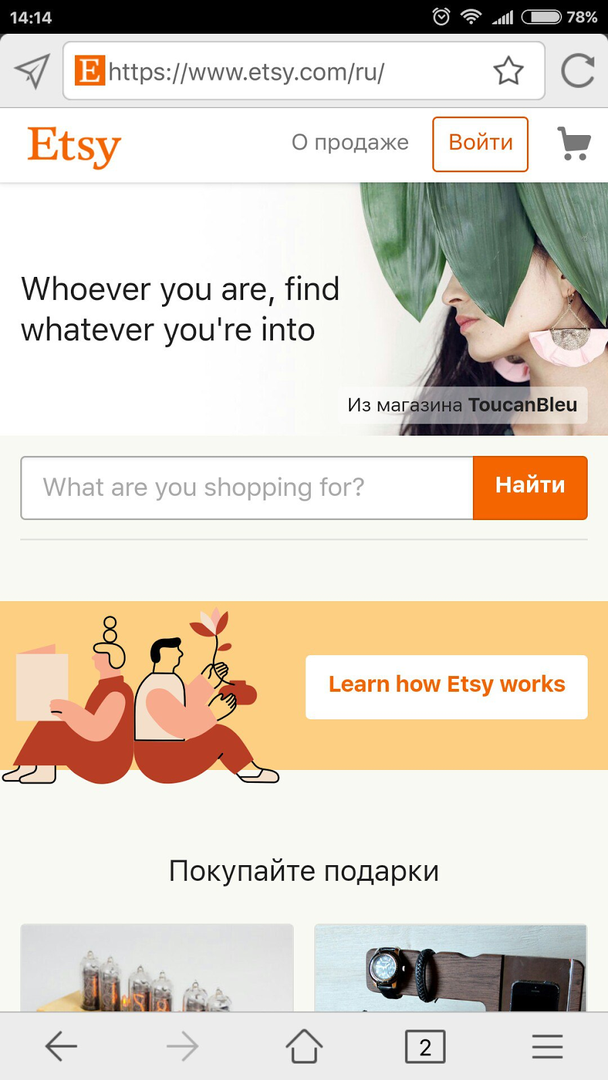
Пример: Etsy
Международная eCommerce-площадка Etsy помещает на десктопной версии своего сайта весьма значительный объем информации. Однако мобильный вариант спроектирован по всем канонам минимализма:
2. Расставьте приоритеты и скройте лишнее
Итак, вы уже отказались на мобильной версии сайта от всех необязательных деталей, однако она все еще выглядит перегруженной. Как поступить в такой ситуации?
Определите наиболее значимые опции и оставьте видимыми только их. Все остальное можно скрыть в разного рода меню. При этом позаботьтесь, чтобы навигация по этим меню не становилась для пользователей проблемой.
Объемные блоки текста, например, можно заменить изображениями с короткими описаниями. Скрытая информация будет доступна после нажатия на само изображение либо соответствующую кнопку рядом с ним.
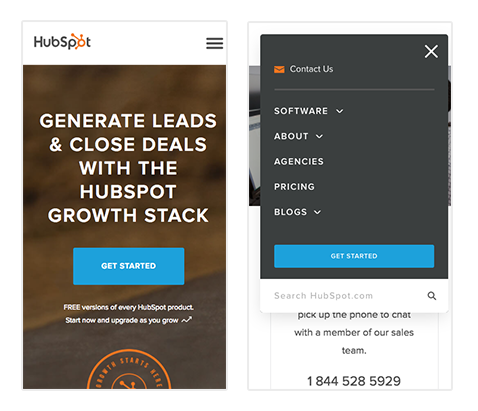
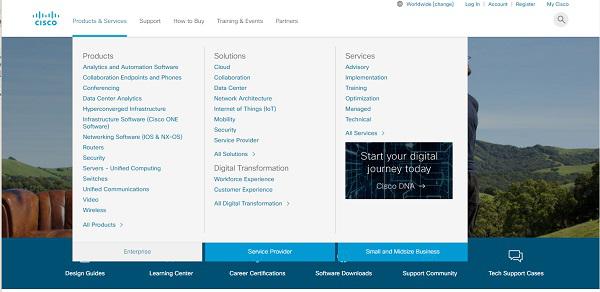
Пример: HubSpot
Навигационная структура полноразмерной версии сайта HubSpot включает в себя различные ссылки, кнопки CTA, поля для поиска. Такое обилие опций могло бы откровенно смутить мобильных пользователей, поэтому UX-дизайнеры HubSpot предложили им уже ставшее привычным гамбургер-меню.
3. Используйте масштабируемую векторную графику
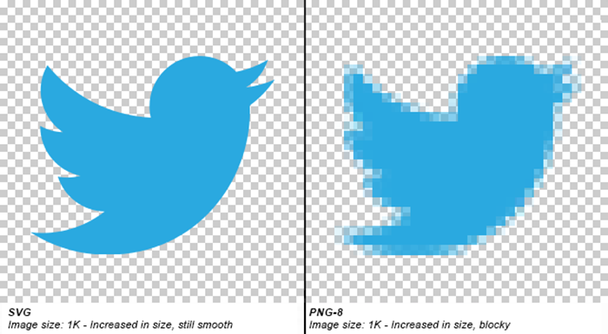
Масштабируемая векторная графика (Scalable Vector Graphics, SVG) — незаменимая вещь при создании респонсивного дизайна. Векторные изображения (в отличие от их аналогов в форматах JPG или PNG) можно увеличивать без потери качества. А значит, при использовании таких изображений вы можете быть спокойны за комфорт гостей сайта.
Кроме того, векторные графические элементы «весят» меньше аналогов в других форматах. Это позволяет уменьшить время загрузки страниц, сократив тем самым отток пользователей.
Сравнение результатов масштабирования изображений в форматах SVG (слева) и PNG-8 (справа)
4. Стандартизируйте кнопки и другие интерактивные элементы
Пользователи мобильных устройств вместо курсора мыши вынуждены на пальцы и сенсорный экран. Это необходимо учитывать, делая интерактивные области мобильной версии сайта крупнее.
Насколько крупнее? Стандартная рекомендация такова: все кликабельные элементы должны быть не меньше 45 пикселей в высоту. Впрочем, оптимальный показатель для каждого конкретного случая будет отличаться. Если хотите найти идеальный вариант для своего сайта, проанализируйте поведение пользователей или организуйте сплит-тест.
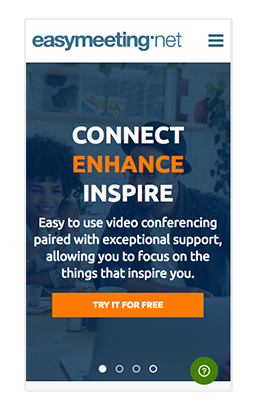
Пример: Easymeeting
На домашней странице easymeeting.net пользователям предложена кнопка призыва к действию, а также кнопка для запроса помощи. Обе кнопки достаточно велики и активируются одним нажатием.
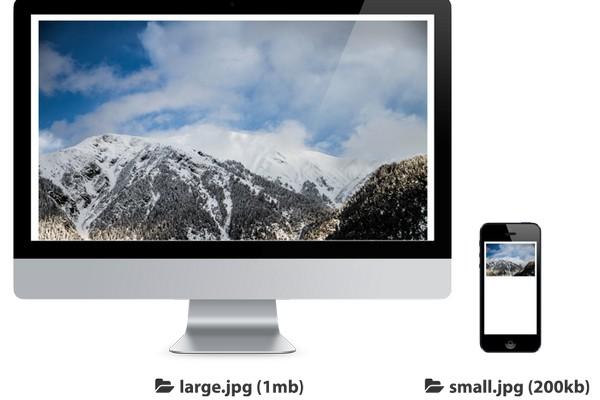
5. Оптимизируйте размер изображений
Если вы помещаете на десктопной версии сайта изображения с шириной 1200 пикселей, это вовсе не значит, что вам нужно делать то же на мобильной версии. Используйте графические элементы того размера, который действительно необходим.
Уменьшая размер изображений, вы увеличиваете скорость их загрузки. Люди, по какой-либо причине оказавшиеся без доступа к быстрому интернету, будут благодарны вам за заботу.
6. Поработайте над типографикой
Оформление текста играет огромную роль в процессе его восприятия читателем. Это справедливо как для полноразмерных версий сайтов, так и для их мобильных «побратимов».
Плохая типографика значительно осложняет считывание информации. А любая преграда на пути пользователя — это потенциальная пробоина в воронке конверсии.
Удостоверьтесь, что выбранный шрифт хорошо воспринимается на маленьких экранах. Оптимальное количество знаков в среднем на строку (для смартфонов), по мнению экспертов, находится в диапазоне между 60 и 75.
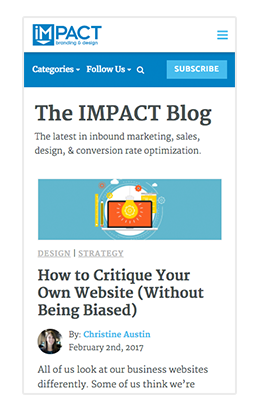
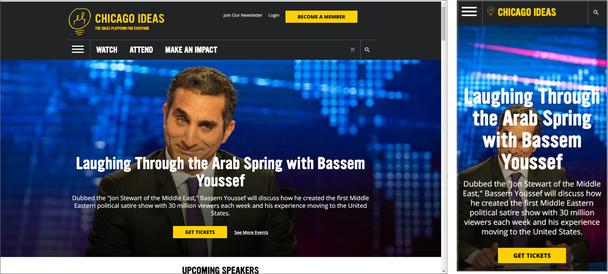
Пример: The IMPACT Blog
У дизайнеров The IMPACT Blog прекрасно получилось «подогнать» структуру блога под заданные требования. Размер шрифта не создает читателям неудобств, а заголовки устанавливают четкую иерархию.
7. Используйте в своих интересах функционал мобильных устройств
Работая с пользователями смартфонов, UX-дизайнер получает дополнительные возможности.
Например, номер телефона, который в полноразмерной версии сайта представляет собой простой набор цифр, в мобильной версии может быть заменен кнопкой с номером. При нажатии на эту кнопку будет автоматически осуществляться вызов. Тот же принцип применим в отношении электронной почты и социальных сетей.
Дополнительные каналы связи с клиентом — слишком ценный актив, чтобы пренебрегать им.
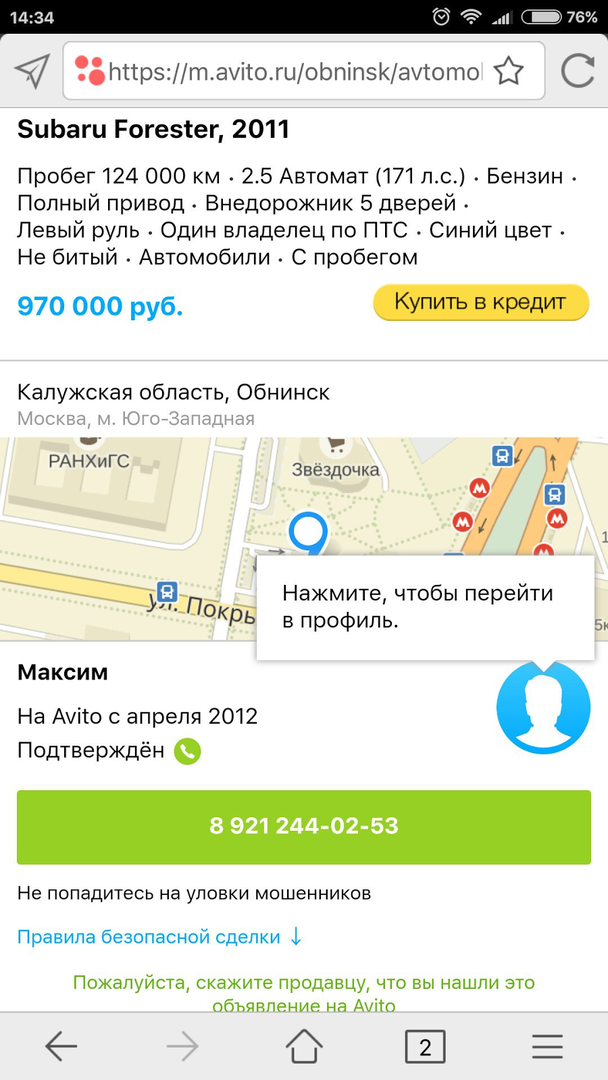
Пример: Авито
На Авито есть возможность инициировать звонок в пару шагов. После того, как пользователь нажал на интерактивную область с номером телефона, система запрашивает у него разрешение на вызов. Если разрешение дано, автоматически производится звонок. Таким образом, пользователю не приходится записывать или пытаться запомнить номер.
Подводя итог
Миграция пользователей на мобильные версии ресурсов делает вопрос перехода к мобильному дизайну все более актуальным. Если вы уже отдали предпочтение этому подходу, старайтесь чутко реагировать на малейшие изменения потребностей пользователей. Помните, что постоянная работа над юзабилити сайта — залог эффективного взаимодействия с клиентами.
Если вам понравилась данная статья, рекомендуем прочитать вот это пост: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов?
Высоких вам конверсий!
По материалам: impactbnd.com