Альтернатива гамбургер-меню — тема дискуссионная. И хотя дизайнеры и разработчики во основном едины во мнении, когда использовать navigational drawer — хорошая идея, а когда нет, существует множество мобильных приложений, использующих этот шаблон. Обычно это сводится к тому, что на небольшом экране не остается места для навигации из-за отсутствия хорошо продуманной информационной архитектуры или просто из-за большого объема контента.
Если ваше приложение слишком сложное, подумайте о разукрупнении. Посмотрите, как это сделал Facebook с Messenger. Они разбили функциональность вокруг ключевых действий и создали отдельное приложение.
Гамбургер-меню снижает вовлеченность, замедляет поиск и путает пользователей. Возможно, вас это не смущает, но может быть чертовски неудобным для других людей, в том числе тех, кто возможно обожает ваш контент.
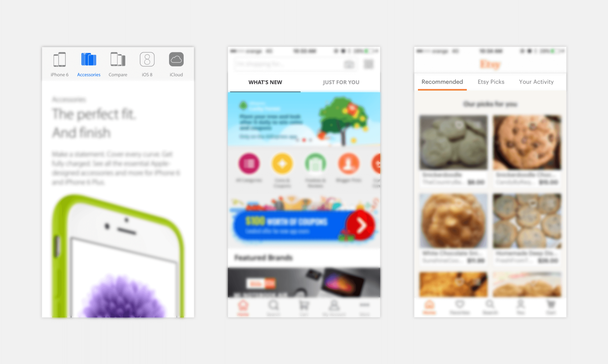
Вкладки
Вкладки помогают организовать контент в категории, например, с помощью navigational drawer. Люди будут сразу понимать, как им пользоваться. Используйте ярлыки или комбинируйте их с иконками.
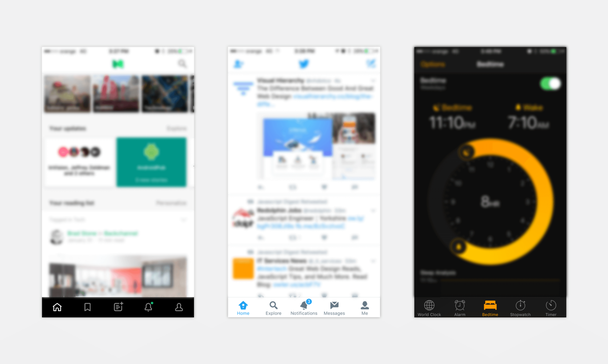
Навигация внизу экрана
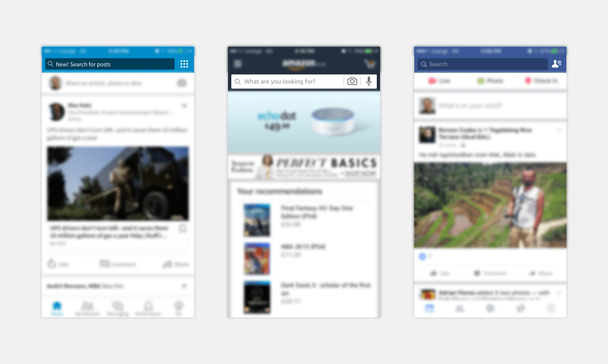
Навигация внизу экрана, хоть и похожа на панель вкладки, рассматривается как отдельный шаблон. Она используется как на iOS, так и на Android, и представляет собой иконки с надписями. Панель навигации может быть скрыта/открыта с помощью прокрутки вниз или вверх. Единственное замечание, хоть Google и не рекомендует использовать описание для неактивных значков в некоторых случаях, мы настоятельно советуем использовать надписи. Не делайте навигацию игрой в угадайку для пользователей.
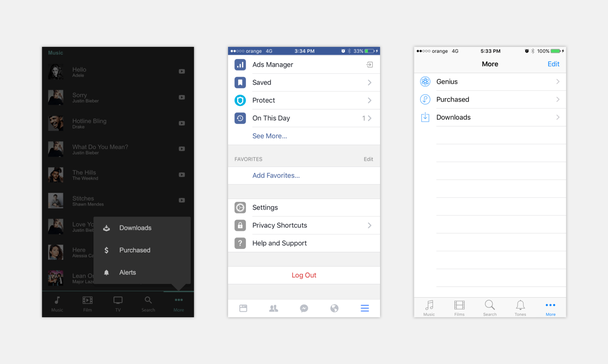
Функция «показать больше»
Если элементов меню больше, чем помещается на экране, вы можете добавить функцию «показать больше». Сократите список меню до четырех самых важных действий, которые вы хотите, чтобы делали пользователи, и поместите все остальные во всплывающее окно или на новую страницу. У вас есть возможность расширить свои настройки или улучшить их, чтобы соответствовать требованиям.
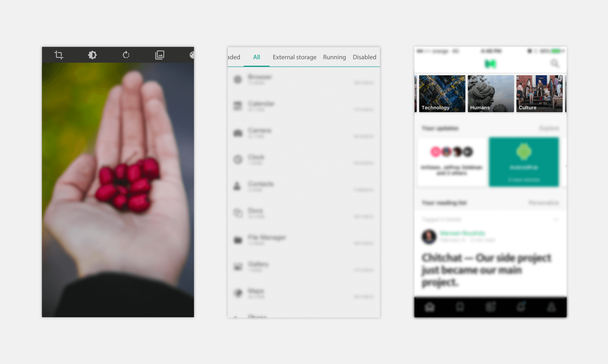
Прокручиваемая навигация
Так же, как и опция «показать больше», прокручиваемая навигация позволяет сделать список действий длиннее. Сделайте его прокручиваемым так, чтобы пользователи могли перемещать его из стороны в сторону. Решение использовать только иконки в таком случае будет работать только для технически подкованных пользователей, но не забудьте протестировать его перед внедрением.
Inline
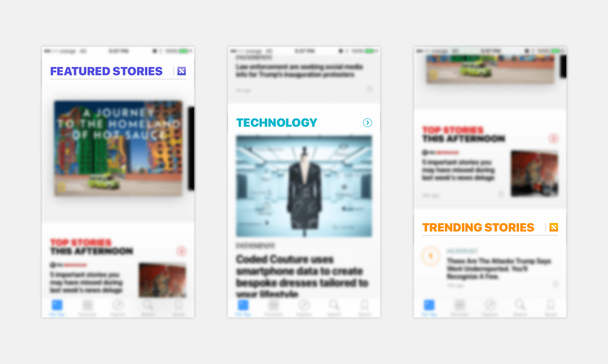
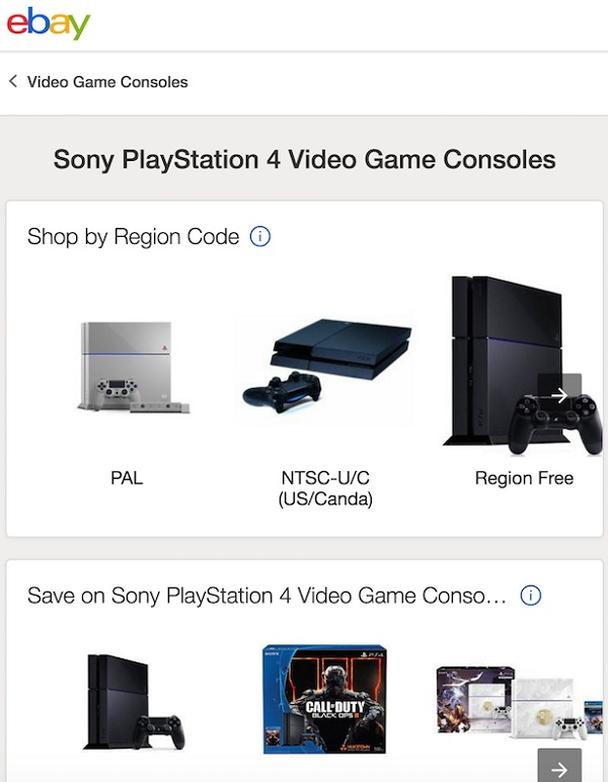
Вы можете размещать главные категории на основной странице приложения. Например, на домашней странице для веб-приложения. Эти группы могут быть представлены как список с яркими заголовками. Под категориями вы можете представить контент в виде горизонтальных прокручиваемых карточек для более легкого доступа или более удобной работы с контентом.
Сегментированный контроль
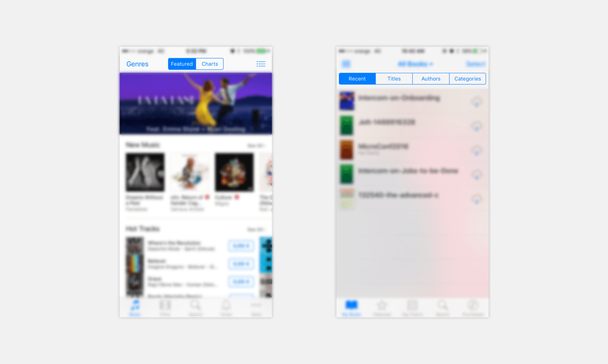
Если у вас немного пунктов меню, вы можете использовать сегментированный контроль. Все параметры видны сразу и могут быть доступны в одно нажатие.
Видимая строка поиска
Если функция поиска — ключевая в вашем приложении, она должна быть на виду. Не скрывайте строку поиска. Вы можете отображать ее в верхней части экрана или предлагать видимую ссылку, которая переводит в режим поиска.
***
Напоследок еще раз подчеркнем: всегда ориентируйтесь на реальный контент, в противном случае вы останетесь с плейсхолдерами, lorem ipsums и гамбургер-меню внутри гамбургер-меню. Контент сам по себе не имеет смысла и макеты без контента тоже.
То, что гамбургер-меню — не лучший выбор, подкрепляется фактическими цифрами и подтверждается компаниями, которые зарабатывают деньги на приложениях. Поэтому если вам нужно убедить кого-то — клиента, начальника или менеджера — почему стоит перейти на более понятный навигационный шаблон, — этот материал может помочь.
Высоких вам конверсий!
По материалам: uxplanet.org