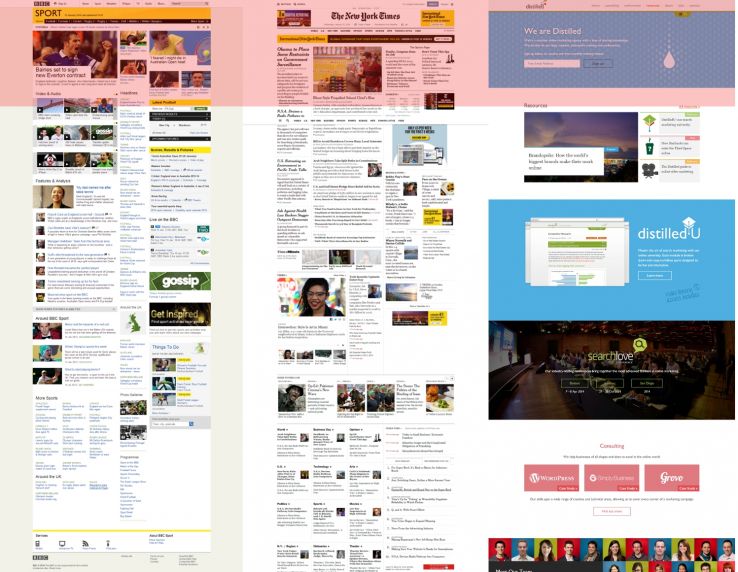
Поведение людей довольно стабильно, и потому принципы юзабилити мало меняются со временем. Но одна тенденция пользовательского поведения претерпела изменения со времен появления всемирной сети — речь идет о прокрутке, или скроллинге (Scrolling). Вначале пользователи редко прокручивали сайты по вертикали, но к 1997 году, когда стало больше длинных страниц, большинство людей привыкли скроллить. Тем не менее, информация выше линии сгиба (Above The Fold) все еще получала наибольшее внимание: даже в 2010 году айтрекинговые исследования показывали, что 80% времени, потраченного пользователями на просмотр, их взгляд находился выше сгиба.
С 2010 года, с развитием трендов респонсивного дизайна и минимализма, многие дизайнеры стали обращаться к длинным лендингам (при пролистывании составляющим несколько полных «экранов») с негативным пространством (Negative Space). Пришло время узнать, изменилось ли поведение пользователей вследствие роста популярности этих тенденций веб-дизайна.
Содержание статьи
Об исследовании
Результаты исследования
Особенности просмотра и паттерны чтения
Что было в 2010-м и что мы видим сейчас
Данные айтрекинга
Об исследовании
Чтобы ответить на этот вопрос агентством NNG были проанализированы координаты (x, y) для более чем 130 000 фиксаций глаз на экране с разрешением 1920×1080 пикселей. Фиксации были получены на основе исследований 120 участников. Анализ включал широкий спектр пользовательских задач на таких страницах, как новости, интернет-магазины, блоги, часто задаваемые вопросы и энциклопедические ресурсы. Цель состояла не в изучении отдельных сайтов, а в общем понимании пользовательских привычек.
Полученные данные сравнивались с итогами предыдущего айтрекингового исследования на экранах с разрешением 1024×768 пикселей.
Результаты исследования
Исследователи учитывали 2 существенных аспекта: (a) изменение размера экранов в большую сторону и (б) новые тенденции веб-дизайна, вероятно, уже принятые пользователями.
В новейшем исследовании пользователи потратили около 57% времени, просматривая часть страницы над сгибом. 74% времени было потрачено на первые 2 «экрана» страницы, до 2160 пикселей. (В данном анализе игнорировалась максимальная длина страниц, поэтому результат мог быть связан как с малой длиной некоторых страниц, так и с отказом людей смотреть контент дальше первых двух экранов.)
Полученные данные сильно отличаются от тех, что были получены в 2010 году: тогда 80% времени просмотра состояло из фиксаций выше линии сгиба. Тем не менее, картина резкого снижения внимания в части, следующей за сгибом, остается неизменной.
Контент выше линии сгиба получает на сегодняшний день наибольшую долю времени просмотра. Около 74% времени было потрачено на два верхних экрана (информация выше линии сгиба плюс контент, находящийся сразу за сгибом). Остальные 26% были потрачены небольшими порциями ниже на странице
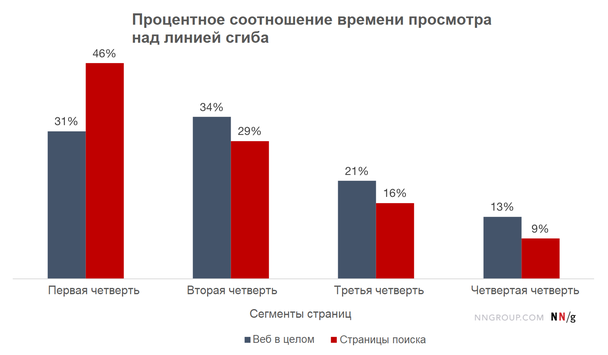
Понятно, что каждая страница имела разную длину. Чтобы определить, как люди распределяют фиксации своих взглядов (независимо от длины страницы), страницы были поделены на пять частей, или сегменты по 20%. На обычных сайтах более 42% времени просмотра приходилось на верхние 20% страницы, более 65% времени было потрачено на 40% страницы. На страницах результатов поиска (Search Engine Results Pages, SERP), которые в работе 2010 года не рассматривались, 47% времени просмотра было потрачено на верхние 20% страницы (и более 75% — на верхние 40%), что, вероятно, отражает стремление пользователей смотреть только на результаты, находящиеся в ТОПе выдачи:
Непропорционально большую часть времени люди посвящали просмотру верхних 20% страниц
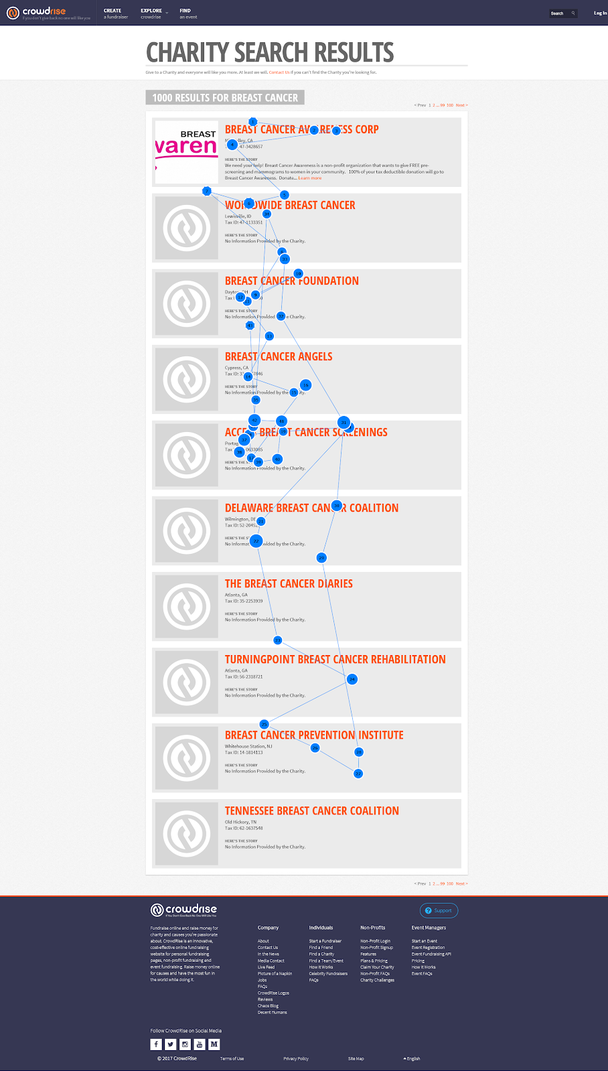
Если смотреть на контент только выше линии сгиба — в пределах первого экрана, — то можно понять, что информация в верхней части получает больше внимания, чем информация в нижней части. Более 65% времени просмотра над сгибом приходилось на верхнюю половину окна. На SERP верхняя половина первого экрана получила более 75% времени просмотра над линией сгиба. (Старая истина, но от этого она не теряет своей сути: пользователям свойственно доверять первым строчкам поисковой выдачи.)
Даже над линией сгиба внимание прежде всего концентрируется на самом верху страницы, особенно это касается SERP
В галерее шаблонов LPgenerator вы можете найти множество готовых лендингов разной длины. Обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний в рекордно короткие сроки.
Особенности просмотра и паттерны чтения
Итак, контент над «сгибом» получает наибольшую долю внимания (57% времени просмотра страницы), второй экран получает примерно треть (17%), и еще 26% распределены по оставшейся длине. Иными словами, чем ближе какая-то информация или призыв к действию расположены к верхней части страницы, тем больше шансов на внимание пользователей.
Индивидуальные схемы чтения подтверждают это открытие. Многие люди при просмотре страницы, содержание которой недостаточно структурировано, действуют по F-паттерну, то есть, как правило, более тщательно смотрят на текст, расположенный ближе к верхней части страницы (первые несколько абзацев), а на информацию, отображаемую ниже по странице, приходится меньше фиксаций и времени.
Даже если речь идет о списках или другой структурированной информации, все равно люди чаще направляют взгляды на ее верхнюю часть, так как им нужно понять, как именно она организована. После этого они, в основном, очень эффективно фокусируются исключительно на информации, относящейся к задаче, тем самым тратя намного меньше сил (и, соответственно, времени) на контент, расположенный ниже.
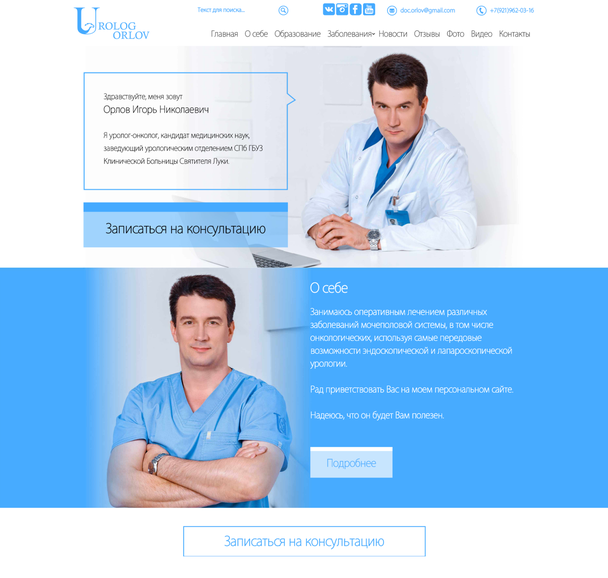
Это типичный сценарий просмотра, показывающий, что большая часть фиксаций глаз сосредоточена в верхней части страницы, хотя и не всегда на самом верху. Фактическое распределение фиксаций будет зависеть от конкретного дизайна и цели пользователя при посещении страницы. Несмотря на то, что иногда пользователь может прочитать немного информации ниже, если она окажется интересной, в целом количество взглядов далее по странице уменьшается
Что было в 2010-м и что мы видим сейчас
В 2010 году 80% времени просмотра приходилось на контент над «линией сгиба». Сегодня этот показатель равен лишь 57%, вероятнее всего, вследствие распространенности длинных лендингов. Что же это значит?
- Во-первых, в целом дизайнеры, похоже, успешно применяют специальные обозначения, противостоящие иллюзии завершенности страницы (Illusion of Completeness), и успешно мотивируют людей к скроллингу. Другими словами, дизайнеры сами знают о недостатках длинных страниц и частично смягчают их.
- Во-вторых, это может означать, что пользователи привыкли к скроллингу: повсеместность страниц, требующих прокрутки, укоренила это поведение. По крайней мере, в некоторой степени. Люди все еще прокручивают не очень охотно, редко выходя за рамки третьего экрана. В принципе, линия сгиба, если рассматривать ее как барьер для усвоения информации, опустился до третьего экрана. 8 лет назад 80% времени просмотра тратилось на первый экран (выше линии сгиба); сегодня 81% времени просмотра приходится на первые 3 экрана.
Люди будут прокручивать, если у них есть причина сделать это. Внимание по-прежнему в основном задерживается в верхней части лендинга — это значит, что контент, расположенный над «сгибом», найдут и посмотрят вероятнее всего. Стоимость взаимодействия (Interaction Cost) прокрутки уменьшает вероятность того, что нижняя часть длинной страницы будет вообще просмотрена.
Интересно, что увеличение разрешения экрана не привело к уменьшению прокрутки, как можно было ожидать. Вероятно, причина состоит в том, что дизайнеры и разработчики не извлекали пользу из более вместимых экранов, решив вместо этого размещать контент далее вниз по странице. Так или иначе, но пользователям теперь приходится прокручивать больше, чем в прошлом, хотя и не намного. В раннюю пору Интернета плотность информации была, вероятно, слишком высокой (что привело к перегруженности структуры), но сегодня дизайн страниц определенно имеет тенденцию быть чересчур минималистичным.
Применение
Учитывая тот факт, что пользователи проводят больше времени, просматривая верхнюю часть страниц, особенно над «линией сгиба», вот несколько моментов, которые вам стоит учесть в вашем дизайне:
- Используйте верх лендинга для высокоприоритетного контента, объясняющие ключевые особенности вашего оффера. Нижняя часть может содержать информацию вторичной важности или какие-то связанные по смыслу сведения. Главные кнопки призыва к действию (Call-To-Actions, CTAs) должны находиться на первом экране.
- Применяйте подходящие стили шрифтов, чтобы привлекать внимание к важному контенту. Указывать на него могут заголовки и жирные буквы (посетители сайтов привыкли к таким обозначениям), они же разделяют сегменты контента. Убедитесь, что подобные элементы визуально выделены и стилизованы последовательно одинаковым образом на всем протяжении сайта и что пользователи с легкостью их находят.
- Избегайте эффекта «ложного дна» (False Floors), свойственного современного минималистичному дизайну. Иллюзия завершенности страницы препятствует скроллингу. Включите в дизайн указатели на контент ниже «линии сгиба» (например, прервите текст так, чтобы было очевидно продолжение).
- Протестируйте дизайн с подходящей по размеру пользовательской группой для определения «идеальной» длины страницы и убедитесь, что нужная пользователям информация хорошо заметна.
Выводы
В то время как современные лендинги имеют тенденцию быть длинными и включают много пустого пространства, а пользователи более склонны к прокрутке, чем в прошлом, в целом люди все еще проводят большую часть времени в верхней части страницы. Приоритизация контента — это ключевой шаг в процессе планирования контент-стратегии. Сильные визуальные подсказки иногда способны побудить пользователей прокручивать и находить контент под «линией сгиба».
Чтобы определить идеальную длину страницы, протестируйте ее с реальными пользователями с помощью платформы LPgenerator и помните, что очень длинные страницы увеличивают риск потери внимания ваших клиентов.
Высоких вам конверсий!
По материалам: nngroup.com