«Жизнь подобна беседе. Веб-дизайн тоже должен быть таким. В сети вы говорите с кем-то, кого, скорее всего, никогда не видели, поэтому важно быть ясным и точным. Хорошо структурированные навигация и организация контента идут рука об руку с прекрасным диалогом».
Руководитель направления по оптимизации UX компании Nest Чакези Иджиази (Chikezie Ejiasi).
Может ли навигация в виде вкладок быть ясной и точной? Конечно, да, и потому она является жизнеспособной формой навигации и организации контента. Но, как и с большинством вещей, касающихся пользовательского опыта (User Experience или UX), имеет значение, как вы ее внедрили и оптимизировали.
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Во-первых, что такое навигация в виде вкладок?
Неплохое объяснение дал Мэтт Кроунин (Matt Cronin), фриланс-дизайнер и разработчик:
«По сути, это набор кнопок, в основном располагаемый горизонтально. Оформление вкладок обычно соответствует нескольким правилам.
Во-первых, набор вкладок прикрепляется к более общему блоку или слегка выдается из него, как в примере ниже:
Кроме того, обратите внимание, как цвет открытой вкладки соответствует цвету вмещающего блока, а другие вкладки при этом светлее. Это еще один распространенный стилевой момент».
Глядя на такую навигацию в разных источниках, вы заметите несколько общих характеристик:
1. Углы вкладок закруглены;
2. Вкладки разделяются с помощью пространства или линии;
3. На вкладках используются ховер-эффекты;
4. Для большей глубины цвета и задания размера вкладок применяется плавный переход цветов (градиент).
Вкладочная навигация имеет в своей основе метафору с папками, образ, знакомый любому человеку, работавшему в офисе или видевшему его обстановку. Вот как это сравнение понимает Джастин Мифсад (Justin Mifsud), основатель UsabilityGeek:
«В терминологии UI метафоры представляют собой идеи или объекты, внедряемые между приложением и пользователем для создания эффекта узнавания.
Использование вкладок в UI является чудесным воплощением метафорического подхода, поскольку они выглядят как разделители рубрик в документах или ярлыки папок, стоящих в накопителях для бумаг.
Таким образом, данное представление становится более интуитивным для людей, понимающих, что вкладки разделяют контент по секциям. Они могут, как и в реальной жизни, прикоснуться к нужной рубрике (в сетевом контексте — кликнув на вкладку), чтобы открыть соответствующий контент».
Из-за того, что данная метафора довольно распространена, важно, чтобы вы с осторожностью подходили к ее внедрению. У навигации в виде вкладок есть хорошо знакомый прототип, поэтому она должна выглядеть и работать в точности так, как ожидает пользователь.
Как любая другая качественная навигационная система, навигация с вкладками позволяет:
- Разносить контент по разным секциям в соответствии с его значением;
- Показывать, какой контент доступен и как его можно получить;
- Визуально демонстрировать людям, в каком месте сайта они находятся.
Почему хорошая навигация эффективнее функции поиска на сайте?
Когда следует применять навигацию с вкладками?
Такой вид навигации наиболее оправдан, когда:
- У вас есть от 2 до 9 категорий контента;
- Названия категорий относительно короткие и предсказуемые, это касается как размещения, так и самого текста (то есть они должны сочетаться с прототипной версией);
- Число категорий не будет часто меняться;
- Категории похожи по сути, и потому логично их расположение вблизи друг от друга;
- Все категории умещаются в один ряд.
По словам Джейкоба Нильсена (Jakob Nielsen), основателя и руководителя Nielsen Norman Group, в тех случаях, когда вкладочная навигация становится настолько сложной, что требует несколько рядов, начинают возникать проблемы:
«Множественность рядов означает увеличение элементов UI, а это плохо сказывается на пространственной памяти, из-за чего пользователи не могут вспомнить, какую вкладку они уже открывали.
Помимо этого, большое количество рядов указывает на излишнюю сложность. Если вкладки не помещаются в один ряд, то вам требуется упростить дизайн».
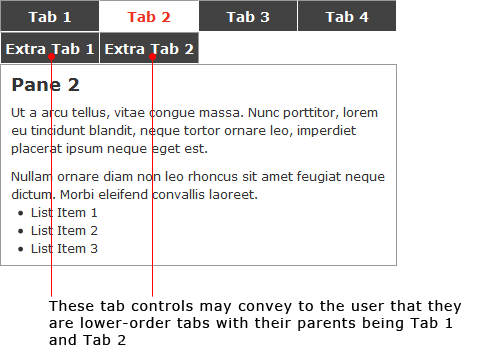
Множественность рядов также влечет за собой проблемы на уровне визуальной иерархии. Когда есть второй ряд, юзеры могут подумать, что он показывает подкатегории или, по крайней мере, не столь важные вкладки, как первый ряд.
Элементы управления вкладками во втором ряду могут показаться менее важными по сравнению с «родительскими» вкладками (Tab 1 и Tab 2)
Не стоит включать в дизайн навигацию с вкладками, когда:
- Вы хотите, чтобы люди одновременно сравнивали контент. В этом случае вкладочная навигация будет переутомлять память, значительно повышая когнитивную нагрузку.
- Вы начинаете раздумывать о добавлении вкладки типа «Более» или «Дополнительно»
Конечно, все вышеперечисленное — это лишь базовые принципы. Возможно, у вас все будет соблюдено идеально, и, тем не менее, навигация не будет подходить для вашей аудитории. Как всегда, обязательно тестирование.
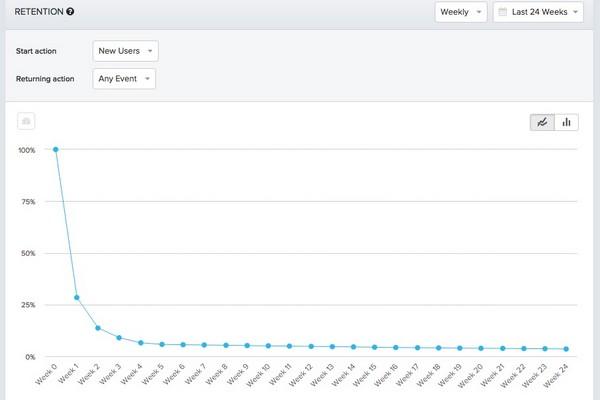
Вы можете использовать аналитику, дабы определить, создает ли навигация в виде вкладок проблемы. Если да, будет необходимо либо внести изменения для улучшения ситуации, либо экспериментировать с другим видом навигации.
Проектирование пользовательского опыта: мега-гид по навигации сайта
Неоднозначность
Хотя современная практика дизайна предполагает наличие большого количества лендингов, выглядящих следующим образом:
… некоторые компании все же используют панель с вкладками в качестве основного вида навигации.
Люк Вроблевски (Luke Wroblewski), руководитель отдела по разработке новых продуктов в Google, отмечает, что пионером тренда был Amazon:
«В 1998 году у сайта было 2 категории высшего уровня: книги и музыка.
Потом добавились дополнительные категории (такие как видео и подарки). Система с горизонтально выстроенными вкладками проявила себя хорошо, создав отличную возможность дифференциации продуктов с помощью цвета».
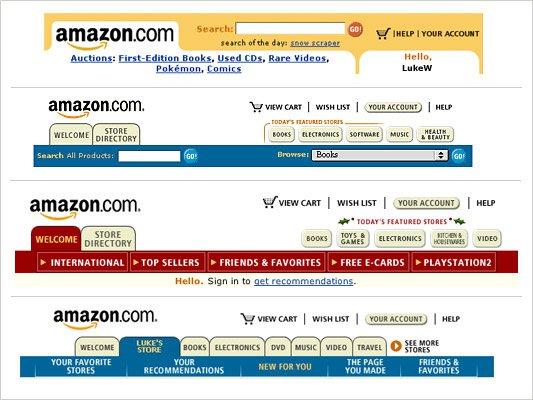
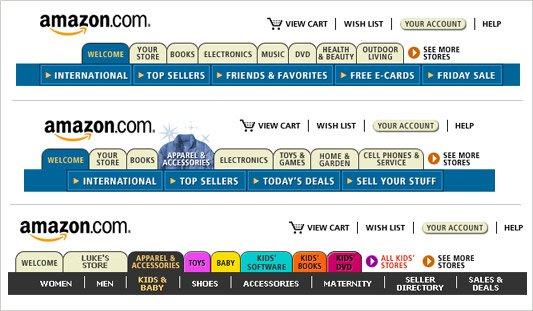
Вот так выглядела вкладочная навигация на сайте Amazon на ранних стадиях:
Сайт набирал популярность, и число вкладок росло:
В 1999 году Джейкоб Нильсен из Nielsen Norman Group назвал это «плохим дизайном, отражающим злоупотребление метафорой»:
«Я утверждаю, что вкладки лучше использовать для переключения между альтернативными (но родственными) данными, чем для навигации по несвязанным локациям.
Но, к сожалению, пользователи скоро потеряют полученное понимание о вкладках как о специальном элементе дизайна, если все больше и больше сайтов будут неверно подходить к их внедрению».
И все-таки многие сайты последовали примеру Amazon, и концепт навигации в виде вкладок стал отклоняться от нильсеновского «переключения между альтернативными данными».
В 2016 году, как и в 1999-м, Нильсен все еще придерживается своей точки зрения:
«Прибегайте к вкладкам в рамках одного контекста, а не приводите людей к разным областям. Это единственное и очень важное требование, поскольку именно это и являлось причиной изобретения вкладок».
Несмотря на то что навигация в виде вкладок в качестве основного типа навигационной системы сейчас уже вышла из моды, она все еще может быть эффективной. Большее значение имеют не столько опасения Нильсена, сколько то, что считает ваша аудитория. Находит ли она такую навигацию сложной? Правильно ли пользователи передвигаются по сайту? Способны ли они найти наиболее важные его элементы? Проведите юзабилити-тест, чтобы убедиться в выгодных для вас ответах.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Внедрение
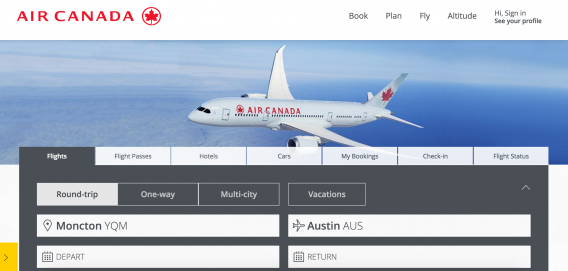
Многие крупные авиакомпании, включая Air Canada, успешно используют подобную навигацию:
Если вы тоже решили внедрить навигацию с вкладками (на любом уровне), имейте в виду следующее:
- Сначала разработайте информационную архитектуру (Information Architecture, IA) сайта — так вы сможете принимать более продуманные решения относительно вкладок.
- Вся поверхность вкладки должна быть доступной для нажимания, а не только содержать название категории (текст).
- Не используйте вкладку «Домашняя страница», если применяете навигацию для всего сайта. Вместо этого включите логотип, приводящий посетителей на соответствующую страницу.
- Вкладка должна быть связана с тем контентом, к которому относится ее название, чтобы был понятен тип информации, озвученный в тексте вкладки.
- Название категории должно укладываться в 1-2 слова и быть написано обычным шрифтом, без кэпс-лока, поскольку это усложняет чтение вкладок.
- Не нагромождайте ряды вкладок. Если есть необходимость, используйте подкатегории (то есть вторую горизонтальную строку под вкладками). Если вы так сделаете, убедитесь, что существует визуальная связь между выбранной вкладкой и линейкой подкатегорий под ней. Не включайте чрезмерное количество подкатегорий, все должно быть емко и просто.
- Выбранная вкладка должна выделяться, определяя местоположение пользователя в данный момент. Остальные вкладки при этом не должны «заглушаться» настолько, чтобы их забыли или не заметили.
- Важно выдерживать одинаковый порядок вкладок на всех страницах, чтобы посетитель понимал, как вкладки относятся одна к другой.
Джейкоб Нильсен разъясняет значимость постоянства в этом вопросе:
«1. Узнаваемость. Когда вещи выглядят одинаково, вы знаете, что искать и когда вы это нашли.
2. Предсказуемость. Когда нечто всегда работает одним и тем же образом, вы знаете, что произойдет, если вы начнете этим пользоваться.
3. Расширение возможностей. Когда вы можете положиться на имеющееся знание обо всех доступных функциях, вы легко можете продумать набор действий для достижения целей.
4. Эффективность. Устраняется необходимость тратить время, учась новому или беспокоясь об эффекте непоследовательного функционала».
Почему навигация неудобна для посетителей вашего сайта?
Примеры удачного дизайна
Навигация в виде вкладок имеет множество разных воплощений. Посмотрим на примеры, чтобы получить лучшее понимание о ней.
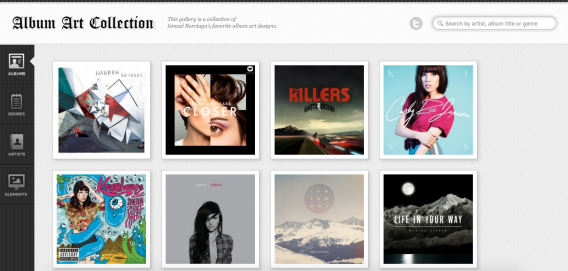
1. Album Art Collection
Здесь внимание на себя обращают 2 вещи:
1. Навигация вертикальна.
2. Она включает иконки.
В основном, навигация в виде вкладок выстраивается горизонтально. Частично это связано с дизайном прототипа. Поскольку это более распространено, люди привыкли искать навигацию на горизонтальной линии под логотипом.
Это, однако, не значит, что вам нужно ограничиться только этим пространством, просто проведите тесты и оцените реакцию. Не стоит изменять стандартное расположение только из соображений особого стиля и при этом жертвовать простотой использования сайта.
Заметьте, что хотя Album Art Collection использует навигационные иконки, они не отказываются и от текстовых описаний. В нашем блоге вы можете найти отдельную статью, посвященную юзабилити иконок, но сейчас отметим главное: зачастую текстовые описания работают лучше одних иконок без текста. Почему это происходит, рассказал Джейкоб Гьюб (Jacob Gube), главный редактор ресурса для разработчиков и веб-дизайнеров Six Revisions:
«Избегайте замены текста иконками, так как символы могут иметь разное значение для разных людей. Самый безопасный путь — это простой текст, раскрывающий информацию окна».
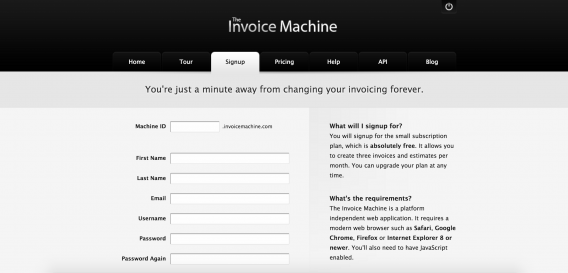
2. The Invoice Machine
Это базовый пример навигации в виде вкладок, хотя и включающий вкладку «Home», что является излишним решением. Выбранная вкладка выдвигается на передний план, все вкладки связаны с тем контентом, что они презентуют.
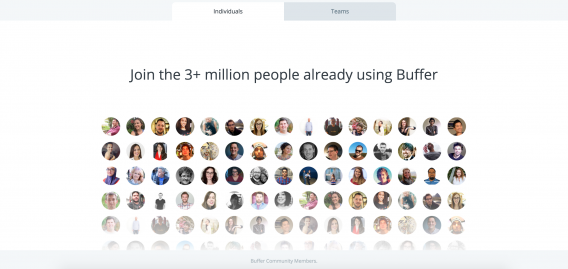
3. Buffer
Это один из самых удачных образцов. Компания имеет разные предложения для физических лиц и для бизнеса, и они применяют вкладки, чтобы разделить контент ниже линии сгиба.
Вот так выглядит контент для физлиц:
Присоединяйтесь к 3+ миллионам людей, уже использующих Buffer
А так начинается контент для бизнеса:
Присоединяйтесь к 2 500+ компаний, уже использующих Buffer
Это позволяет Buffer обращаться к двум типам аудитории, не создавая два разных сайта или опыта. Например, физлица читают следующий текст: «Buffer публикует ваш контент в самое лучшее время дня, и таким образом ваши подписчики и фанаты чаще видят обновления. Получайте максимум от каждого поста». Бизнесменам же предлагается следующее: «Buffer позволяет вашей маркетинговой команде публиковать контент в самое лучшее время дня, чтобы получать больше трафика и увеличивать вовлеченность фанатов. Получайте максимум от каждого поста».
Посыл похожий, но различие в расположении играет важную роль.
По мнению специалиста по дизайну и разработке компании UX Booth Дэвида Легета (David Leggett), навигация с вкладками имеет право на существование и помимо первичного и вторичного уровней навигации и даже может быть использована под линией сгиба, как у Buffer:
«Не нужно ограничивать сферу применения вкладок только первичным и вторичным навигационными уровнями. Если вкладки дают пользователю возможность переключаться между разделами одного контента, то они являются весьма полезными.
В соединении с технологией, позволяющей менять контент без перезагрузки страницы, это может создать ощущение удобства для пользователя, путешествующего по странице».
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
3 лучшие практики на заметку
Перед тем как вы приступите к экспериментам с вкладочной навигацией или решите, что она не подходит для вас, обдумайте 3 фактора: общедоступность, чанкинг и скорость.
1. Общедоступность имеет значение
Вероятно, вы хотите, чтобы ваш сайт был доступен в том числе людям с ограниченными возможностями. Чтобы добиться этого, вам необходимо:
- Позволить посетителям перемещаться между вкладками, используя кнопку «Tab» на клавиатуре.
- Разрешить выбирать вкладку, нажимая кнопку «Enter».
- Включить различную индикацию выбранной вкладки. Например, можно подсветить небольшую надпись со словом «Активна».
Проектирование сайта, удобного для большего количества людей, никогда не повредит конверсии.
2. Чанкинг имеет значение
Имея навигацию с вкладками, вы должны очень внимательно подойти к организации и чанкингу вашего контента. Именно поэтому первая рекомендация по внедрению, упомянутая выше, относилась к информационной архитектуре:
«Вкладки разделяют контент на значимые секции, что позволяет экономить пространство на экране. Это упрощает доступ пользователей к интересующему их контенту (по сравнению с организацией контента по параграфам)».
Просмотрите весь свой контент и сгруппируйте его в 4-5 сегментов. Затем повторите это упражнение, может быть, вам удастся сократить число групп до 2-3. Проведите пользовательское тестирование, чтобы увидеть, на какой тип навигации люди реагируют лучше. Помимо всего прочего вы должны убедиться, что:
- Контент разбит на части таким образом, что это представляется логичным, ожидаемым и ясным для посетителей.
- Текст на ваших вкладках отличается логичностью и предметностью.
- Вкладки следуют существующему прототипу. Например, SaaS-сайты часто делят контент одним способом, а e-Commerce — другим.
3. Скорость имеет значение
Скорость важна всегда, в том числе касаемо навигации в виде вкладок.
Джейкоб Гьюб, Six Revisions:
«Цель применения модульных вкладок — достижение быстрой и интерактивной презентации контента. Чтобы достичь этого, вам следует встроить в HTML-документ контент неактивных окон, а затем использовать CSS и JavaScript, чтобы создать стиль окна и визуально скрыть его, что позволит устранить ожидание загрузки страницы или запроса данных с удаленных источников.
Избегайте перезагрузки страницы при переходе от окна к окну, поскольку это значительно замедляет навигацию между вкладками. Удаленная загрузка контента с помощью Ajax может быть одним из вариантов, применяемых для динамической информации, располагающейся на внешних серверах, однако такое решение создает проблемы для пользователей, воспринимающих информацию на слух при помощи систем экранного доступа и не знакомых с действием асинхронных DOM-элементов в дереве».
Данный совет относится не к тем, кто собирается использовать вкладочную навигацию в качестве основной навигации, а к тем, кто будет применять ее в той форме, что представлена на сайтах Air Canada и Buffer.
Как ускорить время загрузки веб-сайта
Заключение
Навигация в виде вкладок вполне способна привести к хорошей конверсии. Внедренная правильно, она четко и ясно доносит до посетителей, где они находятся, что им делать и как они могут найти нужные материалы.
Если же вы дополнительно займетесь тестированием юзабилити и оптимизацией, конверсия улучшится еще больше. Проводите исследования (в данном случае они должны касаться информационной архитектуры) и тестируйте, тестируйте, тестируйте.
Подводя итог:
1. Навигация в виде вкладок может быть использована как в качестве основной навигационной системы, так и вне первичного/вторичного уровней навигации.
2. Прибегайте к этому виду навигации, если у вас имеется от 2 до 9 похожих категорий с короткими названиями, которые будут умещаться в один ряд.
3. Не используйте ее, если вы задумываетесь над тем, чтобы добавить ссылку «Больше информации».
4. Вы можете следовать лучшим практикам, но…
5. … главное — это ваши пользователи. Проводите юзабилити-тесты, чтобы понять, не является ли навигация слишком сложной для посетителей.
6. Отладьте все возникающие шероховатости, а если проблем слишком много — подумайте о другой навигации.
7. Общедоступность, чанкинг и скорость — все эти моменты имеют значение, когда речь заходит о навигации с вкладками, так что обратите на них пристальное внимание.
Высоких вам конверсий!
По материалам: conversionxl.com