Большинство туристов, планирующих путешествия, тратят много времени на то, чтобы выбрать маршруты и пункты назначения в поездке. Чаще поиск отеля и рейса на самолет проще, чем более глобальный выбор — целого тура. Проблема в том, что «горящие» путевки расходятся быстро, а вот процесс онлайн-бронирования, наоборот, у большинства сервисов вызывает сложности.
В этой статье мы представим кейс по разработке и оптимизации туристического сервиса GetLocal для бронирования путешествий в Исландии. У создателей получился быстрый, успешно адаптированный под мобильные устройства сайт. Как? Читайте далее.
Начало: направления работы
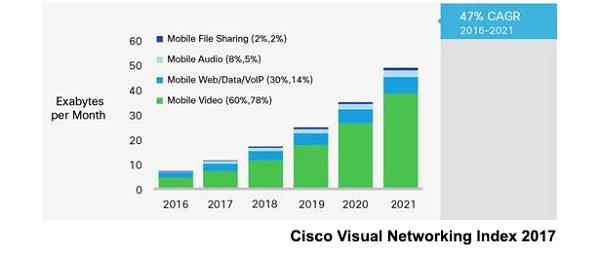
Работа над сервисом началась с написания бизнес-плана. Исследование Google показало — 85% путешественников пользуются мобильными телефонами во время тура, и 50% бронируют через мобильные приложения. Игнорировать это было бы неправильно, поэтому GetLocal планировался как универсальный сервис как для десктопов, так и для смартфонов.
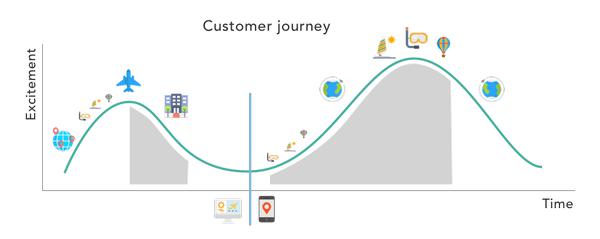
Собственная аналитика GetLocal: как увеличивается доля мобильных пользователей с началом туристической поездки
При этом разработчики также понимали, что в процессе путешествия у пользователя может быть слабый интернет, что будет необходимость срочной заявки и выбора гида, подключения к маршрутизатору и многое другое. Все это накладывало десятки требований, которые обязательно должны быть выполнимы. О них — далее.
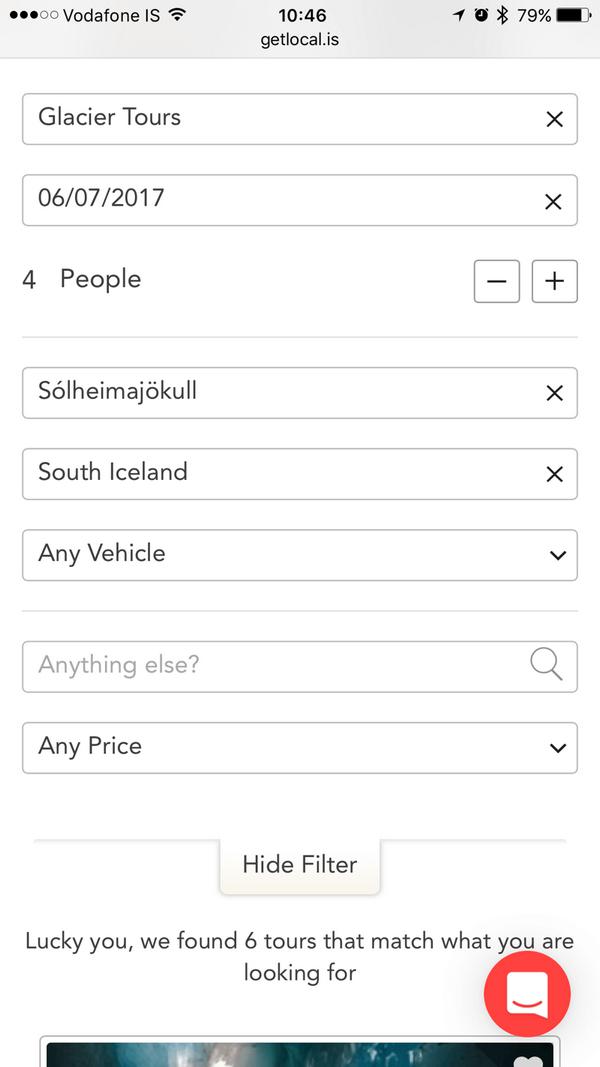
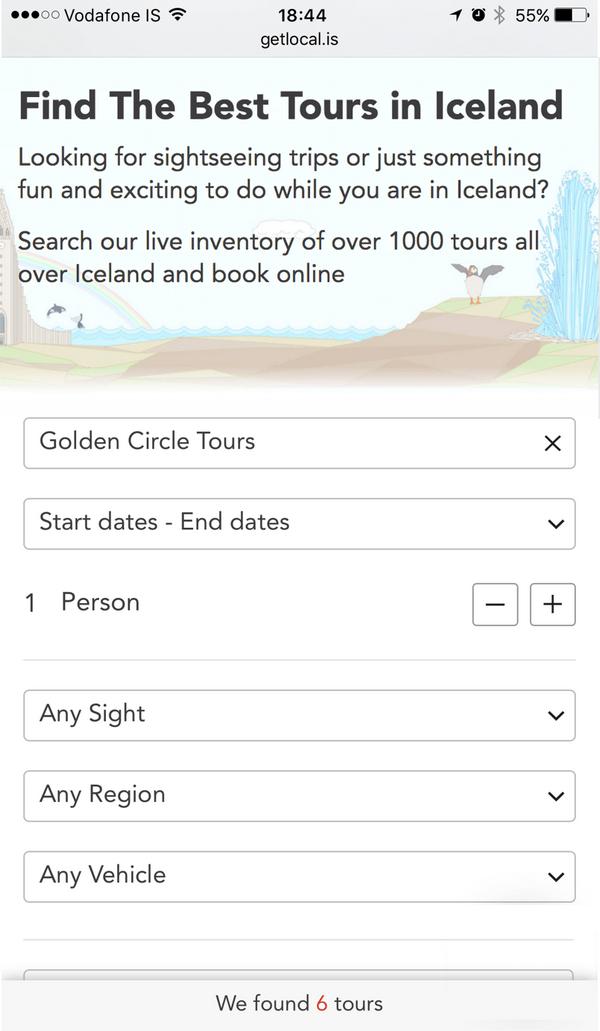
Поиск тура, используя форму GetLocal
Не просто мобильный дизайн
Задача стояла не простая. Проектирование мобильного дизайна выходило за рамки просто визуального отображения. Принималось во внимание все: от скорости загрузки изображений до каждой части контента. Изначально GetLocal планировался как мобильный сервис, поэтому требования были высокие.
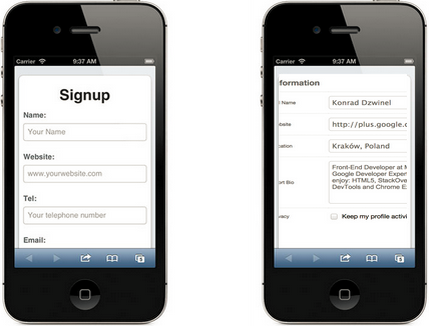
Навигацию упростили до минимума, существующую полноразмерную структуру сайта оптимизировали, использовали более простые формы, горизонтальный скролл, чтобы пользователю было проще.
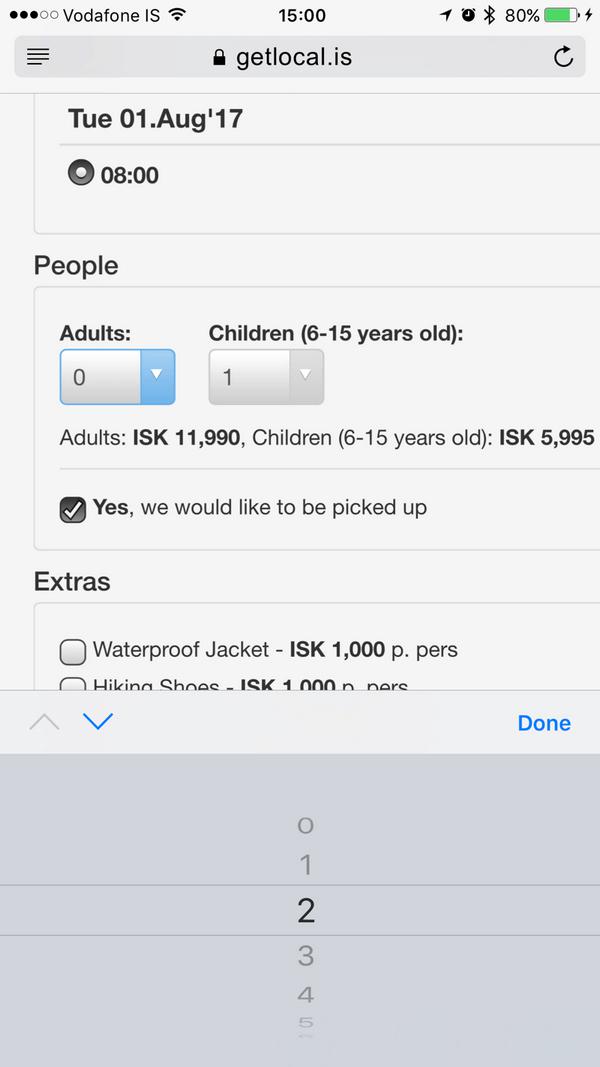
Первая версия бронирования с горизонтальным с селектором количества
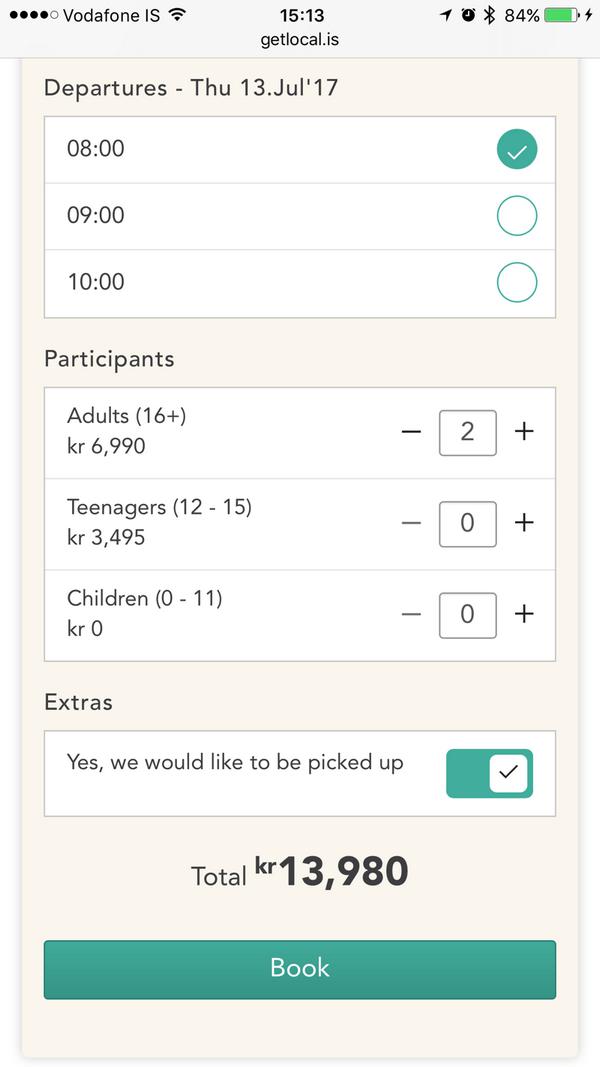
Текущая версия формы бронирования, где есть только галочки выбора
Если сравнить десктопную версию с мобильной, видно, что форма бронирования полностью скопирована с мобильной. Это изначально не входило в планы, но после сборки мобильного варианта, не было нужды создавать что-то принципиально иное для полной версии.
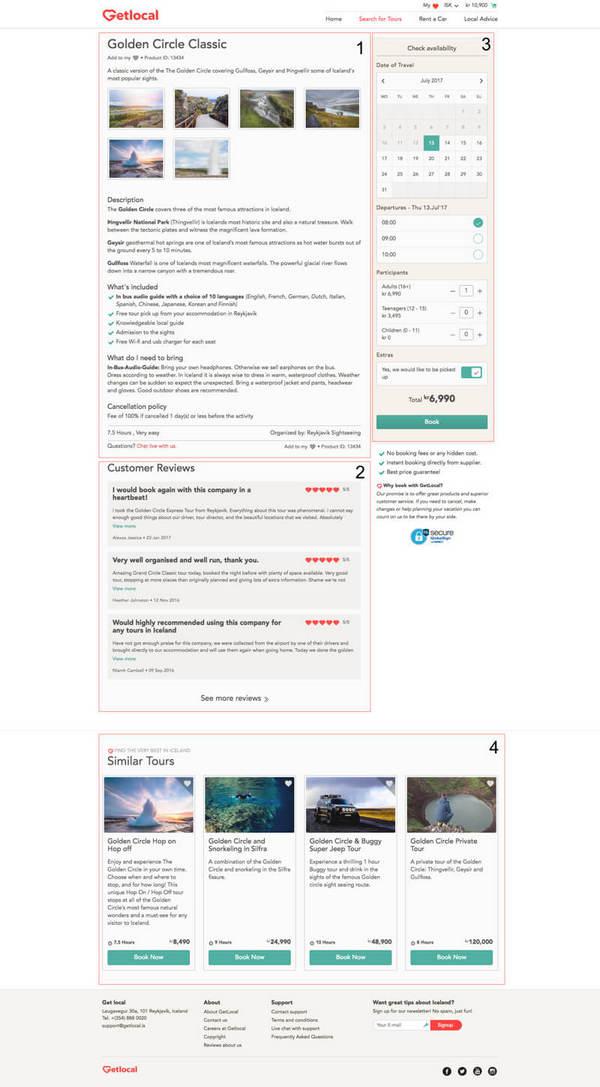
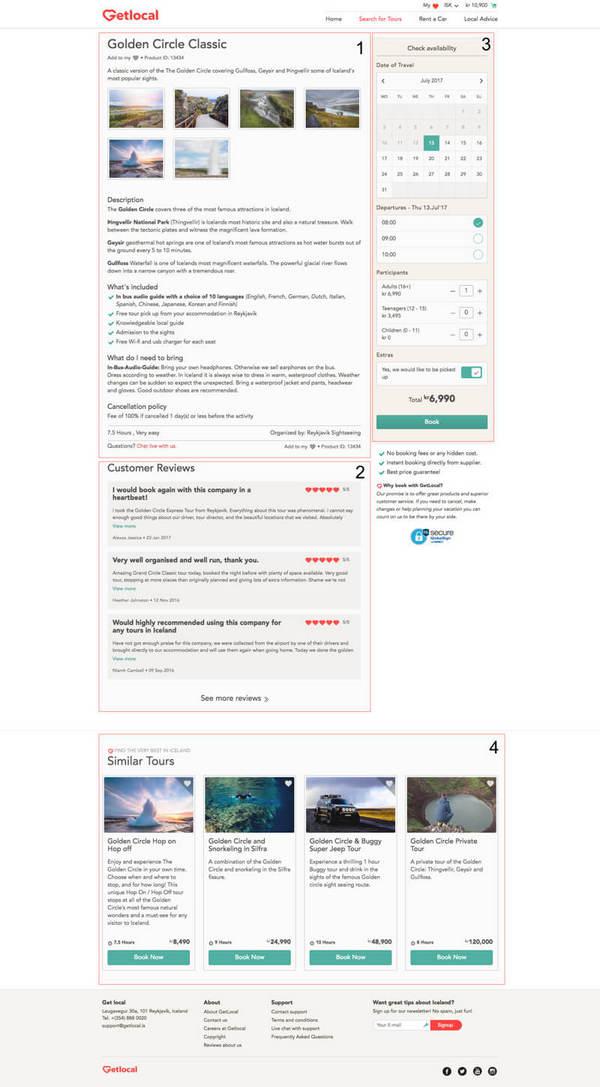
Страница тура в полной версии с использованием той же формы бронирования
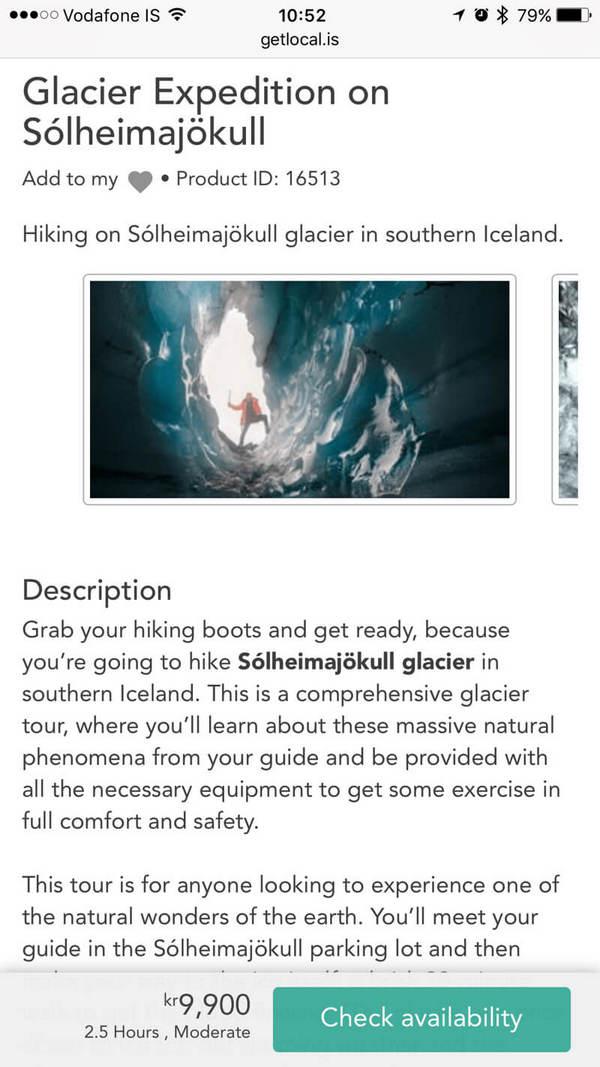
Основной призыв к действию «Проверить доступность» всегда на виду (фиксированная кнопка)
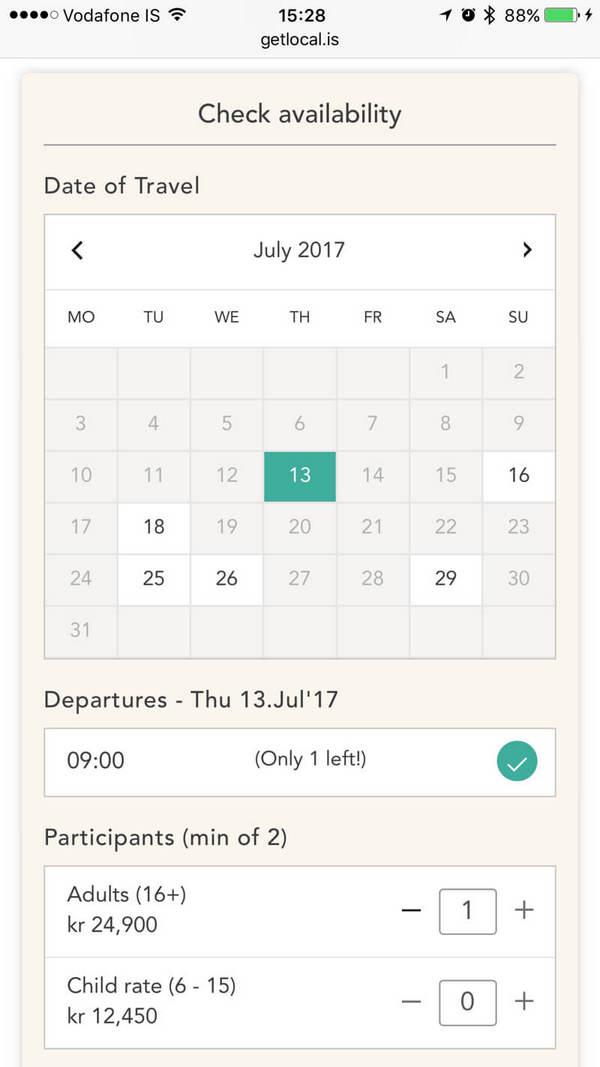
В форме мобильного бронирования указывается наличие свободных номеров в календаре
Как работает форма бронирования? Она запрашивает API доступных мест в отелях, самолетах в режиме реального времени и за доли секунды отображает их пользователю. Если в самолете осталось менее 10-ти мест, это также будет указано. При этом сервис не запрашивает информацию по другим дням, не выбранными пользователем — такое решение позволило отключить ненужные связи.
Скорость – главный критерий качества
Клиенты сервиса вообще не должны были чувствовать неудобство плохого интернета, поэтому разработчики ставили цель 1-секундной загрузки. Задача казалось нереальной, особенно учитывая визуальные составляющие сайта.
Ведущий fronted-разработчик Алпеш Пражапати (Alpesh Prajapati) из Gateway Technolabs должен был решить этот вопрос — сократить время загрузки картинок на 40% и увеличить скорость перевода на разные языки на 60%. Быть в четыре раза быстрее конкурентов – это важное отличие.
После того, как Алпеш сделал все возможное, команда прибегнула к помощи Гарри Робертса (Harry Roberts), чтобы провести аудит. Гарри сделал глубокий анализ и нашел несколько слабых мест, после чего была оптимизирована стратегия кеширования и переработана CSS. Улучшения были колоссальными, по сравнению с другими сервисами.
Сокращение количества запросов к серверу
Сайт перешел на HTTP/2 для того, чтобы грузить запросы параллельно. Однако так как каждый запрос к серверу все равно требует определенного времени, было принято решение снизить количество запросов в целом и сжать файлы CSS и javascript. Поддержка этого программного обеспечения требует некоторых затрат в процессе выпуска обновлений, но стоит того.
Кроме этого, разработчики разделили файлы JavaScript и CSS, чтобы загружать на странице только необходимые элементы (например, CSS и JavaScript календаря не нужны в блоге). Также были удалены некоторые графические библиотеки, например шрифт Awesome, как бы прекрасен он ни был:) (прим. ред. — с английского название шрифта Awesome переводится как «симпатичный, красивый»).
Сжатие изображений под оптимальные размеры
В приложении используется большое количество изображений, но Photoshop и Sketch не могут сжать их настолько, насколько нужно. Разработчики использовали ImageOptim (приложение только для Mac), а затем интегрировали платформу сайта с веб-службой ImageOptim. Это позволило все загруженные изображения сжимать под нужные размеры и хранить на собственном CDN (Content Delivery Network).
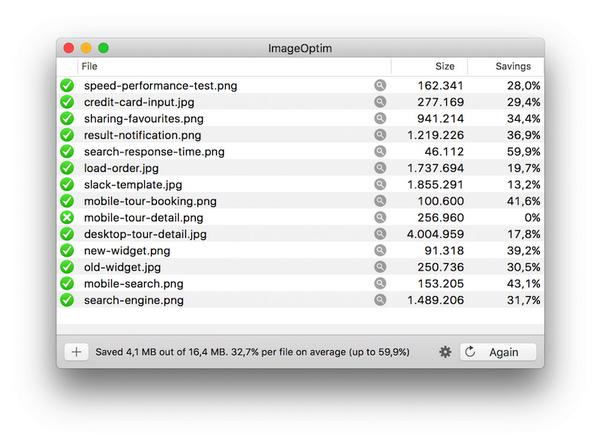
Результаты после сжатия изображений высокого разрешения через ImageOptim
Сжатие изображений значительно уменьшило их размер, но это так же обязало подстраивать картинки под размеры экрана. На каждый файл создаются версии шириной 480, 780, 1200 и 2560 пикселей. Для обрезки под размеры экрана используется слайдовый шаблон.
Шаблон The Slack для баннеров
Использование CDN и кеширование
Клиенты GetLocal находятся в разных точках планеты. Важно предоставить им одинаковую скорость, поэтому был выбран сервер Amazon S3, где хранятся все файлы, а обслуживаются они через сеть доставки содержимого CloudFront (CDN). Для большинства файлов установили кеш браузера, чтобы он стал неизменяемым (это означает, что браузер больше не будет обращаться к этому файлу снова).
Для кеширования на стороне сервера использован Redis. Когда страница загружается, сайт:
- получает информацию по запросу;
- загружает комментарии;
- обращается к API доступных туров и билетов и календарю;
- загружает нужную информацию.
Последовательность загрузки AJAX на странице описания тура
Даже если скорость страницы меньше необходимой, ее можно оптимизировать за счет восприятия пользователя. Хедер страницы должен загружаться в течение нескольких секунд, это создаст впечатление высокой скорости сайта.
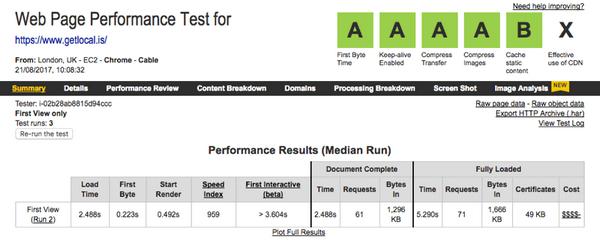
Результаты проверки производительности на WebPagetest.org. Класс B-это сторонние скрипты
Как это сделали создатели GetLocal? Те файлы, которые нужны для показа верхней части страницы, включаются в хедер шаблона, поэтому браузер начинает загрузку страницы, даже когда не скачал все CSS.
Оптимизировать, оптимизировать и еще раз – оптимизировать!
Процесс оптимизации похож на диету — как только цель достигнута, и вы склонны немного расслабиться, все результаты теряются. Скорость — основное отличие GetLocal от конкурентов, поэтому за нее разработчики борются постоянно. Для проверок используется Pingdom — тестер автоматического тестирования страниц и отправки еженедельных результатов (это позволяет отслеживать даже незначительные изменения).
Сервисы Lighthouse, WebPagetest и Google’s PageSpeed помогают отслеживать показатели и находить другие проблемы, над которыми можно работать. У компании есть «эталонные» показатели, поэтому понять, в какую стороны двигаться, достаточно просто.
Может ли быть проблемой слишком высокая скорость?
Вскоре после выпуска сервиса стало понятно, что одна из самых больших проблем — это поиск туров с наличием мест. В Исландии относительно небольшой туристический рынок, но он растет на 20% год, поэтому найти места для ночлега в гостиницах в процессе поездки крайне сложно, особенно на популярных маршрутах. GetLocal — это не поисковая система, а туристический сервис «полного цикла»: от поиска до бронирования, поэтому предлагать пользователю перейти на другой сайт, чтобы забронировать нужную гостиницу — это не решение.
Выход нашли в создании собственной поисковой системы, сделав несколько прототипов, а после обратившись к Algolia, и жизнь начала налаживаться:) Интеграция с Algolia — процесс очень не простой, нужно было создать определенный набор данных, который содержал бы в себе всю необходимую информацию, но с ограничением в 10 Кб на одну запись (правила Algolia).
Интеграция нескольких решений с Algolia была не легкой задачей, но конечный результат того стоил. Поисковая система дает ответ в течение 25 миллисекунд — это слишком быстро! И конечно, не плохо:)
Среднее время отклика панели мониторинга Algolia
Проблема 25 миллисекунд
После мгновенного обновления набора данных за 25 миллисекунд стало понятно, что нужно как-то оповещать пользователя о том, что результаты могут обновляться быстрее, ведь не будет же он постоянно обновлять страницу.
Чтобы решить эту проблему, было решено сделать кнопку «Отправить», которая должна отправлять данные формы, но в действительности ничего никуда не отправляет, а обновляет страницу и подгружает новые результаты.
Также был эксперимент с панелью, которая появлялась в течение 2-х секунд, если есть изменения в результатах выдачи по запросу. На мобильных данные фиксируются в окне просмотра, чтобы пользователь могу увидеть изменения.
Пример уведомления об изменениях в результатах запросов
Контент — это по-прежнему Король
Для сервиса контент — это важная часть дизайна. Не только метки и заголовки, но и описания товаров, которые продаются. Поскольку GetLocal работают с 200 поставщиками, последние поставляют им материалы по более чем 1000 турам.
Конечно, копирайтеры GetLocal должны рерайтить каждое описание, и их задача — поставить себя на место путешественника, пытаясь не просто продать продукт, а заинтересовать. Вот несколько главных позиций, с которых создается контент в GetLocal:
- предоставлять верную исчерпывающую информацию о продукте;
- использовать простой язык;
- прямое и короткое повествование.
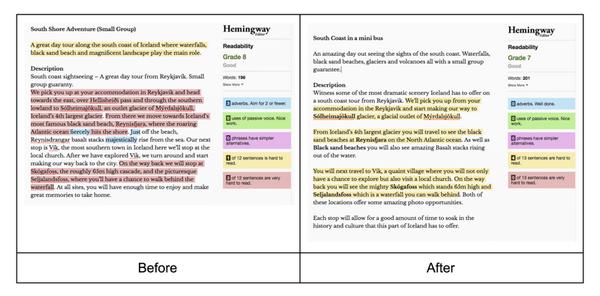
До и после редактирования контента с помощью приложения Hemingway для проверки грамотности и простоты текста
Сложности в E-commerce
Электронная коммерция полна препятствий и сложностей как для пользователей, так и для создателей сервисов. Юзер должен зарегистрироваться и отдать свои персональные данные, чтобы совершить покупку. В ситуации с GetLocal получить постоянного клиента крайне сложно, так как путешествия в Исландию чаще всего бывают только единожды. По этой причине создатели сервиса не требуют регистрации для того чтобы отметить избранный продукт. Набор данных хранится в cookie, это позволяет сервису сохранять данные, а пользователям — делиться этой информацией с помощью ссылки.
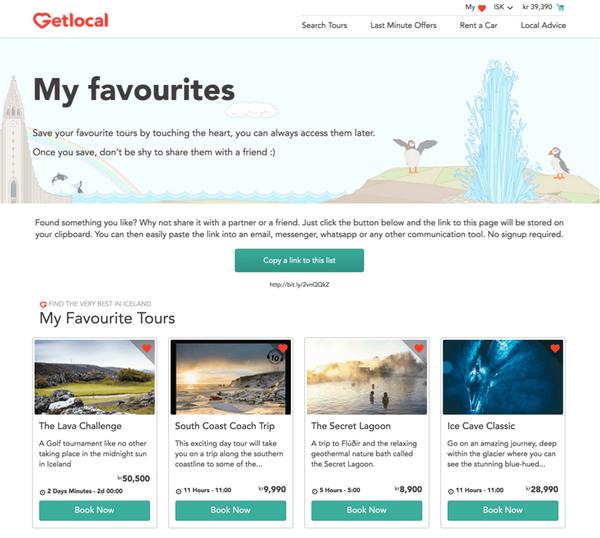
Пользователи могут поделиться своей коллекцией любимых туров без регистрации или предоставления своего адреса электронной почты
То же самое — в методах оплаты. Никаких скрытых сборов и запросов лишней информации. Всегда объясняется, почему нужны те или иные данные, автоматически предлагается код вызова страны, поля ввода настроены на правильный формат клавиатуры.
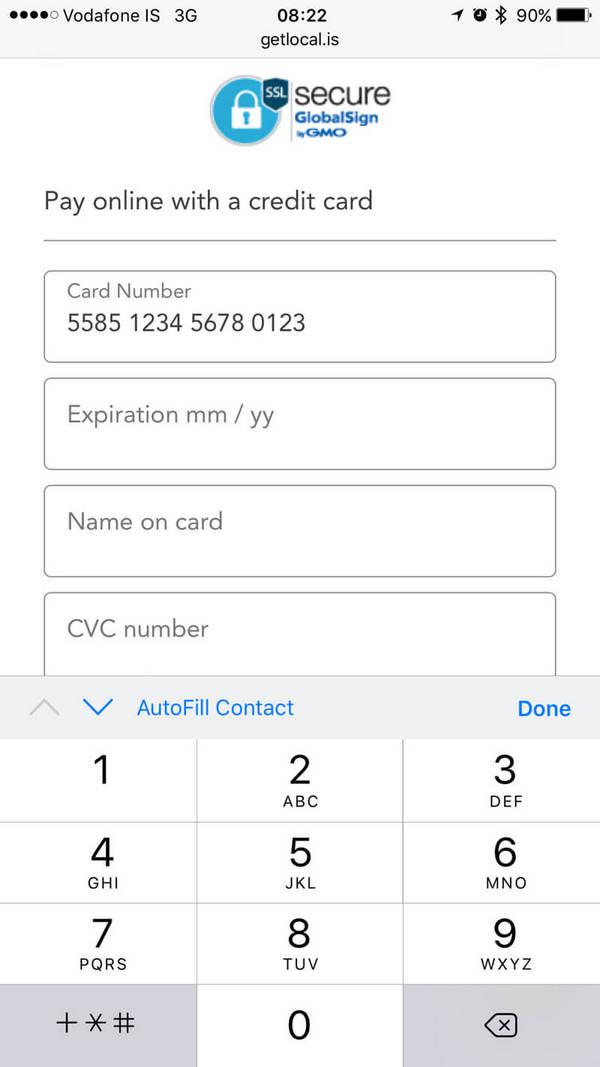
Упрощение ввода номера кредитной карты с помощью мобильной клавиатуры
Таким образом, в E-commerce GetLocal выделил 2 основных препятствия для себя: получение электронной почты посетителя и данных по кредитной карте, и оба постарались пройти.
Выводы и заключение
Создание сервиса mobile-friendly — действительно очень сложная и трудоемкая задача, она требует внимания к деталям, и тогда успех возможен. Сегодня прошло почти 10 месяцев с тех пор, как GetLocal начал свою жизнь, поэтому окончательно говорить о достижении целей рано, но хороший прогресс уже виден.
Компании удалось заинтересовать мобильных пользователей: более 70% всех покупок осуществляется именно с помощью телефонов и планшетов.
Первая продажа на $2500 состоялась в течение первых двух дней. Сейчас разработчики сосредоточены на следующем этапе развития продукта, будем следить за ними и рассказывать самые интересные факты.
Высоких вам конверсий!
По материалам: smashingmagazine.com