Популярность отзывчивого веб-дизайна привела к широкому распространению формата длинных, состоящих из одной колонки веб-страниц. Причем это характерно не только для мобильных, но и для десктопных версий сайтов. В свою очередь, следствием такого дизайна стало появление так называемой кнопки возврата в начало страницы (back-to-top button), которая в один клик позволяла пользователям вернуться в верхнюю часть сайта.
Необходимость вернуться к началу сайта может возникнуть по разным причинам. Чаще всего пользователи возвращаются обратно, чтобы:
- открыть главное меню и выбрать новое направление поиска;
- воспользоваться возможностями системы фильтров и сортировки;
- ввести или изменить запрос в поле поиска.
Операционные системы и некоторые браузеры уже предлагают своим пользователям простые и быстрые способы вернуться к началу страницы: нажатием кнопки Home на клавиатуре, кликом по вкладке в Яндекс.Браузер, использованием команд из контекстного меню и пр.
Однако, хотя технически подкованные пользователи, скорее всего, уже давно осведомлены обо всех этих способах, большинство остается в неведении. Эти методы не столь очевидны для среднего пользователя Сети, который привык прокручивать страницу при помощи пальца или мыши.
Когда страница очень длинная (например, из-за бесконечного скроллинга), ее ручная прокрутка через экраны контента становится делом весьма утомительным. Таким образом, кнопка возврата к началу страницы оказывается очень и очень востребованной.
Ниже — 9 рекомендаций, в каких случаях следует использовать эту кнопку и как сделать ее действительно эффективной.
9 рекомендаций по созданию эффективных «back-to-top»-кнопок
1. Используйте эту кнопку на страницах, длина которых превышает 3-4 экрана. Для относительно коротких страниц такая кнопка будет излишней — люди смогут отмотать страницу и вручную без особых проблем. Не стоит загромождать интерфейс, если полоса прокрутки или простой тап существенно не усложнят опыт пользователя.
2. Разместите кнопку в правом нижнем углу страницы и сделайте ее постоянной (даже при скроллинге она не должна исчезать из виду). Это именно то место, где пользователи и ожидают ее увидеть — оно хоть и находится где-то в стороне от основного контента, но остается заметным. Размещение кнопки в другом месте обычно делает ее более незаметной.
3. Пометьте кнопку словом «Наверх» или фразой «Вернуться к началу». Если ограничитесь одной иконкой (например, стрелкой, указывающей вверх), можете оказаться непонятыми. Неоднозначное графическое исполнение может привести к ошибочной интерпретации назначения кнопки.
MedlinePlus.gov: предназначение одиноко стоящей стрелки слишком туманно. Текстовая надпись могла бы помочь преодолеть любое непонимание в данном контексте
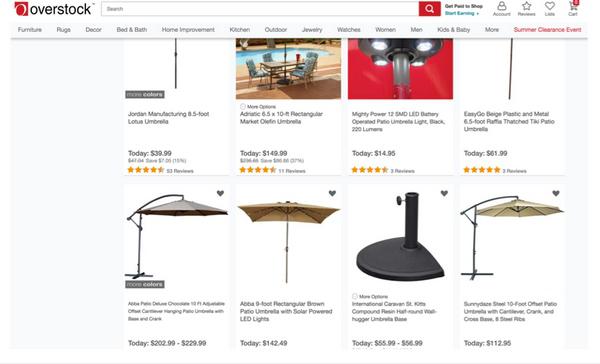
Overstock.com: надпись «Назад к началу», размещенная рядом с иконкой, помогает объяснить назначение кнопки
Вариант, предложенный Вконтакте
4. Заведите одну постоянную кнопку для каждой страницы. Не стоит повторять эти кнопки в каждой секции одной и той же страницы (такое обычно встречается на страницах с анкорными ссылками). Согласно результатам юзабилити-исследований, люди игнорируют эти дублирующие друг друга ссылки, потому что они слишком предсказуемы.
USA.gov: повторяющиеся кнопки «Назад к началу» визуально захламляют страницу, что делает их еще более незаметными
5. Кнопки должны быть небольших размеров и не перекрывать важные элементы страницы. Однако, если речь идет о мобильной версии сайта, то кнопка должна быть достаточно большой, чтобы на нее было удобно кликать пальцем.
6. На фоне всей страницы кнопка должна выделяться. Если кнопка будет сливаться с окружающими элементами или фоном, маловероятно, что кто-нибудь заметит ее и использует.
7. Рассмотрите вариант использования отложенного появления кнопки, когда ссылка появляется только после того, как пользователь обнаружит свое желание отмотать страницу обратно (например, начинает перемещать ползунок полосы прокрутки вверх). Таким образом, кнопка будет появляться только тогда, когда в ней будет возникать необходимость, без риска закрыть собой какие-либо важные составляющие сайта.
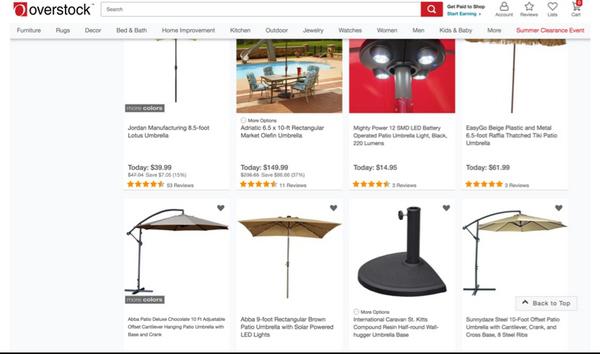
Overstock.com: кнопка «К началу» появляется только тогда, когда пользователь начинает прокручивать страницу вверх (она, кстати, расположена в нижнем правом углу)
8. Сделайте кнопку стационарной. Как только кнопка появилась, не позволяйте ей изменять свое положение. Движущиеся элементы сильно раздражают и отвлекают, поскольку глаза человека автоматически реагируют на каждое движение, происходящее на экране.
9. Позвольте людям контролировать прокрутку. Не делайте так, чтобы страница прокручивалась автоматически. Лучше ограничиться уведомлением и предоставить пользователю самостоятельно решить, стоит ли ему прокручивать страницу, чтобы посмотреть новый контент, или нет.
Альтернативы кнопке возврата к началу страницы
Есть множество альтернативных способов, как помочь людям попасть туда, куда они хотят. Кнопка «Вернуться к началу» — одно из средств достижения этой цели. Если вы сможете предвидеть то, в чем будут нуждаться пользователи, и предложить им это, будет даже лучше. Ниже приведены несколько идей.
1. Навигация в футере страницы может удовлетворить тех, кто хочет вернуться к началу, только чтобы открыть меню и выбрать другой раздел. Этот подход работает лучше, когда пользователи склонны прокручивать очень длинные страницы до самого футера.
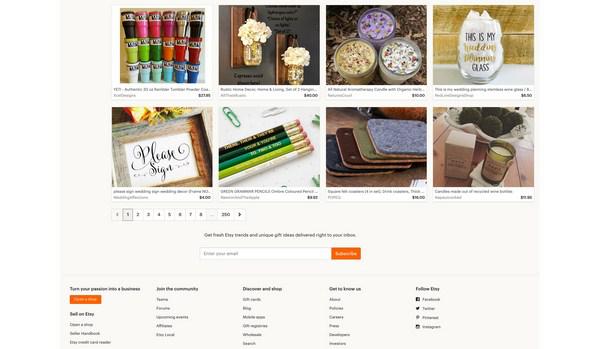
Etsy.com: Вместо кнопки возврата к началу этот сайт предлагает полноценное меню в футере сайта, так что пользователь может продолжить свое путешествие по сайту прямо отсюда
2. Липкие меню иногда более элегантное решение, чем back-to-top-кнопки. Если основная цель прокрутки — перейти к другим разделам сайта, то липкое меню, которое будет всегда под рукой, просто избавит людей от необходимости возвращаться.
Аналогично, если цель прокрутки вверх — получить доступ к функциям, как правило, размещенным в верхней части сайта (системы фильтров и сортировки, поиск и т.д.), вы можете просто-напросто закрепить эти инструменты, так что они будут оставаться доступными всегда, либо появляться тогда, когда человек начинает прокручивать страницу вверх.
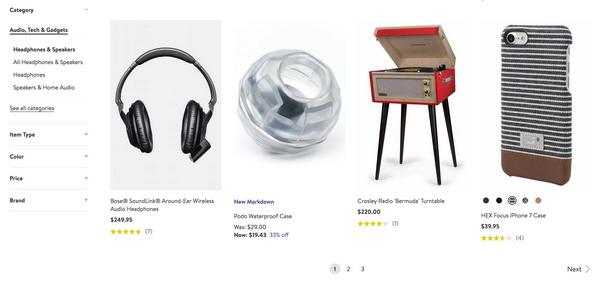
Nordstrom.com: на этом сайте система фильтров закреплена в левом сайд-баре, что избавляет пользователей от необходимости возвращаться к началу страницы для выполнения большинства шоппинг-задач
3. Кнопка «Домой» (Home) на социальных сайтах часто возвращает пользователя к началу его главной страницы, которая по сути является страницей с длинной лентой новостей (фидом). Большинство людей ассоциируют клик по кнопке Home с возвратом к началу этой ленты.
Хотя кнопка «Домой» и работает на социальных сайтах, на других типах веб-ресурсах на нее рассчитывать не стоит. На обычных сайтах, кликая по кнопке «Домой», люди будут ожидать возврата к главной странице сайта, а не к началу текущей страницы.
Twitter.com: ссылка Home дублирует функцию кнопки возврата к началу
Заключение
Сегодня существует большое количество методов и техник быстрого возврата пользователей к верхним частям страницы. Прежде чем вы остановите свой выбор именно на back-to-top-кнопке, рассмотрите и другие варианты и постарайтесь понять, какой из них наиболее предпочтителен для вашей аудитории.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: junaidrao