Веб-дизайн как цифровая среда гораздо более подвержен изменениям в технологиях, чем его традиционные печатные предшественники. Что удивительно, так это то, как дизайнеры продолжают справляться с увеличивающимся числом технически сложных задач и по-прежнему создают удобные для пользователя, понятные и инновационные, совместимые с корпоративным стилем, адаптируемые к каждому мыслимому и немыслимому устройству и просто красивые сайты.
2017 год ознаменовался большим количеством достижений, включая более широкое использование мобильных устройств, наконец обогнавших стационарные компьютеры по объему загрузки и просмотра контента. Это означает, что в 2018-м мы будем эксплуатировать мобильный функционал как никогда ранее, а десктопным устройствам придется эволюционировать, чтобы оставаться актуальными. Имея все это в виду, взглянем на заметные тенденции в области веб-дизайна, которые обещают стать повсеместными.
Содержание статьи
1. Падающие тени и глубина
2. Яркие, насыщенные цветовые схемы
3. Кастомные иллюстрации
4. Фоны с движущимися частями
5. Mobile first
6. Крупные жирные шрифты
7. Асимметрия и фрагментарные лейауты
8. Интегрированная анимация
9. Динамические градиенты
Тренды-2018
1. Падающие тени и глубина
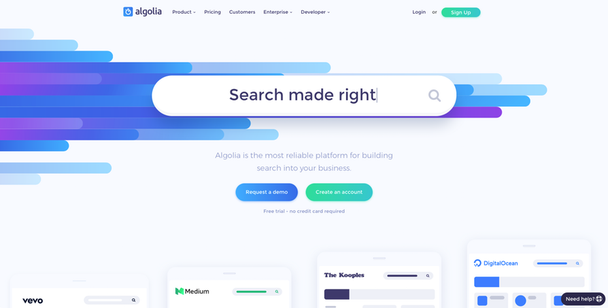
Использование теней не ново, почему же мы его упомянули? Несмотря на то что данный прием уже давно является традиционным в дизайне, сегодня, благодаря прогрессу браузеров, мы видим ранее не существовавшие интересные вариации. Сетки (Grids) и параллакс-раскладки (Parallax Layouts) позволяют «играть» с тенями в еще более широком спектре, создавая иллюзию мира, существующего за экраном. Это непосредственная реакция на плоский дизайн (Flat Design) — тренд, популярный последние несколько лет.
Тени создают на удивление универсальный эффект, не только поднимающий эстетику страницы на более высокий уровень, но также содействующий плавности пользовательского опыта (User Experience, UX) — благодаря расставленным акцентам. Например, использование мягких, деликатных теней в выделенном состоянии (Hover State) для обозначения ссылки — это не новая идея, но их сочетание с яркими цветовыми градиентами (подробнее об этом ниже), как в вышеприведенных примерах, усиливает трехмерный эффект теней.
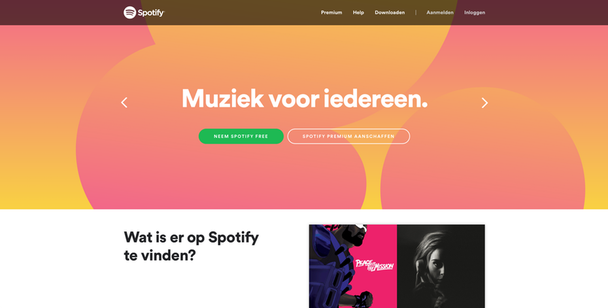
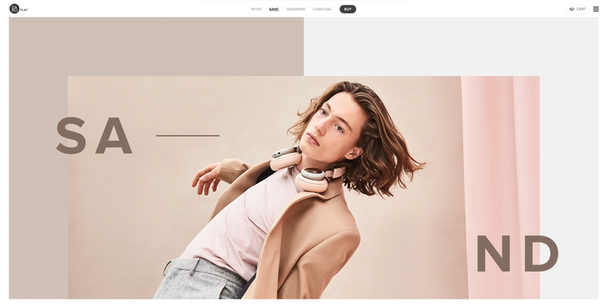
2. Яркие, насыщенные цветовые схемы
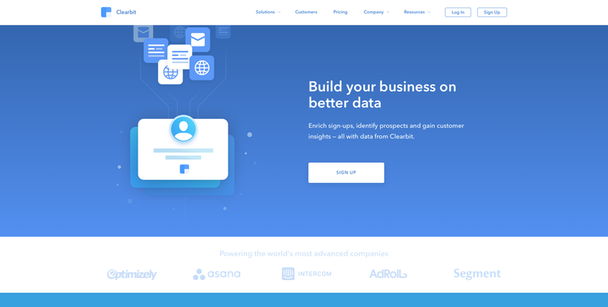
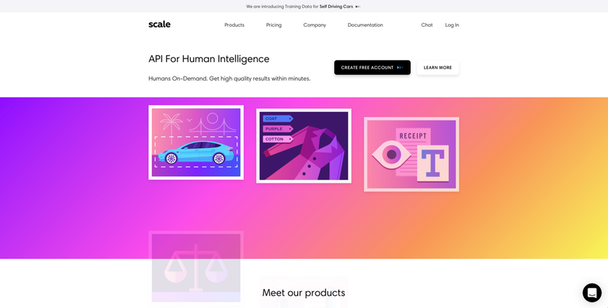
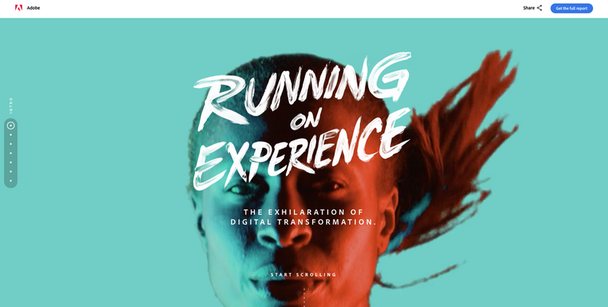
2018-й — это, безусловно, год суперярких цветов. В то время как в прошлом многие бренды и дизайнеры придерживались «веб-безопасных» цветов, сегодня многие из них становятся смелее в своем подходе и окрашивают заголовки в сверхнасыщенные яркие оттенки, а также сочетают с оформлением надписей в виде косых линий и углов (вместо простых горизонтальных форм). Частично это связано с технологически более продвинутыми мониторами и экранами устройств, способными воспроизводить более насыщенные краски. Яркие и даже конфликтующие цвета могут быть полезны для новых брендов, надеющихся мгновенно привлечь внимание посетителей, но также идеально подходят для компаний, желающих отделить себя от всего «веб-безопасного» и традиционного.
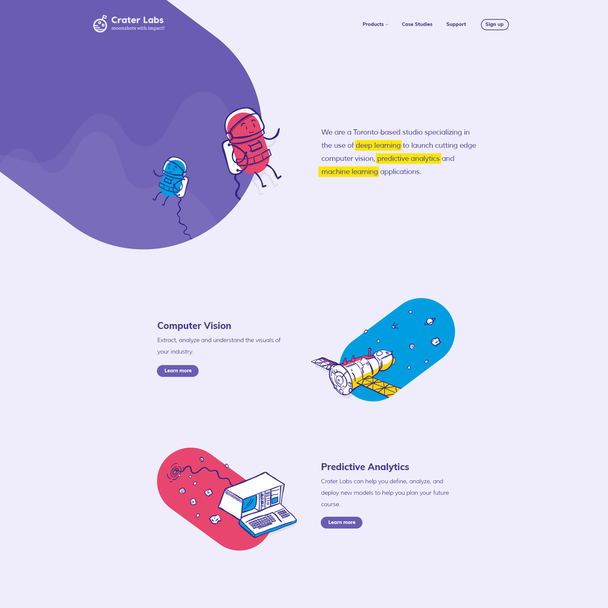
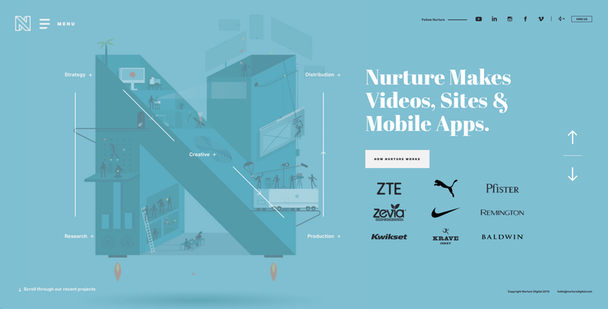
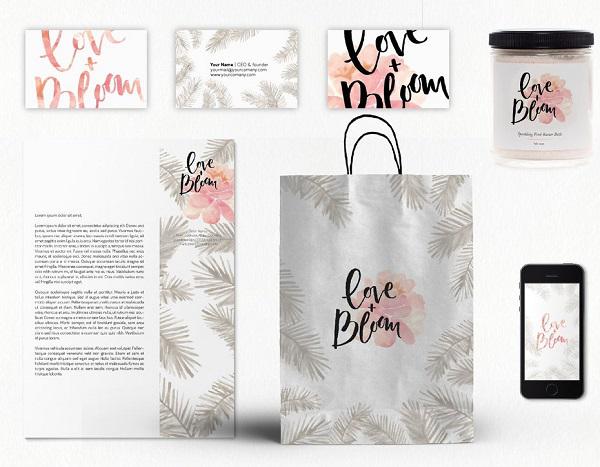
3. Кастомные иллюстрации
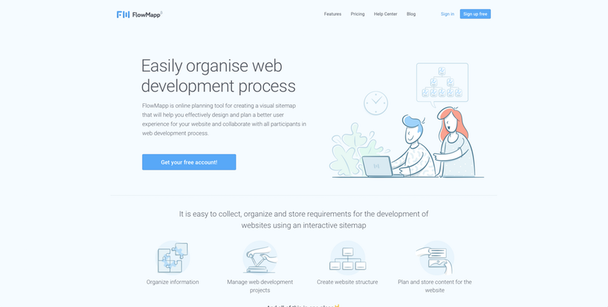
Иллюстрации — это чудесный универсальный метод создания игривых, веселых и дружелюбных картинок, добавляющих сайту элемент забавности. Опытные художники придумывают иллюстрации, полные личностного подтекста и учитывающие специфику посыла бренда, а это именно то, к чему стремятся все на современных высококонкурентных рынках.
Данный тренд идеален для бизнеса, ассоциирующегося с весельем и энергичностью, но он также помогает «серьезным» компаниям стать ближе к клиентам.
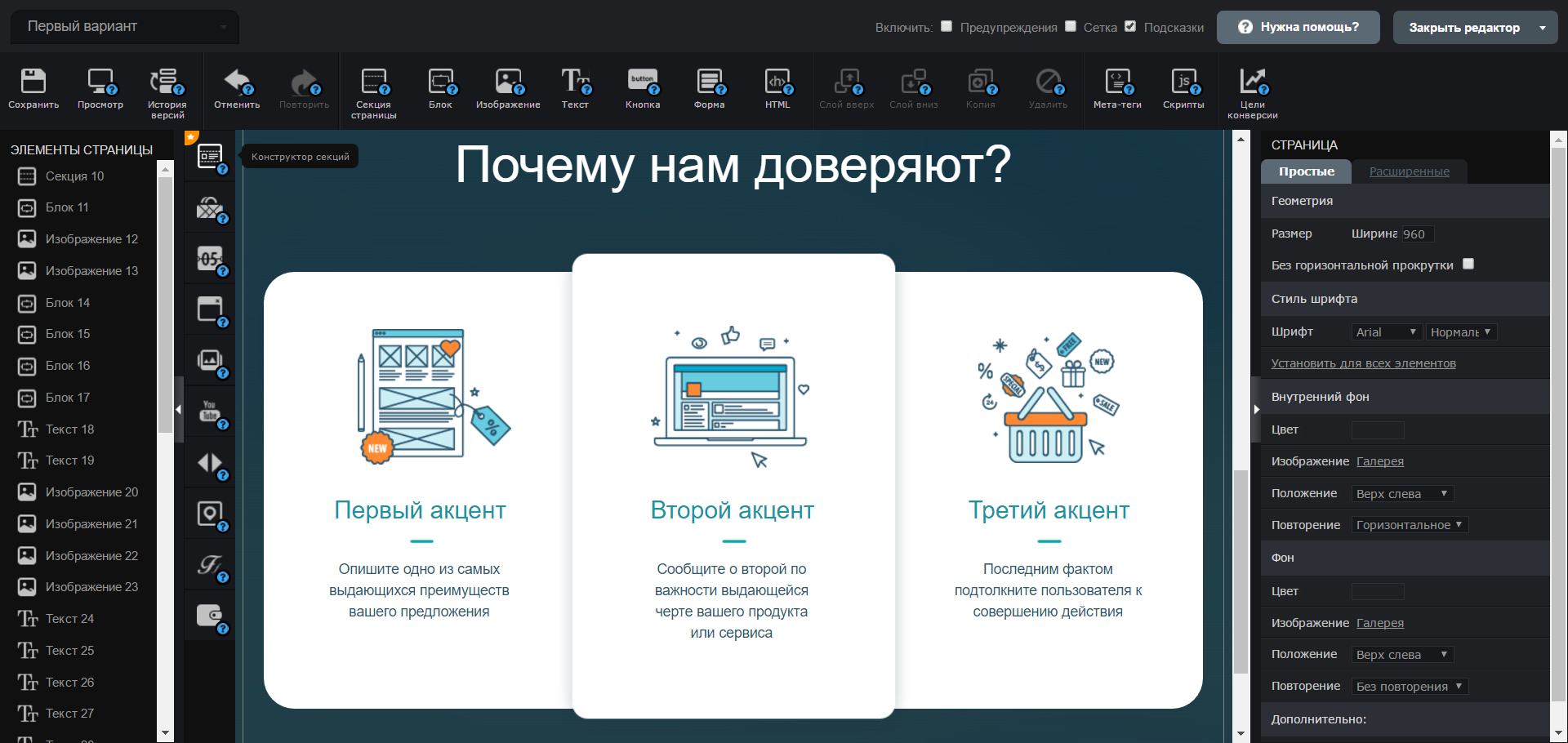
Если вы хотите попробовать создать лендинг в таком стиле, но у вас пока нет сильного дизайнера, вы можете воспользоваться готовыми шаблонами или секциями в конструкторе LPgenerator:
Также вы всегда можете заказать индивидуальный лендинг у наших дизайнеров. Посмотреть примеры готовых работ можно здесь.
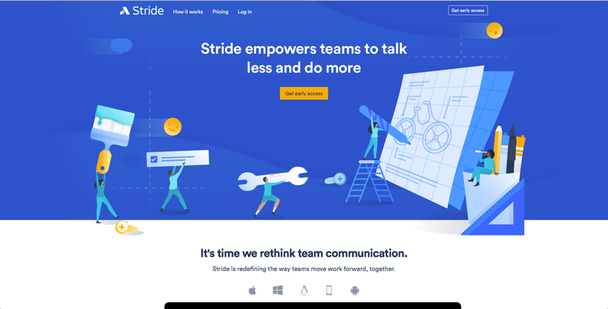
4. Фоны с движущимися частями
Фоны с движущимися частями (Particle Backgrounds) служат прекрасным решением для сайтов, столкнувшихся с проблемой медленной загрузки из-за инкорпорированного видео. Анимация же, о которой идет речь, представляет собой легкий, быстро загружающийся javascript, создающий естественное движение на бэкграунде.
Говорят, изображение красноречивее тысячи слов, и, без сомнения, это так и есть. К тому же фоны с движущимися частями притягивают взгляд, позволяя брендам за считанные секунды оставлять о себе запоминающееся впечатление. Двигающаяся графика становится все более популярной в социальных сетях, поскольку она приводит заинтересовавшиеся лиды на целевые страницы.
5. Mobile first
Мобильный дизайн приложения для составления и отслеживания диеты
Дизайн приложения для выращивания растений
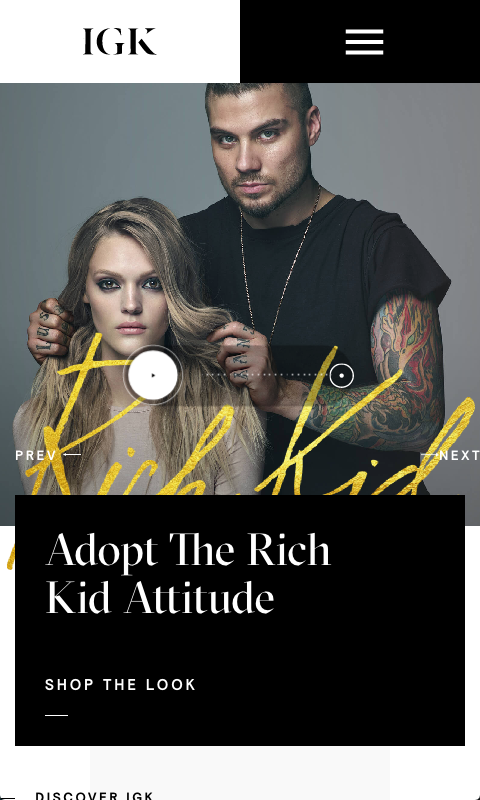
Как уже упоминалось, мобильный мир начинает доминировать над десктопным. Почти каждый из нас заходит в магазины и делает заказы на своем смартфоне. Когда-то это был громоздкий процесс, который пользователи не спешили так быстро принять. Дизайнеры были озабочены вопросом: как обеспечить наличие нормального меню, подменю и подподменю на маленьком экране?
Но теперь мобильный дизайн стал более зрелым. Появился разворачивающийся гамбургер, и стало возможным сделать меню маленьким. Возможно, вам пришлось отказаться от больших красивых фотографий в мобильной версии, но зато иконки стали намного более экономичны с точки зрения пространства, плюс они сейчас настолько распространены, что пользователи понимают значение почти каждой из них. UX-проблемы стало легче выявлять и исправлять с помощью микровзаимодействий, и вы получаете немедленную обратную связь относительно поведения ваших пользователей.
Типографика (Typography) всегда была мощным визуальным инструментом, подчеркивающим индивидуальность, пробуждающим эмоции, задающим тон на сайте и передающим при этом важную информацию. В наши дни, когда революционное развитие экранов на девайсах (в частности, их разрешения) обеспечивает более четкую картинку и облегчает чтение, можно ожидать увеличение частоты применения кастомных брендовых шрифтов. Все браузеры, за исключением Internet Explorer, поддерживают ручное начертание шрифтов, обеспеченное CSS для веб-браузеров. Тренд обращения к крупным буквам и контрастным шрифтам sans serif и serif в заголовках способствует созданию динамичных параллелей, улучшению UX и, что самое главное, удержанию читателей на сайте.
Для веб-страниц хедеры являются ключевыми SEO-элементами: они помогают группировать информацию для удобного просмотра. Заглядывая в 2018-й, можно предположить, что дизайнеры воспользуются преимуществами больших сильных заголовков, оформленных креативными шрифтами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.

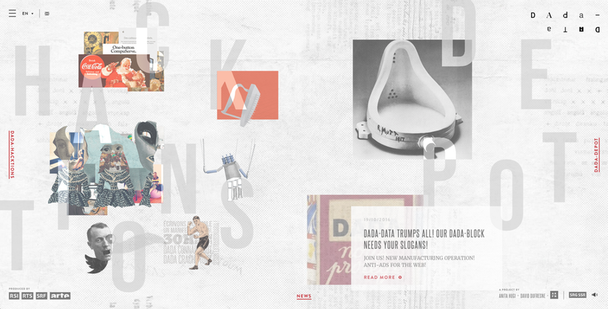
7. Асимметрия и фрагментарные лейауты
Одним из самых заметных нововведений 2017 года стало появление асимметричных и нетрадиционных «фрагментарных» раскладок (Layouts), и данный тренд останется актуальным и в 2018. Привлекательность асимметричных лейаутов состоит в их уникальности, специфичности и в чем-то экспериментальности.
Несмотря на то что корпорации, производящие большое количество контента, по-прежнему склоняются к традиционным структурам в виде сетки, можно ожидать, что необычные раскладки будут теперь использоваться чаще, поскольку компании все больше стремятся к обеспечению уникального опыта, выделяющего их в остальной среде. Традиционные компании в целом не будут интересоваться данной эстетикой, но крупные бренды, готовые пойти на риск, будут ожидать от своих дизайнеров нестандартного мышления.
8. Интегрированная анимация
По мере развития браузерных технологий все большее количество сайтов уходит от статических изображений и находит новые пути вовлечения пользователей, такие как анимация. В отличие от анимации отдельных частей фона, упомянутой ранее, меньшие по размеру анимационные фрагменты вовлекают зрителей посредством всего опыта страницы. Например, можно анимировать графику, доступную во время загрузки страницы, или интересно оформить выделенное состояние ссылки. Анимированные элементы также можно внедрить в скроллинг, навигацию или даже сделать их фокусной точкой всего сайта.
Анимация представляет собой замечательный инструмент включения пользователя в историю сайта, позволяющий им увидеть самих себя (и свое потенциальное будущее в качестве клиентов) в изображенных персонажах. Даже если анимация интересует вас исключительно в качестве абстрактного развлекательного визуального средства, она способна будет сделать из этого значимое для ваших посетителей взаимодействие.
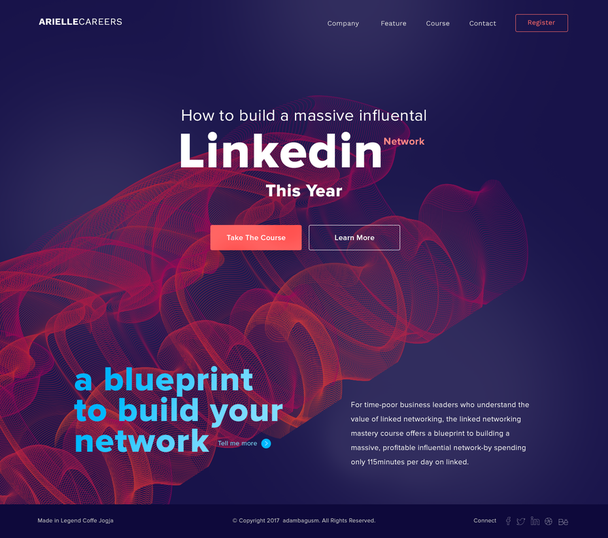
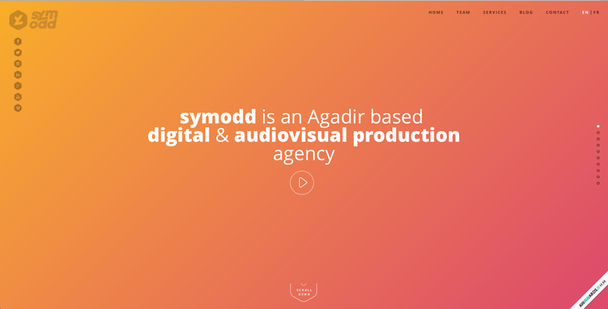
9. Динамические градиенты
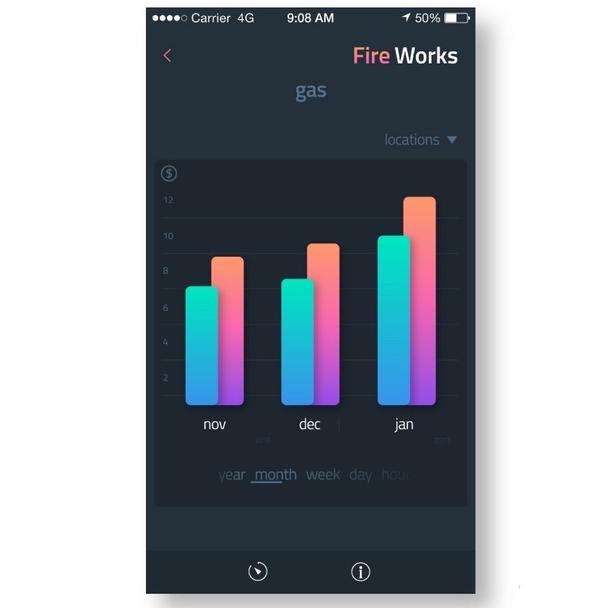
Дизайн приложения Fire Works
Приложение для приверженцев ислама с напоминаниями о молитвах
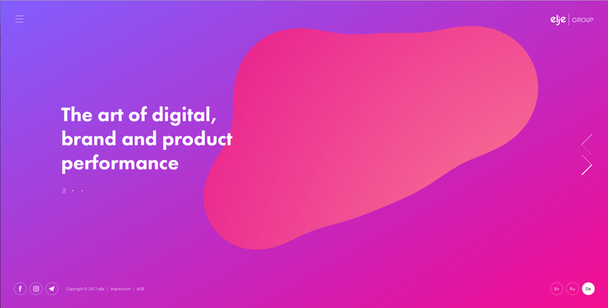
За последние несколько лет плоский дизайн стал наиболее предпочитаемой тенденцией веб-дизайна, и реализовался он с помощью различных оттенков, но именно в 2018 градиенты обещают громкое возвращение на «сцену». Прошлые примеры градиентов встречались главным образом в виде легкого затенения, как бы предлагающего 3D-эффект (посмотрите на иконки Apple iOS).
Теперь градиенты становятся большими, навязчивыми и яркими. Наиболее популярной из последних реинкарнаций стал градиентный фильтр для фотографий — прекрасный способ сделать скучное изображение более интригующим. Простой градиентный фон также может стать идеальным решением в духе тренда, если у вас отсутствуют другие картинки.
Тренды-2018
Яркие цвета, смелые градиенты и анимация… Следующий год обещает стать одним из самых любопытных и запоминающихся в истории веб-дизайна. Не терпится посмотреть, как дизайнеры будут все это претворять в жизнь и как они раздвинут границы. Ведь оставаться открытым трендам — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX.
Продолжайте читать наш блог, следить за своими любимыми приложениями и веб-ресурсами и думать, какие из дизайн-приемов вы хотели бы видеть на своих лендингах. А реализовать их вам поможет наш конструктор.
Высоких вам конверсий!
По материалам: 99designs.com