Каждый разработчик знает, что дизайн — это не только приятный внешний вид, но и то, как пользователи взаимодействуют с продуктом. Не важно, насколько хорош ваш сайт или приложение, если пользователи не могут в нем сориентироваться.
Почему навигация внизу экрана так важна?
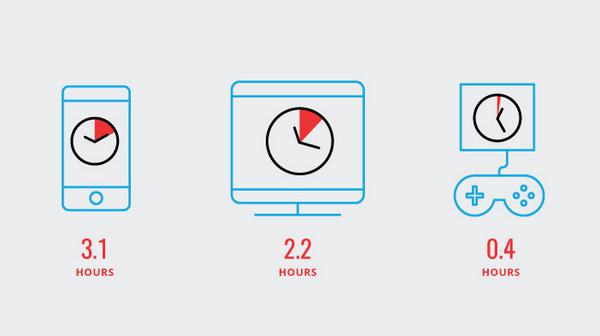
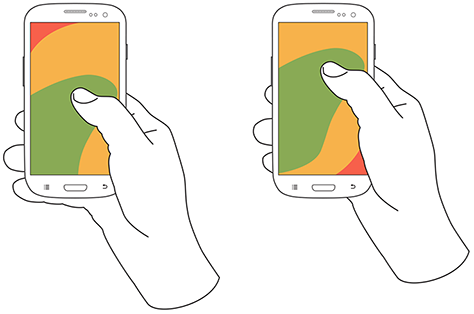
40% пользователей производят большинство действий на смартфоне большим пальцем. Картинка ниже отражает удобство использования мобильного устройства одной рукой: зеленым цветом обозначена часть экрана, с которой легче всего взаимодействовать, желтым — та, к которой приходится тянуться, а красным — зона, до которой можно добраться, только если взять телефон по-другому.
Важно разместить навигацию верхнего уровня и наиболее часто используемые опции внизу экрана — в зоне, до которой легко дотянуться большим пальцем.
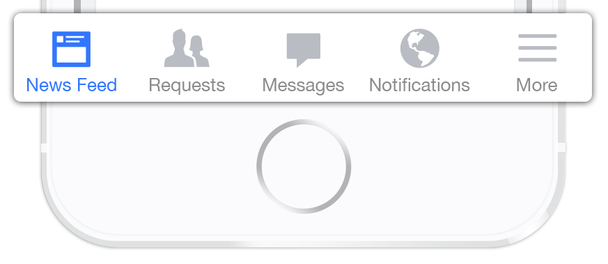
Многие приложения следуют этому правилу и используют навигацию внизу экрана (панель вкладок) для самых важных своих функций. На Facebook многие ключевые функции доступны в одно касание, и пользователь может легко и быстро переключаться между ними.
Навигация — это транспорт, доставляющий пользователей туда, куда они хотят попасть. Внизу экрана следует размещать ссылки на самые важные пункты назначения, к которым необходим прямой доступ из любой части приложения. Хорошая навигация внизу экрана подчиняется следующим трем правилам.
1. Показывайте только самые важные пункты
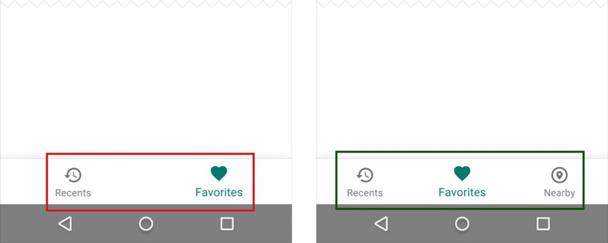
Используйте от трех до пяти главных пунктов назначения в навигации внизу страницы. Если их меньше трех, то, может быть, лучше использовать вкладки.
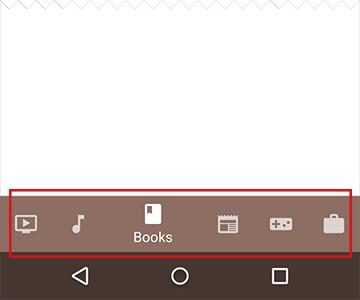
Постарайтесь не использовать больше пяти пунктов назначения в навигации внизу экрана, потому что в таком случае цели будут расположены слишком близко друг к другу. Когда ссылок на панели вкладок слишком много, людям физически сложно попасть по нужной. К тому же, каждая дополнительная ссылка усложняет ваше приложение.
Если навигация верхнего уровня в вашем приложении включает в себя больше пяти пунктов, предоставьте доступ к тем из них, что не попали в меню внизу экрана, в другом месте.
Избегайте скроллинга в меню
Скрытая навигация кажется очевидным решением для маленьких экранов: если вы упакуете меню во вкладку с прокруткой, вам не придется беспокоиться о маленькой площади экрана. Однако прокрутка менее эффективна: пользователю придется прокручивать список еще до того, как он вообще увидит нужный вариант.
2. Обозначайте текущее местонахождение
Отсутствие информации о текущем местоположении — это, пожалуй, самая распространенная ошибка, встречающаяся в меню приложений. «Где я?» — это один из фундаментальных вопросов, ответ на которые нужен пользователю, чтобы не заблудиться в вашем приложении.
Пользователю должно быть понятно, как попасть из точки А в точку Б, с первого взгляда и без дополнительных внешних подсказок. Используйте правильные визуальные сигналы (иконки, ярлыки и цвета), чтобы навигация не требовала пояснений.
Иконки
Если навигация внизу страницы представлена в форме иконок, то она должна использоваться для информации, которую можно донести с их помощью. Некоторые иконки хорошо знакомы пользователям: поиск, емейл, печать и прочие. К сожалению, универсальных иконок не так много, и разработчики приложений часто прячут функционал за малопонятными иконками.
 Предыдущая версия приложения Bloom.fm для Android. Что значит круг? Пользователю сложно понять свое текущее местоположение.
Предыдущая версия приложения Bloom.fm для Android. Что значит круг? Пользователю сложно понять свое текущее местоположение.Цвет
Не стоит использовать иконки разных цветов в навигации внизу экрана. Вместо этого задействуйте основной цвет приложения, чтобы показать пользователю, где он находится.
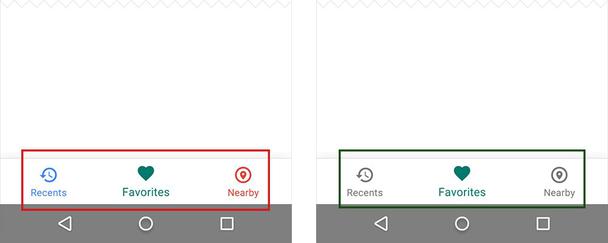
 Слева: разноцветные иконки делают ваше приложение похожим на новогоднюю елку. Справа: используйте только один основной цвет.
Слева: разноцветные иконки делают ваше приложение похожим на новогоднюю елку. Справа: используйте только один основной цвет.Следуйте простому правилу: выделяйте иконку, соответствующую текущему местоположению пользователя, основным цветом своего приложения.
Если нижняя панель навигации цветная, сделайте иконку, соответствующую местоположению пользователя, черной или белой.
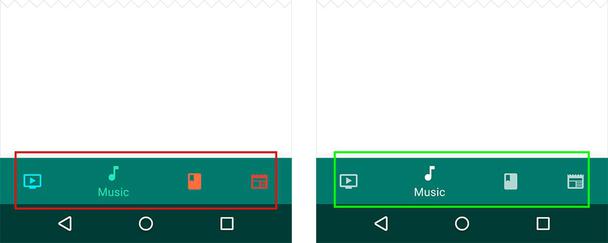
 Слева: избегайте сочетания цветных иконок с цветной панелью навигации. Справа: используйте черные или белые иконки.
Слева: избегайте сочетания цветных иконок с цветной панелью навигации. Справа: используйте черные или белые иконки.Текстовые ярлыки
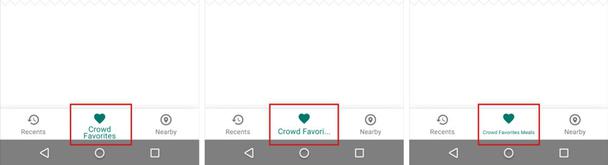
Текстовые ярлыки должны быть короткими и ясными пояснениями к иконкам навигации. Избегайте длинных текстовых ярлыков: они не должны укорачиваться, сворачиваться или сжиматься.
Элементы хорошего меню легко сканируются. Пользователю должно быть понятно, что именно происходит, когда он нажимает на тот или иной элемент.
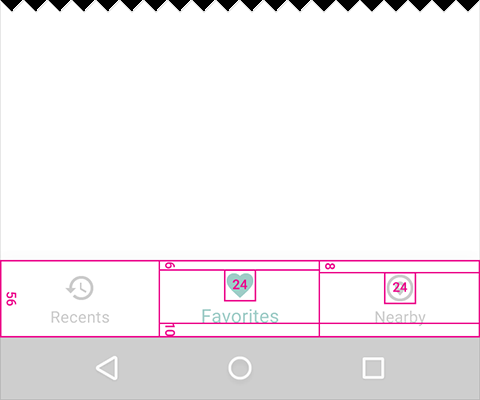
Размер цели
Сделайте цели достаточно крупными, чтобы по ним было легко кликнуть. Чтобы вычислить оптимальные размеры той или иной навигационной кнопки, разделите ее ширину на количество действий или сделайте все кнопки навигации внизу экрана такими же крупными, как и главные кнопки действия.
Android рекомендует следующие размеры для кнопок навигации на мобильных:
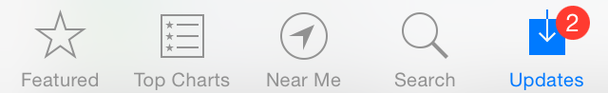
Значки на иконках
Вы можете отображать значки на иконках навигации, сообщая, что в соответствующем разделе появилась новая информация.
3. Сделайте навигацию самоочевидной
Хорошая навигация должна казаться невидимой рукой, которая ведет пользователя по его пути. В конце концов, любая замечательная функция бесполезна, если люди просто не могут ее найти.
Поведение
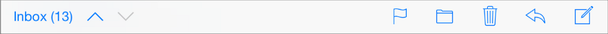
Каждая иконка навигации внизу экрана должна вести на конкретную страницу, а не открывать меню или диалоговые окна. Кликнув по иконке, пользователь должен сразу попадать в нужное ему место или переключать приложение в нужный режим.
Не размещайте в панели вкладок элементы управления для текущего экрана или режима приложения. Если такие элементы необходимы, поместите их на панель инструментов.
Постоянство
По возможности отображайте одни и те же вкладки в любой ориентации: дайте пользователям ощущение визуальной стабильности.
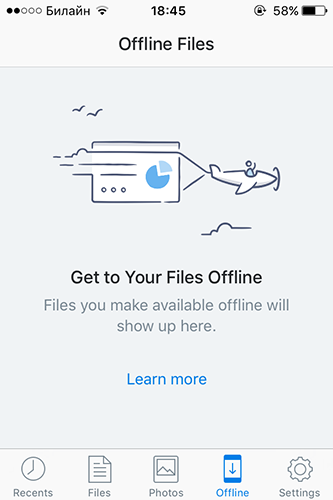
Не удаляйте вкладку, когда ее функция недоступна. Когда вкладки то исчезают, то появляются, UI вашего приложения становится нестабильным и непредсказуемым. Лучше всего оставить все вкладки, но объяснить, почему содержимое той или иной вкладки недоступно. Так, если у пользователя нет оффлайн-файлов, вкладка «Оффлайн» в приложении Dropbox отображает экран с пояснениями о том, что они из себя представляют и как ими обзавестись.
Спрятать панель вкладок
Если на экране появляется лента, панель вкладок можно свернуть, пока пользователь прокручивает ее вниз, и снова развернуть, когда он начнет крутить ее вверх, чтобы вернуться к началу.
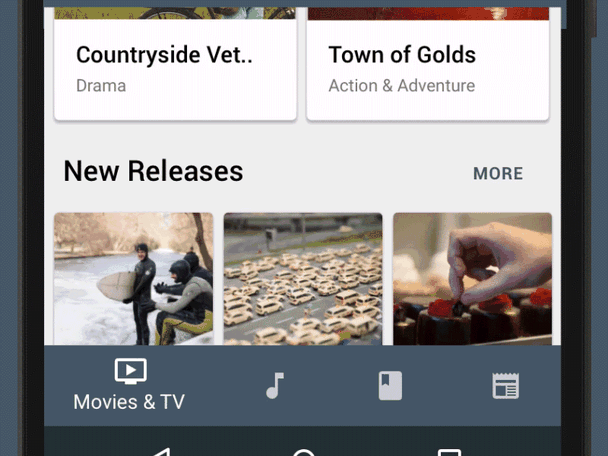
Нижняя панель навигации появляется и исчезает динамически, в зависимости от скроллинга.
Визуальные эффекты
При переключении режимов приложения избегайте движения вбок. Переключение между активным и неактивным режимом должно сопровождаться анимацией постепенного затухания.
Выводы
Навигация внизу страницы должна быть:
- Видимой и хорошо структурированной. Используйте от трех до пяти самых важных пунктов назначения и избегайте скроллинга в навигации.
- Ясной. Элементы панели должны быть удобными для сканирования и достаточно крупными, чтобы по ним было легко кликнуть.
- Простой. Каждая иконка должна вести к конкретной цели, и все элементы, в том числе навигация внизу страницы, должны быть постоянны во всех режимах и ориентациях.
Удобная и понятная навигация должна быть приоритетом для каждого разработчика приложений или сайтов. Ваша цель — создать систему взаимодействий, которая соответствует ментальным моделям пользователя.
Вы создаете сайт или приложение для пользователей. Всегда держите в голове образ пользователя, думайте о целях, которые он преследует, используя ваше приложение, и разрабатывайте навигацию, чтобы помочь ему достичь этих целей. Чем легче людям использовать ваш продукт, тем чаще они будут это делать.
Высоких вам конверсий!
По материалам: uxplanet.org.





















_thumb608x419.png)