Многие из нас, не колеблясь, назовут какой-нибудь музей недоступным для малобильных групп населения из-за отсутствия пандусов для инвалидных колясок, но в то же время мы по-прежнему не замечаем подобных же недостатков в наших собственных пользовательских интерфейсах (User Interfaces, UI). Плохой визуальный дизайн, в частности, может стать препятствием для получения хорошего пользовательского опыта (User Experience, UX). Изначально вопрос доступности (Accessibility) был сосредоточен на способах адаптации пользователя к ситуации, но теперь мы достигли такого момента, когда пользователи ожидают оптимизации продуктов для широкого круга их потребностей.
Всемирная организация здравоохранения (ВОЗ) идентифицирует 4% мирового населения как слабовидящих, 4% — как людей с плохим зрением, 0,6% — как слепых. В общей сложности это более полумиллиарда человек, не способных использовать ваш продукт по причине недостаточной доступности. В 2017 году был достигнут переломный этап, в частности, благодаря судебным разбирательствам: начиная с 2015 года, более 240 американским компаниями были предъявлены иски за отсутствие доступности на их сайтах, и это при том, что разнообразие (Diversity) и включенность в процессы (Inclusion) разных групп населения в целом стали приоритетом для многих крупнейших организаций. Вашей компании стоит убедиться, что она открыта как можно более широкой аудитории. Как дизайнер, вы должны заботиться о пользователях. Можете назвать это эмпатией в дизайне или просто человечностью.
Визуальный интерфейс — это наиболее очевидное место, которое стоит проанализировать на предмет доступности. В этой статье мы обсудим самые распространенные нарушения зрения, сосредоточив особое внимание на дальтонизме. Так вы поймете, как можно внести небольшие изменения в рабочий процесс и продукты, чтобы гарантировать, что вы не отталкиваете от себя отдельных пользователей.
Доступность влияет на всех пользователей
Не только 8,6% населения с нарушениями зрения необходима веб-доступность. Многие сайты и приложения чрезмерно сложны, и каждый найдет, по крайней мере, несколько затруднительных ситуаций при использовании интерфейсов: когда мы устали, когда мы неловко пытаемся что-то посмотреть во время прогулки по улице, когда мы щуримся на экран в темноте или когда одна рука у нас занята корзиной для покупок, а другая — телефоном. Большая часть населения с обычным зрением по-разному воспринимает цвета. Таким образом, доступность требуется не только тем, кто страдает от нарушения зрения. У каждого есть свои ограничения, физические и умственные, и дизайнеры могут облегчить работу пользователей, просто учитывая все эти нюансы при разработке. Дизайн с оглядкой на доступность иногда подразумевает необходимость приспосабливаться, но все же мы советуем иметь в виду как лучшие практики, так и доступность — это поможет создавать продукт, прекрасный в обоих аспектах.
Как зрительные расстройства меняют опыт?
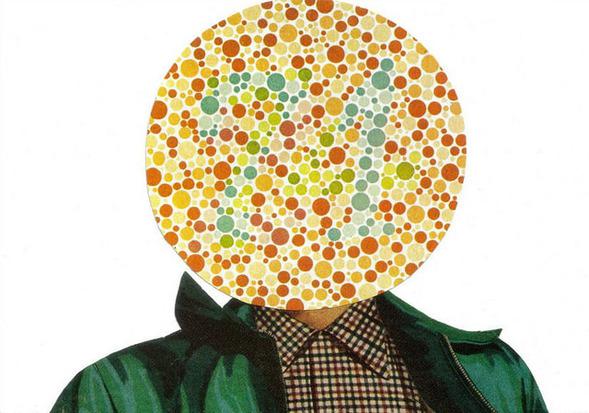
Чтобы создать доступный продукт, сначала нужно понять, как люди с нарушениями зрения видят мир вокруг. Согласно данным ВОЗ, среди заболеваний глаз 43% приходится на рефракционные аномалии, близорукость, дальнозоркость, астигматизм и пресбиопию (или старческую дальнозоркость), 33% — на катаракты, 2% — на глаукому. Дальтонизм присущ примерно 4,5% населения, и он сильно влияет на то, как пользователь ощущает дизайн. Взглянем на то, как человек с дальтонизмом воспринимает мобильный дизайн:
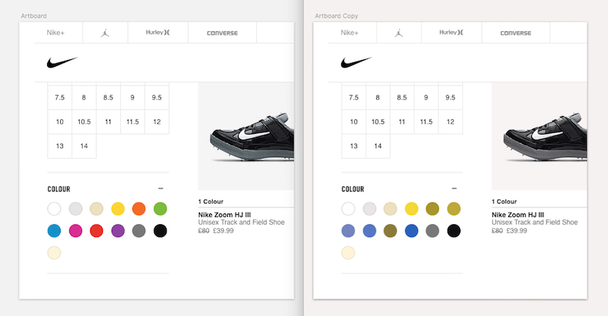
Красно-зеленый пользовательский интерфейс плохо воспринимается при определенных условиях теми, кому свойственна так называемая «цветовая слепота»
Существует три основных типа дальтонизма:
1. Монохроматичность (англ. Monochromacy — полная цветовая слепота). Проявляется весьма редко, но люди с этим состоянием вообще не могут различать цвета. Яркие или пастельные интерфейсы с тонким градиентом, полагающимся на восприятие оттенков для различения функций, будут очень неудобными для таких пользователей. Кнопки призыва к действию будет сложно найти.
2. Дихромия (англ. Dichromacy — способность видеть два цвета). Для людей с дихромией то, что подразумевалось как широкая цветовая палитра, представляется разными оттенками одного и того же цвета. Если приложение использует цвета для обозначения разных ярлыков или каналов, пользователь не обязательно сможет воспользоваться этой функцией дизайна.
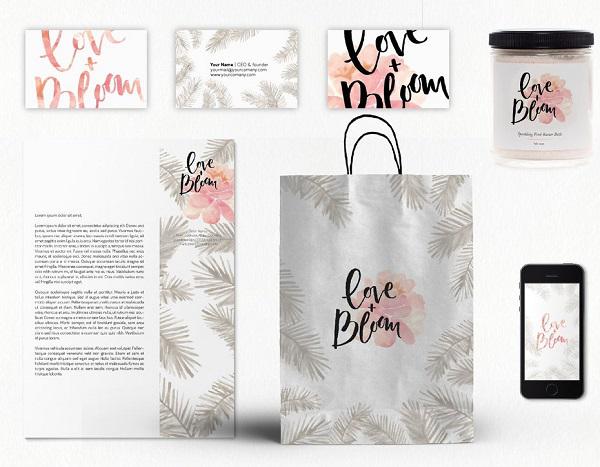
3. Аномальная трихроматичность (недостаточное цветовое зрение). При таком расстройстве одна из трех колбочек глаз плохо различает степень насыщенности цвета. Состояние здесь варьируется от почти нормального зрения до восприятия лишь двух цветов в худших случаях. Пользователям с аномальной трихроматичностью ваш логотип или дизайн покажется менее привлекательными, если цвет в нем будет являться основным фактором. Особенно проблематичным это окажется, если вы станете полагаться на те же шрифты и иконки в ваших кнопках призыва к действию (Call-To-Action Buttons, CTAs).
Главный вывод: нельзя исходить из того, что все пользователи видят одинаково. Но как же тогда использовать дизайн для оптимизации опыта под нужды всех людей?
Цвет — это инструмент, а не волшебная палочка
Цвет не только играет большую роль в определении того, как выглядит интерфейс, но также помогает в систематизации контента, определении иерархии и информировании о подразумеваемом поведении и алгоритмах. Это мощный дизайнерский инструмент, но для эффективного пользования им вам необходимо понять его возможности и ограничения.
Вот ключевые правила, которые мы обсудим ниже и которых вам стоит придерживаться:
- учитывайте дальтонизм при выборе и реализации цветовых палитр (как именно — будет продемонстрировано ниже)
- никогда не полагайтесь только на цвет для обозначения чего-либо важного — уточняйте цветовую информацию с помощью иконок и, в идеале, текста;
- убедитесь, что текстовые ссылки выделяются из окружающего контента.
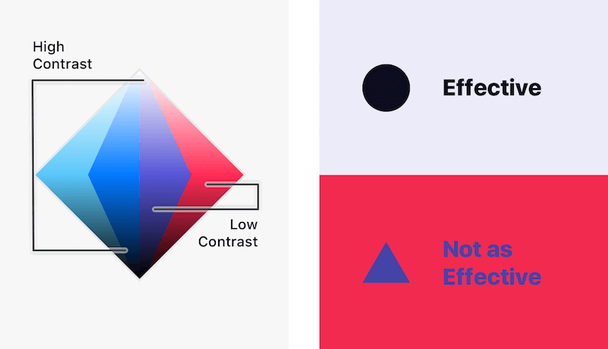
Поскольку наиболее распространенная проблема, с которой сталкиваются люди с ослабленным зрением, — это определение оттенков цвета, попробуйте больше полагаться на контраст яркости, это поможет различать элементы и сделает их удобовоспринимаемыми.
Темный и светлый цвета в комбинации обеспечивают высокую контрастность
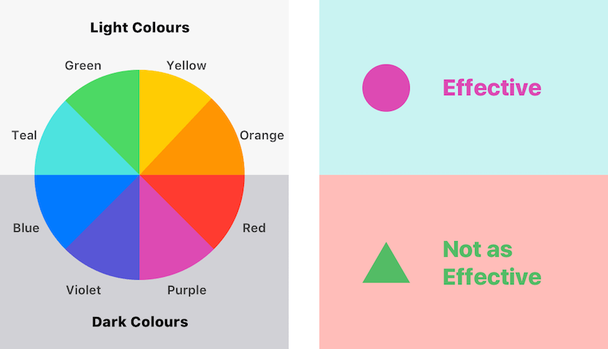
Цветовая гамма ниже даст вам понимание того, какие цвета являются высококонтрастными. Темные цвета нижней половины, противопоставленные светлым цветам верхней половины, вместе обеспечат сильный контраст. Избегайте полагания на контраст между светлыми цветами из нижней половины и темными цветами из верхней половины.
Яркий и темный цвет обеспечат сильный контраст, в то время как два тусклых цвета будут смешиваться
Избегайте контрастных оттенков из смежных частей круга, если эти цвета не контрастируют со светлыми цветами.
Дополняющие друг друга цвета будут очень эффективными, тогда как смежные цвета в цветовом круге будут контрастировать в меньшей степени
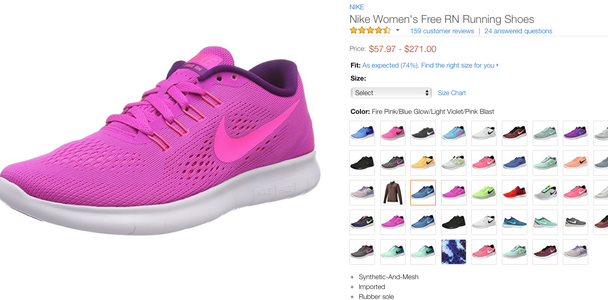
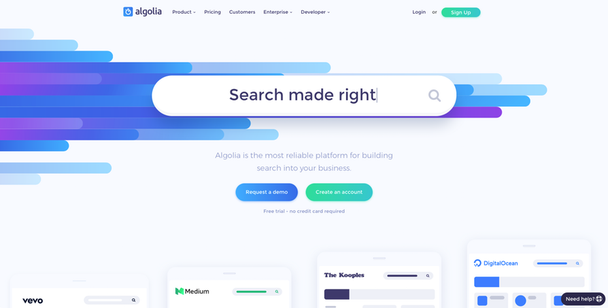
Не используйте один только цвет для передачи послания. Панель поиска на сайте Nike — пример того, как недостаточное описание цветов может вводить в заблуждение. Добавление названий цветов к предлагаемой под кроссовками шкале оттенков устранит необходимость многократного наведения курсора для подтверждения того, что вы выбрали правильную модель.
Образцы цветовой палитры могут вводить в заблуждение отдельных клиентов, совершающих покупки в Интернете
Amazon лучше справляется с этим вопросом, добавляя поверх каждой миниатюры названия цветов, демонстрируемые пользователю при наведении на них мышки. Избегайте использования цвета в качестве единственного индикатора того, что нужно сделать, или той информации, что вы пытаетесь донести. Вместо этого используйте цвет лишь как подсказку для пользователя.
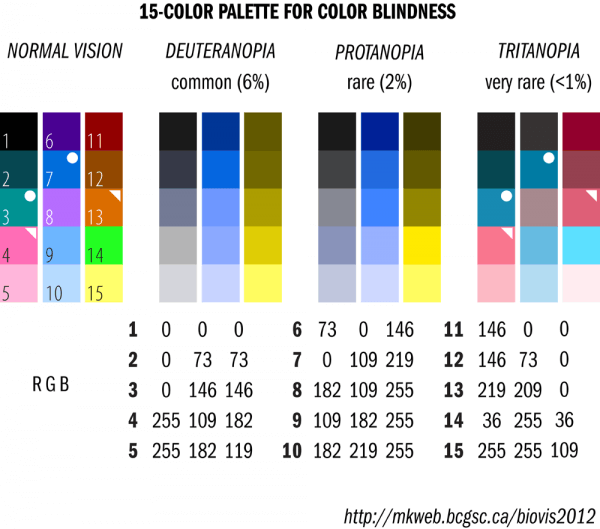
Чем шире предлагаемая вами цветовая палитра, тем больше вероятность спутать оттенки, поэтому сокращайте свою гамму. Так, палитра из 15 цветов ниже во многом ограничит людей с наиболее распространенными типами дальтонизма. Люди с тританопией, например, не могут различать цветовые пары, отмеченные на графике ниже значком (●) и треугольником (◥).
Дальтоники не различают определенные цвета. На данной цветовой шкале отмечено восприятие цветов (слева направо): людей с нормальным зрением, дейтенаропией (англ. Deuteranopia — нечувствительность к зеленому цвету, встречается довольно часто, присуща 6% населения), протанопией (англ. Protanopia — отсутствие восприятия красного цвета, встречается редко, присуща 2% населения) и тританопией (англ. Tritanopia — неспособность различать фиолетовый, синий и зеленый, встречается крайне редко, присуща менее чем 1% населения)
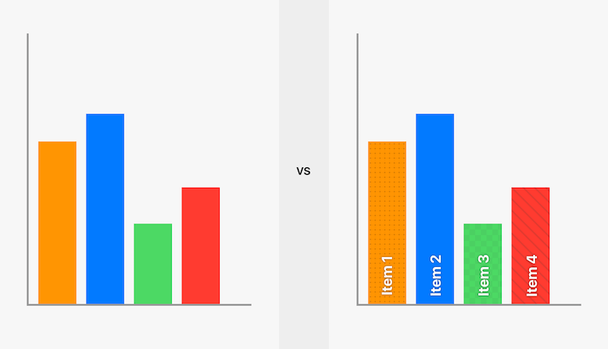
Используйте текстуру и узоры, чтобы подчеркнуть контраст. Например, пользователям с дальтонизмом может быть сложно понимать графики и диаграммы. В этом случае используйте контрастные узоры и, по возможности, вставляйте текст.
Разные текстуры могут помочь в различении цветов
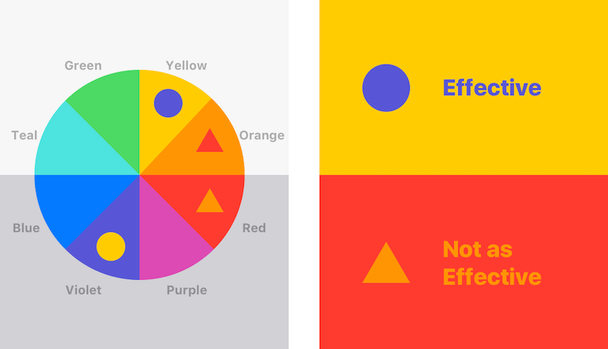
При создании кнопок, привлекающих внимание пользователя и требующих прямого взаимодействия, избегайте использования таких цветовых комбинаций, которые дальтоники часто путают (красный и зеленый, синий и желтый). Кроме того, убедитесь, что эти элементы содержат четкий, видимый текст или иконографию, делая основную цель понятной.
Кнопки, требующие действия, должны быть особенно ясными, не путая пользователей своими цветовыми комбинациями
Создание доступного UI-дизайна
Отделение цвета от вашего дизайна также может стать хорошим испытанием его функциональности. Если она полностью зависит от цвета, то, скорее всего, появятся проблемы с логикой. Например, минималистичные интерфейсы могут оказаться малодоступными, если их лишить визуальных функций, но в то же время именно крайне минималистичный дизайн может четко доносить идею за счет использования форм, цвета и контраста для привлечения внимания к ключевым элементам.
Устранение цвета из интерфейса способно обнажить недостатки в дизайне
Используйте для создания контраста ненавязчивые падающие тени, сохраняя при этом цвета и идентичность бренда.
Отбрасываемые тени представляют собой альтернативный вариант сохранения в интерфейсе фирменных цветов
Перестаньте разрабатывать модные, непрактичные пользовательские интерфейсы, вместо этого оформите функциональный UI — добавьте ховер, всплывающие элементы при наведении курсора (для бесконтактных устройств), кратковременное нажатие, указания на активное состояние и ошибки, а также иконки, сопровождающие цвета и тексты.
Вот пример непрактичного UI, превращающегося в облако текстовых пузырей при просмотре в монохромном режиме:
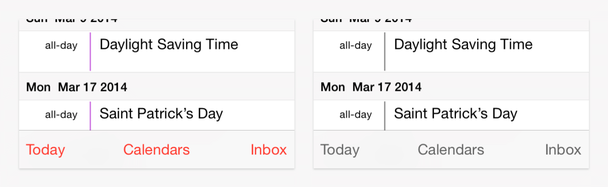
Остерегайтесь сильной зависимости от цветного текста, выполняющего роль индикатора действия
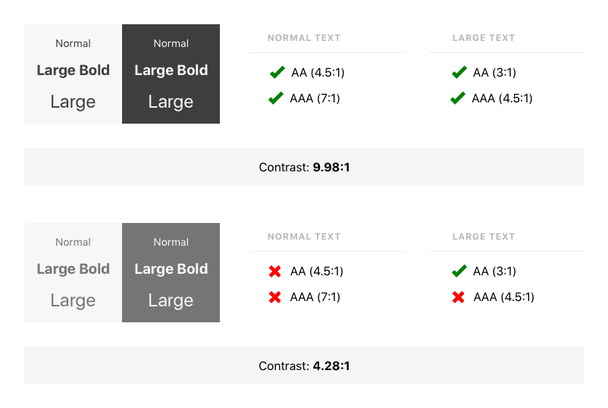
Консорциум Всемирной паутины (World Wide Web Consortium, W3C) выпустил вторую редакцию «Руководства по обеспечению доступности веб-контента» (Web Content Accessibility Guidelines, WCAG 2.0), где подробно описывается ряд рекомендаций по повышению доступности Интернета. Уровень A является минимальным требованием, уровень AA подразумевает наличие аудио- и видеозаписей, а уровень AAA указывает на самый высокий уровень доступности.
Многие советы довольно просты, вроде использования alt-текста для изображений или сохранения информации формы после завершения сессии по аутентификации пользователя. Одна из самых важных, но при этом базовых рекомендаций WCAG 2.0 связана с контрастом, в частности с соотношением контрастности между текстом и фоном.
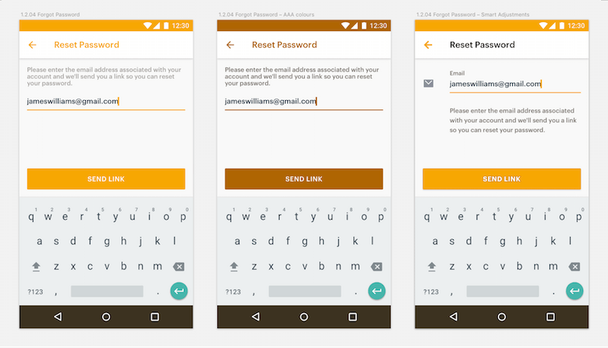
Увеличение жирности текста и его высоты в X-оси служат опорой пользователю. Такая рекомендация приводится в «Руководстве» для AAA-уровня доступности веб-страниц
«А как же мое портфолио?!»
Дизайнеры должны стремиться сделать самые креативные решения возможными. Конечно, обеспечение доступности создаст некоторые ограничения для ваших проектов, но вы уже работаете в рамках множества ограничений, и все из них являются ключевыми элементами функционального продукта.
Доступность касается не только людей с нарушениями зрения: все выигрывают от доступного контента. Дизайн призван преображать мир, но при этом подразумевает, прежде всего, функциональность. Работа с учетом принципов доступности важна для вас, ваших боссов, ваших клиентов и ваших пользователей. Старайтесь, чтобы и ваши портфолио также характеризовались высоким уровнем доступности — это сыграет вам на руку.
Полезные дизайнерские инструменты
Понимание того, как другие видят ваши проекты, является ключом к обеспечению наилучшего опыта для всех. К счастью, есть несколько простых способов соответствовать рекомендациям WCAG 2.0.
Sketch
Отличным Sketch-плагином, обеспечивающим оконное моделирование различных типов дальтонизма, является Stark. Данный инструмент также обеспечивает соотношение контрастности между двумя выбранными уровнями.
Используйте встроенную систему символов Sketch для создания UI-элементов, она позволяет упростить проверку всех вариантов и состояний в конкретном месте разработки дизайна, ведь о некоторых сценариях впоследствии можно легко забыть.
Photoshop
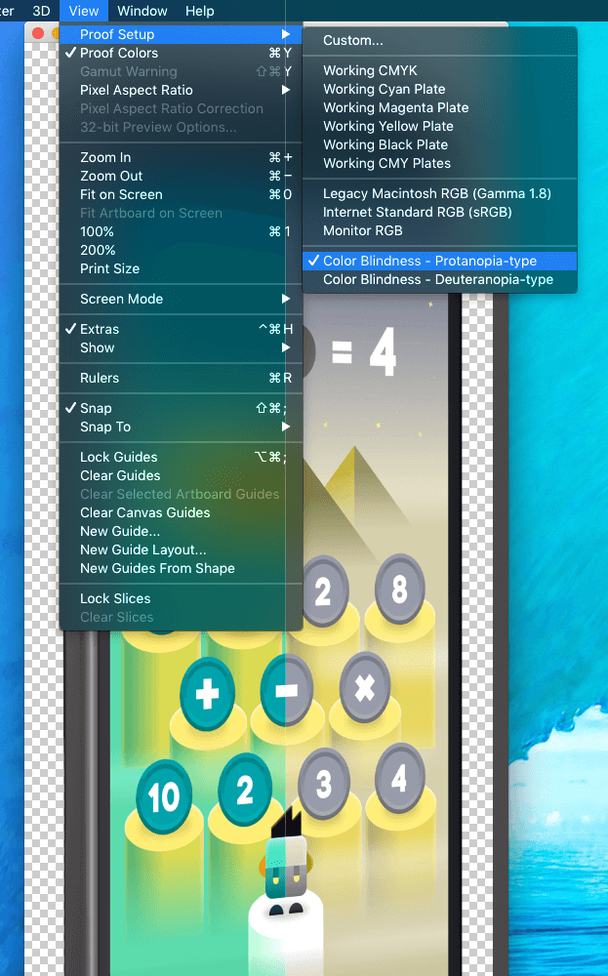
В Photoshop есть встроенные средства проверки доступности элементов дальтоникам (с помощью функции цветовых профилей).
Используйте настройки Photoshop для имитации просмотра страницы людьми с дальтонизмом
Web
- Tanaguru — дайте этому инструменту поиска контрастов цветовую пару, и он рассчитает коэффициент контрастности и предложит похожие цвета, улучшающие доступность.
- Colorblind Web Page Filter — эта программа способна имитировать разные типы дальтонизма при просмотре страницы.
- NoCoffee — эта надстройка «симулятора видения» определяет проблемы на странице, такие как недостаточная резкость, низкая контрастность и цветопередача.
IOS
Приложение Colorblindness позволяет пользователю наводить свою телефонную камеру поверх обычных объектов для получения на экране описания цветов с помощью суперпростого интерфейса.
Прочее
Color Oracle — полезная macOS-утилита, просматривающая ваш текущий экран с учетом различных типов дальтонизма.
Создание доступного опыта: советы разработчикам
Хорошие дизайн и пользовательский опыт имеют большое значение для доступности сайта, но иногда нужно идти дальше и рассматривать возможность дополнительного развития.
Semantic HTML
Вспомогательные технологии, такие как программное обеспечение для чтения с экрана (Screen-Reader Software), иногда необходимы для написания семантического, стандартно-совместимого HTML с целью улучшения доступности.
HTML5-элементы — это семантический HTML; они придают смысл структуре страницы. Слепой человек, использующий программу для чтения с экрана, должен иметь возможность пропускать разные разделы страницы и не читать всю страницу от начала до конца. Использование уровней заголовков (h1 - h6) упрощает процесс. Пользователь может прослушать все заголовки разделов, а затем решить, какая часть страницы его интересует.
Сохранение раздельными контента и уровней представления данных также очень важно. HTML предназначен для контента и структуры, а CSS — для представления данных и разметки.
Изображения
Для пользователей с нарушениями зрения изображения нужно снабдить alt-тегами, объясняющими, что на них показано, а также подписями и ярлыками, заполняющими отсутствующий контекст. При вводе этой информации, описывайте функцию используемых графических элементов. Так, «Перейти в портфолио» будет звучать более адекватно, чем «Фотография портфеля».
Видео и аудио
Использование HTML5-видео- и аудиотегов позволяет браузеру понимать, какой контент присутствует на странице. По умолчанию будет использоваться UI с воспроизведением контента, вероятно, уже знакомый и доступный пользователю.
Формы
Формы могут создавать проблемы для людей, использующих экранные дикторы, если вы не позаботитесь о том, чтобы пользователи получали всю информацию, необходимую для заполнения формы.
Те, кто использует программы для чтения с экрана, должны знать, что нужно ввести в каждое поле, поскольку они не увидят подпись (иконку) рядом с полем. Решение для этого существует: элемент иконки, связывающий ее текст с полем формы.
Новым в HTML5 является возможность указывать тип данных области ввода. Отмечая ожидаемые типы данных, браузер предоставит лучший вид ввода для этого типа данных (например, цифровую клавиатуру для печатания чисел или элементы выбора даты для соответствующего действия).
IOS и Android
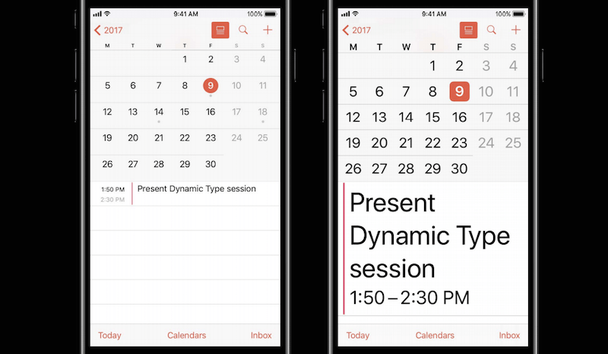
Apple уже давно поддерживает идею доступности, предлагая такие функции, как Display Zoom, но за последние несколько лет они вышли на новый уровень с функциями вроде Dynamic Type, Auto-Layout и UIStackView, которые вместе формируют основу для очень отзывчивого интерфейса. Его преимущества доступны всем разработчикам.
На последней Всемирной конференции разработчиков компания Apple представила Dynamic Type
На Всемирной конференции разработчиков 2017 года Apple настоятельно рекомендовала сторонним разработчикам поддерживать Dynamic Type, если они еще этого не делают. К опции добавилась поддержка пользовательских шрифтов, позволяющая придерживаться предпочитаемого размера шрифта в iOS 11.
Android также имеет свои отзывчивые разметки и решения динамического типа. Вы можете указать размеры в dp (не зависящих от плотности пикселях) и sp (масштабируемых пикселях) для шрифтов, автоматически настраиваемых в зависимости от настроек пользователя.
Резюме: лучшие практики дизайна и инструментарий для обеспечения доступности
- Цветовые контрасты — это мощный инструмент и основа AAA-дизайна.
- Нельзя просто полагаться на цвета и иконки. Текстовые ярлыки позволяют пользователям узнать, что они выбирают.
- Иконки с заливкой яснее иконок, обведенных тонкой линией. Если все же есть необходимость в контуре, то делайте его толстым для большей заметности.
- Контрастные узоры дают ощущение наличия текстуры и помогают пользователям различать элементы.
- Обеспечивайте достаточное количество пустого пространства (White Space) вокруг мест для клика, чтобы пользователи могли их находить.
- Распознаваемые силуэты иконок лучше кругов с символами внутри.
- Точный язык, например, применение глаголов на кнопках, позволяет пользователю понять, что он может «продолжить», в отличие от простых опций «да» и «нет».
- Шрифты с небольшой высотой в X-оси более удобочитаемы (хорошим выбором будет Brandon Grotesque), но если даже вы не следуете этому совету, по крайней мере, избегайте декоративных шрифтов (прости, Lobster).
- Убедитесь, что текстовые ссылки выделяются с помощью четких идентификаторов, например, подчеркивания.
- Убедитесь, что ваши JavaScript- и CSS-техники не мешают увеличению яркости, применяемой многими пользователями для более резкого контраста.
- Знакомство и постоянство элементов помогают пользователям. Изучите, когда уместно использовать традиционные дизайнерские шаблоны, распространенные типы взаимодействия и нативные компоненты.
- Иконки и кнопки должны быть нажимающимися, но не стоит их делать отталкивающе огромными. Добавьте вокруг них низкоконтрастный контейнер или белое пространство, создающие визуальный баланс и выделяющие области для нажимания.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: dadadreams