Если пользователи не нажимают на СТА, конверсии не происходит — нельзя пройти процесс оформления заказа или заполнить форму регистрации, не нажав хотя бы на одну кнопку. И эта кнопка — как и все ваши СТА — может быть улучшена.
Но часто у маркетологов не получается оптимизировать призывы к действию по ряду причин, все из которых, по сути, несущественны. Перестаньте игнорировать так называемые «мелочи», особенно когда от этого напрямую зависит конверсия. Предлагаем вам несколько советов и технологий, которые, согласно сплит-тестам, могут повысить ваши показатели от 20 до 95%.
Больше никаких оправданий
Используете ли вы какие-либо из этих причин, чтобы оправдать неспособность повышения призывов к действию?
- Трудно проявить креативность, когда места на кнопке хватает лишь на два или три слова
- Обобщенные варианты, вроде «Узнать больше», «Зарегистрироваться» или «Купить сейчас» кажутся вам эффективнее
- Если люди действительно хотят продукт, какая-то кнопка не сможет повысить или понизить конверсию
- Кнопки слишком маленькие для нашей страницы или продукта.
Эти оправдания — потолок, мешающий росту вашей конверсии. Ваш призыв к действию не должен ничего подытоживать — он должен побуждать к действию. Вы не обязаны ограничивать текст кнопки тремя словами. Разные кнопки можно отображать разным сегментам посетителей. Вы пишете СТА не для людей, которые и по горячим углям пойдут за вашим продуктом, а для сомневающихся — которых нужно немного подтолкнуть.
Поэтому стоит забыть об этих оправданиях и рассмотреть шесть методов повышения конверсии СТА, разобранных в этой статье.
1. Развлекайте рептильный мозг
Амигдала, или «рептильный мозг» — это часть нашего мозга, существующая около 450 миллионов лет. Несмотря на почтенный возраст, она все еще определяет наши действия:
«Старый мозг — это примитивный орган, прямой результат эволюционного процесса. Это мозг, отвечающий за “борьбу или бегство”, мозг выживания — и его также называют рептильным мозгом, потому что он до сих пор присутствует у рептилий», Renvoise & Morin, 2007.
Важная часть нашего инстинкта выживания — тенденция замечать различия в окружающей среде. Рациональные рассуждения и письменный текст не производят эффекта, необходимого для «инстинктивного» отклика в нас. По этой причине, нам нужно полагаться на большее, чем логические рассуждения в стиле «Из Х вытекает Y», чтобы добиться продажи или регистрации.
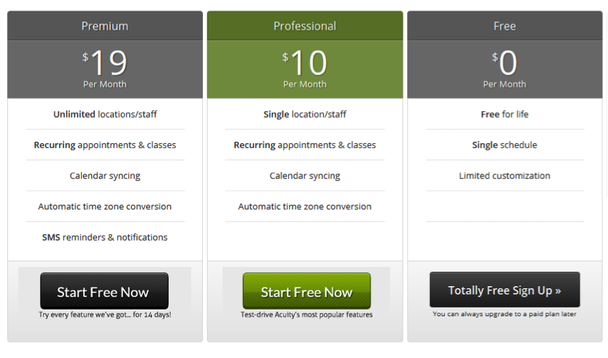
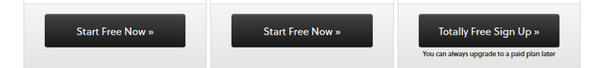
Рассмотрим три кнопки, которые до недавнего времени размещались на странице с тарифами и ценами AcuityScheduling.com:
 «Начать бесплатно сейчас», «Начать бесплатно сейчас», «Абсолютно бесплатная регистрация. Вы всегда можете подключить платный тариф)»
«Начать бесплатно сейчас», «Начать бесплатно сейчас», «Абсолютно бесплатная регистрация. Вы всегда можете подключить платный тариф)»Какая из них сильнее выделяется среди остальных? Вероятно, вы назовете третью, она же — последняя в строке. На ней, в отличие от двух других, иной текст, и только она дополнена второй строкой. Так как третий вариант выделяется, наш рептильный мозг сразу замечает его. Поэтому мы вероятнее выберем это предложение. Для компании это означало, что третья кнопка, продвигающая бесплатный тарифный план, принесла наибольшее число кликов.
Но это не слишком хорошо для платных конверсий.
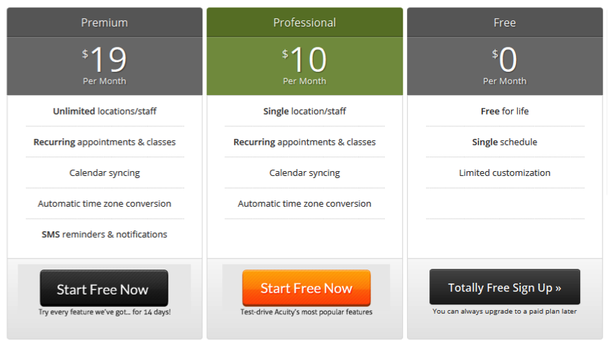
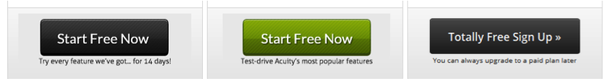
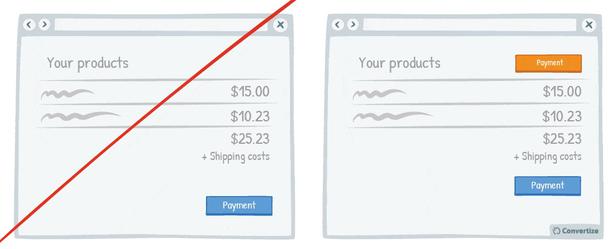
Поэтому были проведены тесты двух разных вариантов кнопок. Версия В, показанная ниже, включала вторую строку текста под каждой кнопкой. Также здесь был использован иной цвет среднего СТА:
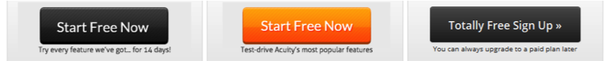
Вариант С, показанный ниже, повторяет сделанное в версии В, но цвет кнопки изменен на оранжевый:
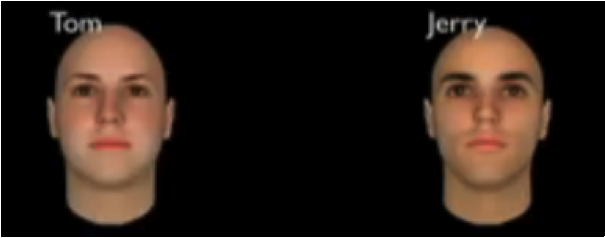
В обоих вариантах кнопки абсолютно одинаковы, кроме цвета. В этом тесте использованы идеи эксперимента «Уродливый Том / Уродливый Джерри», проведенного Дэном Ариэли (Dan Ariely), где участников сперва просили выбрать, лицо какого персонажа более привлекательно. Вот что видели испытуемые:
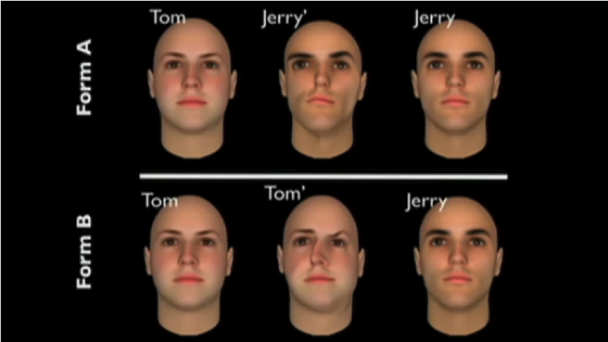
Также были представлены следующие группы вариантов:
Ариэли обнаружил, что видевшие форму А чаще называли Джерри привлекательным, а видевшие форму В сочли более привлекательным Тома. Это иллюстрирует, что люди склонны сравнивать два наиболее похожих варианта в наборе, исключать радикально иной вариант и из двух подобных выбирать наиболее привлекательный.
Тест СТА кнопки Acuity Scheduling не идентичен тесту Ариэли. Но в нем тоже создается сходство между двумя вариантами и усиливается привлекательность одного из них с помощью другого цвета.
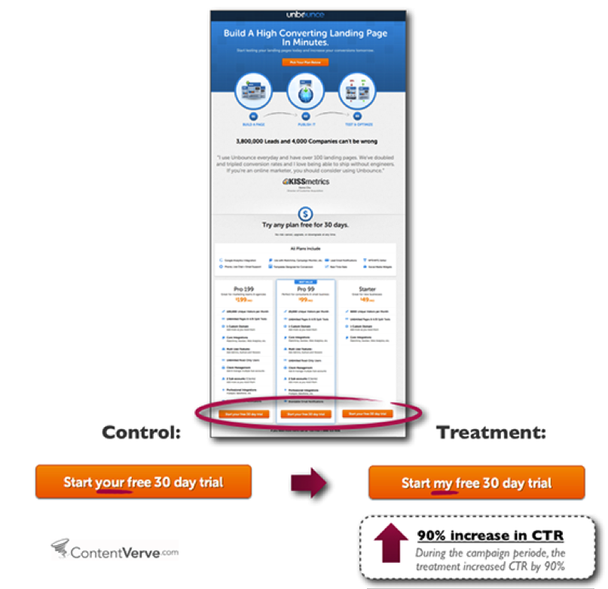
Взглянем еще раз на вариации теста.
Контрольная версия:
Версия В:
Версия С:
Даже столь незначительные изменения привели к большим улучшениям. Вариант В (зеленая кнопка) показал рост на 81% над контрольной версией, а вариация С (оранжевая кнопка) подняла конверсию на 95% над контрольной версией.
Помимо эффекта «Уродливых Тома и Джерри», этот тест также подчеркивает тенденцию рептильного мозга искать цвета: оранжевая кнопка выделялась из зеленовато-серо-черной цветовой схемы страницы, сильнее привлекая внимание, чем зеленая.
Люди, по природе своей, лучше замечают контрасты. И не только люди. Чем ярче контраст между цветком и его фоном, тем вероятнее пчела предпочтет этот цветок.
2. Сосредоточьте внимание посетителей на простых призывах к действию
Наверняка вы уже читали о парадоксе выбора и параличе анализа. Таким образом, вы знаете, что люди часто (но не всегда) принимают решение с трудом, когда им предоставлено слишком много вариантов.
В популярном эксперименте с джемом от Шейна Айенгар (Sheena Iyengar) из Columbia, была проведена дегустация джема в продуктовом магазине. Сперва посетителям предлагалось шесть вариантов на выбор, а на следующей сессии эксперимента — двадцать четыре. Стенд с двадцатью четырьмя сортами джема привлек больше людей, чем предыдущий. Но он принес гораздо меньше покупок.
Вывод? Люди думают, что хотят большого выбора, но с меньшим количеством вариантов повышается уверенность в принятом решении. В другом исследовании от Айенгара участникам было предложено шесть конфет, из которых можно было выбрать одну, и тридцать конфет на тех же условиях. Участники первой сессии были более довольны и уверены в своем выборе. Меньшее число вариантов сделает ваших посетителей счастливее. А счастье сильно способствует конверсии, кроме того заставит людей говорить о вас и сохранять приверженность вашему бренду.
Подумайте о своем лендинге — сколько вариантов вы даете посетителям?
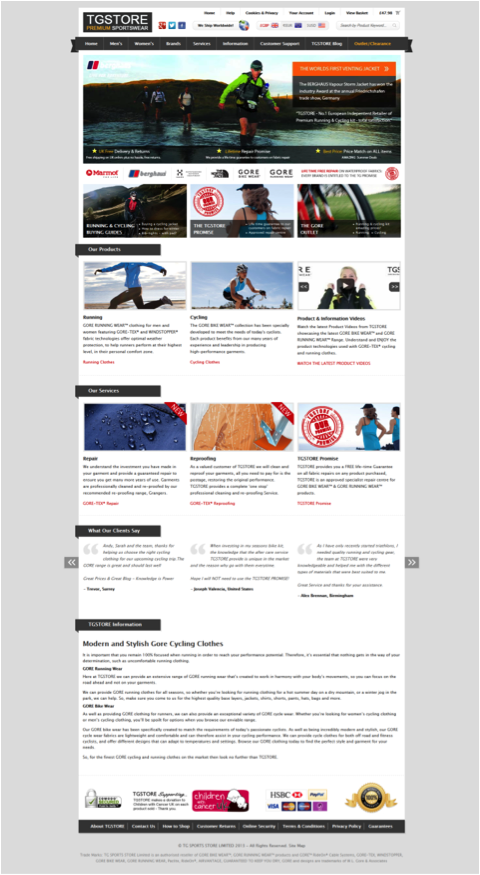
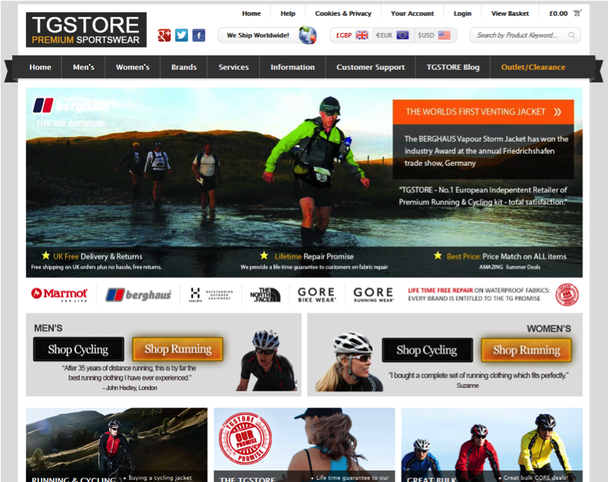
Разберем тест упрощенных вариантов домашней страницы TGStore.eu, которая дает посетителям множество информации и вариантов. Многие сайты eCommerce страдают от того же. Они пытаются понять, как исправить домашнюю страницу, но в конце концов бросают попытки, создав нечто подобное:
Эта страница переполнена визуальными стимулами: мужчины, женщины, пейзажи, размытые в движении велосипеды, бегущие фигуры, вода и пр. И почти на все изображения страницы наложен текст — или он расположен под фотографиями.
С таким большим объемом информации и отвлекающих факторов посетители просто не могут справиться — и это может негативно повлиять на клики по СТА.
Тестовая версия, отображаемая половине посетителей сайта, выше линии сгиба выглядела так:
Заметили, что сделали маркетологи? Они добавили четыре новых призыва к действию. Да, на страницу, переполненную ссылками и действиями, было добавлено еще 4 СТА.
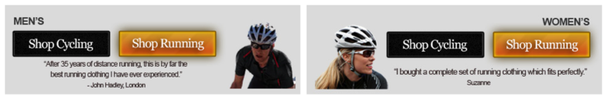
Итак, возможно ли предложить дополнительные варианты, сведя к минимуму когнитивную перегрузку от широкого выбора? Ответ: возможно, если сосредоточить внимание посетителей на четких, безошибочных призывах к действию, которые упрощают принятие решений. Для добавленных элементов маркетологи сохранили нейтральный фон, чтобы устранить факторы отвлечения и сгруппировать множество вариантов выбора в несколько решений, которые пользователь безболезненно может совершить:
- Решение 1: Вы мужчина или женщина?
- Решение 2: Выберите между велоспортом и бегом (две самые популярные страницы категорий на сайте).
На мужской и женской частях кнопки выполнены в одинаковом цвете. Текст тоже одинаков — это позволяет избежать конкуренции между элементами и отвлечения внимания. Благодаря новым призывам к действию, маркетологи TG Store повысили переходы в Shop Cycling (Men) на 96,6% и в Shop Running (Men) на 104,5% с достоверностью 100%. Женские элементы тоже показали хорошие результаты, но их тесты не достигли статистической достоверности.
Результаты могут показаться очевидными. Если дать людям новые варианты, они чаще будут переходить на эти страницы. Но в этом тоже заключается работа маркетологов. Вы должны видеть, как и где пользователям больше нравится находиться — с помощью аналитики и ключевых выражений — и упрощать людям путь к этим страницам.
3. Сделайте кнопки похожими на кнопки
Функциональные признаки предмета, иногда называемые аффордансами, крайне важны в пользовательском опыте (UX) и конверсии. Когда мы говорим об аффордансах в веб-дизайне, обычно мы подразумеваем, что элементы страницы должны внешне сообщать пользователю о том, как их следует использовать.
Другими словами: кнопка должна выглядеть как кнопка. Пользователи должны быстро идентифицировать ее как элемент, на который нужно кликнуть, чтобы инициировать действие. Итак, узнает ли посетитель, впервые попавший на вашу страницу, какие элементы кликабельны? В противном случае, он будет похож на Ариэль, которая нашла вилку и не знает, как ей пользоваться:
Очевидно: если пользователи знают, что элемент доступен для клика, они охотнее кликнут по нему. Вот почему кнопки серого цвета, как правило, хуже конвертируют.
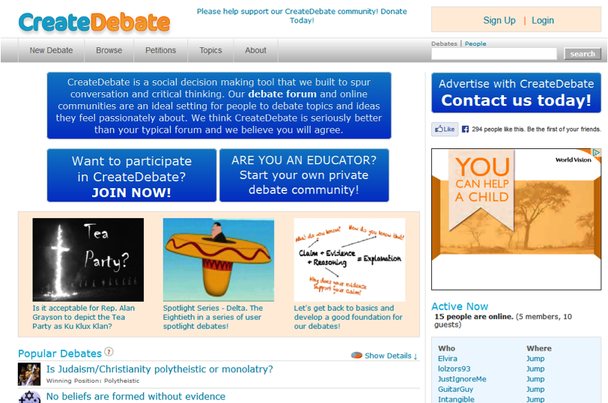
Домашняя страница CreateDebate.com заполнена призывами к действию, предлагающими присоединиться к различным дебатам. А выше линии сгиба посетителей обременяют элементы, которые кажутся еще большими СТА-кнопками:
Фактически, самый большой синий элемент вообще не является кнопкой. Но он выглядит как кликабельный СТА, не так ли? Словом, вид этих элементов не помогает пользователям понять, на что они должны кликать.
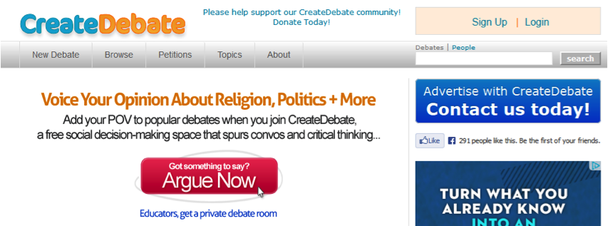
Маркетологи протестировали один, наиболее очевидный призыв к действию — собравший все аффордансы кликабельного СТА, включая изображение курсора — против контрольного варианта.
Версия ниже повысило на 45% число регистраций аккаунтов:
Словом, даже если контент на вашем сайте не выглядит как кликабельные кнопки, стоит обозначить реальные элементы СТА. Могут ли люди легко идентифицировать первичный призыв к действию на каждой странице вашего сайта? Легко ли последовать этому призыву (например, удобен ли элемент для клика)? Имеет ли он признаки, указывающие на кликабельность?
Рассмотрим следующее:
- 3D-эффект;
- Контрастный, не серый цвет;
- Отклик на зависание курсора над элементом (например, изменение цвета);
- Пустое пространство вокруг;
- Стрелка, указывающая на элемент, с поясняющим текстом.
Вам может действительно понадобиться кнопка с плоским дизайном. Но прежде, чем вы перейдете к плоскому дизайну…
4. Напишите текст кнопки
Отличное эмпирическое правило при написании призыва к действию состоит в том, чтобы кнопка условно продолжала следующее предложение:
«Я хочу…»
Этот маленький трюк позволяет создавать привлекательные кнопки, как: «Научиться ездить на велосипеде» или «Разобраться в финансах быстро». Также это позволит избежать скучных текстов вроде «Регистрация для получения дополнительной информации» — потому что этого никто не хочет.
Эта формула ведет к написанию призывов к действию от первого лица. Поначалу это может показаться довольно неудобным, но тем вероятнее, что вы все делаете правильно. Майкл Аагард (Michael Aagard) из Content Verve поделился двумя тестами, в которых он увидел увеличение на 25% и 90% числа кликов по кнопкам, тексты которых писались до проектирования. Обратите внимание, что в обоих случаях контрольный вариант использовал обращение во втором лице — то есть, слово «ваш» вместо «мой».
Вот версия, которая принесла на 90% больше кликов:
Единственная разница между этой высококонверсионной кнопкой и другой, с низкой конверсией, по-видимому в том, для кого она создавалась.
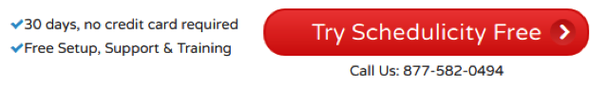
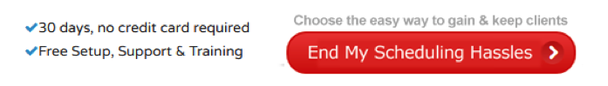
Пользуясь этой идеей, маркетологи протестировали следующие две кнопки на лендинге Schedulicity.com.
Контрольная:
Вариант В:
Версия В, обращающаяся от первого лица, привела к росту на 24% с достоверностью 98%. Во второй версии маркетологи также убрали номер телефона, что не принесло ущерба бизнесу, и использовали язык, более ориентированный на преимущества.
Если вы не уверены, что обращения от первого лица действительно работают, просто посмотрите, как это помогло в следующем тестовом варианте.
5. «Прокачайте» свои кнопки с помощью «клик-триггеров».
Клик-триггеры — это факторы, дополнительно побуждающие пользователей к нажатию. Представим, что между вашим посетителем и конверсией — стена. Ваша работа в качестве маркетолога и копирайтера состоит в том, чтобы провести людей через эту стену. Этого можно добиться, разобрав стену по кирпичикам, или ускорив пользователей до такой степени, чтобы они могли ее перепрыгнуть. И клик-триггеры вам в этом помогут. Они могут включать:
- Отзыв, обзор или твит
- Звездный рейтинг
- Гарантии
- Знаки безопасности и доверия
- Конфиденциальность
- Ваше ценностное предложение
Задача не в том, чтобы применить клик-триггер рядом с кнопкой. Большинство из маркетологов и так это делает. Вопрос в том, чтобы выбрать правильный клик-триггер рядом с кнопкой.
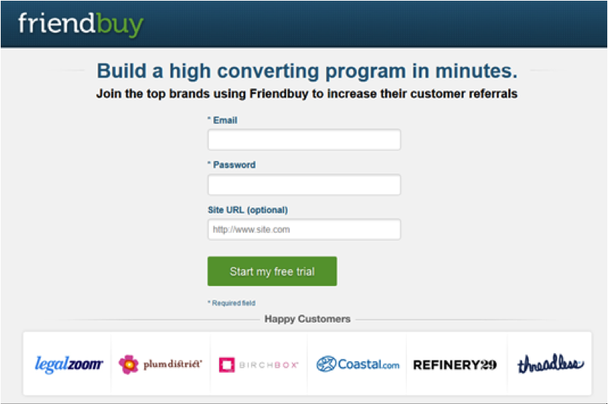
Например, на странице регистрации FriendBuy.com этот призыв побуждает к заполнению формы из трех полей:
«Начать мой бесплатный триал»
Здесь нет клик-триггеров. Вот как это выглядит в контексте страницы:
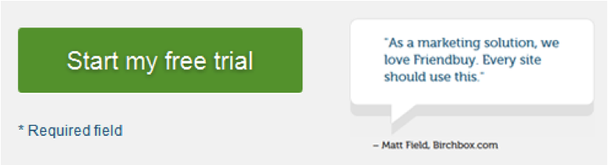
Против контрольной версии было протестировано два варианта, оба из которых включали клик-триггеры. Вариант В включал отзыв:
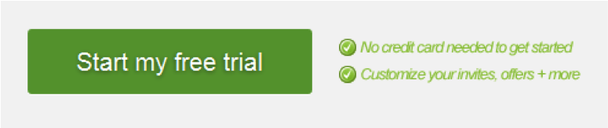
Вариант С включал список буллетов из двух тезисов, преодолевающих возражения:
Выиграл вариант С, превзошедший контрольную версию на 34% с показателем достоверности в 99%.
Простое добавление двух клик-триггеров, один из которых снижал тревожность насчет кредитных карт, а другой обозначал ключевое преимущество оффера, позволило FriendBuy существенно повысить число регистраций.
Версия В не достигла уровня достоверности, но на протяжение всего теста показывала результаты, примерно на 15% превышающие контрольный вариант.
Мораль этой истории? Триггеры — отличный инструмент. Но вам стоит найти правильные триггеры для конкретных этапов вашей конверсионной воронки. Потому что клик-триггеры, побуждающие людей на переход с главной страницы, сильно отличаются от тех, которые повышают конверсии на странице регистрации.
6. Когда посетители готовы, спровоцируйте удивление
Ваши призывы к действию в процессе оформления заказа — занимаетесь ли вы электронной коммерцией или SaaS-бизнесом — определенно не этап для колебаний. Напротив, вам нужно обнаружить все проблемные места конверсионной воронки и укрепить их, побудить посетителя кликнуть на кнопку и конвертироваться в клиента.
Если собираетесь запустить только один тест в этом году, то протестируйте СТА кнопки добавления в корзину. Среди подобных тестов, проводимых маркетологами в последние годы, лучшие результаты принесли:
- Увеличение размера основной кнопки;
- Использование более контрастного цвета для основной кнопки;
- Оттенение или визуальное «охлаждение» вторичных призывов (например, «Обновить корзину»);
- Перемещение основной кнопки выше линии сгиба;
- Удаление конкурирующих призывов к действию, как настройки электронной почты;
- Удаление масштабной навигации;
- Добавление сильных отзывов;
- Добавление сообщений о низких рисках рядом с кнопкой (например, «Далее вы увидите свой заказ»).
- Добавление нескольких вариантов оплаты.
Значки безопасности часто тоже помогают, но это стоит проверять в каждом конкретном случае. Причина в том, что у некоторых посетителей знаки доверия могут вызывать беспокойство, напоминая о рисках, о которых они раньше не думали. Чтобы убедиться, что вы не смутите своих посетителей, протестируйте это.
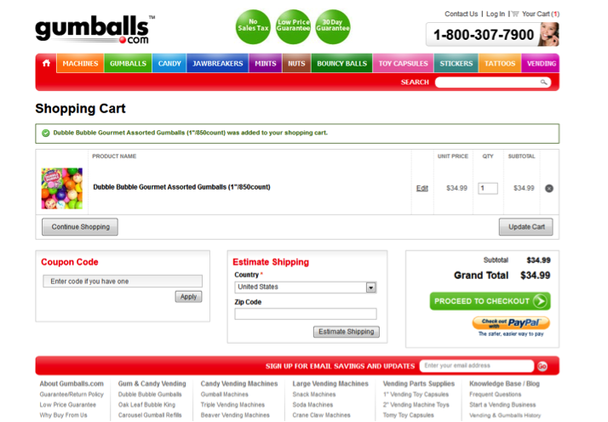
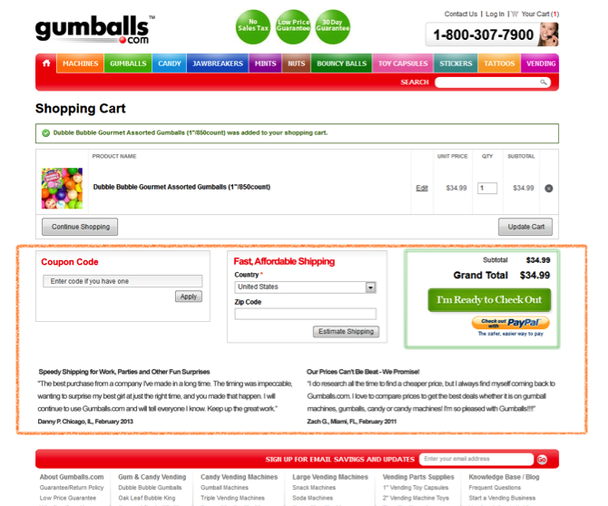
В следующем тесте, Gumballs.com повысли число платных конверсий на 20%, сосредоточив внимание посетителей на большой СТА-кнопке, а не на отвлекающих факторах.
Вот контрольный вариант:
А вот вариант В, который повысил платные конверсии на 20%. Измененная область выделена на скриншоте:
Используя почти все, рассмотренное в этой статье, маркетологи сделали следующее:
- Отказались от выделения области для введения кода купона (это могло повышать число отказов от корзины) и блока доставки, добавили более заметный, зеленый и подсвеченный бокс вокруг первичного призыва к действию.
- Изменили текст кнопки на обращение от первого лица: «Я готов к оплате»
- Сделали кнопку немного больше
- Использовали клик-триггеры для повышения числа кликов, убрав при этом отвлекающий опт-ин
Также текст «Estimate Shipping» был заменен на другой, более ориентированный на выгоды «быстрой и доступной доставки».
Эти быстрые и простые изменения очень легко тестировать. И они привели к статистически значимому росту, который фактически увеличил бизнес компании на 20%.
Высоких вам конверсий!
По материалам: copyblogger.com