Технологии и потребительские предпочтения развиваются не по дням, а по часам, но в этом бурном мире быстрых изменений мы часто забываем, что некоторые основные принципы сенсорного восприятия и человеческой психологии остаются неизменными. Одной из таких функций является то, как мы рассматриваем и обрабатываем визуальную информацию и, в частности, визуальную иерархию.
Люди — это визуальные существа.
Широко распространенные инфографики и «контент-маркетинговые» посты вовсю трубят о том, что мы обрабатываем изображения в 60 000 раз быстрее, чем текст. Исследование Миннесотского университета показало, что презентации с визуальными подсказками (Visual Aids) на 43% более убедительны, чем без таковых.
Таким образом, мы можем достаточно уверенно сказать, что визуальные средства влияют на моментальные решения о покупке, принимаемые неосознанно. Следовательно, маркетологам важно ознакомиться с принципами применения визуальной иерархии на сайтах или в приложениях, чтобы понять, как использовать импульсивные потребительские реакции на разных этапах воронки.
Определение визуальной иерархии
Прежде всего, разберемся, что такое визуальная иерархия с точки зрения веб-дизайна?
По сути, это способ представления страницы, помогающий визуально донести порядок и важность контента. Визуальная иерархия создается путем включения определенных сигналов, таких как размер, цвет, контраст, форма, расположение и ощущение глубины.
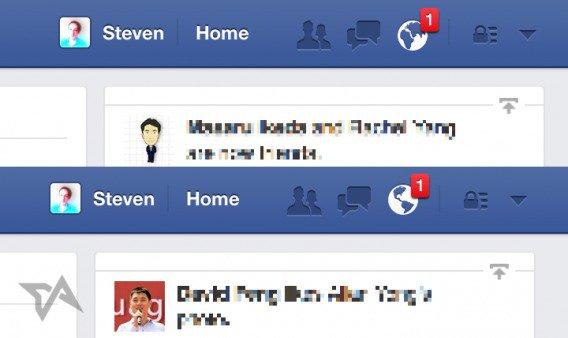
Мы каждый день сталкиваемся с визуальной иерархией. Представьте, что вы пролистываете сине-белый интерфейс Facebook. Что привлечет ваше внимание? Разумеется, ярко-красный индикатор уведомления!
Визуальная иерархия является ключевым принципом дизайна сайтов и продуктов, но при этом она довольно проста в понимании. Тем не менее, чтобы вы избежали ошибок, мы поведаем, как можно включить неврологические сигналы для создания чувства визуальной иерархии на вашей платформе.
1. Разработайте определенный шаблон просмотра страницы
Независимо от культурных особенностей большинство людей просматривает контент сверху вниз, многие читают слева направо. Важно понимать, что посетители редко ловят каждое слово на сайте. Обычно они просто как можно быстрее «сканируют» контент, чтобы определить его значимость для себя.
Исследование, проведенное Nielsen Norman Group, показало, что человеческий мозг воспринимает контент согласно двум разным паттернам.
Для страниц с большим объемом текста, таких как посты в блогах, или страниц с последовательными блоками изображений, таких как перечни продуктов, просмотр происходит по шаблону F.
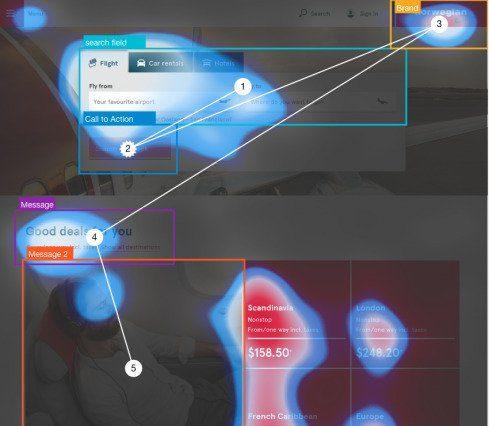
Взгляните на эту тепловую карту, запечатлевшую движения глаз на eCommerce-сайтах, при прочтении статей и разглядывании результатов поисковой выдачи:
Левой части страницы уделено значительно больше внимания, чем правой. Исследование проводилось с англоговорящими респондентами, но можно предположить, что правая зона была бы более активна для тех, чьи языки читаются справа налево.
Рост числа мобильных приложений, распространенность мобильного просмотра веб-страниц, изменения в форматах контента, инновационное использование CTA (Call-To-Action Buttons, кнопки призыва к действиям) и полная трансформация отображения результатов поиска в поисковых системах привели к тому, что F-образный шаблон перестал быть стандартом.
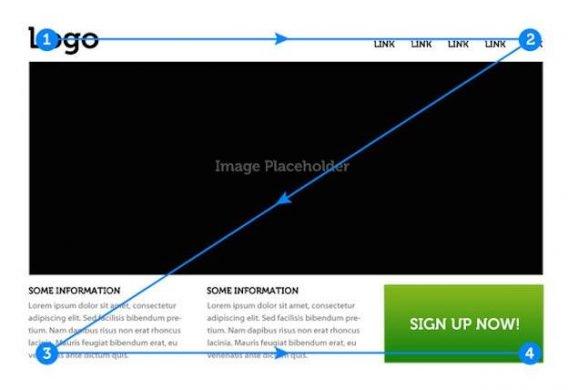
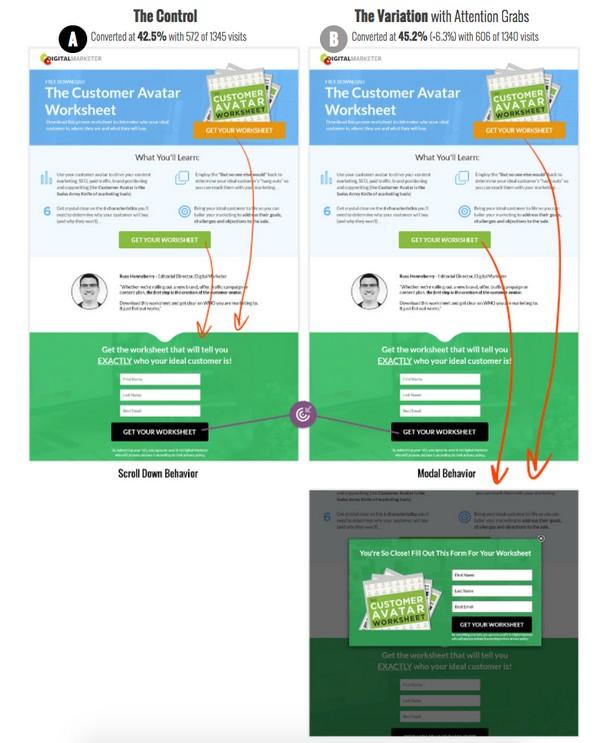
Шаблон Z применяется к более визуально ориентированным страницам, например, рекламным:
Такие особенности просмотра, как правило, появляются в случаях, когда контент не представлен в последовательных блоках/параграфах. Естественным порывом для читателя становится начало работы в верхней части страницы, затем быстрый перенос взгляда в противоположный угол для получения дополнительной информации, затем спуск по диагонали для перехода к следующему блоку слева, а далее следует повторение шаблона.
Как вы же можете включить эту концепцию в свой сайт или продукт для улучшения UX и получения конверсий?
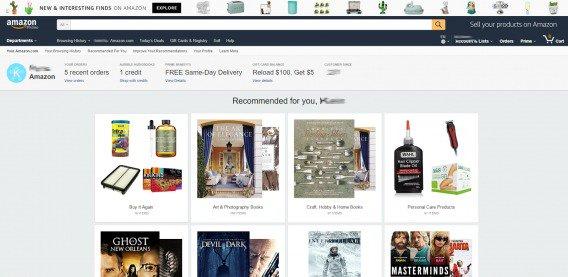
Нужно ориентироваться на обе неврологические модели поведения. Поскольку и тот, и другой шаблон начинаются одинаково, разумно будет поместить самую важную информацию в левом верхнем углу, как это делают лидеры eCommerce, например, Amazon:
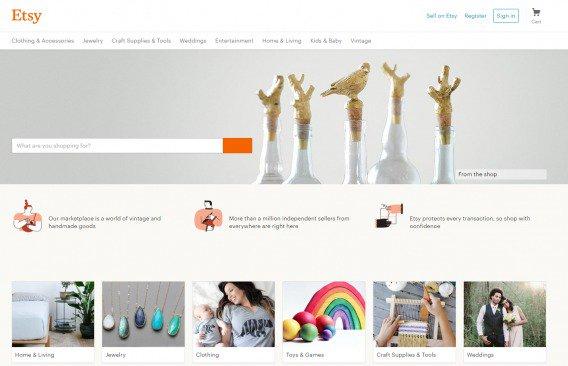
А вот образец от Etsy:
Вы видите, что логотипы обычно размещаются в верхнем левом углу страницы. На противоположной стороне находятся опции регистрации/входа. Затем глаза посетителя устремляются к центру, где он может найти товары. В конечных точках обычно требуется включение CTA для доступа к дальнейшим действиям.
Использование этих тенденций и шаблонов просмотра не только подтолкнет пользователей к изучению вашей платформы, но и придаст направленность их подсознательному процессу принятия решений.
У вас есть множество инструментов для обнаружения специфики именно вашего сайта. К ним относятся программные решения для айтрекинга, фиксирование поведения пользователей, тепловые карты (показывающие взаимодействие с движущимися и динамическими элементами, а не только статичные кадры), карты кликов и прокрутки, а также средства визуализации воронки.
Кроме того, все полученные выводы по UX и качественные данные могут быть затем подвергнуты сплит-тестированию.
2. Экспериментируйте с пустым пространством
Пустое пространство (White Space) — это, пожалуй, один из самых игнорируемых компонентов визуальной иерархии. Его использование имеет уникальное визуальное значение для дизайна сайтов электронной коммерции. Чем больше пустого пространства окружает элемент, тем больше внимания он привлечет.
Что касается неврологического воздействия, существует много причин для стратегического внедрения этой концепции.
Пустое пространство улучшает концентрацию внимания
Нельзя отрицать, что сегодняшние пользователи просматривают контент в атмосфере сильного чувства срочности (Urgency). Важно упростить им данный процесс.
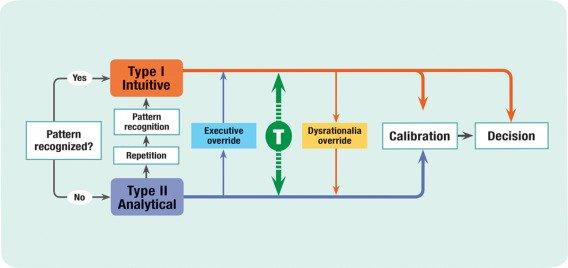
Человеческий мозг имеет две системы построения умозаключений: бессознательный процесс мышления, импульсивный и зависящий от интуиции (система 1), и сознательный мыслительный процесс, медленный и аналитический (система 2).
 Теория двойственности процесса в применении к принятию решения. В зависимости от того, был ли узнан паттерн, его осмысление будет идти либо по первому, интуитивному типу (в случае, если да), либо по второму, аналитическому (в случае, если нет)
Теория двойственности процесса в применении к принятию решения. В зависимости от того, был ли узнан паттерн, его осмысление будет идти либо по первому, интуитивному типу (в случае, если да), либо по второму, аналитическому (в случае, если нет)Поскольку у нас есть только несколько секунд для привлечения внимания посетителей, использование пустого пространства — это отличный способ быстро заставить их заметить важные разделы сайта. Сюда могут включаться заголовки, изображения, CTA-кнопки или ссылки на ценный контент.
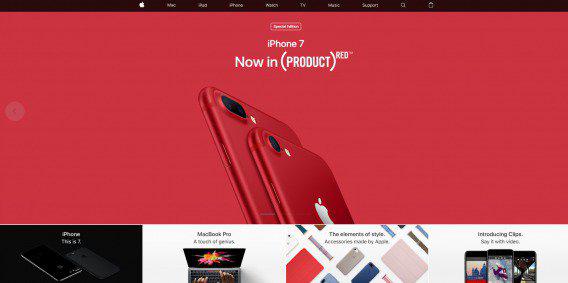
Apple использует white space для отделения продуктов друг от друга, ориентируясь в своем дизайне как на сознательные, так и на бессознательные процессы мышления и четко разделяя информационные (Learn More, «Узнать больше») и транзакционные (Buy, «Купить») пути:
Пустое пространство помогает прорваться сквозь шум
Захламленность дизайна перегружает пользователей, и они начинают уходить. Кстати, вы видели, как выглядит худший сайт в мире? Вот он:
Вот что происходит, когда слишком много элементов требуют внимания. А про это даже говорить не хочется:
Если ваш сайт выглядит так, как будто его делали еще в 90-х, то будьте уверены в следующих выводах потребителей: а) вы больше не занимаетесь бизнесом и б) ваш сайт не способен обеспечить безопасность сохранения клиентской информации. Оба заключения будут стоить вам доверия потенциальных покупателей, которые не станут медлить с уходом.
Более того, устаревшие сайты обычно не имеют хороших результатов в поисковых рейтингах. Google обновляет свои поисковые алгоритмы сотни раз в год и оценивает опыт пользователей относительно множества факторов.
Немногие знают, что для улучшения собственных продуктов Google проводит частые исследования в области пользовательского опыта. Они весьма серьезно относятся к UX. Ваш сайт будет похоронен в результатах поиска, если вы продолжите игнорировать юзабилити.
Пустое пространство создает баланс
Разработка конвертирующего дизайна в значительной степени зависит от вашей способности соблюдать баланс с точки зрения удобочитаемости и юзабилити. Поиск идеальной комбинации между контентом и пустым пространством может потребовать немало экспериментов. Имейте в виду, что излишнее количество пустого пространства будет восприниматься как недостаток содержательности, тогда как слишком скупое его применение может дезорганизовать страницу.
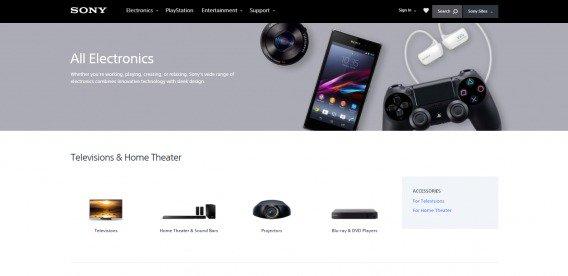
Команде Sony удалось весьма удачно использовать white space:
Когда посетители оказываются на eCommerce-сайте, они хотят как можно быстрее перейти к сути предложения. С помощью размера и пустого пространства Sony создает навигационные карты, направляющие пользователей к интересующим их продуктам. Здесь исключена перегрузка из-за избытка информации, а просмотр категорий становится простым, интуитивно понятным процессом.
Пустое пространство является подобием цементного раствора, соединяющего визуальную иерархию вашего сайта. Его основная цель — служить человеческой памяти и вниманию и обеспечивать плавность UX.
3. Используйте повторение
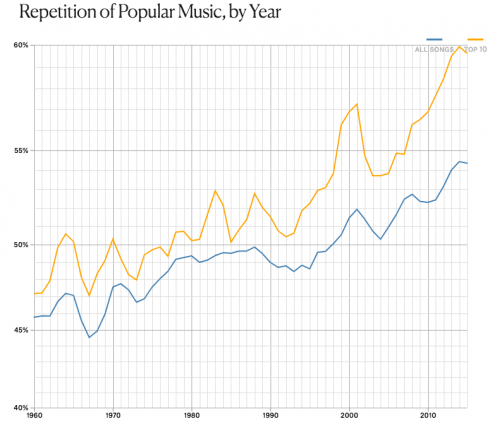
Повторение эффективно влияет на мозг человека. Возможно, именно благодаря ему продаются самые успешные музыкальные треки.
Это явление подтверждается так называемым «принципом знакомства» (Familiarity Principle) в социальной теории и «эффектом симпатии к знакомому» (Mere-Exposure Effect) в психологии. В публикации Oxford Journal of Consumer Research отмечена сильная корреляция между частотой демонстрации чего-либо и благоприятной оценкой.
Причина такого сильного влияния повторения заключается в том, что оно увеличивает нашу скорость обработки информации. Иными словами, нашему мозгу легче усваивать повторяющиеся моменты.
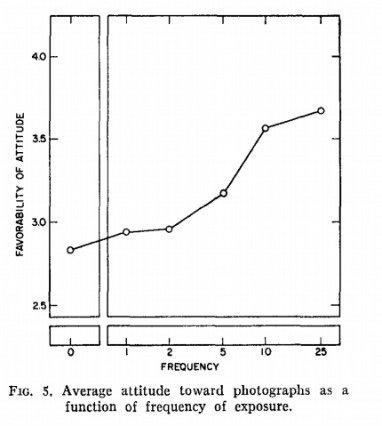
В конце 1960-х годов психолог Роберт Зайонц (Robert Zajonc) провел исследование на тему «Оценочный эффект симпатии к знакомому». Зайонц показал двум группам людей серии китайских символов и иероглифов. Первой группе было предоставлено пять возможностей взглянуть на изображения, второй — лишь один. В обеих группах демонстрация длилась примерно пять миллисекунд (таким образом гарантировалось, что информация не будет сознательно обработана).
Типичная реакция на фотографии в зависимости от частоты демонстрации. Горизонтальная ось — частота демонстрации. Вертикальная ось — положительное отношение
Затем Зайонц показал еще более широкую серию изображений, включавшую новые символы и иероглифы и дополнявшие предыдущие. На этот раз испытуемые смогли просматривать изображения в течение полной секунды (время, достаточное для сознательного процесса). Затем их спросили, насколько им понравился каждый рисунок.
Испытуемым, получившим пять коротких подсознательных воздействий, изображения понравились больше, чем тем, кто видел их только один раз. В целом группа с большим числом просмотров оценивала изображения как более приятные и характеризовалась более позитивным настроением. Из чего Зайонц сделал вывод, что пребывание в присутствии знакомых вещей делает нас счастливее, даже когда мы не осознаем этого: «Повторение опыта по своей сути является приятным процессом. Оно улучшает наше настроение, и это удовольствие мы передаем тем, кто находится поблизости».
Создание эффективного UX-алгоритма в eCommerce связано с поиском ритма, а лучший способ привить ритм — это повторение.
Хотя повторение является основополагающим аспектом, его использование варьируется от упрощенного до сложного. Некоторые очевидные места, предполагающие повторение на сайте или в приложении, — это шрифт, цветовая схема, толщина линий, фигуры и т.д. При создании темы повторение, унифицирующее пространство и расставляющее в нем акценты, является важнейшим компонентом последовательности.
Главная цель повторения в веб-дизайне — это обеспечение согласованности информации.
Что касается визуальной иерархии, то повторение — отличный способ показать значимость отдельных элементов. Возвращаясь к главной странице Apple:
Основное внимание, очевидно, уделено специальному выпуску нового красного iPhone 7. Ниже видно, что Apple продвигает другие продукты, располагая их в прямоугольниках одинакового размера. Повторяя определенные компоненты, вы предоставляете визуальные подсказки посетителям, чтобы они поняли последовательность и сочетаемость контента.
Когда брендированный контент является «легкоусвояемым», процесс принятия решений клиентами ускоряется.
В конце концов, если Джастин Бибер использует повторение, чтобы продавать миллионы своих записей, почему бы и вам не применить его для повышения конверсий на вашем сайте?!
4. Создайте алгоритм, а затем уничтожьте его
После того, как прижились установленные вами шаблон просмотра и алгоритм, эффективным методом визуальной иерархии будет нарушение этого существующего статус-кво.
Например, вмешавшись в ранее созданное повторение, вы обязательно остановите пользователей на их пути и привлечете внимание. Однако важно использовать этот подход осторожно. Слишком частое нарушение алгоритма приведет к тому, что ваша платформа будет выглядеть неаккуратной и не сфокусированной.
Человеческий глаз всегда реагирует на движение. Потому анимация между блоками текста представляет собой простой, но эффективный способ привлечь внимание к чему-то, что вы хотите выделить. Это, пожалуй, один из самых мощных способов использования визуальной иерархии.
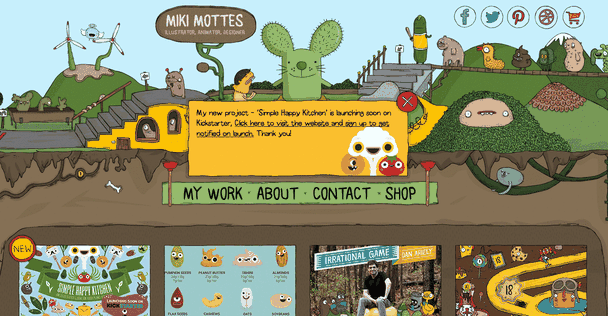
Взгляните на страницу иллюстратора Мики Моттс (Miki Mottes):
Во-первых, эта страница увлекательна сама по себе, не в последнюю очередь благодаря тонким сдвигам в анимации. Тем не менее, ваши глаза неизбежно возвращаются к бизнес-части посередине.
Предостережение: если ваша анимация чрезмерно кричащая, она может: a) оказаться единственной, что увидит покупатель, и б) отвлечь его от шопинга. И не дай бог, если это видео с автоматическим воспроизведением!
Но примененное правильно и стратегически прерывание алгоритма может усовершенствовать UX.
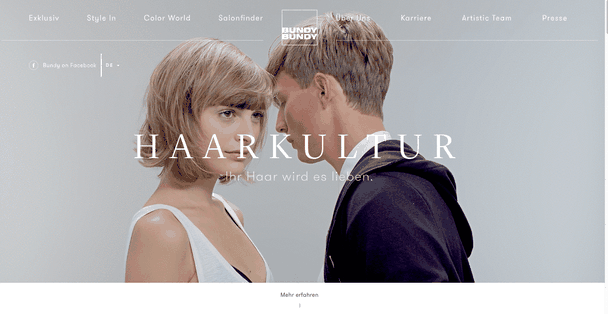
Существует много способов нарушения текущего алгоритма. Все больше становятся популярны гибриды из фото и видео, или так называемые «синемаграфы» (Cinemagraphs). Сюда входят видео, состоящие прежде всего из статических элементов или фотографий с периодическим повторяющимся движением одного элемента. Посмотрите, как глаза модели слегка поворачиваются, чтобы посмотреть на вас на сайте Bundy Bundy:
В плане визуальной иерархии использование таких «отвлекающих» факторов в вашем веб-дизайне может, в конечном счете, помочь предотвратить ускользание внимания покупателей и их уход туда, куда вам не нужно, и направить их в сторону CTA.
Просто будьте осторожны и не переборщите. Эта техника несколько непредсказуема. Как всегда, проведите тестирование.
Заключение
В веб-дизайне вы не можете позволить себе тратить время на бездумное творчество. Визуальные элементы должны быть чем-то большим, чем просто художественное оформление. Они должны быть стратегически (и практически) обоснованы с точки зрения юзабилити-алгоритма и вести к конверсии.
Создание визуальной иерархии с учетом психологии пользователей и работы их мозга имеет решающее значение для достижения как целей вашего бизнеса, так и общей функциональности вашего сайта.
Высоких вам конверсий!
По материалам: conversionxl.com